Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать потеки краски в фотошопе
Создаём Экшен Photoshop Эффект Стекающей Краски
 What You'll Be Creating
What You'll Be Creating В этом уроке я покажу вам, как создать потрясающий эффект стекающей краски. Я постараюсь кратко описать все действия, чтобы любой, кто первый раз открыл программу Photoshop, мог выполнить данный урок.
Эффект, который создан на изображении выше – я покажу вам, как создать его в этом уроке. Если вы захотите создать более сложные эффекты, как на изображении ниже, с эффектом стекающей краски и 3D эффектом, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Wet Paint Photoshop Action.

Что вам понадобится
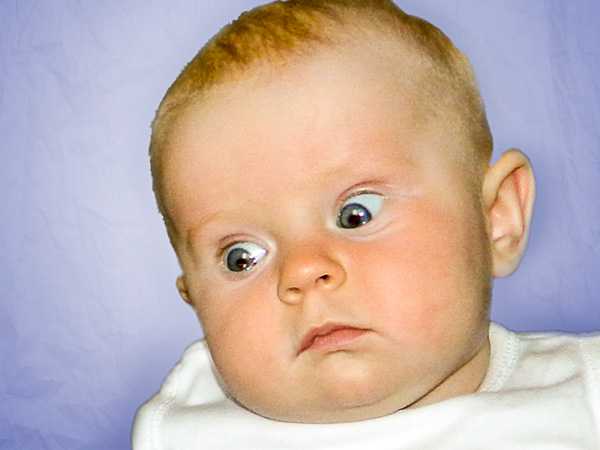
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим
Шаг 1
Вначале, откройте исходную фотографию, с которой вы хотите работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open), а затем в окне браузера, выберите свою исходную фотографию. Нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, необходимо, чтобы вы уточнили пару моментов:
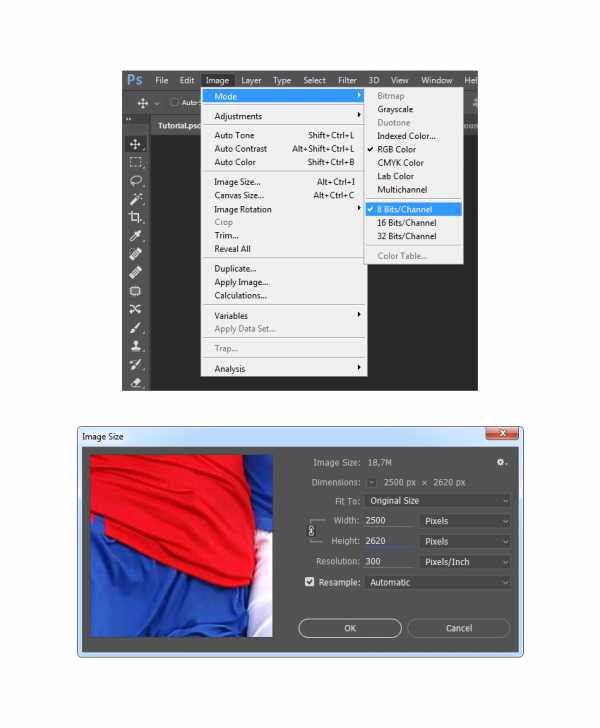
- Ваша исходная фотография должна быть в цветовом режиме RGB, 8 бит/канал (8 Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для получения наилучшего результата, размеры вашей исходной фотографии должны быть в пределах 1500–4000 px по ширине / высоте. Чтобы проверить это, идём Изображение – Размеры изображения (Image > Image Size).
- Ваша исходная фотография должна быть слоем заднего фона. Если она не является таковой, тогда идём Слой- Новый – Задний фон из слоя (Layer > New > Background from Layer). Примечание переводчика: слой с исходной фотографией должен быть с замочком и представлять задний фон.

Шаг 2
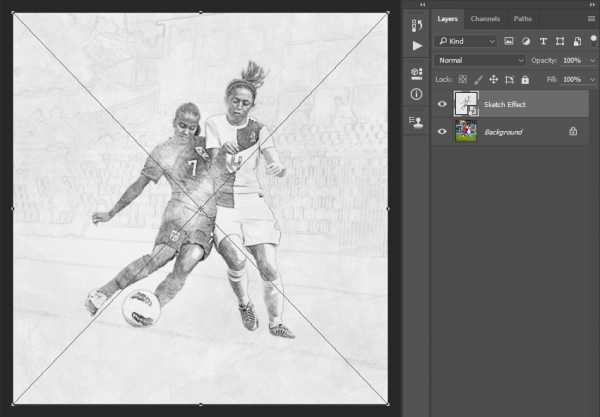
Если вы используете своё исходное изображение, а не моё, то вы должны сначала выполнить урок Создаём Цветной Карандашный Рисунок, чтобы создать эффект карандашного рисунка на своём изображении, что является основой для нашего эффекта. Затем я предлагаю объединить все слои вашего рисунка в один слой, назвать этот объединённый слой как Карандашный рисунок (Sketch Effect), чтобы вам было легче выполнять этот урок.
Если вы используете то же самое исходное изображение, что и в уроке, тогда идём Файл- Поместить встроенные (File > Place Embedded) и в появившемся окне навигации, выберите скаченный файл Sketch Effect, далее, нажмите кнопку Поместить (Place), чтобы поместить исходное изображение на наш рабочий документ, как показано на скриншоте ниже:

2. Создаём Кисти
Шаг 1
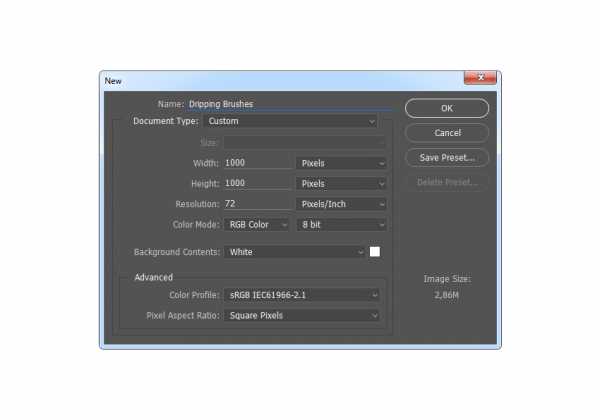
В этой части урока мы создадим кисти, которые нам понадобятся для создания этого эффекта. Идём Файл – Новый (File > New), чтобы создать новый документ. Назовите этот документ Кисти Стекающая Краска (Dripping Brushes), а затем установите настройки, которые указаны на скриншоте ниже:

Шаг 2
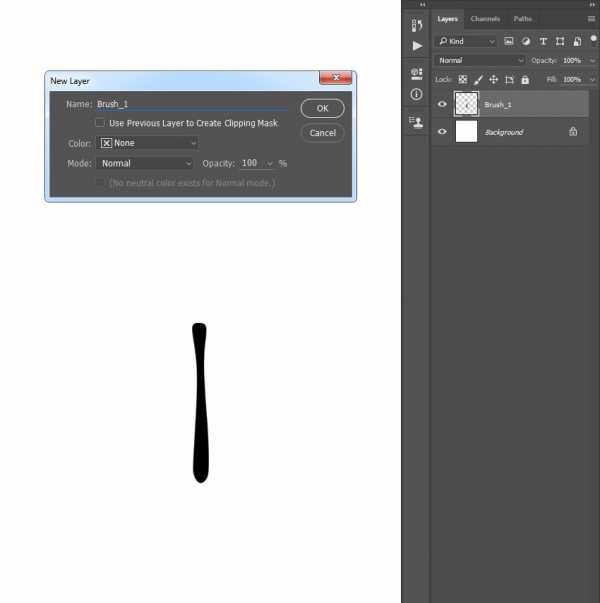
Далее, идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Кисть_1 (Brush_1). Затем, находясь на новом слое, выберите инструмент Перо (Pen Tool (P), в настройках данного инструмента, установите режим на Фигуру (Shape), в цвет заливки на #000000, и нарисуйте стекающую фигуру. Если вы предпочитаете использовать другие инструменты для рисования, то не стесняйтесь их использовать.

Шаг 3
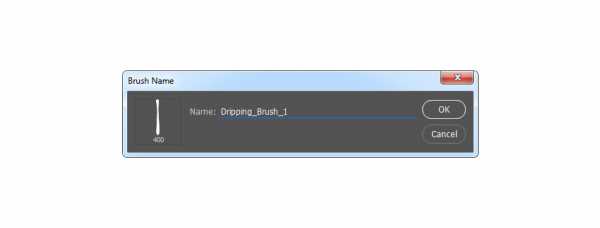
Теперь идём Редактирование- Определить кисть (Edit > Define Brush Preset), чтобы определить нарисованную фигуру в качестве кисти. Назовите эту кисть Стекающая Кисть_1 (Dripping_Brush_1).

Шаг 4
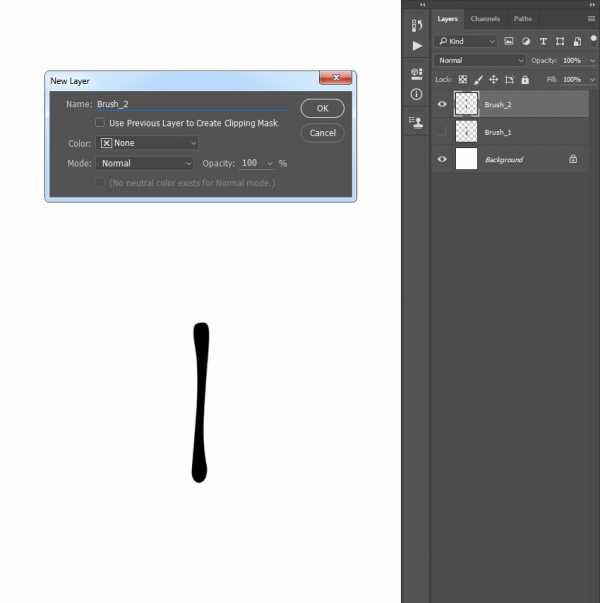
Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Кисть_2 (Brush_2). Затем, находясь на новом слое, нарисуйте другую стекающую фигуру, используя предыдущую технику. Отключите видимость слоя Кисть_1 (Brush 1).

Шаг 5
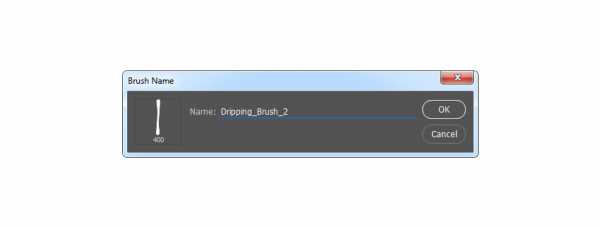
Далее идём Редактирование- Определить кисть (Edit > Define Brush Preset), чтобы определить нарисованную фигуру в качестве кисти. Назовите эту кисть Стекающая Кисть_2 (Dripping_Brush_2).

Шаг 6
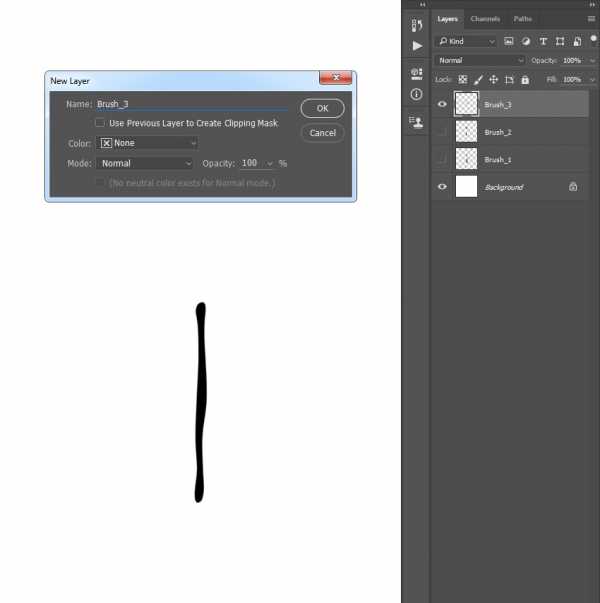
Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Кисть_3 (Brush_3). Затем, находясь на новом слое, нарисуйте другую стекающую фигуру, используя предыдущую технику. Отключите видимость слоя Кисть_2 (Brush 2).

Шаг 7
Далее идём Редактирование- Определить кисть (Edit > Define Brush Preset), чтобы определить нарисованную фигуру в качестве кисти. Назовите эту кисть Стекающая Кисть_3 (Dripping_Brush_3).

Шаг 8
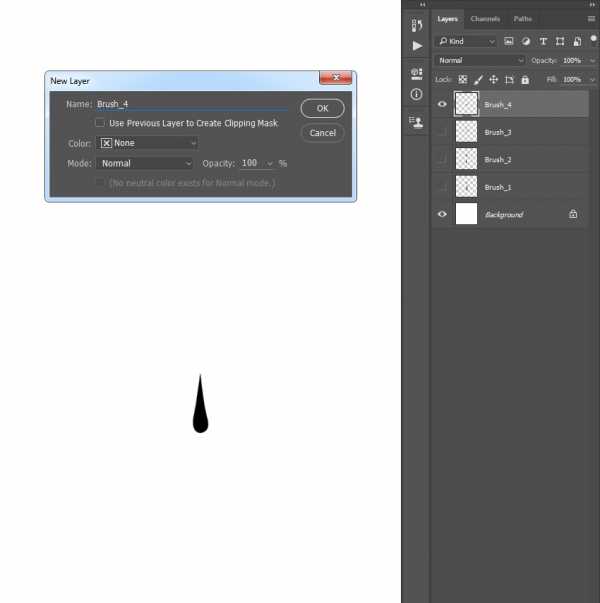
Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Кисть_4 (Brush_4). Затем, находясь на новом слое, нарисуйте другую стекающую фигуру, используя предыдущую технику. Отключите видимость слоя Кисть_3 (Brush 3).

Шаг 9
Далее идём Редактирование- Определить кисть (Edit > Define Brush Preset), чтобы определить нарисованную фигуру в качестве кисти. Назовите эту кисть Стекающая Кисть_4 (Dripping_Brush_4).

Шаг 10
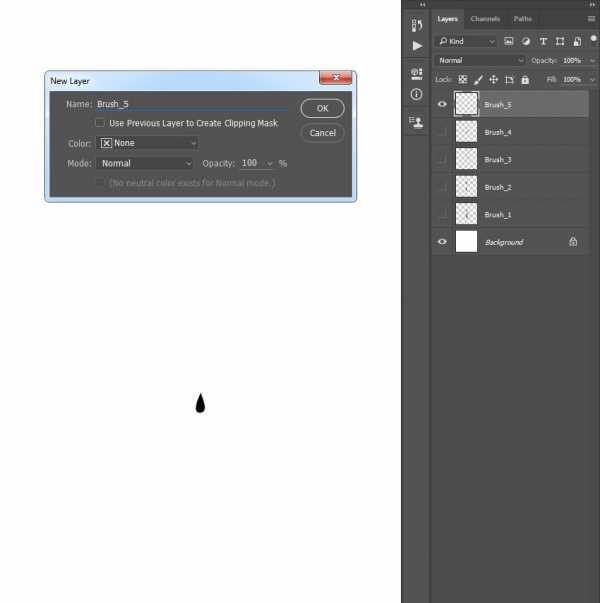
Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Кисть_5 (Brush_5). Затем, находясь на новом слое, нарисуйте другую стекающую фигуру, используя предыдущую технику. Отключите видимость слоя Кисть_4 (Brush 4).

Шаг 11
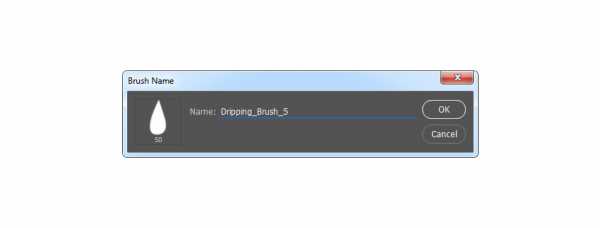
Далее идём Редактирование- Определить кисть (Edit > Define Brush Preset), чтобы определить нарисованную фигуру в качестве кисти. Назовите эту кисть Стекающая Кисть_5 (Dripping_Brush_5). После этого, вы можете закрыть окно документа Кисти Стекающая Краска (Dripping Brushes).

3. Создаём Красочный Эффект
Шаг 1
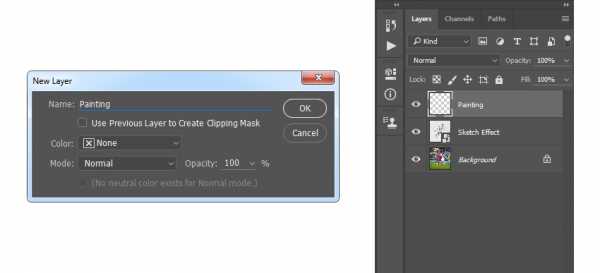
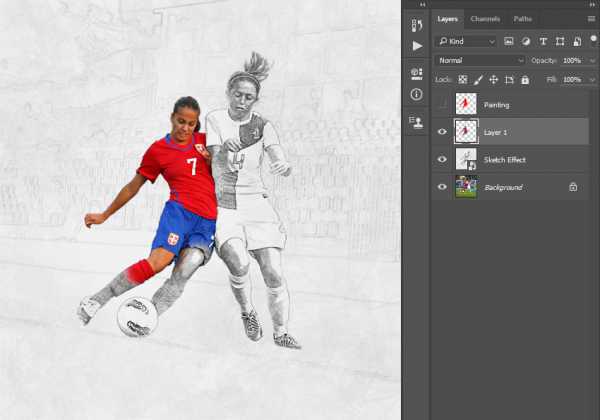
В этой части урока мы добавим красочный эффект на определенный участок изображения. Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Красочный эффект (Painting).

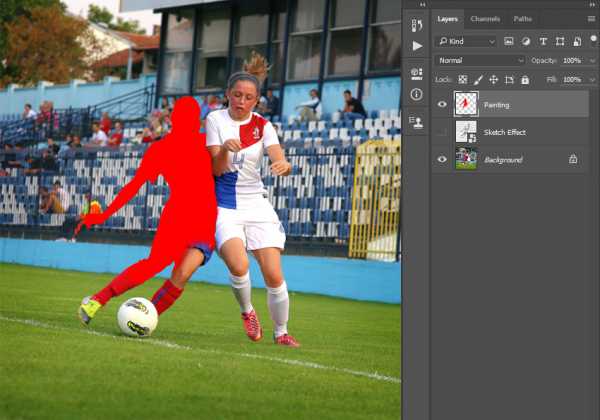
Шаг 2
Теперь отключите видимость слоя Карандашный рисунок (Sketch Effect), и находясь на слое Красочный эффект (Painting), выберите инструмент Кисть (Brush Tool (B), установите мягкую кисть, а затем прокрасьте те участки, где бы вы хотели применить красочный эффект.

Шаг 3
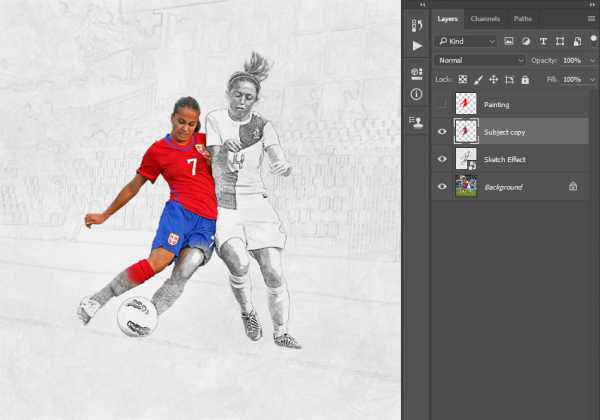
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Красочный эффект (Painting), чтобы создать активное выделение данного слоя. Теперь отключите видимость данного слоя, а затем перейдите на Фоновый слой (Background). Не снимая активного выделения, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой. Вновь включите видимость слоя Карандашный рисунок (Sketch Effect), далее, переместите созданный дубликат слоя наверх, расположив поверх слоя с карандашным рисунком.

Шаг 4
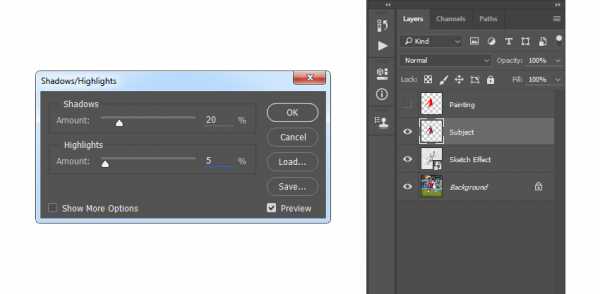
Назовите этот слой Объект (Subject), а затем идём Изображение – Коррекция – Тени/Света (Image > Adjustments > Shadows/Highlights). Установите Тени (Shadows) на 20%, а Света (Highlights) на 5%, как показано на скриншоте ниже:

Шаг 5
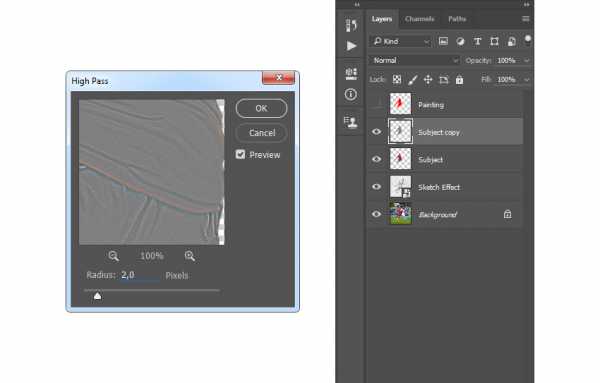
Нажмите клавиши (Ctrl+J), чтобы продублировать данный слой, далее идём Фильтр – Усиление резкости- Усиление резкости (Filter > Sharpen > Sharpen), а затем идём Фильтр – Другое – Цветовой Контраст (Filter > Other > High Pass). Установите значение Радиуса (Radius) на 2 px, как показано на скриншоте ниже:

Шаг 6
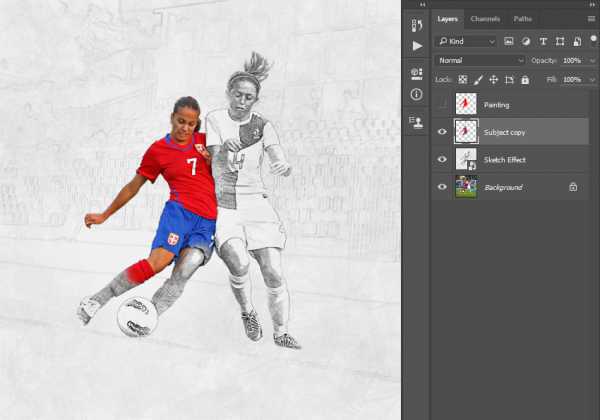
Ещё раз идём Фильтр – Усиление резкости- Усиление резкости (Filter > Sharpen > Sharpen), а затем нажмите клавиши (Ctrl+Shift+U), чтобы обесцветить данный слой. После этого, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), далее, удерживая клавишу (Ctrl), щёлкните по слою Объект (Subject), чтобы одновременно выделить оба слоя, теперь нажмите клавиши (Ctrl+E), чтобы объединить эти два слоя в одни слой.

Шаг 7
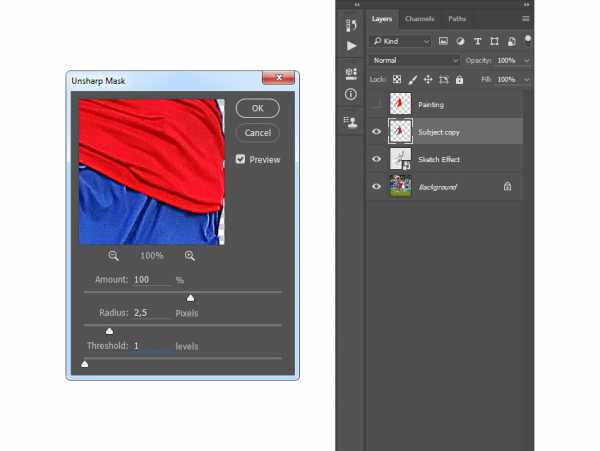
Теперь идём Фильтр - Усиление резкости - Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 100%, Радиус (Radius) на 2.5 px, а значение Изогелии (Threshold) на 1 уровень (1 level), как показано на скриншоте ниже:

Шаг 8
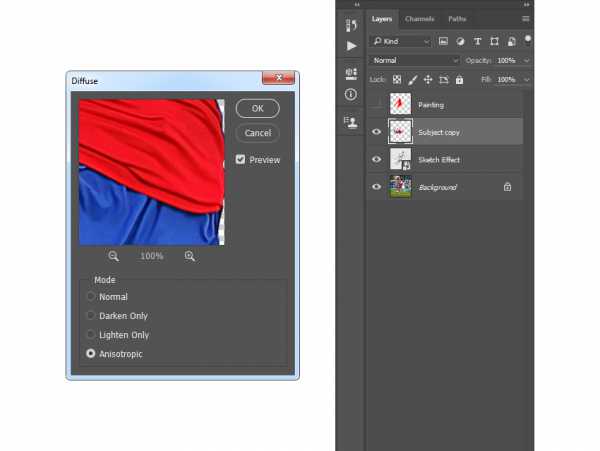
Идём Фильтр – Стилизация- Диффузия (Filter > Stylize > Diffuse), выберите режим Анизотропный (Anisotropic) , как показано на скриншоте ниже. Далее, идём Редактирование – Трансформация Поворот на 90° по часовой стрелке (Edit > Transform > Rotate 90° clockwise), чтобы повернуть данный слой на 90° по часовой стрелке.

Шаг 9
Ещё раз примените предыдущий фильтр, идём Фильтр – Стилизация- Диффузия (Filter > Stylize > Diffuse), выберите режим Анизотропный (Anisotropic). Далее, идём Редактирование – Трансформация - Поворот на 90° по часовой стрелке (Edit > Transform > Rotate 90° clockwise), чтобы ещё раз повернуть данный слой на 90° по часовой стрелке. После этого, в последний раз идём Фильтр – Стилизация- Диффузия (Filter > Stylize > Diffuse), выберите режим Анизотропный (Anisotropic). Далее, идём Редактирование – Трансформация - Поворот на 180° (Edit > Transform > Rotate 180°), чтобы повернуть данный слой на 180° и вернуть слой на оригинальную позицию.

Шаг 10
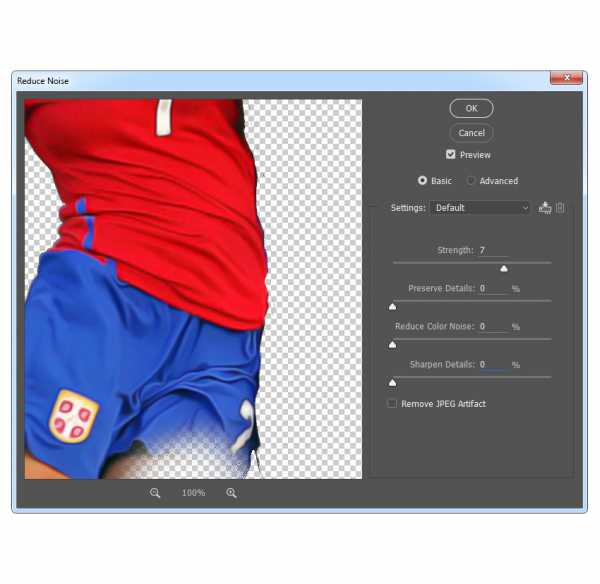
Назовите этот слой Объект (Subject), а затем идём Фильтр – Шум- Уменьшить шум (Filter > Noise > Reduce Noise). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:

Шаг 11
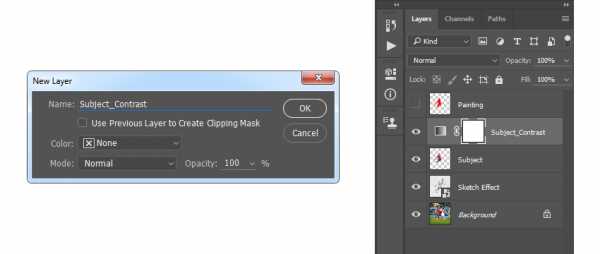
Далее, мы добавим контрастность к слою Объект (Subject). Нажмите клавишу ‘D’, чтобы установить цвет переднего и заднего плана по умолчанию, а затем идём Слой- Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой карта градиента. Назовите этот корректирующий слой Контрастность_Объекта (Subject_Contrast).

Шаг 12
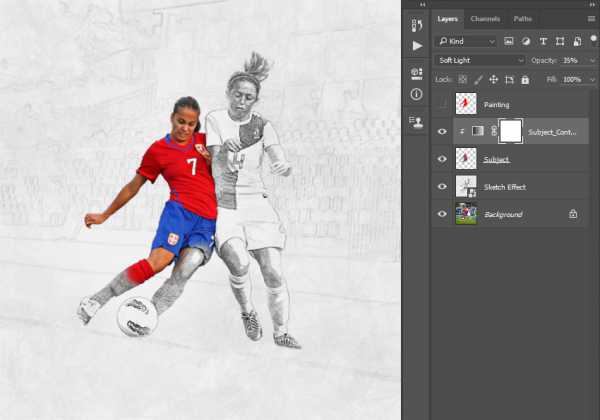
Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать корректирующий слой Карта градиента в обтравочную маску. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), а также уменьшите степень Непрозрачности (Opacity) слоя до 35%.

Шаг 13
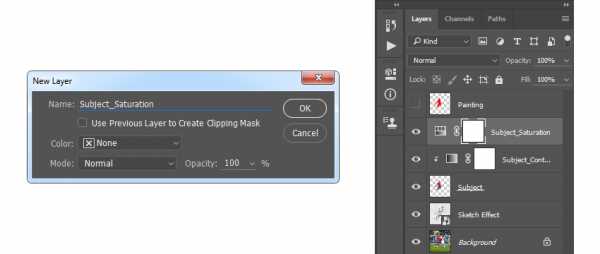
Далее, идём Слой- Новый корректирующий слой- Цветовой Тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой цветовой тон / насыщенность. Назовите этот корректирующий слой Насыщенность _Объекта (Subject_Saturation).

Шаг 14
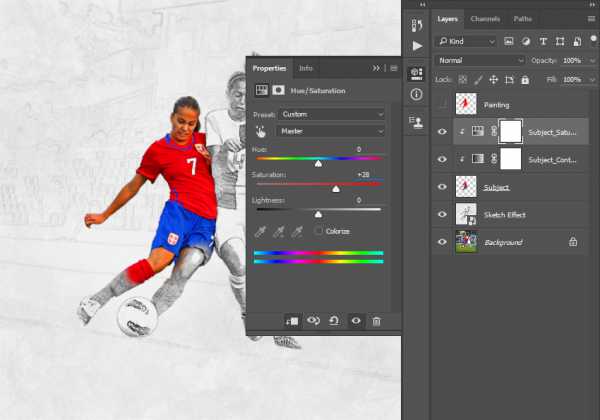
Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать корректирующий слой Цветовой Тон / Насыщенность в обтравочную маску. Далее, дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне настроек Свойства (Properties), установите настройки, которые указаны на скриншоте ниже:

Шаг 15
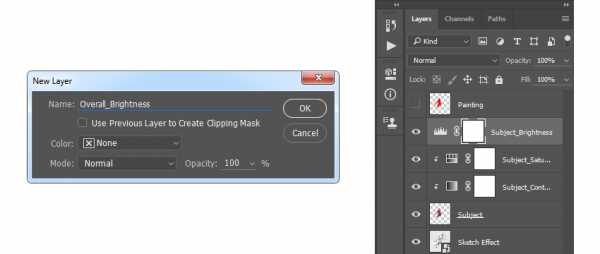
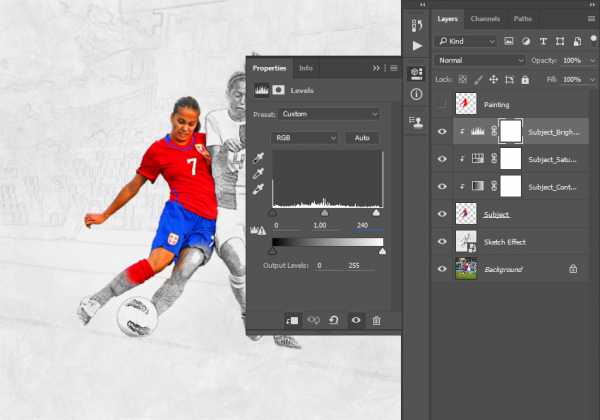
Теперь идём Слой- Новый корректирующий слой- Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Общая Яркость (Overall Brightness).

Шаг 16
Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать корректирующий слой Уровни в обтравочную маску. Далее, дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне настроек Свойства (Properties), установите настройки, которые указаны на скриншоте ниже:

Шаг 17
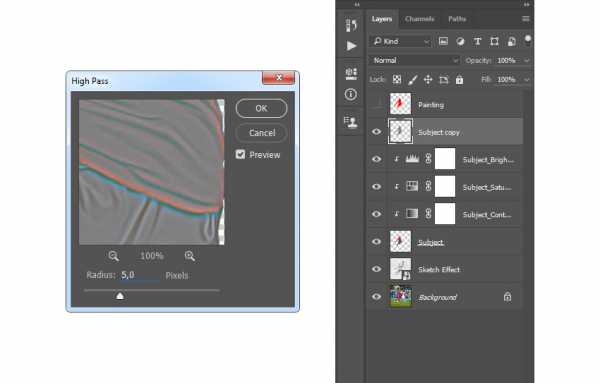
Теперь перейдите на слой Объект (Subject), а затем удерживая клавишу ‘Alt’, перетащите данный слой наверх, расположив поверх корректирующего слоя Общая Яркость (Overall Brightness), чтобы продублировать этот слой и расположить поверх всех видимых слоёв в панели слоёв. Далее идём Фильтр – Другое – Цветовой Контраст (Filter > Other > High Pass). Установите значение Радиуса (Radius) на 5 px, как показано на скриншоте ниже:

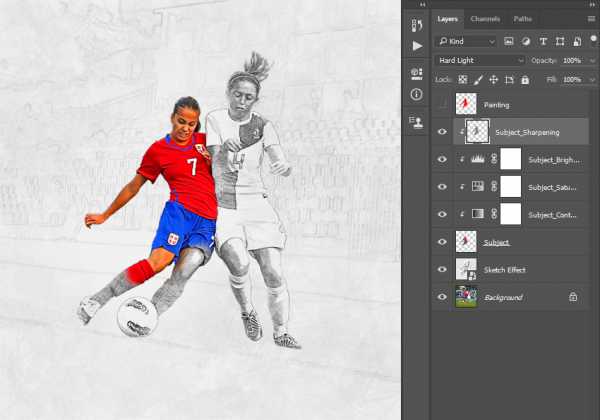
Шаг 18
Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать слой Объект (Subject) в обтравочную маску, а затем нажмите клавиши (Ctrl+Shift+U), чтобы обесцветить данный слой. После этого, поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а затем переименуйте его в Усиление Резкости Объекта (Subject_Sharpening).

4. Создаём Эффект Стекающей Краски
Шаг 1
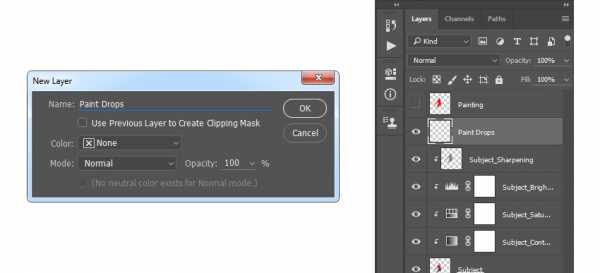
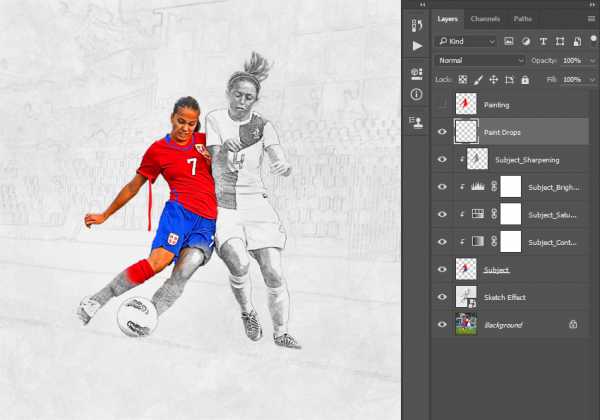
В этой части урока мы создадим стекающие капли краски, используя кисти, которые создали вначале урока. Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Стекающие Капли (Paint Drops).

Шаг 2
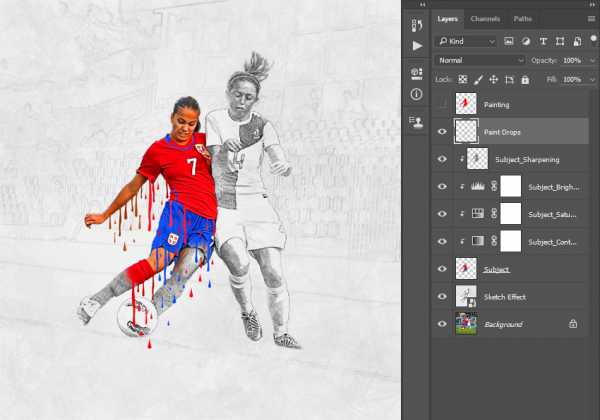
Теперь вам нужно решить, где вы собираетесь применить первую стекающую кисть. После этого, с помощью инструмента Пипетка (Eyedropper Tool (I), щёлкните по области объекта, где будут стекать капли краски, чтобы отобрать образец цветового оттенка для кисти. Выберите инструмент Кисть (Brush Tool (B), установите одну из созданных кистей, а затем добавьте эффект стекающей краски там, где вы захотите.

Шаг 3
Повторите весь процесс, чтобы добавить стекающий эффект краски. Не забывайте менять кисти, а также варьировать размер кисти, чтобы создать интересный эффект. Вы можете увидеть мой результат на скриншоте ниже:

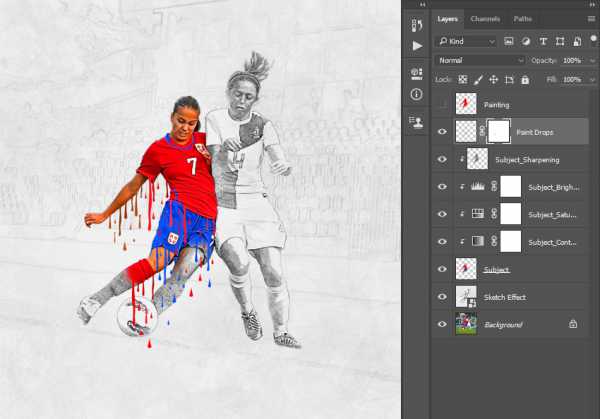
Шаг 4
Теперь идём Слой- Слой-маска- Показать всё (Layer > Layer Mask > Reveal All), чтобы добавить пустую маску. Нажмите клавишу ‘D’, чтобы установить цвет переднего и заднего плана по умолчанию, а затем нажмите клавишу ‘X’, чтобы переключить цвета. После этого, выберите инструмент Кисть (Brush Tool (B), установите мягкую кисть, теперь прокрасьте кистью поверх области со стекающей краской, где необходимо улучшить совмещение стекающей краски с объектом.

5. Создаём Виньетку
Шаг 1
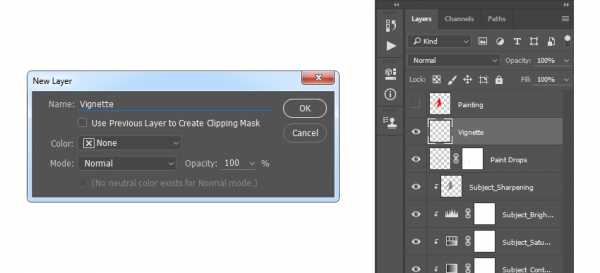
В этой части урока мы создадим эффект виньетки. Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Виньетка (Vignette).

Шаг 2
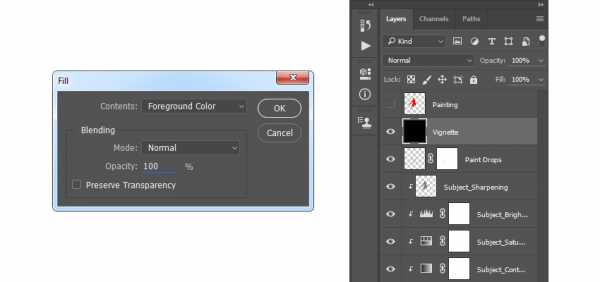
Нажмите клавишу ‘D’, чтобы установить цвет переднего и заднего плана по умолчанию, а затем идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне, установите Содержимое (Contents) на Основной цвет (Foreground Color), Режим (Mode) на Нормальный (Normal) и Непрозрачность (Opacity) на 100%, как показано на скриншоте ниже:

Шаг 3
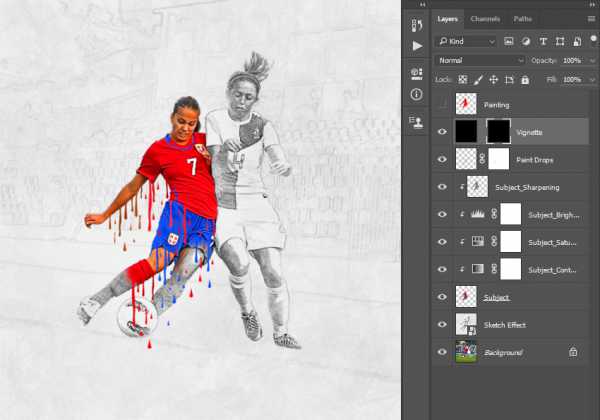
Теперь нажмите клавиши (Ctrl+A), чтобы выделить полностью холст, а затем идём Слой- Слой-маска – Скрыть выделенную область (Layer > Layer Mask > Hide Selection), чтобы создать слой-маску, которая скроет выделенную область слоя. Затем щёлкните по значку цепи между миниатюрами слоя и слой-маски, чтобы разъединить их.

Шаг 4
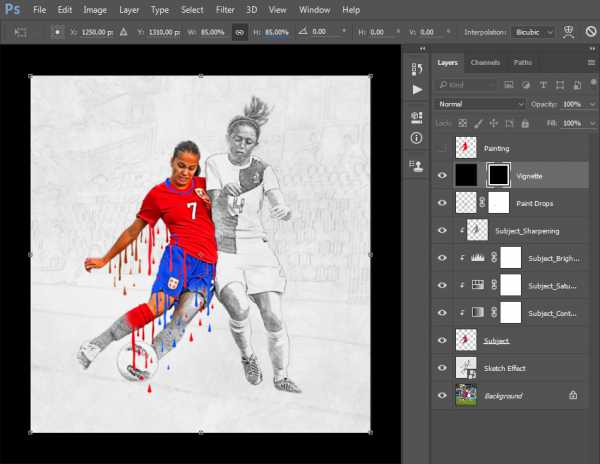
Находясь на слой-маске, нажмите клавиши (Ctrl+T) для трансформации, а затем в панели управления, установите значения Ширины (Width) и Высоты (Height) на 85%, как показано на скриншоте ниже:

Шаг 5
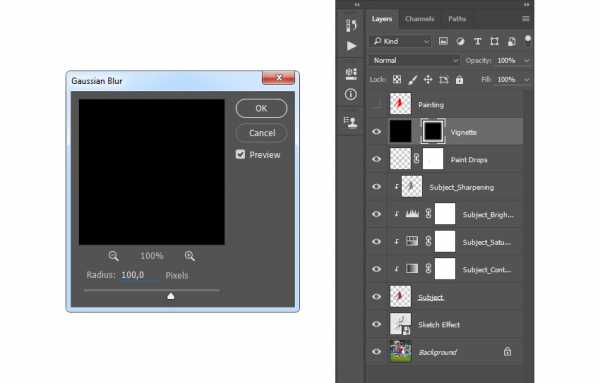
Теперь идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 100 px, как показано на скриншоте ниже:

Шаг 6
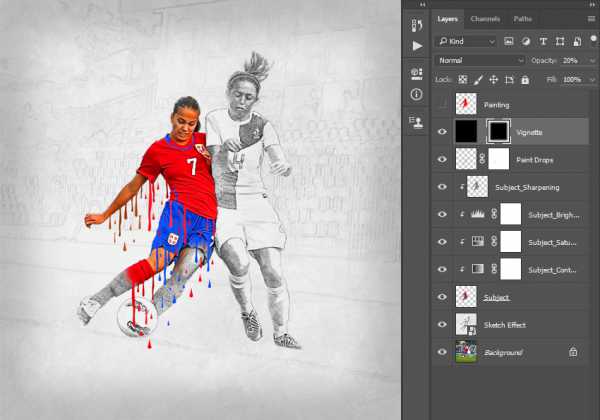
Уменьшите Непрозрачность (Opacity) данного слоя до 20%.

6. Создаём Красочный Вид
Шаг 1
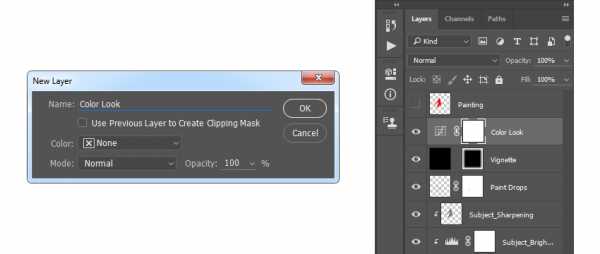
В этой части урока мы создадим красочный вид. Идём Слой- Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой. Назовите этот корректирующий слой Красочный вид (Color Look).

Шаг 2
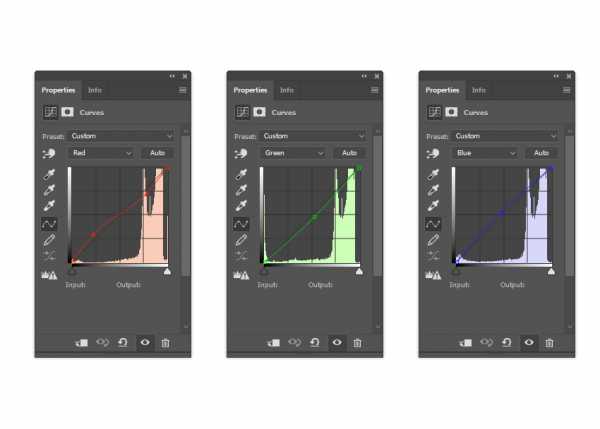
Теперь дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне настроек Свойства (Properties), установите кривые, как показано на скриншоте ниже:

Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.

Если вы захотите создать более сложный эффект рисунка с эффектом стекающей краски и 3D, как на скриншоте ниже, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Wet Paint Photoshop Action.

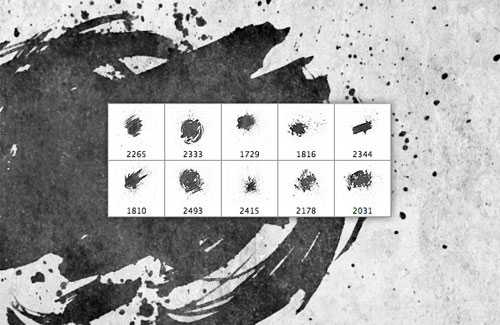
33 набора кистей брызг, потеков и пятен
20 декабря 2011 | Опубликовано в графика | 5 Комментариев »
Гранжевый дизайн окончательно выходит из моды, однако всевозможные кляксы, брызги, пятна и потеки, наверно, никогда не покинут полотна дизайнеров. Якрие, сочные всплески красок — верные друзья многих коллажистов и фотоманипуляторов. С помощью готовых кистей брызг для Photoshop вы можете быстро придать работе мрачноватый либо, наоборот, веселый и задорный характер, правильно подобрав яркость и оттенки брызг и потеков. А контрастные прозрачные водяные брызги сделают дизайн свежим и объемным.
В эту коллекцию вошли разнотипные кисти Photoshop с брызгами, потеками, следами от краски и пятнами от чая и кофе. Переходите по ссылкам под названиями и картинками и качайте кисти брызг бесплатно. Все файлы проверены, все качаются на данный момент.
Примеры того, как можно красиво и органично вписать брызги в разного рода дизайн, можно посмотреть в наших подборках:
Если покажется мало, вы найдете другие бесплатные кисти пятен и немножко брызг в нашей подборке Коллекция бесплатных кистей-пятен для Фотошопа.
Free Faded Splatters Brush Set 
QBrushes 11 splatter brushes 
Prints and Stains 
Grunge Brushes 
Grunge Coffee Cup Stains/Rings 
Mug Stains by cloaks 
grungy coffee rings and stains by onthinair 
Coffee Stains Photoshop Brush by Divinity-bliss 
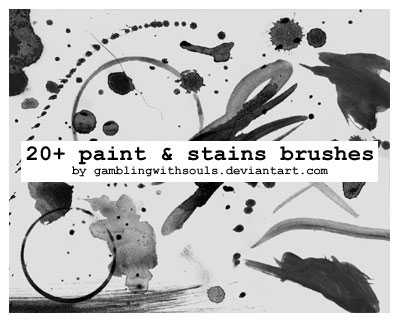
20+ Paint And Stains Brushes by gamblingwithsouls 
sanami stained coffee 
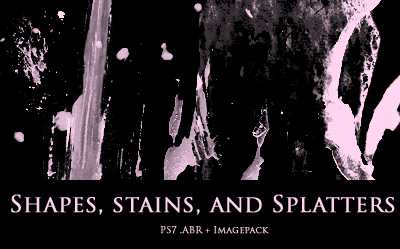
Shapes Stains and Splatters by chicniceties 
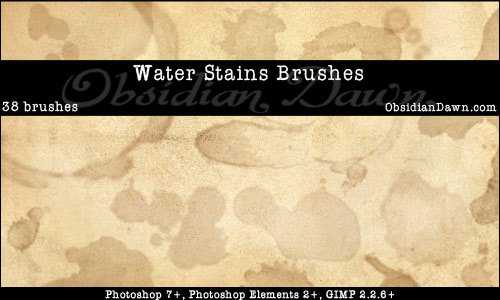
Waterstains Photoshop Brushes by redheadstock 
a_a_m stains 
chokingonstatic splatter stain 
Coffee and Tea Stain Brushes by KeepWaiting 
gallo_blood_brushes 
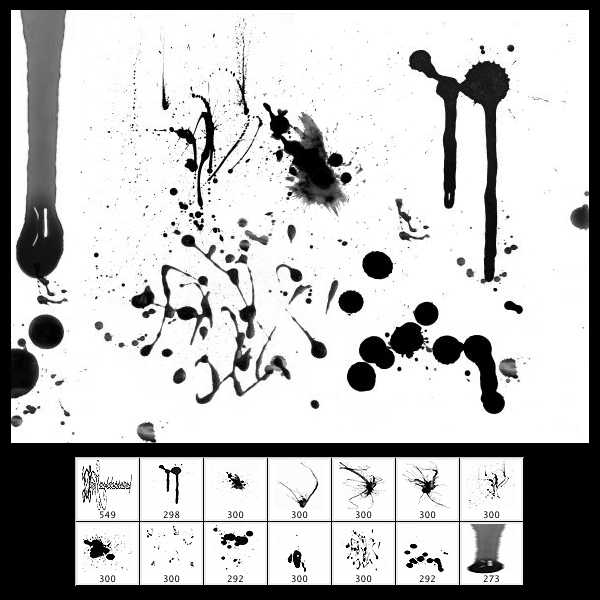
High Res Splatter Brushes 
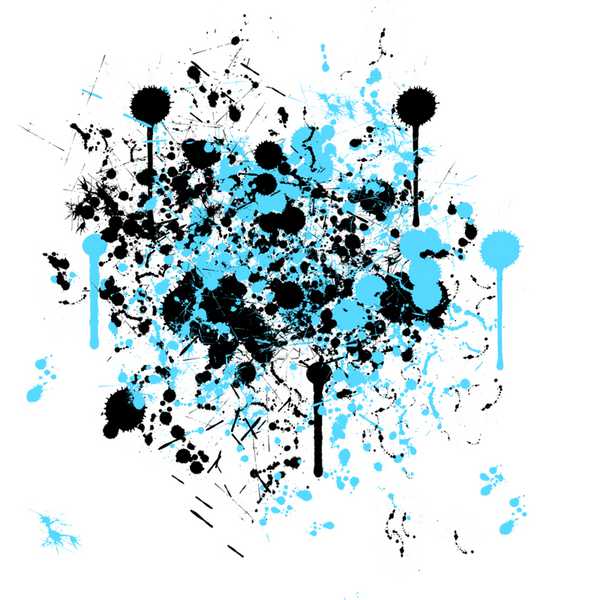
GoMedia_Splatters 
Ink_and_Paint Print_Quality by_peacefreak99 
Set2 Splat_SprayCan brushes by qnerve p 
BB HiRes Splatter 
NaldzGraphics SplatterPaintBrushes 
Ady’s Splatter
Splatter Brush Pack by altrikdout
Garfcore_Splatter_Pack.abr
SM SplatterisM1 Low
Super_Crazy_Splatter_Brushes by WhirlwindZOR 
Splatter_Brushes_by_ka05
Photoshop_Splatter_Brushes_by_konakonakona 
Ink Splatter by For_Certain 
316-splatter_line_ps_brushes_by_keepwaiting тонкие брызги типа «каляки-маляки» 
Glossy_Blood_Splatter блестящие брызги крови 
Dried_Blood_Splatters_(675_pixels), засохшие капли крови 
И с помощью этих милых кистей народ делает вот такие забавные картинки:
Спанч-бобу капец, работа Martyn Reed

Творческого настроения вам! Ваша Дежурка
Создай иллюстрацию с брызгами краски в Фотошоп
Автор видеоверсии урока: Елена Виноградова
В этом уроке мы шаг за шагом создадим необычное дизайнерское оформление фотографии, а поможет нам набор изображений брызг от Media Militia. Этот стильный эффект с брызгами краски не так сложно сделать, как может показаться сначала.
Необходимые материалы
Архив
Финальный результат
Шаг 1. Откройте исходную фотографию и назовите этот слой BaseImage (Основное фото).
Шаг 2. Раскрашиваем тело Создайте новый слой (Shift +Ctrl+N) и назовите его BodyPaint (Раскрашивание тела). Поставьте этому слою режим наложения Multiply (Умножение).
Сначала, используя кисть, мы раскрасим лицо девушки, а затем ее левую руку. Возьмите инструмент BrushTool (Кисть) и выберите мягкую круглую кисть. Размер подберите подходящий для вашего изображения. Поменяйте цвет переднего плана на #fff200.
Теперь можно раскрашивать. Начните с лица и шеи. При необходимости изменяйте масштаб просматриваемого изображения и меняйте размер кисти. Очень удобно для этого использовать клавиатурные сокращения. Для изменения масштаба нажимайте Ctrl+ для увеличения и Ctrl- для уменьшения. Для изменения размера кисти используйте клавиши квадратных скобок – правую «]» для увеличения, левую «[» для уменьшения.
Теперь перейдем к раскрашиванию левой руки, для этого сначала поменяйте цвет переднего плана на #ec008c. Выберите инструмент PenTool (Перо) и создайте контур вокруг руки девушки.
Примеч. переводчика. В настройках инструмента Перо нужно выбрать режим Контуров.
После того, как закончите с контуром, нажмите Ctrl+Enter, это преобразует контур в выделенную область. Появится мерцающая штрихпунктирная линия («бегущие муравьи»). В меню выберите Select>Modify>Feather (Выделение-Модификация-Растушевка), установите радиус растушевки 0,5 пикс и нажмите OK (если у вас Photoshop CS3, то можно нажать Ctrl+Alt+D для установки параметров растушевки).
Возьмите инструмент PaintBucketTool (G) (Заливка) и кликните по выделенной области, затем нажмите Ctrl+D для снятия выделения.
Шаг 3. Добавляем брызги краски Теперь давайте добавим к изображению девушки брызги расплескавшейся краски. (Запомните эту методику, мы будем ее использовать несколько раз в дальнейшем).
Откройте изображение с брызгами номер 9 из пакета брызг от Media Militia. Перетащите его в ваш рабочий документ. Используйте инструмент MagicWandTool (Волшебная палочка) для выделения черной области на изображении. Нажмите Delete для удаления черного фона.
Нажмите CTRL+D для снятия выделения. Назовите этот слой Facetoss (Брызги на лице) и расположите его как показано ниже, используя трансформацию (Ctrl+T).
Теперь мы подгоним цвет брызг краски к цвету краски на лице девушки. 1) Возьмите инструмент EyedropperTool (I) (Пипетка). 2) Кликните им по области на лице, как показано ниже.
Создайте новый слой (Shift+Ctrl+N) и назовите его Facetosscolor (Цвет брызг на лице), поставьте галочку на опции “Use previous layer to create clipping mask” (Использовать предыдущий слой для создания обтравочной маски) и поменяйте режим наложения на Color (Цветность).
Затем находясь на слое Facetosscolor, возьмите инструмент PaintBucketTool (G) (Заливка) и кликните по изображению, это перекрасит брызги краски так, что они совпадут по цвету с краской на лице.
Теперь мы сотрем лишнюю часть брызг, чтобы создать впечатления, что это расплескалась краска на лице девушки. Перейдите на слой Facetoss, добавьте маску, кликнув по иконке Add vector mask (Добавить слой-маску), установите черный цвет переднего плана.
Затем, находясь в режиме маски слоя, возьмите мягкую кисть и закрасьте области, которые хотите удалить, постарайтесь получить результат, как показано ниже.
Теперь повторите описанную выше методику для левой руки девушки, используйте изображение с брызгами номер 16 из набора.
Для создания брызг от одежды используйте аналогичную методику и изображение с брызгами номер 7. Нам нужно изменить яркость брызг краски для создания плавного перехода. Для этого выберите в меню Image>Adjustment>Brightness/Contrast (Изображение-Коррекция-Яркость/Контрастность) и установите значение яркости на -92.
Давайте также добавим черные брызги краски от волос. Автор использует изображение с брызгами номер 9.
Выберите в меню Layer>LayerStyle>ColorOverlay (Слой-Стиль слоя-Наложение цвета) и установите там черный цвет.
Примеч. переводчика. Можно также кликнуть по иконке Добавить стиль слоя внизу палитры слоев.
Сотрите лишние части брызг, используя маску слоя или инструмент EraserTool (Ластик). Автор предпочитает использовать для этого маску слоя, так как всегда можно все вернуть обратно, если ошибетесь.
Вот такой получится результат на этом этапе.
Шаг 4. Добавляем вырезанные фигуры Теперь давайте добавим несколько фигур, вырезанных из полученного изображения. Для этого сначала выделите все слои на палитре слоев, дублируйте их и объедините копию в один слой.
Примеч. переводчика. Можно просто нажать Shift+Alt+Ctrl+E, это создаст объединенную копию всех видимых слоев.
Возьмите инструмент CustomShapeTool (Произвольная фигура) и выберите фигуру Triangle Frame (Треугольная рамка), как показано ниже.
Нарисуйте треугольник, удерживайте клавишу Shift, чтобы получить ровные грани. Вы можете передвинуть ваш треугольник, используя инструмент PathSelectionTool(A) (Выделение контура). Используйте воображение, разместите треугольник там, где вам понравится.
Примеч. переводчика. Перед тем как рисовать треугольник, убедитесь, что в настройках параметров инструмента Произвольная фигура выбран режим Контуры.
Нажмите Ctrl+Enter (примеч. переводчика - это преобразует контур в выделение, убедитесь также, что находитесь на объединенном слое), затем Ctrl+J, чтобы копировать выделенную область на новый слой. Передвиньте треугольник вправо, нажмите Ctrl+D, чтобы снять выделение.
Создайте аналогичным образом еще один треугольник, используя объединенный слой, расположите его поверх первого треугольника, как показано ниже.
Теперь давайте создадим сцепление двух треугольников. Сначала сделайте Ctrl+ клик по слою с левым треугольником, он будет выделен (появятся «бегущие муравьи»). Затем выберите в меню Select>Modify>Expand (Выделение-Модификация-Расширить) и установите значение 15 пикс. У вас получится такой результат.
Затем перейдите на слой с правым треугольником (при активном выделении), возьмите инструмент EraserTool (Ластик) и сотрите часть правого треугольника, как показано ниже.
Используя аналогичную методику, сделайте еще раз то же самое, только начните с правого треугольника, а затем стирайте левый.
Таким образом у нас получится следующий результат.
В заключении автор добавил еще несколько дополнительных фигур, создавая их по той же методике.
На этом мы закончили! Похвалите себя! Если захотите, вы можете добавить в работу что-то еще. Надеюсь, вам понравился этот урок.
Автор: Heinritzh Sales
Эффект стекающей краски в фотошоп. (Текст)
| Главная→ Как сделать..→ Эффект стекающей краски в фотошоп. (Текст) |
У творческих людей свои прихоти. Бывает возникает надобность в эффекте растекшейся краски. Имеено поэтому мы выкладываем симулятор действий в фотошопе для достижения эффекта стекающей краски. Данный метод показан для текста, неплохо подойдет и для других видов объектов. |