Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать постер
Создаем в Фотошоп постер с потрясающими эффектами
В этом уроке мы создадим с помощью Photoshop постер «Код Омега», загадочный коллаж с потрясающими эффектами дыма и света. В этом уроке вы узнаете, как создать коллаж с текстурами, мы поместим знак Омега в центр, а затем добавим реалистичные эффекты дыма и световые эффекты. В этом уроке вы научитесь методам, которые помогут вам создавать лучшие проекты.
Финальное изображение:
На всех шагах этого урока мы будем использовать простые базовые методы: маски, кисти, фильтры, коррекцию цвета и текстуры. В этом уроке используется Adobe Photoshop CC 2015, но вы можете использовать и ранние версии Adobe Photoshop.
Скачать архив с материалами к уроку
Шаг 1
Для начала, создайте новый документ 800 × 1000 px, Resolution (Разрешение) 72dpi, цвет RGB 8bits c темно-серым фоном #0f0f0f.
Добавьте новый слой (Ctrl + Shift + N), возьмите инструмент Brush(Кисть) (B), выберите кисти частицы и добавьте частицы, как показано ниже.
Затем уменьшите Opacity (Непрозрачность) до 1%.
Шаг 2
Далее импортируйте следующую текстуру в свой документ.
Измените ее режим наложения на SoftLight (Мягкий Свет).
Затем добавьте корректирующий слой Hue / Saturation (Цветовой тон / Насыщенность), через меню Layer> NewAdjustmentLayer> Hue и Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность).
Шаг 3
Затем вставьте следующее изображение дыма в рабочий документ.
Измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 5%.
Удалите нижнюю часть изображения, чтобы скрыть контур
Затем продублируйте его.
Добавьте новый слой (Ctrl + Shift + N), возьмите Brush (Кисть) (B) размером 2 px и нарисуйте диагональные линии, как показано на изображении ниже.
(Чтобы нарисовать прямые линии с помощью кисти в Photoshop, нажмите и удерживайте клавишу Shift и кликните в точке A, а затем точке B).
Сделайте то же самое, добавив еще одну форму.
Затем возьмите инструмент Rectangular Marquee(Прямоугольная область выделения) (M) и сделайте прямоугольное выделение, возьмите инструмент Brush (Кисть) и нарисуйте за пределами выделенной формы сверху пятно, чтобы был виден только небольшой край фигуры.
Шаг 4
Добавьте еще один слой и нарисуйте немного дыма, используя кисти дыма.
Теперь нарисуйте белый треугольник, используя инструмент CustomShapeTool (Произвольная фигура) (U) и форму треугольника.
Дублируйте треугольник дважды и расположите копии следующим образом
(Если вы суеверны, измените форму или поместите текст).
Шаг 5
Выделите четыре треугольника и поместите их в группу, перейдя в меню Layer > New > Group from Layers (Слой > Новый > Группа из слоев), а затем уменьшите Opacity (Непрозрачность) группы до 52%.
Дублируйте группу (Ctrl + J) и переместите ее немного вправо.
Выделите четыре треугольника, возьмите инструмент CustomShapeTool (Произвольная фигура) (U), измените цвет на черный.
Перейдите в «Группа 2» и примените следующие параметры наложения к группе.
Выберите обе группы и преобразуйте их в смарт-объект, для этого перейдите в меню Layer> SmartObject> ConverttoSmartObject (Слой > Смарт-объект > Конвертировать в смарт-объект).
Шаг 6
Затем добавьте новый слой и сделайте его обтравочной маской смарт-объекта, перейдя в меню Layer > Create Clipping Mask (Слой > Создать обтравочную маску).
Возьмите инструмент Brush (Кисть) (B) красного цвета и пройдитесь по контурам.
Добавьте еще один слой, с помощью той же кисти добавьте круги.
Затем уменьшите Opacity (Непрозрачность) до 8%.
Создайте еще один слой, с помощью кисти нарисуйте абстрактные фигуры (в исходных материалах).
Теперь возьмите инструмент Eraser (Ластик) (E) и сотрите нарисованные фигуры так, чтобы они смотрелись закрученными вокруг треугольника.
Шаг 7
Затем импортируйте изображение блика в свой документ и расположите его следующим образом.
Затем измените режим наложения на Screen (Экран).
Далее добавьте корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность), перейдя в меню Layer> NewAdjustmentLayer> Hue / Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность). Затем сделайте его обтравочной маской слоя с бликом через меню Layer> CreateClippingMask (Слой > Создать обтравочную маску).
Затем добавьте корректирующий слой ColorLookup (Поиск цвета), перейдя в меню Layer> NewAdjustmentLayer> ColorLookup (Слой > Новый корректирующий слой > Поиск цвета).
И, наконец, измените режим наложения на Screen (Экран) и уменьшите Opacity (Непрозрачность) до 41%.
И вот окончательный результат.
Автор: Grafolog
Создаём типографический постер в Фотошоп
В этом уроке я покажу, как создать несложный типографический постер.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1. Создание нового документа
Начнем работу с создания нового документа (Ctrl + N) размером 800x1100 пикселов и с белым фоном.
Примечание: если Вы планируете впоследствии печатать постер, при создании нового документа нужно установить высокое разрешение (300dpi) и выбрать цветовой режим CMYK.
Шаг 2. Создаем голубой градиентный фон
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Теперь выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов создайте градиент, используя цвета #229EB7и #186978.
Теперь проведите линию градиента из левого верхнего угла к правому нижнему.
