Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе векторизировать изображение
Как логотип перевести в вектор в Фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.

Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
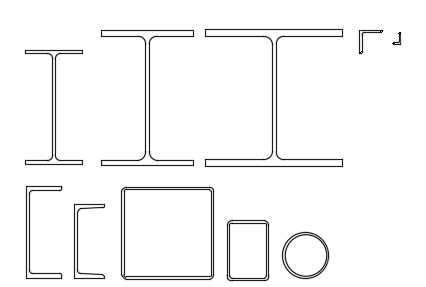
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
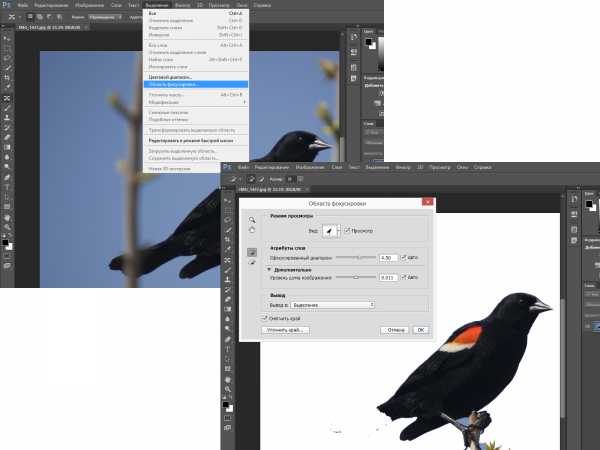
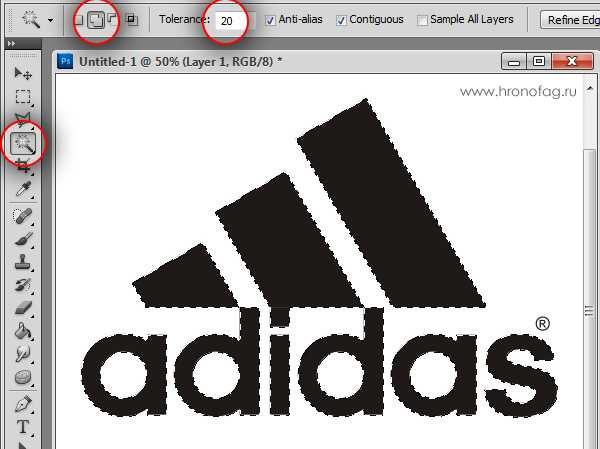
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.

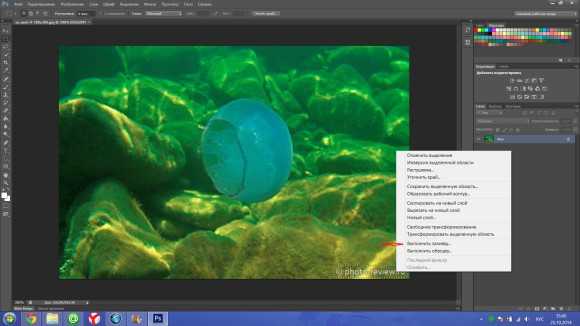
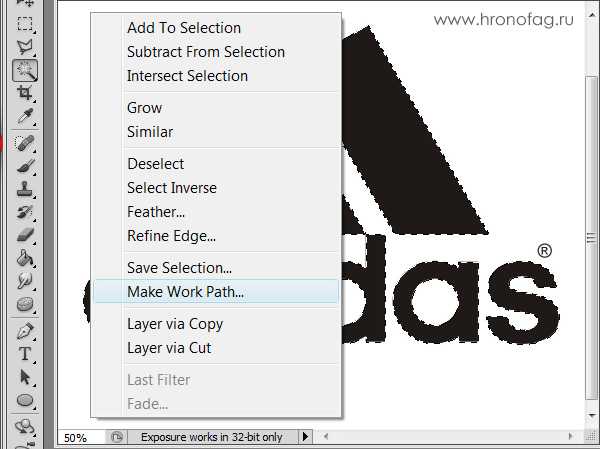
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.

Эта операция не обязательна, но желательна.
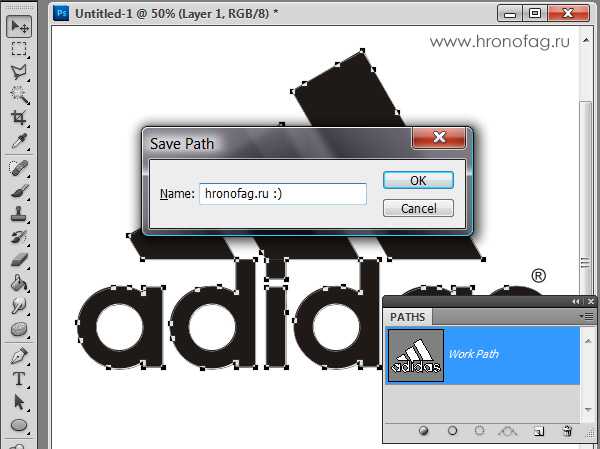
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.

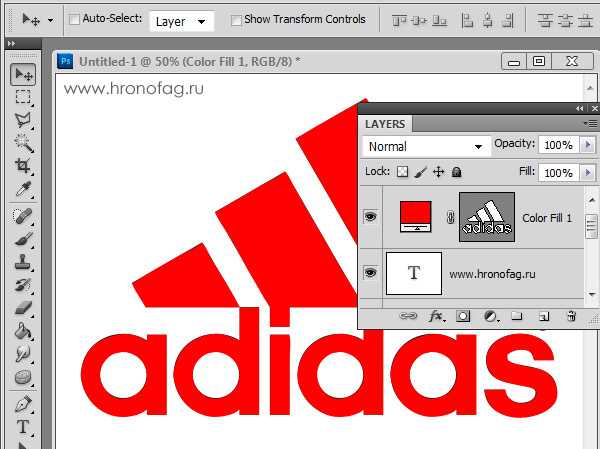
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК

Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.

Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.

Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!

И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Источник: http://hronofag.ruКак перевести изображение из растрового в векторное
Вам понадобится
- - прграмма Adobe Illustrator.
Инструкция
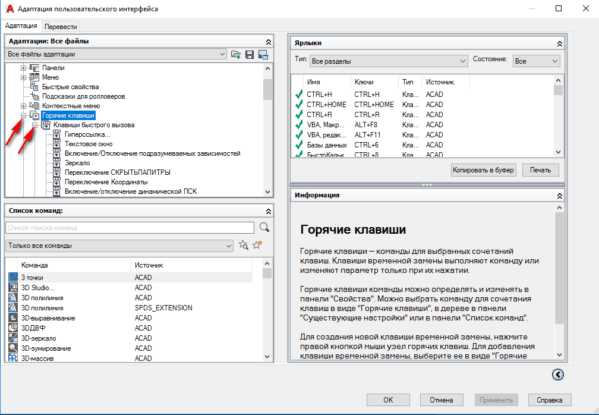
Процесс перевода изображения из растра в вектор называется трассировкой. Трассировку можно выполнить в специально предназначенной для этого программе Adobe Illustrator. «Иллюстратор», как и Photoshop является платной программой. После установки этой программы на ваш компьютер, запустите ее. Откройте изображение, нажав в главном меню «Файл» (File) и выбрав пункт «Открыть» (Open).Используйте автоматическую трассировку, если ваш рисунок имеет небольшую цветовую палитру и четкие контуры. Выделите изображение: кликните по нему два раза или просто перейдите в пункт «Объект» (Object). В верхней панели появится кнопка «Быстрая трассировка» (Live Trace), а рядом с ней вы увидите маленький черный треугольник. Кликнув по нему, вы откроете меню, где будут представлены варианты трассировки, доступные для вашего изображения.
Кликните по пункту «Настройки трассировки» (Tracing Options), если хотите проконтролировать полученный результат. Щелкните кнопкой мыши по настройке «Шаблон» (Preset). В зависимости от того, что вы хотите конвертировать: черно-белую или цветную фотографию, картинку, логотип или что-то другое, выберите подходящий пункт.
Если вы хотите трассировать эмблему, выберите шаблон Color 6. В случае, когда результат вас не удовлетворил, сделайте шаг назад и попробуйте использовать шаблон Color 16 - он подходит для более сложных иллюстраций. Для фотографий, где детали неважны, используйте пункт Photo Low Fidelity, в противном случае Photo High Fidelity. Шаблон Hand Drawn Sketch стоит применить, если конвертируемое изображение - выполненный карандашом рисунок (набросок или эскиз).
В окне настроек конвертации обратите внимание на поля «Режим» (Mode), «Порог» (Threshold) и «Минимальная область» (Minimum area). Первый параметр определяет тип трассировки: цветной, серый или черно-белый. Второй детализирует изображения (чем выше число, тем больше эффект), данный параметр подходит только для рисунков ч/б. От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.Обратите внимание
Применять автоматическую векторизацию крайне не рекомендуется, если вы работаете со сложными изображениями, так как в этом случае на рисунок, полученный в результате трассировки, не будет отличаться от исходного изображения (возникнет эффект пикселизации). В этом случае используйте ручной режим, который предполагает аккуратную работу с контурами.
Уроки Photoshop. Преобразование растрового изображения в векторное
Перевод растровой картинки в векторное изображение – процесс очень увлекательный, хотя бы, потому что это именно ручной перевод (этот процесс достаточно часто называют трассировкой) в растровом редакторе Photoshop, а не программное конвертирование посредством специализированного софта.
Для начала, стоит определиться с принципиальными отличиями обоих методик: растровое изображение строится посредством сочетания пикселей (точек), а векторный рисунок образован при участии исключительно геометрических линий (фигур). Поэтому, при увеличении размера исходного изображения, растровое изображение расплывается, а векторное не отличается по качеству от исходного.
Область применения векторной графики, образно ограничена дизайнерской составляющей веб-разработки, так же и рекламные агентства в основном работают с векторами (нанося логотипы и текст на рекламные баннеры, растяжки, бигборды и пр.). Но немало поклонников и у выполненной в стиле векторной графики фотографии. Действительно, портрет с резкими тоновыми и цветовыми переходами не оставляет зрителей равнодушными, причем у каждого будет свое, индивидуальное мнение насчет целесообразности применения такого метода обработки фотоизображения.
К слову, в зависимости от детализации исходного изображения, предполагаемая векторная картинка может быть максимально упрощенной (минимальные сроки обработки подразумевают минимум исходных деталей), либо предельно детализированной, что в свою очередь, потребует значительного количества времени на обработку исходного изображения.
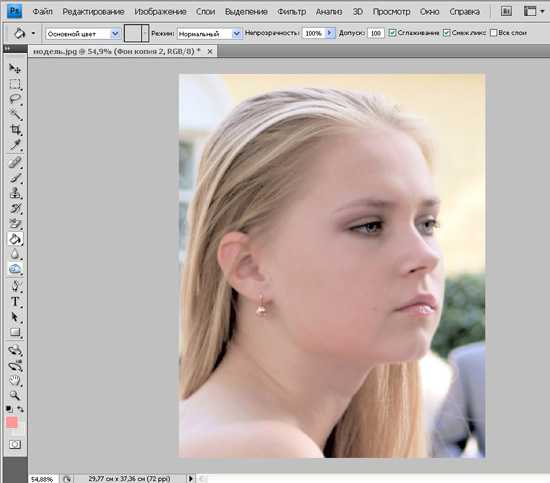
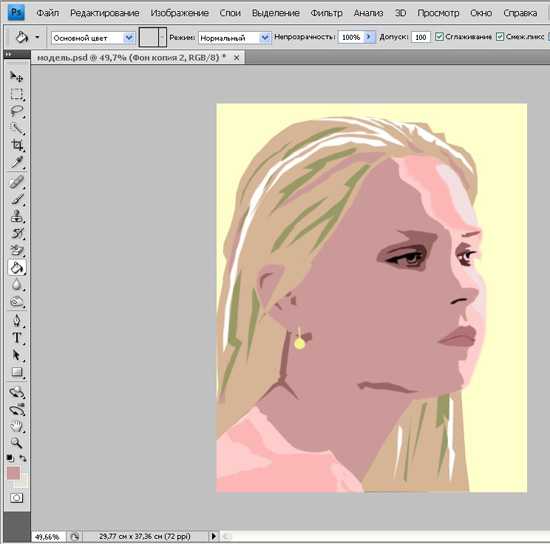
На примере портрета в три четверти, рассмотрим принципиальные моменты перевода растрового изображения в векторное. Пиксели имеющегося изображения создают мягкие светотеневые переходы, даже на границах освещенных и затененных участков лица. Именно по этой причине, не так-то просто визуально определить границы полутоновых зон и даже рубежи света и тени, в растровом изображении имеют достаточно широкую переходную зону.

(кликните для увеличения)
Для предотвращения всевозможных форс-мажорных ситуаций, исходный файл следует закрыть, а работать лучше всего с заранее созданными копиями. Копий должно быть две (активная – под обработку, выключенная – страховочная).
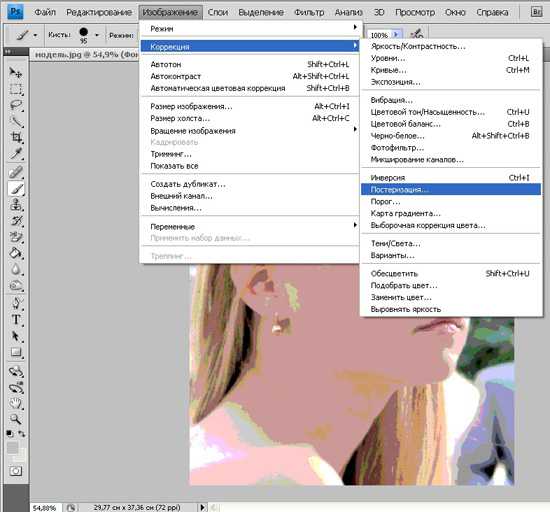
Под вкладкой «изображение», в подменю строки «коррекция», находим пункт «постеризация». В зависимости от выбранного количества уровней, в настроечном меню, можно получить разное количество видимых переходов. Для конкретного случая, было опытным путем определено число 6 (меньшие показатели делают изображение плоским, а более высокие – максимально приближают изображение к растровой картинке).

(кликните для увеличения)
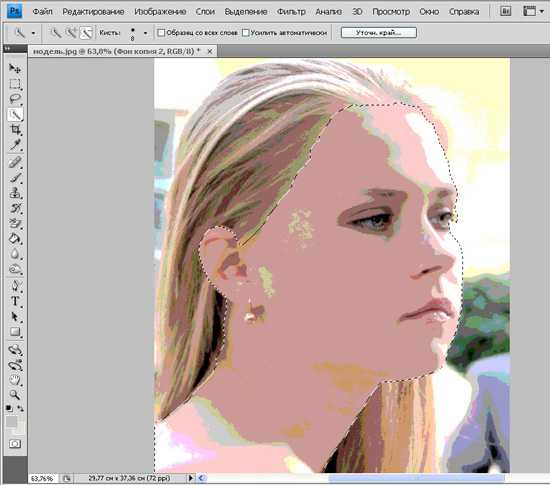
На полученном изображении, инструментом «перо» (клавиша P) обводим периметр открытых участков кожи (лицо, шея и плечи) и, нажав правой кнопкой мыши на отмеченном участке, создаем выделенную область (через выпадающее подменю). Дело в том, что вся зона под выделением должна быть окрашена в телесный (или максимально приближенный к нему цвет). А все остальные элементы будут размещены поверх основного слоя.
Если пренебречь данной операцией, то после сведения, могут обнаружиться пустые участки, которые надо будет зарисовывать.

(кликните для увеличения)
На новом слое (предпоследняя кнопка в окне палитры слоев), посредством инструмента «заливка», выделение заливается выбранным цветом,

(кликните для увеличения)
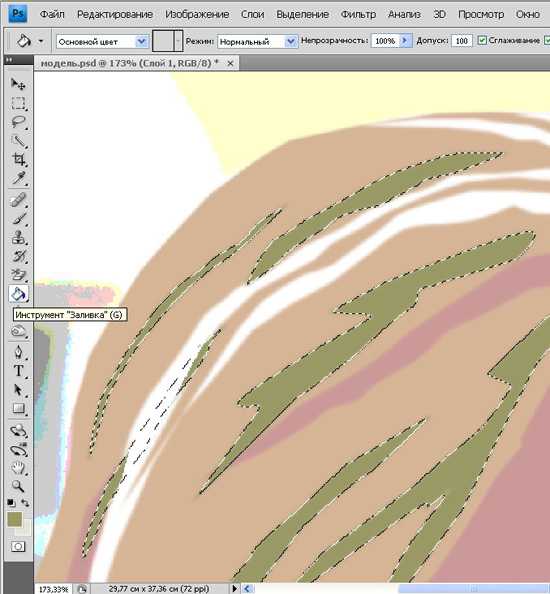
Снимаем видимость и выделение с последнего слоя и возвращаемся к слою с эффектом постера, где предстоит последовательно выделить все теневые участки, которые можно определить под один цвет.

(кликните для увеличения)
В такой же последовательности, происходит перенос выделенных участков с растровой картинки на прототип векторной. Причем, колеровку заливки проще всего выполнять посредством инструмента «пипетка», взяв за образец самый темный затененный участок.
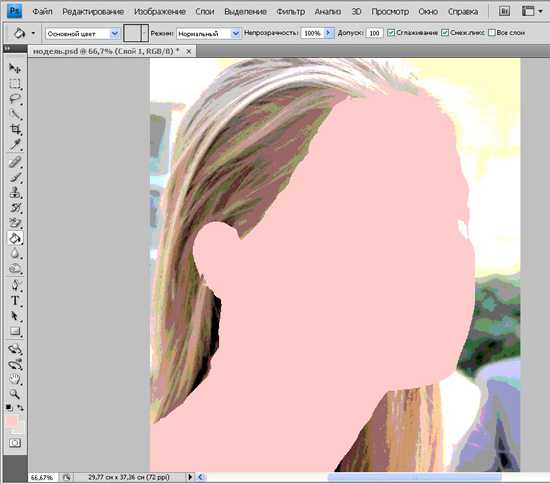
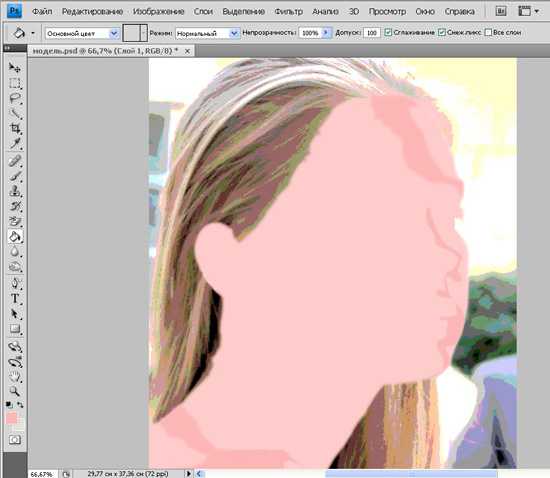
По отношению к прическе, ее следует залить таким же образом, как и лицо. С той лишь разницей, что общий усредненный колер волоса, обязательно отличается от цвета лица модели. А узор, определяющий направление роста волос, прорисовывается поверх залитой прически.

(кликните для увеличения)
Если прорисовка глаз, губ, прочих мелких элементов, затруднена на слое-постере, то всегда можно вернуть сокрытый (нижний) слой.
Удалив по мере завершения векторного изображения, исходные слои, обнаруживаем пустой фон, который сразу же можно залить слегка контрастирующим (иначе, цвета будут просто сливаться) колером.

(кликните для увеличения)
Сохранять полученное изображение можно практически в любом «внутреннем» формате, поддерживающем сохранение данных настроек и осуществить при необходимости печать. Но специализированный софт и инструменты, в подавляющем большинстве, смогут «увидеть» только универсальный EPS.
Объединяем растровое и векторное изображения в Фотошоп
В этом уроке вы будете работать с подобранными изображениями, и создавать симпатичную иллюстрацию. Идея этой иллюстрации была создана вследствие войны между растровым и векторным искусством. Я попытался сделать изображение простым, но, в то же время, эффектным. Надеюсь, что вы извлечете пользу из этого урока и примените его к своим собственным работам.
Предпросмотр итогового изображения:
Материалы для урока:
Архив
Шаг 1. Для начала создадим новый документ 1100х1500 px с разрешением 300 px. Для этой работы мы будем использовать текстуру, которая мне очень нравится. Очень хочу поблагодарить автора этой текстуры Принцессу теней (la Princesa de sombras). Поместите текстуру в свой документ.
Шаг 2. В продолжение нам нужно выбрать иллюстрации, которые мы будем использовать для этого рисунка. Я купил три подходящих изображения, ссылка в архие. Начнем с изображения 1, воспользуемся инструментом Pentool (Перо) (P), он нам нужен для создания контура вокруг танцора.
Шаг 3. Закончив с созданием контура с помощью пера, давайте установим параметры кисти (brushtool),размер 1 px и жесткость 100%. Создадим новый слой и назовем его «Контур 1». Продолжая использовать инструмент Pentool (Перо) (P) кликните правой кнопкой мыши и в контекстном меню выберите StrokePath (Выполнить обводку контура), выберите в выпадающем меню инструмент Brush (Кисть) и убедитесь, что не поставлена галочка напротив опции Simulatepressure (Имитировать нажим). Кроме того, вам необходимо использовать штрих черного цвета.
Шаг 4. Только что мы создали контур, но не нужно удалять получившийся эскиз. Сейчас нажмите сочетание клавиш Ctrl + Enter, чтобы преобразовать эскиз в область выделения, также нужно выделить маску слоя. Это действие скроет задний фон вокруг танцора (прим. перед созданием маски слоя убедитесь, что активным является слой с танцором, а не его контур). В итоге у вас должны быть слой с танцором и слой с его контуром.
Шаг 5. Выделите слой «Контур 1» и используйте инструмент Pentool (Перо), вам нужно нарисовать несколько контуров на танцоре. Вы можете создать эти контуры из теней цветного фото или обвести линии одежды с помощью StrokePath (Выполнить обводку контура) с кистью размером 1 px черного цвета. Линии, которые получились, называют векторными или контурными.
Шаг 6. Создайте новый слой ниже слоя «Контур 1» и назовите его «Цвет 1». Теперь зажмите клавишу Ctrl и кликните левой кнопкой мыши по слою с танцором, чтобы создать выделение. Залейте слой «Цвет 1» этим цветом: #f7eedd. Кроме того, слейте эти слои в один для того, чтобы можно было передвигать их вместе без разделения.
Шаг 7. Вам нужно сделать векторные изображения для каждого танцора, который входит в вашу композицию. Повторите шаги 1-6 для всех танцоров.
Шаг 8. Если вы все делали точно согласно описаниям, у вас должны быть такие же слои:
Шаг 9. Теперь у вас есть векторные изображения всех танцоров, необходимо замаскировать некоторые части танцоров, чтобы добиться эффекта трансформации. Выделите маску слоя танцора и с помощью инструмента Brushtool (Кисть) черного цвета закрасьте те части, которые вы хотите скрыть.
Шаг 10. Теперь дублируйте всех танцоров (прим. нужно дублировать слои с векторными и растровыми изображениями (слои вместе с масками).
Совет: При создании дубликатов для каждого слоя, удобно расположить их в группы, так например, в группе Dancer 1 у вас будут дубликат слоя Танцор 1 и дубликат слоя с растровым изображением, причем, слой Танцор 1 будет расположен НАД слоем с растровым изображением. Такие группы можно сделать для каждого танцора, тогда, возможно, вы не запутаетесь.
Измените размер дубликатов и подвиньте их на то место, которое вам нравится, но при этом всегда держите в уме ту композицию, которую вы хотите реализовать. В моем случае, вы видите шесть танцоров. Кроме того, я замаскировал оригиналы танцоров, для того чтобы видимыми были только векторные изображения. Я сделал это для того, чтобы потом закрасить только отдельные участки.
Шаг 11. Первое, что вам нужно сделать, чтобы придать жизнь векторному изображению – выделить интересующую нас область.
Шаг 12. Теперь воспользуемся кистью Splatter (Брызги). Вы можете использовать и другие полезные кисти на сайте. Используя данную кисть черного цвета на маске слоя, начните раскрашивать отдельные участки танцора. Кроме того снижайте на некоторых участках прозрачность кисти до 20%. Таким образом, у нас получится очень интересный эффект градации.
Шаг 13. Повторите 11 и 12 шаги для каждого танцора. Беспрестанно проверяйте результат своей работы, не бойтесь, если что-то не получается, стирайте неполучившиеся, на ваш взгляд, участки и переделывайте до тех пор, пока результат вас не удовлетворит… Экспериментируйте!
Шаг 14. К этому шагу у вас должна получиться четкая композиция с хорошей динамикой.
Шаг 15. Давайте добавим воронов к нашему изображению. Я использовал две картинки с воронами. Теперь , когда у нас есть эти изображения, применим к ним тот же самый эффект, что и к танцорам (прим. предварительно необходимо вырезать воронов). Это означает, что вам нужно создать векторное изображение воронов и раскрасить их кистями Splatter (Брызги).
Шаг 16. Работая с воронами, создавайте группы для каждого (прим. так же, как рекомендовано в шаге 10), так ваша работа будет более организованной. Давайте воспользуемся еще одним изображением. Дублируйте это перо столько раз, сколько сочтете нужным, для придания лучшего визуального эффекта нашей композиции. Как вы видите, я добавил не много перьев, совсем чуть-чуть, только лишь, чтобы они придали нашей композиции динамики.
Шаг 17. Создайте группу над всеми слоями и назовите ее «Круги». Также создайте в этой группе новый слой и используйте настройки Brush (Кисти), которые указаны ниже, используйте тот же цвет, что и для векторных изображений (#f8efde).
Теперь, когда вы создали кисть, нарисуйте несколько кругов на композиции. Будьте осторожны, не переборщите.
Шаг 18. Создайте новый слой над слоем с кругами. Удерживая клавишу Ctrl кликните левой кнопкой мыши по слою с кругами, чтобы загрузить выделение. Выделите слой, который вы создали. Используйте инструмент Lasso (Лассо) и кликните правой кнопкой мыши по выделенной области, чтобы выбрать в контекстном меню Stroke (Выполнить обводку). Установите ширину на 1 px, в качестве цвета выберите черный, и создайте обводку на новом слое, назовите его «Центровка» (прим. названия можете придумывать на свое усмотрение, чтобы вам самим легче было ориентироваться).
Повторите этот шаг несколько раз, чтобы у вас получилось больше кругов без заливки.
Шаг 19. Создадим еще один слой чтобы сделать больше кружков, но теперь с другими настройками и другим цветом (#8bb687).
Шаг 20. Повторите шаг 19, но на этот раз с другим цветом (#99a3b4), размещая круги в противоположной стороне от других.
Шаг 21. Теперь к слоям, которые мы сделали в шагах 18 и 19 применим BlendMode (Параметры смешивания) ColorBurn(Затемнение основы).
Заключение. Для завершения работы, вы можете добавить еще немного пятен, также можете добавить свой логотип и готово! Можете посмотреть мой окончательный результат здесь.
Автор: Summus Перевод: Анцыперович Александра Ссылка на источник