Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создавать 3д объекты в фотошопе
Создание 3D-объектов из 2D-изображений (Photoshop Extended)
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
-
Преобразуйте двухмерные слои в трехмерные открытки (плоскости с трехмерными свойствами). Если начальным слоем является текстовый слой, все настройки прозрачности сохраняются.
-
Обернуть 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
-
Создайте 3D-сетку из содержимого в градациях серого, сохраненного в 2D-изображении.
-
Смоделируйте технику работы по металлу под названием чеканка путем вытеснения двухмерного объекта в трехмерное пространство.
-
Строить 3D-объемы из мультикадрового файла, например файла изображения DICOM. Photoshop обработает отдельные изображения из файла и создаст на их основе 3D-объект, который можно будет поместить в 3D-пространство, где им можно будет манипулировать и рассматривать с разных сторон. Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема.
-
Откройте 2D-изображение и выберите слой, который требуется преобразовать в открытку.
-
Выберите «3D» > «Новая 3D-открытка из слоя».
-
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя накладывается в качестве материала на обе стороны открытки.
-
Исходный 2D-слой появляется на панели «Слои» в качестве текстурной карты «Диффузия» объекта 3D-открытки.
-
Созданный 3D-слой сохраняет все размеры исходного 2D-изображения.
-
-
(Необязательно) Чтобы добавить 3D-открытку в 3D-сцену в качестве плоскости поверхности, объедините новый 3D-слой с уже существующим 3D-слоем, содержащим другие 3D-объекты, затем при необходимости осуществите выравнивание.
-
Чтобы обеспечить доступ к 3D-содержимому, экспортируйте 3D-слой в 3D-файл или сохраните его в формате PSD.
В зависимости от выбранного типа объекта результирующая 3D-модель может содержать одну или несколько сеток. При использовании параметра «Сферическая панорама» изображение накладывается на внутреннюю поверхность 3D-сферы.
-
Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.
-
Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. Фигуры могут содержать объекты с одной сеткой, например пончик, сфера или шляпа, а также объекты с несколькими сетками, например конус, цилиндр, жестяная банка с лимонадом или бутылка вина.
Примечание. В меню фигуры можно добавлять произвольные фигуры. Фигуры являются файлами моделей Collada и имеют расширение «.dae». Чтобы добавить фигуру, поместите файл модели Collada в папку «Presets\Meshes» с установленной программой Photoshop.
- 2D-слой преобразуется в 3D-слой на панели «Слои».
- Исходный 2D-слой появится на панели «Слои» в качестве текстурной карты «Диффузия». Он может быть использован для наложения на поверхности новых 3D-объектов. На остальные поверхности могут накладываться текстурные карты «Диффузия» по умолчанию с соответствующими настройками цвета.
-
(Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа. Этот параметр осуществляет полное преобразование (360 x 180 градусов) сферической панорамы в 3D-слой. После преобразования в 3D-объект можно наносить краску на области панорамы, которые часто находятся в труднодоступных местах, например, полюса или области с прямыми линиями. Дополнительную информацию по созданию 2D-панорамы.
-
Экспортируйте 3D-слой в формате 3D-файла или PSD, чтобы сохранить полученное 3D-содержимое.
Команда «Новая сетка из градаций серого» преобразует изображение в градациях серого в карту глубины, где значения освещенности принимаются за значения глубины. Более светлые области преобразуются в возвышенности, а более темные — в углубления. Затем Photoshop накладывает карту глубины на одну из четырех возможных геометрических фигур для создания 3D-модели.
-
Откройте 2D-изображение и выберите один или несколько слоев, которые требуется преобразовать в 3D-сетку.
-
(Необязательно) Преобразуйте изображение в изображение в градациях серого. (Выберите «Изображение» > «Режим» > «Градации серого» или «Изображение» > «Корректировки» > «Черно-белое» для проведения более точного процесса преобразования.)
Примечание. Если при создании сетки в качестве входного изображения используется изображение RGB, то для создания карты глубины используются значения зеленого канала.
-
(Необязательно) Отредактируйте изображение в градациях серого, если требуется ограничить диапазон значений яркости.
-
Выберите «3D» > «Новая сетка из градаций серого», затем выберите тип сетки.
ПлоскостьНакладывает карту глубины на плоскую поверхность.Двусторонняя плоскостьСоздает две плоскости-отражения по обе стороны центральной оси; карта высот накладывается на обе плоскости.ЦилиндрНакладывает карту глубины на внешнюю поверхность относительно центра вертикальной оси.СфераНакладывает карту глубины по радиусу на внешнюю поверхность относительно центральной точки.
Photoshop создаст 3D-слой, в котором будет содержаться новая сетка. Для 3D-объекта также создаются текстурные карты «Диффузия», «Прозрачность» и «Глубина плоскости», данные для которых берутся из исходного цветного слоя или слоя в градациях серого.
Карту высот можно в любой момент открыть в качестве смарт-объекта и отредактировать. При сохранении карты генерируется сетка.
Примечание. Текстурная карта «Прозрачность» не отображается на панели «Слои», так как в этой карте используется тот же фоновый файл, что и в карте «Диффузия» (исходный 2D-слой). Если две текстурные карты ссылаются на один и тот же файл, этот файл на панели «Слои» отображается в единственном экземпляре.
Урок 38. 3D (часть 1)
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео. 2. Зачем 3D формат нужен в Photoshop. 3. Создание фигуры из слоя. 4. Инструменты 3D. 5. Открытие 3D файла. 6. Инструменты для трансформации 3D объектов. 7. Инструменты для трансформации 3D орбиты/камеры. 8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop. 9. Создание 3D открытки. 10. Создание сетки из градаций серого. 11. Объединение двух и более 3D слоев в одно изображение. 12. Создание объемного текста и фигур инструментом Repousse (Чеканка). 13. 3D-Axis (3D-оси). 14. Стандарт OpenGL. 15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Создание фигуры из слоя.
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5 к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
Инструменты 3D
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите 3D слой, сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
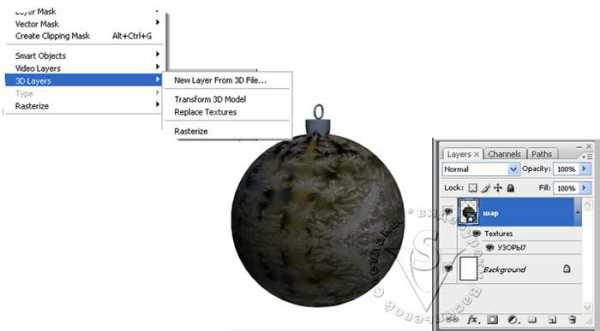
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).

Чтобы открыть 3D-файл как новый документ в Photoshop CS4 и CS5, войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
 Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Документ будет создан с размерами 640х480.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
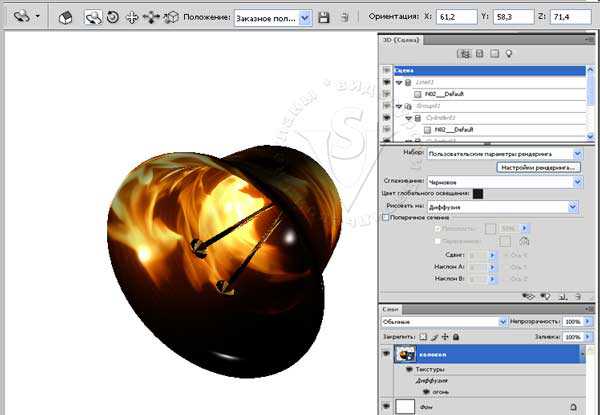
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
– параметры объекта:
Панель параметров для СS3:
Для СS4 и CS5:
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
– Return to initial object position (Возврат в исходное положение).
– Rotate the 3D Object (Поворот 3D объекта). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Dragthe 3DObject (Панорамирование/3D панорама). Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slidethe 3DObject (Обход/Скольжение 3D объекта). Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scalethe 3DObject (Масштаб/Масштабирование 3D объекта). Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
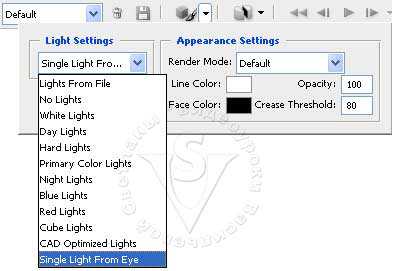
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
 Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
– панель параметров камеры для СS3:
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Return to initial camera position (Возврат к исходному положению камеры).
– Orbit the 3D Camera (Поворот / 3D-орбита). Камера вращается вокруг объекта.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
– Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта).
 Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Создание 3D открытки
 Любое изображение можно преобразовать в 3D слой.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
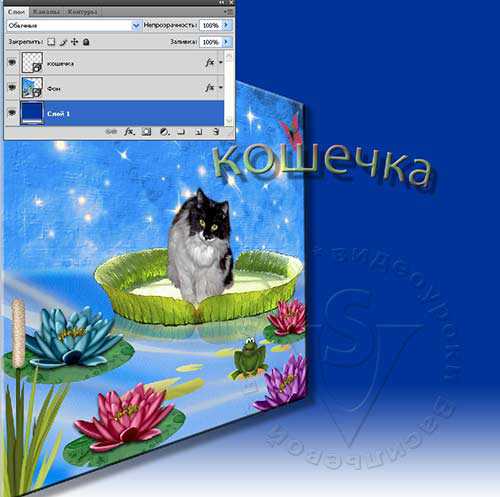
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.

Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Создание сетки из градаций серого.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Объединение двух и более 3D слоев в одно изображение.
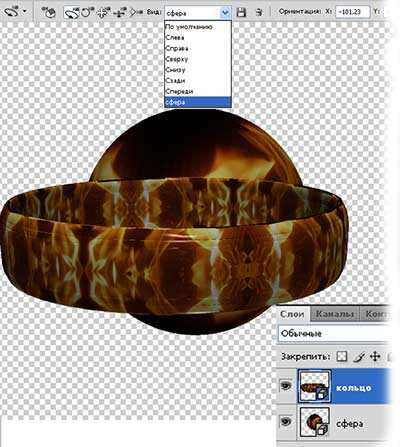
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои).  Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке. Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке. Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид). В выпадающем меню выберите предыдущий слой «Сфера».
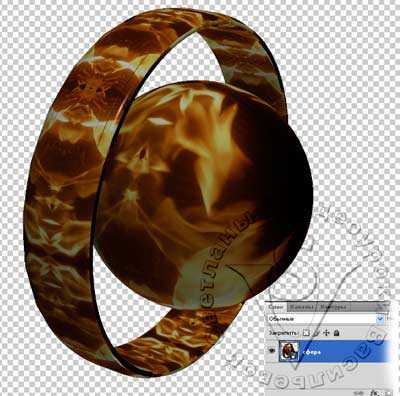
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев). В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
 В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она Repousse (Чеканка), что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она Repousse (Чеканка), что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
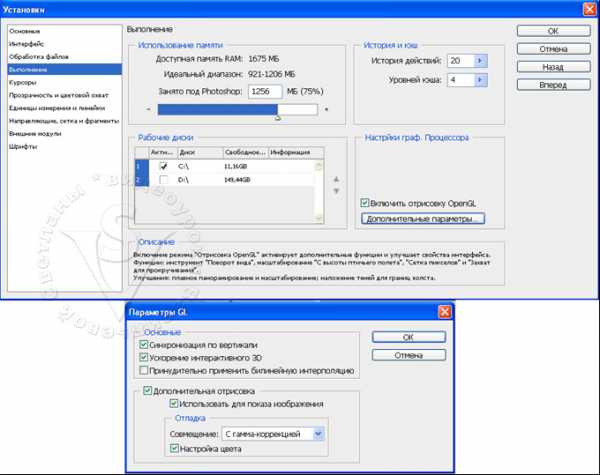
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст. Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
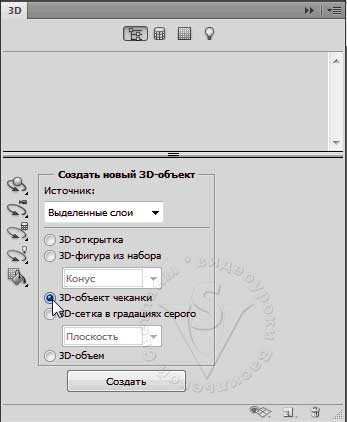
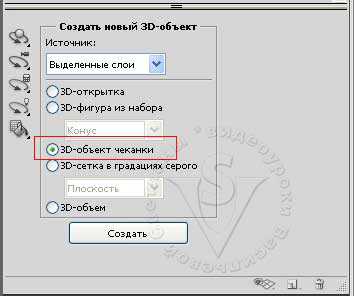
 Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка). 
