Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
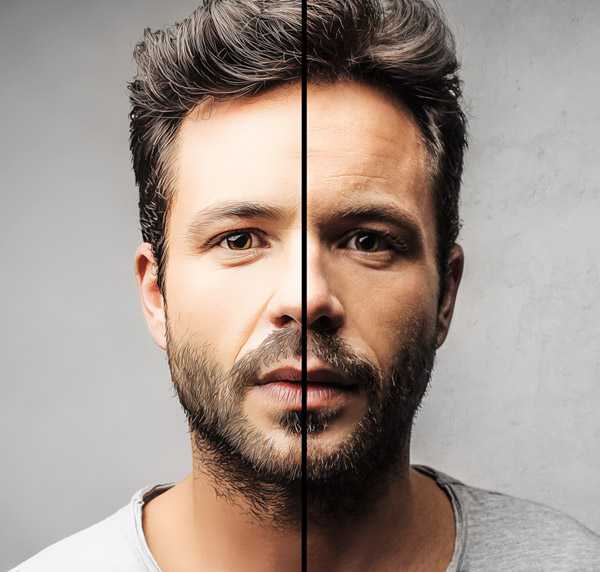
Как в фотошопе сделать эффект карандаша
Как сделать эффект карандаша в Фотошопе
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Быстрый эффект карандашного рисунка в Фотошоп
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Итоговый результат
Материалы для урока:
Архив
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. Для получения наилучших результатов, вы должны использовать фотографию с разрешением примерно 6 мега пикселей или ниже (3000×2000 px).
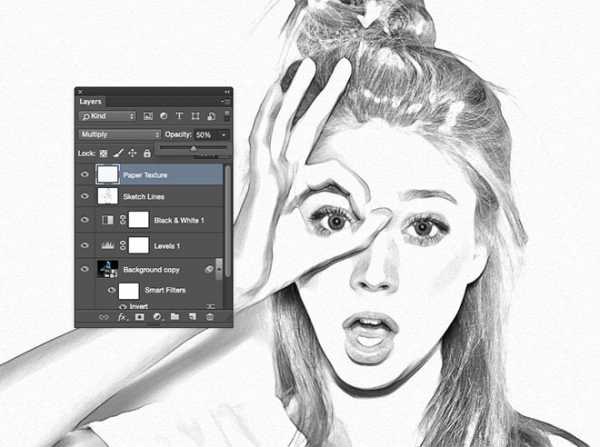
Шаг 2
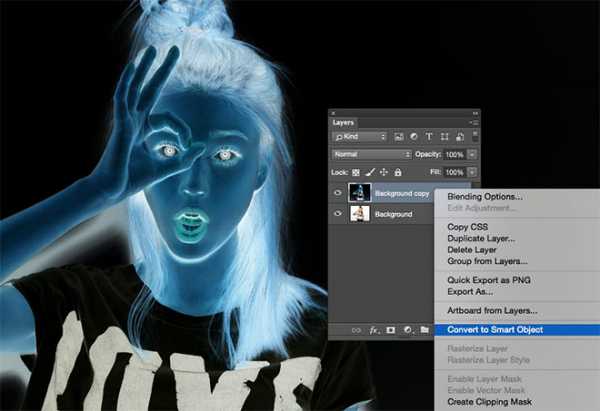
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
Шаг 3
Дважды продублируйте слой, далее, переименуйте слои Контур(Outline), Левые Диагональные штрихи(Left Diagonal Strokes), и Правые Диагональные Штрихи(Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 4
Находясь на самом нижнем слое, идём Фильтр- Галерея фильтров(Filter > Filter Gallery).В папке Эскиз(Sketch), выберите фильтр Тушь(Graphic Pen), в настройках Направление штрихов(Stroke Direction), установите опцию По диагонали вправо(Right Diagonal), далее отрегулируйте настройки Длины штриха(stroke length) и Тоновый баланс(light/dark balance). Нажмите OK, чтобы применить выставленные значения.
Примечание переводчика: настройки автора Длины штриха (stroke length) 15, Тоновый баланс (light/dark balance) 50.
Шаг 5
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal).в настройках Направление штрихов (stroke direction).
Шаг 6
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент.
Шаг 7
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter > Stylize > Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.
Шаг 8
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-фильтр (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers > New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий шаг является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
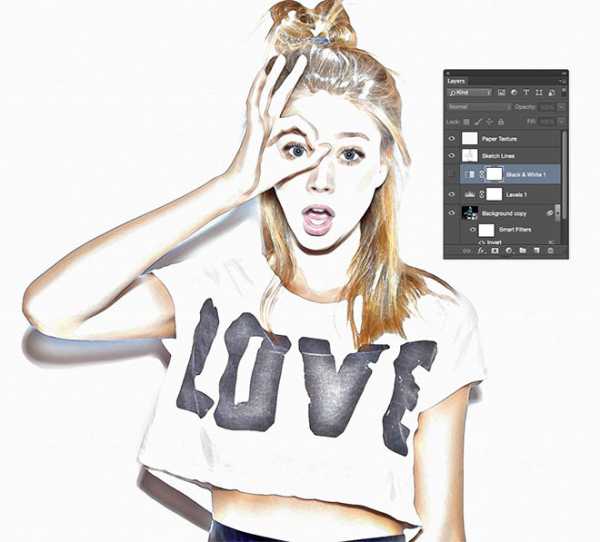
Шаг 9
Чтобы цвета вновь появились, продублируйте слой Контур(Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer > Layer Style > Clear Layer Styles), а затем идём Слой- - Смарт-фильтры - Снять смарт-фильтр(Layer > Smart Filters > Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в “Цветность”, и мы закончили урок!
Итоговый результат
Автор: Denny Tang
PSD файл урока в архиве.
Как превратить фото в карандашный рисунок в Фотошопе

Одной из классических тем уроков по Photoshop является создание эффекта карандашного наброска из фото. Это одна из простых и быстрых техник, которая позволяет достичь отличного результата. Поэтому этот урок отлично подойдет новичкам. С самого начала Adobe Photoshop был снабжен многими встроенными фильтрами, имитирующими эскизы и художественные эффекты, но они не всегда позволяют добиться реалистичности. В этом же уроке я покажу вам несколько ловких шагов, которые помогут преобразовать фотографию в набросок и позволят также настраивать эффект для достижения наилучшего результата.
Эффект, который мы будем создавать в этом уроке имитирует линии и тонировку карандашного рисунка. Создание такой стилистики может занимать часы работы даже у талантливого художника, но возможности Photoshop позволяют вам повторить этот эффект за минуты. Таким образом вы легко сможете использовать эффект при создании стилизованного дизайна.
Для начала откройте исходную фотографию в Adobe Photoshop. Эффект будет лучше смотреться на фотографиях с однородным фоном, хорошим фокусом и освещением, так что лучше использовать профессиональные фотографии.

Шаг 2. Работаем с изображением
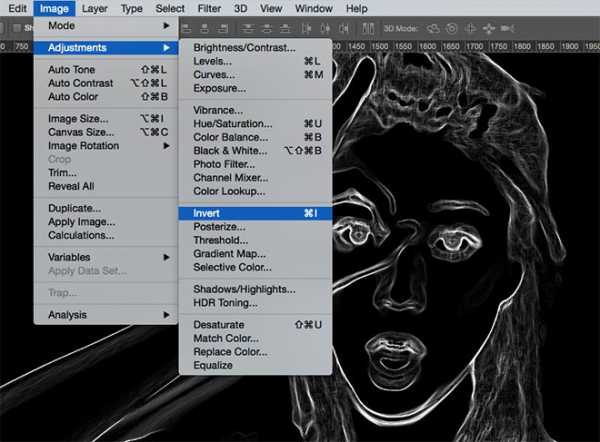
Теперь создайте дубликат фонового слоя, нажав Ctrl + J. Затем инвертируйте изображение, нажав Ctrl + I (или через меню Изображение > Коррекция > Инверсия (Image > Adjustments > Invert). Затем кликните правой кнопкой мыши по слою и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 3. Работаем с изображением
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените значение Радиус (Radius) около 40 пикселей. Так как слой был преобразован в смарт-объект, фильтр будет применен, как смарт-фильтр, что позволит нам в дальнейшем изменять настройки, если понадобится.

Шаг 4. Работаем с изображением
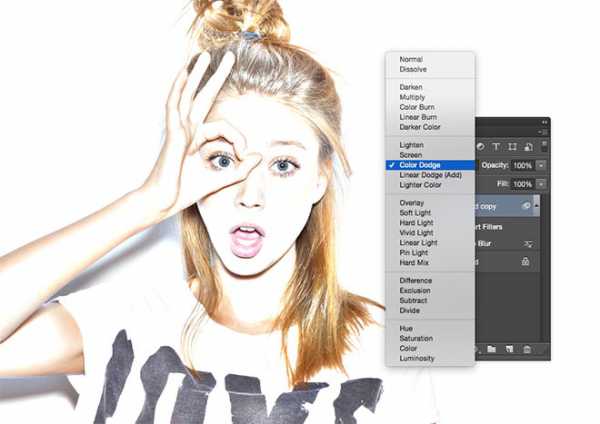
Далее измените режим наложения дублированного слоя на Осветление основы (Color Dodge), что придаст изображению резкий контраст и некоторую зернистость.

Шаг 5. Работаем с изображением
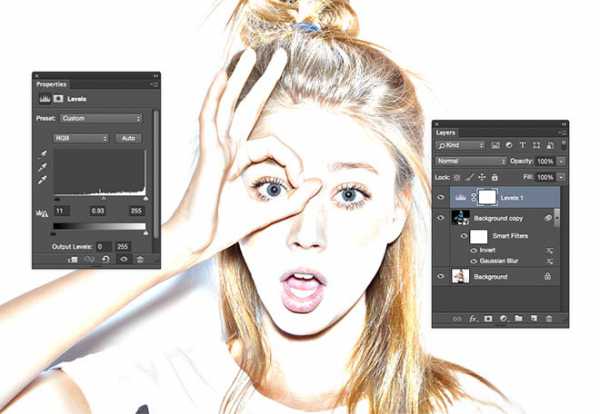
Кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) в нижней части панели слоев и выберите пункт Уровни (Levels). Установите ползунки последовательно: 11; 0,93; 255 – это немного затемнит изображение.

Шаг 6. Работаем с изображением
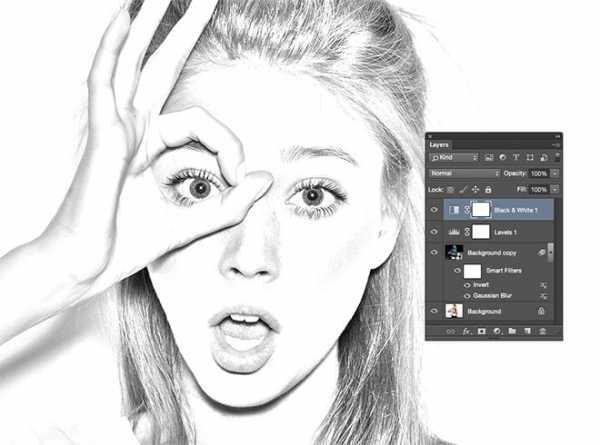
Добавим еще один корректирующий слоя. На этот раз выберите пункт Черно-белое (Black & White). Настройки по умолчанию обесцветят изображение, придав ему вид карандашного рисунка.

Шаг 7. Работаем с изображением
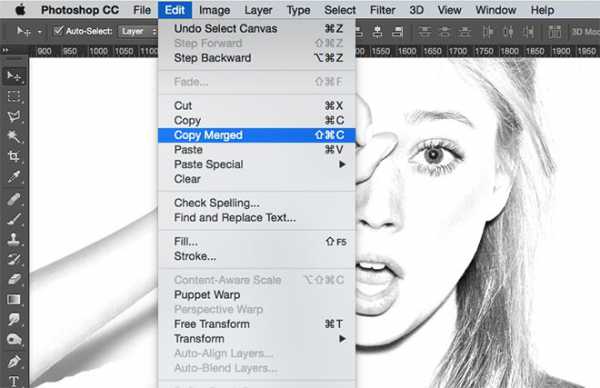
Используйте сочетание клавиш Ctrl + А, чтобы выделить все, затем перейдите в меню Редактирование > Скопировать совмещенные данные (Edit > Copy Merged - Ctrl + Shift + С). Таким образом вы создадите слитую копию всех видимых слоев. Нажмите Ctrl + V, чтобы вставить эту копию на верхний слой в порядке слоев.

Шаг 8. Работаем с изображением
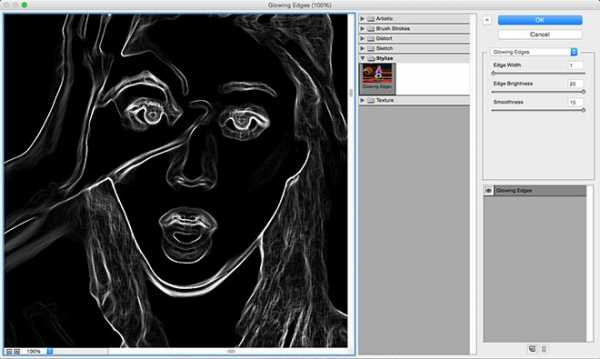
Далее перейдите в меню Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing edges). Установите значения: Ширина краёв (Edge Width): 1; Яркость краёв (Edge Brightness):20; Смягчение (Smoothness): 15.

Шаг 9. Работаем с изображением
Инвертируйте слой, нажав Ctrl + I, чтобы переключить свечение с «белого на черном» к «черному на белом».

Шаг 10. Работаем с изображением
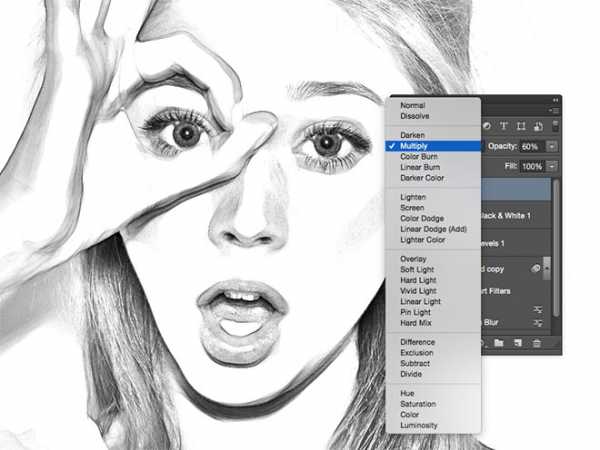
Затем измените режим наложения слоя со светящимися краями на Умножение (Multiply), чтобы белый фон стал прозрачным, также уменьшите Непрозрачность (Opacity) до 50-60%, чтобы смягчить эффект очерченных краев.

Шаг 11. Работаем с изображением
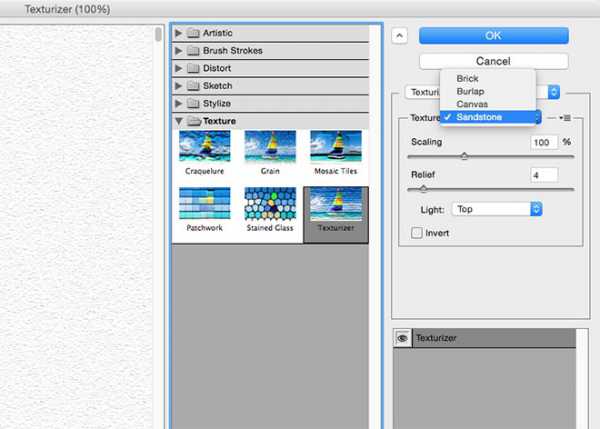
Создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Затем нажмите сочетание клавиш Ctrl + Backspace, чтобы залить слой белым цветом (фоновый цвет по умолчанию). Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки текстуры: Известняк (Sandstone) Масштабирование (Scaling) 200%;
Рельеф (Relief) 4; Освещение (Light): Сверху (Top);
снимите галочку Инвертировать (Invert)

Шаг 12. Работаем с изображением
Измените измените режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 50%, чтобы создать мягкий эффект текстуры бумаги.

Шаг 13. Работаем с изображением
Чтобы добиться эффекта рисунка цветным карандашом, вы можете выключить видимость корректирующего слоя Черно-белое (Black and White), чтобы убрать обесцвечивание.

Шаг 14. Финальное изображение
Итоговый результат выглядит, как реалистичный эффект карандашного наброска с реалистичными линиями и тенями. Размытый и инвертированный слой с режимом наложения Осветление основы создает основу эффекта за счет увеличения контраста. В то же время дополнительные эффекты, такие как: свечение краев и текстура бумаги придают работе большую реалистичность. А применение смарт-объекта позволяет корректировать значение размытия по Гауссу, чтобы добиться наилучшего результата.
Ссылка на источник

Просто и доступный способ о том, как получить эффект рисунка в фотошопе. – ФотоКто
Данный урок о том, как сделать эффект рисунка в фотошопе. Данную статью я разобью на этапы. Так будет проще воспринимать материал.

Эффект рисунка в фотошопе
Откройте ваше исходное изображение в Photoshop. Вот мой исходник:

Эффект рисунка в фотошопе - исходник
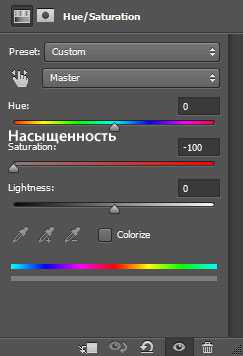
Теперь необходимо обесцветить данное изображение. Я сделаю это с помощью корректирующего слоя. Открываем выпадающее меню «Слой» (Layer) – «Новый корректирующий слой» (New Adjustment Layer) и вкладка «Цветовой тон / Насыщенность» (Hue/Saturation). В открывшемся окне сместите ползунок «Насыщенность» до упора влево.

Эффект рисунка в фотошопе - насыщенность

Эффект рисунка в фотошопе - насыщенность
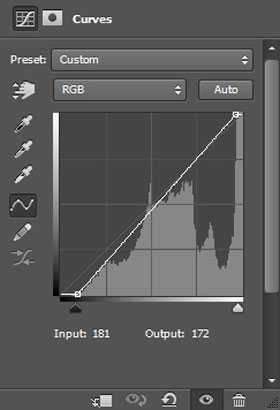
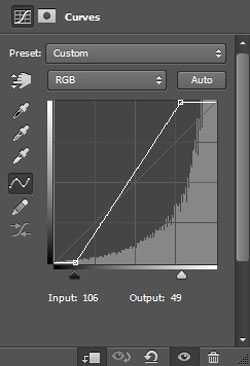
Теперь мне необходимо немного усилить контраст. Эту операцию я проделаю с помощью «Кривых». Переходим в меню «Слой» (Layer) – «Новый корректирующий слой» (New Adjustment Layer) – «Кривые» (Curves).

Эффект рисунка в фотошопе - контраст
В открывшемся окне, в моем конкретном случае, для усиления контраста необходимо сместить нижнюю точку до места появления информации, то есть немного вправо.

Эффект рисунка в фотошопе - контраст
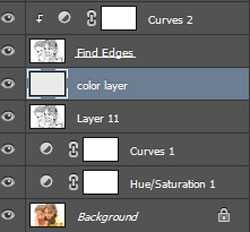
Следующее действие, которое позволит нам создать эффект карандаша в фотошопе – это создание отдельного слоя, который состоит из объединения всех предыдущих. Самый простой способ сделать это – воспользоваться быстрым сочетанием клавиш (Ctrl + Shift + Alt + E).
Эффект рисунка в фотошопе
Теперь мы используем фильтр из подборки стилизации, который называется «Выделение краёв» (Find Edges). Для того что бы добраться до этого инструмента открываем меню «Фильтр» (Filter) – «Стилизация» (Stylize) и собственно наш инструмент.

Эффект рисунка в фотошопе - выделение краёв
Теперь нам снова понадобится корректирующий слой «Кривые», который необходимо применить к слою с фильтром «Выделение краёв». Нам необходимо передвинуть нижнюю и верхнюю точки к центру. Это действие уберет жуткие серые оттенки и увеличит контраст.

Эффект рисунка в фотошопе - выделение краёв
Как вы понимаете в фотошоп получить эффект рисунка совсем не сложно и мы уже проделали половину работы.

Эффект рисунка в фотошопе
Этот шаг немного запутан, поэтому вам просто нужно его сделать, а дальше вы узнаете зачем.
Создаем новый слой с помощью быстрых команд (Ctrl + Shift + Alt + N) и заливаем его цветовым оттенком № eaeaea. Теперь необходимо расположить этот слой ниже того слоя на котором расположился фильтр «Выделение краёв».

Эффект рисунка в фотошопе
На данном этапе необходимо уменьшить непрозрачность слоя с фильтром «Выделение краёв». В моем конкретном случае я уменьшил его до 22%. Но этот не значит, что данная цифра является идеальной, вы можете и даже должны поиграть с ней. Теперь мы можем увидеть смысл предыдущего этапа.

Эффект рисунка в фотошопе
Теперь мы подошли к самой сложной части нашего урока. Нам необходимо создать новый слой. Заметьте, этот слой должен быть выше всех остальных слоев. На новом слое с помощью круглой мягкой кисти подкрасьте части изображения, что дополнит стилизацию. Цвет кисти лучше взять с заднего фона, нажав клавишу (Alt).
Сразу после этого нанесите черные штрихи вдоль краёв. Так же вы можете добавить и свои собственные линии. Суть этого этапа заключается в том, что бы максимально скрыть следы компьютерной обработки и придать изображению эффект карандаша, благо, фотошоп позволяет это сделать.

Эффект рисунка в фотошопе - кисть
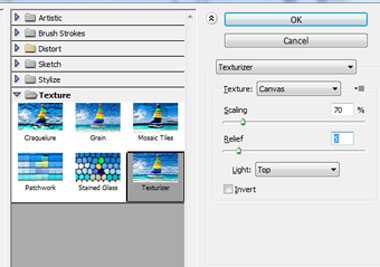
Следующий этап нашей стилизации это добавление текстуры бумаги. Для этого нам потребуется еще один слой, который мы получим из объединения всех предыдущих. Далее мы идем в меню «Фильтр» – «Галерея фильтров» (Filter Gallery) – «Текстура» (Texture). В появившемся меню вам необходимо выбрать опцию «Текстуризатор» (Texturizer). Теперь вам нужно поиграть с настройками использовав те, которые больше всего вам понравятся. Если эффект слишком интенсивный, то следует уменьшить непрозрачность слоя до необходимого уровня.

Эффект рисунка в фотошопе - стилизация

Эффект рисунка в фотошопе - стилизация
На этом я считаю наш с вами урок завершенным. Мы разобрались с тем как на фотографии сделать эффект рисунка, однако же при желании картинку можно еще дополнить. К примеру, вы можете добавить карандашную подпись и сам карандаш. Хотя последнее как раз и выдаст «фотошопное» происхождение рисунка.