Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект огня
Добавляем огненные эффекты в Фотошоп
Если вам хочется добавить своим изображениям впечатляющего огненного эффекта, Adobe Photoshop отлично подойдет для этого. В этом уроке мы покажем вам, как получить желаемый эффект. Мы создадим баскетбольное кольцо в огне, используя Photoshop и несколько трюков с TutsPS, этот урок очень легко выполнить.
Как обычно, это еще один фантастический урок, в котором у вас будет возможность полазить в укромных уголках Photoshop, в результате мы получим отличный огненный эффект на баскетбольной корзине, мы будем использовать различные техники, чтобы получить сюрреалистический эффект, не используя ничего кроме Photoshop. И вот финальный результат.
Финальное изображение:
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ 1500 × 1500 px, Resolution (Разрешение) 72 dpi , цвета RGB 8 bits, фон черного цвета.
Шаг 2
Я предлагаю два метода создания фона, первый - длинный и немного сложный, второй -очень легкий.
Первый способ:
Добавьте слой-заливку Gradient (Градиент) через меню Layer > New Fill Layer > Gradient (Слой > Новый слой-заливка > Градиент).
Затем перейдите на маску слоя, кликнув по ней, возьмите Brush(Кисть) (B) черного цвета и пройдитесь ею снизу (это скроет часть изображения, которое вы нарисовали выше)
Кроме этого, на слой-маске нанесите фильтр Gaussian Blur (Размытие по Гауссу) через меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), чтобы смягчить края.
Теперь объедините слой-заливку Gradient (Градиент) с черным фоном (Ctrl + E)
Затем перейдите в меню Filter > Pixelate >Color Halftone (Фильтр > Оформление > Цветные полутона)
Теперь перейдите в меню Image> Adjustments > Hue / Saturation (Изображение > Коррекция > Цветовой тон / Насыщенность)
Затем перейдите в меню Selection> ColorRange (Выделение > Цветовой диапазон) и выберите серый цвет с помощью пипетки
Далее перейдите в меню Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать выделенную область)
Создайте еще один черный фон (создайте новый слой и заполните его черным цветом)
Шаг 3
Второй метод:
Создайте новый слой (Ctrl + Shift + N), возьмите Brush(Кисть) (B) и выберите кисти Фигуры в архиве исходных материалов и нарисуйте.
Теперь давайте приступим к делу, создадим новый слой, далее возьмите Brush(Кисть) (B) и нарисуйте круглую форму, используя оранжевый цвет # fd6b00 .
Создайте еще один слой и сделайте то же самое, используя цвет # fc9400.
Измените его режим смешивания на Overlay (Перекрытие).
Шаг 4
Теперь возьмите Pen(Перо) (P) в режиме Shape Layer (Фигура) и нарисуйте следующую фигуру
Нарисуйте слой, перейдя в меню Layer > Rasterize> Shape (Слой > Растрировать > Фигуру), затем возьмите Eraser (Ластик) (E) закругленной формы в виде веера, доступную по умолчанию в Photoshop, и используйте по краям для создания эффекта разрыва и вытянутости как показано ниже.
Затем сделайте то же самое, рисуя различные формы, чтобы сформировать контуры баскетбольного мяча.
Затем перейдите к параметрам наложения.
Шаг 5
Дублируйте свою фигуру (Ctrl + J) и очистите стили слоя через меню Layer > Layer Style > Clear Layer Style (Слой > Стиль слоя > Очистить стиль слоя), затем перетащите его влево, как показано на рисунке ниже.
Затем вернитесь к параметрам наложения.
Так же, как и выше, создайте следующую форму.
Для создания других форм используйте тот же самый метод.
Шаг 6
Дублируйте свою фигуру несколько раз и расположите копии так, чтобы создать сетку
Теперь объедините все фигуры, представляющие собой баскетбольное кольцо, и объедините их, нажав (Ctrl + E), затем перейдите к параметрам наложения.
Затем продублируйте все слои (баскетбольный мяч и корзину), за исключением оранжевого слоя, а затем объедините их.
Шаг 7
Затем примените к полученному слою фильтр Gaussian Blur (Размытие по Гауссу) через меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)
Затем перейдите к параметрам наложения
Теперь откройте следующее изображение в другом документе
Шаг 8
Затем перейдите в меню Edit> Transform> FlipVertical (Редактирование > Трансформирование > Отразить по вертикали)
Затем перейдите в меню Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные координаты)
Теперь выберите огненный шар и импортируйте его в свой основной документ
Затем перейдите в параметры наложения (измените его режим наложения на Screen (Экран) и измените градацию серого, чтобы избавиться от черного цвета)
Вы получите следующий результат.
Шаг 9
Теперь добавьте корректирующий слой Color Lookup (Поиск цвета) через меню Layer > New Adjustment Layer > Color Lookup (Слой > Новый корректирующий слой > Поиск цвета) (этот фильтр существует только в Photoshop CC и Cs6, но вы можете использовать внешние фильтры, такие как Color Efex Pro)
Чтобы закончить, измените его режим слияния в Soft Light (Мягкий Свет)
И вот конечный результат
Автор: Grafolog
Добавляем огонь на фотографию в Фотошоп
Урок навеян бестселлером “Девушка, которая играла с огнём” – детективный роман, написанный шведским писателем Стигом Ларссоном. Сегодня мы воссоздадим эффект огня, но уже с мужской фигурой. Вам необязательно использовать изображение с человеческим образом, это может быть символ или всё, что угодно, что изображает чувство стиля и мистики! Желаю приятно провести время за выполнением данного урока.
Примечание: автор использовал платные изображения, в указанном ниже архиве вы найдёте альтернативные изображения для выполнения урока.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале откройте исходное изображение с моделью.
Далее, нам понадобится огонь. Подберите несколько изображений с текстурой огня на чёрном фоне – лучше несколько вариантов. Поменяйте режим наложения для всех текстур огня на Осветление (Screen), чтобы удалить чёрный задний фон.
Как и где вы будете размещать огонь на своём изображении – это будет на 100% зависеть от вас. Я предлагаю начать создание эффектов на краях изображения модели или объекта. Я подобрал текстуру огня с небольшими языками пламени. С помощью трансформации, я выставил угол текстуры под внутреннюю часть руки.
Далее, я добавил слой-маску к текстуре огня, а затем скрыл отдельные участки огня, только не на внутренней части руки.
Примечание переводчика: с помощью чёрной кисти, скройте лишние участки текстуры огня.
Я повторил предыдущий шаг, добавив несколько раз ту же самую текстуру огня, единственное, некоторые текстуры я отразил по горизонтали (flip it horizontally) для разнообразия, а также я использовал отдельные фрагменты огня.
Далее, мы проведём “заполнение” огнём. Подберите текстуры огня с крупными языками пламени, чтобы заполнить большие участки изображения. Также, поменяйте режим наложения для слоёв с текстурами огня на Осветление (screen). Я использовал одну текстуру огня дважды. Попробуйте использовать несколько небольших текстур огня вместо одной большой текстуры.
С помощью слой-маски, я скрыл лишние участки огня, которые перекрывали руку модели. Это очень важный момент, т.к. мы не должны потерять форму руки среди создаваемого огня.
На скриншоте ниже, вы можете увидеть пример добавления огня. То же самое, подберите соответствующую текстуру огня, поменяйте режим наложения для данного слоя с текстурой огня на Осветление (screen), придайте соответствующий угол наклона, а затем, с помощью маски, скройте лишние участки текстуры на своё усмотрение.
Повторите действие с добавлением огня, пока вас не устроит создаваемый эффект огня. Также, я добавил маленькие фрагменты огня на глаза модели. Мой результат на скриншоте ниже:
Как только вы завершили, сгруппируйте все слои с огнём в одну группу. Назовите новую группу “Огонь”.
Шаг 2
Обычно, большинство уроков завершается на данном этапе – но в действительности, мы находимся только в середине нашего пути! Теперь, давайте придадим нашему огню более цельный вид, таким образом, он будет выглядеть более реалистичным. В данный момент, огонь выглядит слишком прозрачным.
1. Создайте новый слой ниже слоя с группой “Огонь”. Назовите этот слой “Задний фон для огня”. 2. С помощью небольшой круглой кисти, цвет кисти тёмно-красно-оранжевый цвет средних тонов (#8b2c0d), прокрасьте за изображением огня.
Сфокусируйтесь на участках, где огонь выглядит слишком прозрачным. С помощью мягкого ластика, скройте какие-либо жёсткие края. На скриншоте ниже, вы можете увидеть участки прокраски кистью с эффектом огня и без:
1. Создайте новый слой поверх слоя “Задний фон для огня”. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). 2. С помощью большой мягкой кисти, цвет кисти оранжевый, прокрасьте любые участки вашего объекта, где есть огонь.
Теперь:
1. Создайте ещё один новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). 2. С помощью большой мягкой кисти, цвет кисти оранжево-красный (#dd4e05), прокрасьте участки, где есть огонь, включая поверхность вашего объекта.
Примечание переводчика: старайтесь щёлкать кистью, а не водить.
Не забывайте про участки, куда попадает свет от огня. В моём случае, я добавил свечение оранжевого цвета на левую сторону головы мужчины. Уменьшите непрозрачность для данного слоя до 70%.
Далее, ещё раз создайте новый слой поверх предыдущего слоя. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Уменьшите непрозрачность данного слоя до, примерно, 70%. Прокрасьте кистью, но на этот раз, цвет кисти светло-оранжево-красный (#ff894f).
Примечание переводчика: то же самое, старайтесь щёлкать кистью, а не водить.
Далее, давайте применим функцию Наложить, если (Blend If):
1. Дважды щёлкните по слою, чтобы появилось окно Стилей слоя (Layer Style). Идём в нижнюю часть окна, в раздел Наложить, если (Blend If). 2. Идём в настройки Подлежащего слоя (Underlying Layer) и удерживая клавишу (Alt)+сместите бегунок.
Насколько вы сместите бегунок, будет зависеть от ваших предпочтений; поэкспериментируйте, подберите наилучший вид. Я сместил бегунок, как на скриншоте ниже:
Сгруппируйте вместе 4 слоя, которые мы создали. Назовите новую группу “Заливка Огнём ”.
Шаг 3
Давайте добавим световые блики. Вы можете нарисовать их либо с помощью планшета, либо с помощью инструмента Перо (pen tool), как я это сейчас сделаю.
1. Выберите инструмент Кисть (brush tool). Установите Жёсткость (Hardness) кисти 0%, Непрозрачность (opacity) кисти 100% размер кисти, примерно. 2-5 px. Диаметр кисти будет зависеть от размеров вашего исходного изображения. В своей работе я использовал диаметр кисти 2px. 2. Далее, выберите инструмент Перо (Pen Tool). Создайте одиночные контурные линии вдоль различных краёв вашего объекта. Вы можете временно отключить видимость слоёв с группами “Огонь” и “Заливка огнём”, чтобы вам было удобно работать.
Вот так выглядят мои контурные линии:
Когда вас устроит количество созданных световых бликов (я также добавил световые блики на лицо мужчины):
1. Создайте новый слой поверх слоя с группой “Огонь”. Поменяйте режим наложения для данного слоя на Осветление (Screen). Убедитесь, чтобы цвет переднего плана был установлен на тот цветовой оттенок, каким вы хотите, чтоб были ваши световые блики – я выбрал светло-жёлто-оранжевый цвет. 2. Убедитесь. чтобы инструмент Перо (Pen Tool) был активен, далее, щёлкните правой кнопкой по рабочему документу и в появившемся окне, выберите опцию Выполнить обводку(Stroke Path). В окне настроек, не забудьте поставить галочку в окошке Имитировать нажим пера (Simulate Pen Pressure). Нажмите кнопку OK.
1. Продублируйте слой со световыми бликами. Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). 2. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Добавьте пару пикселей для радиуса размытия - достаточно, чтобы придать вашим световым бликам нежный эффект свечения.
1. Сгруппируйте оба слоя со световыми бликами. Назовите новую группу “Световые блики”. 2. Не забудьте включить видимость слоёв с группами “Огонь” и “Заливка огнём”.
Шаг 4
Далее, мы добавим свечение к огню.
1. Создайте новый слой поверх слоя с группой “Световые блики”. 2. Выберите большую мягкую круглую кисть, цвет кисти красный оттенок средних тонов (#d00f00). Прокрасьте кистью поверх модели или вашего объекта.
Далее, ещё раз примените функцию Наложить, если (Blend If). Я выставил бегунок, как показано на скриншоте ниже:
Поменяйте режим наложения для данного слоя на Осветление (Screen).
Создаёт ещё один новый слой, повторите предыдущий шаг, только на этот раз, цвет кисти оранжевый (#dd4900). Далее, ещё раз примените функцию Наложить, если (Blend If). Я выставил бегунок, как показано на скриншоте ниже:
Ещё раз создайте новый слой поверх предыдущего слоя, поменяйте режим наложения для данного слоя на Осветление (Screen), а затем прокрасьте кистью полностью весь участок изображения, где есть огонь.
Я прокрасил полностью правую сторону изображения. Для этого я использовал очень большую мягкую кисть, цвет кисти тёмно-красный (#9e0000). Убедитесь, чтобы эффект был очень мягким, примените размытие, если понадобится.
Уменьшите непрозрачность слоя до, примерно, 27%.
Сгруппируйте три созданных слоя, назовите новую группу “Свечение”.
Шаг 5
1. Далее, мы усилим интенсивность огня, путём добавления тёмного оттенка на противоположную сторону изображения. Т.к. наш огонь- красный, то мы добавим синий оттенок.
2. Создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color). 3. С помощью большой мягкой кисти, цвет кисти синий (#0e28df), прокрасьте противоположную сторону огня. В моём случае, полностью левая сторона изображения.
4. Уменьшите непрозрачность слоя до, примерно, 27%.
Шаг 6
Чтобы добавить и выровнять цвет, давайте добавим несколько корректирующих слоёв.
1. Вначале добавьте корректирующий слой Цветовой Баланс (Color Balance). Установите цвета Голубой (Cyan) +15, Пурпурный (Magenta) -20, и Жёлтый (Yellow) -9.
Далее, добавьте корректирующий слой Кривые (Curves). Установите кривую красного канала, как показано на скриншоте ниже. Не забудьте переключиться на красный канал.
1. Далее, перейдите на слой-маску корректирующего слоя Кривые (curves) и с помощью мягкой чёрной кисти, скройте эффект кривых на участках, где нет огня.
2. В заключение, создайте второй корректирующий слой Кривые (Curves). Щёлкните в центре кривой RGB. Потяните кривую вниз за опорную точку, чтобы затемнить изображение. (Прим.переводчика: главное, не переусердствуйте)
3. Далее, перейдите на слой-маску данного корректирующего слоя Кривые (curves) и с помощью большой мягкой чёрной кисти, скройте эффект кривых вокруг огня.
И мы завершили урок! Надеюсь, вам понравился этот урок и вы примените данный эффект огня в своих проектах!
Итоговый результат
Скачать архив с материалами к уроку
Автор: blog.123rf
24 огненных эффекта в фотошопе
21 августа 2008 | Опубликовано в графика | 4 Комментариев »
Эта подборка состоит из 24-ех туториалов с огненными эффектами в фотошопе. Тут вы найдете как эффекты огня, так и дыма. Все они хорошо описаны (на английском) и все действия для создания представленного эффекта в фотошопе пошагово объясняются в скриншотах. Вы можете увидеть еще несколько туториалов в статье Примеры трёхмерной типографики.
1. Драматический текст в огне

2. Эффект огненного взрыва

3. Создание “Огненного дракона”

4. Огонь и взрывы

5. Дымящиеся дыры от пуль

6. Огненный шар

7. Энергия огня

8. Создание горящих объектов

9. Добавьте огонь чтобы сделать изображение живым

10. Текст из Ада

11. Ретушь фотографии с эффектами дыма

12. Огненные разводы

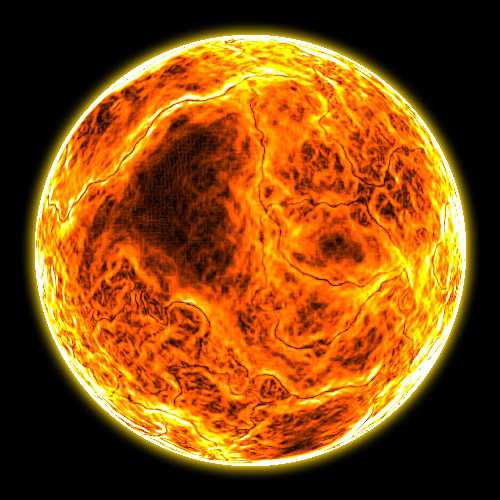
13. Огненная планета

14. Дымящаясе клеймо

15. Волосы в огне

16. Огненные линии

17. Эффекты дыма

18. Создание реалистического дыма

19. Огонь на дороге

20. Еда с дымком

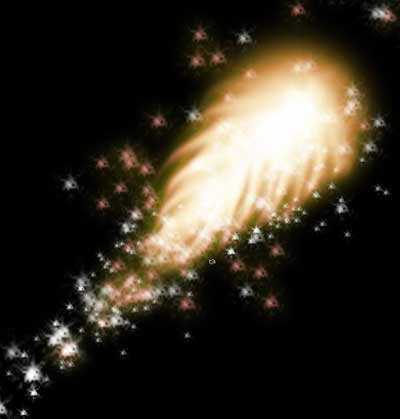
21. Искрящаяся огненная комета

22. Горящая строительная площадка

23. Дым сигары

24. Горящий факел (анимация)
Автор – photoshoptalent
Перевод — Дежурка
Как нарисовать огонь в фотошопе
Красивый эффект огня на фотографии, читайте в этом уроке.

Открываем фотографию

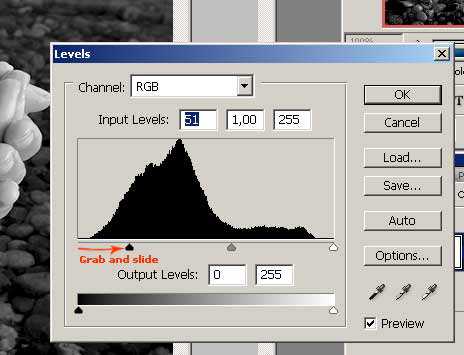
Используйте инструмент Layer > Adjustment > Levels используя настройки:

Теперь берем мягкую кисточку,(кружок должен помещается в ладонях.) Цвета 1 мазок — #993300 2 мазок — #ff9933 3 мазок — #ffcc66 4 мазок — #ffff66.
Должно получится примерно так: