Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать симметрию
Рисование симметричных орнаментов в режиме симметрии
Делайте мазки кистью, образуя идеально симметричный орнамент. Режим симметрии позволяет определить одну или несколько осей, а затем выбрать предварительно определенные типы, включая круговой, радиальный, спиральный и мандалу.
Без труда создавайте затейливые орнаменты с помощью режимов симметрии
Photoshop позволяет рисовать симметричные орнаменты с использованием инструментов «Кисть», «Микс-кисть», «Карандаш» и «Ластик». При работе с этими инструментами щелкните значок бабочки () на панели «Параметры». Выберите один из доступных типов симметрии: Вертикальная, Горизонтальная, Двухосевая, Диагональная, Волнистая, Круговая, Спиральная, Параллельные линии, Радиальная или Мандала.
Мазки кисти отражаются относительно линии симметрии, позволяя проще выполнять эскизы лиц, автомобилей, животных и т. п.
Кроме того, любой контур можно задать как симметричный контур. Щелкните правой кнопкой мыши контур на панели «Контуры» и выберите Сделать контур симметричным. Чтобы изменить симметричный контур, выделите его, а затем выберите > Преобразовать симметрию.
-
Выберите инструмент «Кисть», «Микс-кисть», «Карандаш» или «Ластик».
Примечание.
Симметричное рисование не поддерживает динамические кончики кисти (аэрограф, кончики щетины, размываемые кисти).
-
На панели «Параметры» щелкните значок бабочки и в появившемся меню выберите Радиальная или Мандала.
-
В диалоговом окне Радиальная симметрия или Симметрия «Мандала» укажите нужное Число сегментов и нажмите кнопку ОК.
- Для радиальной симметрии можно задать от 2 (минимум) до 12 (максимум) сегментов.
- Для симметрии «Мандала» можно задать от 3 (минимум) до 10 (максимум) сегментов.
-
В Photoshop отобразится симметричный контур по умолчанию поверх вашего документа. Преобразуйте контур нужным образом. Нажмите клавишу «Ввод» (Windows) или Return (Mac), чтобы применить преобразование.
Чтобы изменить симметричный контур позже, выделите его, а затем выберите > Преобразовать симметрию.
-
Рисуйте в документе, используя в качестве ориентира направляющие симметрии.

Радиальная симметрия
При рисовании с использованием радиальной симметрии Photoshop повторно рисует один мазок кистью вокруг центральной точки или по радиальной оси. Например, если задать для радиальной симметрии шесть сегментов, один мазок кистью будет повторно нарисован шесть раз вокруг центральной точки.

Симметрия «Мандала»
При рисовании с использованием симметрии «Мандала» Photoshop сначала отражает мазок кистью, а затем повторяет его вокруг центральной точки или по радиальной оси. Например, если задать для симметрии «Мандала» шесть сегментов, один мазок кистью будет шесть раз отражен и повторно нарисован вокруг центральной точки.
Вы можете назначить сочетания клавиш для следующих функций в меню симметрии .
- Переключение между вариантами Симметрия отключена и Последняя использованная симметрия
- Переключение между вариантами Скрыть симметрию и Показать симметрию
По умолчанию этим функциям не назначены сочетания клавиш.
-
Выполните одно из следующих действий.
- Выберите Правка > Сочетания клавиш.
- Последовательно выберите Окно > Рабочая среда > Сочетания клавиш и меню и перейдите на вкладку Сочетания клавиш.
-
В меню Сочетания клавиш для выберите Инструменты.
В столбце Команда панели инструментов перейдите в конец списка и найдите пункты Скрыть симметрию/отобразить последнюю симметрию и Переключить видимость симметрии.
Как создать симметричную абстракцию
Этот урок Photoshop расскажет о том, как создать очень красивую абстракцию. Каждый раз при прохождении этого урока результаты будут абсолютно разными, но всегда очень красивыми.
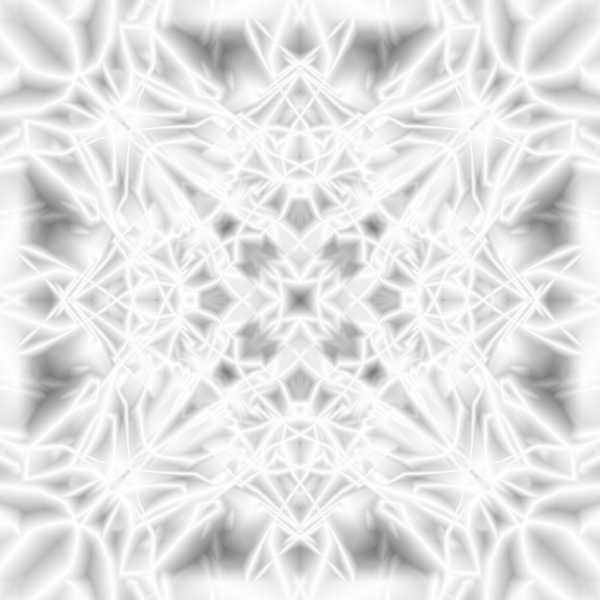
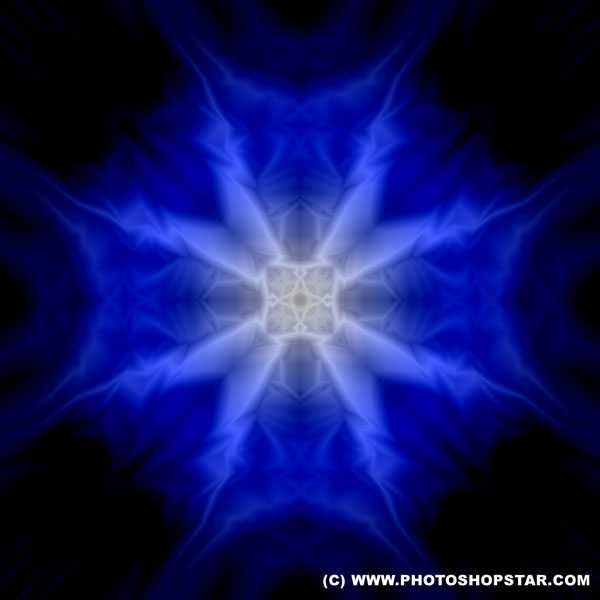
Предварительный просмотр окончательного изображения

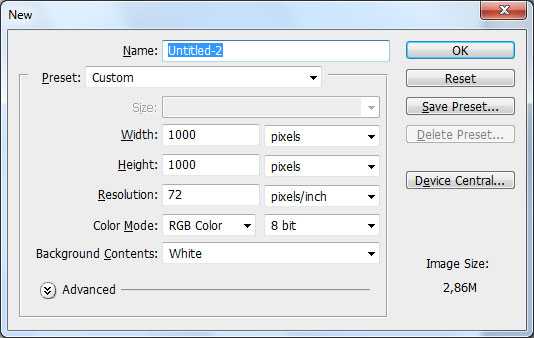
Шаг 1
Создаем новый документ с размерами 1000×1000рх и белым фоном. Это очень важно для данного урока, чтобы документ был с одинаковыми высотой и шириной.

Шаг 2
Затем берем инструмент Gradient Tool, выбираем линейный градиент от черного цвета к белому (вы также можете использовать другие виды градиентов, это не имеет значения) и устанавливаем режим Difference, заливаем наш холст этим градиентом несколько раз.

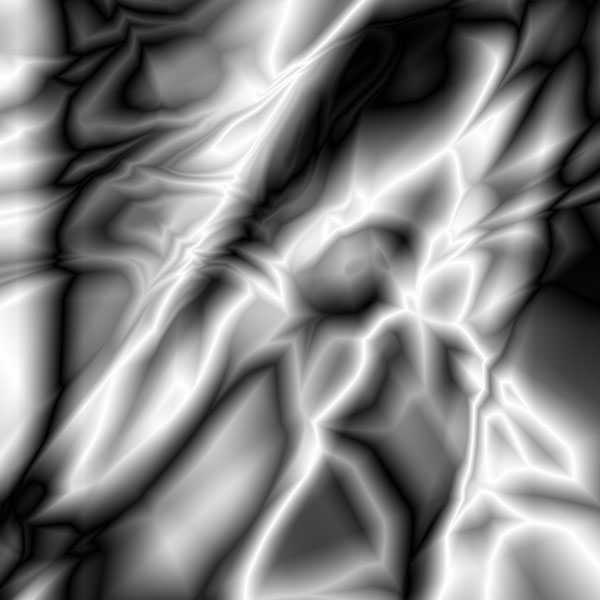
Шаг 3
Теперь давайте применим трансформационную технику для получения абстрактной формы. Дублируем этот слой с помощью Ctrl+J, после этого отражаем его по горизонтали, используя Edit > Transform > Flip Horizontal, и меняем режим отображения слоя на Lighten.

