Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать трафарет
Создаем трафарет в Фотошопе
 Трафарет, созданный в Фотошопе, представляет собой однотонный, чаще всего черный, отпечаток какого-либо объекта (лица).
Трафарет, созданный в Фотошопе, представляет собой однотонный, чаще всего черный, отпечаток какого-либо объекта (лица).
Сегодня сделаем трафарет с лица одного всем известного актера.
Скачать последнюю версию Photoshop
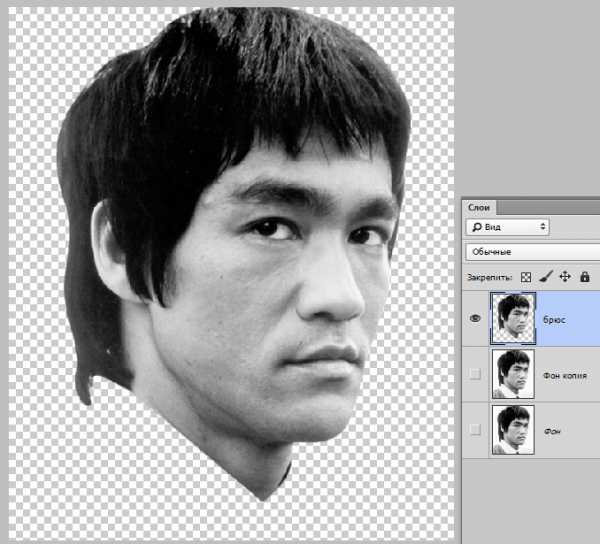
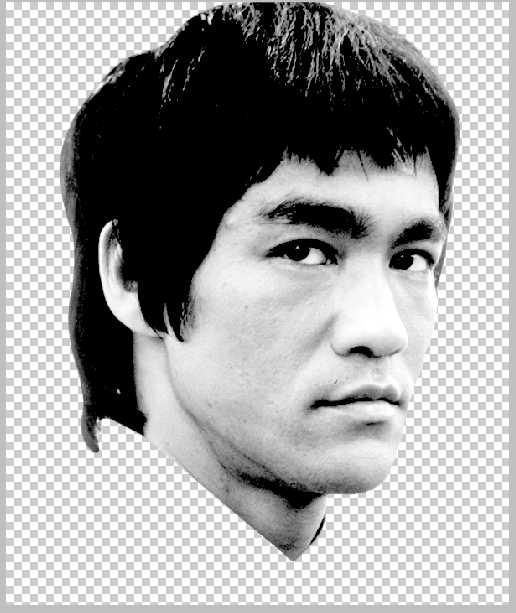
Прежде всего, необходимо отделить лицо Брюса от фона. Урок затягивать не буду, читайте статью «Как вырезать объект в Фотошопе».

Для дальнейшей обработки нам потребуется немного усилить контрастность снимка.
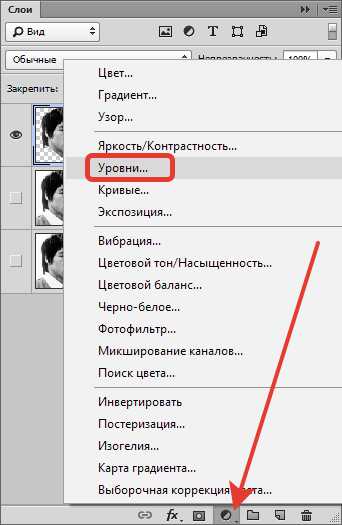
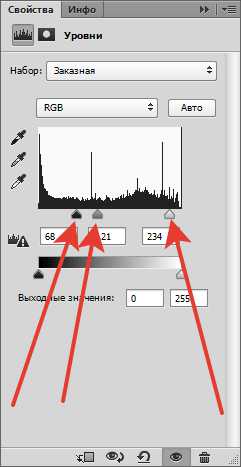
Применяем корректирующий слой «Уровни».

Двигаем ползунки, добиваясь нужного эффекта.


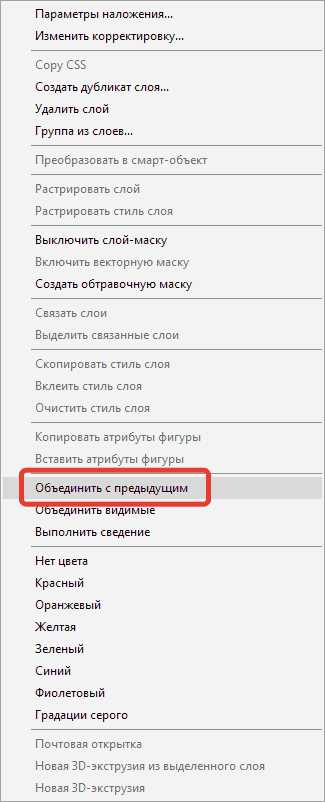
Затем кликаем правой кнопкой мыши по слою с «Уровнями» и выбираем пункт «Объединить с предыдущим».

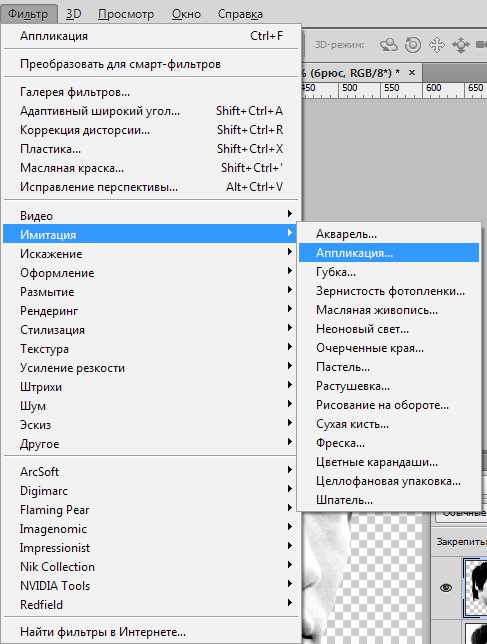
Оставаясь на верхнем слое, переходим в меню «Фильтр – Имитация – Аппликация».

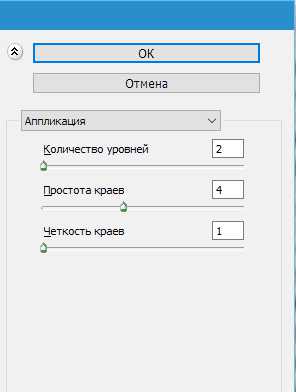
Настраиваем фильтр.
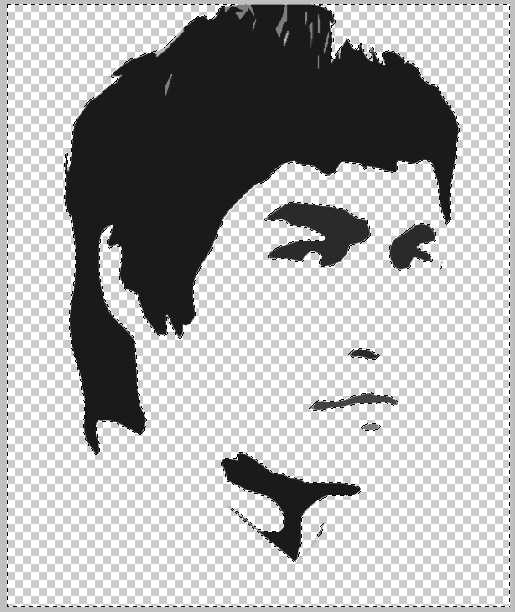
Количество уровней – 2. Простота и четкость краев настраивается для каждого изображения индивидуально. Необходимо добиться результата, как на скриншоте.


По завершению нажимаем ОК.
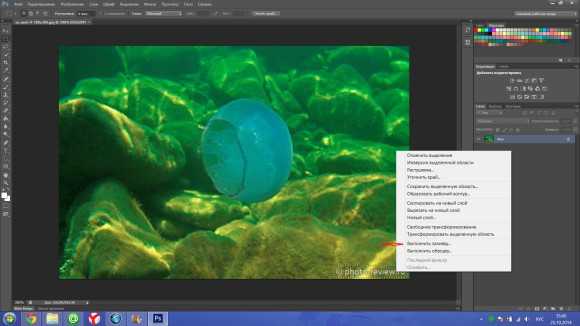
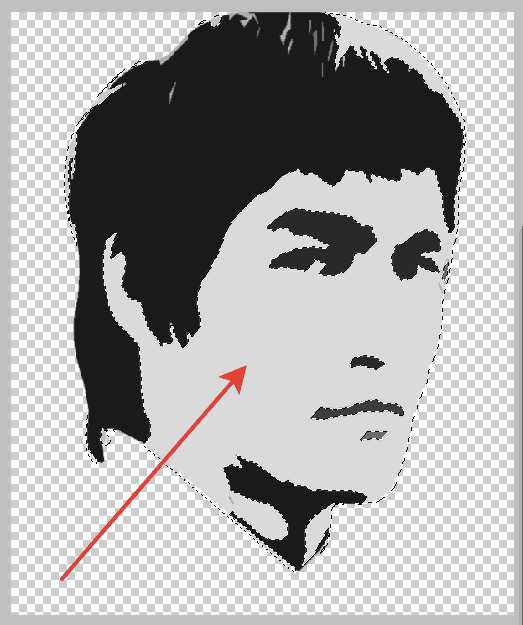
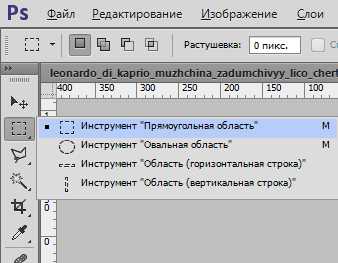
Далее выбираем инструмент «Волшебная палочка».
Настройки следующие: допуск 30-40, галку напротив «Смежных пикселей» снимаем.
Кликаем инструментом по участку на лице.

Нажимаем DEL, удаляя данный оттенок.

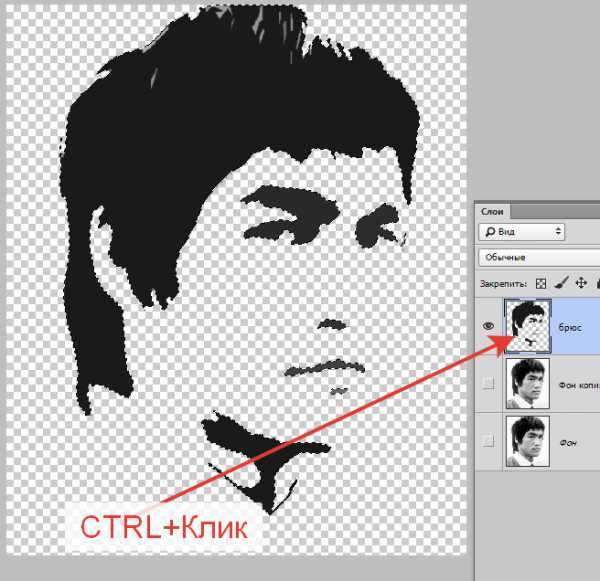
Затем зажимаем CTRL и кликаем по миниатюре слоя с трафаретом, загружая его в выделенную область.

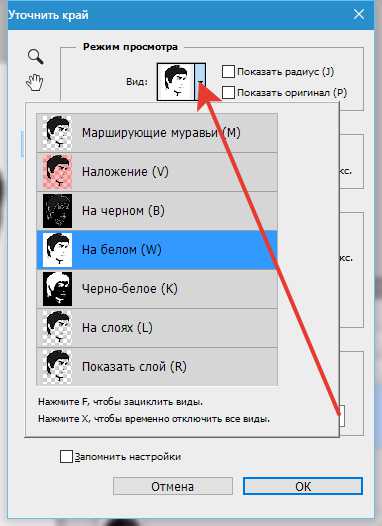
Выбираем любой инструмент Выделения и нажимаем кнопку «Уточнить край».

В окне настроек выбираем вид «На белом».

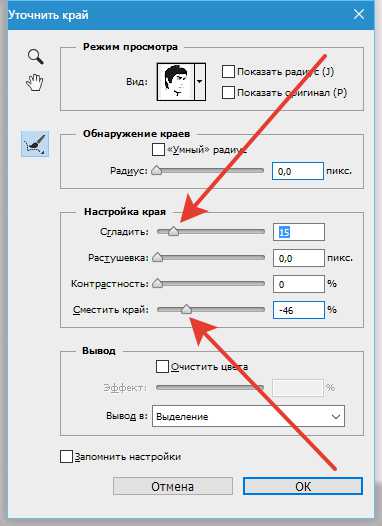
Смещаем край влево и добавляем сглаживание.


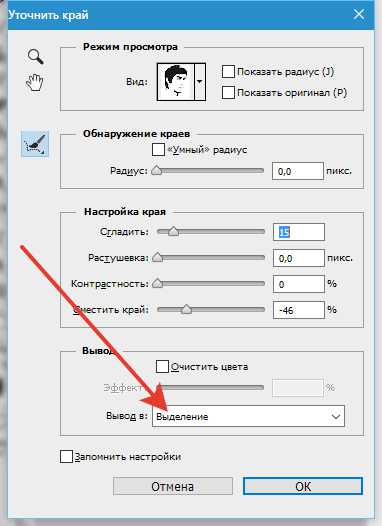
Выбираем вывод «В выделение» и нажимаем ОК.

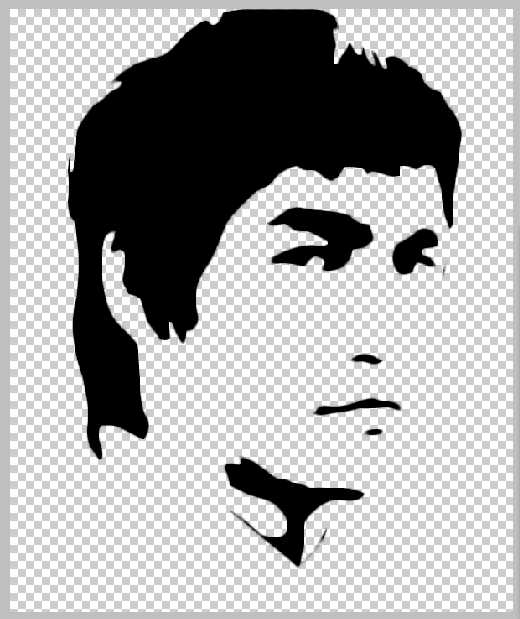
Инвертируем полученное выделение сочетанием горячих клавиш CTRL+SHIFT+I и нажимаем DEL.

Снова инвертируем выделение и нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем заливку черным цветом и жмем ОК.

Снимаем выделение (CTRL+D).

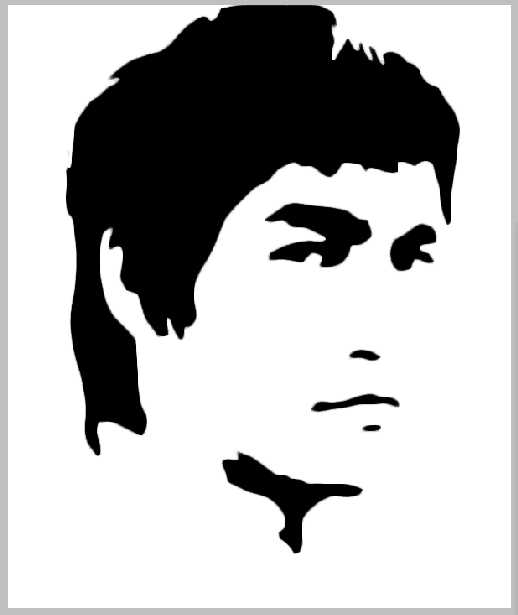
Стираем лишние участки ластиком и помещаем готовый трафарет на белый фон.

На этом создание трафарета завершено. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать трафарет в фотошоп
Иванова Наталья | Обновлена 2017-09-08 | обработка фото, Уроки Photoshop |
Что такое трафарет
Трафарет — это приспособление, с помощью которого много раз наносится рисунок на поверхность. С помощью трафарета можно декорировать стены, мебель, делать плакаты и многое другое. Существуют и многослойные трафареты, их применяют если нужно создать цветной рисунок (с использованием нескольких цветов). Сегодня вы узнаете, как быстро делать простой (однослойный) трафарет в Adobe Photoshop.
Создание трафарета
- Выберите фотографию, и которой будете содавать трафарет и откройте ее в фотошоп (Файл -> Открыть или File -> Open в английском)

- Обесцветьте фото. (Image -> Adjustments –> Desaturate или Изображение -> Коррекция -> Обесцветить) или сочетание клавиш CTRL + Shift + U
- Повысьте контрастность фотографии при помощи уровней (Image -> Adjustments –> Level). Сдвиньте крайние ползунки внутрь до графика
- Теперь применяем Image -> Adjustments -> threshold (Изображение -> Коррекция -> Порог).
- Двигаем ползунок настройки threshold (Порог) для выбора наиболее подходящего изображения. В трафарете должны хорошо отображаться значимые детали, но стараться, чтобы не было помех, шума, лишних деталей.
- Если ваше исходное изображение очень неоднородно, разной освещенности, то идеального трафарета сразу может не получиться. Некоторые детали будут асвеченными, другие — наоборот слишком темными. Запомните эти места и отмените последнее действие (Alt + Ctrl + Z или Редактировать -> Отменить). В этом случае вам нужно делать трафарет по частям. При помощи инструмента Lasso (Лассо) выделите часть фото и примените threshold (Порог) с нужными настройками, затем выделите последовательно другие части фотографии и снова threshold (Порог). Повторяйте операцию до тех пор, пока не преобразуете все фото.

