Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать огненную надпись
Создаем горящую надпись в Фотошопе
 Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Скачать последнюю версию PhotoshopСегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
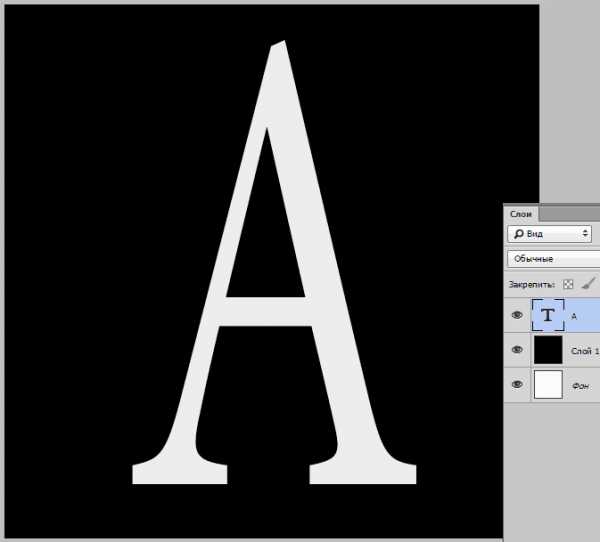
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А». Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
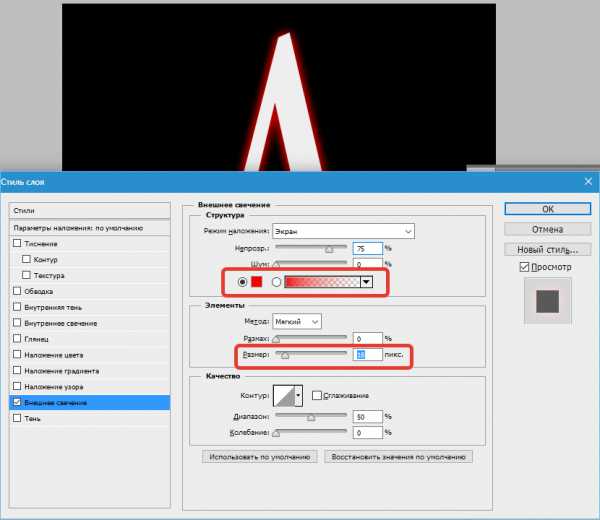
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

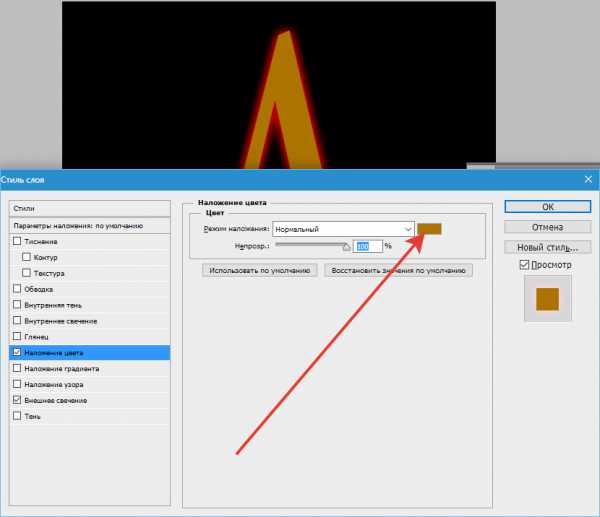
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

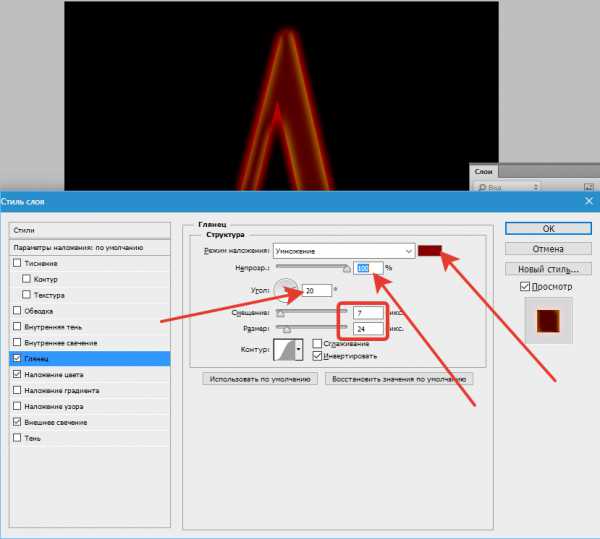
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

