Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать из фото цветной рисунок
Рисуем цветными карандашами в Фотошоп
Эффект цветного карандаша в программе Photoshop. В этом уроке, Вы узнаете, как превратить любое изображение в рисунок цветным карандашом с помощью программы Photoshop.
Реальная проблема в создании рисунка цветным карандашом из любого изображения состоит в создании настолько правдоподобного рисунка, насколько это возможно. Для тех из вас, кто только начинает осваивать программу Photoshop, потребуется небольшой опыт в данной программе для выполнения этого урока.
Итоговый результат
Шаг 1
Откройте любое изображение, которое вы хотели бы использовать в качестве исходного изображения. В данном уроке, мы используем изображение, которое указано на скриншоте ниже:
Шаг 2
Вначале, продублируйте оригинальный слой с мотоциклом (CTRL+J).
Шаг 3
Находясь на дубликате слоя, с помощью инструмента Быстрое выделение (Quick Selection Tool), выделите изображение мотоцикла. Как только вы создали выделение, примените инверсию к выделенному изображению.
Примечание переводчика: для инверсии выделения нажмите клавиши (Shift+Ctrl+I).
Шаг 4
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filter > Blur > Gaussian Blur). Примените следующие настройки, которые указаны на скриншоте ниже:
Шаг 5
Далее, идём Изображение – Коррекция - Обесцветить(Image > Adjustment >Desaturate (CTRL+SHIFT+U).
Примечание переводчика: прежде, чем вы выполните обесцвечивание, не забудьте отменить активное выделение.
Шаг 6
Поменяйте режим наложения для текущего слоя на Замена тёмным (Darken).
Шаг 7
Теперь, продублируйте текущий слой (который, кстати, уже является дубликатом слоя) и с этим слоем мы будем дальше работать.
Шаг 8
Идём Изображение – Инверсия (Image > Invert (CTRL+I).
Примечание переводчика: примените инверсию уже ко второму дубликату слоя.
Шаг 9
Поменяйте режим наложения для текущего слоя на Осветление основы (Color Dodge). Вы можете увидеть, что мы уже почти создали рисунок цветным карандашом с помощью программы Photoshop.
Шаг 10
Далее, идём Фильтр- Другие – Минимум(Filter > Other > Minimum). Примените настройки, которые указаны на скриншоте ниже.
Теперь вы можете увидеть, что эффект цветного карандаша стал более отчётливым.
Шаг 11
Теперь, продублируйте оригинальный слой с мотоциклом. Далее, мы будем работать с этим дубликатом слоя. Переместите данный дубликат слоя наверх, чтобы он располагался поверх всех остальных слоёв.
Шаг 12
Поменяйте режим наложения для текущего дубликата слоя на Цветность (Color).
Мы закончили урок.
Итоговый результат
Автор: Roofi Sardar.
Преобразуй фото в рисунок цветными карандашами, Уроки
В этом уроке Фотошоп вы узнаете, как создать рисунок цветными карандашами из обычного фото, комбинируя различные фильтры и режимы смешивания слоев.Это очень легко сделать, попробуйте и убедитесь сами! Начинаем!
Превью финального результата:

Шаг 1.
Откройте (Ctrl+O) любую свою фотографию или фото девушки, предоставленное мной, в Фотошоп. Дублируем фоновый слой, нажав правой кнопкой мыши по слою и выбрав строку – Создать дубликат слоя (Ctrl+J).

Шаг 2.
Теперь, на дубликате переходим в меню Изображение-Коррекция-Обесцветить (Image- Adjustments-Desaturate) или нажимаем Ctrl+Shift+U. Далее идем в Фильтр-Другие-Цветовой контраст (Filter - Other - High Pass). В зависимости от изображения, которое вы используете, настройте радиус опции так, чтобы получилось, как на моем примере ниже. Я использовал радиус в 2 рх.

Шаг 3.
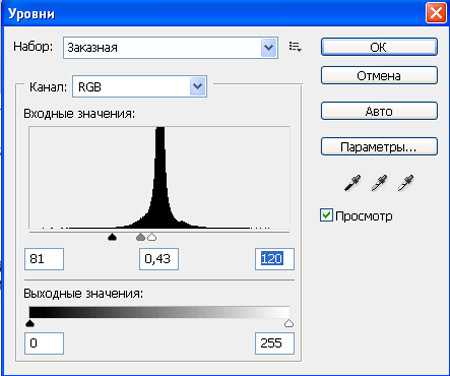
Далее, обозначим основные контуры лица девушки при помощи «Уровней». Переходим во вкладку Изображение-Коррекция-Уровни (Image - Adjustments - Levels) или нажимаем сочетание Ctrl+L. В диалоговом окне параметра регулируем три ползунка так, чтобы проявились четкие темные контуры линий лица. Вот мои настройки: черный 81, серый 0,43, белый 120.


Шаг 4.
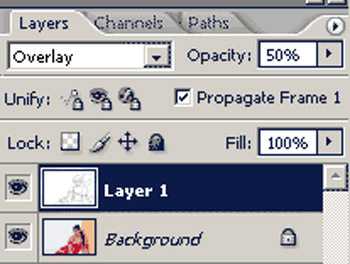
Изменяем режим смешивания (Blending Mode) верхнего слоя на Перекрытие (Overlay) и снижаем Непрозрачность (Opacity) до 50-60%.


Шаг 5.
Далее, возвращаемся на фоновый слой и переходим в меню Фильтр-Имитация-Аппликация (Filter - Artistic - Cutout), устанавливаем следующие значения: Количество уровней 8, Простота краев 0, Четкость краев 3. Нажимаем Ок, чтобы применить фильтр.

Шаг 6.
Вы уже можете остановиться на достигнутом результате, но если хотите добавить текстуру вашему рисунку, читайте далее…
На нижнем слое применяем фильтр «Шум» (Filter - Noise - Add noise) с такими значениями: Эффект (Amount) 5%, Распределение (Distribution) по Гауссу, активируем Монохромный (Monochromatic).
И вот что получаем:

Шаг 7.
Добавим немного штрихов на изображение, имитируя эффект рисования карандашами. Для этого, переходим в Фильтр-Размытие-Размытие в движении (Filter - Blur - Motion Blur). Настраиваем угол (angle) на 45 градусов, а смещение (Distance) на 10 рх.
В завершении, придадим рисунку резкости. Переходим в Фильтр-Резкость-Резкость + (Filter - Sharpen - Sharpen), а затем нажимаем Ctrl+F, чтобы повторить еще раз действие фильтра на изображение.

Наш оригинальный рисунок готов! Надеюсь, вам понравился полученный результат.
До:

После:

Используемые материалы:
ДевушкаСделаем из фотографии яркую картинку в Фотошоп
4 939 просмотров Автор: victoriaS Средняя, Текстовые уроки, Уроки Photoshop, Эффекты 12 Июн 2014
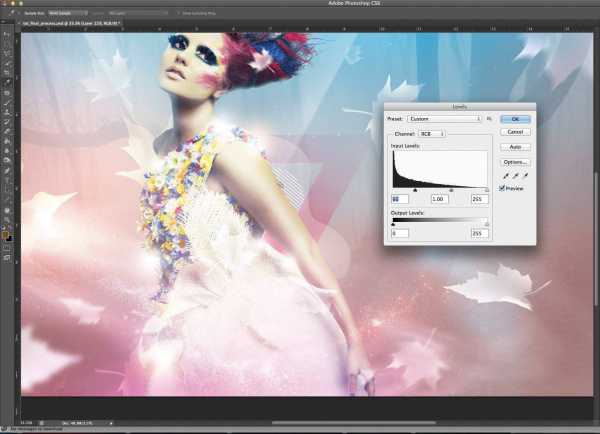
В этом уроке Автор откроет секрет, как, создать модную, яркую, красочную картинку, с оригинальным освещением, используя Photoshop.

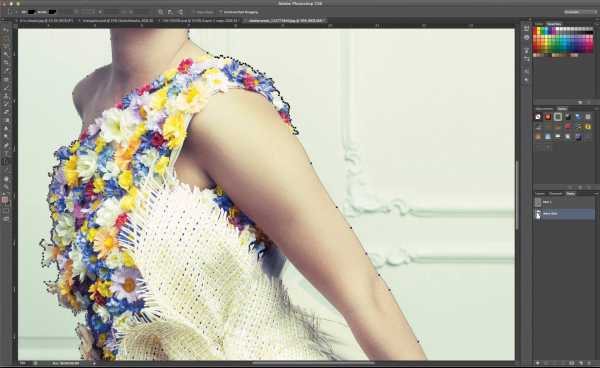
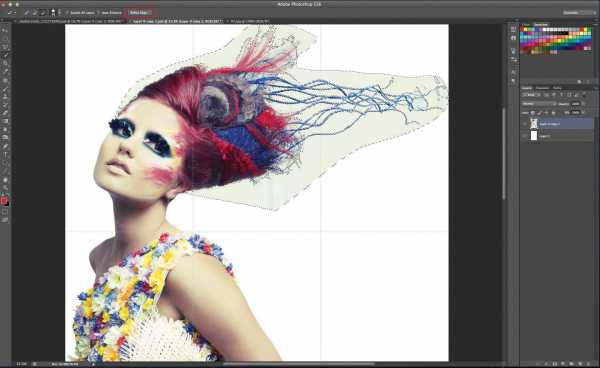
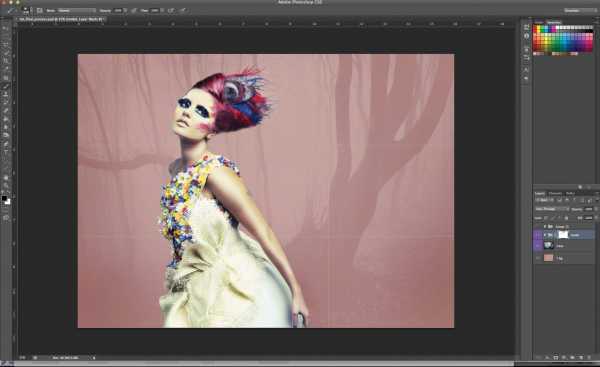
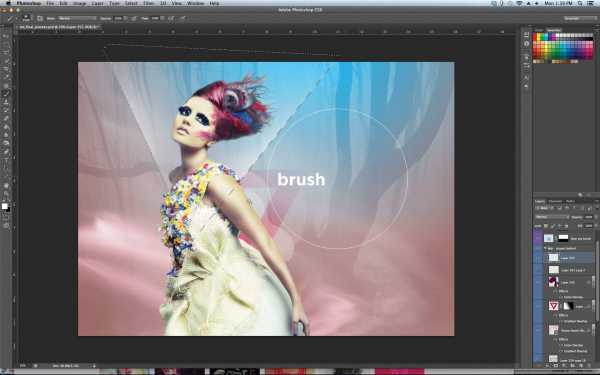
Шаг: 1 Скачайте снимок модели (или найдите любую другую модель для этого урока). Откройте картинку и обведите ее с помощью инструмента Перо (P). Не обводите зону ее волос, но будьте точны при обводке остальной части изображения. Когда обводка будет завершена, перейдите на панель Контуры и нажмите на кнопку Образовать выделенную область. Нажмите Cmd + Shift + I, чтобы инвертировать выделение.

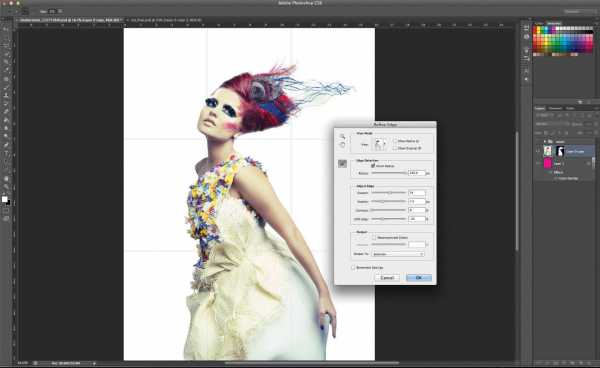
Шаг 2 Перейдите: Выделение – Модификация – Растушевка и установите значение 2px. Это смягчит края и поможет лучше совместить картинку с фоном. Мы будем использовать различные техники, чтобы вырезать область вокруг волос. При помощи инструмента Быстрое выделение (W), выберите область вокруг волос. В панели Параметры, нажмите кнопку Уточнить край.

Шаг 3 Установите параметр Умный радиус и увеличивайте радиус до тех пор, пока фон не начинает исчезать. Поиграйте с другими настройками, чтобы лучше понять функции, затем нажмите кнопку ОК, когда вы будете довольны результатом. Инвертируйте выделение и нажмите кнопку Добавить маску. Используйте мягкую круглую кисть, чтобы добавить или удалить участки волос и фона по мере необходимости.

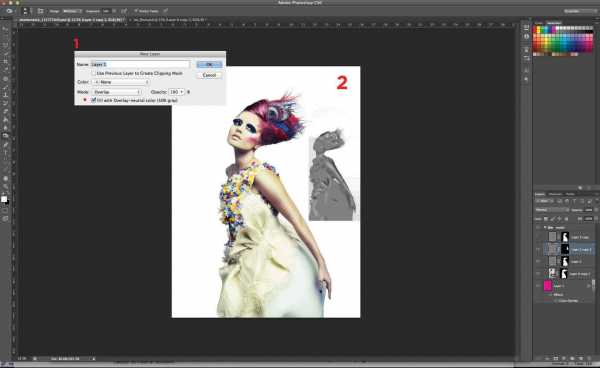
Шаг: 4 Создайте новый слой и измените режим наложения на Перекрытие или Мягкий свет. Установите галочку на параметре Выполнить заливку нейтральным цветом режима Перекрытие (50% серый), и используйте инструменты Затемнитель и Осветлитель, чтобы подчеркнуть тени и блики. Затем, уменьшите непрозрачность слоя до 15%.

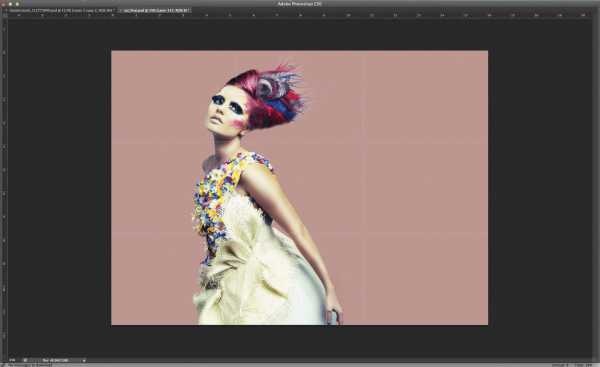
Шаг 5 Далее создаем новый RGB-документ, размером 40 х 29 см в 300dpi. Скопируйте и вставьте вырезанное изображение модели вместе с серым слоем и скопируйте их на новый документ. Поместите оба слоя внутрь одной папки. Залейте фон сплошным цветом (я выбрал R190 G151 B147) и убедитесь в правильности расположения модели.

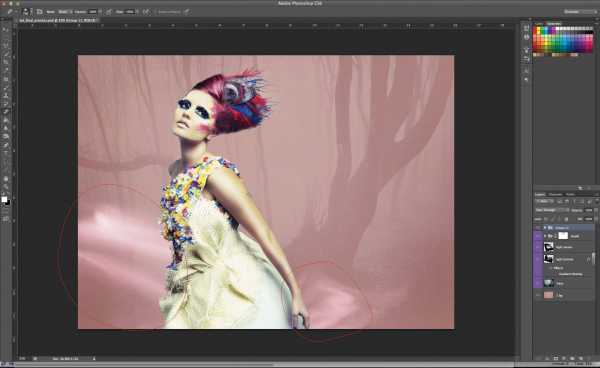
Шаг: 6 Теперь затемним немного наш фон по краям, используя большую мягкую кисть цветом R175 G127 B123. Пройдитесь ею по краям изображения. Скопируйте и вставьте фоновое изображение — я использовал фото леса. Поместите его между слоями модели и цветного фона в списке слоев, уменьшите непрозрачность до 40%, затем измените Режим смешивания на Мягкий свет.

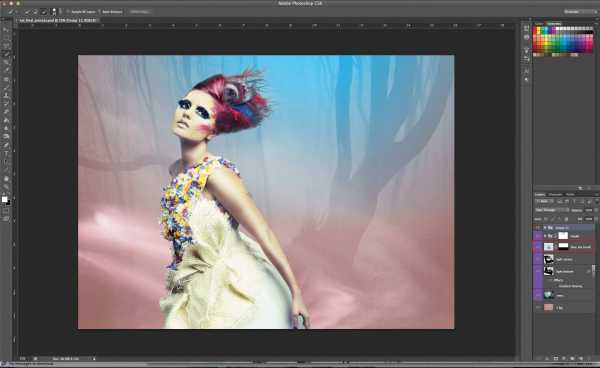
Шаг: 7 Откройте фото полярного сияния, выберите инструмент Ластик (E) и мягкой круглой кистью сотрите края так, чтобы оставить только сияние. Это поможет ему вписаться к остальным элементам. Нажмите Cmd/Ctrl + U и измените Цветовой тон на 12 и Насыщенность на 30. Вставьте его под слой с моделью, и разместите так, как показано на картинке.

Шаг 8 Создайте новый слой с режимом наложения Сквозной. Выберите мягкую круглую синюю кисть для работы с небом. Добавьте слой-маску к слою и при помощи инструмента Градиент (G), создайте градиент так, чтобы небо постепенно исчезало в сторону нижней части изображения.
Далее, создайте группу слоев под группой с моделью, и мы можем начать добавлять некоторые декоративные элементы.

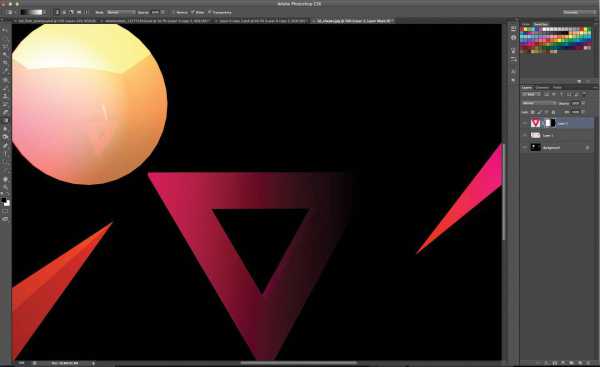
Шаг 9 Откройте файл 3D фигур (или создайте ваши собственные) и инструментом Перо или Волшебная палочка вырежьте те, которые Вам больше всего нравятся. Вставьте их в группу слоев, которую вы только что создали. Используйте маски, чтобы смешать их с остальными изображениями.

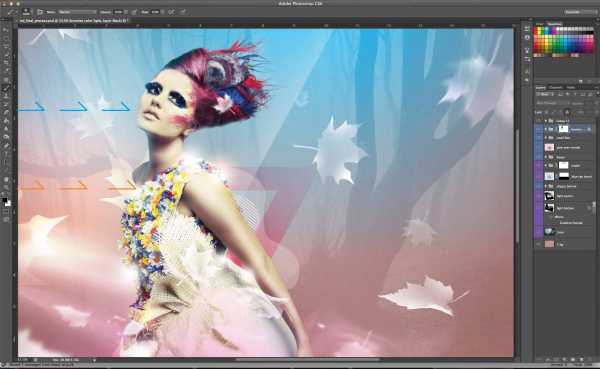
Шаг: 10 С инструментом Прямолинейное Лассо (L) создайте V-образное выделение, как показано ниже. Выберите мягкую круглую кисть и установите Размер 2500px. Красьте ею за пределами выделения, чтобы получался рассеивающийся свет.

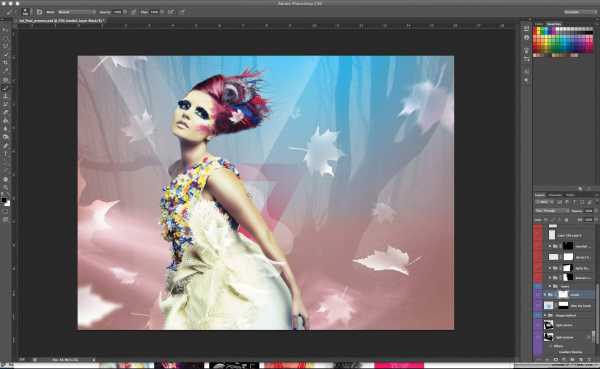
Шаг 11 Теперь создайте новый слой и используя тот же метод, описанный ранее, нарисуйте несколько листьев, измените их размер и хаотично разместите на холсте, чтобы произвести эффект показанный на рисунке. Размойте несколько листьев при помощи фильтров Размытие по Гауссу и Размытие в движении, чтобы добавить дополнительную глубину и движение к иллюстрации.

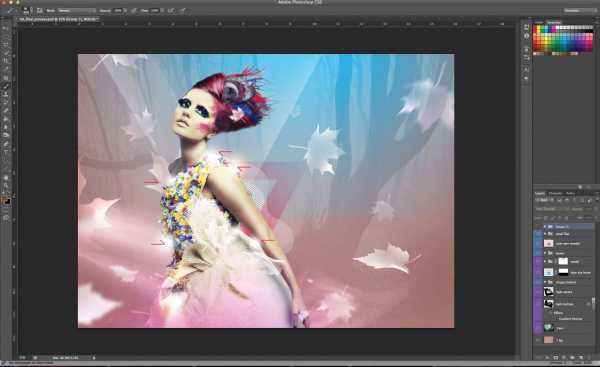
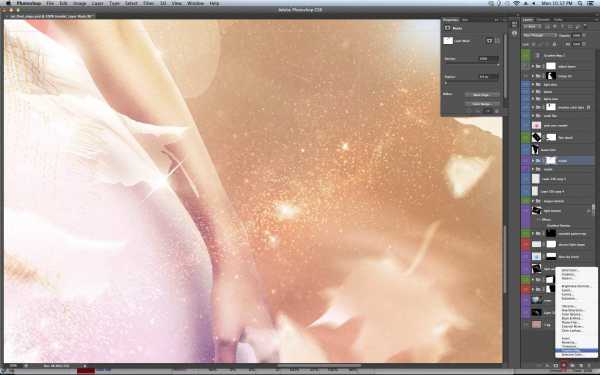
Шаг 12 В новом слое уменьшите непрозрачность слоя до 65%. Возьмите большую мягкую кисть розового цвета и немного закрасьте нижнюю часть платья. Создайте новый слой и начните добавлять небольшие блики, вспышки, излучения света при помощи небольшой белой мягкой кисти.

Шаг: 13 Для создания световых эффектов, которые добавят больше визуального интереса, выберите коричневатый оттенок (R125 G73 B0) и в новом слое, по краям картины, добавьте небольшие отпечатки. Измените режим наложения слоя на Осветление основы.
Продублируйте этот слой несколько раз. На изображении ниже отмечены места, куда автор поместил коричневые отпечатки. При желании вы можете изменить цвет отпечатков и понизить или повысить непрозрачность слоев.

Шаг: 14 Выберите большие белые кисти и установите непрозрачность 5%. Начинайте зачищать области над моделью и места для добавления новых элементов.
Откройте изображение со звездной пылью и поместите его под слой с моделью. Изменить режим наложения на Осветление и устраните ненужную часть фона с помощью настройки уровней (Cmd/Ctrl + L), как показано ниже.

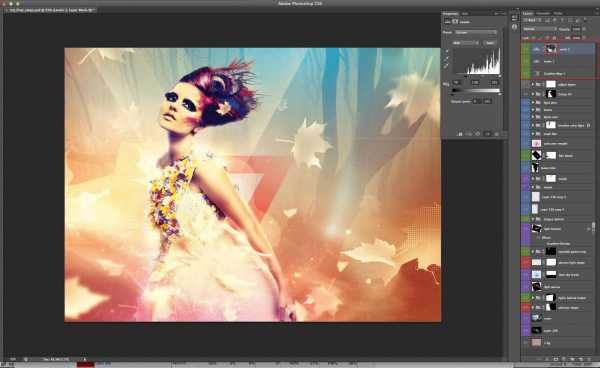
Шаг: 15 Работы получается немного холодной и плоской, поэтому я решил сменить настроение с помощью корректирующих слоев, чтобы увеличить общий контраст и дать изображению более теплый и яркий вид.
Корректирующие слои должны находить выше всех остальных. Добавляем карту градиента от темно-синего (R0 G40 B116) до желтого (R250 G170 B0) и сменяем Режим наложения на Мягкий свет.

Шаг: 16 Далее отрегулируйте уровни. Теперь мы отрегулируем уровни – создайте новый корректирующий слой Уровни. Примените настройки: RGB канал: 30 – 1 – 255 Красный канал: Выходные значения: 5 – 255 Синий канал: Выходные значения: 45 – 220
И наконец, добавьте еще один корректирующий слой Уровни и установите параметры RGB канала 70 – 1 – 255. Перейдите на маску корректирующего слоя и черной мягкой кистью сотрите самые насыщенные области для увеличения общего контраста.

Финальный результат:

Ссылка на оригинал урока.
Как в фотошопе сделать из цветного фото графический рисунок?
Из вопроса не совсем понятно, какой рисунок должен быть - черно-белый или цветной. Поэтому рассмотрим оба варианта. Для начала найдем фото, которое хотим превращать в рисунок. (Подразумеваем, что мы не используем плагины по превращению фото в рисунок).
Итак, рассмотрим один из возможных (наиболее простой, как по мне) способов.

Первым делом продублируем слой и обесцветим его. Теперь у нас внизу цветной оригинал, а сверху черно-белая копия.

Продублируем ее, теперь у нас три слоя: цветной и два черно-белых. Работаем с верхним. Применяем к нему quot;свечение краяquot; (вариант - quot;выделение краяquot;).

Понятное дело, его нужно инвертировать.

Собственно, если мы на этом этапе заявим карандашный рисунок, никто не бросит в нас камень, но мы не ищем легких путей, поэтому делаем этот слой невидимым и опускаемся на следующий черно-белый. Применяем quot;Порогquot;.

Выделяем черную область и применяем к ней quot;шумquot;.

Не снимая выделения, применяем к нему размывание движением. Угол и длину штриха выбираем по своему усмотрению.

Включаем видимость верхнего слоя и выбираем режим наложения.

Хочу оговорить один момент. Обычно я на этой стадии создаю еще один черно-белый слой и повторяю с ним последние три операции, при этом уменьшаю quot;порогquot;, угол наклона и длину штриха. Получается так, будто мы под другим углом штрихуем более темные места, добавляет достоверности. Но ни одна из программ quot;превращаем фото в рисунокquot;, которые я пробовал, не заморачивается с этим и делает все под одним углом. Я тоже не буду этого делать.
Собственно, на этом можно остановиться. Поработать с яркостью и контрастом, подставить фактуру (я обычно вставляю новый слой с изображением старой бумаги с режимом умножения).

Но не таковы художники! У нас еще снизу два слоя - черно-белый и цветной. Что можно сделать? Некоторые включают ластик, выбирают самую мягкую кисть, выставляют маленькую непрозрачность и quot;проходятсяquot; по самым интересным местам рисунка.

Получается легкий эффект растушевки. Как по мне, лучшего эффекта можно добиться, выбрав нужный режим наложения слоя. Вот что дает quot;объединение зернаquot;.

Я стараюсь не называть режимы и цифровые показатели, как это делают в уроках, потому что для различных изображений одна и та же операция при одинаковых показателях дает разные результаты. Нужно пробовать, я лишь показываю принципиальные моменты.
Итак, с черно-белым рисунком в общем разобрались. А вот с цветным...
Неужели опять повторять столько операций? Нет, просто выбрасываем черно-белую подложку и оставляем цветную. Режим наложения можно даже не менять (в нашем случае).

О, про бумагу забыли. Включаем и ее, но обесцветим на всякий случай.

Я использую плагины, это дат хорошие эффекты и позволяет не делать лишних операций.
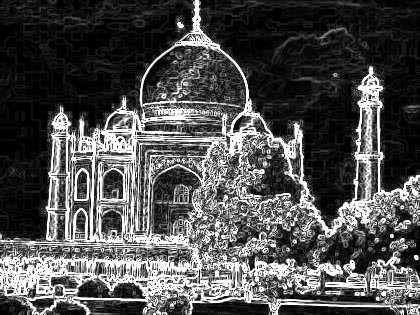
В иллюстрации для книги использована фотография

Далее применяю плагин Thredgeholder (бесплатный). Ищу лучший вариант, немного подтягиваю (levels) - картинка готова в принципе, но для иллюстрации этого мало

Затем используя разные кисти, создаю картинку (можно этого и не делать, вс зависит от поставленной задачи)

Делаю свет и выбираю или убираю лишние слои. В итоге получилась вот такая графическая картинка