Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать новую кисть
Как создать свою кисть
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉
1. Создайте новый документ размером 400x400px.
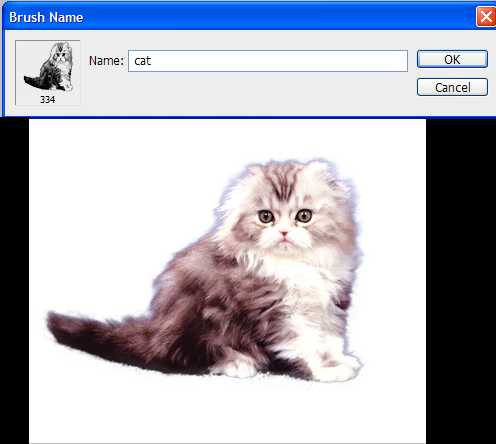
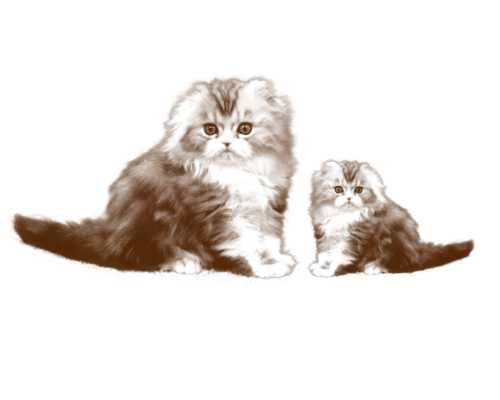
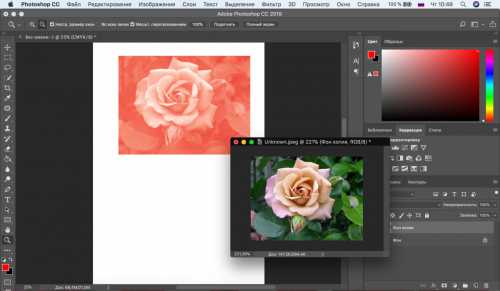
2. Теперь найдите любое изображение, которое вы хотите сделать кистью. Я взял фотографию кота:

Отделите его от фона любым известным вам способом (на эту тему можете прочитать урок photoshop выделение или учимся работать с Pen Tool) и вставьте в наш документ с размером 400px:

3. Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:

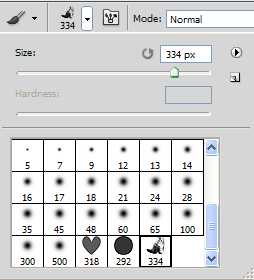
4. Теперь в списке кистей вы увидите свою кисть в виде кота:

5. С этого момента вы можете пользоваться этой кистью как любой другой.

6. Как создать свою кисть в photoshop вы узнали, но как создать набор кистей, а затем сохранить его?
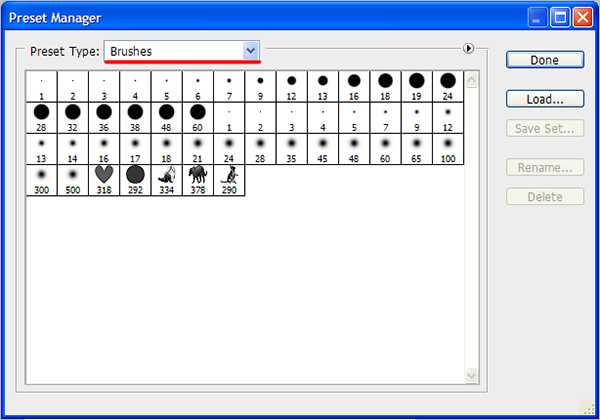
Давайте разберемся. Допустим, вы создали несколько кистей с животными, и хотите теперь сохранить их в один файл и использовать как отдельный набор кистей (а может даже выложить в интернет). Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов). Здесь вы увидите все кисти в текущем наборе:

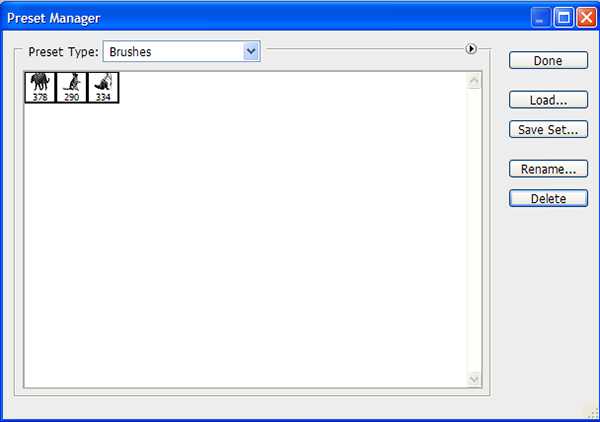
Теперь выделите все ненужные кисти и нажмите Delete.

