Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как делать в фотошопе слои
Как сделать слой в фотошопе
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.Слои программы фотошоп могут быть нескольких типов.Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты фотографий, рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко. - прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгоритм, по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.п.
- в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная фотография, а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна. Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя. Для этого, открываем в программе Adobe Photoshop картинку. Делаем видимым панель со списком слоев (F7 на клавиатуре или пункт меню Window> Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п. Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на значок с иконкой «чистого листа» внизу панели. На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного. Если вам нужен просто чистый слой, вы можете его создать через меню Layer> New> Layer, или нажав на иконку с «чистым листом» внизу панели слоев. На нем вы можете что-то, например, нарисовать, используя кисти фотшопа.Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
Работа со слоями: создание и удаление, добавление текста
Слой — это основная единица рисунка в Photoshop. Все действия в этой программе строятся на работе со слоями, которые накладываются друг на друга, создавая сложное изображение.
Зачем нужны слои?
Слои нужны для того, чтобы вы могли редактировать одну часть изображения, не затрагивая другие его части.
Представьте себе простой рисунок: небо, на нём облако, из-за которого выглядывает солнце. Каждый из этих элементов в Photoshop расположен на отдельном слое. Небо — задний фон, на него наслаивается солнце (средний слой), и его, в свою очередь, закрывает передний слой — облако.
Благодаря слоям вы можете взять отдельно небо и изменить его цвет. Например, сделать его темней, показывая вечер. Можете взять солнце и переместить его так, чтобы облако больше над ним не находилось. Все эти операции можно выполнить буквально в несколько щелчков кнопкой мыши.
Если бы слоёв не было, для смены цвета неба вам пришлось бы сначала кропотливо выделять его на рисунке, для перемещения облака вам бы тоже пришлось его выделить, а с солнцем бы возникло ещё больше проблем, так как его пришлось бы как минимум дорисовывать. И не факт, что, меняя цвет неба, вы не зацепили бы край облака, или не стёрли бы его совсем, добавляя солнце.
В общем, слои избавляют от множества проблем, позволяя работать с частями сложнейших изображений эффективно и безопасно.
Работа со слоями
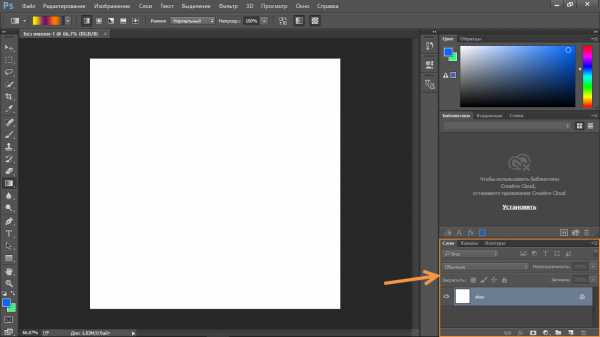
Просмотреть слои документа и управлять ими (перемещать, удалять, создавать новые) можно со специальной палитры, которая расположена обычно в правом нижнем углу экрана.

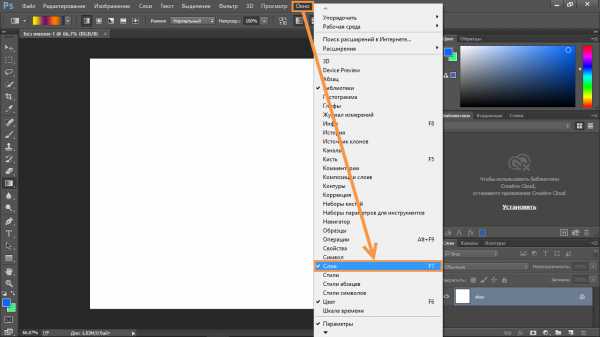
Если у вас такой панели нет — включите её, выполнив команду Окно -> Слои.

Первый слой создаётся вместе с документом автоматически, остальные тоже создаются автоматически во время выполнения определённых действий (например, если вы попробуете нарисовать фигуру, то увидите, что для неё создастся новый слой). Иногда новые слои вы будете добавлять вручную. В идеале каждый объект должен располагаться на отдельном слое.
За создание слоя отвечает кнопка , за удаление — . Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
Слой, над которым в данный момент ведётся работа, выделен синим цветом. Такой слой называется активным. Для активации слоя достаточно щёлкнуть на нём кнопкой мыши.
1. Создайте новый документ с белым фоном.
2. Создайте новый слой, нажав значок .
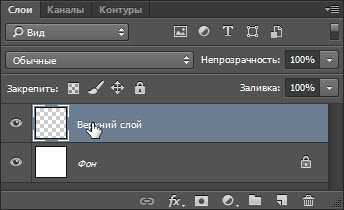
3. Переименуйте слой. Для этого дважды щёлкните на названии кнопкой мыши, введите имя (например, Верхний слой) и либо нажмите Enter, либо просто щёлкните в свободной области экрана.

Строка слоя состоит из трёх элементов: значка с нарисованным глазком, миниатюры слоя и его имени. Глазок означает, что слой видим, щелчок на значке скроет слой. Расположенные в шахматном порядке серые и белые квадраты миниатюры говорят о его прозрачности.
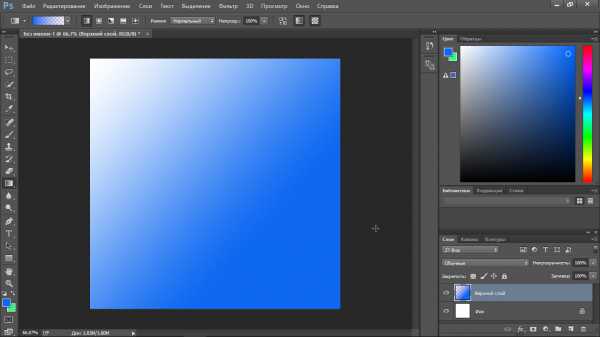
4. Залейте слой любым цветом, градиентом или узором — выберите инструмент Заливка, укажите цвет и щелкните на холсте кнопкой мыши (о заливке мы говорили в предыдущем уроке).

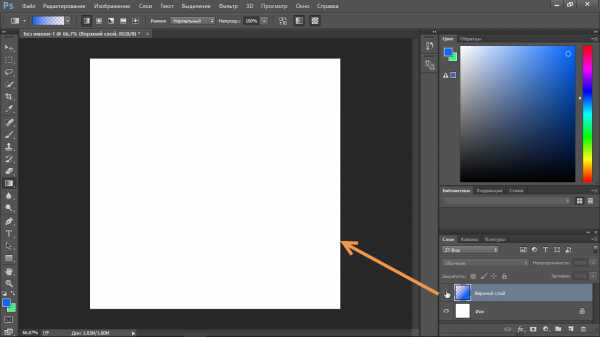
5. Сделайте активный слой невидимым — выключите его, щёлкнув на значке с глазком. На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.

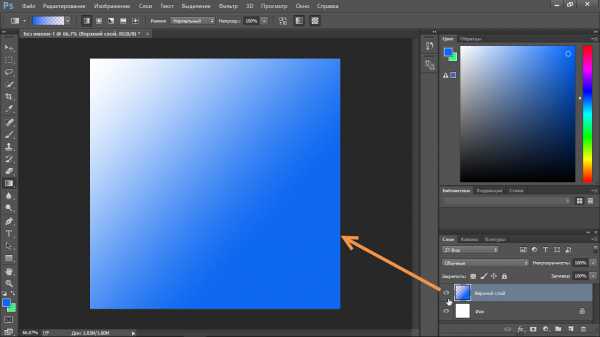
6. Вновь сделайте слой видимым, опять щёлкнув на значке с глазком.

Работа с текстом
За добавление текста в Photoshop отвечают инструменты группы . Щёлкните на расположенном на палитре инструментов значке правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.
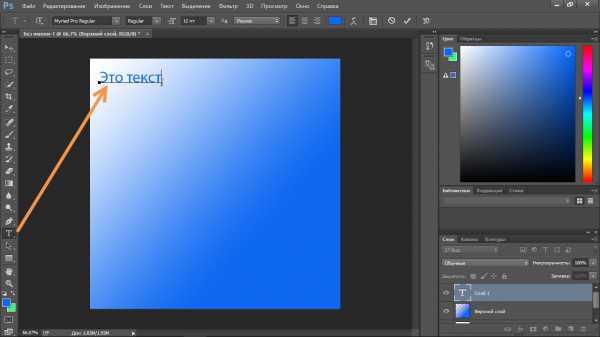
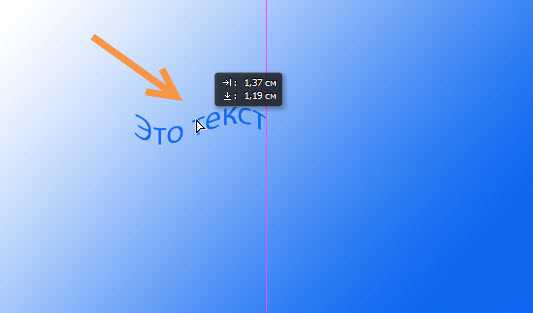
1. На палитре выберите инструмент Горизонтальный текст.
2. Щёлкните в любом месте холста и введите произвольный текст.

3. Обратите внимание на панель параметров. Здесь вы можете задать направление (горизонтальной будет надпись или вертикальной), шрифт, начертание, размер, выравнивание, цвет и деформацию текста.
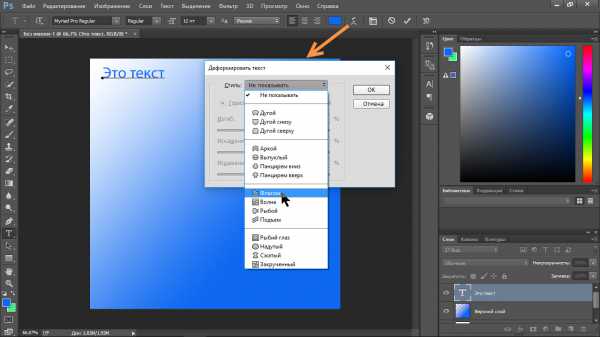
Последняя возможность наиболее интересна. Щёлкните на значке деформации , выберите один из стилей в открывшемся окне и нажмите OK.

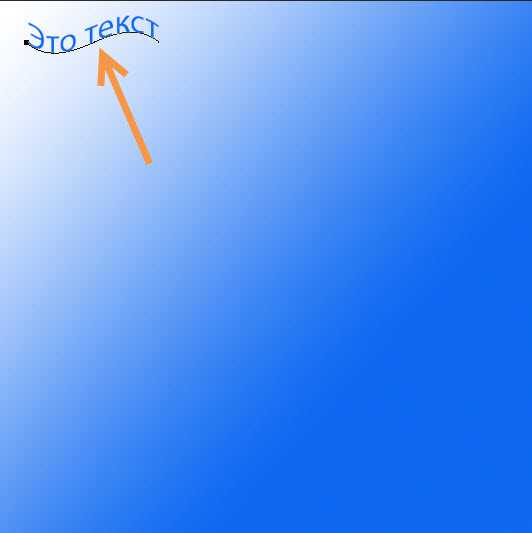
7. Посмотрите на результат и поэкспериментируйте, выбирая и настраивая стили.

Перемещение
Перемещение — пожалуй, самый простой инструмент в Photoshop. Предназначен он для смены расположения объектов на холсте. До этого момента мы не создавали объектов, которые бы можно было перемещать, а только разукрашивали холст, теперь же у нас есть текст, его и переместим.
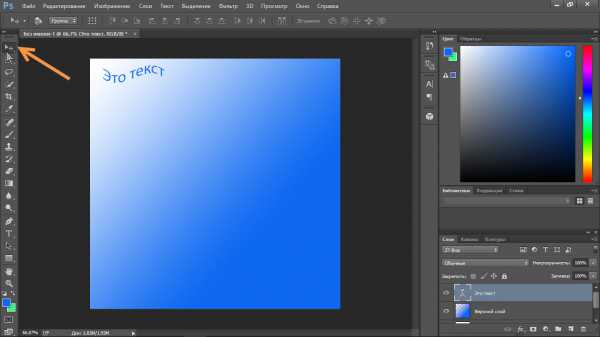
1. Выберите инструмент Перемещение.

2. Убедитесь, что активен слой текста.
3. Щёлкните на тексте кнопкой мыши и, удерживая её нажатой, переместите текст.

Полезные ссылки:
Как создать пустой слой в фотошопе: лучшие методы и горячие клавиши
Оглавление
- Что такое слой?
- Маленькие хитрости
- Важный совет
Приветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от обработки фона, заканчивая изменением веса и цвета волос. Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.

То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
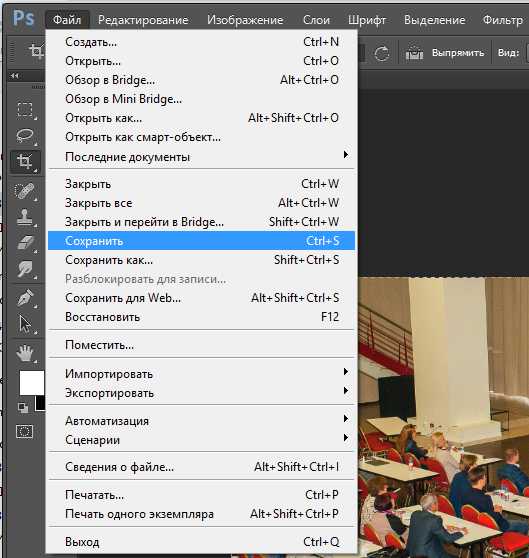
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
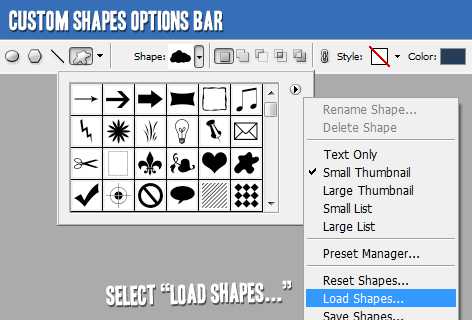
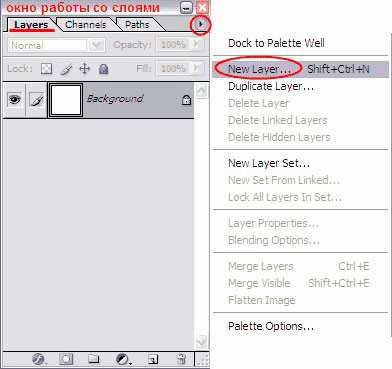
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.

Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N. Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? Фон и далее будет белым.

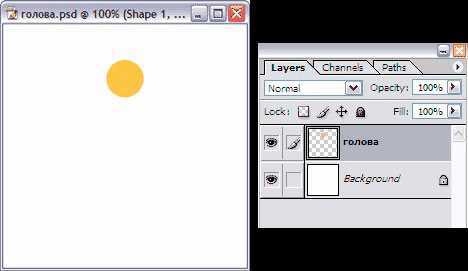
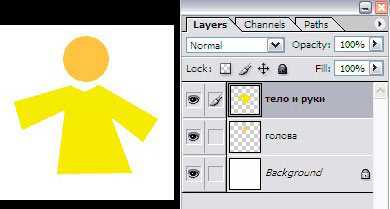
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.

Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:

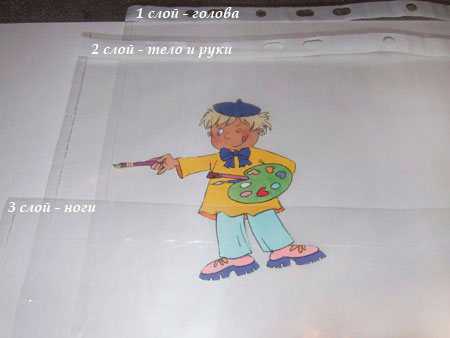
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
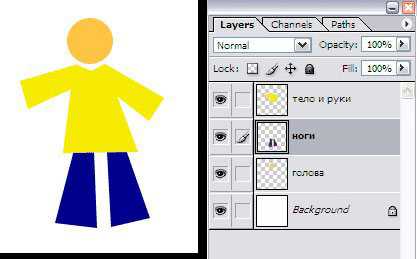
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:

А в реальной жизни изображение выглядело бы иначе:

Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.

Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?

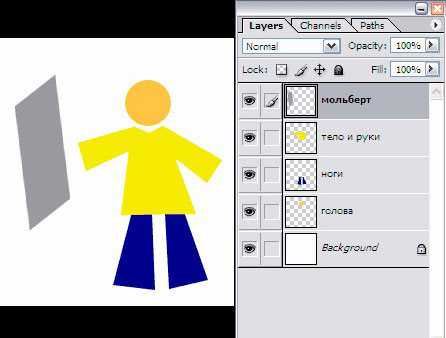
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.

А в реале получаем:

Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Важный совет
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.

Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!