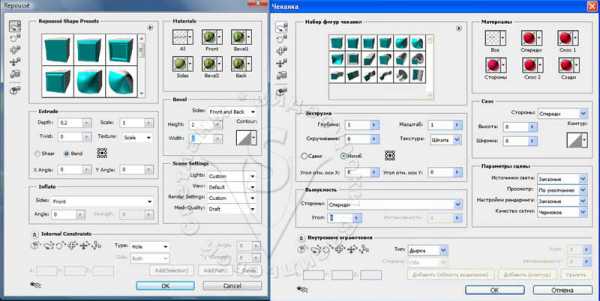
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
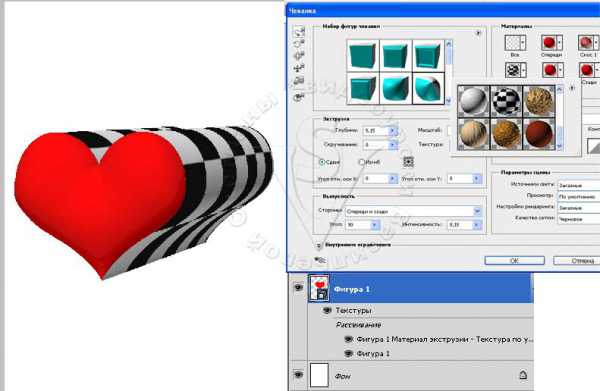
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
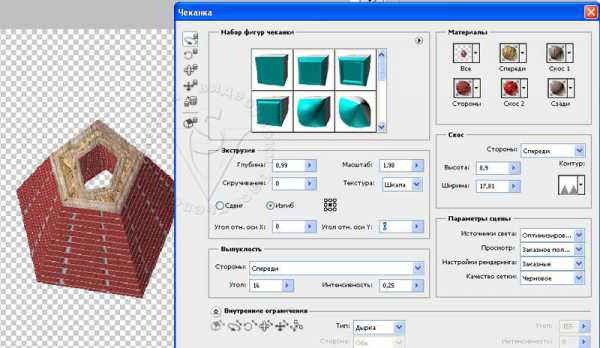
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).

После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.

3D-Axis (3D-оси).
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Стандарт OpenGL.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
- Сглаживание изображения при любом масштабе
- Анимированный инструмент «Масштаб»
- Анимированные переходы при пошаговом масштабировании
- Перетаскивание изображения при помощи инструмента «Рука»
- Вид с высоты птичьего полета
- Повернуть холст
- Сглаживание изображений, состоящих не из квадратных пикселов
- Сетка пикселов
- Настройка цвета при помощи ГП
- Получение отклика на изменение кончика кисти от ГП
- Функциями процессора 3D-графики являются:
- 3D-ускорение
- 3D-ось
- Мини-приложение 3D-освещения
- Ускоренное 3D-взаимодействие через вывод информации непосредственно на экран

Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
– Slide the 3D Object (Обход/Скольжение 3D объекта).
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта).
– Scale the 3D Object (Масштаб/Масштабирование 3D объекта).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
– Shift.
– Ctrl.
– Alt.
– Tab.
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
3D объекты в Photoshop
В этом уроке мы будем рисовать объемные предметы при помощи программы Photoshop.
Шаг 1. Создайте новый документ размерами 1000х800 пикс. Выберите инструмент Gradient«Градиент», в настройках выберите Линейный и залейте им документ. Параметры градиента:
Получите вот такой цвет фона.
Шаг 2. Создайте новый слой, возьмите инструмент Elliptical Marquee«Овальная область» (M) и, зажав клавиши Shift+Alt, нарисуйте ровный, небольшой круг. Залейте его белым цветом.
Шаг 3. Не снимая выделения, выберите линейный Градиент, цвет возьмите от темно-коричневого, через светло-коричневый к белому, т.е. трехцветный. И заполните им шар.
Шаг 4. Шарик получился объемный но, не хватает тени. Создайте новый слой, нарисуйте вытянутый эллипс, заполните его черным цветом.
При помощи трансформации поверните его.
Затем, используя фильтры Blur (Размытия), немного размойте края (я использовала фильтр Gaussian Blur (Размытие по Гауссу) и Размытие по поверхности).
Примените к этому слою Layer – Layer Style – Outer glow (Слой - Стиль слоя - Внешнее свечение) и Layer – Layer Style –Inner glow (Слой - Стиль слоя – Внутреннее свечение). В обоих случаях я поменяла цвет градиента на коричневый, а Режим на Перекрытие)
Используя Edit – Transform – Distort (Редактирование – Трансформация – Искажение), Edit – Free Transform (Редактирование - Свободная трансформация), сузьте один край тени, чтобы сымитировать эффект рассеивания. Примените трансформацию. И снова Ctrl+T немного расширьте тень.
С помощью Свободной трансформации подкорректируйте тень.
Шаг 5. Представим, что фон это стол и нам нужно, чтобы все, что находиться вокруг отражалось на нашем шаре. Для этого: создайте новый слой. Нарисуйте вытянутый эллипс и поместите выделение, так чтобы шар как бы разделить им пополам. Залейте выделение черным цветом.
Оставаясь на этом же слое, зажав клавишу Ctrl, кликните по миниатюре слоя с нашим шариком. Появится выделение шара. Инвертируйте выделение Shift+Ctrl+I и нажмите клавишу Delete.
Немного размойте этот слой Размытием по Гауссу, чтобы смягчить края и затемните черной кистью с низкой непрозрачностью шарик. Ctrl+D, снимите выделение (для затемнения нижнего участка шара, можно воспользоваться приемом из шага №10, наоборот уменьшив яркость).
Шаг 6. Теперь нужно чтобы, что-то яркое на нем отражалось. Для этого инструментом Pen«Перо», на новом слое, рисуем фигуру на черной половинке шара.
Кликаем правой кнопкой мыши и в появившемся окне выбираем Make Selection «Образовать выделенную область», радиус растушевки 0 пикс. Заливаем выделение белым цветом. И, не снимая выделения, добавляем немного желтого цвета, кистью с маленькой непрозрачностью. Ctrl+D, чтобы снять выделение.
Предположим, что стол тоже отражает этот яркий предмет, тогда само собой это должно отражаться в шаре. Дублируйте слой с отражением, примените к нему Edit – Transform – Flip vertical (Редактирование – Трансформация – Отразить по вертикали). Опустите на низ шарика, уменьшите немного в размере и уменьшите непрозрачность слоя.
Возможно применение Warp (Деформации), для того чтобы уложить это отражение по объему шарика.
Добавим отражение от шарика. Это можно сделать, дублировав слой с коричневым шариком, поместить его ниже слоя с тенью и уменьшить непрозрачность слоя.
Добавьте свечения блику на черном фоне. Я сделала это, используя белую кисть, несколько слоев и размытие по Гауссу.
Шаг 7. Инструментом «Перо», на новом слое, нарисуйте вазу.
Правой кнопкой Make Selection (Образовать выделенную область). Залейте этот слой таким же градиентом, каким вы заливали шарик (Шаг 3), немного под углом.
Затем, не снимая выделения, создайте новый слой. И, немного подкорректировав градиент, залейте вазу еще раз. Ctrl+D снимите выделение.
Инструментом «Прямоугольная область» (M) выделите нижнюю часть вазы и нажмите клавишу Delete.
Либо Eraser «Ластиком», либо при помощи маски слоя, большой, мягкой Кистью, с низкой непрозрачностью, сделайте плавный переход между слоями, убрав четкую границу. Должно получиться так:
Шаг 8. Теперь нужно нарисовать тень под ободком на горлышке. Я для этого, на новом слое, сделала овальное выделение, чтобы край этого выделения соответствовал форме ободка. Инвертировала выделение Shift+Ctrl+I и большой, мягкой Кистью с темно-коричневым цветом, с низкой непрозрачностью, нарисовала тень. Делайте плавный переход от светлого участка к темному.
Не переживайте, если цвет выйдет за пределы горлышка, сейчас главное это ровный ободок. Затем немного размыла края по Гауссу.
Теперь что бы убрать не нужный цвет за пределами горлышка, оставаясь на этом слое, кликните на миниатюре вазы, в палитре слоев. Появиться выделение. Shift+Ctrl+I и Delete.
Шаг 9. На новом слое нарисуйте эллипс и залейте его черным цветом.
Повторите все действия, которые вы делали с тенью для шарика. После фильтров Blur (Размытие), просто скопировала Стиль слоя с тени шарика и вставила в этот слой. Поместите этот слой ниже всех слоев с вазой.
Free Transform (Свободная трансформация) - уменьшаете немного в высоте и ширине, одним словом подгоняете тень под вазу.
В своём уроке автор нарисовал на вазе еще и вторую тень. Как будто что-то яркое светит на вазу с правого бока.
Для этого просто дублируйте слой с первой тенью. Примените к нему Свободную трансформацию и при помощи Перспективы, Искажения и Наклона, расширьте ее немного и сметите влево. Я просто зажимала клавишу Ctrl и двигала рамку трансформации в те положения, которые мне были нужны.
Затем, чтобы дно вазочки не было с таким резким и ровным переходом, нужно проделать следующее. Выше всех слоев, создайте новый слой, зажав клавишу Ctrl кликните по миниатюре вазы, в палитре слоев, чтобы появилось выделение вазы.
Нарисуйте темно-коричневым цветом тонкую линию, прямо по дну вазочки. Снимите выделение и примените размытие по Гауссу, совсем немного, чтобы размылись только края этой полоски.
Шаг 10. Добавим отражение стола на вазе и придадим керамический блеск. Создаем новый слой, выбираем инструмент Elliptical Marquee (Овальная область) и рисуем овал на вазе. Заливаем его черным цветом.
Не снимая выделение, отключаем видимость этого слоя (для того, чтобы в дальнейшем удобней было регулировать цвет). Переходим на слой с вазой, нажимаем Shift+Ctrl+I. Заходим в Меню – Выделение- Модификация - Растушевка или просто нажмите Alt+Ctrl+D. В появившемся окне поставьте радиус растушевки 5 пикс.
Теперь зайдите в Image – Adjustment – Brightness/Contrast (Изображение – Коррекция - Яркость/Контрастность).
Увеличьте Яркость (в версии CS3, я поставила галочку напротив - Использовать прежнее и увеличила Яркость до +10). *автор не рекомендует заливать этот участок белее светлым цветом, а использовать именно увеличение яркости. Так как это придаст больше естественности*
Шаг 11. На новом слое инструментом «Pen» (Перо) нарисуйте фигуру как на скриншоте.
Это будет еще одно отражение от светлого предмета. Нажмите правой кнопкой мыши на изображении – Make Selection (Образовать выделенную область), Область растушевки 0 пикс.
Выберите инструмент Gradient (Градиент) - линейный, цвет, например, отAF832A до ААВ884. Залейте этим Градиентом выделение. Ctrl+D
Шаг 12. Создайте новый слой. Зажав клавишу Ctrl, кликните по миниатюре вазы, на палитре слоев. Возьмите Кисть, размер поставьте небольшой, например19 пикс., hardness (жесткость кисти) примерно 50%, цвет белый. Нарисуйте белую полоску на горлышке вазы.
Чтобы придать еще больше блеска, выберите Кисть формы многогранной звезды (можно воспользоваться кистями из стандартного набора), цвет белый, непрозрачность 100%.
На новом слое, кликните один раз на краю горлышка вазы. Для большего эффекта к этому слою можно применить Layer – Layer Style – Outer glow (Слой - Стиль слоя - Внешнее свечение) и Layer – Layer Style –Inner glow (Слой - Стиль слоя – Внутреннее свечение), ну и менять Режимы наложения.
Шаг 13. Возьмите инструмент Vertical Type Text (Вертикальный текст) (правой кнопкой на инструменте «Текст»), шрифт и размер шрифта, выберите любой, цвет темно-коричневый и напишите, в данном случае, слово PHOTOSHOP.
Кликните по этому слою на миниатюре слоев, или нажмите на галочку, вверху возле вкладки Рабочая среда. Теперь зайдите в Фильтры – Искажение - Искривление. Появится окошко, в котором вам предложат Растрировать текст, жмите ДА. Изогните кривую по форме вазы. Уменьшите немного непрозрачность слоя.
Дублируйте слой с текстом Ctrl+J, нажмите «D» (цвета по умолчанию), затем «X» (меняем местами) Ctrl+ клик на миниатюре этого слоя и нажмите Alt+Backspace, выделение заполнится Основным цветом, т.е. белым. Ctrl+D.
Поместите этот слой ниже слоя с темными буквами. Сместите белый текст немного левее.
Слегка размойте слой с белыми буквами. Зайдите в Filter – Blur – Gaussian Blur (Фильтры – Размытие - Размытие по Гауссу), установите радиус 1,1 пикс.
Шаг 14. Таким же шрифтом напишите еще одно слово, ART. Цвет автор взял черный, потом вероятней всего уменьшил непрозрачность слоя. Я взяла тот же цвет, которым писала слово PHOTOSHOP.
Кликните по этому слою на палитре слоев. Нажмите Ctrl+T, правой кнопкой выберите Поворот на 90 против часовой стрелки.
Теперь зайдите в Фильтры – Искажение - Искривление. Появиться окошко в котором вам предложат «Растрировать текст», жмите ДА. Изогните немного текст.
*Так же можно изогнуть его по форме вазы при помощи Свободной трансформации/Деформации.* Верните текст в горизонтальное положение, уменьшите непрозрачность слоя и проделайте те же действия, что делали со словом PHOTOSHOP.
Автор добавил еще фигурку птицы. Вы можете взять любую другую фигуру. Выберите Кисть, которой будете делать отпечаток фигуры. Цвет темно-коричневый. На новом слое сделайте отпечаток и повторите действия, описанные выше (кроме фильтра «Искривление»).
Шаг 15. Добавьте свечение на вазе. Для этого, выше всех слоев создайте новый слой, нарисуйте мягкой белой кистью полоску, по форме вазы. Примените к ней размытие по Гауссу.
Добавьте отражение вазе. Перейдите на слой с вазой, сделайте его дубликат (Ctrl+J). Ctrl+T – Flip to vertical (Отразить по вертикали). Опустите этот слой в низ вазы, поменяйте его местами со всеми слоями теней от вазы, на палитре слоев. Уменьшите непрозрачность слоя.
Шаг 16. Вернитесь вниз палитры слоев, к слоям с шариком. Отыщите самый последний слой, относящийся к шарику, и выше этих слоев, создайте новый слой. Нарисуйте не большой, белой, мягкой Кистью еще один блик, размойте его по Гауссу и уменьшите непрозрачность слоя.
Шаг 17. Отражение вазы на шарике. Слой с вазой продублируйте (Ctrl+J). При помощи Свободной трансформации уменьшите в размере и разместите на шарике.
Примените трансформацию и инструментом «Перемещение» поместите отражение на нужное место. Опять Ctrl+T и при помощи Искажения, Поворота (или просто зажимая клавишу Ctrl), Деформации, разместите отражение по объему вазы.
Кликните по миниатюре этого слоя, чтобы образовать выделение. Возьмите Линейный Градиент, уменьшите непрозрачность, цвет от темно-коричневого к прозрачному. Слегка оттените край вазы градиентом.
Дублируйте этот слой (Ctrl+J), нажмите Ctrl+T – Отразить по вертикали. Опустите его в низ вазы и поменяйте слои местами. Затем Деформация, чтобы уложить по форме шарика. Затем кликните по миниатюре с шариков, на палитре слоев, Shift+Ctrl+I и Delete. Уменьшите этому слою непрозрачность.
Шаг 18. Зажимая клавишу Ctrl, выделите все слои, которые относятся к шарику: тени, блики, свечения. Все, кроме отражения от шарика. Объедините их Ctrl+E. Дублируйте этот слой, поменяйте местами слои с шариками.
Поместите второй шарик между первым шариком и вазой. Уменьшите в размере (Ctrl+T). Примените Размытие по Гауссу 0,5 пикс.
Найдите отражение от шарика, дублируйте этот слой. Поместите дубликат отражения под второй шарик. Примените к нему трансформацию и размытие по Гауссу.
Теперь дублируйте первый шарик еще два раза. Один слой будет третий шарик, второй слой будет отражением третьего шарика. Инструментом «Перемещение» или просто зажав клавишу Ctrl, отодвиньте, сначала один шарик, затем другой, чтобы было видно, с чем работать. К одному из них примените Cвободную трансформацию (Ctrl+T) – Отразить по вертикали.
Поместите этот слой непосредственно под шариком и немного поверните вправо, так чтобы было похоже на отражение. Примените к этому слою размытие по Гауссу 1 пикс. Затем уменьшите непрозрачность слоя (если черный цвет сильно бросается в глаза, его можно немного стереть мягким ластиком с низкой непрозрачностью кисти). Объедините эти два слоя. Нажмите Ctrl+T и уменьшите в размере, поместите их дальше от всех предметов. Примените к получившемуся слою с третьим шариком размытие по Гауссу в 1 пикс.
Шаг 19. Выше всех слоев, создайте новый слой и нарисуйте белой кистью свечение от шариков на вазе. Примените Размытие по Гауссу, кликните по миниатюре вазы, Shift+Ctrl+I и Delete, уменьшаете непрозрачность слою.
*либо можно попробовать на слое с самой вазой, пройтись инструментом осветление, выбрав - Света.*
Шаг 20. Создайте новый слой, ниже слоя с дальним шариком нарисуйте эллипс, поместите выделение так, как на скриншоте. Нажмите правой кнопкой – Выполнить обводку. Ширину пикс. выберите на свой взгляд, я поставила 15 пикс., цвет, либо белый, либо светло-коричневый, Позиция относительно границы – По центру. Затем примените Размытие по Гауссу. Вот что у нас вышло!
Надеюсь у вас все получится. Желаю удачи в выполнении и творческих успехов.
Автор: Vinny Chirayil
Перевод: Ирина Сёмина. Ссылка на источник урока
Как в фотошопе сделать 3d объект
В этом видео-уроке канала «SuperXmen777» показано, как сделать 3D объект, выходящий из фотографии. Показано на примере фото девушки, которая сидит на камне. Для начала надо сделать две копии этого фото. Нажимаем в фотошопе Ctrl+ J два раза. Затем внизу создать новый слой. 2 перетяните под 1 копия. На основной фон слой. И зальём его черным цветом. В панели инструментов, вот здесь внизу, смотрим чтобы квадрат был чёрный. Белый снизу, чёрный сверху. Жмем Alt+ Delete. Основной фон стал чёрным. Нажимаем на поле Слоя 2. И назовём его по-другому. напишем, например, Кадр. Кликнем два раза и пишем- Кадр. В верхнем нажимаем на глаз, чтобы скрыть слой. Там где 1 копия.
Далее, в ходе действий по созданию 3д объекта с помощью фотошопа, переходим в панель инструментов и выбираем — Прямоугольная область. Подводим курсор к низу фотографии к самому краю. Ставим и держим левую кнопку мыши и ведём так чтобы это выделение было по плечу девушки, ниже головы. Переходим на вкладку Редактирование, выполнить обводку. В открывшемся окне ставим ширину рамки, которая будет вокруг фото. Пусть будет 12 пикселей. Можно поставить и больше, если желаете. Расположение делаем отметку- Внутри. Режим нормальный. Непрозрачность 100% Цвет. цвет должен быть белый. Если у вас в окне другой цвет, как в этом случае, надо нажать на это окно и выбираете белый цвет. Подводите курсор к самому яркому фону, на жёлтое поле. Затем бегунками подводите к белому цвету и Ок. И в окне Сделать обводку тоже Ок.
Как вы видите, в фотошопе появилась белая рамка. Для снятия выделения Ctrl+D. Переходим в верхнюю панель. Нажимаем на вкладу Редактирование. Трансформирование. И в открывшемся окне — Перспектива. появилась рамка вдоль белой. Берем за угол. Левую кнопку держим и тянем чуть ниже. Как бы уходящей вдаль. Галочку вверху или Enter. Если вам показалось, что рамка немного высоко находится, то вы можете нажать Ctrl+ T, вызывая инструмент свободное трансформирование. Берём за верхнюю часть и ее опускаем немного ниже. Примерно так. Enter или галочку. Удерживая клавишу Ctrl, по пустому фону Слоя Кадр.
3d-ролики на яндекс дискеДалее Ctrl+Shift+I. Выделилась фотография и рамка. Теперь на клавиатуре Q фотошопа, чтоб превратить рамку в быструю маску. В панели — Заливка. Кликаем по фону, который расположен за ней. Нажимаем на клавиатуре еще раз Q, чтобы снова перевести маску в выделение. В окне Слои переходим на 1. Делаем клик по нему. и внизу нажимаем на иконку- векторная маска. на верхнем включаем глаз. Клик, чтоб сделать его активным. Переходим в панель. Быстрое выделение. Хотя есть много способов выделения, о которых я ранее рассказывал. Но сейчас я воспользуюсь Быстрым выделением. Зажав левую клавишу мыши начинаем выделять девушку. Хотя бы до половины фигуры. Теперь надо уточнить край. Для этого или на кнопку Уточнить Край или переходим на вкладку Выделение, и в окне Уточнить Край. В режиме просмотра у нас есть разные виды фона. Хоть красный фон, хоть чёрный или белый. Кому как удобно. Пусть будет чёрный фон. В разделе обнаружения краев нажимаем умный радиус. Клик по кисти. Уточнить Радиус. Возле слова Радиус начинаем передвигать бегунок вправо. Сглаживаем и приближаем края выделения.
Смотрите на фото, в котором будет фиксироваться 3д объект. Корректируем в фотошопе выделенную область- Сгладить, Растушёвка, Контрастность. Когда результат устроит, нажмите Ок. Внизу иконку векторной маски. Появилась ещё слой маска а девушка вышла за края фотографии. Осталось изменить фон за спиной.. Давайте его сделаем немного светлее. для этого в Слоях на основной фон, чтоб он стал активным. В инструментах выбираем градиент. Смотрим, чтобы в верхней панели была нажата иконка Линейный градиент. А в палитре был черно-белый. В данном варианте стоит белый цвет. Поэтому нажимаем на палитру градиентов. Чёрно-белый градиент. Отводим курсор от окна и клик. Переходим на саму фотографию. Подводим курсор к верхнему краю фото левую клавишу мыши, держим её, и ведём полосу сверху вниз. Отпускаем левую кнопку.
Вот и получился 3d объект. Он будет как бы выходить за рамки фото. Переходим в Слои в фотошопе. Правую мыши. Объединить видимые, сохраняем это фото как обычно. Файл, Сохранить как И сохраняем в той папке где желаем. Тип файлов выбираем JPEG пишет название в поле Имя файла. И сохраняем. Качество 12 Ок. Делайте свои красивые фотографии.
20 Дек 2016 admin 101