Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать прозрачную надпись на фото
Как сделать прозрачный текст
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.

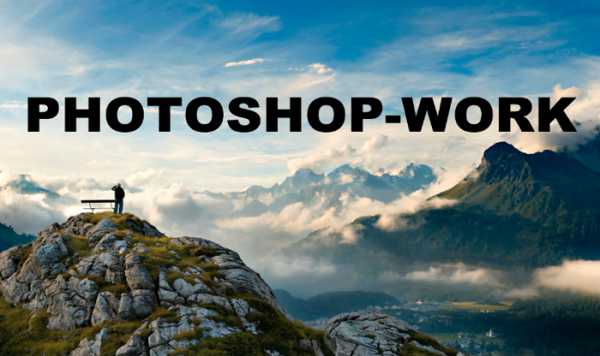
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.

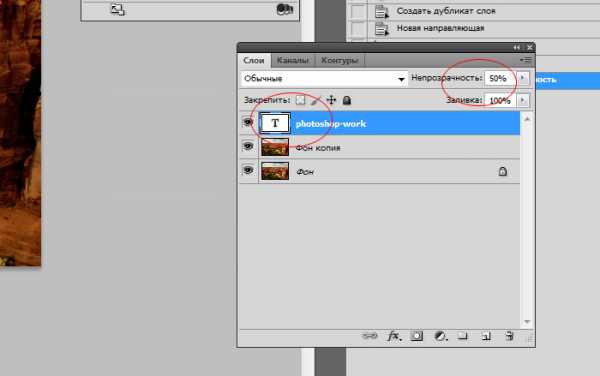
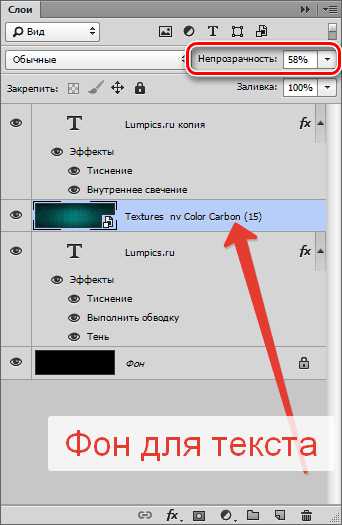
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.

Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.

Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
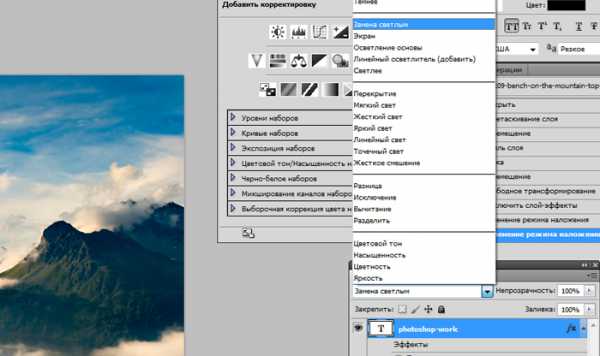
Пишем текст, но уже черным цветом.

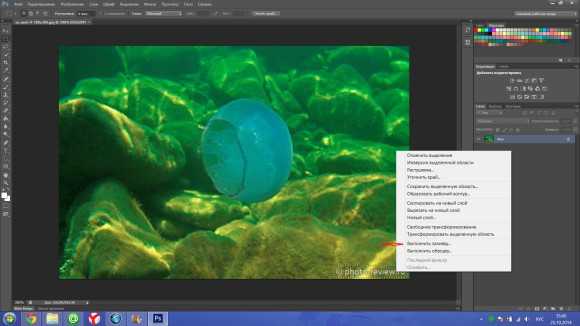
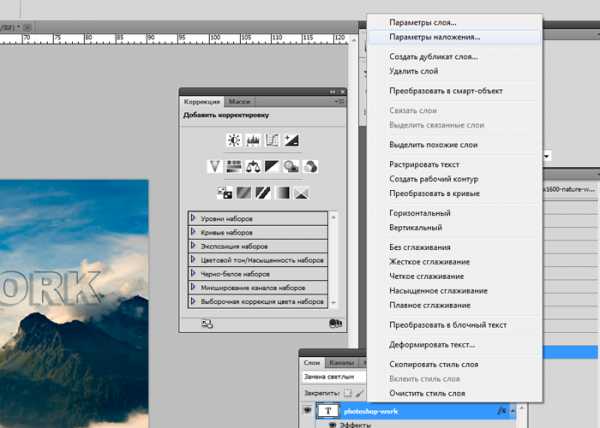
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.


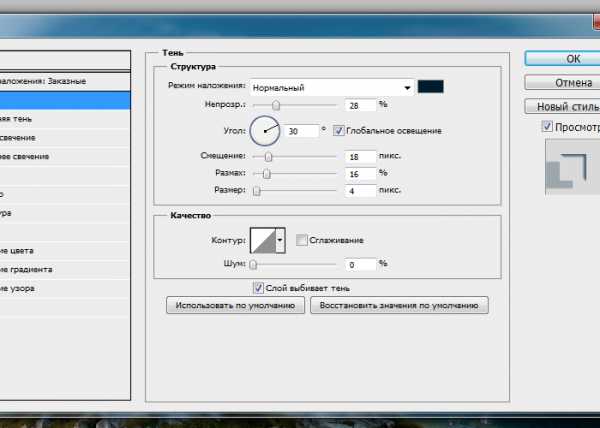
Нас интересуются параметры «тень», со следующими настройками:

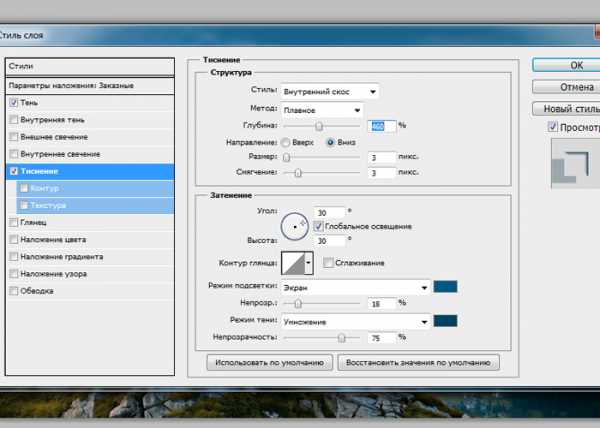
И «тиснение»:

Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.

Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
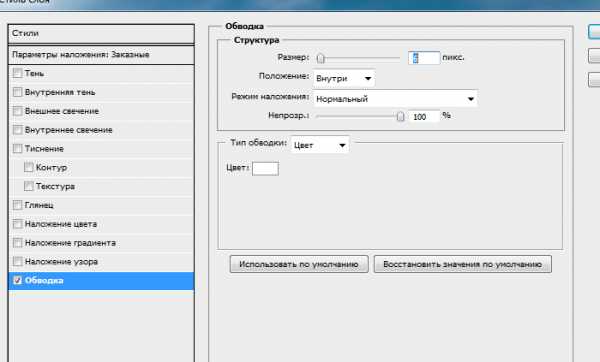
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:


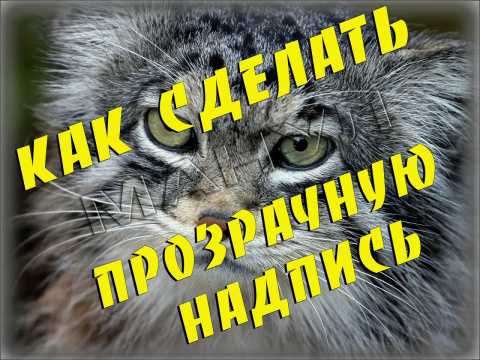
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать прозрачный текст в Фотошопе
 Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Скачать последнюю версию PhotoshopПриступим.
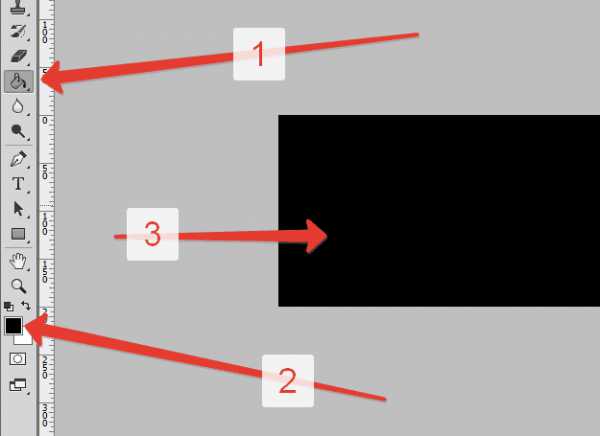
Создаем новый документ нужного размера и заливаем фон черным цветом.

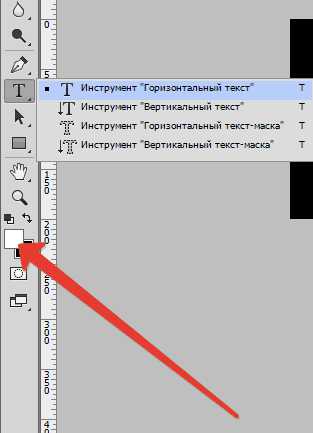
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».

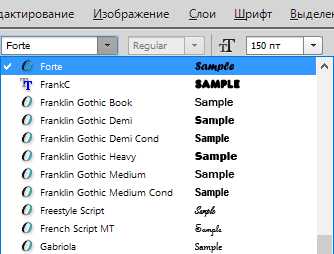
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».

Пишем наш текст.
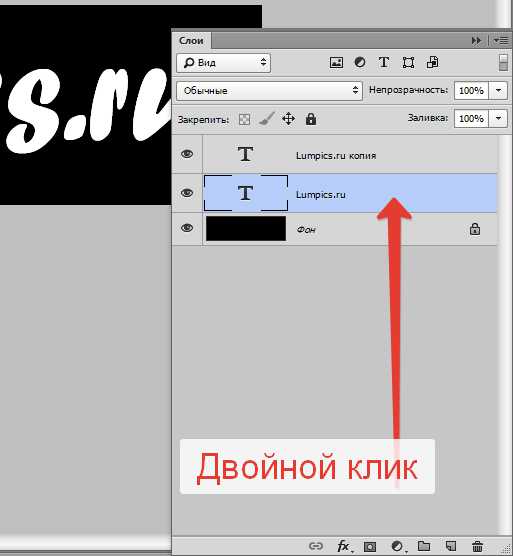
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.

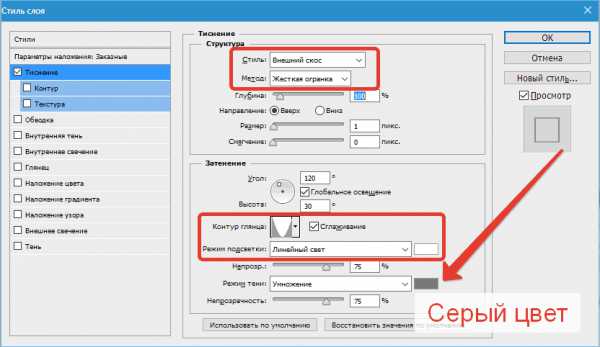
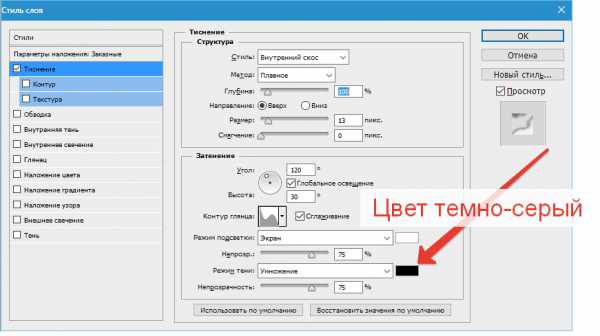
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.

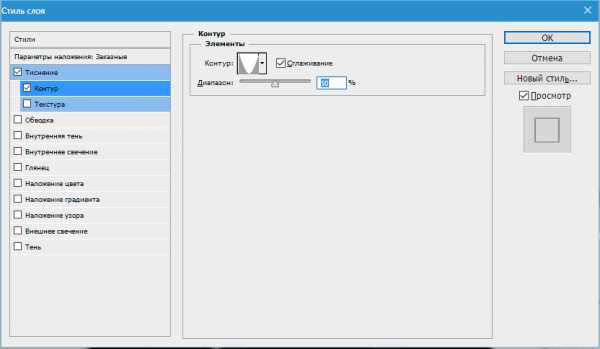
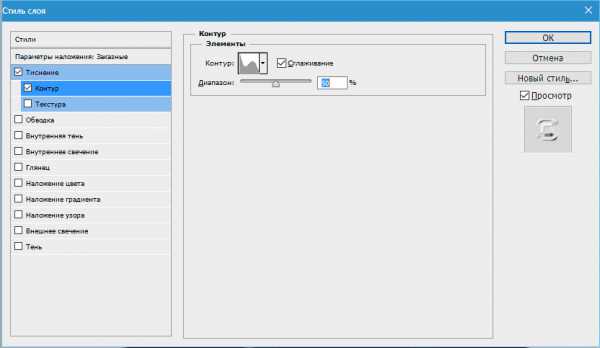
Затем выбираем пункт «Контур» и снова смотрим на скриншот.

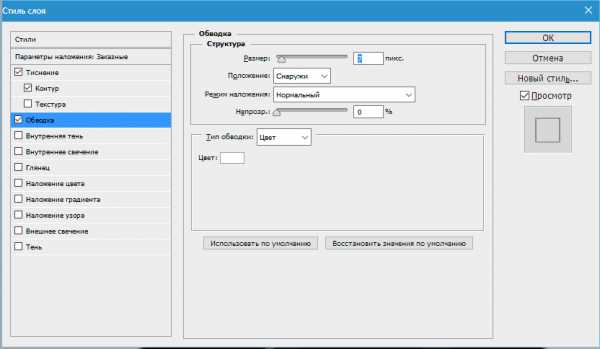
Добавим Обводку с такими настройками:

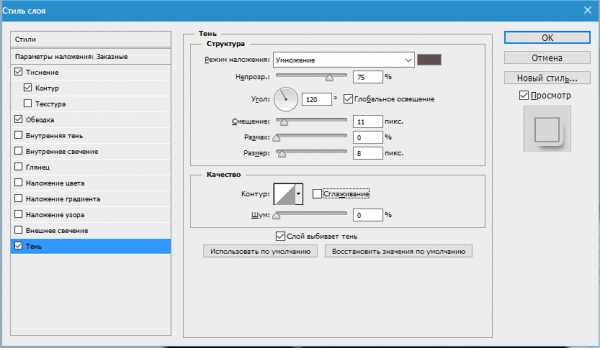
И Тень.

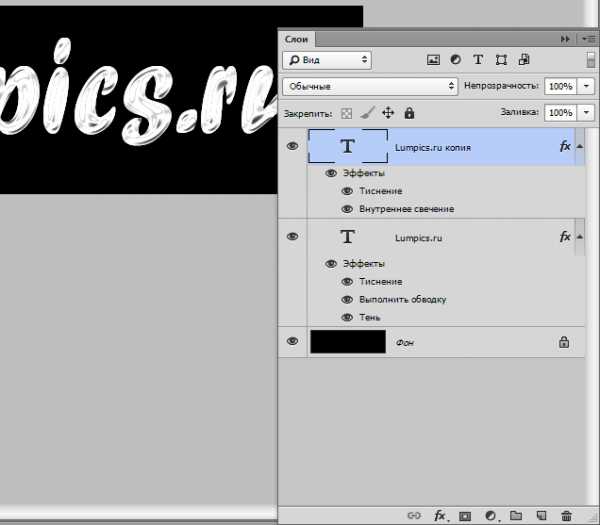
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:

Затем определяем Контур.

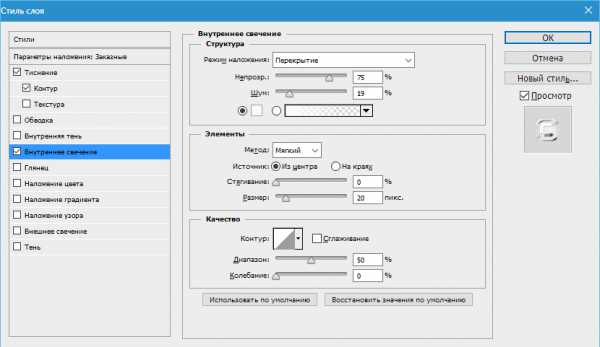
Настраиваем Внутреннее свечение.

Нажимаем ОК.

Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
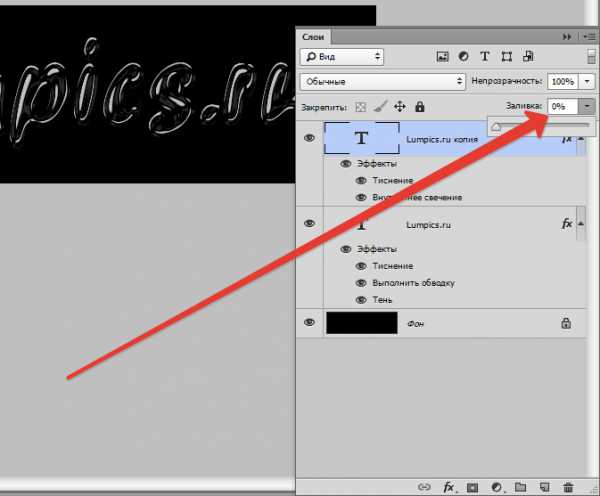
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:

Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.

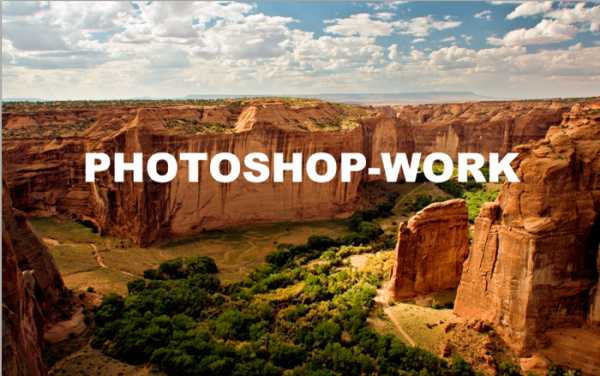
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать защитную надпись правообладателя на фотографии?
Я расскажу как сделать водяной знак в фотошопе на фотографии. Это будет особенно интересно фотографам которые хотят защитить свои фотографии авторским правом. Водяной знак помогает отпугивать не хороших людей(в это хочется верить), которые собираются стырить ваши изображения и нагло запостить их у себя на сайтах или страничках.
Водяной знак может также играть роль как просто подпись автора, как бы выполняет функцию пиара. Не обязательно растягивать водяной знак на все изображение, конечно если у вас не стоит задача полной защиты изображения. Можно просто аккуратненько разместить подпись в углу, чтобы кому интересно было, тот прочитал.
Читать далее

Короткая инструкция для ненаглядной надписи:
1. Выберите инструмент Текст, введите любую надпись (ваше имя, название сайта и т.п.), и нужные параметры – тип и размер шрифта, толщину, наклон, цвет надписи и т.п.
2. Теперь щелкните правой кнопкой мыши на слое с текстом, зайдите в Параметры наложения слоя (Blending Options), в разделе Bevel and Emboss поставьте галочку напротив параметра Contour – Контур (около 30%). Также можно добавить внутреннюю тень (Inner Shadow) и обводку (Stroke) в размере 1-3 пикселя.
3. После этого закройте окно с параметрами наложения слоя. Передвиньте курсор в поле Fill в верхней части окна Layers до отметки 0. Вы увидите, что ваша надпись стала прозрачной внутри, остался только контур. Вот как это должно выглядеть:


Редактор Фото! Как сделать надпись прозрачной в Фотошоп.
Популярные публикации

В этом уроке по работе с Photoshop будет показан очень простой
по способу исполнения текстовый эффект прозрачной надписи.
источник
Понравился наш сайт? Присоединяйтесь или подпишитесь (на почту будут приходить уведомления о новых темах) на наш канал в МирТесен!