Остались только те кисти, которые вы хотите сохранить. Выделите их, и нажмите Save set (Сохранить). Вот и всё, теперь осталось только дать имя набору ваших кистей и нажать кнопку “Сохранить”. По правде сказать, удалять ненужные кисти не обязательно, можно сразу выбрать те, которые надо сохранить, но чтобы не запутаться в первый раз, мы сделали именно так.
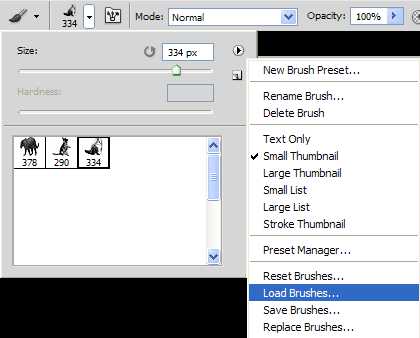
Итак, мы выяснили, как создать свою кисть и сохранить её (или несколько кистей) в отдельный набор, который вы всегда сможете загрузить в панели выбора наборов с помощью команды Load Brushes:


На этом я заканчиваю урок по созданию своей кисти в Photoshop, надеюсь он оказался для вас полезен. Желаю вам удачи, и до новых встреч на нашем сайте.
P.S. Не забывайте оставлять комментарии, кликать по социальным кнопкам и подписываться на RSS Ленту 😉
свои кисти создание кистиКак создать новую кисть в Photoshop | World-X
Наталья Захарова 1.02.2018 - 13:09 обсудить 87+
Если вы думаете, что создание своих собственных кистей дело трудное и хлопотное, то спешу вас переубедить. Процесс всего в несколько легких шагов. Кисти можно создавать с нуля или из готового изображения.
Кому и для чего это надо?
Например, оригинальные кисти могут пригодиться людям творческих профессий, желающим делать пометки на фотографиях своих изделий для большей узнаваемости. Согласитесь, что куда удобнее единоразово создать логотип и использовать его к большому числу фотографий, чем каждый раз в уголке писать свои ФИ и координаты. Экономия времени и сил налицо.
1. Создаём новую кисть с нуля
Раз уж в качестве примера я привела логотип на фотографии, скакать с одного на другое не буду, а продолжу инструкцию на этом же варианте.
- Итак, для начала создаем новый документ небольшого размера в фотошопе.

- Поверх него размещаем пустой слой (ctrl+j). Теперь на этом слое можно написать, нарисовать что угодно. Например, я написала свои координаты: фотограф Милородова Наталья, г.Краснодар, @nataleezakharova
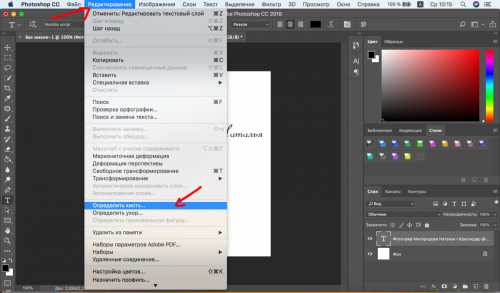
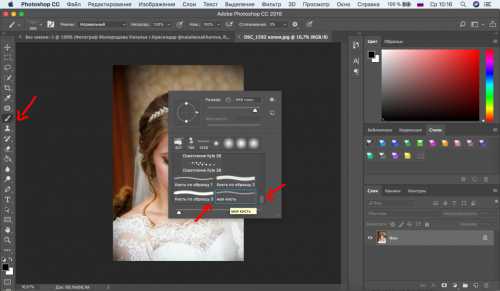
- теперь нам надо зайти меню «редактирование» и выбрать » определить кисть»,
 задать имя и нажать «Ок».
задать имя и нажать «Ок».
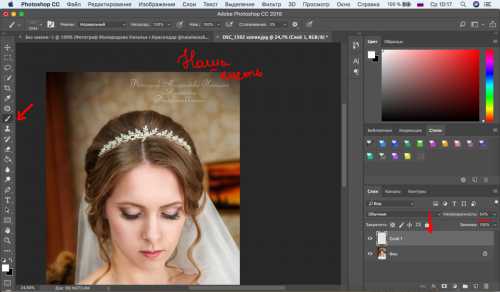
Все, наша кисть готова, можем ее проверить. Открываем фотографию или картинку. Активируем инструмент «кисти» и в палитре находим свою. Работать с ней лучше на новом слое, чтобы была возможность трансформации: изменение прозрачности, размеров, положения и т.п.


2. Создаём кисть из готового изображения
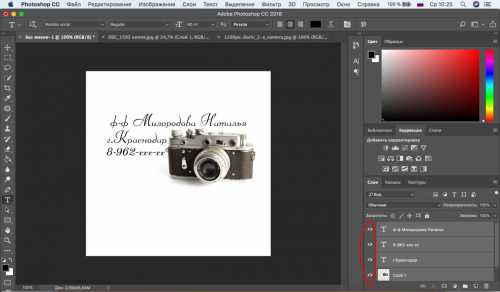
- Теперь на новый слой нашего созданного документа нам надо поместить заранее заготовленную картинку. Можно просто перетянуть мышкой из папки хранения, можно с помощью меню «Файл»> «поместить встроенные». В своем примере я решила оставить часть прежнего текста.
- Так как теперь предполагаемая кисть состоит из нескольких разных слоев, нам надо их объединить. Зажав клавишу «Shift», щелкаем в правой части по слоям, выделяем все, которые надо объединить и склеиваем в один (ctrl+e

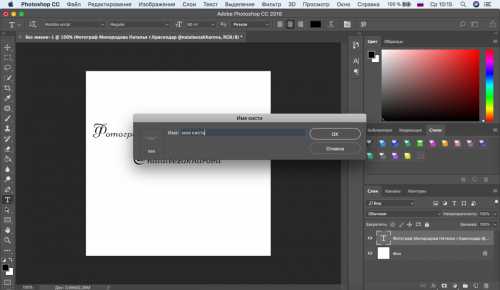
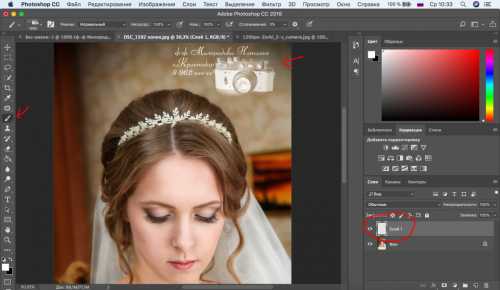
- Снова повторяем шаг создания кисти : «редактирование»> «определить кисть». Задаем имя и жмем «ок»

- Находим в палитре кистей нашу, проверяем. Следует отметить, что если в качестве кисти используете изображение на фоне, то можете получить вот такой результат:

Вместо послесловия
Как видите, своя собственная кисть- это легко и быстро. Надеюсь, что моя инструкция оказалось полезной для вас!
Как самому создать новую кисть в фотошопе за пару секунд?

Всем привет. Вот и подошло время для очередной статьи. Я тут мало поразмыслил и отыскал в памяти, что в один раз я писал о том как загружать кисти в фотошоп, в случае если стандартных вам не хватает. Кистей на просторах интернета возможно отыскать очень много.
Но что делать, в случае если вас не устраивают скачанные кисточки, либо вы желаете какую-то конкретно собственную и под собственные потребности.
Вариант имеется. Возможно ничего не загружать, а просто сделать собственную. А как создать новую кисть в фотошопе? В действительности весьма легко. И это у вас вправду займет всего лишь пара секунд.
Этому и посвящена моя статья. Так что как сказал Юрий Гагарин: «Отправились!».
- Выберите какое-нибудь изображение, из которого вы станете делать кисть. оптимальнее , дабы это была PNG-картина с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа собственного сайта, но вы имеете возможность сделать из чего угодно.
- Сейчас выберите в главном меню пункт «Редактирование», а после этого «Выяснить кисть». По окончании чего у вас покажется окно, где вам нужно будет обозвать отечественную новую кисть. Назовите как-нибудь, а позже надавите ОК.
- Сейчас удостоверимся в надежности кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а сейчас выберите форму кисти. Отечественная новая форма обязана показаться в конце.
- А сейчас выбирайте любой цвет и посмотрите как у вас будет смотреться это чудо. Позже поэкспериментируйте с другими цветами. Вы кроме этого имеете возможность поменять их размер, как в большинстве случаев. И кстати их начальный размер зависит от размера оригинала.
Вот таким вот полностью несложным методом вы сможете сделать то, что необходимо как раз вам. Попытайтесь поэкспериментировать и с другими изображениями.
Я вот решил забрать звезду и сделать кисть из нее. Вот, что у меня оказалось.
И кстати, забыл заявить, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, в случае если необходимая его часть находится на втором слое.
Ну что? Всё оказалось? Рад за вас.
Но если вы желаете углубиться в фотошоп и изучить его в малейшие сроки, то весьма вам советую взглянуть данный видеокурс. Для того чтобы полного управления с нуля я еще не видел. Вcе превосходно поведано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это лишь сейчас. на следующий день для вас уже готовься новая статья. А дабы не пропустить ничего увлекательного подпишитесь на обновления моего блога. Кроме этого не забудьте поделиться с приятелями в соцсетях.
Ну а вам я хочу удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
Как сделать собственную кисть в Photoshop Cs 6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Создаём свою собственную кисть в Фотошоп за 10 минут
Привет, друзья! Сегодня хочу вас немного порадовать новой статьёй, в которой расскажу как создать кисть в Фотошоп. Данный инструмент является одним из основных и часто используемых, поэтому каждый фотошопер должен уметь им пользоваться и настраивать его под себя.
К настройкам мы обязательно вернёмся в следующих статьях и поговорим о них подробно, а сегодня будем заниматься творчеством и сделаем свою собственную кисточку. Делается она очень быстро и просто, через несколько минут вы убедитесь в этом сами.
А сейчас, я покажу вам простой пример, повторив который, вы поймете как легко и быстро можно создавать свои собственные кисти. Итак, повторяйте за мной.
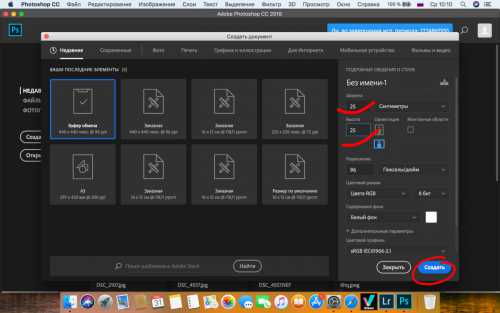
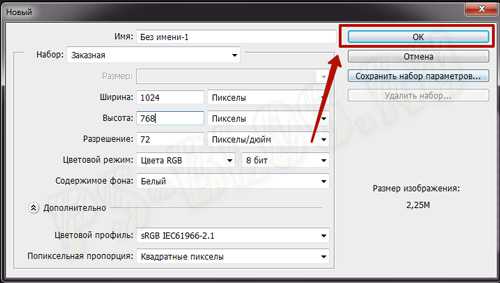
Шаг №1. Сначала создаём новый документ. Для этого переходим в горизантальное меню Файл/Создать… или воспользуемся горячими клавишами CTRL + N:

Выставляем параметры нового документа как показано на моём скрине и кликаем на кнопку «Ок». Отлично, документ создан, внутри него мы будем работать.
Теперь для будущей кисточки нам понадобится картинка на прозрачном фоне. Где её взять? В качестве примера давайте возьмём изображение сердца. Идём в Яндекс-картинки, в параметрах поиска ставим тип файла PNG, в поле поиска пишем «сердце png». Находим его и скачиваем себе на компьютер.
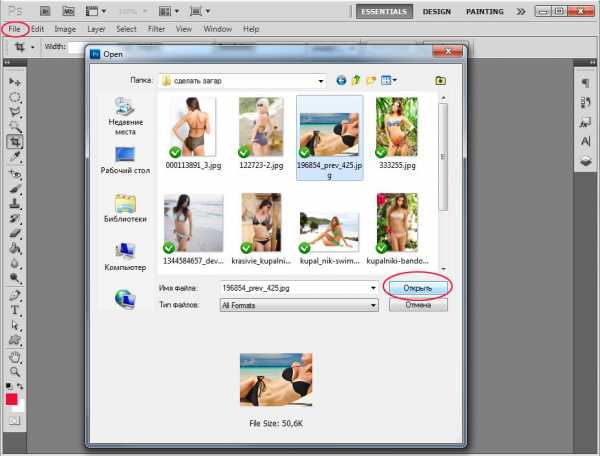
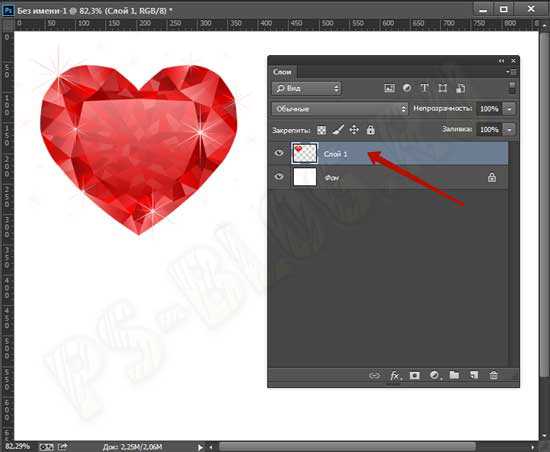
Шаг №2. Открываем картинку сердечко и перетаскиваем её в наш только что созданный рабочий документ. Для этого заходим в меню Файл/Открыть… или жмём горячие клавиши CTRL+O:

Теперь переходим в меню Редактирование/Определить кисть… и даём имя только что созданной кисточки, я назвал её «красное сердце»:
Сохраняем её в наборе кистей нажав на кнопку «Ок»
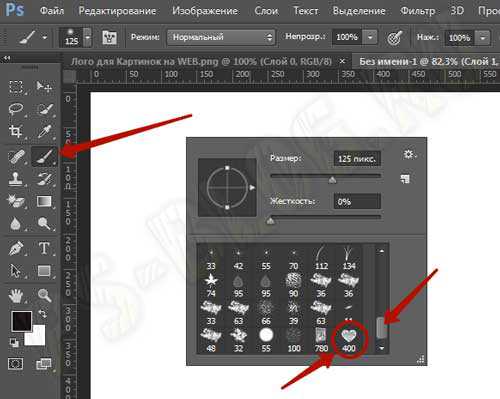
Шаг №3. Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:

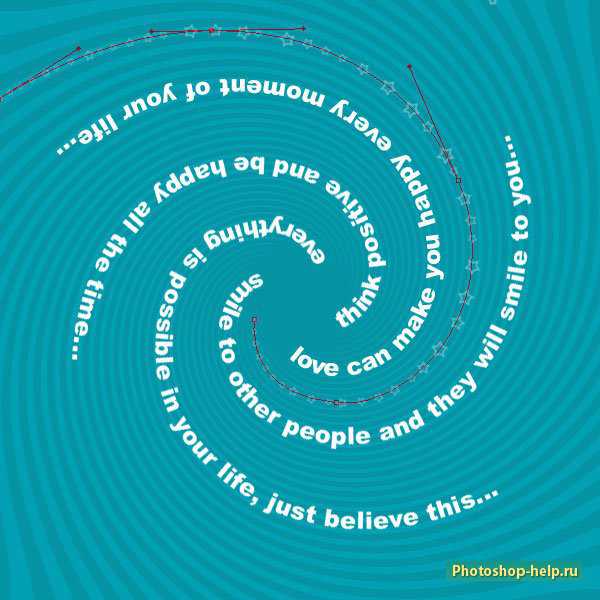
Двигаем полосу прокрутки в самый низ и видим в конце только что созданную нами кисточку-сердечко. Выбираем её, включаем творчество и фантазию и пробуем рисовать. Вот что вышло у меня:

Таким образом, очень удобно создавать свои индивидуальные формы кистей для рисования и не только. Теперь вы знаете, как создать кисть Фотошоп, на этом сегодня все. Увидимся в следующих материалах. Помните, самая лучшая благодарность для автора — это ваши лайки и репосты в социальных сетях!
Скажи автору спасибо — нажмите на кнопки соц. сетей прямо сейчас!