Шаг 4
Переходим в меню Layer > Merge Layers (Ctrl+E), чтобы произвести слияние обоих слоев в один. Когда произведено слияние, дублируем слой снова с помощью Ctrl+J. Устанавливаем режим отображения слоя для скопированного слоя на Lighten и отражаем его по вертикали с помощью Edit > Transform > Flip vertical.

Шаг 5
Ещё раз производим слияние обоих слоев в один (Ctrl+E) и дублируем скопированный слой ещё раз. Теперь поворачиваем его на 90 градусов по часовой стрелке с помощью Edit > Transform > Rotate 90 CW, меняем режим отображения слоя на Lighten для скопированного слоя.

Шаг 6
Производим снова слияние обоих слоев в один (Ctrl+E) и дублируем скопированный слой ещё раз. Теперь поворачиваем его на 90 градусов по часовой стрелке с помощью Edit > Transform > Rotate 90 CW, меняем режим отображения слоя на Lighten для скопированного слоя. И наконец, производим слияние обоих слоев в один.

Шаг 7
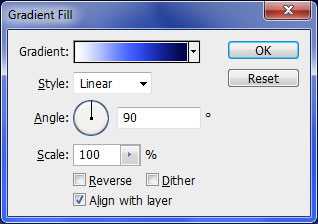
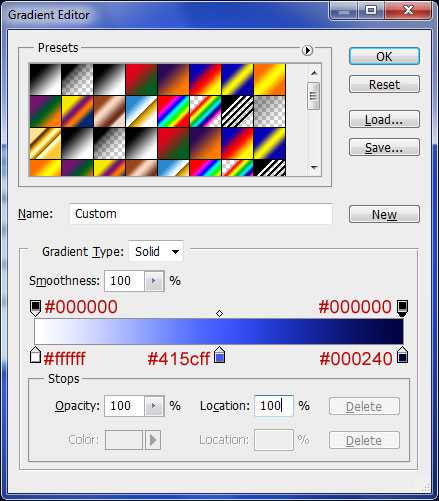
Я бы хотел добавить цвета абстракции. Выбираем Layer > New Fill Layer > Gradient и затем нажимаем Ok. Используем такие же цвета, как на моей картинке ниже и не забудьте изменить Gradient Style на Radial.



Шаг 8
Меняем режим смешения слоя на Linear Burn для слоя с градиентом.
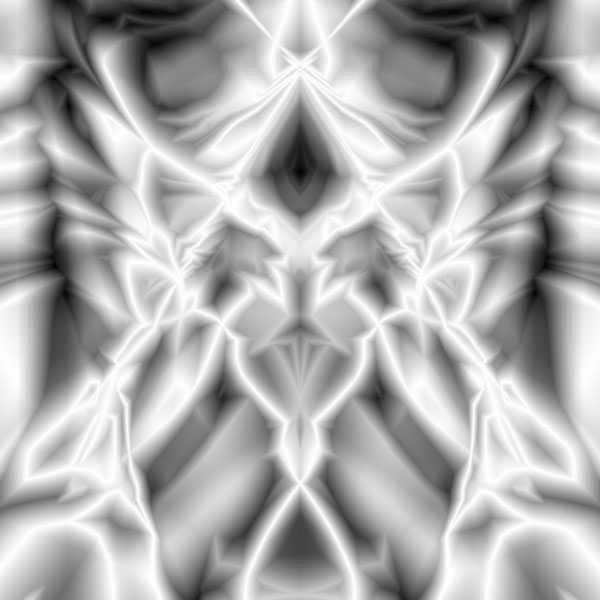
Окончательное изображение

Вы закончили этот урок! Выглядит классно, правда?
Создание дополнительных вариантов абстракций
Делая этот урок много раз и изменяя цвета, Вы сможете получить абсолютно другие варианты:






http://www.photoshopstar.com/ Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Как создать реалистичные слезы в Photoshop• Как создать пули в Photoshop• Как создать эффект карамели для текста в Photoshop
Как нарисовать сердце в фотошопе
Здравствуйте! Сегодня научимся рисовать сердце в фотошопе. Сердечко хоть и не с крыльями, но тем не менее получится достаточно симпатичное.
Урок несложный, единственное, что может вызвать затруднение — это инструмент Перо. Для многих он долгое время остается сложным элементом программы, но, если мы не будем тренироваться, тогда никогда ничего не освоим. Уверяю, что в этом уроке у вас все получится.
Сначала мы рисуем одну половину сердца, затем копируем слой и делаем симметричную вторую половину. А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
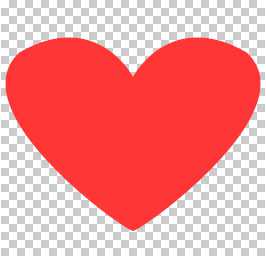
В конце урока мы нарисуем его так:

Теперь все подробнее:
Шаг 1
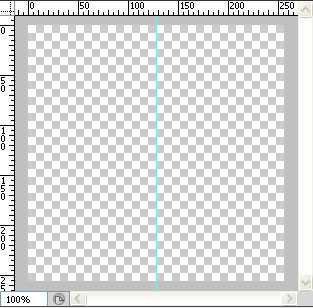
Определимся с размером будущего изображения. Я сделаю 256 на 256 пикселей с прозрачным фоном. Поскольку форма сердца подразумевает симметрию обеих ее половин, нам нужно установить вертикальную направляющую, по которой мы будем ориентироваться, чтобы в итоге все получилось ровным и симметричным.
Чтобы установить направляющую, сперва, включите инструмент Линейки (Просмотр — Линейки, поставьте галочку), сверху и слева появятся две полоски со шкалой. Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.
Чтобы направляющую установить точно по середине, медленно ведите ее по документу, фотошоп автоматически сделает слегка уловимое примагничивание к середине. Отпустите клавишу мыши. Теперь у нас появилась голубая вертикальная линия. Подробнее о линейках и направляющих.

Шаг 2
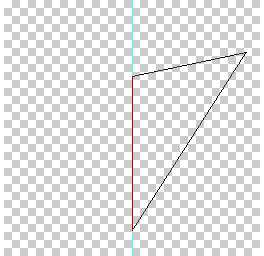
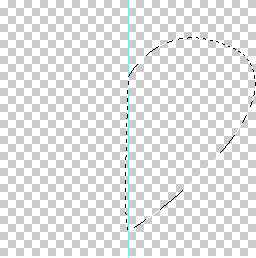
Затем в бой вступает, нелюбимый для многих, инструмент Перо. При помощи него мы сделаем что-то наподобие скелета будущего сердца. Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:

Шаг 3
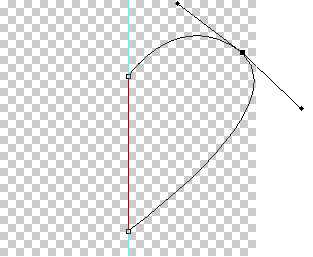
В следующем шаге начнем придавать узнаваемые округлые формы. Именно тут и начинается главная сложность в работе с пером. Возьмите инструмент Угол (находится во вкладке пера в самом низу списка). Кликните на крайнюю правую точку и, не отпуская кнопку мыши, начинайте двигать в сторону. Некогда прямые линии начнут деформироваться. Вам нужно сделать так, чтобы угол стал закругленным.

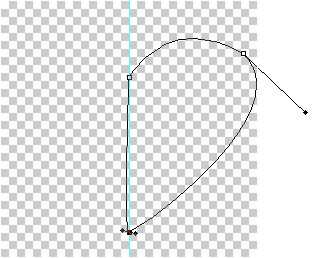
Еще немного подергав за все созданные точки, нужно добиться вот такого результата:

Шаг 4
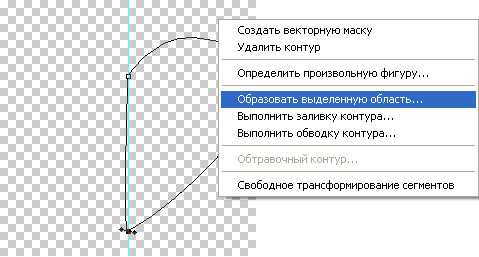
Теперь нужно преобразовать наш новоиспеченный контур в выделенную область. Для этого, при все том же выбранном инструменте Угол, нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область.

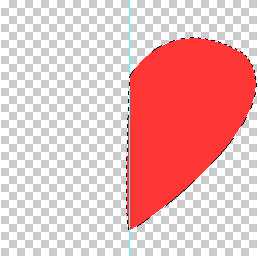
В появившемся диалоговом окне, в параметре Радиус растушевки установите значение 0. В результате получим выделенную область одной половины сердца:

Шаг 5
Зальем выделение красным цветом. Выполните команду Редактирование — Выполнить заливку. В появившемся диалоговом окне найдите параметр Содержимое — Использовать и в выпадающем меню выберите Цвет. Появится палитра, где нужно выбрать красный оттенок (на самом деле, это не так важно, т.к. далее мы будем применять градиент).

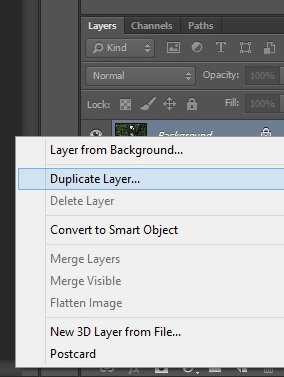
Шаг 6
Нарисуем недостающую вторую половину. Продублируйте выделение на новый слой, нажав Ctrl+J. Выделите копию слоя на палитре, возьмите инструмент свободное трансформирование Ctrl+T и щелкните по изображению правой кнопкой мыши. Из появившегося меню кликните Отразить по горизонтали. Теперь вторая половинка стала зеркальной. При помощи инструмента перемещение установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь оно стало похоже само на себя! Можно убрать направляющую.

Следующими этапами, нарисованное нами сердечко оформим должным образом. Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои.
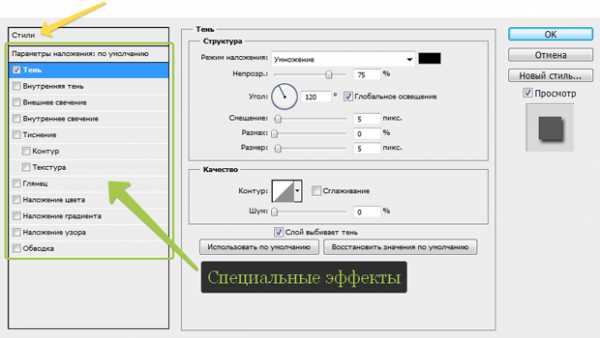
Шаг 7
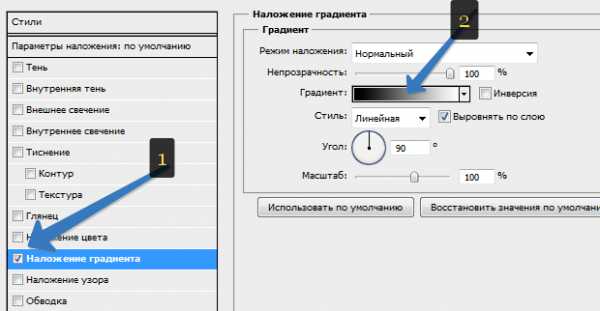
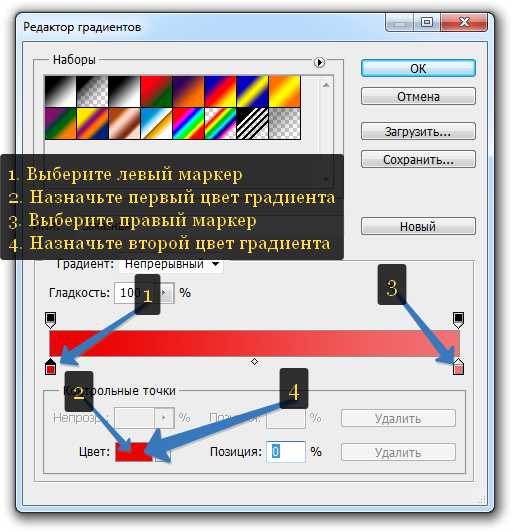
Первым делом, применим Градиент. Дважды щелкните по слою, появится окно Стиль слоя, в его левой части нажмите Наложение градиента. Справа в настройках наложения вы увидите цветную полосу, нажав на нее появится окно Редактор градиентов. Установите цвет от темного красного (# 9a080f) до более светлого оттенка (# f38e8e).


Шаг 8
Можно добавить обводку. Она находится там же в стилях слоя. Цвет выберите из оттенков красного, непрозрачность примерно 80%.

Шаг 9.
Я бы добавил в пару к обводке еще и немного внутреннего свечения. Цвет белый, размер примерно 13 пикселей, непрозрачность 75%.

Шаг 10
Добавим игру света.
Создайте новый пустой прозрачный слой. Зажав клавишу Ctrl, нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент. Установите значение от белого к непрозрачному, линейный.
Выделив новый пустой слой, поверх выделенной области наложите градиент, но только так, чтобы он своим белым светом сильно наш красный цвет не обесцветил.

Шаг 11
Выберите инструмент Овальная область и нарисуйте полукруг, чтобы примерно на треть выделить наше сердце. Затем нажмите Backspace. В результате мы удалили выделенную часть белого градиента. От него лишь осталась небольшая часть сверху, словно падает свет. Если получился слишком явный контраст, градиенту можно понизить непрозрачность.

Вот и все! Я специально расписал все очень подробно, так как урок рассчитан на начинающих пользователей фотошопа. Отпишитесь в комментариях о своих успехах.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!