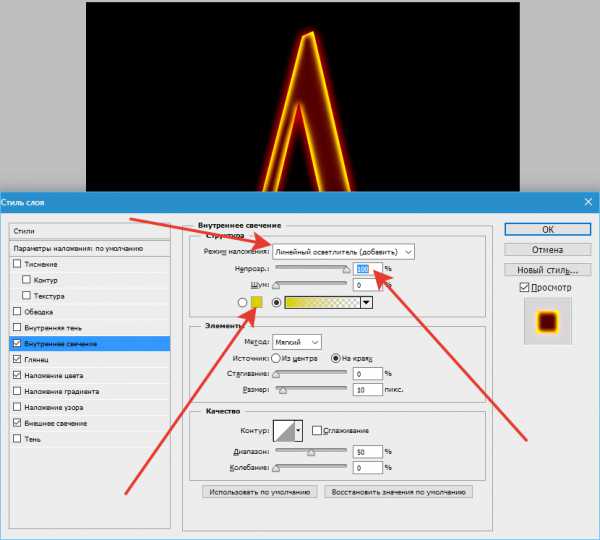
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

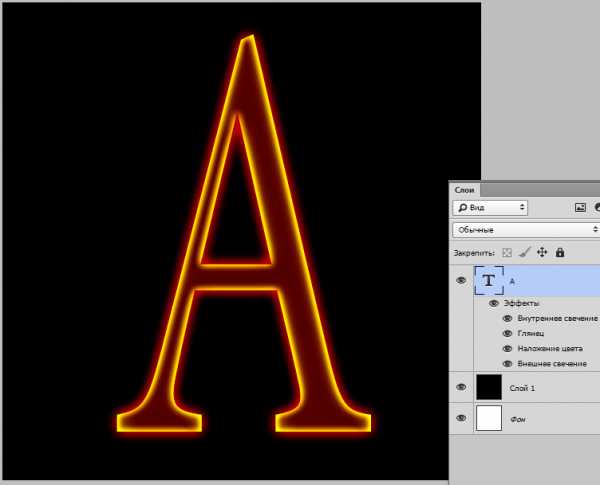
Нажимаем ОК и смотрим на результат:

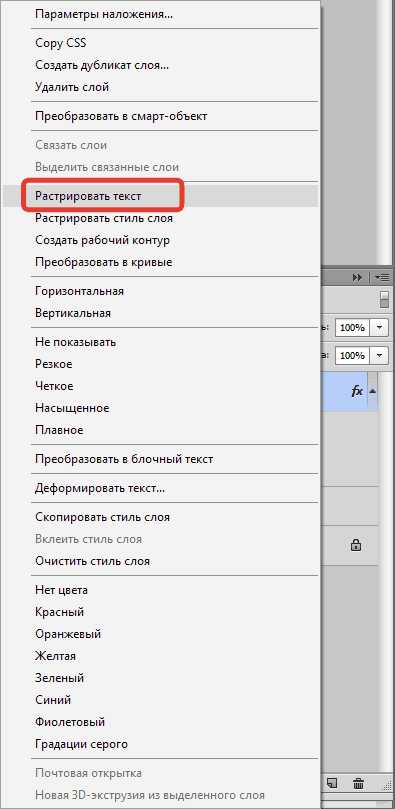
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

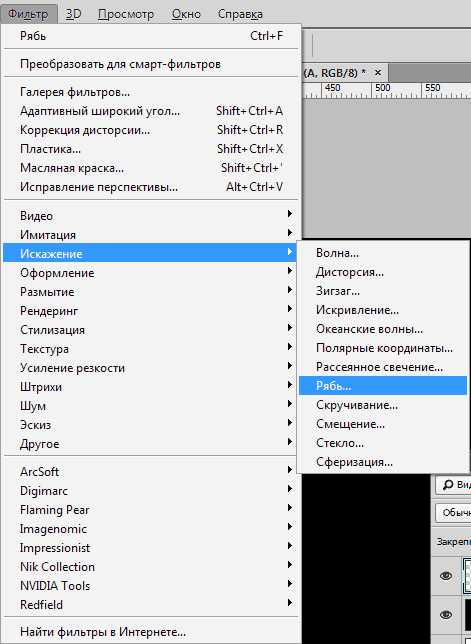
Далее идем в меню «Фильтр – Искажение – Рябь».

