Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать радугу
Как создать радугу в Фотошопе
В этом уроке мы покажем вам простой способ создать радугу на вашей фотографии в Фотошопе.
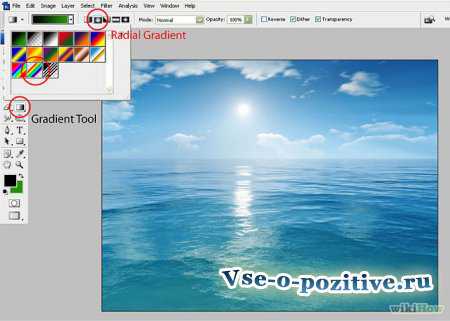
Откройте подходящее изображение или фотографию.

Выберите инструмент Градиент (Gradient Tool) в панели инструментов, выберите радужный градиент и установите радиальный стиль.

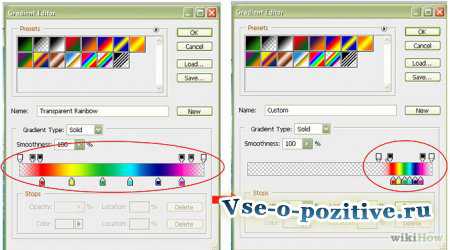
Откройте редактор градиента и отрегулируйте цвет, перемещая его в правую сторону.

Создайте новый слой, нажмите на слое и перетащите мышь для создания радуги, как показано на изображении ниже.
Радуга готова. Вы так же можете поиграться с непрозрачностью, для создания реалистичного эффекта.

Урок по теме – Красочный эффект для текста.
Источник
Чтобы получать 1 раз в неделю полезную информацию о дизайне и фотошопе заполните форму ниже:
 |
Еще полезности для тебя:
Просмотров: 10029, 15-07-2014, 16:18 Комментарии (0)
Как сделать радугу в фотошопе
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.
Финальное изображение.

Шаг 1
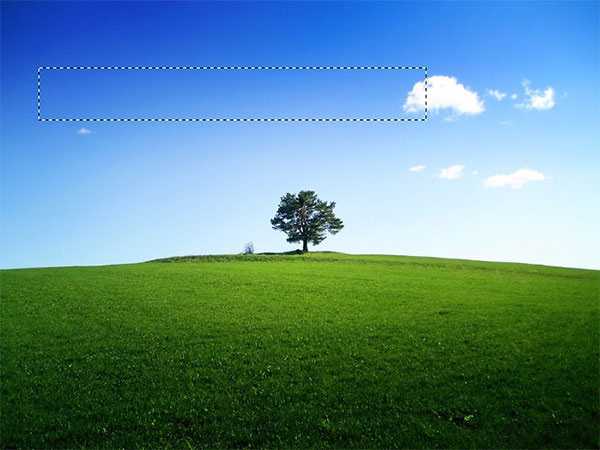
Откройте в Фотошоп стоковое изображение с деревом. Это будет ваше основное изображение, на котором и будет создана радуга. Прежде всего создайте новый слой Ctrl + Shift + Alt + N. Далее выберите инструмент Rectangular Marque Tool(Прямоугольное выделение) и создайте выделение, как показано ниже.

Шаг 2
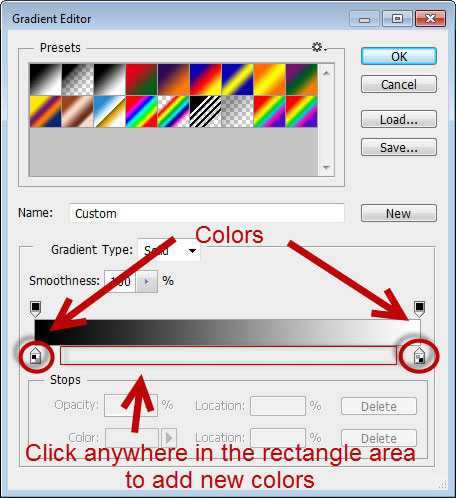
Выберите инструмент Gradient Tool (G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.

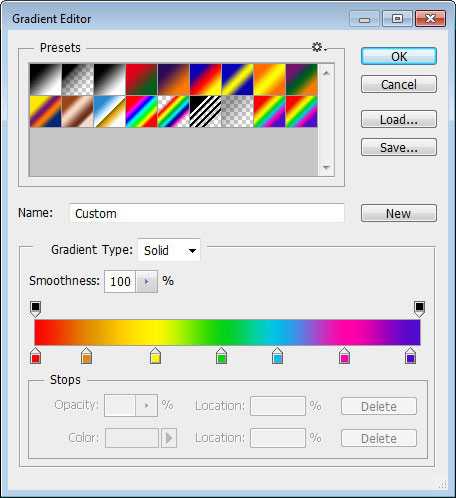
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.

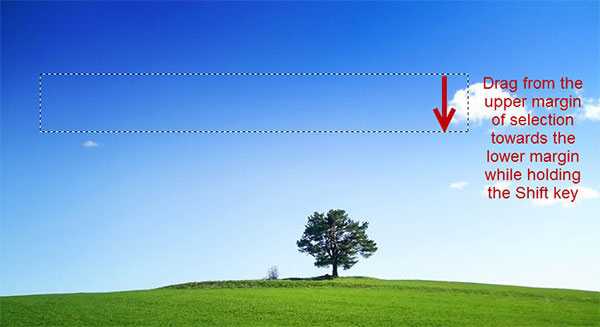
Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.


Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Выберите инструмент Eraser Tool (E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.

Шаг 4
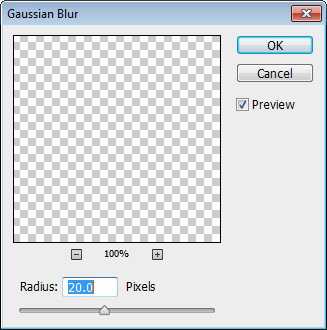
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.


Шаг 5
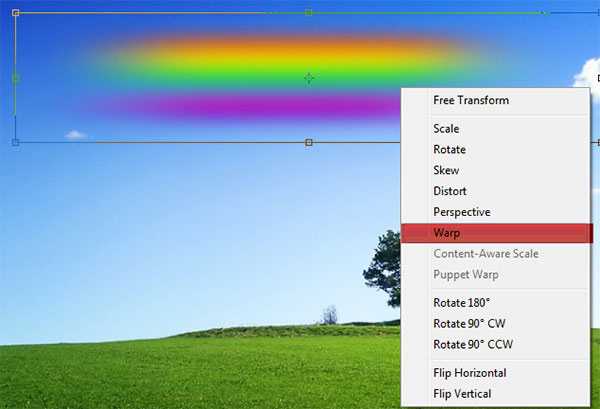
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).

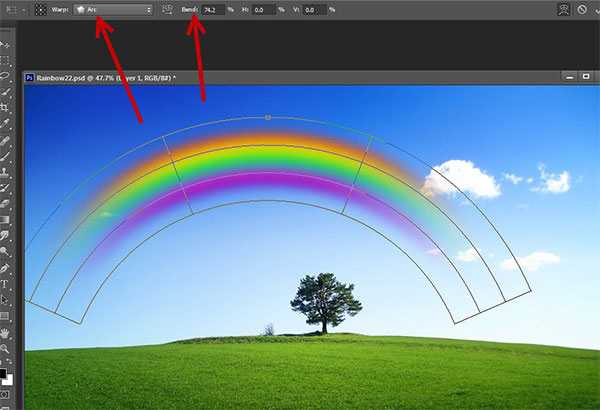
Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.

Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.

Шаг 7
Выглядит красиво, но эффект слишком яркий. Чтобы смягчить его, у слоя с радугой измените режим смешивания на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 51%.

Шаг 8
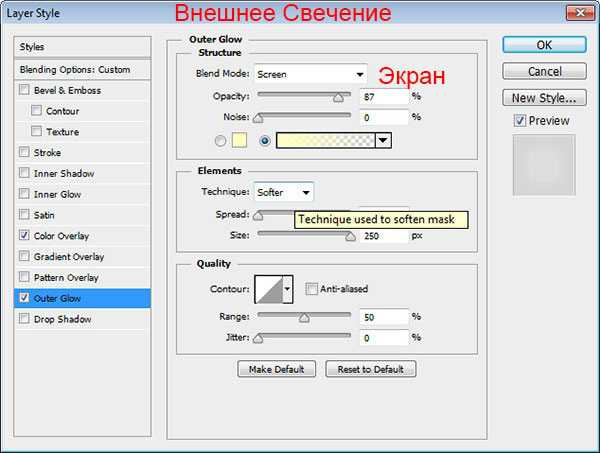
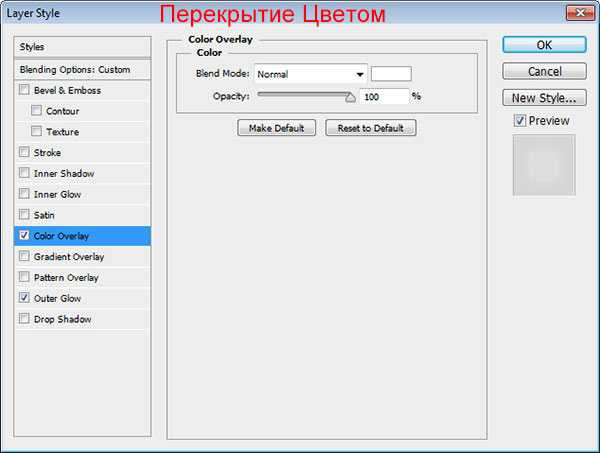
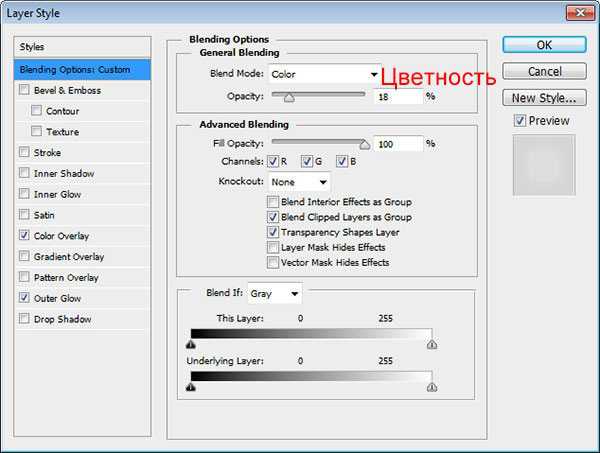
Теперь выглядит неплохо. Но я думаю, что результат можно немного улучшить, придав нашей радуге немного свечения. Дублируйте этот слой (Ctrl + J), щёлкните два раза по нему в палитре слоёв, чтобы открыть окно стилей. Установите следующие настройки.



Мы закончили!
Вот как должно выглядеть финальное изображение. Если вы хотите получить более интересный эффект, то поэкспериментируйте с непрозрачностью слоя и/или измените эффект арочного сгиба (Шаг 5)
 06.07.10
06.07.10 Сейчас покажу,как сделать радугу в Фотошопе.

Открываем какое-нибудь фото,создаём новый слой. Берём инструмент Градиент,выбираем радугу-градиент и настраиваем примерно так:


И рисуем радугу.

Трансформируем с помощью Ctrl+T. Переводим слой в режим Экран или Мягкий свет. Теперь добавляем маску слоя и берём градиент от чёрного к белому линейного типа и убираем радугу там,где она не нужна.
Снижаем непрозрачность слоя,если надо.

Ещё посмотреть
Подписаться
Fluxipress ThemeЭффект радуги в Фотошопе
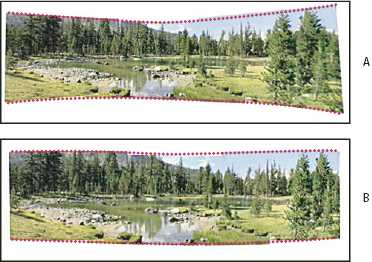
Сегодняшний наш урок посвящен серьезной операции, которая может оказаться довольно сложной для новичков. Мы разберемся, как создать эффект радуги в Фотошопе, что может стать необходимой операцией при работе с различными пейзажами. Самое интересное, что даже стандартная версия программы Photoshop, уже содержит в себе специальные градиенты для создания радуги на изображении. Итак, для примера мы будем работать с красивым осенним пейзажем, в котором мы добавим двойную радугу. Итак, начнем нашу весьма сложную и кропотливую операцию (с этой фразой начинаем ощущать себя хирургами мира фотографии).
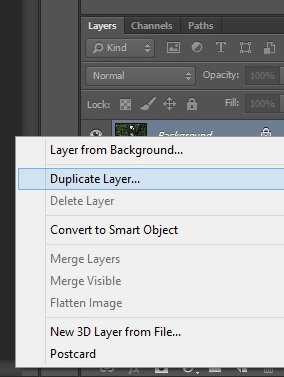
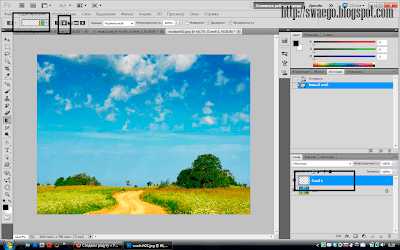
Начинаем мы с открытия нашей красивой фотографии, и имеем в наличие один фоновый слой. Первым нашим шагом станет создания второго слоя (пустой слой), который появится над нашим основным слоем. Для этого достаточно просто нажать на специальный значок «New Layer», который располагается в меню Layers (нижняя часть панели).
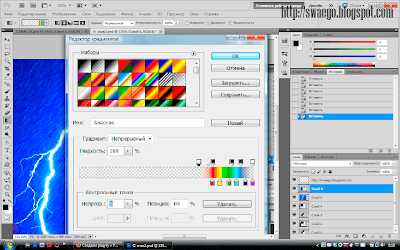
Для простоты работы с новым слоем, дважды щелкаем по нему, и меняем его название на «Радуга», так вы не ошибетесь со своими манипуляциями. Далее, выбираем в панели инструментов раздел Градиент (Gradient Tool), и нажимаем на «Выбор градиента» в верхней части экрана (панель инструментов).
Мы получаем доступные образцы стандартных градиентов, предлагаемые для нашего выбора. Скорее всего, радужный градиент отсутствует среди представленных вариантов, и для его загрузки необходимо воспользоваться треугольной стрелкой, расположенной в верхнем правом углу окна выбора градиентов. Затем, выбираем раздел Специальные эффекты (Special Effects), и выбираем необходимый нам градиент (Russell’s Rainbow), именуемый «Радугой Рассела». Нажимаем ОК, и выходим из меню выбора градиентов. В верхней панели выбираем наш недавно добавленный радиальный градиент.
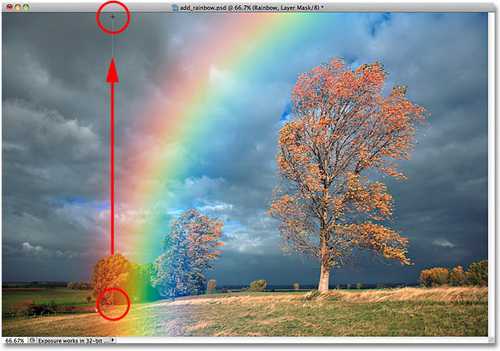
Нашей целью станет нижняя точка радуги, расположенная перед деревом в левом нижнем углу, и создание поднимающейся высоко над деревьями радуги. Для выбора стартовой позиции, мы зажимаем кнопку мыши на области в правой нижней части фото, и ведем ее к левой стороне, где и должна оказаться нижняя часть нашей радуги. После того, как кнопка мыши будет отпущена, градиент автоматически нарисует радугу. Впрочем, она будет далека от идеала, и нам предстоит сделать еще немало работы.
В верхнем углу панели Слои (Layers), выбираем режим наложения Экран (Screen), и получаем уже более натуральный вид радуги на фото.
Далее, нам необходимо добавить размытие, для чего заходим в меню Фильтры – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur). В открытом окне «Размытия по Гауссу», необходимо настроить расположенным внизу ползунком необходимую степень размытия, наиболее подходящую для вашего изображения (в нашем случае величина составляет область в 50 пикселей). Нажимаем ОК, и получаем обновленное фото.
В нижней части панели управления Layers (Слои) нажимаем на Маску Слоя (Layer Mask), и делаем ее активной. Затем, выбираем черно-белый градиент в коллекции градиентов, после выбираем Линейный градиент (Linear Gradient).
Все это делаем для создания реалистичной радуги, которая, обычно, становятся более яркими выше неба, и мы должны выполнить этот эффект в нашем изображении. Для этого зажимаем кнопку мыши в нижней части радуги, и ведем ее по ровной вертикальной линии к самому верху изображения. Отпустив кнопку мыши, мы видим, как радуга становятся более яркой в верхней части, а ее нижний край расположен за деревьями.

Вот такое мы получаем изображение после дублирования радуги:

Теперь, нашей задачей является группировка двух слоев радуги вместе. Удерживая Shift, выбираем верхний слой радуги и, не отпуская клавишу, выбираем оригинальный слой. После, в меню Слои выбираем раздел Группа слоев (Group Layers). Получаем результат в виде появившейся группы слоев Group 1 в палитре слоев. Итак, первая радуга создана.
Добавляем новый слой, в котором мы создадим эффект двойной радуги на нашем изображении, и всемогущий Фотошоп нам в этом поможет. Изменяем новый слой, появившийся над ранее созданной группой слоев, переименовав его на «вторая радуга» (Second Rainbow).
Открываем еще раз Выбор градиентов, выбирая Радугу. Но, теперь нам предстоит провести еще ряд манипуляций, ведь в природе цвета второй радуги всегда расположены в обратном порядке. Для создания такого эффекта, нам необходимо полностью изменить порядок цветов в нашем градиенте. Перетаскиваем синий, зелененый и желтый маркеры влево, красный маркер оставляем на месте. После, выбираем красный маркер (нажимаем его), и меняем значение Location на 82%. Проделываем такую же операцию с желтым маркером, выставляя значение 85%, зеленым – 88%. Выбираем светло-серый маркер (располагается сверху), и выставляем значение Opacity 0%, что позволит нам выставить непрозрачность нашей радуги. Нажимаем ОК.
Полностью перевернув цвета в Радужном градиенте, теперь можно приступить непосредственно к созданию самой радуги. Создаем радугу идентично, как и в первом случае, ровно до операции Маски слоя. Маску мы будем копировать с первой радуги, для чего открываем Группу слоев, и с помощью зажатой клавиши Alt, нажимаем на маску слоя первой радуги. Перетаскиваем ее на место маски второго слоя радуги.
В итоге, вы должны получить такой результат расположения слоев:
Теперь, нам остались лишь завершающие штрихи. Выбираем Photoshop Move Tool (функция Перемещение), и перетаскиваем вторую радугу на необходимое место с помощью мыши. В итоге, на нашем примере, она появляется в верхнем левом углу изображения.
Далее, выставляем яркость второй радуги, уменьшая непрозрачность второго слоя радуги до 70% (Opacity 70%), и получаем наш итоговый результат.