Кликните правой кнопкой мыши по слою и из появившегося контекстного меню выберите пункт Параметры Наложения (Blending Options). В открывшемся окне перейдите на вкладку Стили слоя (Layer Styles) и примените стиль слоя Внутренняя тень (Inner Shadow).
Создайте новый слой (Shift + Ctrl + N) и назовите его «Blue». После этого, снова выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов используйте цвета #2F5E9E и #5792D1.
Залейте слой «Blue» выбранным градиентом, проведя линию из левого верхнего угла к правому нижнему углу.
Измените режим наложения этого слоя на Мягкий свет (Soft Light), чтобы сделать его немного светлее.
Шаг 3. Добавляем к голубому фону текстуру
Откройте изображение бумажной текстуры под названием Grungy Paper 01. При помощи инструмента Перемещение (Move Tool) (V) перетащите ее в основной документ. Переименуйте слой с бумажной текстурой в «Texture» и поместите его над слоем «Blue».
Теперь подгоните размер слоя с бумагой под размер документа, используя команду Свободное трансформирование (Ctrl + T).
Теперь загрузите узор 20 Repeatable Pixel Patterns и установите его в Фотошоп. После того, как узор установлен, выберите инструмент Заливка (Paint Bucket Tool) (G), на панели свойств в верхней части экрана из выпадающего списка выберите Узор (Pattern).
Создайте новый слой (Shift + Ctrl + N), назовите его «Pattern» и инструментом Заливка (Paint Bucket Tool) залейте слой только что установленной текстурой. Уменьшите непрозрачность слоя «Pattern» до 10%.
В палитре Слои выделите при нажатой клавише Shift все четыре слоя и поместите их в группу (Слой – Новый – Группа) (Layer > New > Group) (Ctrl + G). Эту группу назовите «Background».
Шаг 4. Добавляем направляющие
При разработке дизайн-макетов, особенно тех, в которых есть текстовые блоки, направляющие помогут облегчить выравнивание компонентов дизайна. Давайте добавим 4 направляющие (Просмотр – Новая направляющая) (View > New Guide).
Добавьте 2 вертикальные направляющие на 70px и 730px и 2 горизонтальные на 70px и 1030px.
Шаг 5. Добавляем текст к постеру
Для того, чтобы в палитре Слои был порядок, я создам новую группу (Слой – Новый – Группа) (Layer > New > Group) и назовите ее «Typography». Примечание: Вы можете использовать помимо предложенного автором урока шрифта любой другой.
После того, как группа создана, можно начать добавлять текст. Для начала, выберите для фонового цвета белый цвет (#FFFFFF), установите шрифты в Фотошоп и выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T).
Выберите шрифт Cicle (Fina) с размером 160pt и напишите слово «DOING». Откройте палитру Символ (Окно – Символ) (Window > Character) и установите значение Tracking (расстояние между буквами) равное -25.
Теперь выберите шрифт Bebas Neue (Regular) с размером 160pt и напишите слово «SOME». В палитре Символ установите значение Tracking (расстояние между буквами) равное -25.
Инструментом Прямоугольник (Rectangle Tool) (U) нарисуйте под текстом прямоугольник высотой в 15px. Используйте вертикальные направляющие, чтобы подогнать ширину прямоугольника под ширину текста. Сдвиньте прямоугольник вниз от текста на 30px.
Дублируйте слой с прямоугольником (Ctrl + J) и поместите дубликат на 10px ниже первого прямоугольника.
Снова выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт Franchise размером 142pt и напишите слово «DESIGN INSTRUCT» под двумя прямоугольными линиями. Палитре Символ установите расстояние между буквами равное -10.
Поместите только что написанный текст на 30px ниже от второй линии:
Шаг 6. Создаем элемент дизайна
К постеру добавим несколько круглых элементов. Измените фоновый цвет на черный (#000000) и выберите инструмент Эллипс (Ellipse Tool) (U). Удерживая нажатой клавишу Shift (для того, чтобы получился пропорциональный круг), нарисуйте круг размером 165x165px. Выровняйте круг так, чтобы он располагался по центру и на 35pxниже слова «DESIGN INSTRUCT».
Сделайте 4 дубликата слоя с кругом (Ctrl + J) и уменьшите эти дубликаты на 70% от размера оригинала (Ctrl + T). Затем, выберите два из четырех дубликатов и уменьшите их еще на 70%. Выровняйте слои с кругами, как показано на скриншоте:
Теперь, уменьшите непрозрачность слоев с кругами до 30% так, чтобы сквозь них был виден фон.
Измените цвет переднего плана на белый (#FFFFFF) и выберите инструмент Произвольная фигура (Custom Shape Tool) (U). На панели свойств в верхней части экрана выберите слой-фигуру (Shape), а также из списка фигур выберите фигуру 5 Point Star. Нарисуйте фигуру звезды размером 30x30px:
Теперь нарисуйте большую звезду на следующем круге:
Дублируйте обе звезды (Ctrl + J) и поместите их на крайних справа кругах.
Шаг 7. Добавляем больше текста
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) и шрифтом Aller (Bold Italic) с размером 72pt и трекингом 0 напишите «DI». Помесите этот текстовый слой по центру самого большого круга.
Выберите шрифт Aller (Display) с размером 134pt с трекингом -10 и напишите слово «TUTORIALS». Поместите это слой с текстом под слой с большим кругом.
Выберите шрифт Cicle (Fina Italic) с размером 134pt, напишите слово «ARE REALLY», заем установите трекинг -10 и поместите этот слой с текстом на 30px ниже слова «TUTORIALS».
Дублируйте слой с прямоугольной полосой (Ctrl + J) и сдвиньте дубликат на 30px ниже текста. Снова дублируйте слой с линией и поместите дубликат так, чтобы он был чуть выше горизонтальной направляющей в нижней части документа.
Выберите шрифт ChunkFive размером 160pt, напишите слово «FUN», а затем установите трекинг со значением 900. Поместите этот слой с текстом на 12px выше над нижней линией.
Дважды дублируйте самую большую фигуру звезды со слоя с кругом (Ctrl + J) и помесите эти слои между буквами.
Шаг 8. Добавляем тень
Теперь добавим эффект тени. Для начала, добавим тень к звездам, которые располагаются между буквами слова «Fun». Тень добавляйте через стиль слоя Тень (Drop Shadow):
Кликните правой кнопкой мыши по слою со звездой, к которой добавили стиль слоя и выберите пункт Скопировать стиль слоя (Copy Layer Style). Выделите все слои из группы «Typography», кроме слоев с кругами, кликните по выделенным слоям правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style). Теперь стиль слоя Тень с параметрами, как на первой звезде буде присвоен всем слоям, на которые Вы его вклеили.
Финальное изображение:
Автор: Tomas Laurinavicius
Перевод: Слуцкая Светлана
Делаем постер из фотографии в Фотошоп
В этом уроке мы превратим портретную фотографию в иллюстрацию со смешанными градиентами и текстурами.
Конечный результат:
Шаг 1
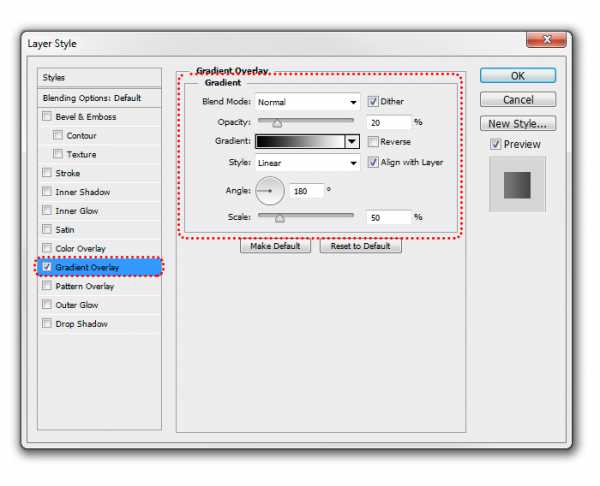
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1500 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Кликните дважды на фоновом слое, удерживая Alt, чтобы разблокировать его. Примените к фоновому слою стиль Наложение градиента (Gradient Overlay): Режим – Нормальный, Стиль – Линейный.
Шаг 2
Откройте фотографию девушки в Фотошопе.
Отделите девушку от фона любым удобным способом и перенесите её в основной документ.
Шаг 3
Инструментом Эллипс (Ellipse Tool) (U) создайте круг цветом #5A5281 позади девушки.
Шаг 4
Выделите круг (удерживая Ctrl, кликните на миниатюре слоя).
Инвертируйте выделение (Ctrl + Shift + I ) и инструментом Ластик (Eraser Tool) (E) сотрите часть слоя девушки, как показано ниже.
Уменьшите Заливку (Fill) слоя с кругом до 9%.
Шаг 5
Создайте три копии круга (Ctrl + J) и измените их размеры в режиме Свободноетрансформирование (Ctrl + T). Первую копию нужно уменьшить, изменит цвет и заливку. Остальные две копии должны быть больше оригинала. Цвет и заливка показаны на скриншоте.
Добавьте маски к двум большим кругам и выберите мягкую кисть:
На маске скройте нижнюю часть кругов.
Шаг 6
Выберите слой девушки и обесцветьте его (Ctrl + Shift + U). Добавьте маску и выберите мягкую кисть с 20% непрозрачностью.
Частично сотрите волосы девушки.
Установите режим наложения девушки на Умножение (Multiply).
Шаг 7
Создайте копию слоя девушки (Ctrl + J) и установите для неё режим наложения Перекрытие (Overlay). Выберите мягкую кисть белого цвета и на маске копии слоя девушки восстановите волосы.
Шаг 8
Создайте новый слой и выберите мягкую кисть с 30% непрозрачностью.
Нарисуйте белые пятна:
Создайте обтравочнуюмаску (Ctrl + Alt + G).
Уменьшите заливку слоя до 82%.
Шаг 9
Создайте новый слой и залейте его цветом #2B3B77.
Создайте обтравочнуюмаску (Ctrl + Alt + G).
Уменьшите непрозрачность до 96% и установите режим наложения Яркийсвет (Vivid Light).
Шаг 10
Создайте корректирующий слой Кривые (Curves).
Шаг 11
Создайте новый слой и залейте его цветом #000014.
Установите режим наложения на Исключение (Exclusion).
Шаг 12
Создайте новый слой и мягкой кистью закрасьте девушку цветом #1F3C78.
Установите режим наложения Заменасветлым (Lighten).
Создайте ещё один слой и мягкой кистью с 70% непрозрачностью нарисуйте белое пятно.
Добавьте маску и сотрите часть белого пятна на правой стороне.
Установите режим наложения Точечныйсвет (Pin Light).
Шаг 13
Сейчас нам нужно настроить кисть. Откройте панелькистей (F5) и настройте так:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Рассеивание (Scattering):
Передача (Transfer):
Создайте новый слой и нарисуйте множество точек цветом #FFB9BD.
Добавьте маску к слою с точками и выберите мягкую кисть с 15% непрозрачностью.
Сотрите часть точек:
Шаг 14
Создайте новый слой, увеличьте кисть, которую мы настраивали на предыдущем шаге и нарисуйте крупные точки цветом #C99990.
Уменьшите заливку слоя до 57% и установите режим наложения Точечныйсвет (Pin Light).
Шаг 15
Инструментом Прямоугольник (Rectangle Tool) (U) создайте прямоугольник, как показано на скриншоте.
Уменьшите заливку прямоугольника до 0% и примените стиль Наложениеградиента (Gradient Overlay): Режим – Точечный свет.
Результат:
Шаг 16
Растрируйте слой с прямоугольником через контекстное меню. В режиме Свободноетрансформирование (Ctrl + T) наклоните слой.
Создайте две копии слоя и сдвиньте их, как показано на скриншоте.
К каждому слою с наклонным сиянием добавьте маску и сотрите края.
Шаг 17
Все слои наклонными сияниями поместите в группу (Ctrl + G). Растрируйте группу (Ctrl + E) и к полученному слою примените фильтр Контурнаярезкость (Фильтр > Усиление резкости > Контурная резкость) (Filter > Sharpen > Unsharp Mask).
Шаг 18
В завершении урока создайте корректирующий слой Кривые (Curves) для всей иллюстрации.
Конечный результат:
PSD файл
Автор: adobetutorialz
Как сделать постер из собственного снимка в Photoshop

