Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать карту
Рисуем старинную карту в Photoshop
В этом уроке мы научимся создавать старинные карты в стиле фэнтези-приключений.Мне в этом уроке понадобятся:Adobe Photoshop CS5Paint.netГрафический планшет WacomГрафический планшет нам нужен для более точной отрисовки от руки географических черт придуманного мира, отрисовки отметок в виде крестиков и точек, очертаний островов и так далее.Да, вы лично можете подумать, что рисовать можно и мышкой, я с вами соглашусь. Это лично мой бзик - мой мир уже давно витает у меня в голове, приобрел, можно сказать, чёткие очертания побережья, морских островов, пиратских гаваней и прибрежных государств.Замыслил я в этот раз нарисовать пиратскую карту с местонахождением сокровищ. Её в долгой тайне держал монах столичного Мессантийского храма Митры, подыскивая способ улизнуть втайне от братии и треска восковых свечей, и найти себе надежного союзника, имеющего собственный корабль.В конце концов, эта карта была показана трём пиратским капитанам, сидящим в темном углу портовой таверны. Когда же капитаны склонились над расправленной картой, кто-то умудрился скинуть со стены чадящую лампу на пол и в темноте всадить нож в спину несчастному монаху, и свистнуть карту прямо со стола. Увы, в начавшейся неразберихе некогда было выяснять детали похищения, и все капитаны отчалили в открытое море. Похитивший же эту карту служил коком у одного из тех капитанов…На этом история закончена, мистика и запах приключений начинает витать в воздухе - давайте рисовать карту!Первое что нужно - открыть Paint.Net или подобную простенькую программу для отрисовывания наброска - очертаний побережья и так далее.Я нарисовал участок своего мира в стиле древних картографов - горы в виде перевернутых галок, реки и заливы, точка, обозначающая город, и крестик, обозначающий спрятанный клад.
Для создания надписей я использовал вычурный шрифт, имитирующий рукописные начертания слов.
Карта готова, теперь придадим ей черты древности с помощью Adobe Photoshop.
Первое, с чем ассоциируется старинная географическая карта - серо-коричневая бумага (или папирус) с неоднородным цветом, потемневшими краями и искаженные очертания уже известных материков и островов. Не будем отступать от подобного клише.
После открытия изображения в фотошопе, меняем палитру основного и фонового цвета на коричневый и светло-коричневый, для удобства сразу приведу html-коды, которые нужно вставить в нужное окошко.
Код основного цвета:dddbc6Код фонового цвета:bbaa81Теперь дальше.
Создаём новый слой, добавляем фильтр «Фильтр - рендеринг - облака».
Добавляем еще один слой, заливаем его основным цветом, применяем фильтр «Фильтр - рендеринг - волокна». В тонких настройках фильтра не переусердствуйте, добейтесь примерного результата как на картинке.
Объединяем два последних слоя с облаками и волокнами, получаем вот это вот.
Откроем меню коррекции RGB и уменьшим яркость до приемлемых значений:
Добавим к этому объединенному слою еще один фильтр - «шум» Достаточно небольшого значения в несколько процентов.
Затем - в списке слоев, изначальный слой с нашей открытой географической картой перемещаем выше остальных слоёв. При успехе слой с картой выйдет на передний план. Теперь входим в параметры наложения этого слоя:
Выбираем «режим наложения» - «затемнение основы». ОК.Дополнительно затемняем края карты с помощью инструмента «затемнитель». Действуем аккуратно, с помощью плавных мазков пера на графическом планшете. Так мы придаем рисунку эффект постаревшей, повидавшей виды, промокавшей а затем высыхавшей карты.
У нас в результате получилась вот такая интересная карта.
Можно было бы закончить на этом урок, но я что-то раззадорился, сообразив, что на карте чего-то да не хватает.А давайте-ка добавим изображение корабля?
Первый сайт, куда меня забросило в поисках моря интересных иллюстраций и рисунков - http://ru.clipart.me/
Ищем по слову корабль подходящий рисунок с белым фоном (это обязательно).Находим. Скачиваем изображение в jpg, его размеры вполне подходящие - примерно 400 на 400 пикселей. Полный векторный проект нам не нужен.Создаём в нашем проекте еще один слой, назовём его «Галеон». Тупо перетаскиваем изображение корабля на слой, и уменьшаем размеры таким образом чтобы силуэт галеона помещался только в открытом океане.
Жмем на изображение стрелки на панели инструментов. Подтверждаем размещение файла на изображении.
Получилось вот это вот:
Заходим в параметры наложения слоя «Галеон», выбираем режим наложения «Умножение». Можете поэкспериментировать с выбором режима наложения, выбирая колёсиком мышки те или иные варианты, вы сразу будете видеть результаты на главном изображении. Меня устроил лишь вариант «Умножение».
У нас получился отличный рисунок кораблика в море. Гордимся и офигеваем от собственной крутости.
Точно таким же способом можно добавить и символ сторон света.
И многое другое, вплоть до деревьев, символов горных цепей, домики, и так далее. Зависит от вашей лени. В интернете навалом подходящих иллюстраций.
27 декабря 2015 года
All my creativity
ГлавнаяБлогФотографияРисование
Copyright © 2015 - 2018 All my creativity О сайте | Контакты Пользовательское соглашение Политика конфиденциальности
ПоделкиАнимацияСочинения
Авторский творческий портал
Создаём карту сокровищ в Фотошоп
Йо-хо-хо, и бутылка рому! В этом уроке вы получите массу весёлых впечатлений. Вы узнаете, как создать карту сокровищ пиратов в программе Photoshop.
В этом уроке мы рассмотрим ряд технических приёмов, включая совмещение изображений и создания эффектов освещения.
Давайте приступим!
Материалы для урока:
Архив
Итоговый результат
Шаг 1
Создайте новый документ в программе Photoshop (800X800px).
Откройте текстуру дерева, а затем переместите её на наш рабочий документ.
Далее, примените три корректирующих слоя к текстуре дерева, чтобы сделать её немного темнее:
Настройки для корректирующего слоя Экспозиция (Exposure):
Экспозиция (Exposure): -2.41 Сдвиг (Offset): -0.0026 Гамма коррекция (Gamma Correction): 1.00
Настройки для корректирующего слоя Уровни (Levels):
14 / 1.00 / 241
Настройки для корректирующего слоя Цветовой Баланс (Color Balance):
Средние тона (Midtones): +11 / 0 / -12 Поставьте галочку в окошке Сохранить свечение (preserve luminosity)
Создайте новый слой, назовите этот слой ‘виньетка’. Поменяйте режим наложения для данного слоя на Умножение (multiply), непрозрачность слоя 60%.
С помощью мягкой чёрной кисти, прокрасьте по краю и углам текстуры:
Шаг 2
Далее, откройте текстуру Бумаги.
Переместите текстуру Бумаги на наш рабочий документ. К слою с текстурой бумаги, примените Cтили слоя (layer style), опцию Тень (drop shadow) для создания нежной тёмной тени и Внешнее свечение (outer glow) для создания нежного тёмного эффекта, чтобы создать впечатление, что лист бумаги лежит прямо на поверхности стола:
Примечание переводчика: на стоковых ресурсах вы можете скачать любую текстуру бумаги на своё усмотрение. Примеры текстур: Текстура 1, Текстура 2, Текстура 3.
Шаг 3
Загрузите кисти Карты:
Создайте новый слой поверх слоя с текстурой Бумаги, назовите этот слой ‘Карта’. Находясь на данном слое, выберите одну из скаченных ранее кистей, далее, нарисуйте карту чёрного цвета. Не забудьте преобразовать данный слой в обтравочную маску к слою с текстурой бумаги, чтобы карта приняла форму текстуры бумаги и не заходила за края.
Теперь добавьте слой-маску к слою ‘Карта’. С помощью мягкой чёрной кисти, обработайте края изображения карты, как бы создавая эффект расплывчатости очертаний карты на бумаге.
Примечание переводчика: обрабатывайте кистью, находясь на слой-маске слоя.
Далее, уменьшите непрозрачность слоя с картой до 62%, а также поменяйте режим наложения для данного слоя на Умножение (multiply).
Шаг 4
На данный момент набор векторных изображений ‘Брызги крови’ недоступен. Но вы можете использовать другие
Примечание переводчика: на стоковых ресурсах вы также можете скачать либо кисти ‘Брызги крови’, либо соответствующие векторные изображения на своё усмотрение. Примеры в архиве
Прокрасьте векторное изображение в красный цвет, а затем переместите на наш рабочий документ. Преобразуйте данное изображение в обтравочную маску, чтобы прикрепить к текстуре бумаги.
Примечание переводчика: если вы будете использовать кисти, то не забудьте создать новый слой в качестве обтравочной маски к слою с текстурой бумаги.
Уменьшите непрозрачность слоя до 85%, а также поменяйте режим наложения на Умножение (multiply).
Чтобы исключить резкость изображения кровяной метки, примените фильтр Размытие в движении (motion blur) 4 px.
Шаг 5
Откройте изображение Золотой монеты.
Отделите изображение монеты от заднего фона, переместите выделенное изображение монеты на наш рабочий документ, расположив в нижней правой части карты сокровищ.
Нам необходимо поработать над освещением, чтобы монета вписалась в нашу композицию.
Примените стили слоя Тень (drop shadow) и Внешнее свечение (outer glow). Поиграйте с настройками, пока вы не получите реалистичный вид.
Также к слою с монетой, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation) в качестве обтравочной маски, таким образом, корректирующий слой будет воздействовать только на слой с монеткой. Уменьшите насыщенность монетки до -20, чтобы лучше совместить с окружающей сценой.
Дважды продублируйте слой с золотой монетой, расположив дубликаты слоёв, как показано на скриншоте ниже:
Шаг 6
Пришло время добавить настоящую пиратскую атрибутику!
Используйте технику, которую вы применяли, когда рисовали подтёки крови на карте, на этот раз, выберите маленькую кисть брызги крови, чтобы нарисовать крестик ‘X’ на карте. Нарисуйте крестик на подходящем месте на карте.
Теперь, на секунду сделайте паузу и громко воскликните “Это то самое место!!!”
Итак, сейчас мы приступим к созданию пиратской атмосферы, поэтому, пришло время использовать изображение золотого кинжала.
Создайте выделение вокруг изображения кинжала, а затем переместите выделенное изображение кинжала на наш рабочий документ, расположив, как показано на скриншоте ниже:
Вы уже знаете этот приём – добавьте эффект Тени (drop shadow) и Свечения (outer glow), чтобы создать ощущение, что кинжал лежит на карте:
Так как пираты - это команда головорезов, не похожих на нас дизайнеров, то вам нужно добавить пятна крови на лезвие кинжала.
Используйте новый слой для пятен крови на кинжале в качестве обтравочной маски к слою с кинжалом.
Уменьшите непрозрачность слоя до 75% для получения красивого эффекта:
Шаг 7
Откройте изображение ‘Компас’.
Создайте выделение вокруг изображения компаса, а затем переместите выделенное изображение компаса на наш рабочий документ, расположив, как показано на скриншоте ниже:
Добавьте эффект Тени (drop shadow) и Свечения (outer glow), но на этот раз эффект должен быть более насыщенным, чем на других элементах композиции, т.к. компас более крупный предмет, соответственно и будет создавать более интенсивный эффект тени:
Теперь нам нужно придать компасу золотистый цвет для соответствия со всей композицией.
Примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Цветовой Баланс (color balance) к слою с компасом в качестве обтравочных масок:
Примечание переводчика:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation): Цветовой тон (hue) 0 Насыщенность (hue/saturation) +35 Яркость (Lightness) 0
Настройки для корректирующего слоя Цветовой Баланс (color balance): Тени (Shadows): Красный (Red) - 6 Зелёный (Green) 0 Синий (Blue) -5
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)
Средние тона (Midtones): Красный (Red) +16 Зелёный (Green) -4 Синий (Blue) -15
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)
Света (Highlights): Красный (Red) +5 Зелёный (Green) 0 Синий (Blue) -9
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)
У нас получился красивый золотой компас, результат на скриншоте ниже.
В действительности я скрыл эффект корректирующих слоёв на золотом кольце компаса (крепление для цепочки), т.к. оригинальный цвет был уже подходящим.
Примечание переводчика: перейдите на слой-маску корректирующих слоёв, и с помощью жёсткой чёрной кисти, скройте эффект корректирующих слоёв на изображении кольца-крепления для цепочки.
Шаг 8
Наш компас выглядит гармонично, однако всё ещё нужно добавить небольшую деталь для создания креативного совмещения!
Часто мелкие детали могут по-настоящему создать шедевр.
Нам нужно создать ощущение, как будто пират смотрит на карту. Учитывая, что некоторые предметы имеют свойство отражения, поэтому, нам нужно, чтобы изображение пирата отображалось на поверхности этих предметов. Это едва уловимый эффект, но он работает замечательно!
Вначале откройте изображение пирата.
Обесцветьте изображение пирата, а затем переместите выделенное изображение пирата на наш рабочий документ. Расположите изображение пирата поверх слоя с компасом + а также поверх корректирующих слоёв, которые мы применили к слою с компасом и не забудьте преобразовать слой с изображением пирата в обтравочную маску, чтобы изображение подошло под размеры компаса:
Далее, уменьшите непрозрачность слоя с пиратом до 20%, а также поменяйте режим наложения для данного слоя на Перекрытие (overlay). Реалистичное едва уловимое отражение добавляет насыщенность на стеклянную поверхность компаса!
Шаг 9
Повторите технику с добавлением отражения пирата, применяя её к кинжалу и золотым монетам.
Даже, если отражение и не заметно, то данное отражение делает поверхность предметов менее идеальным, создавая чувство общей связующей композиции:
Шаг 10
Пришло время поработать над эффектами освещения, что должно помочь нам объединить все элементы композиции.
Создайте новый слой, назовите этот слой ‘осветление / затемнение’. Я собираюсь показать вам один полезный приём по осветлению и затемнению изображений безопасным способом!
Идём Редактирование – Выполнить заливку (edit>fill) и заливаем наш рабочий документ 50% серым (50% gray). Далее, поменяйте режим наложения на Перекрытие(overlay). Данный режим скроет серую заливку 50%, но позволит применить эффект осветления / затемнения.
Используя инструмент осветление / затемнение, мы акцентируем света и тени на нашей композиции, а также объединяем все элементы композиции вместе
На скриншоте ниже слой ‘осветление / затемнение’ при режиме наложения Нормальный (normal):
Результат обработки при режиме наложения Перекрытие (overlay):
Шаг 11
Чтобы дополнительно добавить эффекты освещения к нашей сцене, создайте новый слой, назовите этот слой ‘виньетка’.
С помощью мягкой чёрной кисти, прокрасьте по краям и углам нашей композиции, обращая взгляд наблюдателя в центр сцены.
Вы также можете применить красивый эффект Блики (lens flare), отражающийся от стеклянной поверхности компаса:
Шаг 12
В заключение, мы добавим несколько корректирующих слоёв для проведения заключительной цветовой коррекции (настройки указаны ниже):
Настройки для корректирующего слоя Карта Градиента (Gradient Map):
Тип градиента Чёрно-белый по умолчанию Режим наложения для данного корректирующего слоя Умножение (Multiply) Непрозрачность слоя (Opacity): 15%
Настройки для корректирующего слоя Карта Градиента (Gradient Map):
Тип градиента Фиолетово-оранжевый по умолчанию Режим наложения для данного корректирующего слоя: Цветность (color) Непрозрачность слоя (Opacity): 8%
Настройки для корректирующего слоя Чёрно-белый (Black+White):
Тип градиента чёрно-белый по умолчанию (настройки по умолчанию) Режим наложения для данного корректирующего слоя: Линейный свет (linear light) Непрозрачность слоя(Opacity): 9%
Настройки для корректирующего слоя Фото фильтр (Photo Filter):
Фильтр (Warming Filter 81) Режим наложения для данного корректирующего слоя: Нормальный (normal) Непрозрачность слоя (Opacity): 50%
Итоговый результат:
И МЫ ЗАВЕРШИЛИ УРОК.
Вы можете увидеть итоговый результат на скриншоте ниже. Надеюсь, вам понравился данный урок.
Итоговый результат
Автор: Tom Ross
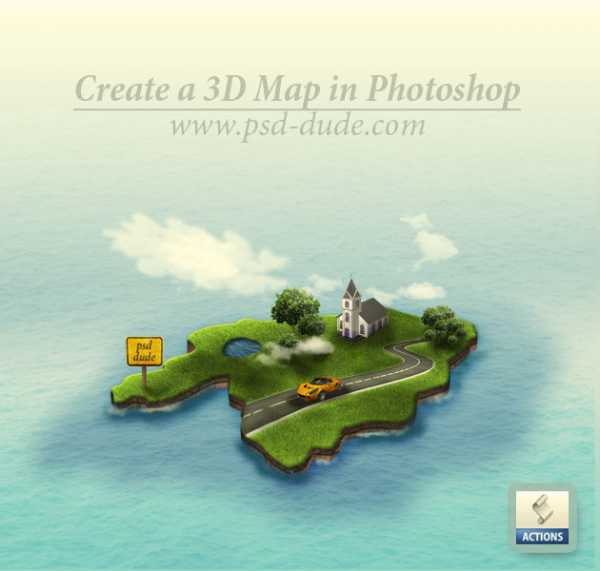
Рисуем 3D-карту в Фотошоп
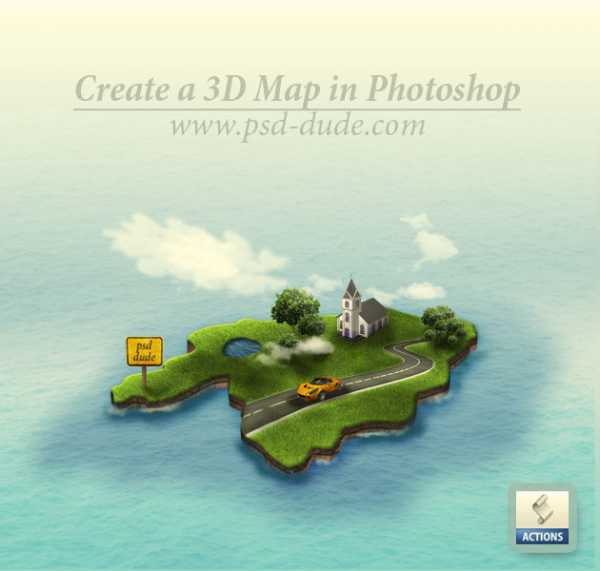
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.
Исходники:
Векторная карта
Текстура “Трава”
Текстура “Вода”
3D экшн (требуется регистрация)
текстура “Грязь”
Океан
Дерево
Кисти “Облака”
Машина
Дорога
3D иконки
Шаг 1
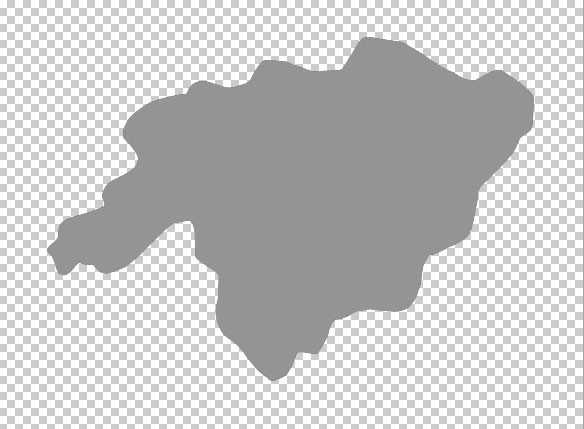
Прежде всего, мы создадим 2D – основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой “Карта”.
Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
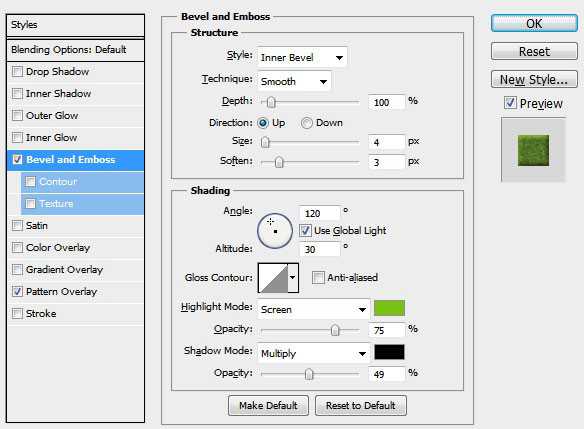
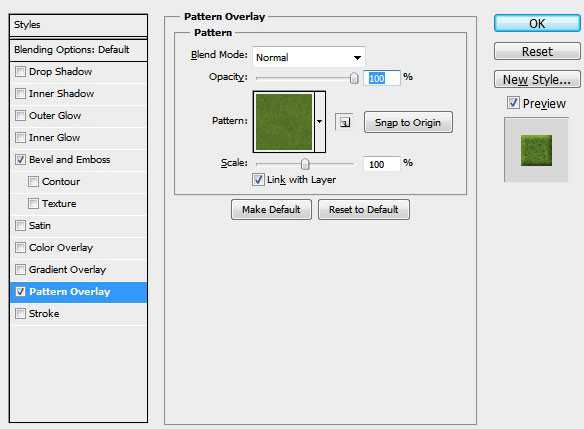
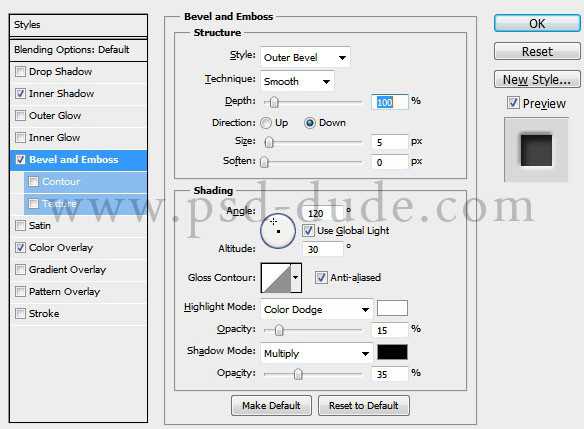
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое “Карта”. Таким образом вы перейдете в меню “Стиль слоя” (Layer style). Выберите вкладку “Тиснение” (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к “Наложение узора” (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.
Примечание переводчика: цвета которые использовал автор: салатовый - # 78c112; черный – # 000000
Теперь ваша заготовка выглядит подобным образом:
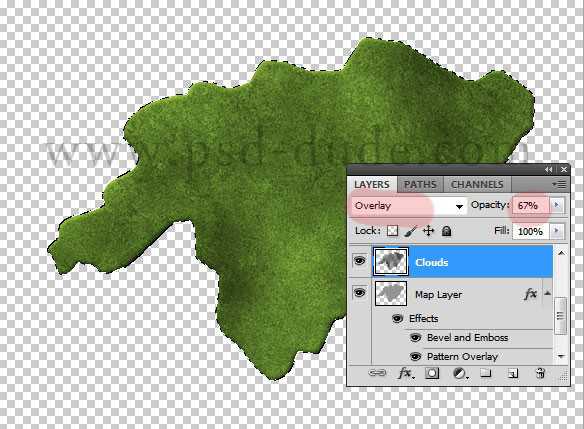
Создайте новый слой над слоем “Карта”. Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя “Карта”). Установите цвет переднего плана (foreground) на белый, а фонового (background) – на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.
Шаг 3
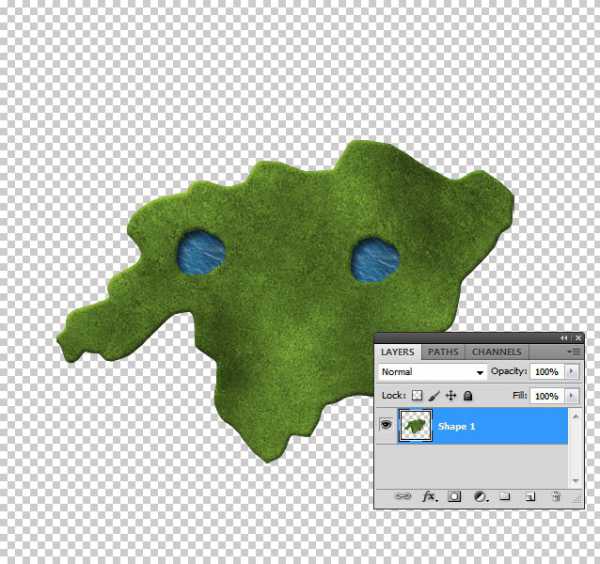
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите “озера” в рабочий документ и масштабируйте их под размер карты. Назовите новый слой “Водная поверхность”.
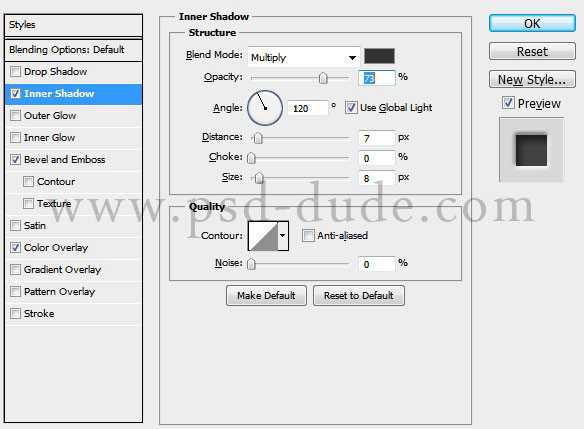
Откройте окно стилей слоя “Водная поверхность” и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).
Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой “Поверхность 1″.
Шаг 4
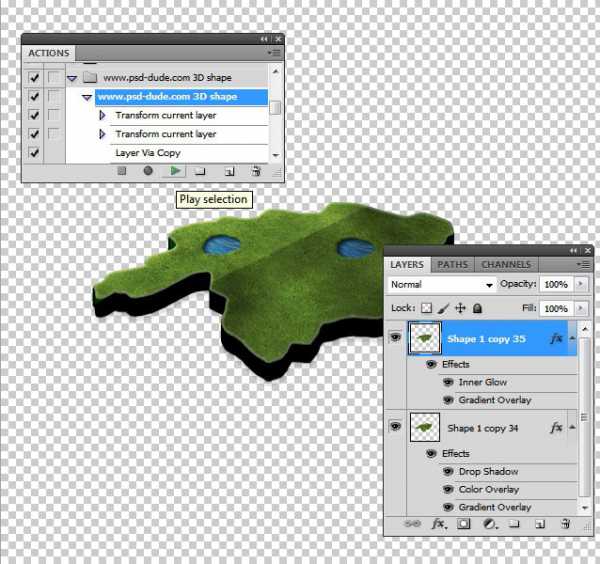
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою “Поверхность 1″.
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой “Поверхность 1″ и перейдите к “Редактирование – Трансформирование – Перспектива”.
Трансформируйте поверхность так, что бы она “лежала” на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент “Перемещение” сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом – слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но “Очистить стиль слоя” использовать не нужно).
У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите “Очистить стиль слоя” (Clear Layer Style)). Назовите первый слой “Трава”, а второй – “Поверхность земли”.
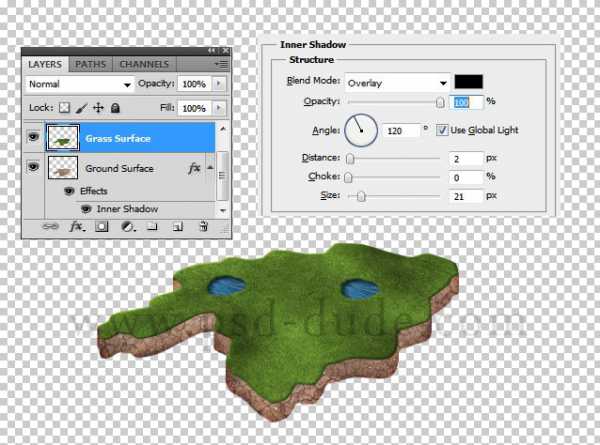
Перейдите на слой “Поверхность земли” и наложите на него текстуру “Грязь” (можно использовать и другие текстуры – земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.
Шаг 5
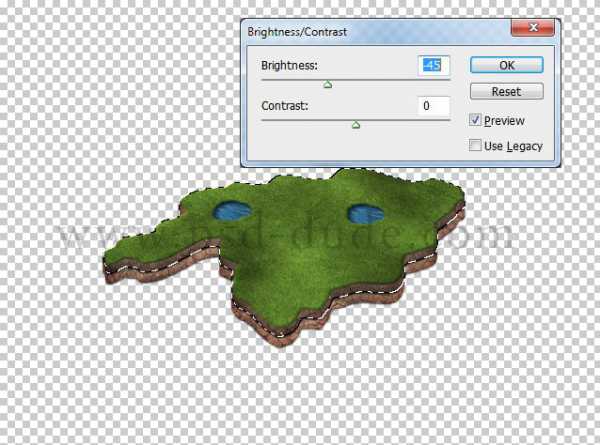
Дублируйте слой “Поверхность земли” и создайте выделение слоя-копии (нажмите Ctrl + клик на слое “Поверхность земли копия”). Используя инструмент Перемещение (Move Tool) перетащите дубликат немного выше. Активируйте инструмент Ластик (Eraser Tool) и сотрите лишнюю часть поверхности, которая выходит за границы травы. У вас получилось два слоя с основанием острова. Добавьте к “Поверхность земли копия” корректирующий слой Яркость \ Контрасность (Brightness/Contrast) с такими настройками:
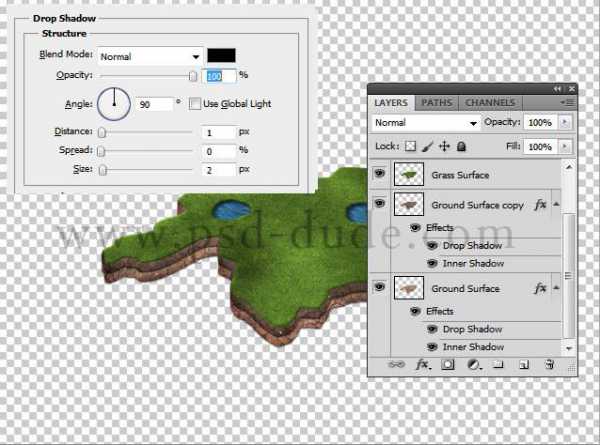
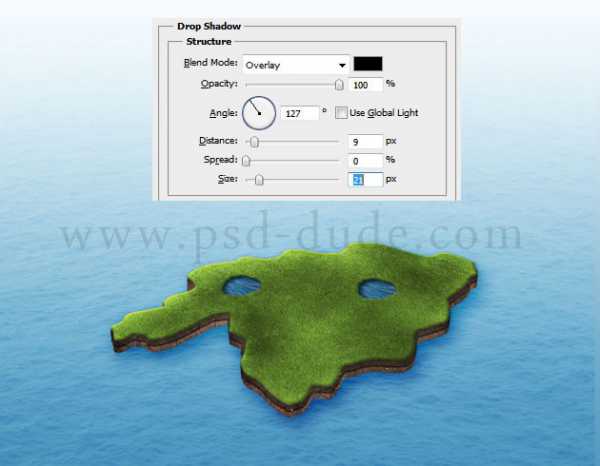
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:
Шаг 6
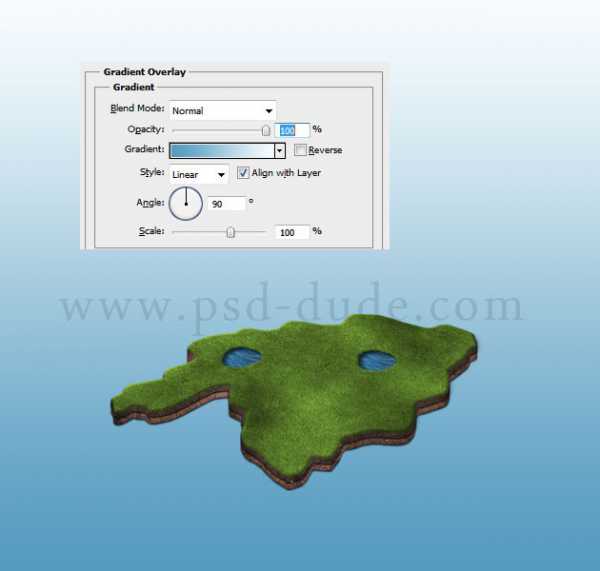
Пришло время добавить фон для нашей 3D-карты. Создайте новый слой любого цвета (над фоновым слоем) и назовите его “Градиент”. Перейдите в Стиль слоя и активируйте вкладку “Наложение градиента“( Gradient Overlay), тип градиента - Линейный (Linear Gradient); цвета – от белого к #559abf.
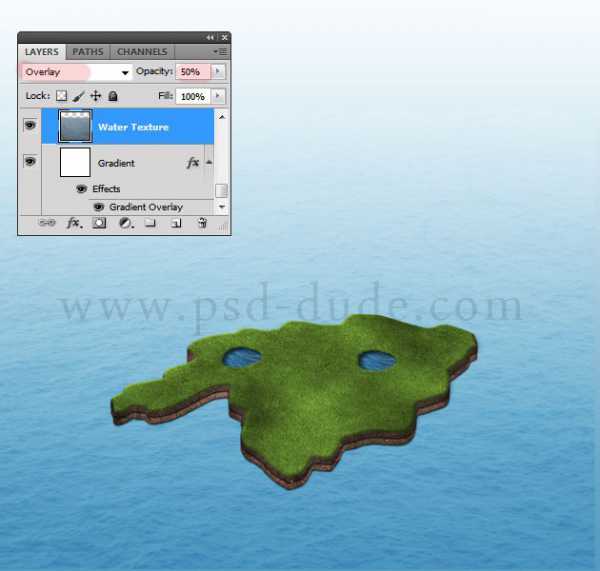
Над слоем “Градиент” создайте еще один слой и назовите его “Океан”. На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя “Океан” наПерекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.
Шаг 7
Теперь наша задача соединить фон и остров. Перейдите на слой “Трава” и добавьте стиль слоя Внутренняя тень (Inner Shadow):
Перейдите на слой “Поверхность земли” и откорректируйте значения стиля Тень (Drop Shadow):
Над слоем “Поверхность земли копия” создайте новый слой и назовите его “Волны”. Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.
Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:
Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.
Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти “Облака”. Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).
Шаг 9
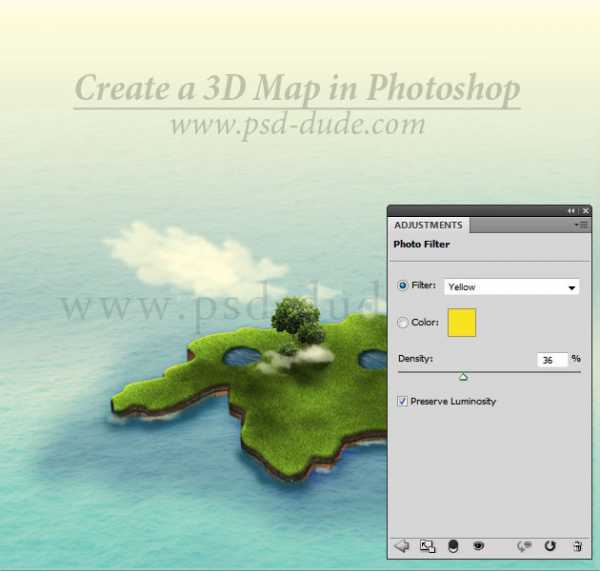
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).
Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов – старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.
Вы можете найти другие интересные иконки или даже 3D-модели в интернете. Мой конечный результат выглядит так:
Я надеюсь, Вам удалось создать неповторимую 3D-карту!
Источник: photoshop-master.ru
Создание 3D карты в Фотошоп
В этом уроке я покажу вам, как создать 3D карту в Фотошопе, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака и т.д. Вы можете получить свою собственную творческую композицию из этих элементов. В этом уроке я использовал траву и водную текстуру, но вы можете использовать любую другую. Также вы можете настроить форму карты. Использование 3D действия делает процесс создание карты легче.  Сначала мы создадим 2D карту, используя Инструмент Лассо (Lasso Tool). Создаем выделение и заливаем его серым цветом. Или выбираем Инструмент Перо (Pen Tool), создаем произвольную векторную форму. Также можете использовать реальные формы карт. Назовите этот слой Карта.
Сначала мы создадим 2D карту, используя Инструмент Лассо (Lasso Tool). Создаем выделение и заливаем его серым цветом. Или выбираем Инструмент Перо (Pen Tool), создаем произвольную векторную форму. Также можете использовать реальные формы карт. Назовите этот слой Карта.  Сейчас мы создадим текстуру для нашей карты. Откройте текстуру травы в новом PSD файле и перейдите в Редактировать->Определить узор (Edit>Define Pattern). Откройте окно стиля слоя и перейдите во вкладку Тиснение (Bevel and Emboss). В окне Наложение текстуры (Pattern Overlay) выберите нашу текстуру травы. Установите следующие значения, которые показаны ниже.
Сейчас мы создадим текстуру для нашей карты. Откройте текстуру травы в новом PSD файле и перейдите в Редактировать->Определить узор (Edit>Define Pattern). Откройте окно стиля слоя и перейдите во вкладку Тиснение (Bevel and Emboss). В окне Наложение текстуры (Pattern Overlay) выберите нашу текстуру травы. Установите следующие значения, которые показаны ниже. 
 Карта должна выглядеть примерно как на картинке ниже:
Карта должна выглядеть примерно как на картинке ниже:  Создайте новый слой поверх предыдущего. Выделите форму карты (нажмите Ctrl и, удерживая его, кликните по слою с картой). Установите цвет переднего плана на белый, а цвет заднего плана на черный. Перейдите во вкладку Фильтр->Рендеринг (Filter>Render) и выберите фильтр Облака (Clouds). Измените режим смешивание на Перекрытие (Overlay) и Непрозрачность на 65%.
Создайте новый слой поверх предыдущего. Выделите форму карты (нажмите Ctrl и, удерживая его, кликните по слою с картой). Установите цвет переднего плана на белый, а цвет заднего плана на черный. Перейдите во вкладку Фильтр->Рендеринг (Filter>Render) и выберите фильтр Облака (Clouds). Измените режим смешивание на Перекрытие (Overlay) и Непрозрачность на 65%.  Создайте новый слой. Назовите его Поверхность воды. Сделайте два похожих выделения, как показано ниже. Используйте водную текстуру для добавления сюда. Измените размер текстур, чтобы получить такой результат:
Создайте новый слой. Назовите его Поверхность воды. Сделайте два похожих выделения, как показано ниже. Используйте водную текстуру для добавления сюда. Измените размер текстур, чтобы получить такой результат:  Откройте окно Стиля Поверхность воды. Добавьте Внутреннюю тень (Inner shadow) и Тиснение (Bevel and Emboss). Установите следующие значения.
Откройте окно Стиля Поверхность воды. Добавьте Внутреннюю тень (Inner shadow) и Тиснение (Bevel and Emboss). Установите следующие значения. 
 Вы можете добавлять различные элементы на эту карту, например, дорогу. Создавайте свой собственный дизайн, фантазируйте. Выделите все слои (убедитесь, что у вас нет Фоновых слоев) и объедините их. Назовите этот слой Фигура 1.
Вы можете добавлять различные элементы на эту карту, например, дорогу. Создавайте свой собственный дизайн, фантазируйте. Выделите все слои (убедитесь, что у вас нет Фоновых слоев) и объедините их. Назовите этот слой Фигура 1.  Сейчас я покажу вам, как использовать в фотошопе 3D по созданию карты. Для этого скачайте бесплатно 3D действие, установите в фотошоп и примените её для слоя Фигура 1.
Сейчас я покажу вам, как использовать в фотошопе 3D по созданию карты. Для этого скачайте бесплатно 3D действие, установите в фотошоп и примените её для слоя Фигура 1.  Очистите стили обоих слоев (щелкните правой кнопкой мыши и выберите Очистить стиль слоя (Clear Layer Style)). Назовите первый слой «Поверхность травы», а второй «Поверхности земли». Для слоя «Поверхность земли» можно использовать такие текстуры, как: грязь, камень, почва, и т.д. Я буду использовать текстуру грязи; измените ее размер и добавьте эффект внутренней тени (Inner Shadow), чтобы придать ей 3D вид.
Очистите стили обоих слоев (щелкните правой кнопкой мыши и выберите Очистить стиль слоя (Clear Layer Style)). Назовите первый слой «Поверхность травы», а второй «Поверхности земли». Для слоя «Поверхность земли» можно использовать такие текстуры, как: грязь, камень, почва, и т.д. Я буду использовать текстуру грязи; измените ее размер и добавьте эффект внутренней тени (Inner Shadow), чтобы придать ей 3D вид.  Создайте копию слоя «Поверхность земли» (Нажмите Ctrl + клик на иконку слоя «Копия Поверхность земли»). Переместите выделение вверх, инвертируйте выделение и нажмите кнопку «Удалить». Таким образом, вы получили два слоя. Добавьте корректирующий слой Яркость / Контрастность (Brightness / Contrast) на слой «Копия Поверхность земли» со следующими настройками:
Создайте копию слоя «Поверхность земли» (Нажмите Ctrl + клик на иконку слоя «Копия Поверхность земли»). Переместите выделение вверх, инвертируйте выделение и нажмите кнопку «Удалить». Таким образом, вы получили два слоя. Добавьте корректирующий слой Яркость / Контрастность (Brightness / Contrast) на слой «Копия Поверхность земли» со следующими настройками:  Также, добавим эффект Отбрасывание тени (Drop Shadow) для обоих слоев земной поверхности, как показано на рисунке. В дальнейшем мы будем вносить поправки, по мере того, как будем добавлять другие элементы.
Также, добавим эффект Отбрасывание тени (Drop Shadow) для обоих слоев земной поверхности, как показано на рисунке. В дальнейшем мы будем вносить поправки, по мере того, как будем добавлять другие элементы.  Настало время, чтобы добавить фон для нашей 3D-карты. Создайте новый слой и назовите его «Слой с градиентом». Добавьте линейное Наложение градиента (Gradient Overlay) с использованием цветов: # 559abf и белый.
Настало время, чтобы добавить фон для нашей 3D-карты. Создайте новый слой и назовите его «Слой с градиентом». Добавьте линейное Наложение градиента (Gradient Overlay) с использованием цветов: # 559abf и белый.  Добавьте новый слой, назовите его «Поверхность воды» и добавьте эту текстуру воды, которая имеет правильную перспективу. Измените ее размер, чтобы она четко соответствовала нашей работе. После чего измените режим слоя со Смешивание (Blend) на Перекрытие (Overlay). Уровень непрозрачности установите на 50%.
Добавьте новый слой, назовите его «Поверхность воды» и добавьте эту текстуру воды, которая имеет правильную перспективу. Измените ее размер, чтобы она четко соответствовала нашей работе. После чего измените режим слоя со Смешивание (Blend) на Перекрытие (Overlay). Уровень непрозрачности установите на 50%.  Настало время, чтобы соединить нашу 3D-карту с поверхностью воды и остальной частью изображения. Для этого добавьте Внутреннюю тень (Inner Shadow) к слою «Поверхность травы» со следующими настройками.
Настало время, чтобы соединить нашу 3D-карту с поверхностью воды и остальной частью изображения. Для этого добавьте Внутреннюю тень (Inner Shadow) к слою «Поверхность травы» со следующими настройками.  Измените эффект Отбрасывание тени (Drop Shadow) слоя «Поверхность земли» следующими настройками:
Измените эффект Отбрасывание тени (Drop Shadow) слоя «Поверхность земли» следующими настройками:  Используйте мягкую круглую кисть (Soft round brush), чтобы нарисовать в новом слое немного воды и волн, также пены по краям слоя «Поверхность земли».
Используйте мягкую круглую кисть (Soft round brush), чтобы нарисовать в новом слое немного воды и волн, также пены по краям слоя «Поверхность земли».  В новом слое добавим несколько копий этого обрезанного дерева с различными размерами, как показано ниже на рисунке.
В новом слое добавим несколько копий этого обрезанного дерева с различными размерами, как показано ниже на рисунке.  Каждое дерево или группа деревьев должны иметь тень, так что используйте Мягкую кисть (Soft brush) с черным цветом и нарисуйте тени в новом слое. Измените режим Смешивания на Перекрытие (Overlay) и играйте с уровнем непрозрачности.
Каждое дерево или группа деревьев должны иметь тень, так что используйте Мягкую кисть (Soft brush) с черным цветом и нарисуйте тени в новом слое. Измените режим Смешивания на Перекрытие (Overlay) и играйте с уровнем непрозрачности.  Теперь я буду использовать некоторые кисти «Облака», чтобы добавить облака над 3D-картой, мы также должны не забыть добавить тень для них.
Теперь я буду использовать некоторые кисти «Облака», чтобы добавить облака над 3D-картой, мы также должны не забыть добавить тень для них.  Для того, чтобы все части связать воедино, добавляем Корректирующий слой «Фотофильтр» (Photo Filter), тем самым даём работе приятные желтые тона.
Для того, чтобы все части связать воедино, добавляем Корректирующий слой «Фотофильтр» (Photo Filter), тем самым даём работе приятные желтые тона.  Вы можете добавить другие элементы, которые вы хотите видеть в своей работе, такие, как: автомобили, здания, корабли, самолеты, дороги, но будьте очень осторожны, ведь нужно добавлять изображения с правильной перспективой. Другая идея заключается в использовании 3D иконок транспорта и зданий (как эти 3D-здания и значки GPS) которые уже находятся в прозрачном PNG формате. В комплект входят также некоторые интересные иконки: флажки, карты, дорожные знаки, которые вы можете добавить на свою карту.
Вы можете добавить другие элементы, которые вы хотите видеть в своей работе, такие, как: автомобили, здания, корабли, самолеты, дороги, но будьте очень осторожны, ведь нужно добавлять изображения с правильной перспективой. Другая идея заключается в использовании 3D иконок транспорта и зданий (как эти 3D-здания и значки GPS) которые уже находятся в прозрачном PNG формате. В комплект входят также некоторые интересные иконки: флажки, карты, дорожные знаки, которые вы можете добавить на свою карту.  Вы можете найти другие интересные иконки или даже 3D-модели в Интернете. Здесь дан мой конечный результат, я действительно надеюсь, что вам понравилась моя 3D-карта.
Вы можете найти другие интересные иконки или даже 3D-модели в Интернете. Здесь дан мой конечный результат, я действительно надеюсь, что вам понравилась моя 3D-карта.  Ссылка на оригинал урока
Ссылка на оригинал урока