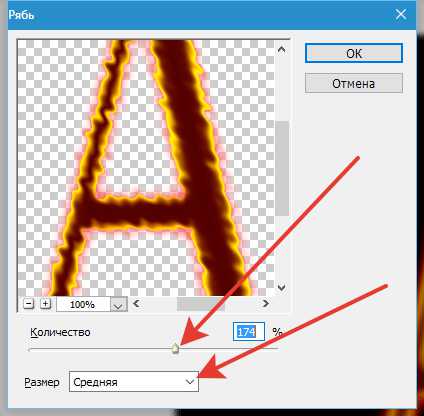
Фильтр настраиваем, руководствуясь скриншотом.

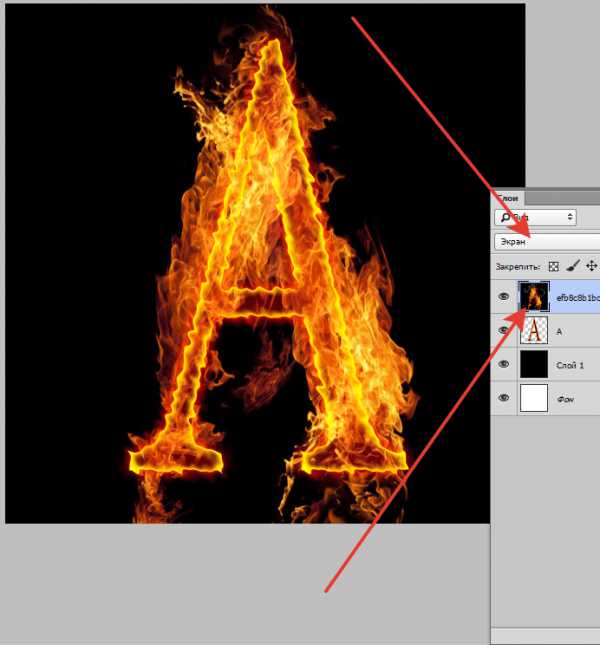
Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

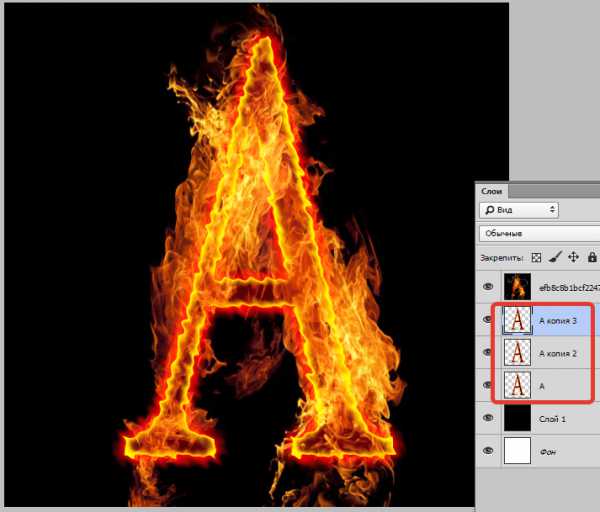
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздай огненный текст в Фотошоп
В этом уроке вы узнаете, как создать фантастический текст с эффектом огня в Фотошоп.
Дополнительные материалы:
Архив
Шаг 1. Создаем новый документ с черным фоном любого размера, добавляем новый слой и пишем текст темно-красного цвета:
На текстовом слое применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):
Inner Shadow (Внутренняя Тень)
Bevel and Emboss (Фаска и тиснение)
Gradient Overlay (Перекрытие градиентом)
Stroke (Обводка)
И получаем вот такой эффект:
Шаг 2. Теперь давайте добавим текстуру дерева. Импортируем изображение в Фотошоп, загружаем выделение текстового слоя (удерживая CTRL, кликаем по миниатюре слоя) и перетаскиваем выделение на текстуру:
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на текст, затем уменьшаем непрозрачность слоя примерно до 65%:
Дублируем (CTRL+J) слой с текстурой и меняем режим смешивания копии на Overlay (Перекрытие), увеличиваем непрозрачность слоя до 100%. Получаем вот такой результат:
Дополнительно вы можете добавить корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски (CTRL+ALT+G) для слоя с текстурой, чтобы слегка отредактировать цвет:
Получаем такой эффект:
Шаг 3. Теперь добавим текстуру огня. Загружаем изображение в Фотошоп и выделяем часть огня, как на скриншоте ниже: Совет: Жмем CTRL+ALT+R, чтобы вызвать инструмент Refine Edge (Усовершенствованные края) и откорректировать края выделения для получения лучшего результата:
Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ, располагаем появившийся новый слой над всеми предыдущими и меняем его режим смешивания на Overlay (Перекрытие):
Дублируем огненный слой и меняем режим смешивания копии на Screen (Осветление) - этим мы сделаем текстуру интересней и добавим глубины:
Возвращаемся на изображение с огнем, выделяем другую часть текстуры, копируем и вставляем ее на наш текст: (корректируем режим смешивания огненной текстуры; попробуйте Color Dodge (Осветление основы), Soft Light (Мягкий свет) и Screen (Осветление), экспериментируйте :)
Мы также можем воспользоваться фильтром Liquify (Пластика), чтобы деформировать текстуру и создать эффект пламени:
И получаем вот такой результат:
Шаг 4. Мы можем добавить немного дыма за текстом с помощью фильтра Cloud (Облака) или специальных кистей:
Давайте создадим новую кисть с треугольными частицами - создаем новый документ прямоугольной формы, добавляем новый слой и с помощью Pen Tool (Перо) (P) рисуем фигуру, как показано ниже:
Жмем правой кнопкой мышки, выбираем Fill Path (Заливка контура) и создаем контур черного цвета:
Скрываем фоновый слой, кликнув по глазику на панели слоев, переходим Image - Trim (Изображение - Тримминг):
Затем переходим Edit - Define Brush (Редактирование - Определить кисть), вводим имя кисточки и жмем OK:
Создав новую кисть, жмем F5 и в появившемся окне настроек вводим такие параметры:
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Other Dynamics (Другая динамика)
Теперь мы можем созданной кистью нарисовать разлетающиеся частицы вокруг текста. Совет: по ходу работы корректируем размер кисти, чтобы добавить больше глубины изображению, не забудьте сохранить кисть, в будущем может пригодиться.
Шаг 5. Мы почти закончили! Теперь объединим все слои вместе, дублируем получившийся слой и применим к копии фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):
Как вы видите, после применения фильтра мы получили красивый и более интересный текстовый эффект:
Добавим два корректирующих слоя:
Black and White (Черно-белый) (Важно: установите режим смешивания этого слоя на Color Dodge (Осветление основы))
Color Balance (Цветовой баланс)
Как вы видите, благодаря корректирующим слоям мы добавили ярких цветов на изображение:
И финальный результат:
Автор: PSD Vault
Создаём Огненный Текст в Adobe Photoshop
What You'll Be CreatingПирофобия - это чрезмерный страх или боязнь перед огнём. В этом уроке вы узнаете, как с помощью фильтра Flame Photoshop, текстур огня, дыма и искр, включая параметры наложения, фильтры и настройки, создать пылающий, огненный текст. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
1. Создаём Задний Фон и Текстовые Слои
Шаг 1
Создайте новый документ со следующими размерами 1200 x 850 px. В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Цвет (Solid Color). Установите следующий цвет заливки #1e100c.
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light. Установите размер шрифта на 350 pt, а также Трекинг (Tracking) на 100.
2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).

Шаг 2
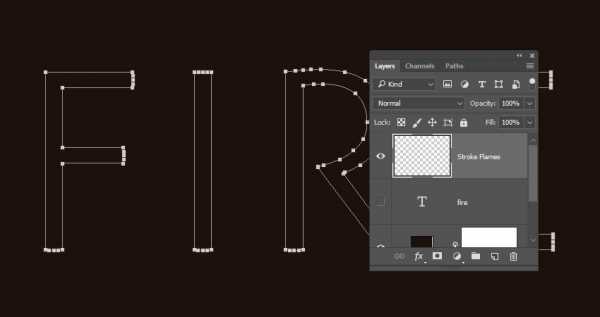
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).

3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Далее, поиграйте с различными опциями и настройками для обводки контура эффектами огня, пока не получите тот результат, который вам нравится.
Настройки, которые были использованы в этом уроке:
Основные (Basic)
- Тип Пламени (Flame Type): 2. Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
- Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
Дополнительные (Advanced)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль Пламени (Flame Style): 2. Интенсивный (Violent)
- Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите кнопку ‘OK’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
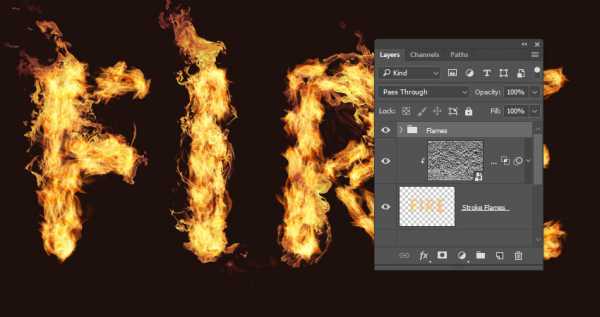
Шаг 1
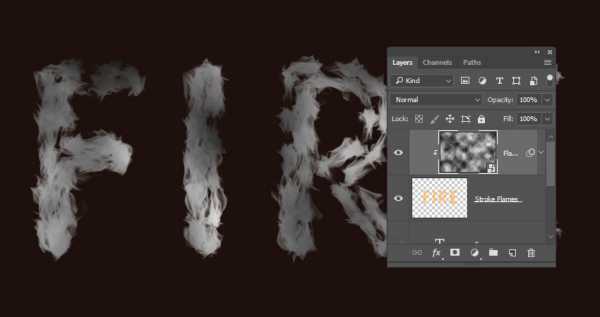
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).

5. Создаём Текстуру с помощью Фильтров
Шаг 1
Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery), чтобы применить следующие фильтры:
Эскиз – Рельеф (Sketch > Bas Relief)
- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)
- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите кнопку ‘OK’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Поменяйте режим наложения для слоя Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).

Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.

7. Добавляем Эффекты Огня
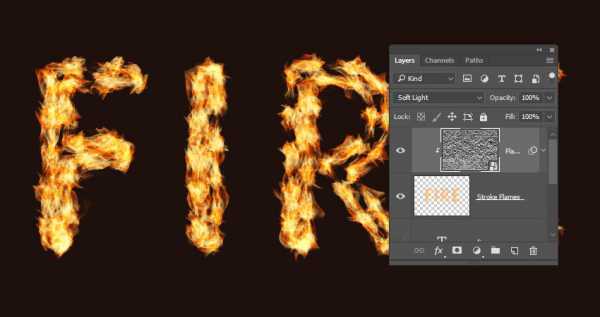
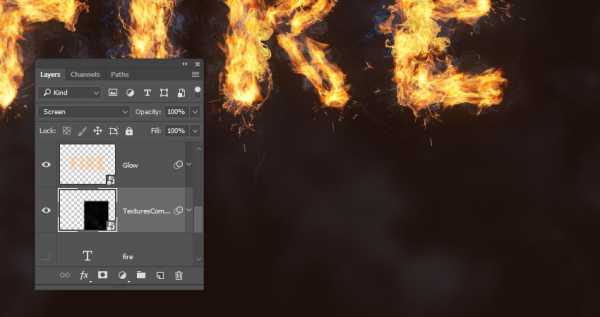
Шаг 1
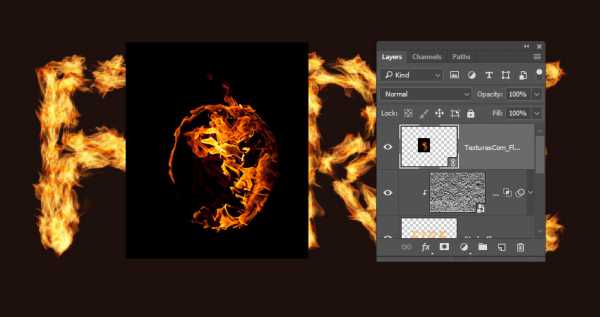
Используйте любую текстуру Огня из набора: Текстура Огня 0032, Текстура Огня 0036 и Текстура Огня 0043, чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.

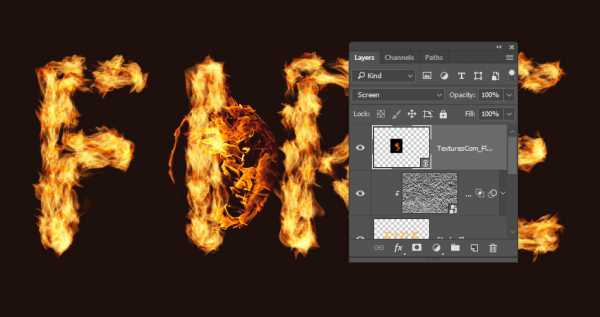
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).

Шаг 3
Нажмите клавиши (Ctrl+T), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Цветового тона (Hue) на 3, а значение Насыщенности (Saturation) на -35, или примените любые другие значения, чтобы совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
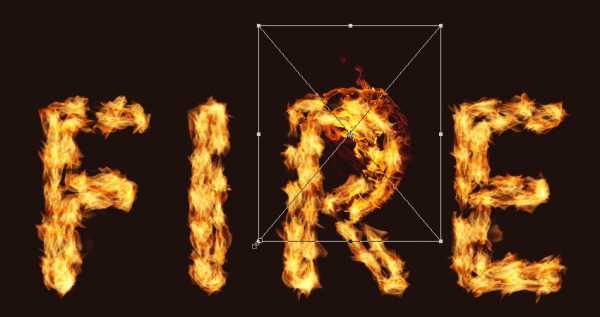
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.

Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).

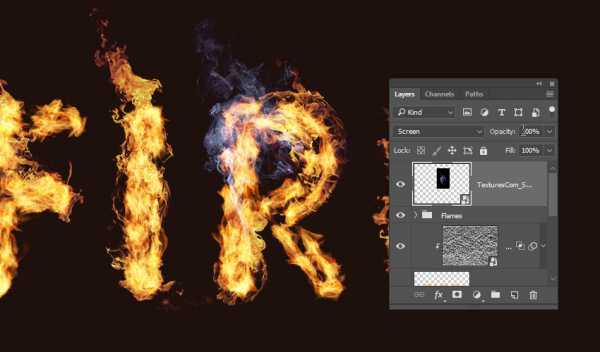
9. Добавляем Лёгкие Эффекты Дыма
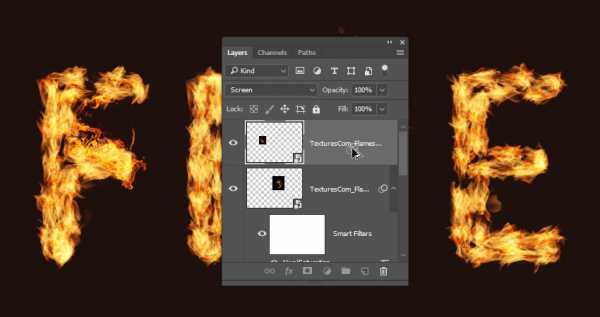
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите текстуре Дыма поверх определённой области текста, примените трансформацию при необходимости.

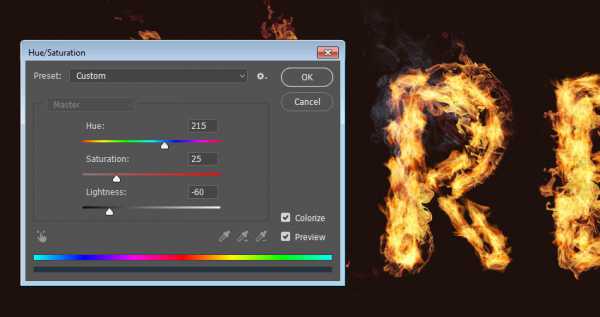
Шаг 2
Нажмите клавиши (Ctrl+U) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215, значение Насыщенности (Saturation) на 25, а значение Яркости (Lightness) на -60.

Шаг 3
Дважды щёлкните по слою Текстурой Дыма, чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy Layer Style).

Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также уменьшите значение Непрозрачности (Opacity) слоя с группой до (85%) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Далее, мы добавим эффекты дыма, чтобы усилить глубину.
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для данного слоя с текстурой на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
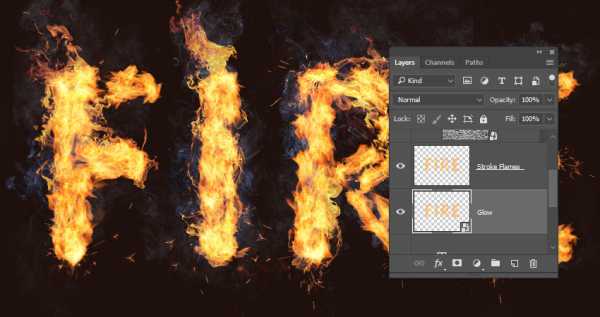
12. Создаём Внешнее Свечение
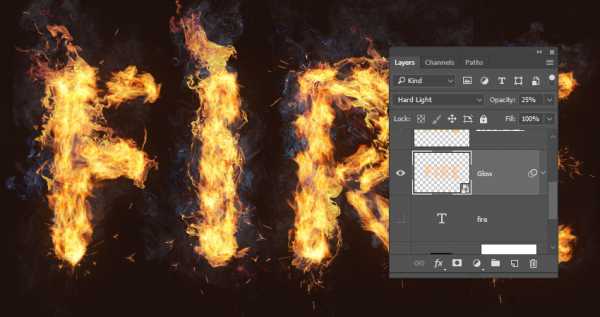
Шаг 1
Удерживая клавишу (Alt), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

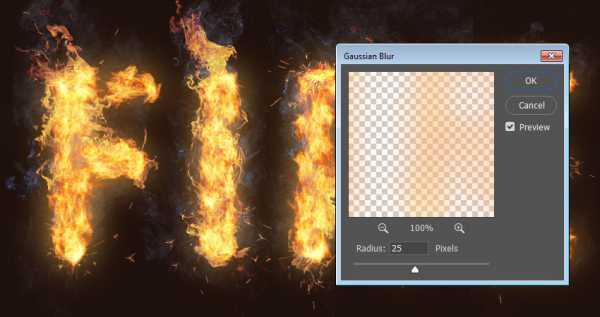
Шаг 3
Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 25.

Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25%.

13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.

Шаг 2
Нажмите клавиши (Ctrl+U) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215, значение Насыщенности (Saturation) на 25, а значение Яркости (Lightness) на -83.
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6. Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.

Шаг 5
Вы также можете усилить эффект за текстом.

14. Добавляем Текстуру на Зданий Фон
Шаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета (Color Lookup).
Выберите фильтр FoggyNight.3DL из выпадающего меню 3DLUT File, а затем уменьшите Непрозрачность (Opacity) данного корректирующего слоя до 10%.
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3, чтобы текстура не была слишком жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Создаём огненный текст с 3D эффектом в Photoshop
В этом уроке я покажу вам, как создать огненный 3D текст в программе Photoshop.
Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Вначале мы создадим узор лавы для нашего текстового эффекта. Откройте исходное изображение с текстурой лавы в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне в строке Имя (Name), укажите название узора, а затем нажмите кнопку ‘OK’.
Шаг 2
Создайте новый документ в программе Photoshop. Установите значение ширины (width) на 1000 px, а значение высоты (hight) на 600 px.
Шаг 3
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), установите шрифт Evil Dead Regular.
Напишите слово “DEVIL”. Примените настройки для данного текста, которые указаны на скриншоте ниже.
Шаг 4
Убедитесь, чтобы слой с текстом был активным. Щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Переименуйте смарт-объект, назовите его Основной (Main), а затем дважды щёлкните по миниатюре слоя, чтобы открыть смарт-объект в новом окне.
Теперь к существующему тексту, примените стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже. (В стиле слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали вначале этого урока)
Шаг 5
Убедитесь, что вы всё ещё работаете со смарт-объектом, нажмите клавиши (Ctrl+G), чтобы сгруппировать слой с текстом, а затем к созданной группе примените корректирующий слой Цветовой тон / Насыщенность (Hue Saturation).
Примечание переводчика: у вас в программе Photoshop должны быть открыты два окна: одно окно с рабочим документом и второе окно со смарт-объектом, просто убедитесь, чтобы окно со смарт-объектом было активно.
Шаг 6
Возвращаемся к нашему основному рабочему документу, для этого идём Файл - Сохранить (File > Save) и далее, примените следующие стили слоя к нашему Основному (Main) смарт-объекту.
Примечание переводчика: перед тем, как закрыть окно смарт-объекта, сохраните внесённые изменения, а затем к слою с текстом Основной (Main), примените стили слоя.
Шаг 7
Продублируйте слой со смарт-объектом Основной (Main), убедитесь, что вы находитесь на дубликате слоя, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 8
Убедитесь, что вы находитесь на дубликате слоя, теперь продублируйте его. Перейдите на дубликат слоя, который вы только что создали, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените стиль слоя Наложение цвета (Color Overlay), а также настройки, которые указаны на скриншоте ниже.
Теперь один раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить на 1рх вверх и вправо.
Шаг 9
Перейдите на дубликат слоя, который вы только что создали, продублируйте его, убедитесь, что вы находитесь на новом дубликате слоя, а затем ещё раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить данный дубликат слоя на 1рх вверх и вправо.
Теперь повторите данный шаг 7 раз, чтобы создать “3D” эффект.
Шаг 10
Далее, перейдите на слой со смарт-объектом Основной (Main) в палитре слоёв. Нажмите клавиши (Ctrl + Shift + ‘]’), чтобы переместить данный слой на самый вверх.
Возвращаясь к рабочему холсту, слой со смарт-объектом Основной (Main) будет расположен поверх последнего дубликата слоя.
Результат должен быть, как на скриншоте ниже.
Шаг 11
Далее, к слою с задним фоном, добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 12
Продублируйте слой с задним фоном, перейдите на дубликат слоя, далее щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь просто уменьшите значение Заливки (Fill) до 0%, а затем к данному дубликату слоя добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 13
В качестве заключительного штриха к данному текстовому эффекту, вам необходимо использовать текстуру Огня. Добавьте текстуру Огня на наш рабочий документ, расположив её поверх текста.
Поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).
Шаг 14
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя со смарт-объектом Основной (Main), чтобы загрузить активное выделение вокруг текста.
Убедитесь, что вы находитесь на слое с текстурой Огня, теперь нажмите клавиши (Ctrl + Shift + I) для инверсии активного выделения, а затем нажмите значок Добавить слой-маску (Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 15
Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на #FFFFFF, а цвет заднего плана на #000000, а затем идём Фильтр – Рендеринг – Облака (Filter -> Render -> Clouds). Далее, уменьшите Непрозрачность (Opacity) данного слоя до 30%.
Продублируйте слой, который вы создали в этом шаге, а затем поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) данного дубликата слоя до 15%.
Шаг 16
Т.к. мы работали со смарт-объектами, то теперь мы с лёгкостью можем изменить текст.
Просто откройте смарт-объект слоя Основной (Main), поменяйте / сохраните текст, а затем возвращаемся на наш основной рабочий документ.
Примечание переводчика: чтобы изменить текст, просто дважды щёлкните по слою со смарт-объектом Основной (Main), а затем проведите редактирование текста в появившемся новом окне, далее, сохраните изменения / закройте окно.
Теперь удалите маску слоя с текстурой Огня, чтобы создать новую маску для нашего нового текста (См. Шаг 14, если забыли).
И мы завершили урок! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:
Автор: Razvan Gabriel