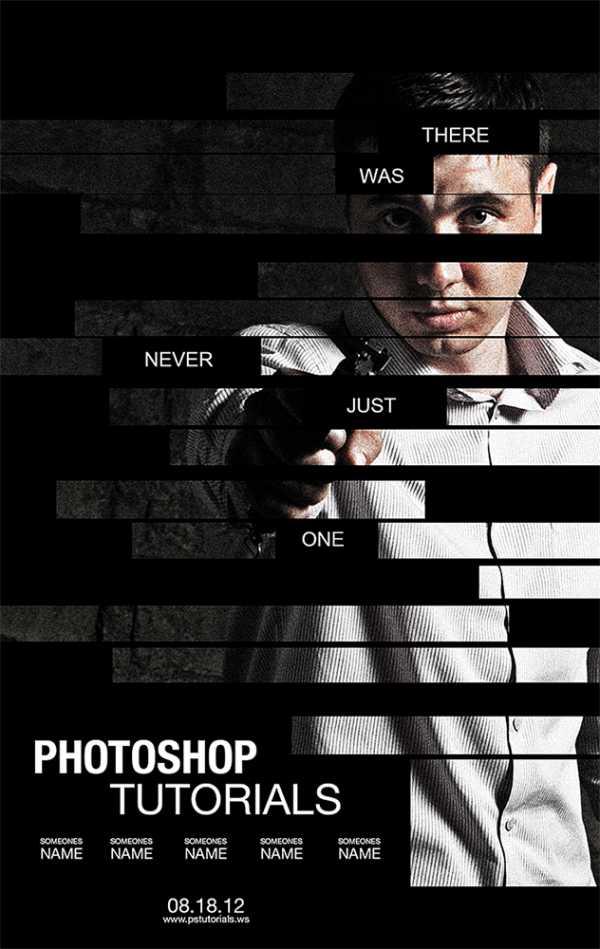
Рассмотрим процесс изменения фото на примере киноленты “Эволюция Борна”. Поработаем над снимком в программе Фотошоп CS6, используя некоторые технические особенности. Эта информация доступна начинающим. Для начала выберем снимок, над которым будем работать. Для такого урока думаю подойдет довольно таки харизматический и серьезный образ киллера, который занесем в материалы.
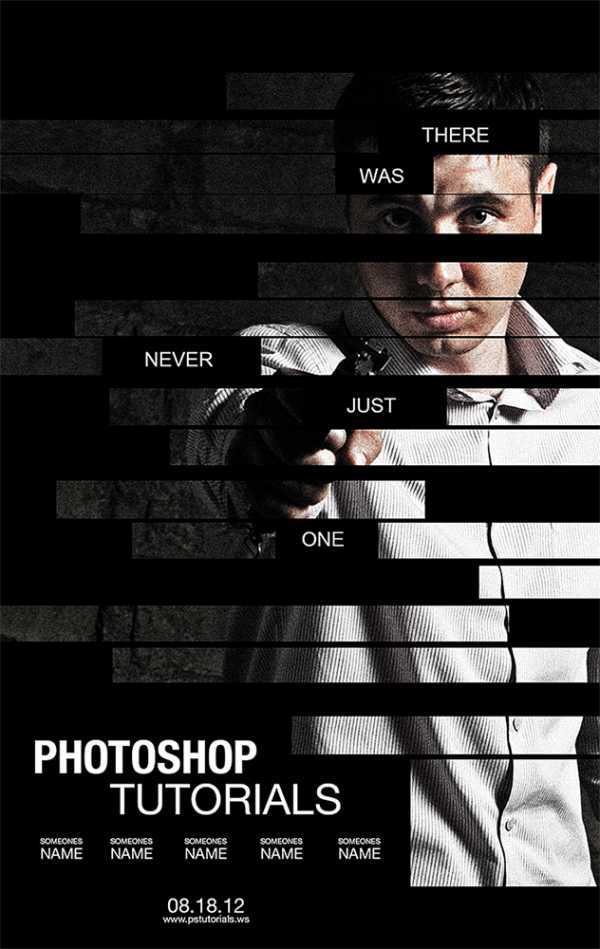
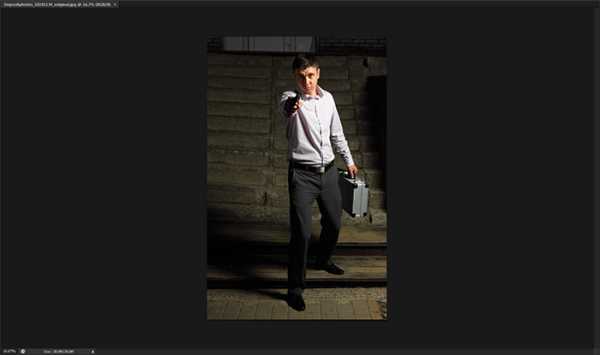
Предпросмотр: Материалы для обучения: Снимок профессиональный киллер на улице.

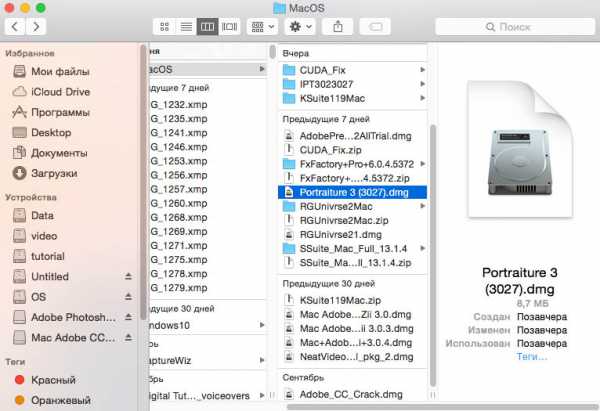
Этап 1. Сначала откроем фотоснимок в программе при помощи опции «Открыть». Лучше поместить в систему фото с самым высоким разрешением для лучшего кадрирования.

Этап 2. Мышью, правой клавишей, указываем на изображение и выбираем «Преобразовать» в Смарт-объект. Этот момент расширит диапазон действий над снимком.

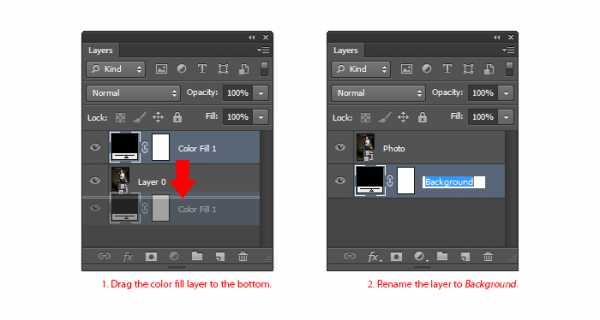
Этап 3. Для начала переходим в «Слои» — «Новый слой заливка» — «Цвет». Указываем цвет черный, подтверждаем.

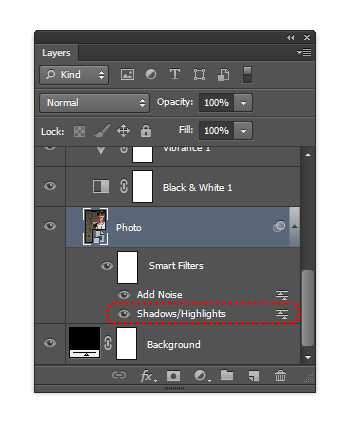
Этап 4. Сделанная заливка отобразится на панели. Двойным щелчком переименуйте слои: черного цвета — «Задний фон», со снимка — «Фото». Результат представлен ниже:

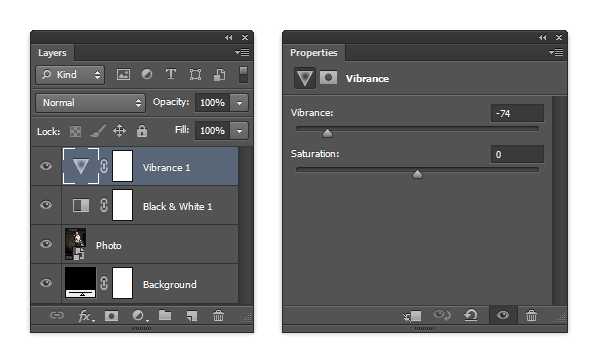
Этап 5. Используем интересный эффект песка для нашего слоя «Фото» посредством фильтров и корректирующих слоев. Возьмем Черно-Белый слой, изменив наложение на «Перекрытие». Попробуйте добиться приемлемого итога путем настроек.

Этап 6. Теперь накладываем слой «Вибрация» (позиция -74).

После данных изменений наблюдаем следующий результат:

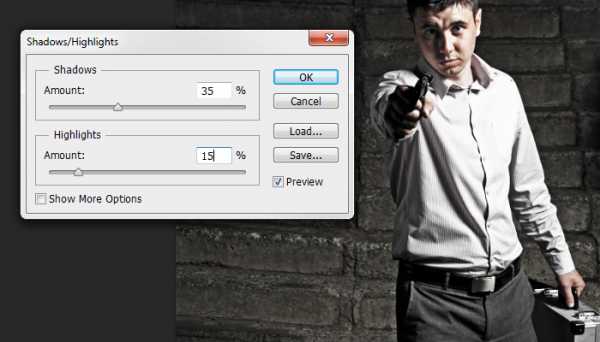
Этап 7. В процессе изменений практически исчез задний фон, а также определенные детали. Такой вариант не приемлем, необходимо исправить огрехи. Выбираем опцию «Изображение», переходим «Коррекция» — «Тени/Света». Подстраиваем «Тени» под 35%, «Свет» — 15%, подтверждаем операцию.


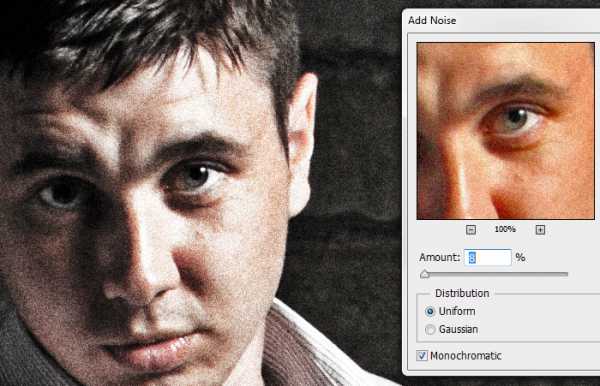
Этап 8. При помощи шумового фильтра создадим дополнительный эффект. Через «Фильтр» переходим в «Шум» — «Добавить шум»; обозначьте позицию монохромный, подтвердите сделанные изменения.

Этап 9. Следующим шагом станет кадрирование части фотоснимка посредством соответствующей опции. Переходим «Кадрирование» (C) и убираем пометку с «Удалить отсеченные пиксели». Теперь изменять какие-то моменты можно без ограничения.
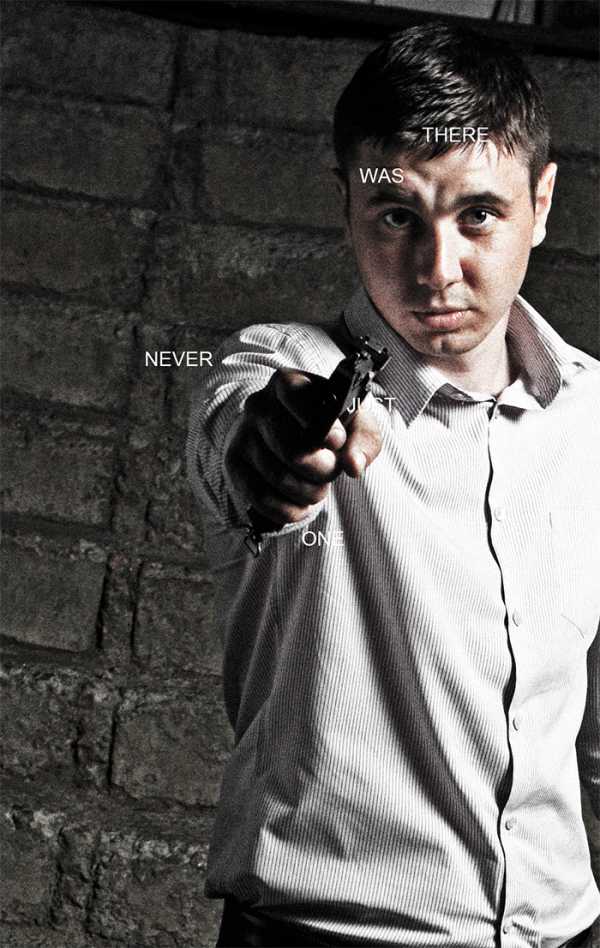
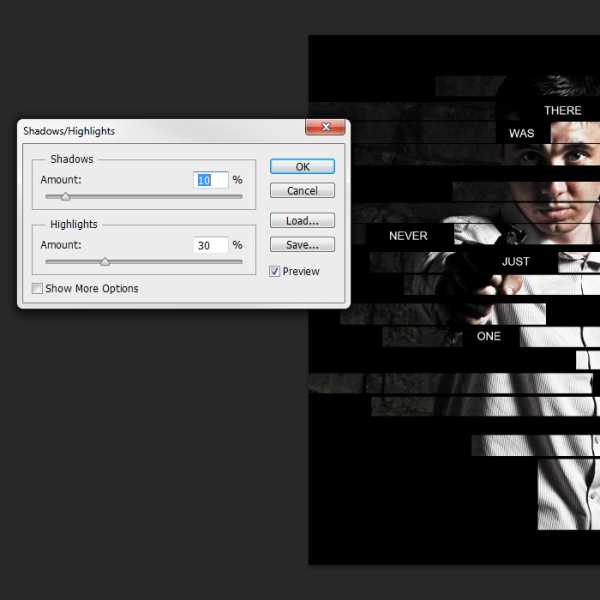
Выполняем обрезку фото по образцу. Выравниваем взгляд по горизонту, передвигая изображение влево или вправо. Это важный момент для последующего добавления очередного эффекта (полосы). Иначе будет видеться, будто один глаз повыше другого.

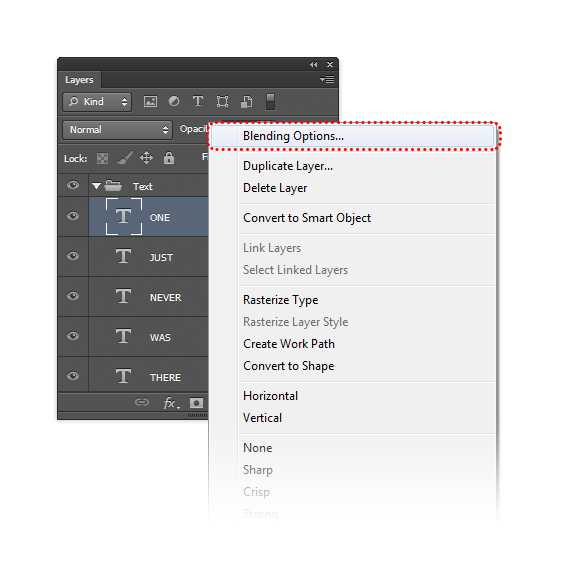
Этап 10. Пришло время вставить выбранный текст, чтобы после этого наложить эффект полос. В инструментах находим «Текст» и по одной строчке добавляем в слои. В данном примере использован шрифт Arial.

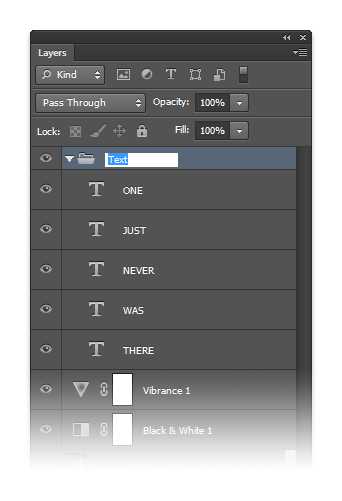
Этап 11. Создайте общую группу слоев с названием «Текст».

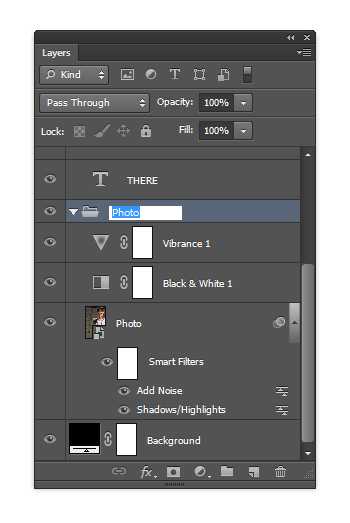
Этап 12. В отдельную группу «Фото» вынесите фотоснимок, слои для фото и слои корректирующие.

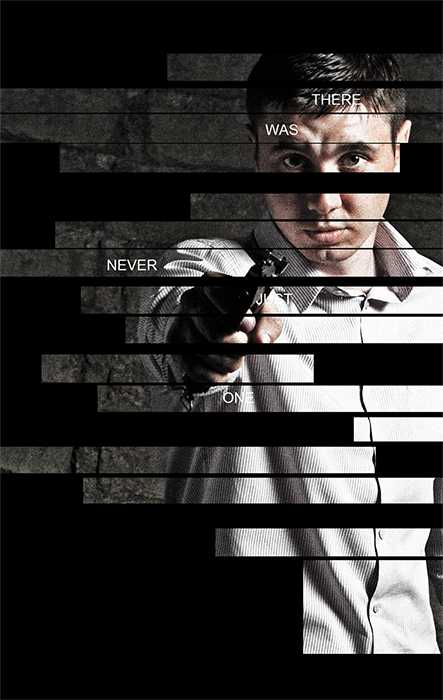
Этап 13. Пришла пора заняться простым делом — добавлением линий. Обратите внимание на нижний рисунок — вид панели опций должен быть вот такой. Обязательно отметьте “Добавить в выделение” (левая сторона панели). Используя инструмент «Прямоугольная область», нарисуем линии согласно образцу.
Проводите их, начиная с глаз и текста. Для исправления используйте Ctrl+Z, а Ctrl+D — чтобы начать заново.

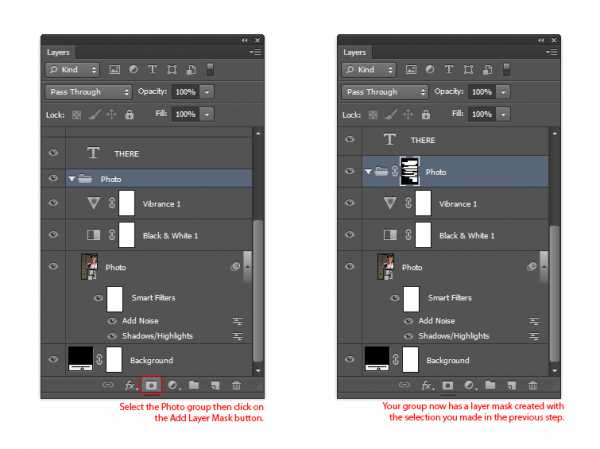
Этап 14. Добавьте маску слоя на группу с фотографией. Этот шаг позволит получить слой для выделения, проведенного до этого.

Сравните полученный ниже результат с вашим фото.

Этап 15. Финал близок! Посредством опции «Прямоугольное выделение» выделите текст по периметру. Проверьте, чтобы оба плана стояли на белом и черном цвете (клавиша D). Нажатие Delete заполнит черным область выделения, Ctrl+D уберет выделение.

По завершению работы верните настройки «Прямоугольная область» на первоначальные для удобства последующего использования.
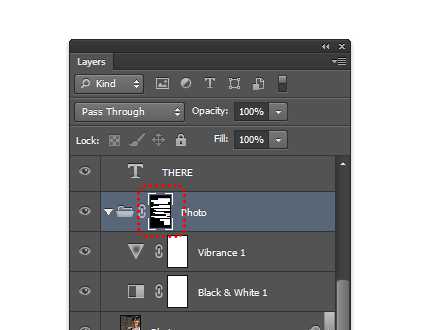
Этап 16. Выберете на панели со слоями миниатюру в группе с «Фото» (на маске слоя). Снимаем выбор со всех цветом кнопкой D. Повторяем заполнение черным необходимой области при посредстве Delete, жмем Ctrl+D и видим такой результат:


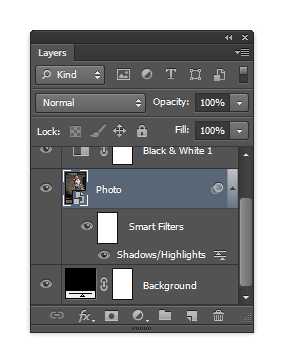
Этап 17. В начале процесса мы создавали смарт-объект, пришло время для употребления этой функции. Внизу снимка приведены все использованные изменения, которые вы способны поправить при неудовлетворенности результатом. Двойным щелчком изменяете выбранную корректировку до желаемого вида. Изменения подтвердите.

На данном фото откорректированы теневые эффекты.

Этап 18. В конце пути добавим градиента любому слою. Находим «Режимы смешивания» (Blending Options).

Берем «Градиент» и задаем параметры, как на рисунке. Подтверждаем.

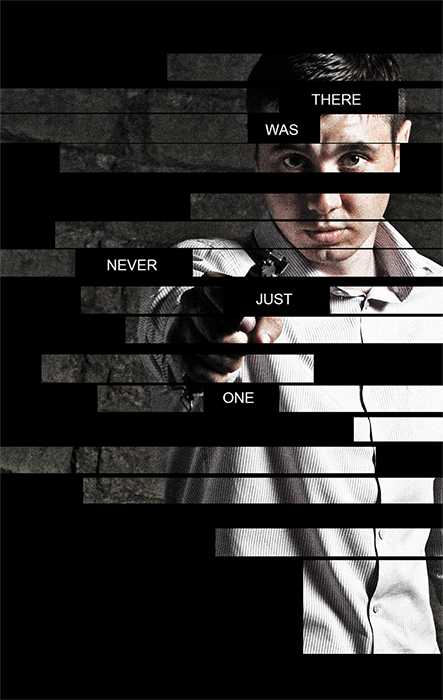
А теперь оценим полученный постер: