Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе загнуть угол фото
Как загнуть угол фотографии в фотошопе
2013-05-20 / Вр:21:21 / просмотров: 19564
Приветствую вас на своем блоге!!! Если вам нужно создать реалистичность и объемность фотографии, тогда вы зашли по адресу. В этой статье я расскажу, как загнуть угол картинки (любого изображения) в фотошопе, чем собственно и можно создать реалистичность и объемность. Приступим.

Как загнуть угол в фотошопе.
Шаг 1. Выберите фотографию, к которой нужно сделать эффект загнутого угла и откройте ее в программе фотошоп. Для этого выберите в меню «Файл» => «Открыть» или (Ctrl+O).
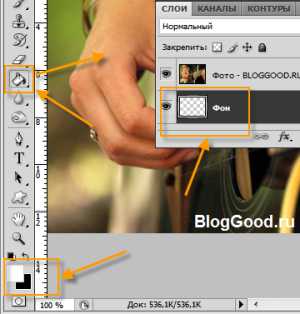
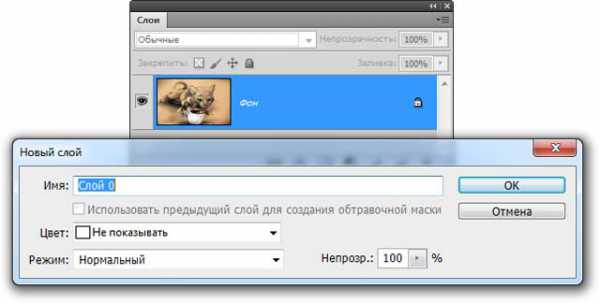
Щелкните на слое по замочку, чтобы из фонового слоя сделать обычный слой.
После того, как вы кликнули дважды по замочку, откроется новое окно. Придумайте любое имя и жмите на кнопку «Да».
Все готово. Теперь фоновый слой стал обычным.
Шаг 2. Теперь создайте новый слой. Для этого в меню перейдите «Слой» => «Новый» => «Слой» или (Shift+Ctrl+O). Откроется новое окно. Придумайте любое имя к слою (я назвал слой «Фон»). Жмите после этого на кнопку «Да».
Теперь поменяйте местами слои – перетяните мышкой слой «Фон» так, чтобы он был внизу.
Вот в таком расположении должны быть слои.
Шаг 3. Выберите инструмент «Заливка» (G) и залейте слой «Фон» белым цветом.

Шаг 4. Теперь приступим к загибанию угла.
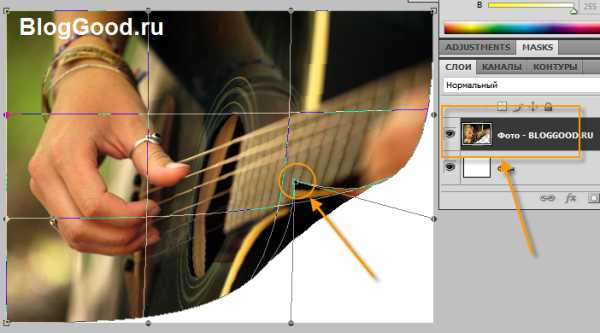
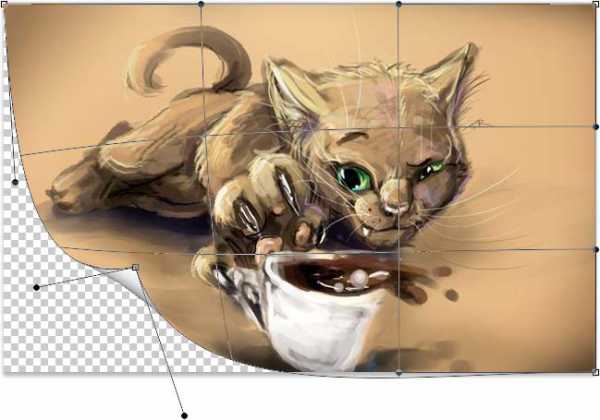
Выберите верхний слой там, где фотография и выполните следующие действия. В меню перейдите «Редактирование» => «Трансформирование» => «Деформация». Появится сетка. Потяните за нижний правый угол, имитируя изгиб, так, как на примере снизу.

Изображение можно увеличить
Шаг 5. Дальше нужно выделить уголок. Для выделения можно воспользоваться инструментом «Прямолинейное лассо» (L)
или другим удобным для вас инструментом. Кстати, для удобства, когда будете выделять угол, увеличьте масштаб фотографии.

Изображение можно увеличить
Шаг 6.
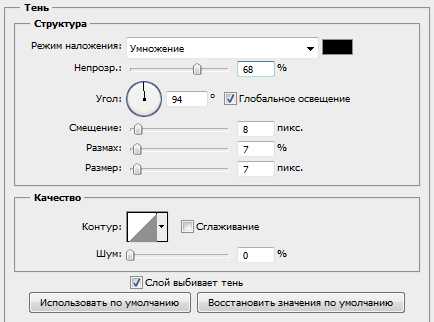
Скопируйте выделенный участок. Для этого нажмите в меню «Редактирование» => «Скопировать» (Ctrl+S), потом сразу нажмите «Редактирование» => «Вставить» (Ctrl+V). Теперь к этому новому слою задайте эффект «Тень», «Внутренняя тень», «Наложение цвета» с такими параметрами:
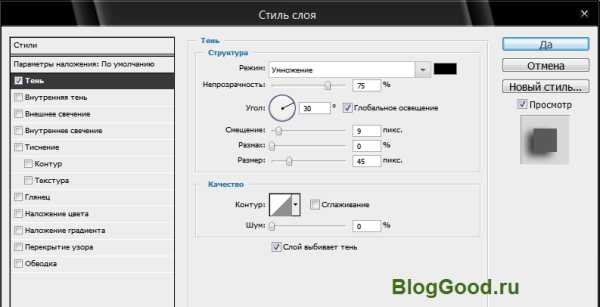
«Слой» => «Стиль слоя» => «Тень»

Изображение можно увеличить
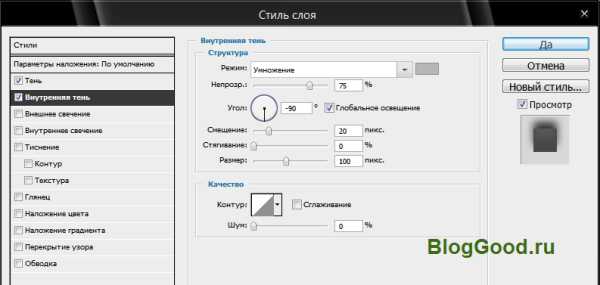
«Слой» => «Стиль слоя» => «Внутренняя тень»

Изображение можно увеличить
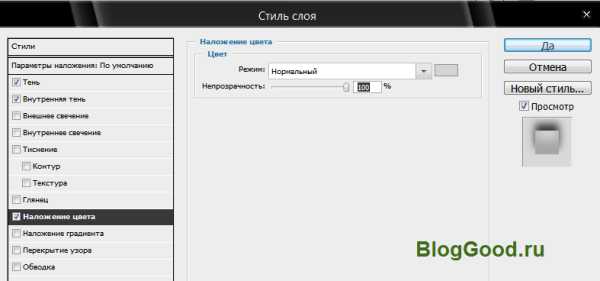
«Слой» => «Стиль слоя» => «Наложение цвета».

Изображение можно увеличить
Теперь перейдите на слой, где у вас изображена фотография и добавьте к ней «Тень».
«Слой» => «Стиль слоя» => «Тень»

Изображение можно увеличить
Вот такая в итоге фотография с загнутым уголком получилось у меня.

Дополнить фотографию можно какой-нибудь фразой.

Вот и подошла к заключению тема «как загнуть угол в фотошопе». Если вам было интересно, подпишитесь на обновление моего блога, и вы будете всегда в курсе всех интересных статей.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: для начинающих, фотошоп
Загибаем уголок страницы в Фотошоп
В этом уроке вы узнаете, как создать реалистичный загнутый уголок страницы. Вам понадобится несколько простых техник деформации. Вы сможете создавать загнутые уголки для бумажных страниц, выбирать угол, размер изгиба и градиент.
Финальное изображение
Начните с создания простой формы прямоугольника, это также может быть и квадрат. Важно, чтобы форма была растеризована. Назовите этот слой ‘Страница’.
Возьмите Pollygonal Lasso Tool (Прямолинейное Лассо) и выделите правый нижний угол страницы, как показано на рисунке ниже.
Нажмите Ctrl+J, чтобы создать слой из выделенной области и назовите его ‘Угол’. Чтобы лучше просматривалось, залейте этот слой любым цветом.
Вернитесь к слою ‘Страница’ и, удерживая клавишу Ctrl, нажмите на миниатюру слоя, чтобы создать выделение.
С еще активным выделением вернитесь к слою ‘Угол’. Перейдите в меню Edit>Transform>Warp (Редактирование>Трансформирование>Деформация) и исказите угол, чтобы создать эффект загиба страницы.
Чтобы сделать реалистичный загиб, перетащите контрольные точки, линии или область внутри сетки, чтобы изменить форму ограничительной рамки и сетки. Чтобы помочь вам с процессом деформации Photoshop добавил 12 контрольных точек вокруг изображения. Чтобы начать деформацию перетащите правую нижнюю точку в указанном направлении.
Теперь переместите указанные контрольные линии как на рисунке ниже.
Далее перетащите указанные области, чтобы создать округлую форму.
Результат деформации должен смотреться, как показано ниже.
Перейдите к слою ‘Страница’ и повторите деформацию снова. Убедитесь, что края двух кусочков бумаги делают реалистичным загиб страницы.
Добавим стили для обоих слоев. Давайте начнем со слоя ‘Угол’, добавьте Gradient Overlay (Наложение градиента) и Drop Shadow (Тень), чтобы создать 3D эффект.
Преобразованный угол должен выглядеть так:
Перейдите к слою ‘Страница’ и добавьте Gradient Overlay (Наложение градиента) для создания света и тени на листе бумаги.
С помощью стилей (Gradient Overlay (Наложение градиента), Drop Shadow (Тень)) вы можете изменить свет и тени в соответствии с вашим цветом бумаги, цветом фона, скручиванием угла бумаги и т.д.; чтобы они выглядели более реально, вы может добавить мягкий эффект тени. Скопируйте и слейте два слоя. Назовите получившийся слой ‘Тень’ и добавьте стиль слоя Drop Shadow (Тень). Переместите этот слой назад.
Ниже показан результат реалистичного загнутого уголка страницы, сделанного с нуля в Photoshop.
Автор: psd-dude
Как сделать загнутый уголок в фотошопе
Сегодня будет простой, но полезный урок — научимся делать загнутый уголок в фотошопе (он же эффект перелистывания страницы). Такой эффект часто применяется в обработке фотографий или картинок для какого-либо веб-проекта, например, для группы ВКонтакте.
Для достижения эффекта завернутого уголка, мы используем инструмент Деформация, о котором мы уже подробно говорили в рамках учебника по фотошопу. Напомню, что этот инструмент доступен в любой версии фотошопа от CS2 до CS6.
Шаг 1 Открываем фотографию.

Шаг 2
Далее нужно разблокировать фоновый слой (если на миниатюре слоя имеется маленькая иконка замочка), для этого дважды щелкните по фоновому слою. На панели Слои два раза щелкаем на замочек. Затем кнопка ОК в появившемся диалоговом окне.

Шаг 3 Выбираем инструмент Прямоугольная область.
Шаг 4 Выделяем в углу область, на которой будет применен эффект.

Шаг 5
Затем выбираем инструмент Градиент. На панели Параметров выставляем его черно-белым. Применяем инструмент к нашему прямоугольнику, так чтобы верхний правый угол был черным, а нижний левый светло-серый. Это и будет наш будущий загнутый уголок.

Шаг 6 Снимите выделение командой Выделение –> Отменить или просто нажав комбинацию Ctr+D.
Шаг 7
Пришло время деформации: Редактирование -> Трансформирование -> Деформация. В результате на изображение будет наложена сетка.

Шаг 8
Нижний левый ползунок трансформации нужно будет начать смещать к темной части градиента так, чтобы черного цвета не осталось. Поиграйте ползунками так, чтобы страница загибалась как вам хотелось.

Шаг 9
Осталось добавить тень для больше реалистичности. Перейдите в Стили слоя (дважды щелкнув по слою). В закладке Тень выставите следующие настройки:

Шаг 10. Получился вот такой загнутый уголок:

Во время трансформации меняется вид фотографии, что делать?
Говоря врачебным языком, при деформации возможны побочные эффекты — искажения предметов и лиц на фотографии. Все дело в самом инструменте. Когда мы тянем за уголок, мы, как одеяло, тянем за собой и все изображение.
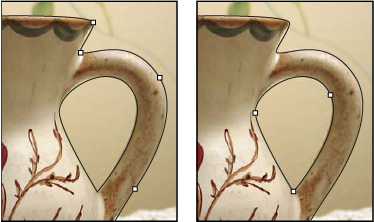
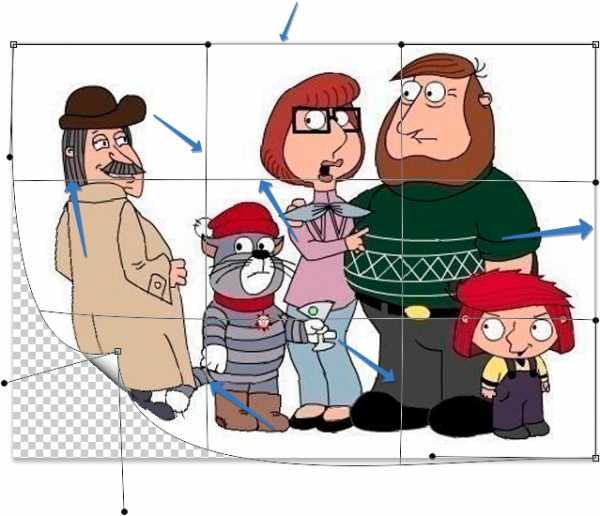
В этой ситуации идеального 100% качества не добиться, но можно сделать эти искажения менее заметными. Для этого надо постараться, чтобы во время трансформации линии сетки были прямыми. Посмотрите на этот пример:

Если вы заметили, что они не прямые, нужно, естественно, не выходя из режима деформации, нажать мышкой на линию и потянуть ее в нужную сторону. Тут нужно будет смотреть по ситуации, и искать средний баланс между всеми линиями, т.к. от этих действий может «повести» другие линии.
Обратите внимание на нижний левый квадрат с загнутым уголком. В этом квадрате деформация максимальная, поэтому фрагмент изображение уже никак не выпрямить.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Как загнуть уголок фотографии в фотошопе чтобы создать калассный эффект?
Всем привет, мои дорогие друзья и читатели. С вами как обычно опять и снова Дмитрий Костин (ну а кто же еще?). Вспомнился мне тут один урок из фотошопа, когда я его еще только начал изучать. Так вот он мне так понравился и так влился в мозг, что я потом половину своих фотографий (ну тут немного преувеличил) обрабатывал этим эффектом.
Ну да ладно. Не хочу долго размусоливать вступление. Сегодня я вам хочу показать обалденную и в то же время простую фишку, а именно покажу, как загнуть уголок в фотошопе на фотографии, чтобы придать ей классный эффект . Смотрится очень интересно, так что заходим в фотошоп и повторяем за мной.
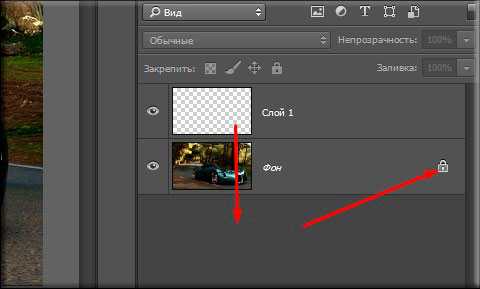
- Загрузите для начала любое изображение в фотошоп и сразу снимите со слоя замочек и заодно создайте новый слой (SHIFT+CTRL+N). Только сделайте так, чтобы новый только что созданный слой был ниже главной картинки.

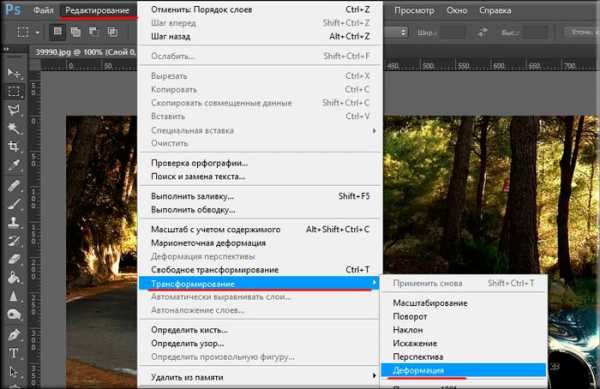
- Теперь делаем активным слой с нашей фотографией и идем в меню «Редактирование» — «Трансформирование» — «Деформация». О том, что такое деформация объекта в фотошопе я уже рассказывал в одной из предыдущих статей, так что проблем у вас возникнуть не должно.

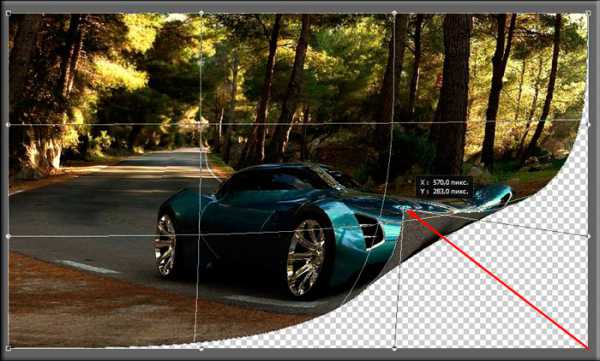
- Теперь ваша задача — зажать ну любом из углов левую кнопку мыши и двигать в противоположную сторону. Например я хочу загнуть правый нижний угол, тогда я просто потяну за него в левый верх, пока не дойду до нужной мне точки. Ну как? Видите? Что-то уже вырисовывается.

- Давайте теперь возьмем любой инструмент выделения (я решил воспользоваться «Лассо») и выделим загнутую часть, и только ее.

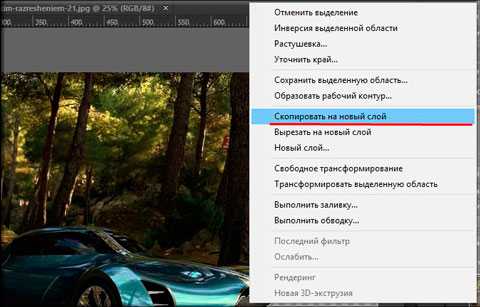
- После этого, не убирая ваш инструмент выделения, нажмите правой кнопкой мыши внутри выделенной области, а уже там выберите «Скопировать на новый слой». Этот кусочек должен оказаться на новом слое в самом верху панели слоев.

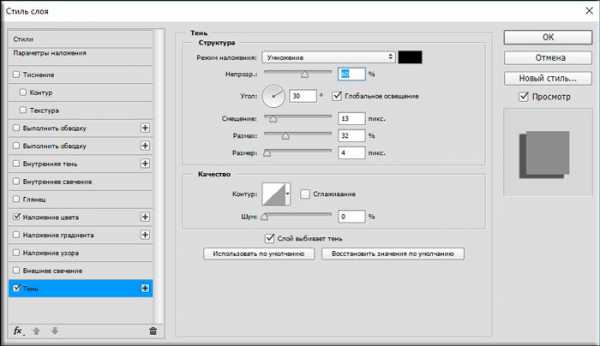
- Теперь, находясь на этом скопированном кусочке, заходим в стили слоя и идем в раздел «Тень». Там мы ставим непрозрачность побольше, где-то в районе 60-70%, а угол оставляем 30 градусов.

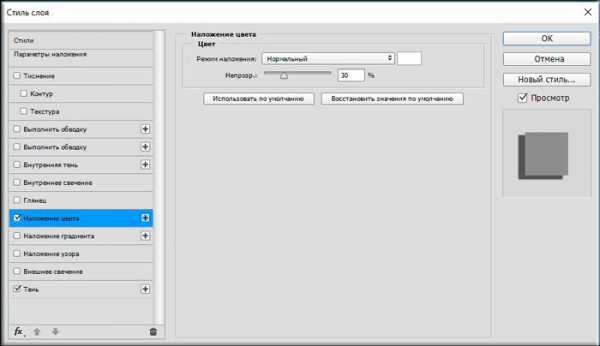
- Не уходя из этих стилей идем в раздел «Наложение цвета». В окошке выбора цвета ставим белый, а непрозрачность ставим на 30%. После чего нажимаем ОК.
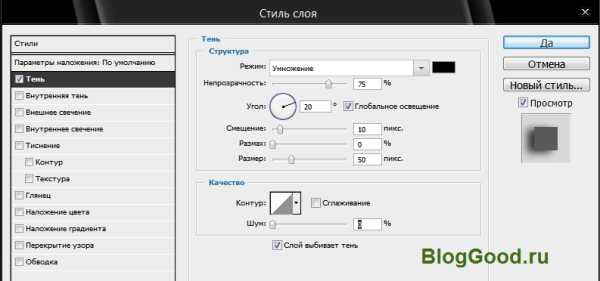
- Далее спускаемся на наш основной слой с изображением и заходим в его стили слоя. Там мы идем снова в раздел «Тень», только ставим немного другие параметры. Главное особо не скупиться на «Размер». В общем попробуйте все проделать как у меня на картинке и нажмите ОК. И теперь у нашей фотки появится своя тень, что придает немного реалистичности.

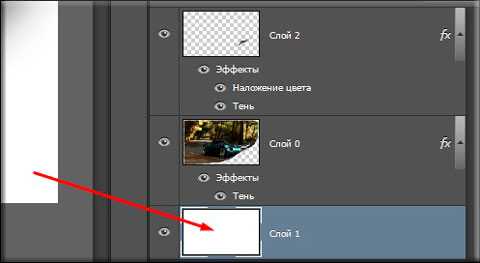
- Ну и напоследок (хотя это вообще нужно делать в самом начале, но просто так эффектнее смотреться будет) берем инструмент «Заливка» и заливаем наш пустой слой белым цветом, ну или близко к белому.

Ну а теперь давайте посмотрим итоговый результат. По моему вполне себе неплохо. И вот примерно таким макаром я раньше загибал свои фотки, правда без изысков, типа «Наложение тени».

Дополнительная фишка
Я тут решил заодно усовершенстовать наш эффект и сделать легкий быстрый коллаж. Для этого продолжаем работать с нашей получившейся картинкой.
- Загибаем верхний правый угол точно также, как мы делали и с правым нижним, применяя те же самые действия.

- Теперь берем первоначальную картинку с машиной (ну или что там у вас?) и загружаем ее в наш документ, только этот слой должен находится под тем изображением, что мы уже сделали. Должно получиться так, что одна картинка как будто отлистывается от другой такой же.

- Ну и в завершении давайте сделаем черно-белым наше изображение, которое мы загибали...

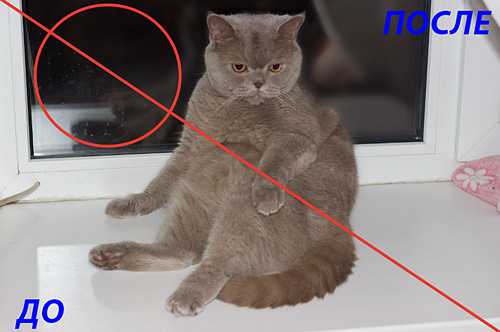
В итоге получился неплохой эффект того, что черно-белое изображение слезает с цветного. По моему прикольно получилось. А вы как считаете?
Ну а если вдруг вас заинтересовала тема создания красивых и интересных коллажей, то я очень рекомендую вам познакомиться с курсом Елены Виноградовой. Благодаря этому курсу вы научитесь делать профессиональные коллажи, а самое главное, что рассказано всё простым и понятным языком, поэтому трудностей у вас не возникнет.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что моя статья была интересна для вас. И если это так, то не забудьте подписаться на обновления моего блога, а также поделиться с друзьями в социальных сетях. Жду вас снова. Удачи вам и пока-пока!
С уважением, Дмитрий Костин.