- Корректируем фото при помощи белой и черных жестких кистей так, чтобы части трафарета не выпали при вырезании и убираем «помарки» с фона. Результат вы видите на первом фото урока
- Если вы хотите оставить только контуры трафарета, чтобы не тратить лишнюю краску при распечатке, то воспользуйтесь уроком как оставить только контур фото
- Теперь осталось распечатать, аккуратно вырезать, оклеить скотчем и использовать
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сделать трафарет для граффити из фото
Автор Макс Сухарев на 21.10.2011 в Photoshop для новичков · 0 Комментариев
Здравствуйте, дорогие читатели моего блога maxsuharev.ru
Сегодня я покажу, как самому сделать трафарет в Photoshop CS5.
Откроем нашу фотографию
Избавимся от фона, я использовал для этого magic eraser tool.
Вот что у меня получилось
Сделаем черно-белую фотографию. Зажмем клавиши ctrl+shift+U
Перейдем в filter>artistic>cutout
Где number of levels — это скольки слойный трафарет вы хотите? Я выбрал двухслойный, то есть он состоит из 2 цветов. Остальные ползунки двигаем влево и вправо, экспериментируем, смотрим что у нас получается.
Вот на этом этапе можно уже остановиться. Но, я решил что не до конца сделано. Захотел серый цвет перекрасить в белый.
Идем в select>color rangeНиже на скриншоте видно: пипетка с + выбираем и кликаем по светло-серым тонам. Жмем ОК
Образовалось выделение чисто серого цвета. Теперь возьмем paint bucket tool заливку, и зальем это все белым цветом. Можно так же заменить предыдущее действие сочетание клавиш ctrl+backspace.
А теперь, запасаемся терпением, распечатываем все это на принтере и начинаем вырезать 🙂 Удачи в создании трафаретов. А еще можно доработать трафарет до иллюстрации для сайта. Для создания красивой фотографии, можно воспользоваться простым способом, который описан в статье «ванильные фотографии в фотошопе«.
Делаем в Фотошоп иллюстрацию для трафаретной печати
В этом уроке поэтапно показано, как создавать отдельные иллюстрации для трафаретной печати. Трафаретная печать считается лучшим методом печати на одежде из-за качества ее изображения, и ее не следует путать с четырех цветной термопечатью, которая не выглядит такой качественной, яркой и насыщенной.
Урок также демонстрирует способы управления специальными или точечными цветами с использованием каналов Photoshop.
Для начала, вы соберете иллюстрацию в режиме CMYK, а затем создадите убедительный макет на футболке. Потом вы в полной мере будете использовать инструменты Photoshop для создания необходимых каналов для трафаретной печати, и вы узнаете, как определенные цвета сохранят свою живость и яркость. Наконец, вы примените часто неправильно понятую концепцию захвата к вашим работам, чтобы противодействовать любому незначительному несоответствию, которое может произойти при печати.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Как изменить начальное изображение
Шаг 1
Откройте изображение девушки. Обрежьте лишний фон с помощью инструмента Рамка (Crop Tool) (C), как показано ниже.
Шаг 2
Выберите инструмент Перо (Pen Tool) (P), установив для него параметр Контур (Paths), чтобы тщательно прорисовывать обводку вокруг девушки - не переживайте из-за волос, позже мы это исправим. Я прокрасил свою обводку для ясности красным. Теперь выберите вариант Вычитание из области контура (Subtract From Path Area), чтобы создать внутренний контур на ее правой руке.
Не забывайте использовать клавишу Alt, клавиши Ctrl и Shift для более оперативной работы. Вы также можете удерживать нажатой клавишу Ctrl, для доступа к инструменту Direct Selection Tool (Стрелка), чтобы выделить каждую опорную точку контура и работать с ней независимо от других, а также изменять форму контура, воздействуя на его опорные точки и направляющие.
Шаг 3
Теперь мы сделаем маску плотности для волос. Переключитесь на палитру Каналы (Channels) и поочередно просмотрите каждый, чтобы определить, какой из них наиболее контрастный для волос. В нашем случае - это синий. Продублируйте его, перетащив миниатюру на значок Создать новый канал (Create New Channel), а затем нажмите Ctrl+L, чтобы открыть диалоговое окно Уровни (Levels). Увеличьте контрастность, установив Средний движок (Midpoint) на 0.25, а Белый движок (Whitepoint) - на 235.
Шаг 4
Переключитесь на палитру Контуры (Paths) и, зажав Ctrl, щелкните по миниатюре Контура, чтобы создать выделение. Теперь вернемся в палитру Каналы (Channels), и стоя на активном канале Копия Голубого, убедитесь, что белый цвет установлен в качестве цвета переднего плана и нажмите Удалить (Delete), чтобы заполнить выделение черным. Не отменяйте выделение.
Стоит помнить, что вы можете заполнить выделение канала белым цветом, переключив цвет переднего плана на черный (нажмите X) и нажав кнопку Удалить (Delete).
Шаг 5
Маска отлично смотрится отдельно от тени на стене. Нажмите CTRL+SHIFT+I или SHIFT+F7, чтобы Инвертировать (Inverse) выделение, а затем включите видимость верхнего составного канала (вы также можете дважды щелкнуть по миниатюре канала, чтобы настроить его непрозрачность до 20%). Используйте большую белую жесткую кисть, чтобы стереть правую тень и волосы девушки.
Шаг 6
Увеличьте масштаб и продолжите стирание волос, используя меньшую кисть, чтобы создать чистый край. Не забудьте выключить видимость каналов во время работы, кроме копии голубого.
Шаг 7
Теперь перейдите в меню Изображение (Image) – Коррекция (Adjustments) - Черно-белое (Black&White) и, используя раскрывающееся меню, выберите набор параметров: Высококонтрастный красный фильтр (High Contrast Red filter).
Примечание переводчика: перед применением Черно-белой коррекции, не забудьте опять включить видимость всех каналов.
2. Как создать фон
Перейдите в палитру Каналы (Channels) и, удерживая CTRL, щелкните по миниатюре канала Синяя копия, чтобы создать выделение. Инвертируйте его: Выделение (Select)– Инверсия (Inverse) или CTRL+SHIFT+I или SHIFT+F7, а затем активируйте верхний совмещенный канал RGB и скопируйте выделение в буфер обмена. Теперь с помощью Цветовой палитры (Color Picker) выставите цвет заднего плана: 63C, 76M , 38Y и 22K в качестве цвета фона.
Примечание переводчика: совмещенный канал RGB используется для просмотра всех установленных по умолчанию цветовых каналов. Совмещенный канал отображается всегда, когда демонстрируются все цветовые каналы. Для выбора цвета фона перейдите в палитру цветов, и выставите значения C-голубой, M-пурпурный, Y-желтый, и K-черный.
Создайте новый документ шириной 7,5 дюймов и высотой 12 дюймов, с разрешением (Resolution) 300 точек на дюйм. Установите цветовой режим на CMYK и фоновое содержимое (Background Contents) на цвет фона (Background Color).
Теперь вставьте свое выделение из буфера обмена в качестве Нового слоя и перейдите в Слои (Layer) - Обработка краев (Matting) - Убрать кайму (Defringe), ширину выставите 2 px, чтобы стереть белый ореол. При необходимости, измените размер модели с помощью Инструмента Трансформация (Transform). Наш фиолетовый фон - только визуальное изображение цвета футболки, для которой мы изготавливаем принт с девушкой.
Примечание переводчика: Для изменения размера модели используйте инструмент трансформации: Редактирование (Edit) – Трансформирование (Transform) – Масштабирование (Scale), если при переносе изображения модели в новый документ, сохранились ненужные участки изображения, сотрите их Ластиком (Eraser Tool).
3. Как создать эффект полутона
Шаг 1
Стоя на слое с девушкой, зажмите CTRL и щелкните по миниатюре слоя, таким образом, мы активируем Выделение. Фигура девушки выделена. Переключитесь на палитру Каналы (Channels). Нажмите на значок Создать новый канал (Create New Channel), а затем залейте выделение белым цветом, назовите этот канал Девочка Альфа. Всегда рекомендуется хранить используемые варианты в качестве альфа-каналов.
Примечание переводчика, после того, как зальете фигуру белым, выделение можно отменить: Выделение (Select) - Отменить выделение (Deselect).
Шаг 2
Чернила на экране, как правило, немного размыты - это одна из причин, почему трафаретная печать не очень хорошо справляется с печатью тонких полутонов, по крайней мере, по сравнению с другими методами печати. Когда точки увеличиваются в размерах, они делают оттенки на изображении темнее, что технически известно, как dot gain - Растискивание.
Примечание переводчика: Растискивание - изменение общего тона изображения из-за увеличение отдельных точек в процессе печати.
Для борьбы с этим, для начала нам нужно поднять контраст: Изображение (Image) - Коррекция (Adjustment) - Уровни (Levels), установив Темный движок (Blackpoint) на 64, Среднюю точку (Midpoint) на 0,88 и Белый движок (Whitepoint) на 216.
Шаг 3
Добавьте Новый слой ниже девушки, залейте его белым, выделите оба слоя (белый и с девушкой) и нажмите CTRL + E (или Слои (Layer) - Объединить слои) (Merge Down), чтобы слить их. Теперь нам нужно сделать растровое изображение девушки - лучший способ достичь этого - поработать в новом документе, поэтому выделите все и скопируйте в буфер обмена: Выделение (Select) - Все (All), Редактирование (Edit) - Копировать (Copy).
Шаг 4
Создайте Новый документ: шириной 7,5 дюймов и высотой 12 дюймов, с разрешением 300 точек на дюйм. Установите Цветовой режим (Color Mode) в Градации серого (Grayscale). Вставьте Выделение с девушкой и объедините оба слоя. Теперь перейдите в меню Изображение (Image) - Режим (Mode) - Битовый формат (Bitmap), а в меню Метод (Method) выберите Полутоновый растр (Halftone Screen). В следующем диалоговом окне используйте такие настройки: Линиатура (Frequency): 22, Угол (Angle): 45 и Форма (Shape): Линия (Line).
4. Как создать линейную графику
Шаг 1
Продолжаем работать в новом документе: Выберите команду Выделение (Select) - Выделить все (All); Копировать (Copy) - Вставьте (Paste) в старый рабочий документ, и назовите этот слой Девушка Линии. Затем установите Режим наложения (Blending Mode) для нового слоя Умножения (Multiply) и удалите слой с оригинальной девушкой.
Шаг 2
Перейдите во вкладку Каналы (Channels), зажав CTRL, щелкните по иконке Альфа канала с девушкой, появившееся выделение силуэта залейте белым на новом слое во вкладке Слои (Layer), поместите его под слоем Девушка Линии и назовите Белый. Создайте папку Девушка, и переместите в нее оба слоя: Девушка Линии и Белый.
Примечание переводчика: После заливки силуэта белым цветом, отмените выделение: Выделение (Select) - Отменить выделение (Select none). Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев Создать новую группу, в появившуюся группу перетащите нужные слои.
Шаг 3
Теперь мы собираемся раскрасить рубашку и туфли девушки розовым. Сначала нарисуйте закрытые Контуры (Paths) (обозначенные красным цветом), которые выходят за пределы фигуры, как показано - мы будем использовать дополнительный канал для фиксации этих областей.
Примечание переводчика: Выберите инструмент Перо (Pen Tool) (P), установив для него параметр Контур (Paths), и обозначьте области футболки и туфель.
5. Как добавить цвет
Нажмите на инструмент Цвет переднего плана (Foreground), чтобы открыть окно Палитра цветов, и выберите кнопку Библиотеки цветов (Colors Libraries). В следующем диалоговом окне выберите PANTONE solid uncoated, а затем PANTONE 238, вместо использования ползунка, вы можете получить к нему доступ, набрав число 238 на линейке с образцами цвета. Мы будем использовать этот четырехцветный эквивалент для создания иллюстрации CMYK.
Создайте выделение на основе созданного контура, добавьте новый слой выше слоя Белый, но ниже слоя Девушка Линии, и назовите его Розовый. Теперь залейте выделение цветом переднего плана. Затем, зажав CTRL, щелкните по иконке Альфа канала с девушкой, появившееся выделение силуэта, инвертируйте: Выделение (Select) - Инверсия (Inverse) и нажмите Удалить (Delete), чтобы обрезать лишнее.
Примечание переводчика: Для создания выделения, выберите инструмент Перо (Pen Tool), щелкните правой кнопкой мыши и в выпадающем меню выберите Выделить область (Make Selection). В появившемся окне измените радиус пера на 0 и поставьте галочку Новая выделенная область (New Selection). Нажмите «ОК», чтобы создать выделение. Если розовый цвет вышел за пределы одежды, и функция Удалить (Delete) не совсем справилась, воспользуйтесь Ластиком и сотрите лишнее.
6. Как добавить графику
Шаг 1
Откройте изображение с Мазком кистью, и выберите инструмент Волшебная Палочка (Magic Wand Tool) (W), установив Параметр Допуск (Tolerance) 44 и отключите параметр Смежные пиксели (Contiguous). Теперь щелкните по черной области, чтобы создать выделение, заполните белым цветом и скопируйте в буфер обмена. Закройте изображение с Мазком кисти, но не сохраняйте изменения, так как этот файл вам понадобится позже.
Добавьте папку Новая группа в рабочий документ под девушкой и назовите ее БЕЛАЯ ГРАФИКА. Вставьте выделение в папку, назовите новый получившийся слой Краска и, используя инструмент Трансформирование (Transform), измените мазок краски как на картинке. Следуя той же процедуре, используйте другое изображение мазка кисти, а затем дублируйте слой: Слой (Layer) - Создать дубликат слоя (Duplicate) и трансформируйте (Transform) по необходимости.
Вы будете вставлять множество элементов в этом уроке, поэтому не забудьте использовать команду Убрать кайму (Defringe): перейдите в Слои (Layer) -Обработка краев (Matting) - Убрать кайму (Defringe), ширину выставите 2 px, чтобы стереть белый ореол. Обычно для удаления белого ореола достаточно установить 1-2 пикселя.
Шаг 2
Добавьте папку Новая группа под девушкой и назовите ее РОЗОВАЯ ГРАФИКА. Откройте узор из линий и перейдите в режим CMYK, а затем используйте методы выделения и заполнения цветом, как мы делали выше с помощью PANTONE 238.
Примечание переводчика: повторяем действия из п.5: Нажмите на инструмент Цвет переднего плана (Foreground), чтобы открыть окно Палитра цветов, и выберите кнопку Библиотеки цветов (Colors Libraries). В следующем диалоговом окне выберите PANTONE solid uncoated, а затем PANTONE 238.
Теперь скопируйте свой розовый рисунок и вставьте в свой рабочий документ, в папку РОЗОВАЯ ГРАФИКА, преобразуйте и поверните узор с помощью инструмента Трансформирование (Transform).
Шаг 3
Не бойтесь дублировать и трансформировать свои слои с узорами по мере необходимости. Затем откройте изображение Брызг и снова используйте ту же технику, расположив слой с брызгами за фигурой с девушкой. Не забудьте назвать свои слои - это значительно облегчит вам работу.
Шаг 4
С PANTONE 238 в качестве цвета переднего плана используйте инструмент Произвольная фигура (Custom Shape Tool) (U) с параметрами Эллипс (Ellipse) и Заливка (Fill Pixels), выбранными для создания кругов за девушкой. Вам необходимо заранее добавить Новый слой, и фигуры будут рисоваться на независимых слоях. Таким образом, они могут быть расположены и изменяться по мере необходимости.
Шаг 5
Создаете новый документ, размером 600 * 600 точек, цветовой профиль -CMYK, с разрешением (Resolution) 300 точек на дюйм.
Содержимоефона (Background Contents) – Прозрачный (Transparent). Теперь нам нужно добавить некоторые центральные направляющие; быстрый способ сделать это - работать в Полноэкранном режиме (Full Screen Mode), а затем привязать инструмент обрезки (Crop Tool) (C) к границам документа. Теперь перетащите направляющие, которые будут привязаны к центральным точкам инструмента обрезки, а затем отмените область обрезки.
Убедитесь, что PANTONE 238 установлен как цвет переднего плана. Выберите инструмент Произвольная Фигура (Custom Shape Tool), используя те же параметры Эллипса (Ellipse) и Заливки (Fill Pixels), что и раньше. В раскрывающемся меню выберите Фиксированный размер (Fixed Size)и введите 550 пикселей в полях Ширина (Width) и Высота (Height), а затем установите флажок От центра (From Center). Теперь нажмите в центре вашего холста, чтобы создать форму круга.
Шаг 6
Переключите цвет переднего плана на белый и добавьте еще один круг 500 px на 500 px. Продолжайте добавлять чередующиеся цветовые круги, каждый из которых уменьшает размер на 50 пикселей. Когда вы закончите последний белый круг, слейте слои в один, затем, используйте инструмент Волшебная палочка (Magic Wand Tool), выделите его, и нажмите Удалить (Delete).
Шаг 7
Перетащите эту фигуру выше всех слоев в папку РОЗОВАЯ ГРАФИКА. Затем дублируйте слой, измените размер и положение фигуры по мере необходимости. Не стесняйтесь добавлять вариации кругов (я создал версию с розовым заполнением). Когда вы будете довольны полученным результатом, выделите все слои с этой фигурой и слейте их в один. Теперь вы можете назвать полученный слой ЯБЛОЧКО.
Шаг 8
Откройте еще одно изображение Мазка краски и преобразуйте его в режим CMYK. Заполните цветом PANTONE 238, скопируйте и вставьте поверх слоев в папке РОЗОВАЯ ГРАФИКА.
Примечание переводчика: Для упрощения процесса, можно создать новый слой в папке Розовая Графика, выбрать кисть Мазки, цвет PANTONE 238, и нарисовать нужный мазок.
Шаг 9
Используя вышеперечисленные методы, добавьте рисунки цветов.
Шаг 10
Теперь добавим немного черного. Снова откройте изображение с узором, выделите его, скопируйте и вставьте в папку Новая группа, переименуйте ее в ЧЕРНАЯ ГРАФИКА. Убедитесь, что эта папка расположена над папкой РОЗОВАЯ ГРАФИКА.
Шаг 11
Откройте файл с брызгами еще раз, сделайте выделение, измените цвет на черный и скопируйте. Вставьте его выше всех слоев в папке ЧЕРНАЯ ГРАФИКА и расположите его за девушкой, как показано.
Шаг 12
Используйте те же методы, чтобы добавить оставшиеся элементы: облака и звезды.
Шаг 13
Загрузите и откройте изображение птиц, выделите птиц с помощью инструмента Волшебная палочка (Magic Wand), скопируйте и вставьте поверх слоев в папке ЧЕРНАЯ ГРАФИКА. Теперь измените размер и положение с помощью инструмента Трансформирование (Transform), удалите отдельных птиц с помощью инструмента Фоновый Ластик (Eraser Tool) (E).
Далее, создайте Выделение из слоя ЯБЛОЧКО, перейдите на папку ЧЕРНАЯ ГРАФИКА, перейдите в меню Слой (Layer) - Маска слоя (Layer Mask) - Скрыть выделение (Hide Selection).
Шаг 14
Добавьте новый слой сверху в папку ЧЕРНАЯ ГРАФИКА и нарисуйте черный круг, как показано, с помощью инструмента Эллипс (Ellipse Tool). Затем откройте изображение черных клякс и, используя инструмент Волшебная палочка (Magic Wand Tool), скопируйте и вставьте кляксы выше слоя с кругом, а затем объедините оба слоя в один.
7. Как добавить надпись
Создайте собственную надпись и перетащите слой с надписью выше слоя с черным кругом. Затем, с помощью инструмента Произвольная фигура (Custom Shape Tool), добавьте форму Сердца, в цвете PANTONE 238 на Новый слой. Теперь пришло время тщательно просмотреть созданный образ, и выполнить любые поправки: я добавил несколько небольших белых кругов на новый слой в папке БЕЛАЯ ГРАФИКА. Когда вы останетесь довольны результатом, сохраните результат.
8. Как создать макет футболки
Шаг 1
Теперь мы будем экспериментировать с готовым дизайном на футболке. Я черпал вдохновение из этого учебника Go Media.
Откройте текстуру дерева, а затем перейдите в меню Изображение (Image) - Повернуть холст (Повернуть холст) - 90 градусов CW. Затем создайте Новый документ с разрешением 300 dpi, RGB размером 10 см на 10 см, а затем перетащите текстуру дерева на новый слой в этот документ.
Шаг 2
Откройте изображение футболки, выделите, скопируйте и вставьте как новый слой в документ. Дайте ему некоторую глубину, добавив стиль слоя Тень (Drop Shadow). Я использовал следующие настройки: Режим смешивания: Умножение (Multiply), Непрозрачность (Opacity): 75, Угол (Angle): 50, Расстояние (Distance) 6 и Размер (Size): 21.
Шаг 3
Нам надо изменить цвет футболки: нажмите Создать новый корректирующий слой или слой-заливку (Create New Fill or Adjustment Layer), а затем выберите тот же фиолетовый, который используется в вашей CMYK иллюстрации (63С, 76М, 38Y и 22К), и выполните заливку, используя инструмент Заливка (Paint Backed) (G). Изменившийся цвет дерева мы исправим позже.
Шаг 4
Вернитесь на иллюстрацию CMYK с девушкой, откройте палитру История (Окно (Window) – История (History)) и используйте раскрывающееся меню, чтобы создать Новый снимок (Create new snapshot). Скройте фиолетовый фоновый слой и активируйте слой Девушка Линии в папке Девушка.
Затем используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить белый фон (он там есть, просто его не видно, потому что в Режиме наложения для слоя установлено значение Умножение (Multiply) и нажмите Удалить (Delete). Наконец, нажмите Shift+Ctrl+E для слияния видимых слоев.
Шаг 5
Перетащите полученный слой в свой документ с футболкой и поместите выше всех слоев. Назовите его Иллюстрация. Измените размер, чтобы соответствовать футболке - это лучше всего делать поэтапно, добавляя небольшое количество Умного Размытия (Smart Blur) каждый раз, чтобы сохранить резкость. Теперь переключитесь на иллюстрации CMYK и нажмите на Снимок, созданный на предыдущем шаге, чтобы восстановить его сохраненное состояние.
Шаг 6
Чтобы изображение выглядело реалистично, дублируйте слой с футболкой и расположите его выше слоя с изображением девушки, и назовите его Футболка1. Теперь установите Режим наложения (Blending Mode) на Умножение (Multiply) и понизьте непрозрачность (Opacity) до 70%.
Шаг 7
Теперь применим все слои, лежащие выше первого слоя с футболкой, в качестве обтравочных: кликните левой кнопкой мышки между слоями с зажатой клавишей ALT. Теперь все вышележащие слои действуют только на область футболки.
Шаг 8
В качестве последнего штриха, поместите иллюстрацию с девушкой ниже слоев с футболкой, но выше слоя с текстурой дерева, продублируйте и сдвиньте. Теперь установите режим смешивания обоих слоев на Мягкий свет (Soft Light), чтобы не перегружать изображение.
Шаг 9
Это полный макет футболки. Помните, что очень быстро представить, как ваш дизайн будет выглядеть на разных цветных материалах, просто изменив цвет заливки.
На экране принтера вы увидите различные образцы материала, так что это просто еще один пример их сопоставления.
9. Как настроить трафаретную печать
Шаг 1
В заключительной части этого урока вы создадите иллюстрацию для трафаретной печати. Откройте свою иллюстрацию CMYK с девушкой, и перейдя в Файл (File), выберите Сохранить как (Save As), и дайте вашей работе красивое имя.
Сначала будут напечатаны белые чернила, а затем розовые, а затем черные. Чтобы оптимизировать розовые чернила, лучше добавить белый цвет под ними.
Иногда принтер добавляет двойную часть белых чернил, в зависимости от темноты печатаемого материала.
Надо иметь в виду, что в этих белых местах вы должны сделать захват. Это может быть сокращение (сжатие) или расширение (распространение) областей, чтобы компенсировать любой небольшой сдвиг, который может произойти, когда футболка напечатана. На диаграмме внизу слева показано, что может произойти без захвата—как вы можете видеть, на материале футболки виден край. Позже, вы узнаете об этом больше.
Шаг 2
Отключите видимость всех папок кроме БЕЛАЯ ГРАФИКА и фиолетового слоя. Объедините всю папку в один слой.
Шаг 3
Стоя на слое БЕЛАЯ ГРАФИКА, зажмите ctrl и щелкните по окошку слоя, вокруг вашего мазка белым, появится область выделения, теперь переключитесь на палитру Каналы (Channels). Используйте выпадающее меню, чтобы выбрать Новый плашечный канал (New Spot Channel), назовите его Белый, а затем щелкните Цветовой образец, чтобы получить доступ к Палитре Цветов. Теперь установите значения CMYK равными 0 и нажмите OK – выделенная область теперь будет казаться черной на новом канале.
Вы заметите, что, переключая видимость композитного канала CMYK, Белый канал отображается либо черным, либо белым, что является правильным - все изображения на точечных каналах представлены черным цветом, независимо от его фактического цвета печати.
Шаг 4
Переместите слой ЯБЛОЧКО из папки РОЗОВАЯ ГРАФИКА, под папку ЧЕРНАЯ ГРАФИКА, а затем объедините папку РОЗОВАЯ ГРАФИКА в слой РОЗОВЫЙ. Теперь нам нужно добавить этот контент слоя в Белый канал, но сначала нам нужно его сжать. Большинство принтеров работают в точках, и мне дали значение печати в половину пункта (0,5 пт), но требования к печати разных принтеров будут различаться, поэтому очень важно проверить заранее.
Вот небольшое уравнение для преобразования точек в пиксели: есть 72 точки на дюйм, поэтому, чтобы узнать, сколько полутонов на дюйм, разделите 72 на 0,5, что равно 144. Теперь разделите разрешение документа (300) на 144, что делает значение печати равным 2.
Стоя на слое РОЗОВАЯ ГРАФИКА, зажмите ctrl и щелкните по окошку слоя, создайте выделение из объединенного розового слоя РОЗОВЫЙ и выберите: Выделение (Select) – Модификация (Modify) - Сжать (Contract) на 2 пикселя. Теперь настройте Белый канал и заполните выделение черным.
Шаг 5
Стоя на слое ЯБЛОЧКО, зажмите ctrl и щелкните по окошку слоя. Создайте выделение вокруг фигуры, выберите Выделение (Select) – Модификация (Modify) - Сжать (Contract) на 2 пикселя, а затем заполните выделение черным цветом на канале Белый. Теперь зажав ctrl, и щелкнув по окошку слоя, создайте выделение на канале Девушка-альфа и заполните черным цветом на Белом канале.
Шаг 6
Зажмите ctrl и создайте выделение из слоя РОЗОВЫЙ, выберите Выделение (Select) - Модификация (Modify) - Сжать (Contract) на 2 пикселя, а затем Выделение (Select) – Инверсия (Inverse). Теперь выберите небольшую, белую Жесткую кисть и аккуратно нарисуйте внешние края обуви на Белом канале.
Шаг 7
Зажмите ctrl и создайте выделение из слоя «Надпись», перейдите: Выделение (Select) – Модификация (Modify) - Расширить (Expand) - 2 пикселя. Теперь заполните это выделение черным цветом на Белом канале. Сделайте то же самое с помощью выделения из слоя Сердце, предварительно применив к нему: Выделение (Select) – Модификация (Modify) – Расширить (Expand) - 2 пикселя. Эти участки теперь расширились, чтобы простираться частично за черной областью.
Шаг 8
Зажмите ctrl и создайте выделение из слоя РОЗОВАЯ ГРАФИКА. Используйте выпадающее меню, чтобы выбрать Новый плашечный канал (New Spot Channel), выберите PANTONE 238, как и раньше, и назовите этот канал PANTONE 238. Выделение теперь будет казаться черным на новом канале - вы можете проверить это, отключив видимость Белого канала.
Шаг 9
Зажмите ctrl и создайте выделение из слоя ЯБЛОЧКО и заполните белым цветом на канале PANTONE 238.
Шаг 10
Увеличьте масштаб и используйте инструмент Волшебная Палочка (Magic Wand Tool), чтобы выбрать только розовые области из слоя ЯБЛОЧКО. Для этого вам понадобится видимость слоя ЯБЛОЧКО, а также составной канал CMYK. Теперь заполните это выделение черным цветом на канале PANTONE 238.
Шаг 11
Зажмите ctrl и создайте выделение из канала ДЕВОЧКА АЛЬФА, заполните его белым цветом на канале PANTONE 238.
Шаг 12
Зажмите ctrl и создайте выделение из слоя РОЗОВЫЙ, заполните его черным цветом на канале PANTONE 238.
Шаг 13
Зажмите ctrl и создайте выделение из слоя Сердце, примените к нему Выделение (Select) – Модификация (Modify) – Расширить (Expand) - на 2 пикселя и заполните черным цветом на канале PANTONE 238.
Шаг 14
Слейте папку ЧЕРНАЯ ГРАФИКА и, зажав ctrl, создайте выделение. Добавьте еще один Новый плашечный канал (New Spot Channel), назовите его Черный и нажмите Образец цвета (Color Swatch), чтобы получить доступ к Цветовой палитре. Установите значения CMYK в 70c, 70m, 100k. Использование настройки CMYK для черных чернил не повлияет на цвет чернил - это всего лишь экранное представление. Пока ваши каналы четко обозначены, это все, что имеет значение.
Активное выделение, теперь должно быть заполнено черным на новом канале. Затем заполните Черный канал белым цветом, используя выделение слоя ЯБЛОЧКО.
Шаг 15
Теперь заполните Черный канал белым цветом, используя выделение из канала ДЕВОЧКА АЛЬФА. Когда черные чернила отпечатываются последними, нет необходимости применять какие-либо приемы.
Шаг 16
Заполните выделение из слоя Круг черным цветом на Черном канале. Теперь сделайте выделение из слоя Надпись и заполните белым цветом. Повторите это действие, с помощью выделения из слоя Сердце.
Шаг 17
Создайте выделение из канала ДЕВОЧКААЛЬФА, а затем перейдите на Черный канал. Теперь используйте белую жесткую кисть и прорисуйте в границах выделения, чтобы показать ее левую ногу.
Шаг 18
Теперь с помощью Инструмента Волшебная Палочка (Magic Wand Tool), создайте выделение черных областей на слое ДЕВОЧКА ЛИНИИ. Затем, заполните это выделение черным цветом на вашем Черном канале.
Шаг 19
Теперь сгенерируйте выделения из ваших каналов Белый и PANTONE 238 по очереди. Скриншот ниже показывает выделение из Белого канала - белые надписи и базовый белый (под розовым сердцем) были расширены под черным.
Шаг 20
Все, что вам нужно сделать, это включить композитный канал CMYK и удалить все ваши слои отдельно от фона, который вы можете переименовать в Цвет футболки. Наконец, сохраните, вот и все - ваш PSD-файл готов
Вывод
Надеюсь, что этот урок прояснил некоторые распространенные заблуждения, которые многие дизайнеры имеют об использовании точечных цветов для трафаретной печати, а также о том, как и когда применять печать к вашим работам. Я хотел бы отдать должное моей дочери Хлои за рисование каракулей, а также большое спасибо Стиву из Advertees, который всегда предлагает отличную техническую поддержку, и за то, что он бросил свой экспертный взгляд на мои последние работы, чтобы убедиться, что все было сделано безошибочно!
Окончательное изображение ниже.
Автор: Mark Mayers