Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе настроить панель инструментов
Photoshop - панель инструментов, что она из себя представляет
Не знаю смогу ли я рассказать вам в своих статьях о всех инструментах photoshop подробно. О некоторых инструментах, об основных, мы конечно же поговорим более подробно в следующих статьях.
Постепенно из маленьких статей должен получится полноценный раздел по изучению основ этой замечательной программы.
Выбор и использование инструментов из панели инструментов.
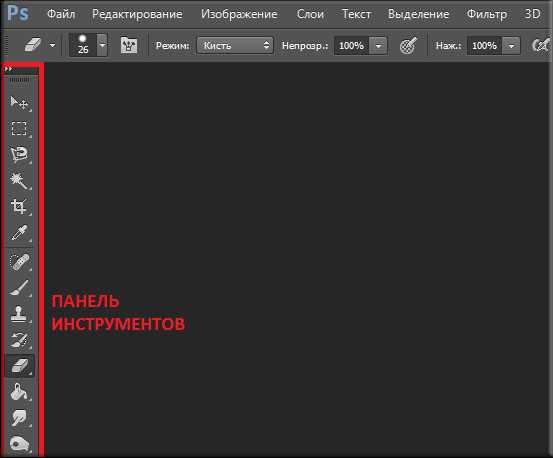
Инструменты — это длинная узкая панель у левого края рабочей области, на которой расположены инструменты для выделения, рисования и редактирования, элементы управления для выбора основного и фонового цветов, а также для просмотра изображений.
Начнем с использования инструмента Масштаб, который имеется во многих других программах корпорации Adobe, включая Illustrator, InDesign и Acrobat. Выглядит он как увеличительное стекло.
Щелкните мышью по кнопке с двойной стрелкой прямо над панелью Инструменты, чтобы панель отобразилась в виде двух колонок. Вновь щелкните по стрелке, чтобы вернуться в режим одной колонки — это позволяет использовать экранное пространство более эффективно.
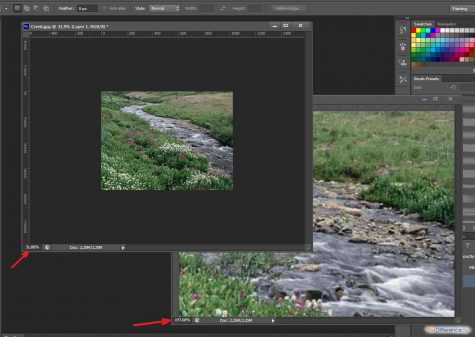
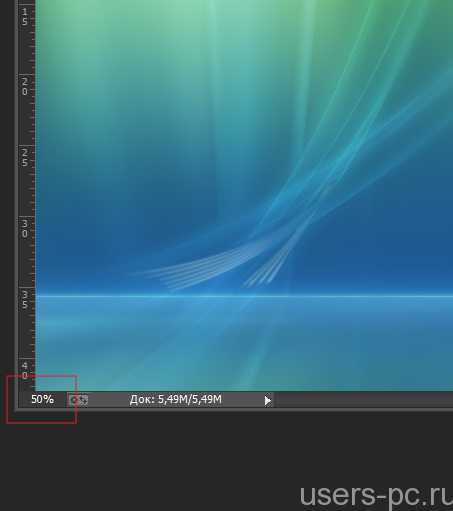
Проверьте строку состояния в нижней части рабочей области, если у вас Windows, или окна изображения, если у вас OS X, и обратите внимание на процентные значения слева. Они отображают текущий уровень увеличения изображения, масштаб.
Должен быть открыт файл изображения.

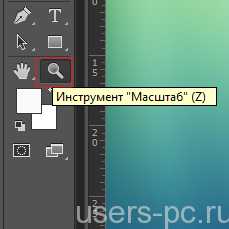
Установите указатель мыши поверх панели Инструменты и удерживайте поверх кнопки с увеличительным стеклом до тех пор, пока не появится подсказка. Подсказка содержит название инструмента Масштаб и клавишу быстрого доступа к нему на клавиатуре (Z).

Щелкните мышью по инструменту Масштаб, чтоб его выбрать или нажмите клавишу Z, что тоже выберет этот инструмент.
Переведите указатель мыши на открытое изображение. Теперь указатель мыши выглядит как миниатюрная лупа со знаком «плюс» в центре стекла.
Щелкните мышью в любом месте окна изображения.
Изображение увеличится на предустановленное число процентов, прежнее значение масштаба в строке состояния при этом изменится. Позиция, по которой вы щелкнули инструментом Масштаб, будет находиться в центре увеличенного изображения. Если вы опять щелкнете мышью, масштаб изменится с заданным шагом еще раз.
Максимальное значение увеличения изображения— 3200%.
Нажмите и удерживайте клавишу Alt, если у вас Windows, или Option, если у вас OSX, чтобы в центре указателя инструмента Масштаб появился знак «минус», а затем щелкните в любой позиции изображения. Так же с нажатой клавишей Alt или Option покрутите колесико мыши, в перд и назад.
Отпустите клавишу Alt или Option.
Вы увидите, что изображение уменьшается и увеличивается, в зависимости от ваших манипуляций.
Так же есть и другие способы увеличения и уменьшения масштаба изображения.
Например если зажать клавишу Ctrl и нажимать «+» или «—» изображение начнет увеличиваться или уменьшаться, соответственно.
Еще если выбран инструмент Масштаб, вы можете установить режим Увеличение или Уменьшение на панели параметров. Также можно выбрать команду меню Просмотр =» Увеличить или Просмотр => Уменьшить или ввести уровень масштабирования в строке состояния и нажать клавишу Enter.
Вот способ еще. Установите на панели параметров флажок Масштабирование перетаскиванием,
а затем, нажав и удерживая левую кнопку кнопку мыши в любой позиции изображения, перетащите указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба передвиньте указатель влево.
Забегая вперед, скажу, о еще одном инструменте изменения масштаба открытого изображения.
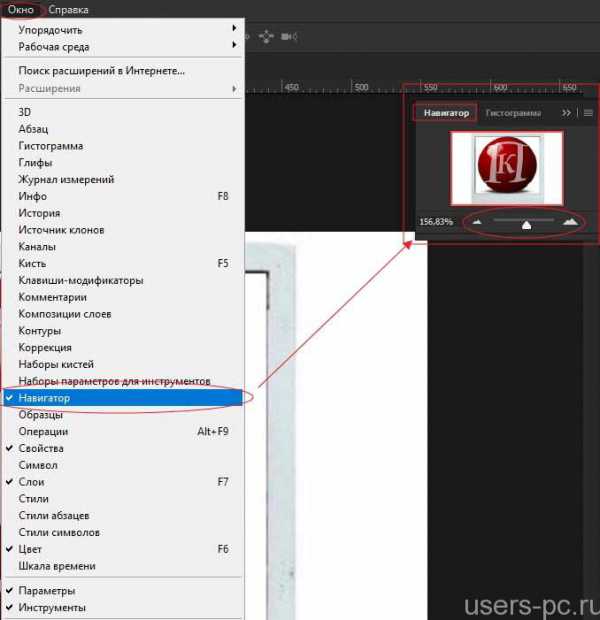
Панель или окно Navigator — Навигатор в Photoshop.
Открыть это окно можно пройдя в основное верхнее меню, пункт Окно.
Поставьте галочку рядом с пунктом Navigator — Навигатор.
Откроется дополнительная панель в которой можно наглядно изменять, масштабировать, изображение.

Бесплатный курс по секретам редактирования фото в фотошоп.
На сегодня все. Всем удачи.
Настройка фотошопа — как настроить панели инструментов в Photoshop
Любой веб-мастер должен владеть хотя бы азами работы в графическом редакторе, потому что графика на сайте в наше время играет очень важную роль.
Она привлекает внимание посетителей, делает Ваш сайт красивым и удобным в использовании.
Поэтому мы начинаем серию статей об использовании программы Adobe Photoshop. Мы не будем вдаваться в самые дебри этой программы, возможности которой поражают. Будем учиться пользоваться теми инструментами, которые могут пригодиться нам в процессе создания сайта.
И начнем мы наше обучение с интерфейса программы Adobe Photoshop cs5.
Даже бросив первый взгляд на интерфейс фотошопа, сразу понимаешь, какая мощь кроется в этой программе.
Огромное множество менюшек и подменюшек, инструментов, панелей, панелей инструментов и прочих прибамбасов просто подталкивает нас к тому, чтобы просто нажать на красный крестик в правом верхнем углу… И больше никогда не открывать этого монстра.
Куда меньше желания возникает разбираться во всем этом нагромождении функций.
Давайте все же попробуем. Начнем с самого простого — панелей.
Вверху расположено меню. Ну такое можно увидеть в любой программе…
Потом пошли панели: слева одна, справа несколько… а, вон там под меню вверху еще одна. Что-то многовато получается.
Ничего не много.
Смотрим видео и запоминаем, где какая панель и как их настраивать:
[youtube]fIqeoZIrnJA[/youtube]
Ну вот, оказывается все не так уж и сложно. В назначение этих панелей пока не вдаемся. Просто запоминаем где они находятся и как их настроить под себя.
Открываем Фотошоп и начинаем щелкать, двигать, пристыковывать и отстыковывать эти панели. Пощелкаем по рабочим средам, посмотрим, что изменилось. Свернули, развернули, посмотрели все эти панели и наконец добились того, что все стало совсем не так, как было.
О-па! А обратно как все это вернуть?
Не отчаивайтесь. Смотрим второе видео и возвращаем все на свои места.
[youtube]X1MXToZgeA4[/youtube]
Вот. Теперь все вернули на место. И снова попытались настроить все под себя.
А какие панели мне нужны будут, а какие нет? Открываем снова первое видео и смотрим, какие панели есть у меня. Затем возвращаемся в Фотошоп, активируем рабочую среду «Рисование» и сравниваем с моей. Если у Вас не так, то доводим до такого вида, как у меня.
Далее в процессе обучения мы изучим разные панели и Вы тогда сами решите, что добавить в свой интерфейс, а что убрать.
На сегодня все. Чтобы не пропустить следующие занятия, обязательно подпишитесь на обновления блога.
Желаю удачи.
РубрикиВеб-дизайн29.04.2012Описание и предназначение панели инструментов фотошопа
Добрый день, уважаемые читатели koskomp.ru. Ну что ж, начнем потихоньку осваивать чудесный редактор изображений — Adobe Photoshop. Есть у вас желание обучиться мастерству владения этой программой? Вы вообще видели на что он способен? Это просто потрясающе. И самое главное, что эти инструменты доступны любому, главное просто их освоить.
Но на это требуется время и усилия. Этим мы и займемся. Сегодня мы рассмотрим описание панели инструментов фотошопа, т.е. узнаем для чего она нужна и что она вообще представляет из себя.
Панель инструментов — это ну оооочень важная вещь в знаменитом фоторедакторе, так как ей мы будем пользоваться чаще всего. По поводу версии вашей программы не заморачивайтесь. Важных изменений эта панель не претерпела. Ну что, готовы? Тогда вперед! Для начала, естественно, вам нужно включить ваш фотошопчик.
Как видите, в левой стороне программы есть длинная вертикальная панель. Это и есть знаменитая панель инструментов. Несмотря на то, что некоторые инструменты чем-то похожи друг на друга и могут выполнять одни и те же действия, все они уникальны и делают это по-разному.

Я вообще, если честно, очень не люблю эту сухую теорию с названиями, описаниями и т.д. в 95% курсов все любят посвящать целые уроки обзору интерфейсов, панелей — «Эта панель называется панель бла-бла-бла и служит она для бла-бла-бла» и всё в этом духе. И если бы это несло что-то полезное, то я был бы не против. Но там сплошная вода и 90% этой воды стирается из памяти. Все равно потом как правило каждая часть разбирается подробно. И вот тогда уже всё хорошо.
Поэтому и обзора инструментов как такового не будет. Здесь я не буду рассматривать какие инструменты есть и для чего они используются. Скажу лишь то, что с помощью этих инструментов мы будем выделять объекты, перемещать их, рисовать, стирать, закрашивать, обрезать, писать тексты, убирать дефекты, настраивать резкость, четкость и многое другое.
Для того, чтобы выбрать определенный инструмент, вам надо просто нажать на нём левой кнопкой мышки, либо же нажать определенную горячую клавишу. С этих пор инструмент у вас активирован и вы можете им пользоваться.
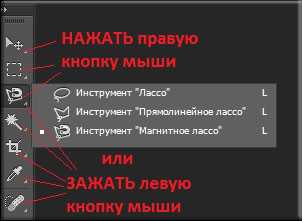
 Кроме того, для удобства инструменты объединяются в целые группы по схожим функциям. Конечно это удобно, иначе представляете, сколько места занимала бы панель инструментов? Для того, чтобы открыть все инструменты в данной группе вам нужно нажать на этом инструменте правой кнопкой мыши, либо вы можете зажать левую кнопку мыши. Тогда откроется дополнительное меню с инструментами из этой группы. Выбирайте любой нажатием левой кнопкой мыши.
Кроме того, для удобства инструменты объединяются в целые группы по схожим функциям. Конечно это удобно, иначе представляете, сколько места занимала бы панель инструментов? Для того, чтобы открыть все инструменты в данной группе вам нужно нажать на этом инструменте правой кнопкой мыши, либо вы можете зажать левую кнопку мыши. Тогда откроется дополнительное меню с инструментами из этой группы. Выбирайте любой нажатием левой кнопкой мыши.
Видите рисунок? Я нажал на одну группу инструментов и мне открылся список из трех инструментов «Лассо».
И вот сейчас я вам скажу, что каждый инструмент мы рассмотрим отдельно и как его использовать на практических примерах. Так что не волнуйтесь, без практики и помощи вы не останетесь!
Ну и как я сказал выше, мы все рассмотрим подробнее в следующих статьях. Кстати, еще я бы вам рекомендовал посмотреть отличный видеокурс по фотошопу. Я сам его смотрел, даже подчеркнул что-то новое для себя. Курс очень стоящий и всё великолепно описывается от начала до конца, а подача материала просто великолепная. Если вы хотите действительно изучить фотошоп в короткие сроки, то обязательно посмотрите этот курс.
Пока мы еще изучаем основы, но это ненадолго. Так что готовьтесь. У вас скоро начнутся трудовые будни и мы будем учиться фотошопить по-взрослому. Ну а я с вами прощаюсь и буду очень рад, если вы подпишитесь на обновление статей моего блога. Увидимся в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин