Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать принт для футболки в фотошопе
Как создать дизайн футболки
Наш сегодняшний урок будет не совсем обычным. Я расскажу вам о том, как подготовить дизайн для печати на футболках. Данное руководство можно смело применять для печати на кружках, рубашках, сумках, кепках и прочей атрибутике. Но для начала я немного расскажу вам о способах печати на текстиле в целом. После чего мы нарисуем наш дизайн и подготовим его для печати на футболках от начала до конца. В конце урока можно будет скачать исходник в формате AI. Саму футболку вместе с дизайном можно приобрести в нашем магазине футболок.
Виды печати на футболках
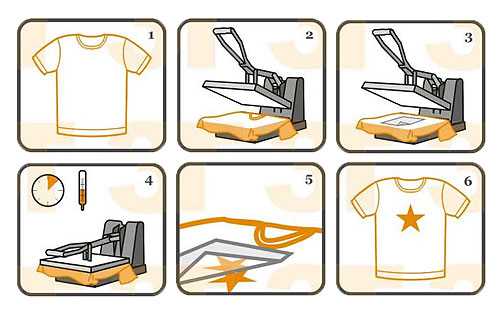
Условно печать на материалах можно разделить на две наиболее популярные категории — термоаппликация и термоперенос.
Термоаппликация применяется для печати векторных изображений на текстиль. Процесс печати выглядит следующим образом. Из специальной пленки вырезаются изображения. Пленка представляет из себя цветную резиновую основу, которая может присутствовать как в чистом виде, так и с изысками, вроде бархата, светящейся поверхности и так далее. Далее печатный плоттер вырезает области графики на основе векторного изображения. Из изображения удаляются лишние детали. Этот процесс называется выборкой. После чего пленка переносится на текстиль и заправляется термопрессом. После охлаждения монтажную пленку, которая является основой материала, удаляют. Если изображение многоцветное, весь процесс повторяется. То есть поочередно вырезаются все элементы дизайна для всех цветов. Данная технология популярна прежде всего потому что занимает минимальное количество времени и позволяет минимизировать тираж вплоть до одного экземпляра. Ну и, само собой, вы уже поняли, что речь идет исключительно о векторных изображениях и дизайнах с минимальным количеством цветов.

Для печати растровых фотографий на текстильных материалах чаще всего применяют цифровой термоперенос.
Термоперенос подходит для растровых изображений. В целом вы можете напечатать термопресом как растровое изображение, как и векторное. Для термопресса это не имеет никакого значения. Он все напечатает одинаково. Векторное изображение будет по сути «растрировано» и перенесено на футболку. Процесс выглядит следующим образом. Вы подготавливаете фаил в любом графическом редакторе. Само собой для наиболее качественного разрешения стандартные требования к печати — 300 dpi и так далее. Далее с помощью режущего плоттера из изображения вырезается нужная вам форма. Мы получаем рабочий трансфер, который накладывается на футболку под термопрессом. Далее подложка удаляется. Если изображение многоцветное, процесс повторяется несколько раз для каждого канала цвета.

Данный процесс печати не вызывает никаких трудностей у дизайнеров знакомых с полиграфией и подготовкой к печати визиток, флаеров и прочей атрибутики. По сути процесс идентичный. И именно по этому мы поговорим о более сложном, наиболее устойчивом к стирке и качественном процессе нанесения изображения на текстиль — термоаппликации.
Форматы файла
Сейчас мы поговорим о рабочей области для дизайна футболки и требованию к файлам. Прежде всего все типографии имеют свои технические требования к применяемым дизайнам. Поэтому вам их нужно обязательно прочитать. Векторное изображение можно создавать в любом, приспособленном для этого векторном редакторе. Ряд типографий требуют фаилы в формате AI, CRD, EPS, PSD. У многих типографий ограничения по версиям программ. Например вам придется сохранить фаил в формат AI совместимый с 9той версией Иллюстратора. Если у вас нет ни Corel Draw, ни Иллюстратора, векторный редактор должен обязательно уметь сохранять в стандартный векторный формат EPS, иначе какой же это векторный редактор?

Рабочая область и размеры
Создавая рабочую область исходите из реального размера дизайна. То есть возьмите линейку, приложите к мощной груди и реально прикиньте размер элементов пленки. Пленочная печать не способна печатать линии менее 0.8 мм в ширину. Такие линии просто будут отрываться от футболки, либо выпадут при печати, либо у вас просто не примут макет. Поэтому, если у вас в дизайне запланирован текст, учитывайте ширину линий. Тоже самое касается различных гранжевых витиеватых узоров и клякс.
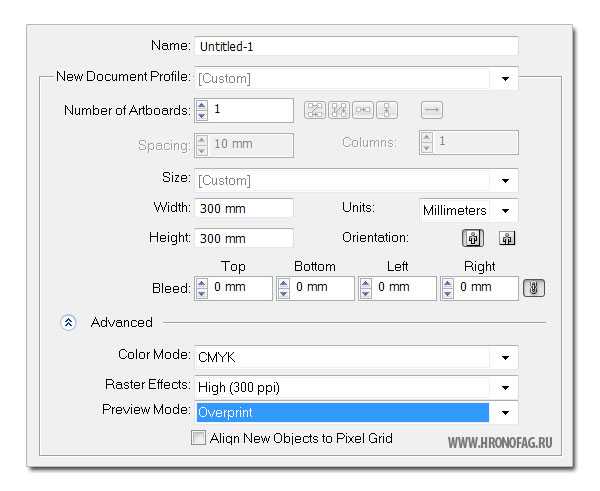
Откроем Иллюстратор и создадим рабочую область 30 на 30 см. Остальные настройки нам не важны.

Создаем дизайн футболки
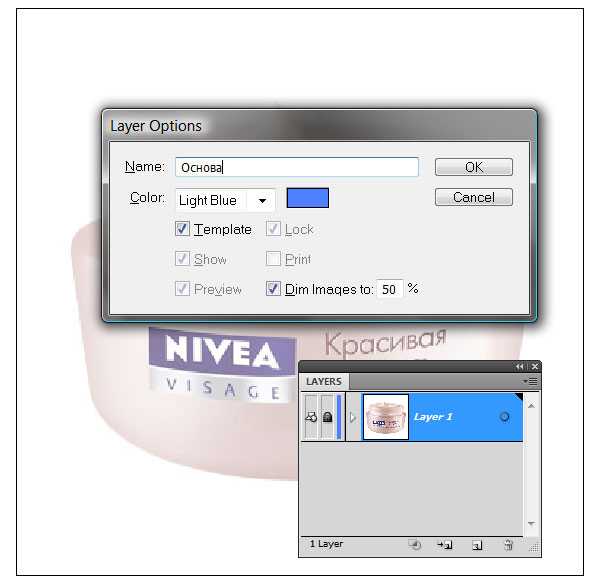
Для дизайна футболки я выбрал изображение крема, на основе которого мы создадим нечто свое. Поместите изображение крема на рабочую область через File > Place. Картинка будет нашей основой. Поэтому конвертируйте слой, на котором она находится в темпл.

Сделайте двойной клик по слою, на котором находится изображение и в диалоговом окне выберите Dim Images to и Temple. После чего создайте новый слой и работайте на нем.

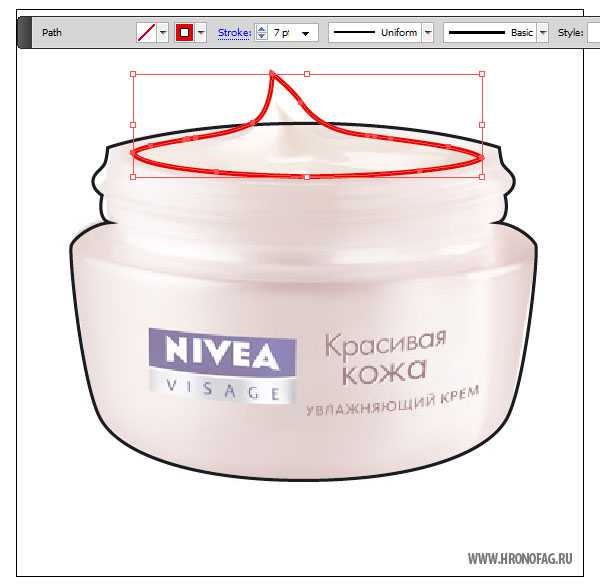
Теперь выбирайте инструмент Pen Tool и начинайте обрисовывать банку с кремом. О том как работает инструмент Pen Tool можно прочитать в статьях Pen Tool в Иллюстраторе и Рисование Pen Tool в Фотошопе. Чтобы видеть что происходит на рабочей поверхности я поставил толстую красную окантовку и прозрачную заливку.

Первая фигура нарисована. Теперь нарисуем крем. Сделаем это точно таким же образом инструментом Pen Tool.

Дизайн для термоаппликации не должен быть сложным.
Работа с текстом
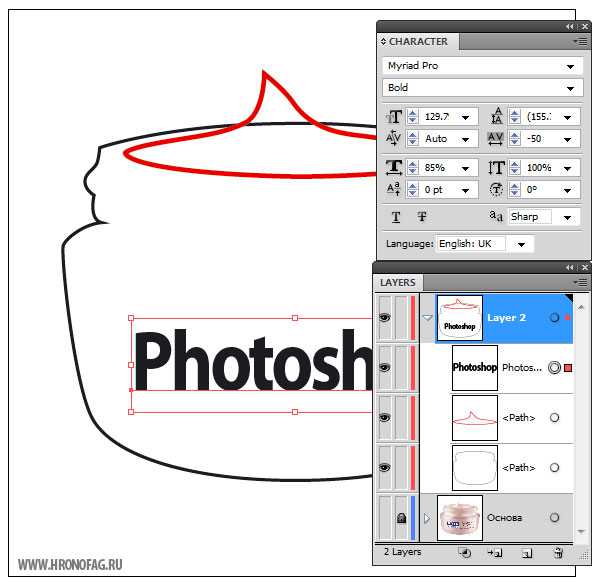
Теперь добавим немного текста. Напишем надпись Photoshop. Я выбрал шрифт Myriad Pro.

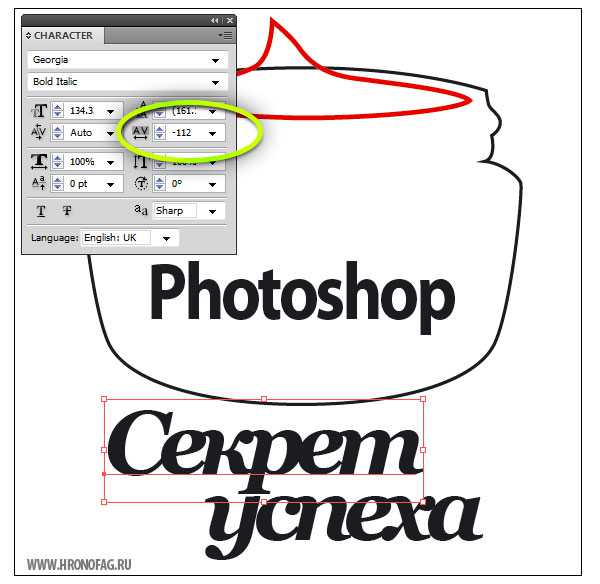
Теперь вторую надпись «секрет успеха». Шрифт: Georgia Bold с наклоном. Подложку Нивеи можно отключить, или вообще удалить. А изображение немного трансформировать, чтобы оно поместилось на рабочей области. Более того я уменьшил расстояние между буквами. Это можно сделать на панели Character. По моей задумке буквы должны просто сходить одна в другую.

Моим следующим этапом будет перевод текста в кривые. Для печати дизайна на футболку нам понадобятся очень простые векторные формы. Выделите обе надписи инструментом Selection Tool и выберите Type > Create Outlines

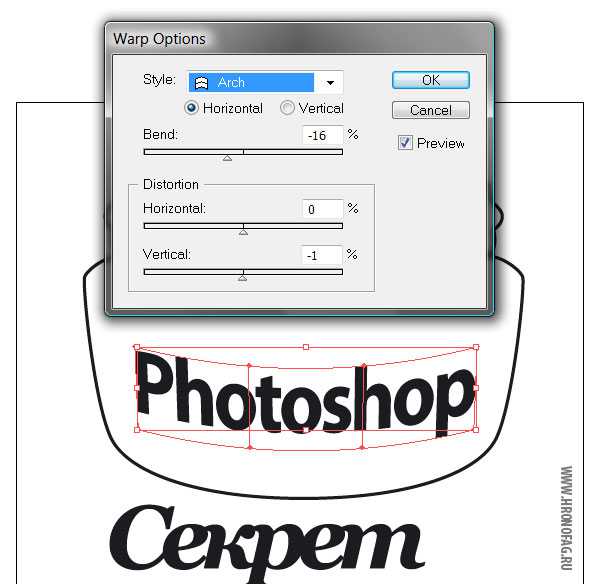
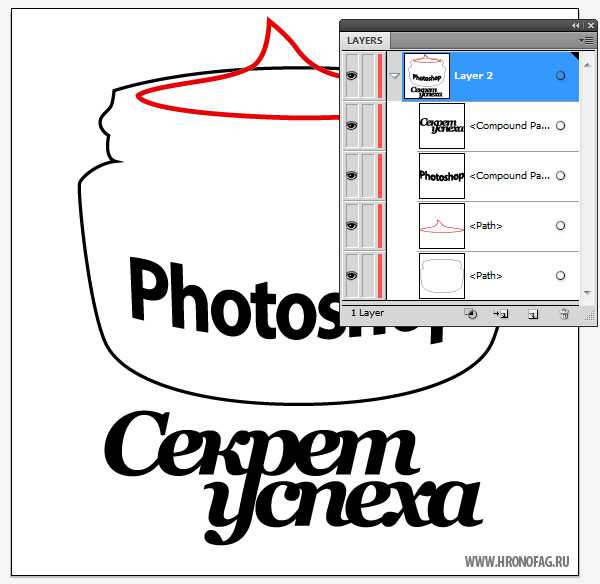
Надпись Photoshop сидит на баночке с кремом слишком ровно. А ведь она должна хотя бы немного огибать её. Это легко поправить. Выделите надпись и перейдите в Object > Envelope Distort > Make with Warps. В диалоговом окне поставьте галочку Preview чтобы видеть результат работы. Изогните надпись вниз, и немного искривите по вертикали. В режиме изгиба выбираем Arch.

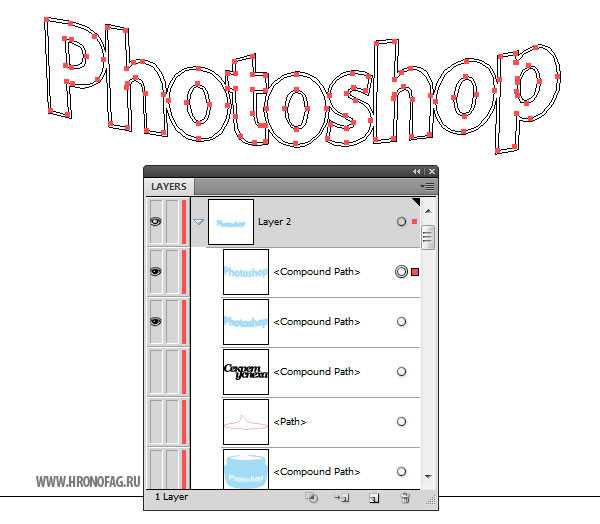
На данном этапе у нас 2 объекта с текстом. Разбитые куски сложенные в группу от надписи «Секрет успеха» и надпись Photoshop, которая представляет собой сложный объект Envelope Wrap. От всех сложных объектов нужно избавиться, разбить на кривые и соединить в простые формы. Группы тоже запрещены.
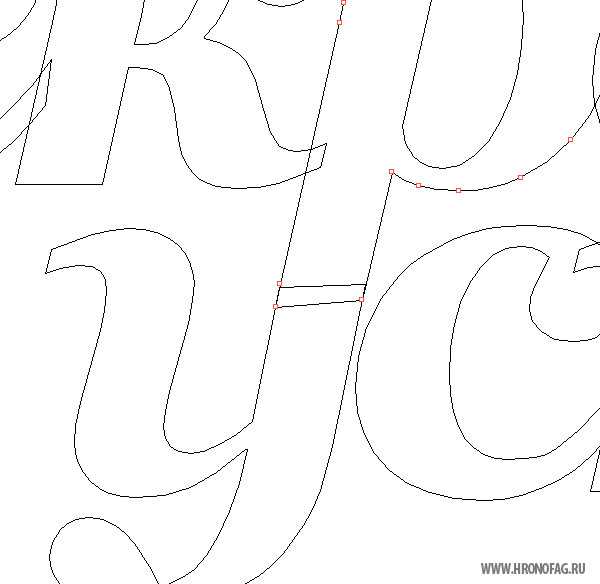
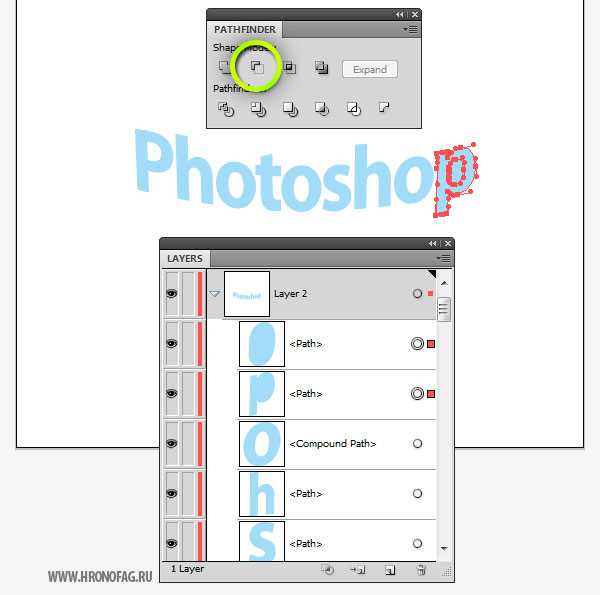
Начнем с надписи Фотошоп. Выберите объект и разбейте его на кривые Object > Expand. Мы получили детали надписи сложенные в группу. Теперь включите режим просмотра кривых View > Outlines и поработайте с нашими векторными контурами. Я хочу чтобы буквы не соприкосались друг с другом, а налезали друг на друга. Мы уже проделали эту работу уменьшив расстояния между буквами, а теперь немного ручной коррекции. Дело в том, что далее нам придется слить все буквы в единую фигуру, и если где-либо контуры будут налезать друг на друга не явно, у нас возникнут проблемы.
Выберите инструмент Direct Selection Tool, и корректируйте ваши точки.

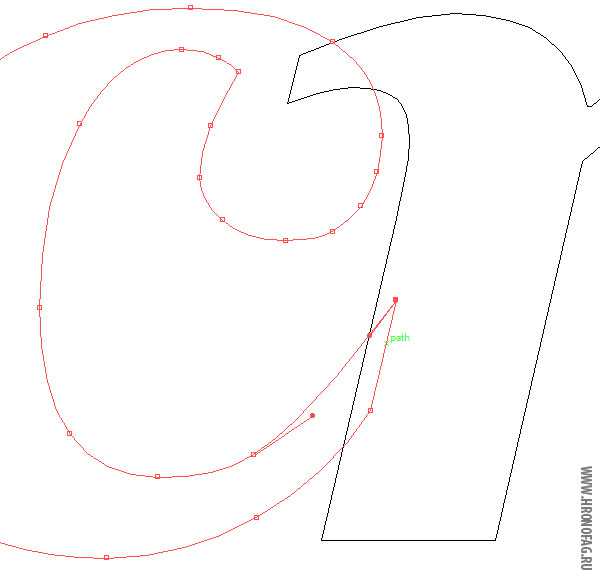
В области пересечения буквы У и Р, я удалил лишние точки инструментом Pen Tool, и совместил стволы букв друг с другом.

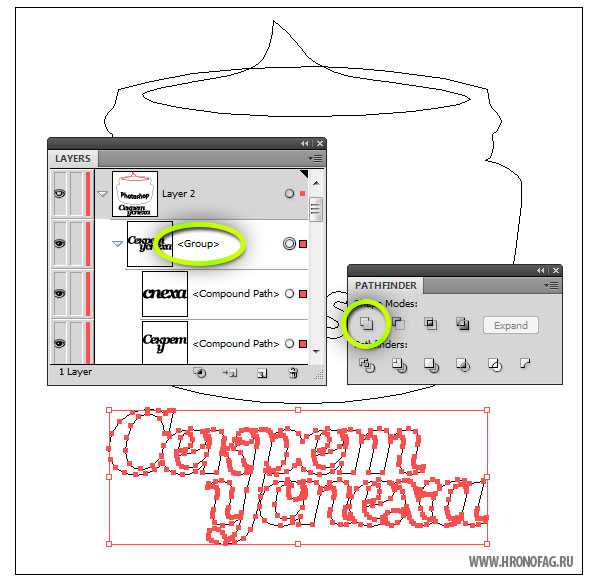
Теперь нам нужно соединить все буквы вместе избавившись от перегородок. Я открою свой Pathfinder и воспользуюсь командой Unite. Но этого не достаточно. Фигуры действительно слились, но часть слова «успех» никак не пересекается с остальными фигурами. Поэтому Pathfinder соединил их в группу.

Вместо группы нужно получить единый слитый векторные объект. Создадим сложный объект через Object > Compound Path > Make или CTRL+8 Такую же операцию проделайте с надписью «Photoshop». В заключении у вас должно быть 4 фигуры. Банка, крем и две сложные надписи.

Теперь перейдем к компоновке дизайна для футболки.
Треппинг при создании дизайна футболки
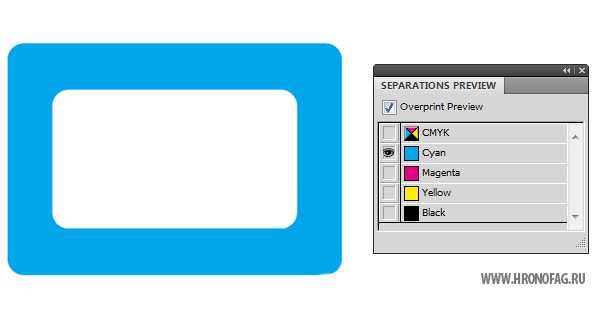
При работе с обычной полиграфией вам не нужно думать о «вырезе» графики при наложении одной краски на другую. Иллюстратор сам сепарирует ваши цвета так как нужно. Если вы нарисуете синюю область С100, а поверх неё пурпурную M100, процесс будет происходить на разных цветовых каналах. Таким образом пурпурному квадратику нужно будет попасть в высвободившийся для него проем. То есть пластины с разными слоями красок будут накладываться друг на друга и стык красок может не сойтись. Грубо говоря, квадратик не ляжет ровно в дырку и образуются белые зазоры. Зазоры решаются треппингом. При треппинге вы создаете небольшую окантовку до 0,5 pt в ширину вокруг объекта. Окантовке задается режим Overprint. Таким образом она ложится поверх всех слоев краски, «замазывая» белые зазоры.

Проблема наиболее актуальна с черной краской, ведь черный цвет находится на отдельном канале, используют его наиболее часто, в том числе на поверхностях закрашенных другим цветом. В этом случае применяется Overprint, суть которого в том, что черный канал печатается поверх всех, без выреза дырок. Таким образом он становится, конечно, более насыщенным и приобретает оттенок, но это едва ли заметно. Но в обычной бумажной полиграфии вам не нужно беспокоиться о треппинге.
При подготовки векторного дизайна для термоаппликаци все совершенно иначе. Во первых у вас нет никаких каналов. Вы просто создаете векторные контуры, по которым будут вырезаться с пленки. Подготавливая дизайн вам нужно знать, какими пленками вы будете печатать. Но о цвете мы поговорим ниже. Автоматический «вырез» графики тоже не произойдет. Если вы создадите дизайн из синей области, поверх которой ложится пурпурная, то пурпурная ляжет на синюю без выреза дырки. Для типографии это значит только одно: лишний расход ценной пленки. В таком виде ваш дизайн не примут, поэтому дырку мы будем делать вручную. С совмещением краев все тоже не просто. Вам придется вручную делать треппинг для каждого объекта, чтобы слои краски слегка налезали друг на друга.
Вырезаем дырки дизайна
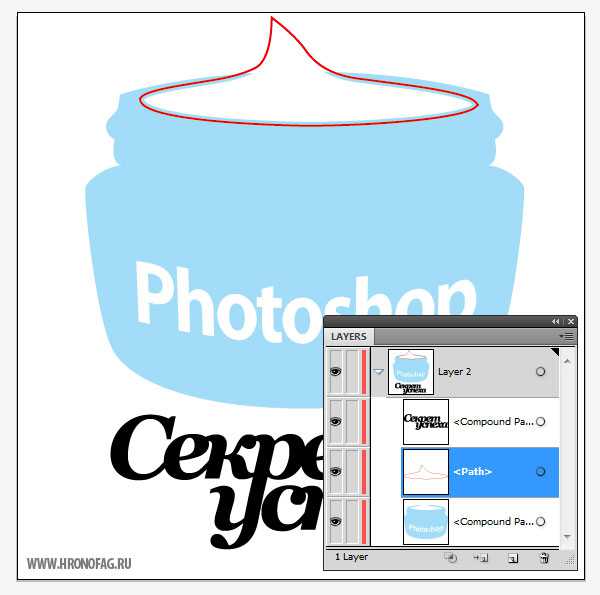
Для начала обрежем банку и крем. Выберите оба объекта, откройте панель Pathfinder и нажмите команду Minus Front. Но перед этим скопируйте крем CTRL+C, а после того как дырка будет вырезана, положите его в то же самое место CTRL+F. Объекты будут сложены в группу. Нам она не нужна, избавьтесь от неё Object > Ungroup. На изображении ниже я специально сдвинул фигуры, чтобы было понятно, что нам нужно получить.

По требованию типографии объекты должны немного налезать друг на друга минимум на 2 мм. Это расстояние кстати варьируется. Обязательно читайте требования типографии для подготовки к печати. При этом слои должны налезать друг на друга в порядке убывания. То есть первым идет большой слой, на него ложатся слои поменьше и так далее.
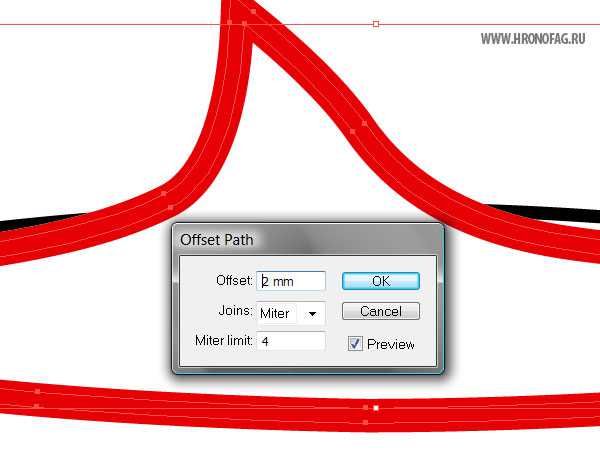
Выбираем крем и команду Object > Path > Offset Path. В диалоговом окне проставляем 2 мм. Команда создает копию объекта, поэтому старый объект можно удалить.

Настал черед надписи Photoshop. Выбираем баночку и надпись. Надпись должна находиться выше банки. В панели Pathfinder выбираем опцию Minus Front. В результате у нас получается группа, объединяющая элементы графики. Сольем все вместе через Object > Compound Path > Make

Мы избавились от надпись Фотошоп, вырезав через неё дырку в банке, но где же сама надпись? Если дизайн будет печататься на белую футболку, нам не обязателен белый цвет. Но, что если цвет футболки будет произвольным? В этом случае нам просто необходим ещё один слой с пленкой в виде надписи, перекрывающей дырки в баночке с кремом.
Выберите инструмент Group Selection Tool и выделите только дырку с надписью Фотошоп. Теперь нажмите CTRL+C и CTRL+F чтобы скопировать надпись в тоже самое место на рабочей поверхности. Контуры скопируются в разложенном виде, поэтому нам придется собрать надпись. Выделяйте каждую букву в которой есть вырезы, и вырезайте дыры командой Minus Front из панели Pathfinder. Видимость остальных объектов можно отключить, чтобы не мешали. После всего слейте надпись через Object > Compound Path > Make

К надписи мы применим режим Object > Path > Offset Path И сдвинем её контур на 2 мм. Эта команда создает копию объекта, поэтому старую надпись можно удалить.

Проверка контуров макета
В дизайне на футболку не должно быть ничего лишнего. Отрывочные векторные точки, векторный мусор. Все это исключено. Проверить макет можно в режиме просмотра контуров View > Outline
Как видите, все чисто. Контуры аккуратно ложатся друг на друга, никаких лишних пересечений не наблюдается. Особенно актуальна проверка на векторный мусор для графики полученной через трассирование.

Сливаем слои
При подготовки дизайна для футболки надо понимать, что в типографии потребуется конкретное количество пленок для печати. Каждый цвет вашего дизайна является одной пленкой. Недопустимо создание различных объектов одного цвета. По задумке нашего дизайна баночка и надпись «секрет успеха» будут синего цвета. Надпись Фотошоп белого, а крем желтого. Итого, нам требуется только 3 векторных слитных объекта.
Выбираем надпись «секрет успеха» и баночку и соединяем их вместе через Object > Compound Path > Make или CTRL+8

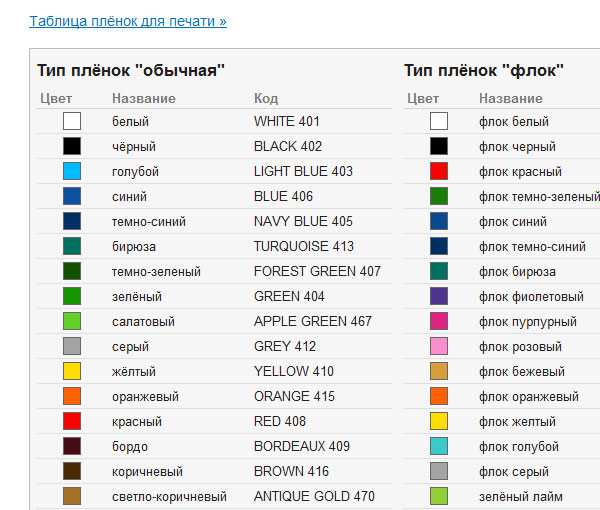
Выбираем цвета пленок дизайна
Мы воспользуемся услугами компании ProstoPrint.ru и подберем цвет из предлагаемого ими списка возможных пленок. Как же максимально облегчить работу печатника и дать ему понять, какой именно цвет мы подразумеваем для каждого объекта?

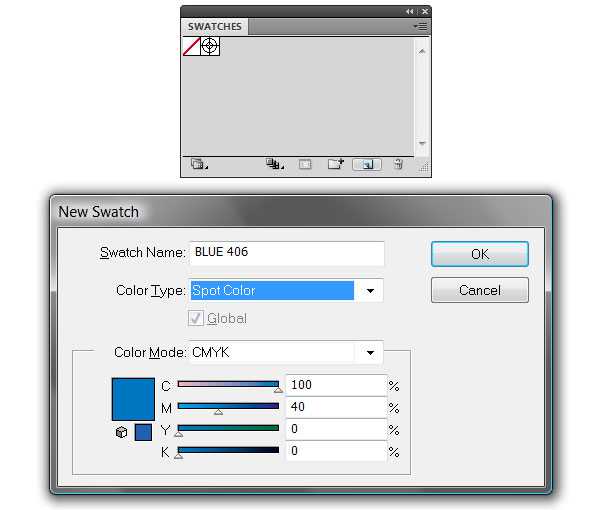
Прежде всего я перейду в панель Swatches, выделю все цвета и удалю их. Затем я создам новые цвета. В диалоговом окне настраиваем примерный цвет пленки и вписываем точное название краски из предлагаемых типографией. В настройках краски выбираем Spot Color

И того я создаю 3 краски из списка красок типографии, каждая из которых имеет соответствующее название. Остается только задать баночке с кремом правильный цвет.
Окончательный дизайн для футболки
Вот и все. Надеюсь из этого урока вы почерпнули для себя полезную информацию. Подготовленный для урока фаил можно скачать нажав по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. На любые вопросы по подготовке векторных макетов для футболок или текстиля я с радостью отвечу в комментариях.

 Скачать AI макет
Скачать AI макет
Как самому нарисовать прикольный принт на футболку. Часть 1

Прикольную футболку можно купить. Если ты хочешь, чтобы футболка была вдобавок и оригинальной, ее можно заказать в дизайнерском магазине-ателье, как например, наш AS T-shirts, где к каждой футболке подходят индивидуально и даже предлагают особые VIP услуги по разработке принтов. Однако, если ты хочешь особо эксклюзивную футболку, которая смотрелась бы на тебе как вторая кожа, тебе следует ее нарисовать самому. То есть придумать и подготовить к печати макет (рисунок, изображение), которое затем будет нанесено на футболку.
Невозможно? Глупости! Ты прекрасно можешь это сделать.
Современные графические редакторы и изобилие визуального материала, которым переполнен интернет, позволяют нарисовать практически все, даже тем, кто лишен каких-либо способностей. От тебя потребуется лишь терпенье, желание, настойчивость и немного воображения. Приступим сразу к делу и начнем рисовать наш рисунок на футболку.
В этой статье мы расскажем тебе, как нарисовать прикольный принт на футболку на примере конкретного созданного Аароном Шнорбицем рисунка – Секс-камикадзе
Итак, нашей задачей было:
Средства, которые были в нашем распоряжении:
Для начала необходимо было определиться с идеей. Идея как всегда пришла нам из ассоциаций. Мы просто перебрали в уме все предметы, слова и образы, ассоциирующиеся у нас с красным шаром, и выбрали то направление, которое нам показалось самым интересным для дальнейшего развития.
Красный шар: круглый, красный, шар, окружность, яблоко, клоунский нос, леденец, снукер, мяч, красный гигант, бог Ра, восходящее солнце, Восток, Япония, камикадзе…
Перед нами предстал образ камикадзе с повязкой в виде японского флага с символическим изображением восходящего красного солнца. Это уже наводило на интересные мысли! Но просто нарисовать самурая с банданой – это как минимум глупо. Ведь нам нужно было прикольное изображение на оригинальную и одновременно хулиганскую футболку. А в чем оригинальность футболки с самураем? Ни в чем.
Поэтому здесь и был сделан ход конем. Изображение солнца было решено заменить шаром-кляпом. Издали он должен был выглядеть как плоское изображение солнца, а вблизи преобразовываться в объемный кляп. Соответственно, и самурай должен был озабоченным. Чем? Сиськами, естественно. Именно сиськи являются первичным объектом внимания всех больных ублюдков. Ну и как полагается, выражение лица должно было соответствовать.
Таким образом, идея была найдена. Оставалось ее лишь реализовать. Нужно было сделать самое простое – воплотить ее чисто технически. «Простое»? – спросишь ты. Ага, простое, так как у Аарона Шнорбица на тот момент уже была полностью отработана его уникальная методика рисования.
Если вкратце, то ее можно сформулировать девизом Аарона Шнорбица, применяемым им в рамках резинового искусства «Пришел, увидел, переделал» и последовательно реализовать в два этапа: коллаж и трейсинг
Следуя нашему девизу и наставлениям Аарона Шнорбица, мы просто загрузили браузер, где в строке поиска набрали вполне логичный для нашей задачи запрос «камикадзе» и перешли в раздел поиска по картинкам.
Тем самым, мы приступили к подготовительной стадии реализации принта на футболку – поиску необходимого визуального материала, или проще говоря, изображений, фотографий, рисунков, которые мы будем использовать в последующей нашей работе.
Поиск материала. Подготовительная стадия.
Итак, мы приступили к поиску картинок камикадзе. У нас уже есть вполне конкретная идея и примерная композиция будущего принта на футболке. Композиция конкретизируется, как только мы найдем подходящий материал.
На этой стадии есть несколько правил, которых следует придерживаться, если ты хочешь облегчить себе дальнейшую работу:
- Лучше выбирать картинки большого разрешения и без обширных теней. На них видно больше деталей. Соответственно, свое изображение при обводке ты также сможешь сделать более детализированным. Упустить какие-то детали всегда легче, чем самому их дорисовать.
- Сама картинка должна быть крупной. Мы ищем картинку на футболку, а на футболке хорошо смотрятся крупные картинки. Поэтому нам нужные крупные планы.
- Лучше использовать фотографии и не использовать авторские графические работы, которые по исполнению уже близки к тому, что ты хочешь получить. Взяв авторский рисунок, ты можешь нарушить авторские права и изначально делаешь свою картинку вторичной и неоригинальной.
- При выборе картинки сразу же прикидывай, как она впишется в заданную область. Наша картинка будет располагаться на футболке, на груди. Соответственно принт на футболку будет формата А4 или А3. Располагаться вертикально.
- Пользуйся сразу несколькими браузерами-поисковиками и несколькими поисковыми фразами, в частности английскими. Ты найдешь больше подходящих картинок.
После получаса поиска в соответствии с вышеизложенными нами правилами мы нашли подходящую фотографию реального камикадзе, а также иероглифы «камикадзе» (Божественный ветер) и «банзай», которые нам могли пригодиться. По запросу «шар-кляп» (ball gag) мы также нашли четкую фотографию кляпа, чтобы лучше представлять, как его рисовать.

Почти все необходимые картинки нами были найдены. Однако оставался один момент – выражение лица. Согласно нашей задумке камикадзе должен был быть озабоченным и возбужденным. Он должен был кричать от возбуждения при виде женской груди.
Как видите, наш реальный самурай на фотографии является воплощением сдержанности, целеустремленности и спокойствия – прямая противоположность того, что мы желали. Нам нужно было поменять эмоции на его лице, к тому же мы не хотели порочить память героя Второй мировой войны, приписав ему наши извращенные мысли. Мы - больные на всю голову, но порой все же действуем в рамках, пусть и абстрактных, но все же приличий.
У нас было два варианта. Попробовать самим перерисовать выражение лица, используя в качестве примеров фотографии кричащих и визжащих людей, что не очень просто, или же попытаться точно подобрать соответствующее выражение и затем наложить его на лицо нашего самурая, то есть прибегнуть к коллажу.
Мы выбрали второй путь, так как наша методика подразумевает минимальную самодеятельность и максимальное использование уже готовых сторонних материалов.
При выборе второй фотографии нам нужно было учесть два момента:
- Имеющийся ракурс. Голова нашего камикадзе развернута на ¾. Соответственно фотография с новым выражением лица должна быть снята с такого же ракурса. Размер не имеет значения - мы можем его подогнать, также как и сделать зеркальное отражение картинки.
- Постараться найти фотографию со схожим освещением. То есть, чтобы источник света находился примерно в той же области, что и на первой фотографии. Это позволяет избежать множества хлопот, связанных с несовпадающими тенями при коллаже.
После довольно продолжительных поисков и вариантов поисковых запросов (здесь нам и пригодилось терпение) мы нашли через гугл идеально походящую картинку по запросу «scream asian» (крик азиат).
Ракурс совпадал, тени тоже. Выражение лица было на высоте. Больной фрик, который отлично должен был смотреться на нашей футболке крупным планом.

На этом наш подготовительный этап по сбору материала для создания рисунка на футболку был завершен. Мы собрали все необходимые фотографии и могли приступить к первому этапу воплощения нашей идеи – коллажу.
СМОТРИ В РАЗДЕЛЕ БЛОГА «УРОКИ РИСОВАНИЯ»» ВТОРУЮ ЧАСТЬ СТАТЬИ «КАК НАРИСОВАТЬ ПРИКОЛЬНЫЙ ПРИНТ НА ФУТБОЛКУ». СКОРО!
Как самому сделать прикольный рисунок на футболку. Часть 2

Итак, ты решил самостоятельно сделать рисунок (принт) на футболку, органично дополнить его своими прикольными надписями, и получить, таким образом, эксклюзивную дизайнерскую тишку собственного изготовления.
Очень похвальная идея и, между прочим, вполне осуществимая. Мы поможем тебе ее воплотить в рамках наших уроков рисования
Для начала (если ты попал на эту страницу прямо из поисковика) мы посоветовали бы тебе ознакомиться с общими приемами рисования эффективной и, главное, несложной методики Аарона Шнорбица, что позволит тебе получить общее представление об этом созидательном процессе. А затем внимательно изучить или пересмотреть первую часть нашего урока: «Как самому нарисовать прикольный принт на футболку».
Напомним, что в первой части урока мы подробно, на конкретном примере принта Секс-камикадзе от AS T-shirts из серии хулиганских футболок «Красный шар», описали подготовительную стадию создания рисунка на футболку, а именно - поиск материала.
В этом уроке мы расскажем, как превратить собранный материал в готовый принт, который уже можно будет использовать в качестве макета для типографии.
Как мы уже говорили, нашей задачей было нарисовать визжащего камикадзе с шаром-кляпом поверх повязки и украсить его несколькими скабрезными надписями. Решить эту задачу мы намеревались при помощи коллажа и трейсинга.
Далее мы будем описывать работу создания рисунка в векторном графическом редакторе Illustrator CS3, хотя, безусловно, сделать это можно и в других версиях редактора, программах и даже нарисовать на бумаге при помощи карандаша и ручки (см. первую часть).
Illustrator является популярным и очень удобным графическим редактором, в котором дизайнеры создают векторные макеты для полграфии, в частности, для текстильной промышленности. Эту программу можно купить, или же скачать новейшую версию на многочисленных торрентах.
Коллаж. Первый этап реализации принта
Теперь перейдем к делу и еще раз посмотрим собранный нами материал. В, общем и целом, мы имеем:
1) Фотографию реального камикадзе высокого разрешения 2) Иероглифы «Камикадзе» на фоне символического солнца 3) Красный шар-кляп 4) Иероглифы «Банзай» и 5) Фотографию кричащего азиатского фрика неизвестного происхождения.

Из всего ранее сказанного и картинки в заглавии статьи очевидно, что нашей прямой задачей на этом этапе является создание коллажа, максимально приближенного к нашей идее. Таким образом, нам в первую очередь необходимо, натянуть физиономию азиатского крикуна (рис. 5) на лицо самурая (рис. 1) и поместить поверх его банданы кляп (рис. 3)
С этой целью мы открываем новый файл в Illustrator (file > new). При этом в открывшемся диалоговом окошке в строчке size мы выбираем формат А3, являющийся оптимальным для создания большого принта на футболку.
Затем мы помещаем нашу уже сохраненную на компьютере фотографию камикадзе (рис. 1) на рабочую поверхность (file > place). При помощи стрелочки и масштабирования на панели инструментов (selection tool (V) и scale tool (S)) помещаем фото в центр рабочей области, оставляя по ее краям достаточно места, чтобы позже вставить наши надписи.
Совет: Масштабировать, сохраняя пропорции, проще следующим образом: Выдели объект стрелочкой (selection tool (V)), наведи стрелочку на любую точку контура и, удерживая Shift и левую кнопку мыши, перетаскивай ее.
Теперь в панели (windows > layers (F7)) ставим замочек напротив слоя layer 1, в который у нас по умолчанию поместилась фотография. Таким образом, мы закрываем этот нижний слой, фиксируя в нем фото.
В этой же панели (windows > layers (F7)), кликнув на маленькую иконку снизу, мы создаем новый слой layer 2 (create new layer) поверх уже существующего, в который помещаем (file > place) фотографию крикуна (рис. 5). Располагаем мы ее пока чуть в стороне от фотографии камикадзе.
Учитывая, что для коллажа нам нужна не вся фотография кричащего азиата (рис. 5), а лишь его лицо, мы воспользуемся ручкой (pen tool (P)) и обведем ей ту часть его лица, которая идеально впишется в фотографию камикадзе (рис. 1). При этом, чтобы видеть, как и что мы обводим, в самом низу панели инструментов (слева на экране) мы делаем линию обводки (stroke) черной (или любой другой заметный цвет), а заполнение (fill) прозрачным. Цвета выбираем в windows > swatches.
Совет: Если при обводке или каком-то другом действии ты совершил ошибку – нажми одновременно Ctrl+Z, чтобы отменить последнее действие.
Получив замкнутый контур, выдели фотографию кричащего азиата и саму линию обводки (выделяй, например, последовательно, удерживая клавишу Shift), затем перейди в object > clipping mask > make.
Мы получили обрезанное лицо кричащего фрика, практически готовое для склеивания с нашим самураем. Для того, чтобы оно было полностью готово для коллажа, его следует подогнать по размеру и по наклону. Для этого мы используем уже известные нам инструменты выделения, масштабирования и вращения (rotate tool (R)). Кроме того, мы можем воспользоваться масштабированием без сохранения пропорций (в разумных пределах), чтобы лучше подогнать фотографии.

Очевидно, что подгонять наше «обрезанное лицо» удобнее, перетащив его в слое layer 2 на лицо камикадзе, которое зафиксировано в самом нижнем слое layer 1, и делать уже все «на месте». Точность подгонки определяется чисто визуально, хотя если ты хочешь быть уверенным, что не исказил анатомию самурая, можешь сделать обрезанную фотографию кричащего фрика в слое layer 2 полупрозрачной (windows > transparency), переместив в открывшемся окошке ползунок, и попробовать совместить два лица по глазам или другим анатомическим ориентирам.
Следующим шагом является наложение шара-кляпа на повязку камикадзе, что, собственно, и внесет некую оригинальность в наш принт и будет отличать его от остальных подобных рисунков на типа прикольных футболках. Делается это аналогичным образом, только в третьем слое (windows > layers (F7) > create new layer), причем наш второй слой layer 2 мы запираем на замок.
В процессе создания коллажа мы не стали накладывать шар-кляп, а просто нарисовали его при помощи ellipse tool (L), удерживая shift, чтобы получить ровный круг. Ремни кляпа несложно дорисовать самостоятельно. Ты также можешь сделать это, чтобы сэкономить время.
Таким образом, мы получили готовый для следующего этапа - трейсинга (обводки) - коллаж. Нам осталось только его обвести и дополнить соответствующими деталями и надписями.
Трейсинг. Второй этап реализации принта
Теперь, когда наш коллаж уже почти готов (за исключением надписей, которые мы добавим в самом конце), мы можем приступить к трейсингу или, проще говоря, обводке. Это позволит нам получить четкое векторное изображение на футболку – макет, который мы отнесем в типографию.
Здесь следует все же заметить, что под термином трейсинг мы понимаем, главным образом, ручную обводку изображения с целью получения однородного рисунка с четкими линиями, как в классических комиксах, который отлично смотрится на футболке в большом формате. Эта техника обусловлена исключительно нашими личными предпочтениями и не является догмой.
Работая в графическом редакторе Illustrator трейсинг можно осуществить автоматически при помощи команды trace (object > live trace > make and expand). Пользуясь опциями трейсинга (tracing options) можно очень гибко настраивать цветовую гамму, детализацию и т.д. Если прибавить к этому эффекты (effect) и возможность их сочетать самыми разными способами, можно, положа руку на сердце, сказать, что вариантов обработки и обводки нашего коллажа – бесчисленное множество. Ниже мы приводим лишь некоторые из них.

Тем не менее, как было сказано выше, мы обводим наши коллажи вручную (см. на рисунке выше вариант 6). У этого способа есть ряд преимуществ. Главное из них – четкие и правильные линии рисунка без посторонней «грязи», удобство правки и изменения их толщины. Такой рисунок смотрится очень эффектно на футболке, плакате, в комиксах. Основной недостаток этого способа – трудоемкость, так как обводка делается вручную. Кроме того, при ручной обводке лиц на фото зачастую сложно сохранить схожесть. Но в нашем случае это и не требовалось.
Итак, мы применили к нашему коллажу «Секс-камикадзе» ручной трейсинг (обводку). Как правило, мы обводим все наши рисунки мышкой, не пользуясь графическими планшетами. Для этого нужна определенная сноровка, но это позволяет не тратить деньги на дополнительные девайсы.
Рассмотрим поэтапно процесс трейсинга вручную на нашем конкретном примере
Для начала мы закрываем на замочки наши три слоя с фотографиями (windows > layers (F7)) и создаем четвертый рабочий слой layer 4, в котором мы будем рисовать поверх нашего коллажа.Обвести картинку вручную можно также множеством способов. Мы расскажем тебе об одном из них - наиболее доступном для понимания, если ты прежде никогда не работал в векторных графических редакторах.
Обводить мы будем при помощи pen tool (P) примерно так же как мы обводили лицо азиата, чтобы вырезать его для коллажа, но все время помнить, что каждая линия имеет свою толщину. Поэтому, если нам нужно соединить на рисунке точку А с точкой В, мы не просто их соединим линией, а создадим суженный замкнутый контур через эти две точки (см. ниже), придав тем самым нашей линии толщину. Чтобы хорошо видеть, что у нас получается, в windows > stroke мы выбираем минимальную толщину (weight), а заполнение fill (X) делаем временно прозрачным. Затем, когда определенная линия-контур готова мы меняем местами заливку Shift+X, заполняя саму область черным цветом, а линию по краю, делая прозрачной.

Совет: Если ты провел линию не совсем ровно, ты всегда можешь поправить ее при помощи direct selection tool (A). Просто наведи белой стрелкой на точку линии и передвинь ее в нужное тебе место .
Таким образом, мы обводим всего нашего камикадзе, накладывая на него черные линии-контуры, подобные мазкам туши. На этой стадии, в случае трейсинга фотографии, следует быть особо внимательным при наложении обводки, так как на фото зачастую нет четких границ и линий, и не всегда понятно, где их проводить. Поэтому следует обратить внимание на несколько важных моментов.
Если учесть все эти моменты и набраться терпения получится отличная обводка. При помощи direct selection tool (A) ты всегда можешь поправить некоторые ее элементы.
Совет: В процессе рисования в одном слое (layer) линии и контуры также ложатся слоями. Сверху располагаются те контуры, которые нанесены позднее. Соответственно при наложении друг на друга они перекрываются. Если тебе требуется передвинуть контур или линию на передний или на задний план, используй команду arrange (object > arrange)
Раскрасить наш черно-белый рисунок проще всего при помощи инструмента live paint bucket (K). Для этого тебе следует сначала выделить стрелкой selection tool (V) весь интересующий тебя объект, а затем закрасить нужные области соответствующими цветами. Помни, что инструмент live paint bucket (K) закрашивает только замкнутые контуры!
Теперь, когда мы разобрались с заливкой, мы накладываем на лицо нашего камикадзе тени. В нашем конкретном примере мы просто обвели области, где хотели наложить тени (точно также как проводили замкнутые контуры), а затем сделали заливку fill (X) в виде точечного узора (windows > swatches >swatch libraries menu > patterns >basic graphic_dots), а линию контура области теней - прозрачной. Таким образом, мы получили отличные тени в стиле классических американских комиксов 60-х годов.
Наш рисунок на футболку практически завершен, нам остается только нарисовать уже известным нам способом ремешки на кляп (сделать это элементарно), блики на шар (например, при помощи ellipse tool (L)) и пару мелких деталей.

СМОТРИ ПРОДОЛЖЕНИЕ НАШЕГО УРОКА – ТРЕТЬЮ ЧАСТЬ «КАК СДЕЛАТЬ НАДПИСЬ НА ФУТБОЛКУ»