Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе раскрашивать
Раскрашиваем рисунок в аниме-стиле используя Фотошоп
Каждый (!) способен на это, и сегодня я поделюсь с вами всеми хитростями этого ремесла, которые помогут подняться вам на ступень выше и сделать ваши арты еще лучше.
Содержание:
1. Основные рабочие области фотошопа;
2. «Плоские» цвета;
3. Свет и тень;
4. Cell Shading;
5. Блики;
6. Заключительная обработка;
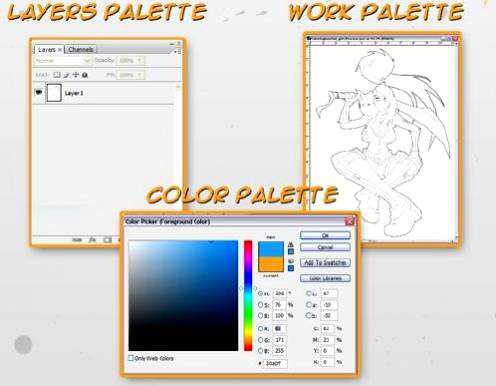
Основные рабочие области фотошопа
Давайте быстро повторим основные рабочие области фотошопа, которые понадобятся нам сегодня.
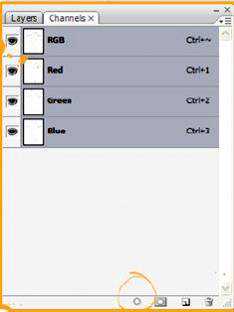
Это панель слоев, цвета и рабочая панель.

На заметку: Давайте вашим слоям простые и понятные названия.
Мы будем переключатся между ними довольно часто, и вы должны знать, что именно вы редактируете.
«Плоские» цвета
Часть 1
Наверняка вы уже много раз слышали, как профи, рисующие комиксы или работающие в индустрии анимации, используют термин «Плоское» (eng. Flat), когда говорят о раскрашивании. Не пугайтесь такого специфического языка, «Плоским» раскрашиванием называют добавление основных (плоских) цветов в ваш рисунок. Это что-то вроде фундамента для добавления к нему теней, бликов и деталей.
Звучит довольно просто, верно? Давайте применим этот способ на практике. Но сначала убедитесь, что ваш рисунок готов к покраске!
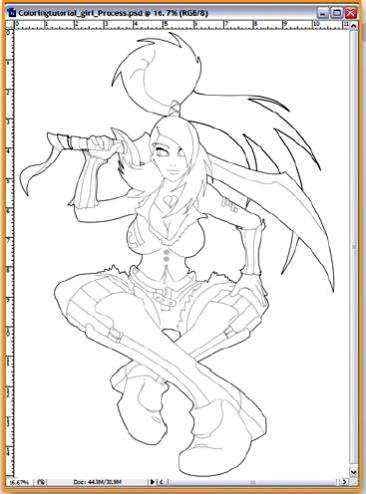
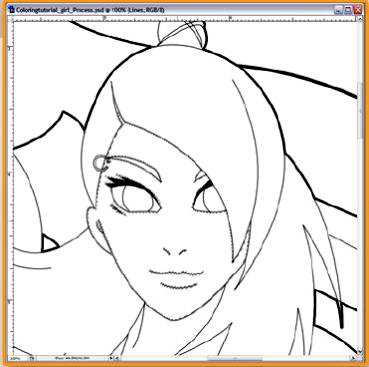
Итак, наша черно-белая картинка открыта в Фотошопе, контур идеален и готов к покраске.


На заметку: Чем чище ваш эскиз, тем легче будет накладывать цвета, и тем более профессионально будет выглядеть работа, когда вы закончите.
Часть 2
1. Создайте новый слой, залейте его белым цветом (Shift+F5) и поместите под слой с контуром. После чего выделите слой с контуром и перейдите во вкладку «Channels» (Окно «Каналы»).

2. Нажмите на кружочек, расположенный на панельке внизу.

3. Нажмите Delete на клавиатуре, чтобы удалить весь белый цвет и оставить на слое только контур вашего рисунка.

Часть 3
Теперь мы, наконец, можем приступить к покраске нашего рисунка!
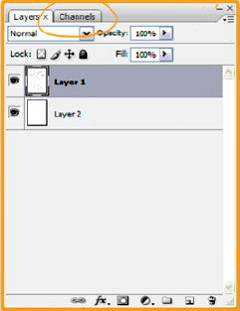
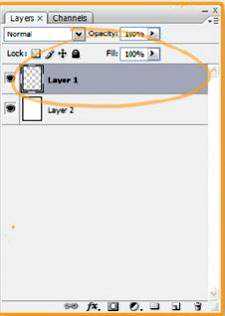
Для начала добавьте новый слой и поместите его между слоями 1 и 2.
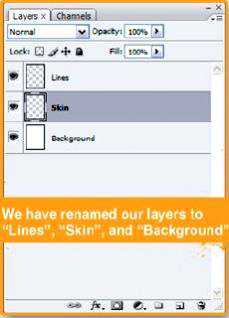
Для удобства давайте переименуем наши слои. Слой с контуром назовем «Line», самый нижний слой с фоном «background», а только что созданный нами слой на который мы начнем накладывать наши «плоские» цвета (начиная с кожи) – «Skin».

The Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W»)
Для нашего следующего шага давайте ознакомимся с одним из инструментов фотошопа под названием «magic wand tool». Он выглядит как волшебная палочка с блестками на конце и используется для выделения определенных областей изображения. Мы будем выделять пустые пространства между нашим контуром.
На заметку: Панель настроек вверху будет меняться в зависимости от выбранного вами инструмента.
Часть 4
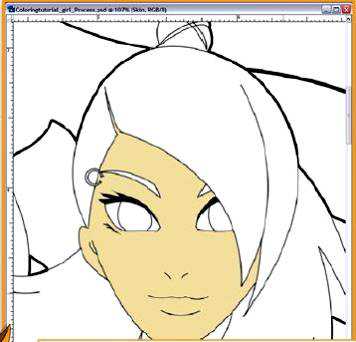
Итак, давайте заполним наш контур цветом. Начнем с лица девушки.
Выбрав слой «line» и инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») кликните по области на ее лице, где будет находиться кожа персонажа.

Обратите внимание, что между выделением и контуром остается пространство, но нам - то нужно идеальное выделение!
Чтобы исправить эту ошибку, переходим через меню Select - Modify - Expand (Выделение - Модификация - Расширить) и ставим значение 2 пикселя.
Как вы можете видеть, за счет этого мы закрываем все зазоры между выделением и контуром. Вуаля!
Часть 5
Сейчас, когда мы выделили лицо девушки, пришло время заполнить его цветом!
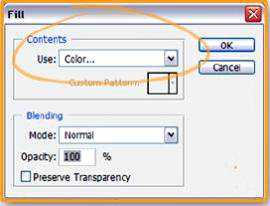
Выберите слой «Skin», затем перейдите через меню Edit - Fill (Редактирование - Выполнить заливку / Сочетание клавиш «Shift+F5») и используйте следующие параметры:


Поздравляю, вы закрасили свою первую «плоскость»!
Используя ту же технологию, добавьте «плоские» цвета одежде, оружию и прочим деталям.
Не забывайте каждую часть закрашивать на новом слое!

Свет и тень
Прежде чем начать затемнение нашего изображения, давайте уделим минутку разговору о тени и свете (не бликах!).
Это очень важное понятие; ключом к хорошей работе является понимание художника о месторасположении теней на объектах. Будьте последовательным, если хотите с умом подойти к своей работе.
Давайте применим эти знания к нашему персонажу.
Ниже приведены два примера с разным источником света.
Обратите внимание, как волосы отбрасывают тень, когда свет падает сверху, но не со стороны.

На заметку: Правильное использование света и тени является лучшим способом сделать ваше изображение более живым и правдоподобным. Главное, точно представлять себе откуда падает свет, а остальное легко.
Cell Shading
Часть 1
ОК, у нас есть «плоско» раскрашенный рисунок и понятие о важности света и тени. Пришло время реального веселья!
Первое, что нужно сделать, это создать слой с тенью прямо под слоем «Lines». Назовем новый слой «Shadow 1».
Далее нам нужно использовать возможность слоев менять режим наложения.
Выбрав слой «Shadow 1», кликните по меню режима наложения и в выпадающем меню выберите «Linear Burn» (Линейный затемнитель).
Режимы наложения
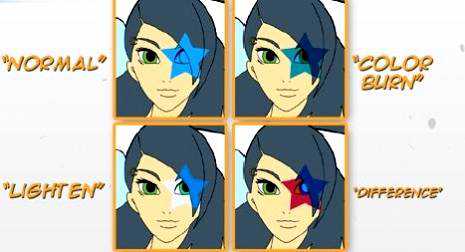
На картинках ниже вы можете увидеть различные варианты наложения.
Мы нарисовали простую симпатичную звездочку на слое «Shadow 1» и попробовали изменить режим наложения.

Режимы наложения могут показаться вам слишком сложными, но не стоит пугаться раньше времени.
Экспериментируйте, изменяя прозрачность и свойства слоя, и наблюдайте, как он будет сочетаться с общей картиной.
Варианты наложения в выпадающем меню будут влиять только на тот слой, который активен в момент изменения наложения. Может показаться, что это влияет на ваш рисунок в целом, но это не более чем одно из свойств слоя.
Так что не бойтесь играть с режимами наложения и получать различные результаты, которые сделают вашу работу еще лучше.
Для нашего урока мы будем использовать режим «Linear Burn» (Линейный затемнитель).
Часть 2
Итак, теперь, когда у нас есть слой «Shadow 1», давайте начнем накладывать наши тени.
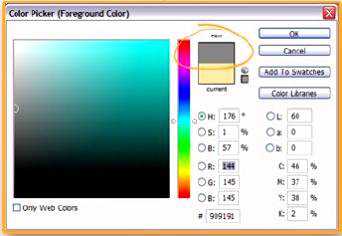
Мы начнем с лица нашей девушки. Сначала откройте палитру цветов и выберите нейтральный серый цвет.

Не старайтесь выбрать точно такой- же серый, как у нас. Просто запомните, чем темнее выбранный серый цвет, тем темнее он будет на вашем слое «Shadow 1».
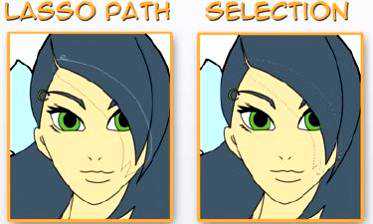
Lasso Tool (Инструмент «Лассо»)
Есть множество способов для добавления теней на наш рисунок, но в нашем уроке мы будем использовать инструмент Lasso Tool (Инструмент «Лассо»). Проще говоря, Лассо - это инструмент для выделения определенной части изображения.
Вот небольшая инструкция по применению: выбрав инструмент «Lasso» (Лассо), удерживайте кнопку мыши и передвигайте по нужной вам области, создавая путь. Как только он будет создан, начальная и конечная точка соединятся, и форма будет создана.
Звучит просто, да? Давайте используем это на нашей девушке.
Ниже вы можете увидеть путь и созданное выделение после отпускания кнопки мыши. Вот и все, что нужно сделать.

Часть 3
Теперь осталось заполнить наше выделение цветом.
С активным слоем «Shadow 1» мы переходим через меню Edit - Fill (Редактирование - Выполнить заливку / Сочетание клавиш «Shift+F5»).
Как и раньше появится всплывающее окно, однако в этот раз вместо того, что бы выбрать «Color» (Цвет) мы выберем «Foreground Color» (Основной цвет) и нажмем ОК. Так как мы уж выбрали серый цвет ранее, выделение автоматически заполнится нужным нам цветом.
Поздравляю, вы только что создали тень!
Но мы еще не закончили. Сейчас наша тень выглядит слишком темной. Чтобы сделать ее более естественной изменим «Opacity» (Непрозрачность) слоя на 50%.
Теперь наша тень окончательно готова. Используя ту же технологию, завершите затенение лица девушки.
Не забывайте об источнике света!

На заметку: Вы можете заполнить свою тень различными способами: кистью, пером, заливкой и .т.д.. Используйте инструмент, который вам более удобен.
Часть 4
Вооружившись новыми знаниями, добавьте тени на остальные части рисунка.

Однако, многие аниме-персонажи имеют больше, чем один уровень теней, что придает изображению еще большую глубину. Сможем ли мы применить это и к нашему изображению? Конечно, сможем! Это так же просто, как добавить еще один слой с тенью поверх слоя «Shadow 1».
Добавьте новый слой и назовите его «Shadow 2». Режим наложения - Linear Burn (Линейный затемнитель), «Opacity» (Непрозрачность) - 50%».
Мы можем добавить столько слоев с тенями, сколько захотим! Это зависит от личных предпочтений.
Итак, давайте закончим с тенями.
Блики
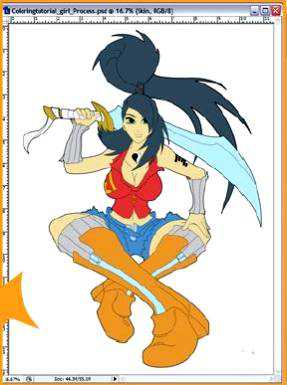
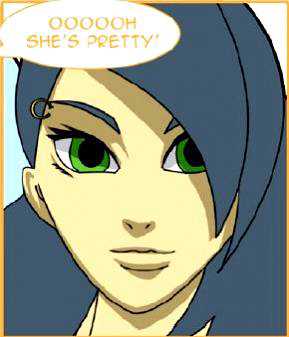
Мы закончили добавлять глубокие тени на нашего персонажа. Давайте посмотрим, как выглядит наша девушка сейчас:

Пока все хорошо, но есть ощущение, что чего - то не хватает. А как насчет областей, где наш свет особенно ярок?
Там располагаются блики, которые сделают нашу работу еще более профессиональной.
Это довольно просто! Для этого создадим новый слой и назовем его «Highlight 1». Режим наложения – Overlay (Перекрытие).
Выберите белый цвет как основной. Используя инструмент Lasso Tool (Инструмент «Лассо») добавьте несколько бликов на лицо, волосы и одежду девушки, ориентируясь на то, откуда падает свет.
Обратите внимание, как режим слоя «Overlay» (Перекрытие) сочетается с белым цветом.
Такой метод нанесения бликов даст вам хороший результат, не меняя при этом оттенки ваших «плоских» цветов.
На заметку: Не нужно рисовать много бликов, стараясь произвести большее впечатление на зрителя. В нашем случае, чем меньше, тем лучше. Иначе вы перегрузите свою работу. Чтобы блики выглядели как можно правдоподобней, поиграйте с прозрачностью слоя.
Заключительная обработка
Часть 1
В этом уроке мы рассмотрели, что значит «плоские» цвета, как определить, где свет падает на наш предмет и как применять различные тени и блики.
Можете похлопать себе, Вы молодцы!
В заключении мы хотим показать вам несколько забавных хитростей, чтобы окончательно «отполировать» вашу работу.
И все ваши критики скажут «Вау, это действительно круто!».
Мы собираемся добавить «layer fx» (стиль слоя) вашему цветному изображению.
Опять-таки, это совершенно не обязательный шаг, но это довольно интересная работа.
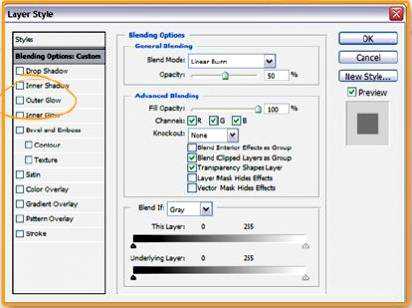
Дважды щелкните правой кнопкой мыши на слое «Shadow 1», что бы открыть панель «layer fx» (Blending Option (Параметры наложения)).

Эта панель известная как «Стиль слоя» является одним из самых мощных инструментов Фотошопа. По существу, мы можем применять к слоям различные эффекты, например «свечение», «тени», «текстуры» и.т.д.. Мы даже можем объединить несколько «Стилей» в одном слое, если захотим!
В списке слева находится список эффектов, которые мы можем применить к данному слою, а в окне справа различные настройки для каждого из эффектов.
Как бы сложно это не звучало, но применение «стилей» в Фотошопе значительно сэкономит время вашей работы.
В нашем уроке мы будем применять только эффект «Outer Glow» (Внешнее свечение).
Этот эффект мы применим только к слоям «Shadow 1» и «Shadow 2».
В окне «Layer Style» (Стиль слоя) выберите эффект «Outer Glow» (Внешнее свечение) из списка слева.
Часть 2

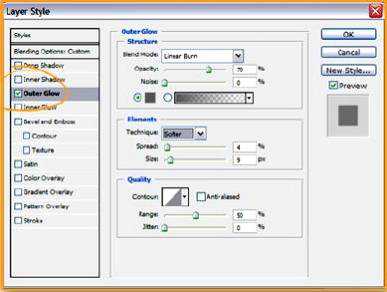
Теперь мы можем изменить свойства нашего слоя.
Выбрав нужный нам эффект настройте «Внешнее свечение», как показано на рисунке.
Что мы делаем в настройках? Добавляем небольшое свечение, используя серый цвет, и меняем режим наложения на «Linear Burn» (Линейный затемнитель).
Примените этот же эффект к слою «Shadow 2».

Мы скрыли слой с бликами, чтобы сосредоточиться на разнице в «стиле слоя».
Заметьте, что граница между тенями и «плоскими цветами» стала мягче. Намного лучше, м?
Часть 3
Мы почти у финиша, да! Но прежде чем закончить мы поделимся с вами еще одним секретом.
Вы не задумывались, как колористы способны изменить освещение и настроение в своих работах почти как по волшебству? Никакой магии! На самом деле это проще, чем вы можете себе представить.
Сначала создадим новый слой и назовем его «Lighting». Расположим этот слой прямо под слоем с контуром, выше слоя «Highlight 1».
Измените режим наложения этого слоя на «Color» (Цветность) и установите непрозрачность где-то на 30%.
Теперь выберите инструмент «Paint Bucket Tool» (Инструмент «Заливка» / Клавиша «G»), выберите базовый цвет по своему желанию и залейте слой цветом.
Мы использовали ярко-оранжевый цвет.
Экспериментируйте, используя разные цвета, и найдите тот оттенок, который придаст вашей работе свою изюминку.

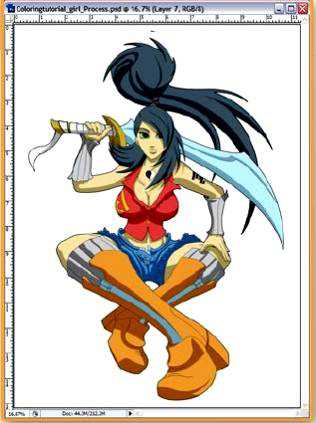
Просто добавив еще один слой и изменив режим наложения, мы полностью изменили его цветовую гамму и общее настроение.
Финальный результат
Автор: digitalninja;
Переводчик: KimikoAyam aka Xima;
Как раскрашивать повторяющиеся узоры в Фотошоп
В предыдущем уроке мы изучили основы создания и применения простых повторяющихся узоров в программе Photoshop. Мы разработали отдельный мотив, воспользовавшись инструментом «Овальная область» и фильтром «Сдвиг», и далее сохранили его как узор. Впоследствии мы выбрали этот новый узор и заполнили им слой, где узор повторялся столько раз, сколько было нужно, чтобы заполнить всю область. Данный урок является продолжением предыдущего урока, поэтому, возможно, вам захочется завершить предыдущий урок, где мы создали и добавили наш узор «Круги», если вы этого еще не сделали.
Основной недостаток созданного нами узора – это то, что он недостаточно интересный и содержательный. Причина, во многом, заключается в том, что у нас нарисован черный узор на белом фоне. В этом уроке, мы рассмотрим, как улучшить узор с помощью цветов и градиентов! Как и ранее, я буду работать в версии программы Photoshop CS5, однако любая недавняя версия программы также подойдет
Вот как выглядел наш узор до сих пор:
Черные круги на белом фоне. Неособенноинтересно.
Добавляем цвета
Давайте начнем с замены белого фона на цветной. Мы могли бы воспользоваться командой «Выполнить заливку» (Fill), чтобы заполнить цветом задний фон, но я предлагаю применить более гибкий способ, воспользовавшись слоем-заливкой (немного позже я объясню, что имеется в виду под словами «более гибкий»). Для начала на панели слоев кликните по слою заднего фона, чтобы его выбрать:
Кликните по слою заднего фона, чтобы сделать его активным
Выбрав слой заднего фона, кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Кликните по значку «Создать новый корректирующий слой или слой-заливку»
Из появившегося списка выберите в верхней части пункт «Цвет» (Solid Color):
В верхней части списка выберите пункт «Цвет»
Как только вы выберите пункт «Цвет», программа откроет Палитру цветов, где вы сможете выбрать нужный цвет. Этот цвет станет новым цветом заднего фона в вашем узоре. Я собираюсь выбрать голубой цвет. Конечно, вы можете выбрать любой цвет на свое усмотрение, но если вы используете те же цвета, что и я, посмотрите на параметры R, G и B (сокращенно от Красный (Red), Зеленый (Green) и Синий (Blue)) в нижней части Палитры цветов и введите следующие значения: 98 для R, 175 для G и 200 для B:
В Палитре цветов выберите нужный цвет в качестве нового цвета заднего фона
Нажмите ОК, чтобы закрыть Палитру цветов, и если вы теперь посмотрите на ваш узор в окне документа, то увидите, что белый задний фон стал нового цвета:
Белый задний фон изменился на голубой
Если мы посмотрим на панель слоев, то сможем увидеть, что произошло. Программа Photoshop добавила новый слой-заливку под названием «Заливка цветом 1» (Color Fill 1) и расположила его между слоем с белым задним фоном и слоем с черным узором (Слой 1). Причина, по которой мы сначала выбрали слой заднего фона, а потом добавили слой-заливку, заключается в том, что программа добавляет новые слои прямо над выбранным слоем, а нам и нужно было, чтобы слой-заливка появился выше заднего фона, но ниже слоя с узором. Круги остались черными, потому что они расположены выше слоя с заливкой, который на них не влияет:
Слой-заливка теперь закрывает в документе слой с белым задним фоном
Мы можем использовать еще один слой-заливку, чтобы добавить другой цвет к узору с кругами. На этот раз нам нужно добавить слой-заливку выше слоя с узором, поэтому кликните по Слою 1 (Layer 1) для его активации:
Кликните по Слою 1, чтобы сделать его активным.
Затем еще раз кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев и выберите из списка пункт «Цвет» (Solid Color), как мы делали до этого. Программа снова откроет Палитру цветов, где мы сможем выбрать нужный цвет. На этот раз я выберу светло-голубой цвет, указав 216 для R, 231 для G и 239 для B:
Выберите светло-голубой цвет или любой другой на ваше усмотрение
Нажмите ОК для закрытия Палитры цветов, и наши повторяющиеся круги теперь станут светло-голубого цвета:
Документ после добавления слоя-заливки выше узора с кругами
Подождите-ка, а что случилось? Где наши круги? Где наш цвет заднего фона, который мы только что добавили? Почему всё стало светло-голубым? Если мы посмотрим на панель слоев, то сможем понять, что произошло. Проблема в том, что программа в точности исполнила все наши команды: добавила слой-заливку цветом под названием «Заливка цветом 2» (Color Fill 2), заполнив его светло-голубым цветом, который мы выбрали в Палитре цветов, и разместив выше слоя с кругами:
Новый слой-заливка появился выше остальных слоев
Поскольку слой-заливка располагается выше остальных слоев на панели слоев, он блокирует видимость других слоев, поэтому мы видим на экране только светло-голубой цвет. Нам нужно как-то передать программе, что мы хотим, чтобы новый слой-заливка влиял только на узор в виде кругов на Слое 1 под ним. В действительности, это можно сделать с помощью обтравочной маски.
Убедитесь, что на панели слоев активен слой «Заливка цветом 2» (активные слои подсвечены голубым цветом. Кликните по слою, чтобы его выбрать, если по каким-то причинам он не активен). Перейдите в раздел «Слои» (Layer) в строке меню в верхней части экрана и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):
Выбираем «Слои» > «Создать обтравочную маску»
После этого слой «Заливка цветом 2» переместится на панели слоев немного вправо. Это будет означать, что он «подрезан» под содержимое нижележащего слоя, влияя теперь только на Слой 1 с узором из кругов:
Слой, сдвинутый вправо, означает, что он «обрезан» нижележащим слоем
В окне документа мы увидим теперь желаемый результат. Черные круги стали светло-голубыми на более темном фоне:
Тот же самый черно-белый узор, но теперь в цвете
Изменяем цвета
Ранее я уже упоминал, что слои-заливки предоставляют нам большую гибкость в работе с цветом по сравнению с заливкой слоя с помощью команды «Выполнить заливку». Причина заключается в том, что при работе со слоем-заливкой мы можем изменить его цвет в любое время! Для того чтобы изменить цвет слоя-заливки, дважды кликните по его миниатюре на панели слоев. Давайте изменим цвет заднего фона. Дважды кликните кнопкой мыши по миниатюре слоя «Заливка цветом 1» (Color Fill 1), который располагается выше слоя заднего фона:
Дважды кликаем кнопкой мыши по миниатюре слоя «Заливка цветом 1»
В результате вновь откроется Палитра цветов, где мы сможем выбрать другой цвет. На этот раз я выберу вишневый цвет, введя следующие значения: 204 для R, 32 для G и 130 для B:
Выбираем для заднего фона новый цвет
Нажмите ОК для закрытия Палитры цветов, и цвет заднего фона тотчас изменится на новый:
Цвет заднего фона с легкостью изменился
Изменить цвет кругов так же легко. Дважды кликните по миниатюре слоя «Заливка цветом 2» (Color Fill 2):
Дважды кликаем по миниатюре слоя «Заливка цветом 2»
В результате вновь откроется Палитра цветов, где мы сможем выбрать новый цвет. Я выберу светло-розовый оттенок, введя 218 для R, 144 для G и 161 для B:
Выбираем новый цвет для узора с кругами
Нажмите ОК для закрытия Палитры цветов, и снова документ немедленно обновится, на этот раз появится новый цвет для кругов:
И для заднего фона, и для узора с кругами цвета были изменены
Добавляем градиентную заливку к повторяющемуся узору
Мы также можем добавить к нашим узорам градиентную заливку, и шаги будут очень похожими. В действительности, отличие будет одно – вместо добавления слоя-заливки цветом, мы добавим слой-заливку градиентом! Я удалю два слоя с заливкой цветом, которые я добавил до этого, кликнув по каждому из них и переместив их на значок мусорной корзины в нижней части панели слоев:
Удаляем слои-заливки цветом
Удалив слои с заливкой, мы опять получим черно-белый узор:
Исходные черные круги на белом фоне
Давайте раскрасим наши круги с помощью градиентной заливки. Сначала кликните по Слою 1 для его выбора, чтобы слой с заливкой градиентом в будущем расположимся над выбранным слоем:
Выбираем Слой 1
Помните, что произошло, когда мы добавили слой-заливку цветом над узором в виде кругов? Весь документ заполнился выбранным нами цветом, и только обтравочная маска помогла нам решить эту проблему. Для слоя с заливкой градиентом нам также понадобится обтравочная маска, но на этот раз мы воспользуемся клавишной комбинацией. Выбрав Слой 1, нажмите и удержите клавишу Alt (Win) / Option (Mac) и далее кликните по значку «Добавить новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer):
Кликаем по значку «Добавить новый корректирующий слой или слой-заливку»
Выберите из появившегося списка слой-заливку «Градиент» (Gradient)
Выбираем из списка пункт «Градиент»
В результате нажатия на значок «Добавить новый корректирующий слой или слой-заливку» при удержанной клавише Alt (Win) / Option (Mac) программа откроет диалоговое окно «Новый слой» (New Layer), где мы сможем задать определенные параметры для нашего слоя-заливки градиентом перед его добавлением. Параметр, который нас интересует в данный момент, называется «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Поставьте галочку в окошке параметра для его выбора. В результате слой-заливка градиентом автоматически «прикрепится» к нижележащему слою, и нам самим не придется позже это делать:
Выбираем параметр «Использовать предыдущий слой для создания обтравочной маски»
Нажмите ОК для закрытия диалогового окна «Новый слой». Далее откроется диалоговое окно «Градиентная заливка» (Gradient Fill), где мы сможем выбрать нужный градиент. Кликните по миниатюре предварительного просмотра градиента:
Кликаем по миниатюре предварительного просмотра градиента
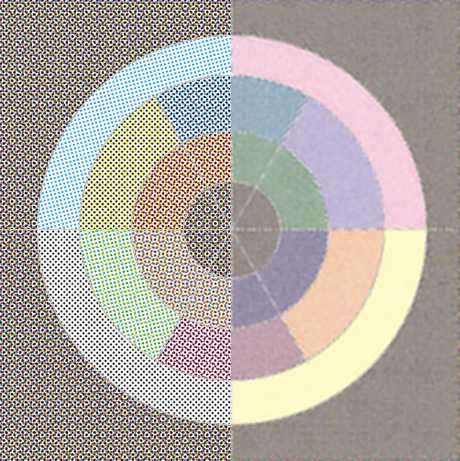
В результате откроется Редактор градиентов. В верхней части диалогового окна, в разделе «Наборы» (Presets), находится перечень миниатюр готовых градиентов, из которых можно выбрать нужный. Просто кликните по миниатюре для выбора градиента. Каждый раз при выборе градиента в окне документа будет отображаться его внешний вид. Например, если вы хотите что-нибудь яркое и красочное, попробуйте выбрать спектральный градиент, нажав на его миниатюру:
Кликаем по миниатюре градиента «Спектр» для его выбора
В окне документа мы можем увидеть, как выглядит спектральный градиент. Обратите внимание, что благодаря выбранному нами параметру «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой» градиентная заливка коснулась только кругов:
Спектральный градиент раскрасил наши черные круги во все цвета радуги
По умолчанию, изначально в программе представлено не так много градиентов, из которых мы можем выбрать нужный. Однако также доступны и другие наборы градиентов. Чтобы их найти, кликните по значку в виде маленькой стрелки над миниатюрами градиентов:
Кликаем по значку в виде маленькой стрелки
В результате нажатия на стрелку откроется меню, содержащее перечень дополнительных наборов градиентов, которые можно загрузить. Очевидно, что мы с вами не будем рассматривать каждый из этих наборов, поскольку вы это можете сделать сами, но в качестве примера, давайте выберем набор «Гармонизированные цвета 2» (Color Harmonies 2):
Выбираем набор градиентов «Гармонизированные цвета 2»
Как только вы выберите набор градиентов, программа спросит у вас, хотите ли вы заменить текущие градиенты новым набором или просто добавить новые градиенты к существующим. Выберите команду «Добавить» (Append):
Добавляем новые градиенты к существующим с помощью команды «Добавить»
Новые градиенты появятся в Редакторе градиентов в области предварительного просмотра градиентов после списка существующих. Так же, как и в случае с исходными градиентами, вы можете выбирать градиенты и предварительно просматривать их, кликнув по их миниатюре. Я нажму на градиент «Синий, Желтый, Розовый» (Blue, Yellow, Pink), чтобы его выбрать:
Кликаем по миниатюре градиента «Синий, Желтый, Розовый»
Узор с кругами теперь окрасится в более приглушенные цвета нового градиента:
Новый градиент придаст узору менее яркий вид
Как только вы найдете градиент, подходящий для вашего повторяющегося узора, нажмите ОК для закрытия Редактора градиентов и далее нажмите ОК для выхода из диалогового окна «Градиентная заливка»
Изменяем градиентную заливку
вернуться назад и изменить наш градиент. Взглянув на панель слоев, мы увидим, что наш слой-заливка градиентом, которому программа дала название «Градиентная заливка 1» (Gradient Fill 1), расположен выше слоя с узором на Слое 1. Обратите внимание, что слой сдвинут вправо, свидетельствуя о том, что он прикреплен к Слою 1 под ним. Для того чтобы изменить градиент, дважды кликните по миниатюре слоя с заливкой градиентом:
Дважды кликаем по миниатюре слоя с заливкой градиентом
В результате откроется диалоговое окно «Градиентная заливка». Чтобы изменить градиент, кликните, как мы делали ранее, по миниатюре предварительного просмотра градиента:
Снова кликаем по миниатюре предварительного просмотра градиента
В результате опять откроется Редактор градиентов, где мы сможем или выбрать из доступных градиентов, или загрузить различные дополнительные наборы градиентов. Я кликну по значку в виде маленькой стрелки, чтобы открыть меню с перечнем других наборов градиентов, и на этот раз выберу из списка набор «Пастель» (Pastels):
Выбираем набор градиентов «Пастель»
Я добавлю эти новые градиенты к существующим, выбрав команду «Добавить» (Append), и миниатюры новых градиентов появятся в области предварительного просмотра в Редакторе градиентов. На этот раз я выберу градиент «Зеленый, Лиловый, Голубой» (Green, Purple, Blue):
Нажимаем на миниатюру градиента «Зеленый, Лиловый, Голубой»
Выбрав новой градиент, я нажму ОК для закрытия Редактора градиентов и далее нажму ОК для закрытия диалогового окна «Градиентная заливка». Круги изменили цвет в соответствии с новой градиентной заливкой:
С помощью слоев-заливки градиентом очень легко изменять градиенты
Конечно, нам не нужно оставлять задний фон белым. В моем случае, я повторил шаги, рассмотренные нами в начале урока, и добавил слой-заливку цветом выше слоя с задним фоном. В качестве нового цвета для заднего фона, я выбрал в Палитре цветов фиолетовый цвет (R:85, G:80, B:129):
Слой-заливка градиентом раскрасил узор, в то время как слой-заливка цветом залил задний фон
Ниже можно увидеть результат совместного применения слоя-заливки градиентом к узору с кругами и слоя-заливки цветом к заднему фону:
Итоговойрезультат
В этом уроке мы с вами рассмотрели, как легко раскрашивать повторяющиеся узоры цветом и градиентной заливкой. Далее мы изучим, как создавать необычные и интересные повторяющиеся узоры с помощью произвольных фигур в программе Photoshop!
Автор: Steve Patterson
Как раскрашивать лицо в Photoshop или SAI
В этом уроке рисования я подробно распишу принципы мягкой покраски лица в любом графическом редакторе.
Шаг 1
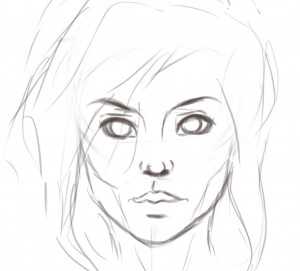
Первым делом вам нужно нарисовать набросок самого лица. Обязательно рисуйте на новом слое. Подробно я описываю этот процесс в некоторых предыдущих уроках.

Шаг 2
Под слоем с наброском создаем еще один слой, на котором мы и будем рисовать цветом. Заполняем область лица средним цветом кожи (в нашем случае это теплый бежевый). Если вам тяжело подбирать цвета, вы можете воспользоваться специальными палитрами.

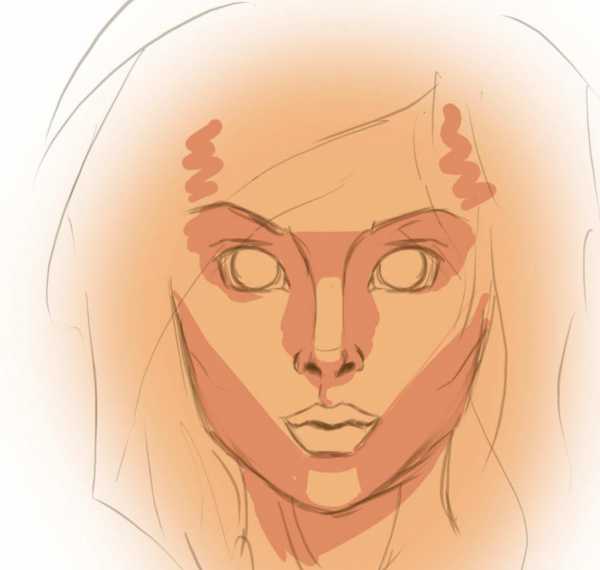
Шаг 3
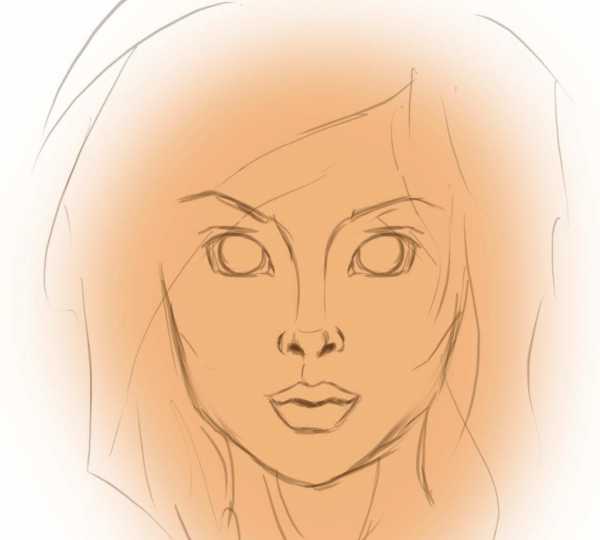
Берем цвет чуть темнее основного. Начинаем жесткой кистью закрашивать затененные участки, как показано на изображении ниже. В частности, нам нужно затенить участки вокруг глаз, на переносице и вокруг носа, а также в нижней части лица.

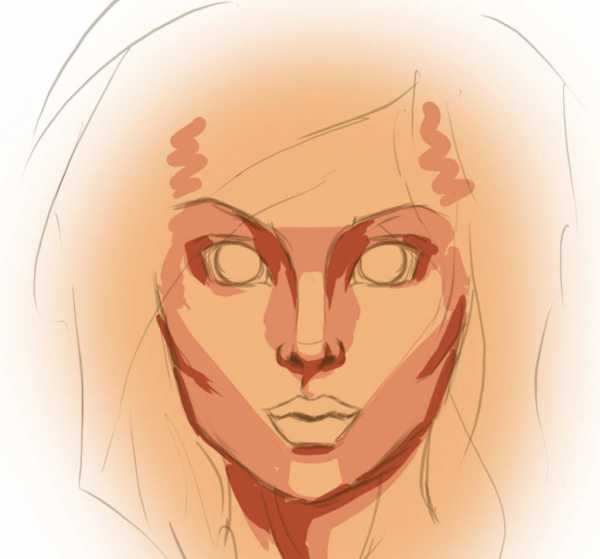
Шаг 4
Теперь нам потребуется еще более темный оттенок для самых глубоких теней. Наносим его на самые затененные участки.

Шаг 5
Переходим к самому интересному моменту, а именно – к мягкому смешиванию. Нам потребуется мягкая кисть. Делается это так – делаем прозрачность кисти поменьше, примерно до 20-30 процентов, и начинаем водить кистью по границам цветов, постепенно меняя цвет кисти на тот, что получился. В итоге переход должен быть очень плавным, как показано сбоку. Потренируйтесь, чтобы получалось хорошо.

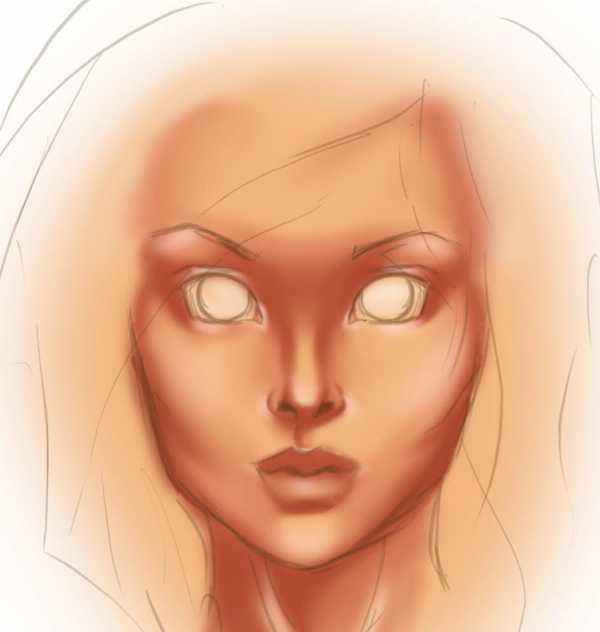
Шаг 6
На завершающем этапе добавляем светлые оттенки, рефлексы, постепенно избавляясь от контура. Проработайте детали кожи, можно прорисовать текстуру, веснушки, добавить родинки или шрамы. Далее можно приступать к прорисовке глаз, губ и волос.

Надеюсь, у вас все получится. Если у вас появились какие-либо вопросы, вы можете задать их в комментариях.