Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать голограмму
Создаём голографический эффект в Фотошоп
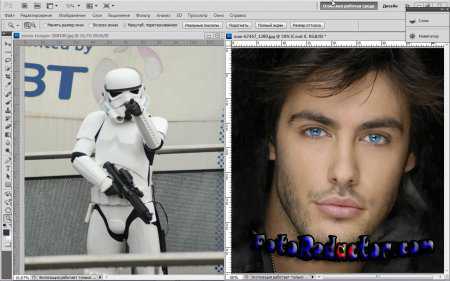
В этом уроке мы создадим голографическое изображение девушки, похожей на персонаж фильма Звёздные войны, принцессу Лею.
Материалы для урока:
Архив
Шаг 1
Откройте изображение комнаты в Фотошопе.
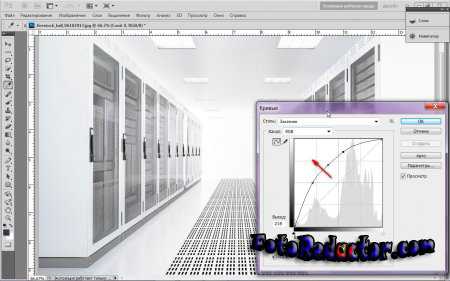
Осветлите комнату при помощи коррекции Кривые (Изображение > Коррекции > Кривые / Image > Adjustments > Curves).
В появившемся диалоговом окне выберите белую пипетку и кликните на ту область изображения, которую вы хотите взять за основу для установки точки белого.
Примечание: поэкспериментируйте с выбором области для осветления изображения.
Примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 6 пикселей.
Создайте корректирующий слой Фотофильтр (Photo Filter) через иконку чёрно-белого круга в нижней части палитры слоёв. Выберите цвет #001eff. Установите Режим наложения для этого слоя на Замену светлым (Lighten).
Шаг 2
Откройте фотографию девушки в Фотошопе.
Инструментом Быстрое выделение (Quick Selection Tool) (W) выделите девушку. Края почистите инструментом Уточнить край (Refine Edge) (Ctrl + Alt + R).
Примечание: как использовать инструмент вы можете Уточнить край (Refine Edge) прочитать здесь.
Перенесите девушку в документ с комнатой, измените её размер инструментом Свободное трансформирование (Ctrl + T) и расположите, как показано ниже. Создайте две копии слоя девушки (Ctrl + J). Назовите верхний слой «hologram», средний – «blur», нижний – «glow».
Шаг 3
Скройте две верхние копии и кликните дважды на слое «glow», чтобы открыть Параметры наложения (Blending Options). Понизьте Заливку (Fill) слоя до 0%.
Примените стиль Внешнее свечение (Outer Glow): #001eff, Opacity (непрозрачность) 30%, size (размер) 50%.
Следующий стиль – Внутреннее свечение (Inner Glow): #001eff, Opacity (непрозрачность) 30%, size (размер) 250%.
Шаг 4
Сделайте видимым слой «blur» и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 10 пикселей.
Установите Режим наложения слоя «blur» на Мягкий свет (Sot Light).
Шаг 5
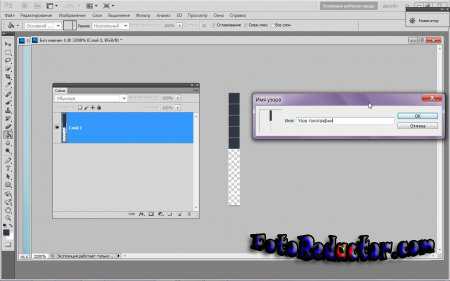
Создайте новый документ размером 1х10 пикселей. Выделите верхнюю половину инструментом Прямоугольная область (Rectangular Marquee Tool) (M). Залейте её чёрным цветом на новом слое.
Удалите фоновый слой и перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), дайте название вашему узору.
Вернитесь в основной документ, включите верхний слой девушки и установите его Режим наложения на Затемнение основы (Color Burn), понизьте непрозрачность до 30%.
К слою «hologram» добавьте маску, выберите её и откройте окно заливки (Shift + F5). Выберите для заливки сохранённый узор и нажмите ОК.
Создайте копию слоя «hologram» и установите её Режим наложения на Перекрытие (Overlay), непрозрачность верните к 100%.
Выберите маску верхней копии и инвертируйте её цвета (Изображение > Коррекции > Инвертировать / Image > Adjustments > Invert).
Конечный результат:
Автор: Matt
Как сделать в фотошопе голограмму
Fotoredactor.com » Уроки и курсы » Как сделать в фотошопе голограмму
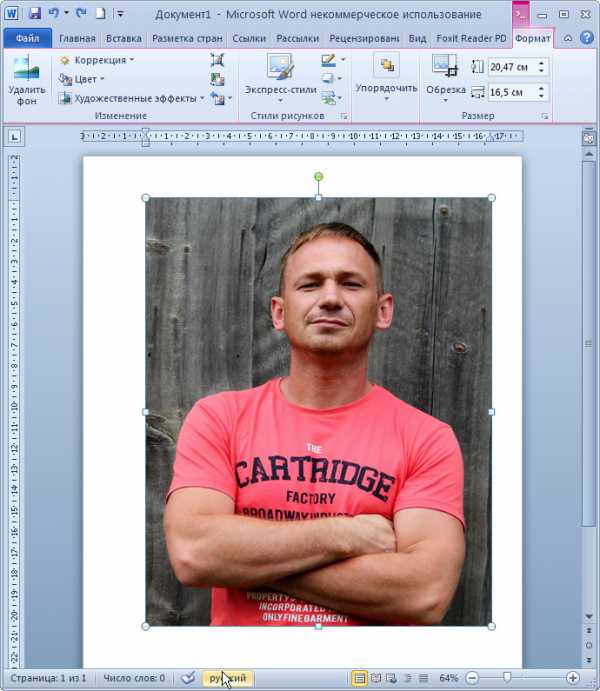
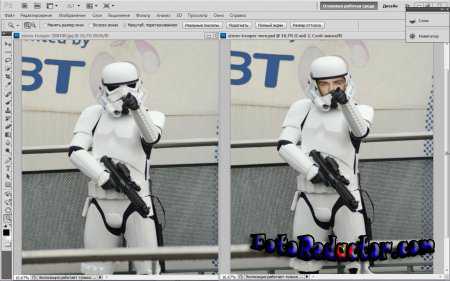
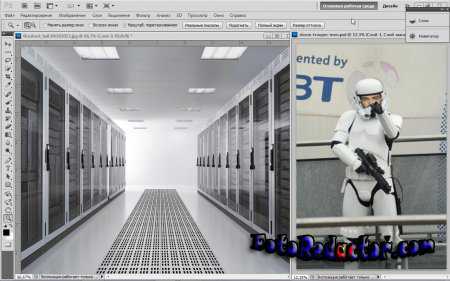
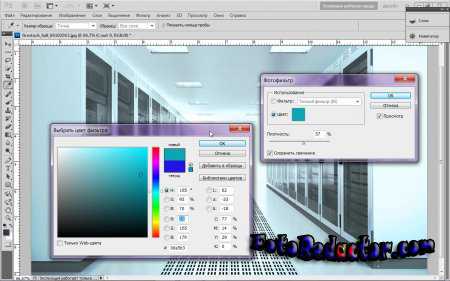
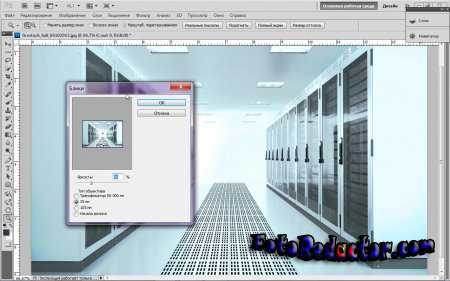
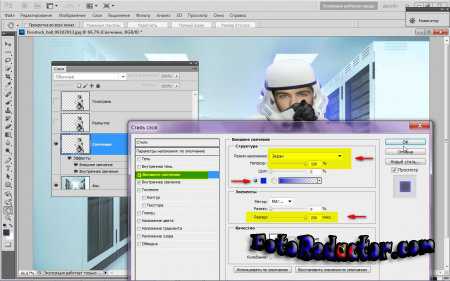
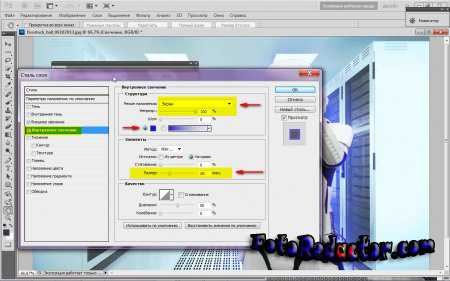
Если вы уже имеете представление о работе со слоями, настройками и инструментами графического редактора, то наверняка у вас возникнет желание сделать что-то интересное в Фотошопе, попробовать себя в творчестве. В этом уроке выузнаете, как создать из фотографии человека фантастическую голограмму, наподобие тех, которые мы видим в фильмах о далеком будущем. Чтобы создать определенную атмосферу, в качестве главной модели мы возьмем штурмана из фильма «Звездные войны», но придадим ему больше человечности, добавив мужское лицо под шлем, рис.1. И вот, это уже не бездушный робот, рис.2. Вы можете взять для своих экспериментов любого человека или даже предмет. Теперь найдем подходящий фон, поскольку наш скучноват, к тому же голограмма должна быть прозрачной, поэтому фон возьмем такой, рис.3. Шаг 1: подготовка фона 1. Сделаем его более светлым, для этого откроем в меню «Изображение» «Коррекция» и выберем «Кривые», рис.4. Изменим положение кривой на гистограмме, добавив больше светлого. Сделать фото светлее в Фотошопе можно и другимиспособами, например, настройкой «Уровни» и так далее. 2. Теперь изменим общую цветовую гамму фотографии. Откройте меню «Изображение», «Коррекция», «Фотофильтр». Выберите подходящий цвет в палитре и укажите процент плотности фильтра, ориентируясь на изображение. Мы выбрали бирюзовый и 57%, рис.5. 3. Чтобы сделать картинку более «фантастической», мы добавили свечение на задний план комнаты, где предположительно дверь. Если вы тоже хотите получить такой эффект, откройте меню «Фильтр», выберите «Рендеринг» и«Блик», крестиком на превью укажите место расположения, а также тип и яркость, рис.6. Таким же образом мы добавили илампочки на шкафах, но на завершающем этапе, чтобы они пока не мешали. Шаг 2: переносим объект на фон 1. Выделяем нашего штурмана. Вы наверняка уже знаете, как выделить объект в Фотошопе, и нашли для себя самый удобный инструмент, поэтому можете использовать его. Мы делаем это с помощью инструмента «Быстрое выделение», используя для уточнения контура вычитание и добавление к выделенной области (эти опции появляются в левом углу верхнего меню), рис.7. 2. После получения правильного контура, в меню «Выделение» выбираем «Модификация» и «Сгладить», указываем радиус примерно 3-5 пикселей. Монтаж будет более качественным. 3. Теперь инструментом «Перемещение» перетаскиваем модель на фон. Огрехи можно подправить «Ластиком». Вот, что получилось у нас, рис.8. Шаг 3: делаем имитацию голограммы 1. Продублируйте слой с вашей моделью или предметом, из которого вы собираетесь делать голограмму, дважды (командаCTRL+J). У вас должно получиться в итоге три слоя, не считая фона, назовите нижний «Свечение», следующий «Размытие» и последний (верхний) «Голограмма», рис.9. 2. Два верхних пока сделайте невидимыми. 3. Перейдите на «Свечение» и кликните два раза мышкой рядом с его названием, вызвав настойки стиля. В появившемся окошке поставьте галочку напротив «Внешнее свечение» и, выделив эту опцию, перейдите в ее настройки. Установите режим «Экран», непрозрачность 100%, размер 250 и выберите синий цвет. Не закрывайте окошко, рис.10. 4. Поставьте галочку напротив «Внутреннее свечение» и установите такие же настройки, кроме размера, его поставьте на 50%, рис.11. Непрозрачность слоя «Свечение» установите 40%, а режим наложения «Яркий свет». 5. Перейдите на «Размытие», верните ему видимость, в меню «Фильтр» выберите «Размытие», «Размытие по Гауссу», рис.12. Поставьте радиус примерно 10, параметр может отличаться и зависит от вашего фото. Нужно, чтобы получился примерно такой результат, как у нас, рис.13. Непрозрачность слоя тоже поставьте на 40%, режим все тот же «Яркий свет». 6. Теперь временно сверните изображение. Будем делать узор для голограммы. Создайте новый рисунок с размерами: 1 px– ширина, 10 px – высота. Максимально увеличьте масштаб, чтобы вам стала видна полоска. Создайте новый слой, выделите ровно половину полоски сверху и залейте ее, находясь на новом слое, черным цветом. Фоновый белый удалите. Должна получиться полоска, наполовину залитая черным, а наполовину без фона. Выберите в меню «Редактирование» «Определить узор» и дайте ему имя, рис.14. Вернитесь к основному рисунку. 7. Наконец мы добрались до третьего слоя «Голограмма», его тоже снова сделайте видимым. Снова установите режим «Яркий свет» и непрозрачность 40%. 8. Через меню «Слои» или с помощью кнопки в одноименном окошке выберите «Создать новый корректирующий слой» и «Узор». Убедитесь, что выбран узор, который вы только что создали, это должно произойти автоматически. Установите масштаб на 100%. Все изображение станет полосатым, рис.15. Чтобы применить узор только к предыдущему слою, через правую кнопку мыши нажмите «Создать обтравочную маску», рис.16, после чего полосатым станет только объект. 9. Повторите пункт 7, создав еще один слой с узором, но масштаб поставьте 25%. Вот такой результат получился, рис.17.
















Можно дополнительно поиграть с режимами и процентами непрозрачности, в том числе уменьшить прозрачность слоев с узорами, если полоски получились слишком яркими. Если картинка слишком бледная (хотя она и должна быть такая, это жеголограмма), можно увеличить насыщенность через меню «Коррекция». Можете немного деформировать края объекта с помощью инструмента «Рука», создав имитацию помех на голограмме. А еще можно добавить луч в качестве источника появления голограммы. Включайте фантазию с изобретательностью и, возможно, вы получите более интересный результат.
Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 5350 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:-

Этот урок несет в себе не только информативность, он способен разрядить обстановку, переключить посетителей сайта на веселое и интересное занятие. В статье рассказывается, как заставить улитку молниеносно нестись вперед, используя для этого средства...
-

Как запускать слайд-шоу фотографий и картинок на компьютере с помощью функционала известной программы FastStone Image Viewer....
-

Как нарисовать стрелку в Photoshop? Как говорит статистика поисковых запросов, этот вопрос интересует пользователей. В этой статье дается подробный ответ на этот...
-

В этой статье детально описан процесс рисования в Photoshop раскаленной планеты. Повторить сможет каждый желающий, это не сложно, к тому же урок написан очень...
-

В этом иллюстрированном уроке подробно объясняется, как в программе Photoshop рисовать фигуры с плавно изгибающимися контурами без использования графического планшета. Урок оживляют наглядные яркие иллюстрации, изображающие описываемые этапы...
Комментарии:
фотошоп – это просто
И снова здравствуйте!
А сделаем-ка мы голограмму из своей фотографии как в “звездных войнах”. Помните? Там кажется только такой способ связи присутствовал, причем проецировался только человек, не затрагивая все окружающие предметы
В общем, все как обычно просто, делов на 5 минут (подготовки к “делам” конечно немного больше :). Несколько слоев, пара фильтров, несколько режимов наложения и вот они мы в виде голограммы. Куда применить не знаю, придумайте сами, вы же творцы!
____________________________________________________
PS Ваше спасибо можете выразить ткнув на кнопку соцсетей и тогда я сам скажу вам спасибо
Создаём Голографический Текст в Adobe Photoshop
What You'll Be CreatingВ этом уроке я покажу вам, как использовать стили слоя Photoshop и фильтры, чтобы создать простой голографический текст. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Текстурную Основу
Шаг 1
Создайте новый документ 900 x 600 px с белым задним фоном. Далее, щёлкните правой кнопкой мыши по слою Задним фоном (Background) и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to a Smart Object), переименуйте этот слой в Текстуру (Texture).
Шаг 2
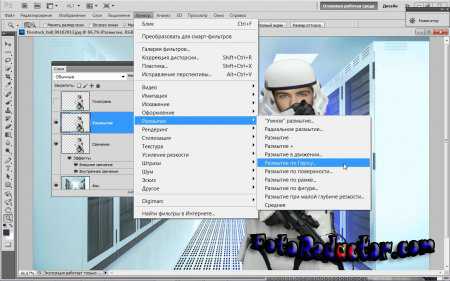
Установите цвет переднего плана и заднего плана на чёрный и белый цвет, а затем идём Фильтр - Рендеринг - Облака (Filter > Render > Clouds).
2. Создаём Голографическую Текстуру
Шаг 1
Идём Фильтр - Галерея фильтров - Текстура - Зерно (Filter > Filter Gallery > Texture > Grain). Установите следующие настройки, которые указаны ниже:
- Интенсивность (Intensity): 100
- Контрастность (Contrast): 0
- Тип зерна (Grain Type): Комки (Clumped)
Чтобы добавить другие фильтры, перечисленные ниже, нажмите на значок Новый слой эффектов (New effect layer) в нижнем правом углу панели Галерея фильтров (Filter Gallery), а затем выберите фильтр.
Шаг 2
Идём Стилизация- Свечение краёв (Stylize > Glowing Edges). Установите следующие настройки, которые указаны ниже:
- Ширина краёв (Edge Width): 2
- Яркость краёв (Edge Brightness): 6
- Смягчение (Smoothness): 7
Шаг 3
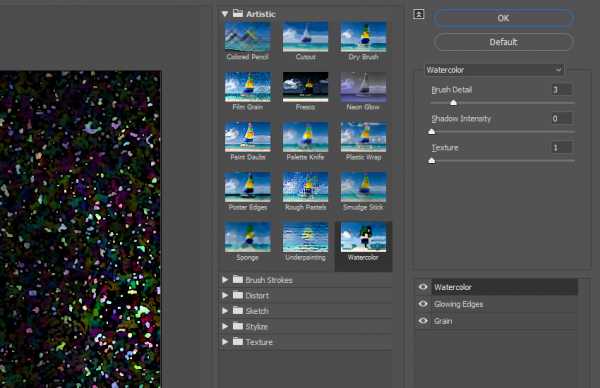
Идём Имитация - Акварель (Artistic > Watercolor). Установите следующие настройки, которые указаны ниже:
- Детализация (Brush Detail): 3
- Глубина теней (Shadow Intensity): 0
- Текстура (Texture): 1

Шаг 4
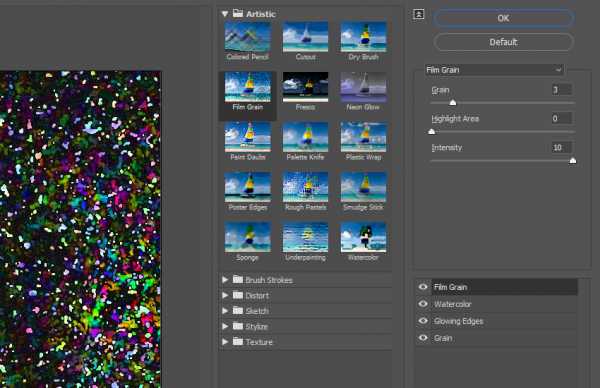
Идём Имитация - Зернистость плёнки (Artistic > Film Grain). Установите следующие настройки, которые указаны ниже:
- Зерно (Grain): 3
- Область светов (Highlight Area): 0
- Интенсивность (Intensity): 10

Шаг 5
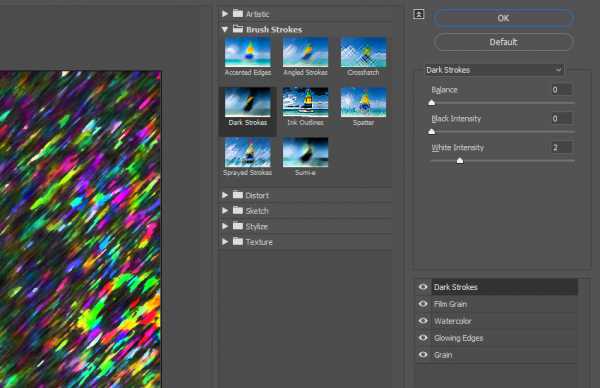
Идём Штрихи - Тёмные штрихи (Brush Strokes > Dark Strokes). Установите следующие настройки, которые указаны ниже:
- Баланс (Balance): 0
- Содержание чёрного (Black Intensity): 0
- Содержание белого (White Intensity): 2
Нажмите кнопку 'OK', чтобы закрыть окно Галереи фильтров (Filter Gallery).

Шаг 6
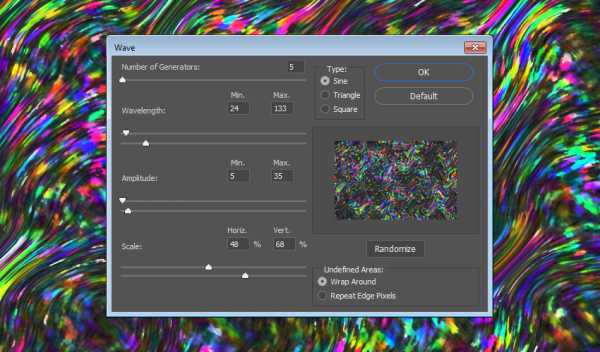
Идём Фильтр- Искажение - Волна (Filter > Distort > Wave). Установите настройки, которые указаны ниже. Вы также можете использовать другие настройки, если хотите.

Шаг 7
Это базовая текстура, но вы можете корректировать её размер в зависимости от итогового результата, который вы хотите создать, и от текста, который вы добавите.
В данном случае, идём Изображение- Размер изображения (Image > Image Size), установите Ширину (Width) на 1200 px, а Высоту (Height) на 750 px.
Сохраните этот документ, пока не закрывайте его, поскольку мы используем его позже в уроке.
3. Создаём Нежный Эффект Виньетки
Шаг 1
Создайте новый документ 900 x 600 px. В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Цвет (Solid Color).
Установите следующий цвет заливки #201c20.
Шаг 2
Добавьте слой-заливку Градиент (Gradient). Установите следующие цвета градиента: #909090 слева и #000000 справа.
Установите Стиль (Style) градиента на Радиальный (Radial), Масштаб (Scale) на 250. Далее, поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (Soft Light).
4. Создаём Текст и Используем Глифы
Шаг 1
Создайте текст, используя шрифт Premier Script, установите размер шрифта на 200 pt.
Шаг 2
Поскольку шрифт Premier Script имеет массу глифов, то вы можете получить доступ к имеющимся глифам, для этого вначале выделите символ, а затем выберите глиф, который вы хотите использовать из предложенного набора глифов.
Шаг 3
Другой способ получить доступ к этим глифам, для этого идём Текст- Панели- Панель Глифов (Type > Panels > Glyphs Panel).
Выделите символы, которые вы хотите заменить и получайте удовольствие, изменяя текст, используя различные доступные глифы.
Шаг 4
Внесите все необходимые изменения перед тем, как перейти к следующему шагу.

Шаг 5
Продублируйте слой с текстом.

5. Стилизуем Стеклянную Обводку
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
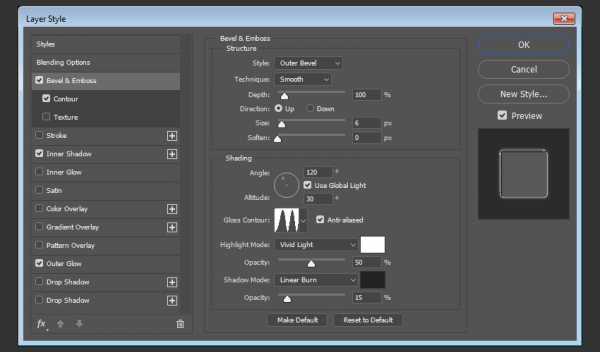
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Стиль (Style): Внешний скос (Outer Bevel)
- Размер (Size): 6
- Контур глянца (Gloss Contour): Ring - Double
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn)
- Цвет: #222222
- Непрозрачность (Opacity): 15%

Шаг 2
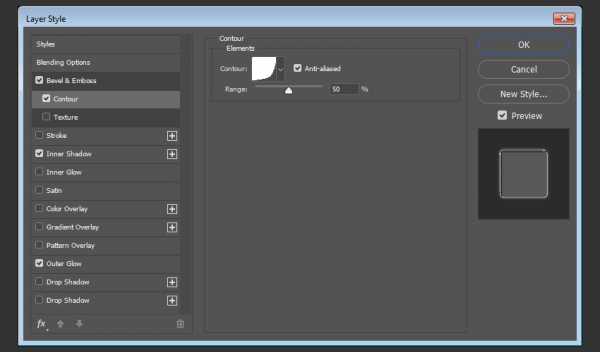
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Log
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 1
- Размер (Size): 1
Шаг 4
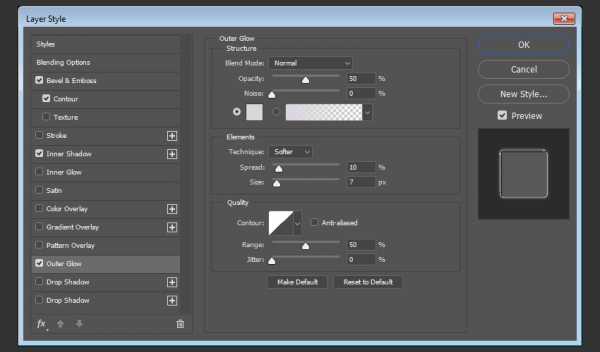
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 50%
- Цвет: #dbd6dd
- Размах (Spread): 10
- Размер (Size): 7

Итак, мы создали обводку похожую на стекло.

6. Стилизуем Глянцевый Текст
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
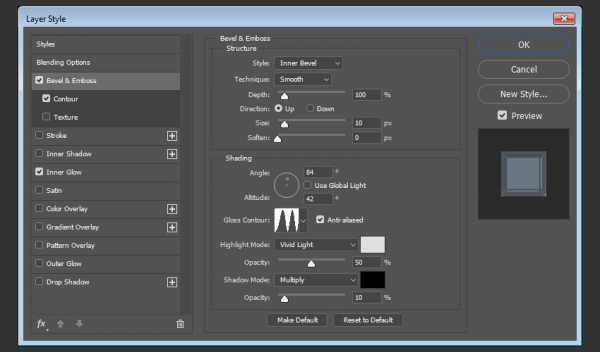
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 84
- Высота (Altitude): 42
- Контур глянца (Gloss Contour): Ring - Double
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode)
- Непрозрачность (Opacity): 10%

Шаг 2
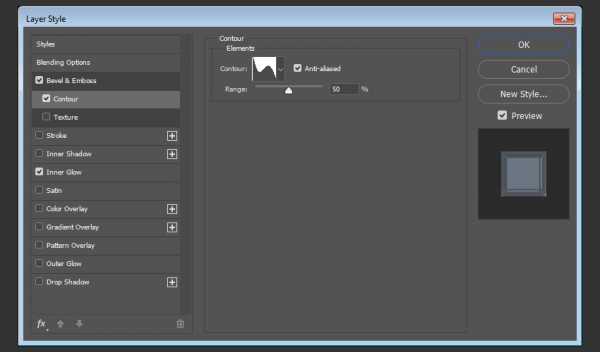
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Rolling Slope - Descending
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
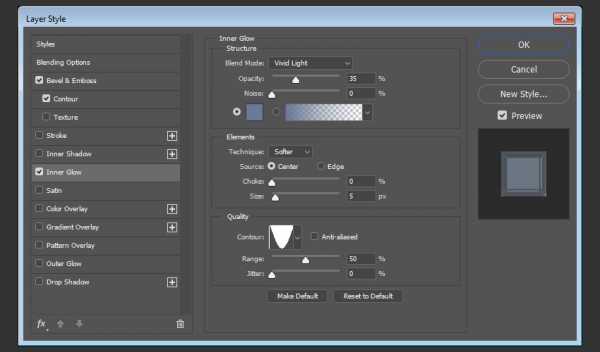
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 35%
- Цвет: #697b99
- Источник (Source): Из центра (Center)
- Размер (Size): 5
- Контур (Contour): Cone - Inverted

Итак, мы стилизовали основной текст.

7. Применяем Текстуру к Тексту
Шаг 1
Идём в документ с голографической текстурой, нажмите клавиши (Ctrl+A), чтобы выделить всё изображение, а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделение.

Шаг 2
Возвращаемся на наш документ с текстом, далее нажмите клавиши (Ctrl+V), чтобы вклеить скопированную текстуру. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения на Осветление (Screen).
Щёлкните правой кнопкой мыши по слою Текстура (Texture) и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), чтобы привязать текстуру к дубликату к слоя с текстом.
Шаг 3
Перейдите на дубликат слоя с текстом, поменяйте цвет текста на любой цветовой оттенок, который вам нравится. В этом уроке использовался цвет #72757a.
8. Усиливаем Текстуру с помощью Корректирующих Слоёв
Шаг 1
Добавьте корректирующий слой Вибрация (Vibrance) в качестве обтравочной маски к слою Текстура (Texture). Поменяйте значение Вибрации (Vibrance) на 50.
Шаг 2
Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Поменяйте режим наложения для данного корректирующего слоя на Яркость (Luminosity), так что, это не повлияет на цвета, а также уменьшите значение Непрозрачности (Opacity) слоя до 80%.
Настройте RGB, включая Каналы (Channel) кривых, чтобы получить тот результат, который вам нравится.
Шаг 3
Ниже представлены откорректированные Каналы (Channel) кривых. Вы можете полностью пропустить настройку каналов, если не видите необходимости вносить какие-либо изменения, а также вы можете использовать другое значение Непрозрачности (Opacity) слоя.
Отличная Работа, Мы завершили урок!
В этом уроке мы использовали множество фильтров, чтобы создать голографическую текстуру.
Далее, мы создали и стилизовали два слоя с текстом, используя различные стили слоя, чтобы создать эффект стекла. В заключение, мы добавили текстуру к тексту и применили корректирующие слои для усиления заключительного результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.