Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать круглую аватарку
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
![]() Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод. Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам. В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод. Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам. В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар или картинку в adobe photoshop
Сделав запрос в поисковую систему Яндекс, я всё-таки нашёл то, что мне требовалось. И понимая, что может кому-то из начинающих сайто-строителей будет полезен этот опыт, прошу у вас пять минут внимания. Если вы используете для создания изображений на своём сайте графический редактор фотошоп.То создать круглый,или овальный аватар данным способом не составит для вас особого труда.
Открываем Photoshop и идём по пути:ФАЙЛ-ОТКРЫТЬ и открываем нужную для преобразования картинку. Если размеры изображения и его вес довольно велики,то воспользуйтесь подсказкой в моей статье- как уменьшить размер картинки без потери её качества.
Затем приступаем к созданию круглой,или овальной рамки,для чего открываем инструмент —ОВАЛЬНАЯ ОБЛАСТЬ.
![]()
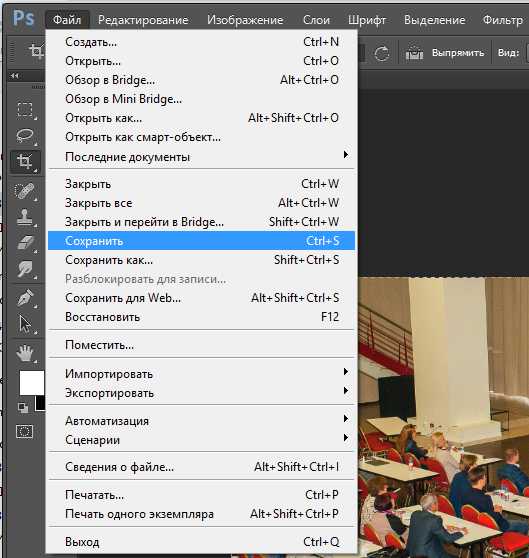
И выделив нужную область изображения круглой рамкой нажать CTRL+C,то есть сохранить действие. Далее идём по пути:ФАЙЛ-СОЗДАТЬ.
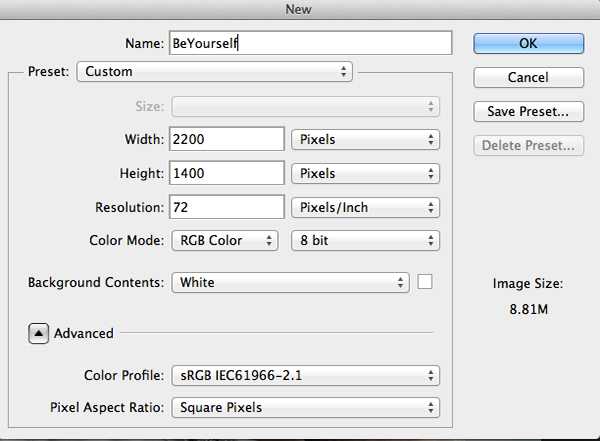
![]()
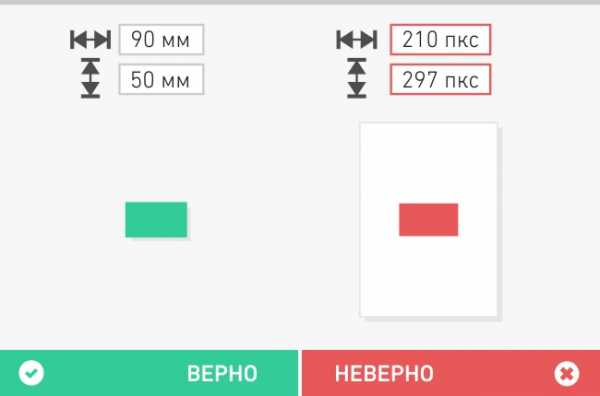
Тут при открывании этой опции сразу автоматом выставляется размер будущей картинки,нам необходимо только выставить —Содержимое Фона на ПРОЗРАЧНЫЙ и подтвердить действия нажатием кнопки ОК.
После этого в образованную область вставляем наше изображение нажатием CTRL+V (как на скриншоте).
![]()
Самым важным моментом, в получении картинки необходимых свойств, является выбор расширения.Идём -ФАЙЛ-СОХРАНИТЬ ДЛЯ WEB УСТРОЙСТВА в формате PNG. Таким образом мы с вами за короткое время сами создали круглый аватар в графическом редакторе фотошоп. Если вам понравилась статья то подпишитесь на обновление блога,я постараюсь чтобы вам было всегда интересно.
{lang: 'ru'}
ПОХОЖИЕ ЗАПИСИ :
Как отредактировать изображения для сайта
Создать фон для сайта за пять минут
Как увеличить картинку
Как улучшить резкость изображения при его значительном уменьшении
Как уменьшить размер картинки без потери качества
Как сделать картинку круглой
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
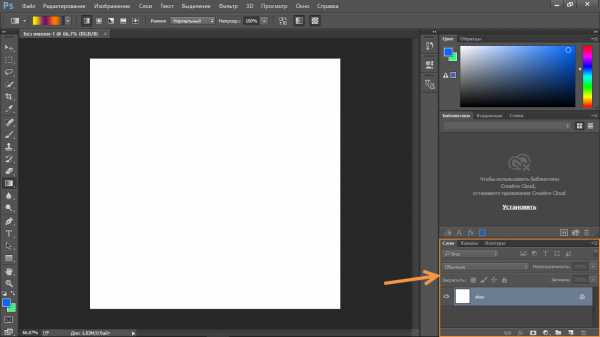
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Скруглитель фото онлайн (online) - обработка изображений
Скруглитель фото онлайн — это сервис позволяющий придать обычному изображению округлую форму. В настоящий момент скруглитель фото онлайн способен придать вашему изображению форму круга, капли, квадрата со скругленными углами, овала. Так же в нём предусмотрен набор цветных фильтров по аналогии с программой instagram. Скруглитель онлайн избавляет от необходимости использования специализированных программ на подобии photoshop. В редакторе вы легко сможете сделать красивую аватарку для социальных сетей, блогов и сайтов. Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
НазадВернуться к странице сервисов
Для того чтобы придать вашему изображению округлую форму, выполните пару простых действий: Нажмите и спойлер откроется ![]()
1. Выберите фото на компьютере.
2. Выберите область скругления
3. Если необходимо примените фильтры
Теги: обработать фото как в инстаграмме, профессионально обработать фото, сделать аватарку для группы вконтакте, как сделать круглую аватарку
Как сделать круглую фотографию в фотошопе. Пошаговая инструкция.
Всем привет, сегодня покажу, как сделать круглую фотографию в фотошопе простым способом.
Закидываем фото, правой кнопкой мыши нажимаем на инструмент выделение, выбираем инструмент «Овальная область».
![]()
Зажимаем клавишу Shift, чтобы сохранить пропорции, создаём ровный круг, смещаем его, если нужно в необходимое положение. Теперь правой кнопкой мыши нажимаем на выделение и выбираем один из пунктов, разницы в них нет.
![]()
Удаляете исходное изображение, клавиша Delete или правой кнопкой мыши кликаете по слою «Удалить слой»
![]()
Теперь нужно подогнать размеры холста под фотографию, зажимаете клавишу Ctrl и кликаете по самой миниатюре слоя, образуется выделение на основе этого слоя.
![]()
Далее переходим во вкладку «Изображение», «Кадрировать».
![]()
Снимаем выделение Ctrl+D.
Открываем вкладку «Файл», «Сохранить как» и выдираем формат изображения без фона PNG.
![]()
Второй способ, как сделать круглую фотографию в фотошопе.
Он немного сложнее, но есть одно преимущество.
Как делали в первом способе, выбираем инструмент «Овальная область».
Далее, создаём новый слой Ctrl+Shift+N.
Правой кнопкой мыши кликаем по выделению, выбираем «Выполнить заливку»
![]()
Пункт «Использовать», «Цвет» выбираете любой, нажимаем «ОК» и «ОК»
![]()
![]()
Перемещаем слой с кругом под слой с фотографией (зажав кнопку левой мыши).
![]()
Кликаем по слою с фотографией правой кнопкой мыши, пункт «Создать обтравочную маску»
![]()
Как видите фотография с девушкой приняла форму круга. Снимаем выделение Ctrl+D.
![]()
Выбираем инструмент «Перемещение» и клавишей левой кнопки мыши выравниваем нашу фоторграфию.
Объединяем оба слоя сочетание клавиш Ctrl+E.
Кадрируете, как в первом способе, ну и можете наложить обводку, если нужно.
Двойным кликом кнопки левой мыши кликаете по слою.
![]()
Пункт “Обводка”
Положение “Внутри”
Размер, цвет и остальные настройки, тут можете “поиграться”.
Сохраняете, в PNG.
![]()