Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать шаблон
Как сделать шаблон картинок в Adobe Photoshop Или в "Фотошоп-онлайн"

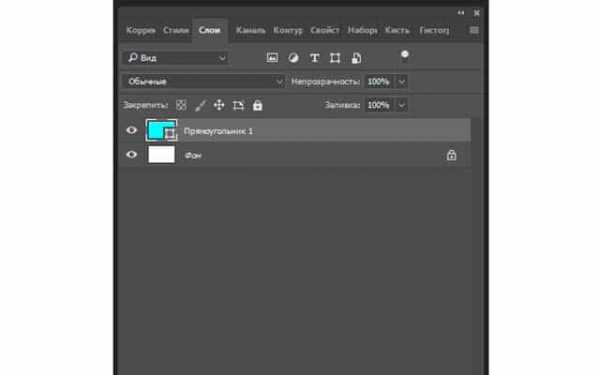
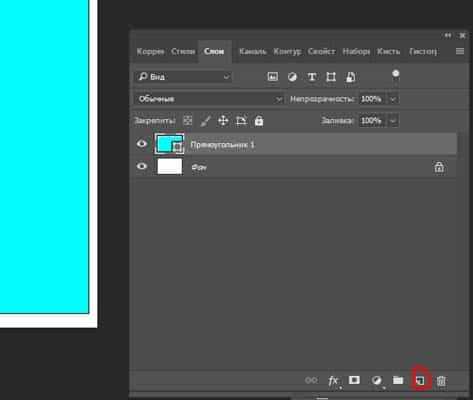
Программа создаст ваш прямоугольник на отдельном слое.

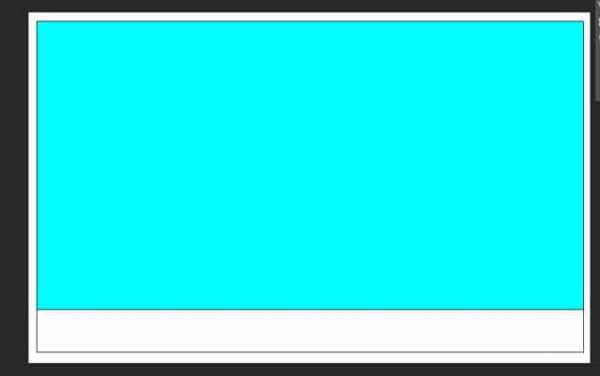
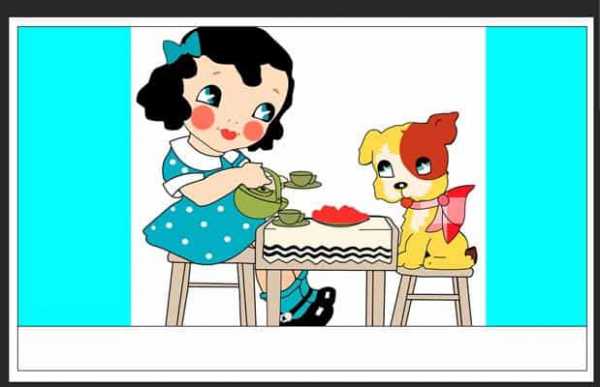
В итоге у вас должна получиться вот такая картинка.

Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
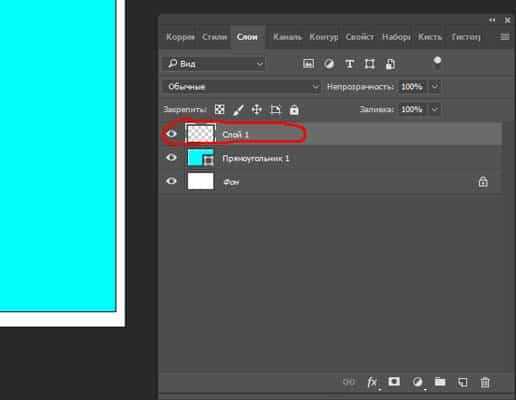
Для этого обязательно создаём новый слой.
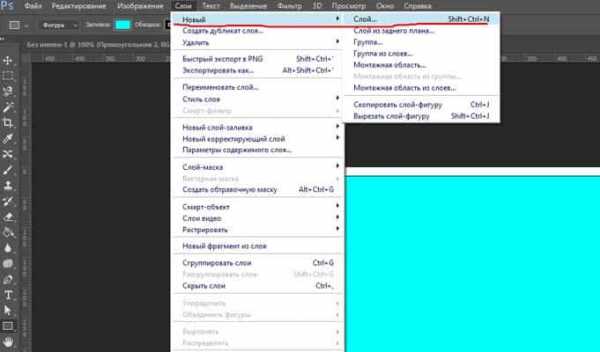
Это можно сделать из верхнего меню →

Или с помощью панели инструментов справа →


Далее по уже знакомому пути.
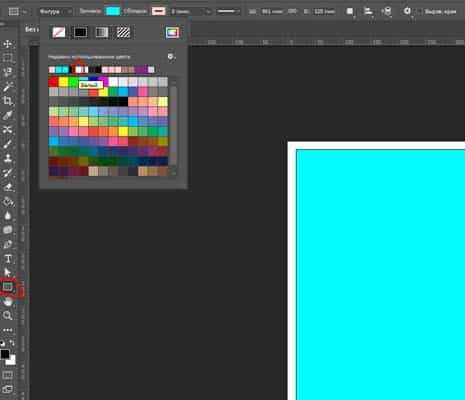
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.


Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.

Обычно используют два типа изображений:
- готовые картинки (файлы форматов *.jpeg, *.png и т.п.)
Добавляем готовую картинку
Открываем изображение →

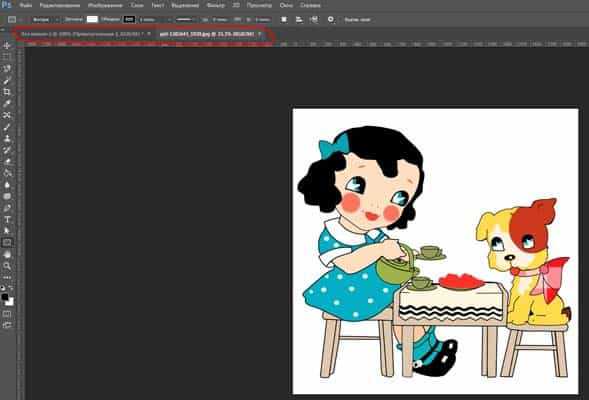
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.

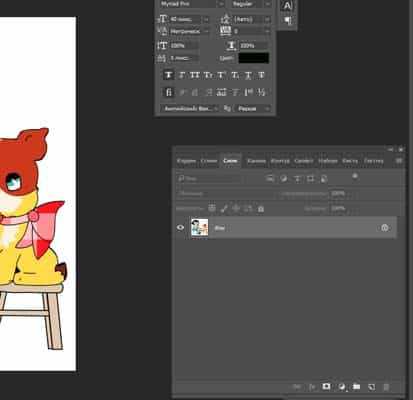
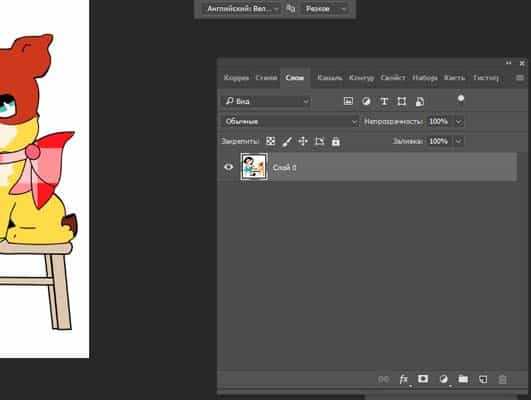
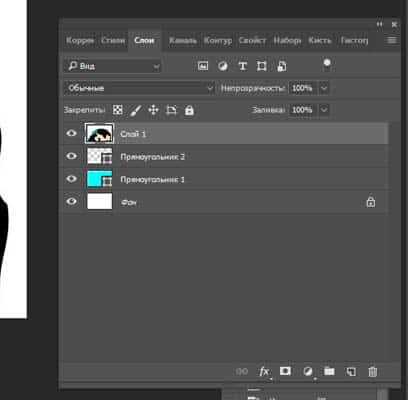
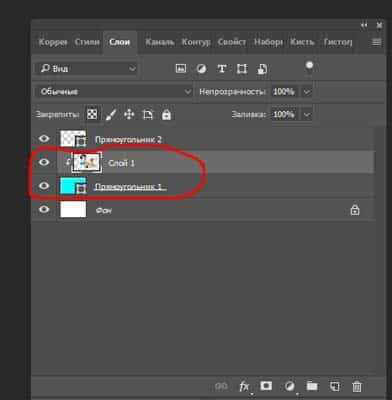
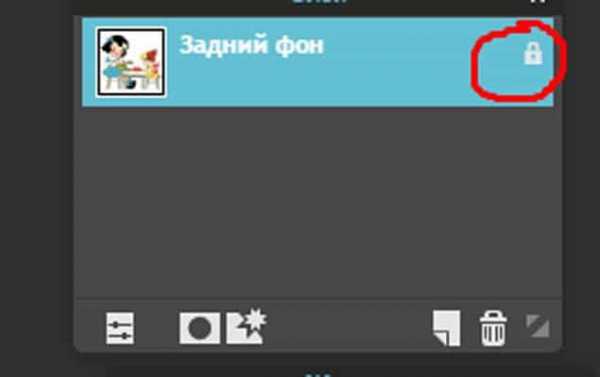
Так выглядит меню справа.

Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.

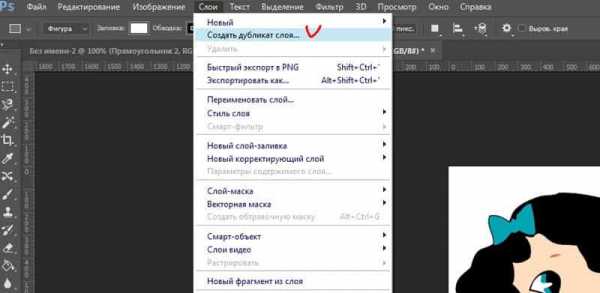
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.


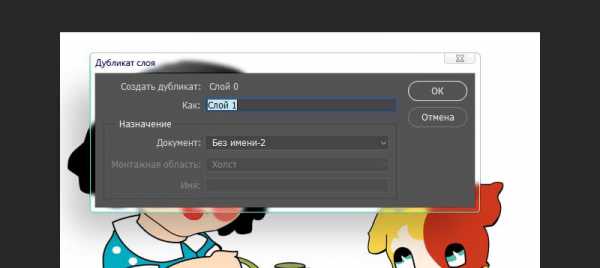
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
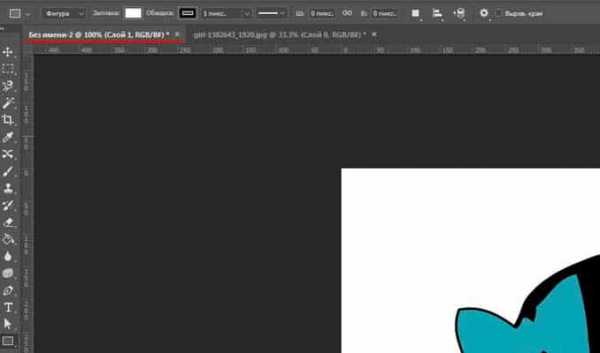
Результат →


На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
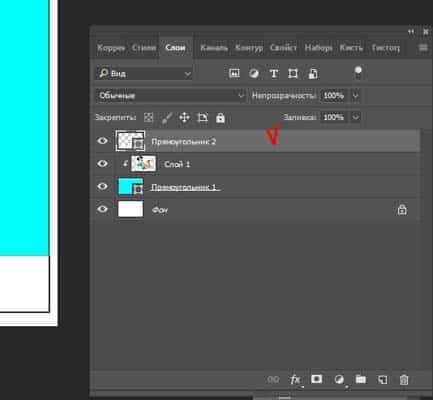
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».

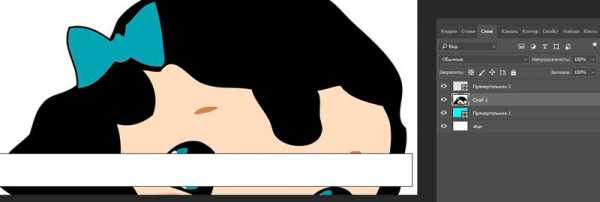
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.

Для того чтобы изменить размеры изображения одновременно:
- нажимаем и удерживаем левую клавишу мыши в видимом уголке рамки
- сдвигаем изображение внутрь (наружу)

Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →

Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
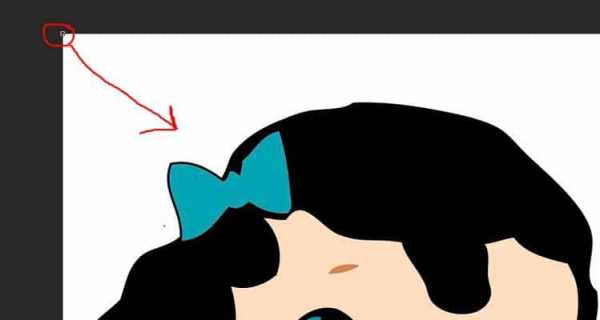
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.

Так картинка не выходит за пределы прямоугольника.

Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
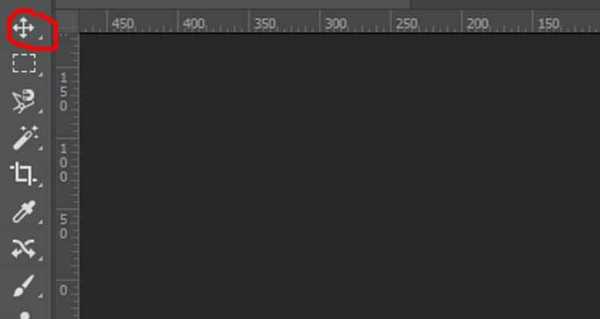
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.

Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».

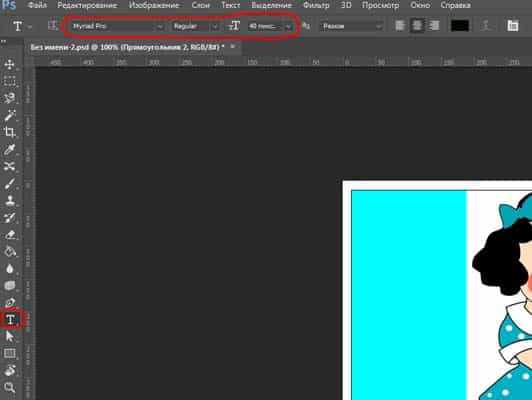
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.

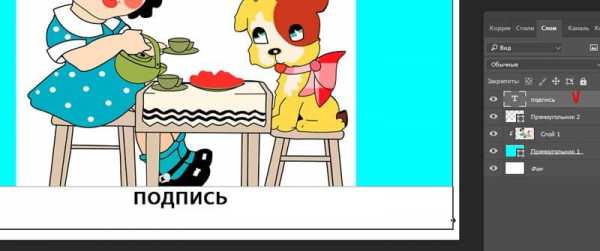
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.

Текст накладывается поверх прямоугольника отдельным слоем.
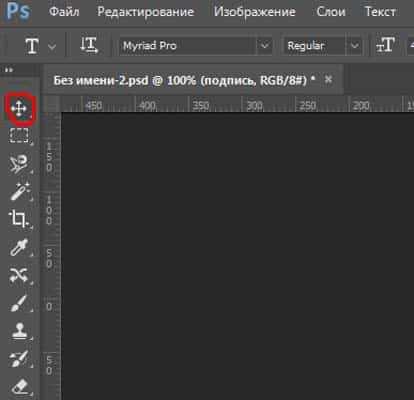
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».

«Захватить» текст мышкой и переместить в нужном направлении.
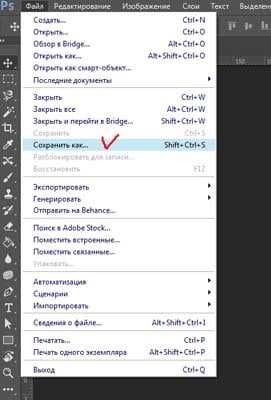
Шаг 6. Сохранение документа
Картинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.


2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах



Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайн
В онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
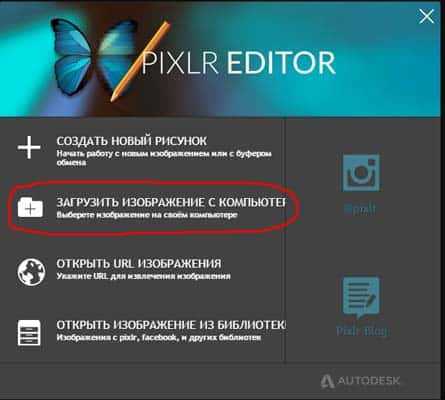
Запускаем программу http://online-photoshop.org/edit

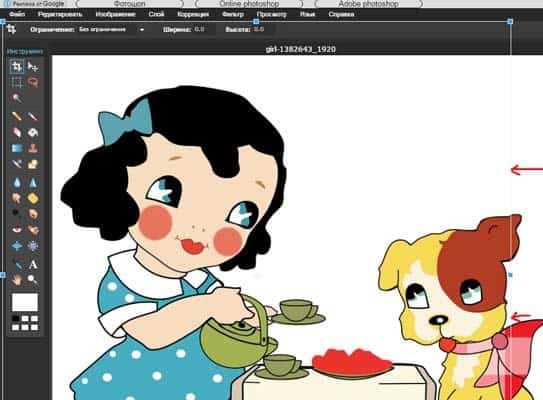
Открываем нужную картинку.
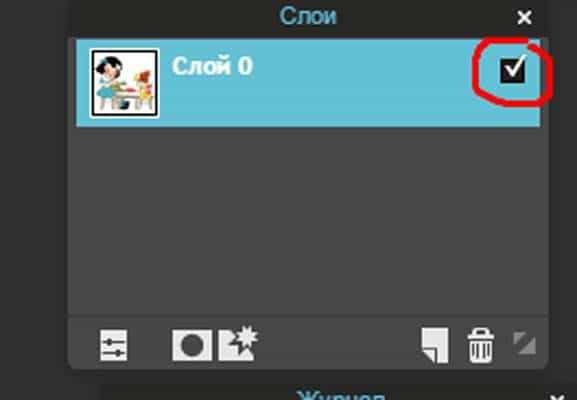
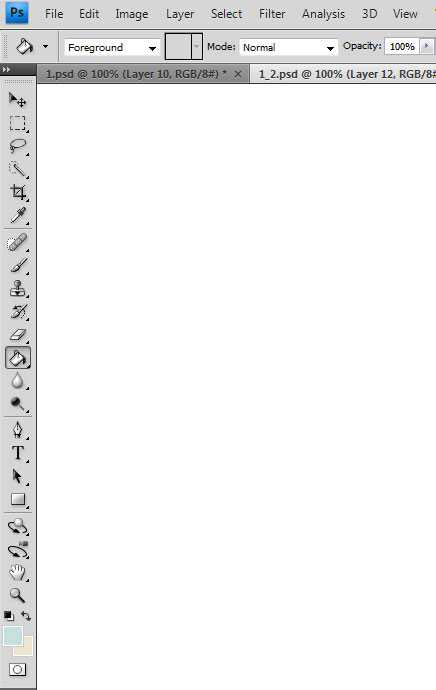
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.

После того как сняли блокировку, панель должна выглядеть так:

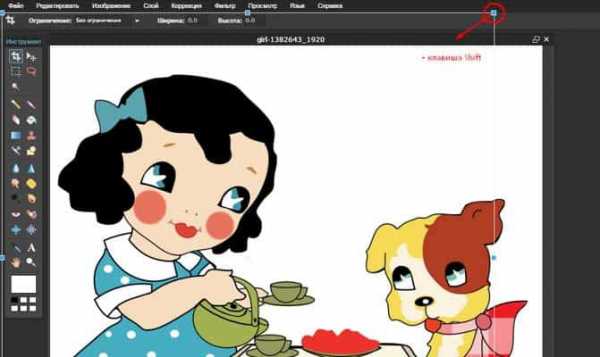
Для изменения размера исходного изображения воспользуемся меню:

Рамка появится не по контуру изображения, а отдельно:

Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.


Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
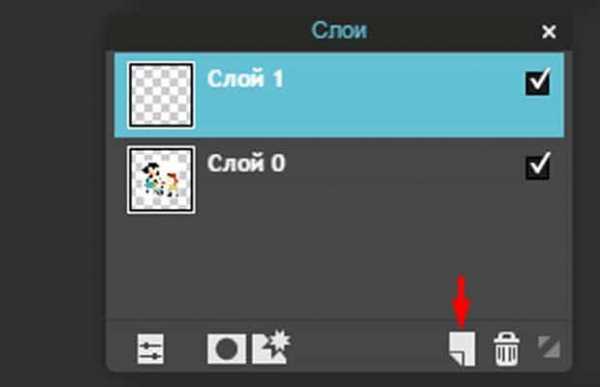
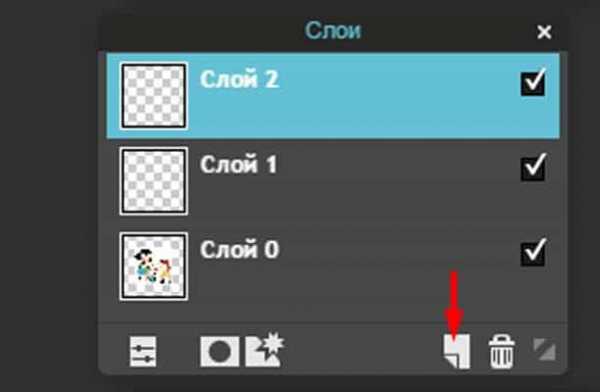
Сначала создаем новый слой.

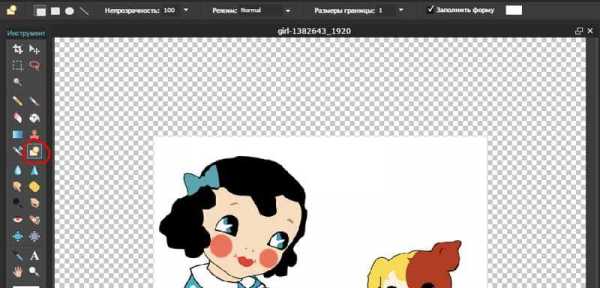
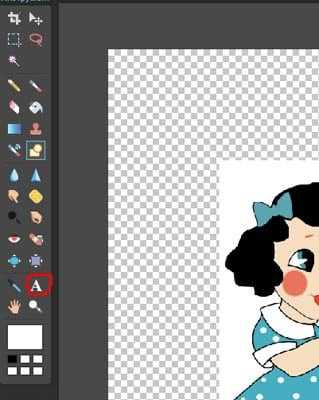
В панели инструментов нажимаем значок «Рисование».

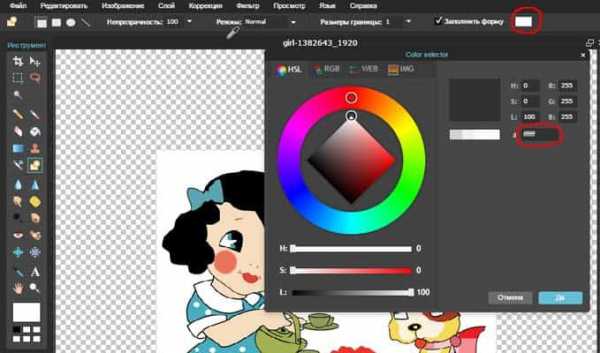
Сразу выставляем настройки, особенно цвет заливки.

После этого рисуем прямоугольник.

На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.

В панели инструментов нажимаем значок «Текст».

Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».

Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».

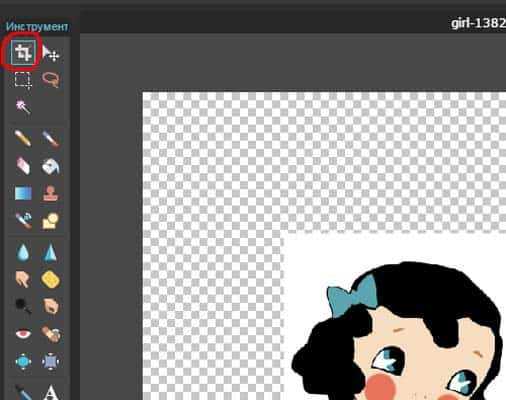
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».

Растягиваем рамку вокруг рисунка.


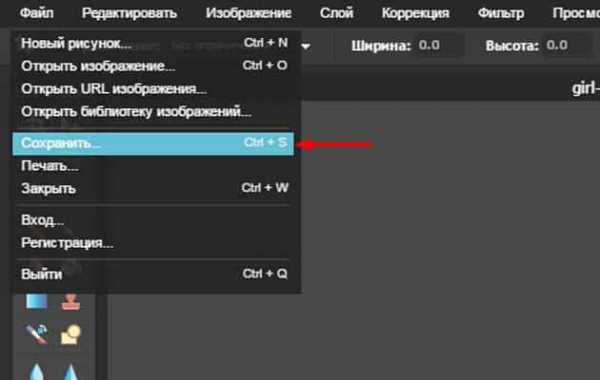
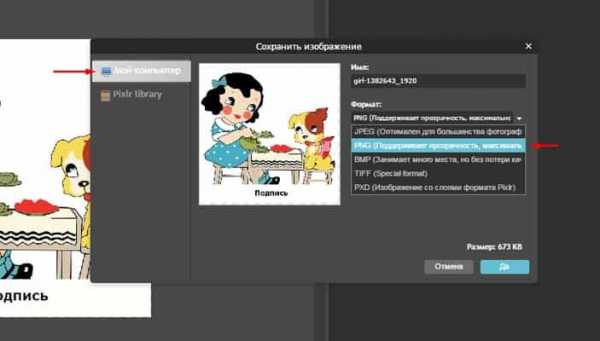
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.

Выбираем формат *.png, нажимаем «Да».

Открывается папка для сохранения. Придумываем имя файла и сохраняем.
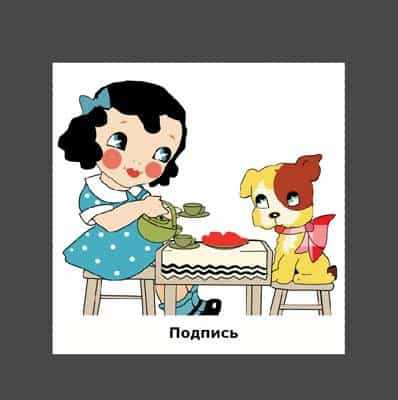
Результат
Adobe Photoshop
С квадратной картинкой.

С прямоугольной картинкой.

«Фотошоп»-онлайн
С квадратной картинкой.

С прямоугольной картинкой.

Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
- выполнять всё шаг за шагом
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
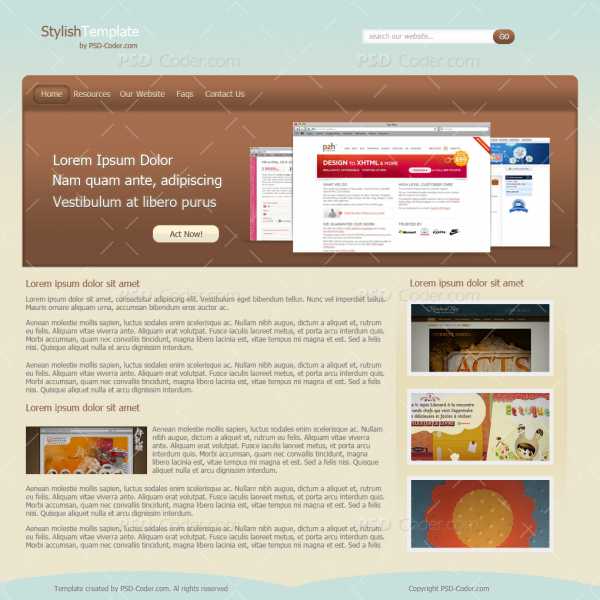
Создаем Psd шаблон для сайта

В данном уроке Вы узнаете, как нарисовать простой и удобный шаблон для сайта. 
Теперь начнем наш урок, по созданию Psd шаблона.
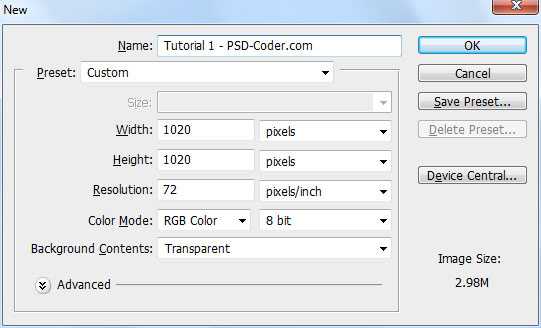
Создадим для начала новый документ размерами 1020×1020 px, фон выбираем белого цвета.

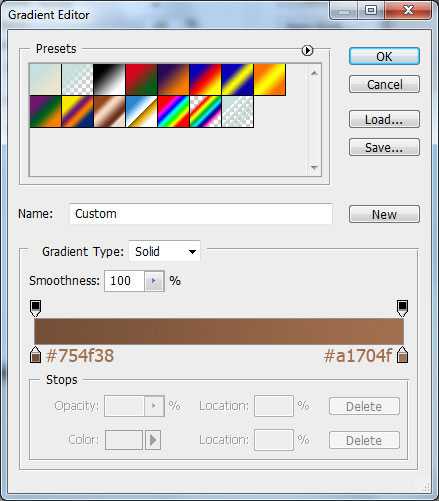
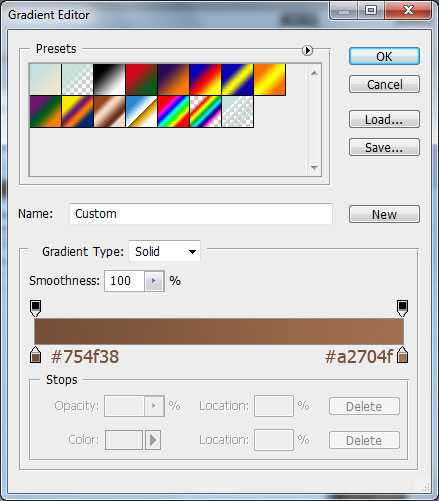
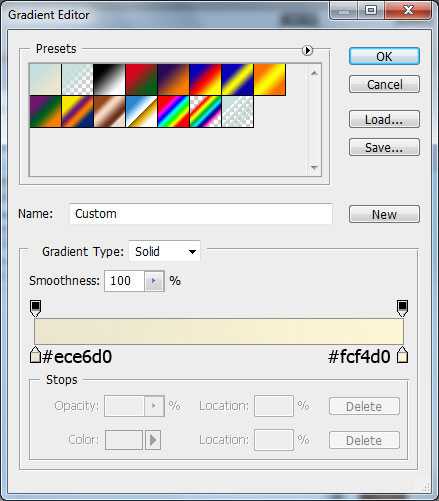
Выбираем основной цвет — #c5e0dc и цвет фона - #ece5ce

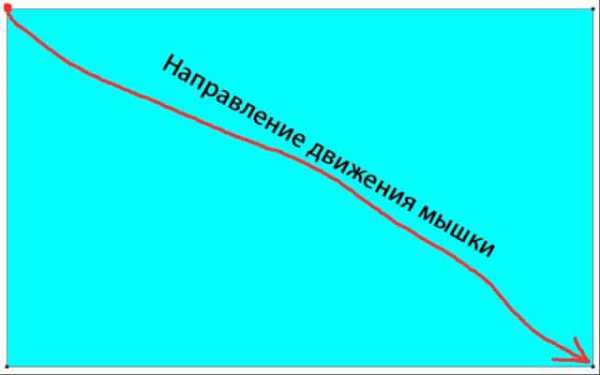
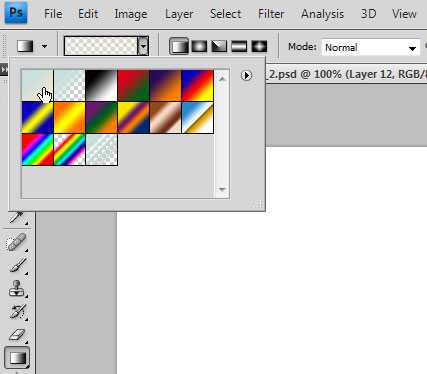
Затем я выбрал инструмент Градиент и в панели настроек выбрал первый тип градиентов.

Теперь залейте градиентом наше белое полотно, протащив линию от верхней грани полотна до нижней.

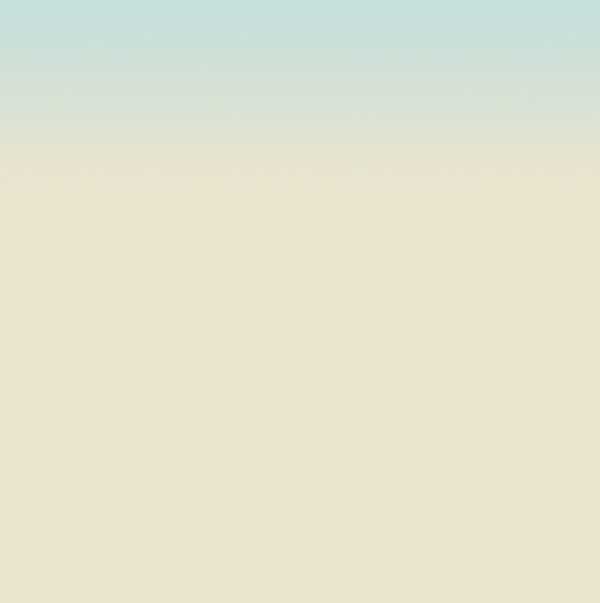
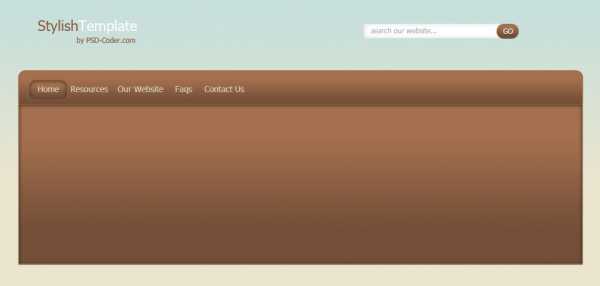
Вот что должно получится:

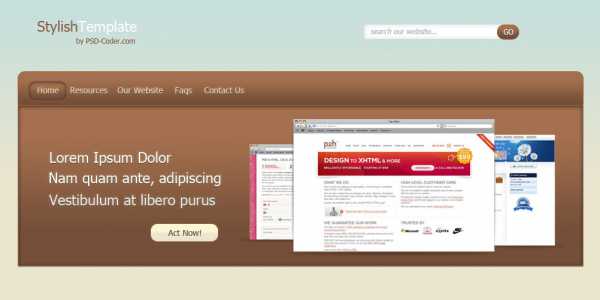
Создание навигации и поисковую форму
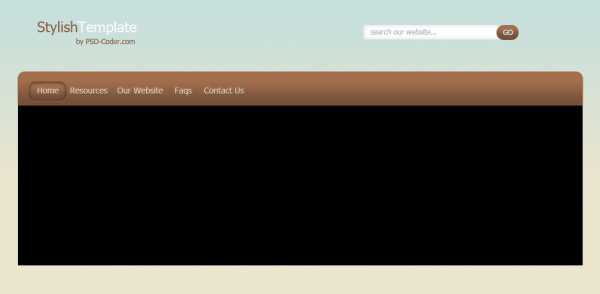
Выбираем инструмент “ Горизонтальный текст” (T) я воспользовался шрифтом Tahoma размером 24px и цветом # 895b41. Напишем этим шрифтом Stylish, затем для надписи Template изменю цвет на белый. Описание сайта написал шрифтом Tahoma размером 12 px.
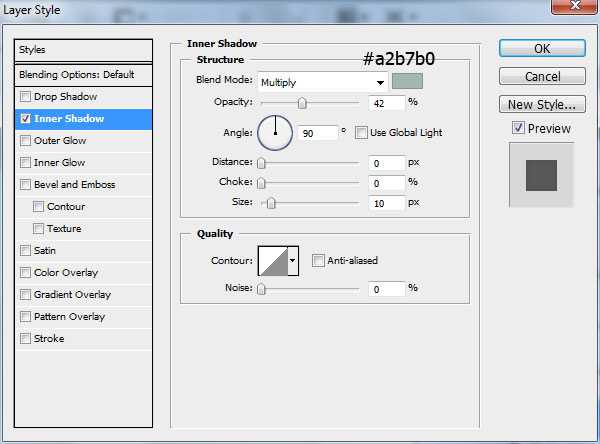
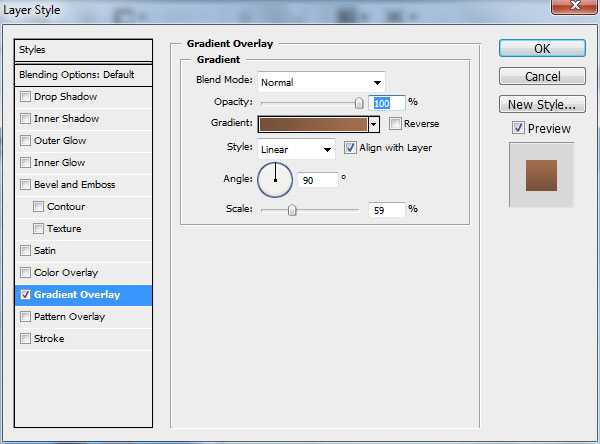
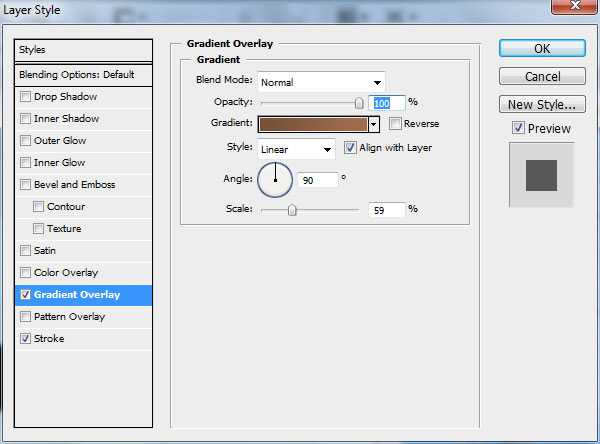
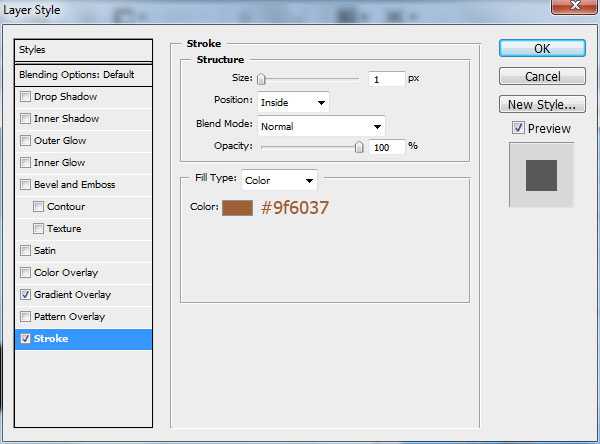
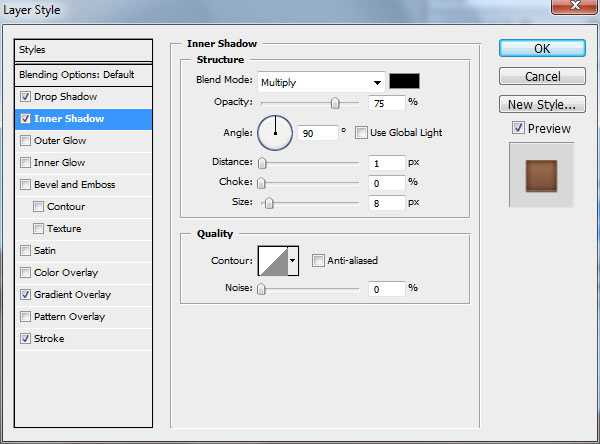
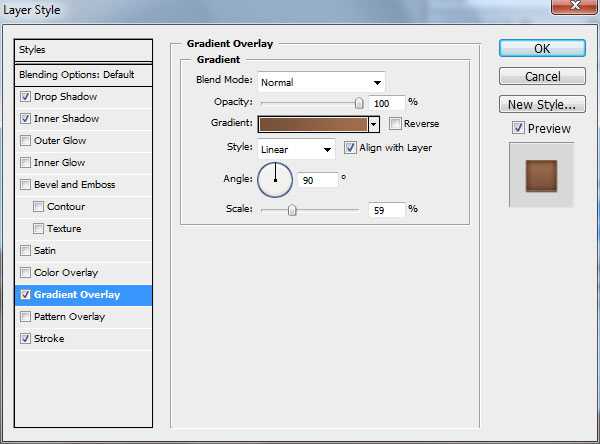
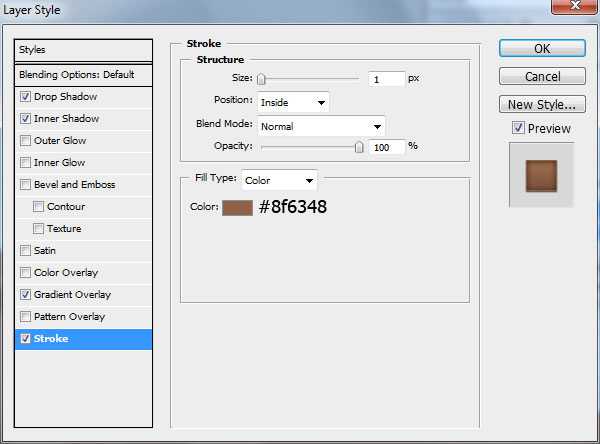
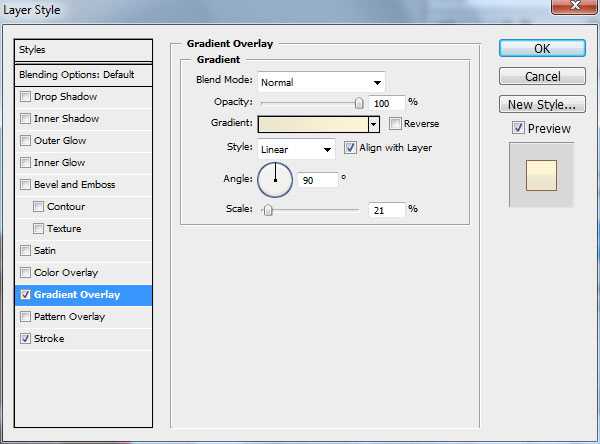
Затем создадим поисковую форму.Воспользуемся инструментом «Прямоугольник» . Для придания более лучшего вида применим следующие стили слоя.

Инструментом “ Горизонтальный текст” (T) внутри форму напишем надпись.
Выбираем Инструмент «Прямоугольник со скругленными углами» и создадим подобную кнопку
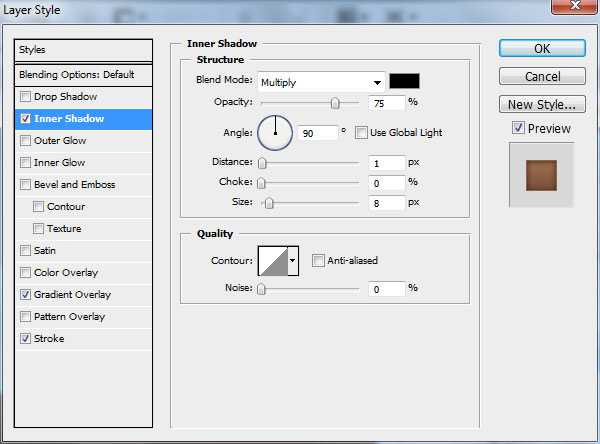
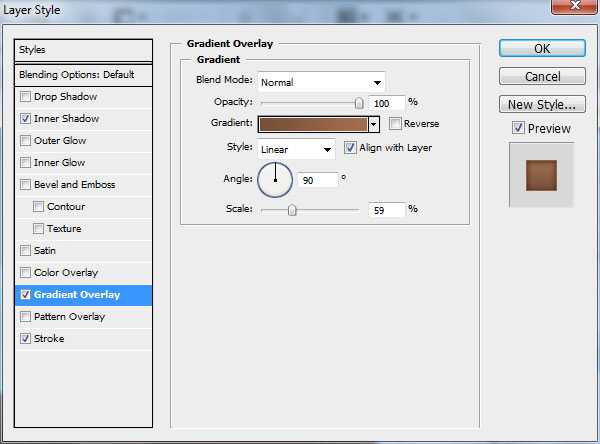
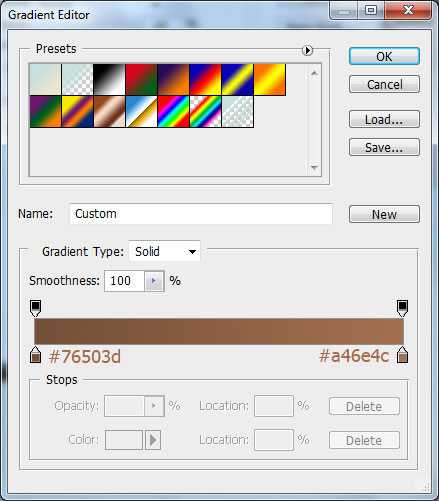
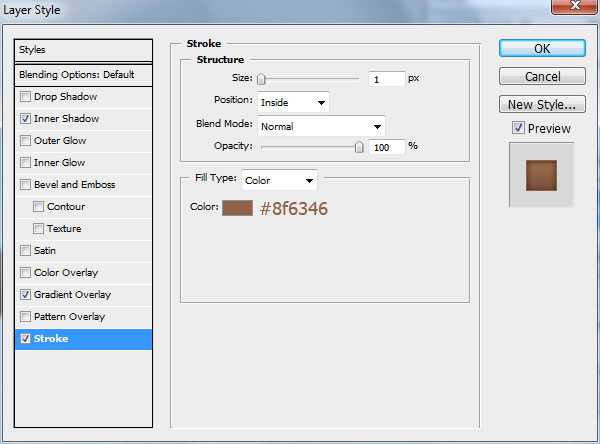
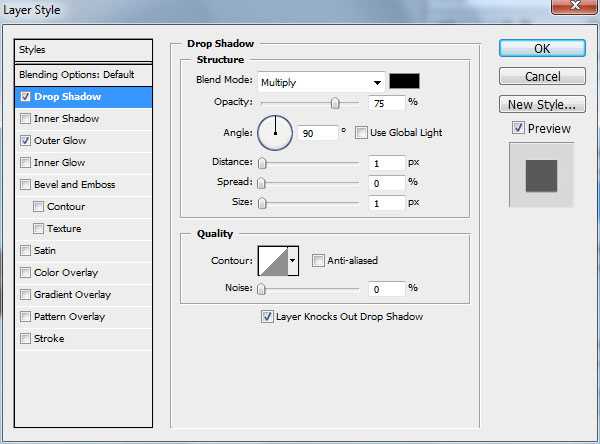
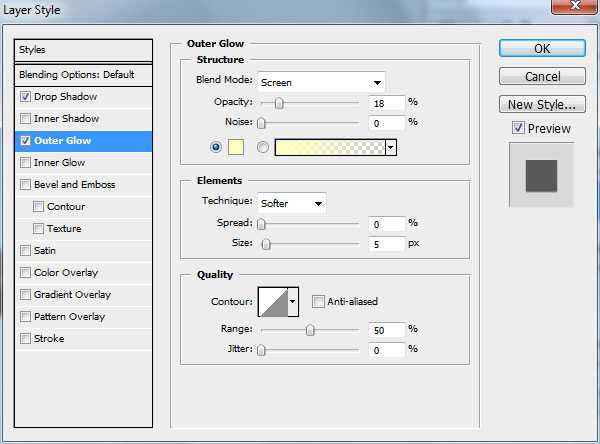
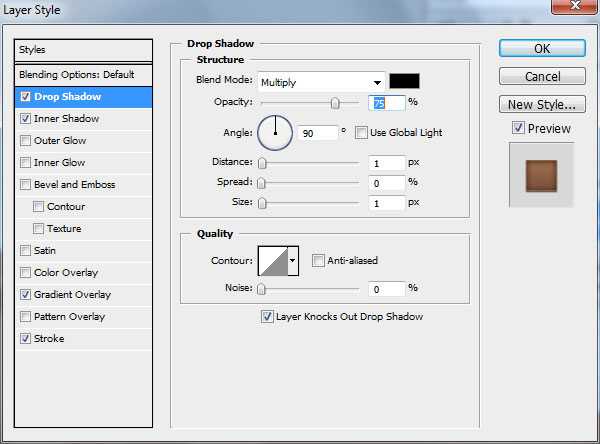
Я применил следующие стили слоя:


Инструментом “ Горизонтальный текст” (T) напишем текст кнопки.
Вот мой результат поисковой форму.
Создание навигации
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем будущую навигацию.
Применим следующие стили слоя:



Вот что должно получится:
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем элементы панели навигации.
Применяем следующие стили:




Добавляем надписи для панели навигации.
К надписям применяем следующие стили слоя:


Создадим область для вывода новых новостей.Выбираем инструмент «Прямоугольник». Нарисуйте область, равную по ширине навигации. Созданный слой располагаем выше слоя с навигацией.

Примените следующие стили слоя:






Воспользовавшись не которыми изображениями и текстом, я заполнил область под вывод новых новостей.

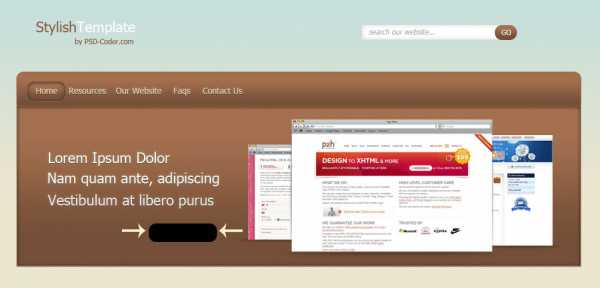
Единственно чего не хватает это кнопки для прокрутки новостей. Её мы создадим с помощью знакомого инструмента «Прямоугольник со скругленными углами».

И применим к нему следующие стили слоя:


Это заключительный результат верхней части шаблона.

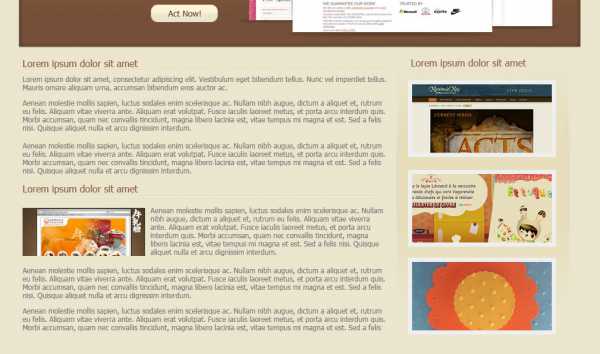
Создание области под текст.
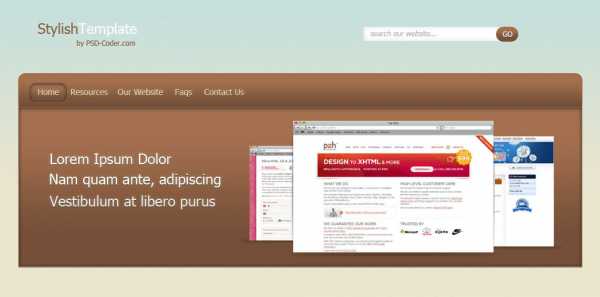
При помощи инструмента “ Горизонтальный текст” (T) и некоторых картинок, Вы можете создать эту часть менее чем за 5 минут.Вот что получилось у меня:

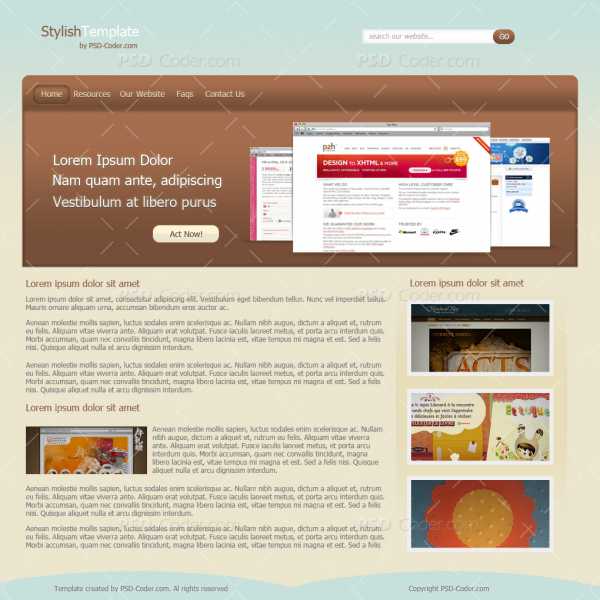
Создание подвала сайта
Для начала выберем инструмент «Эллипс» , и воспользовавшись цветом #c5e0dc, создадим 2 формы, так же на скриншоте ниже.
Заключительный этап: добавьте текст авторского правав подвал сайта.
Вот мой окончательный результат:

❶ Как создать шаблон psd
Вам понадобится
- - компьютер с установленной программой Adobe Photoshop;
- - интернет.
Инструкция
Определитесь вначале, какой шаблон вы планируете создать, так как для различных шаблонов могут понадобиться различные элементы. К примеру, для создания шаблона коллажа вам понадобится исходник, то есть первоначальное изображение, из которого будет вырезано лишнее для подстановки своих фотографий. Чтобы создать шаблон для виньетки, вам понадобится фон, рамочки и различные украшающие элементы. Выберите фон для своей виньетки. Для этого можно перейти на сайт allday.ru, затем в раздел «PSD-исходники» и выбрать нужный вам фон, далее скачайте его на компьютер и откройте изображение в Adobe Photoshop. Для этого просто перетащите нужный файл в окно программы. Выполните обрезку изображения под размер вашей будущей виньетки. Обычно они делаются в формате А4. Назовите слой с фоном соответственно. Создайте рамочки для фотографий в виньетке. Для этого можно воспользоваться уже готовыми рамками, взятыми из интернета. Найдите сайт, выберите понравившуюся рамку, скачайте ее и перетащите файл с рамкой в окно программы. Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы - для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.Перетащите слой на самый верх. Далее выберите стиль для данного слоя с палитры стилей. Можно также установить различные эффекты - для этого дважды щелкните по слою и откроется меню эффектов (тень, градиент, и т.д.). Выберите эффекты по своему вкусу и нажмите «ОК». Далее сохраните шаблон для Photoshop командой «Файл» –> «Сохранить как», выберите формат файла Psd, выберите папку, куда хотите его сохранить и нажмите «ОК». Создание шаблона в psd завершено.
Источники:
- как сделать psd шаблон в 2018
Создаем шаблон в фотошопе. | Фотошоп от Олечки

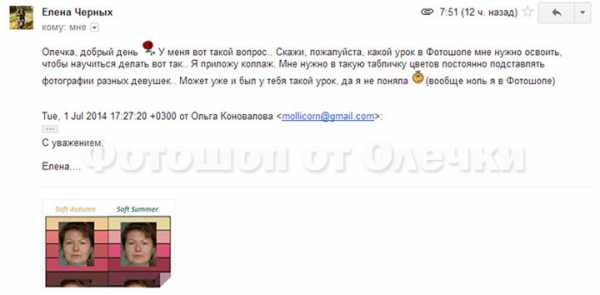
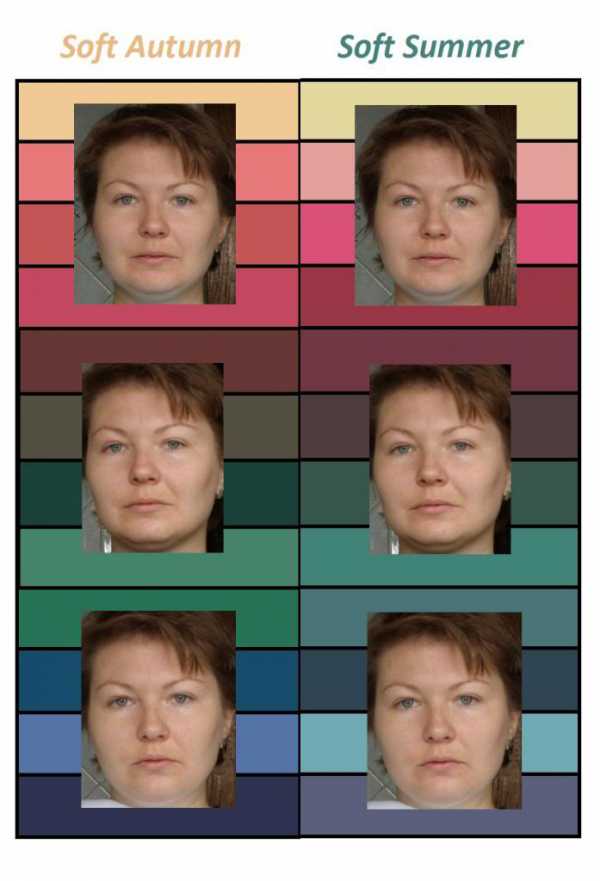
На днях получила письмо от своей читательницы, в котором она спросила есть ли у меня на сайте урок, как создать картинку, на которой были размещены портреты девушки на определенном цветовом фоне.
Лена писала, что ей приходится подставлять фотографии разных девушек на фон часто, и просила этому научить.
Конечно, все просто, ей приходится создавать коллаж, что в переводе с французского означает приклеивать объекты (фотографии) на определенный фон.

Я, честно говоря, решила, что коллаж, который она мне прислала, она использует всегда и только меняет фотографии девушек, и не дождавшись ее ответа, бросилась «с места в карьер», и давай делать скриншоты для урока.
И только сегодня узнала, что она хотела узнать, как делается такой коллаж.
Но дело сделано, скриншоты ждут своего часа в папке, и я все-таки расскажу, как сделать шаблон в фотошопе, который ей, а, может, кому-то еще пригодится для работы, а, может,этот урок пригодится вам просто для творчества. Ведь главное, понять суть, а как использовать эти знания, будет решать каждый самостоятельно.
Ну, а урок по созданию простого коллажа я обещаю опубликовать совсем скоро.
Не получается у меня выстраивать свои записи так, чтобы изучать фотошоп постепенно, хотя в этом уроке все инструменты фотошопа вам уже знакомы.
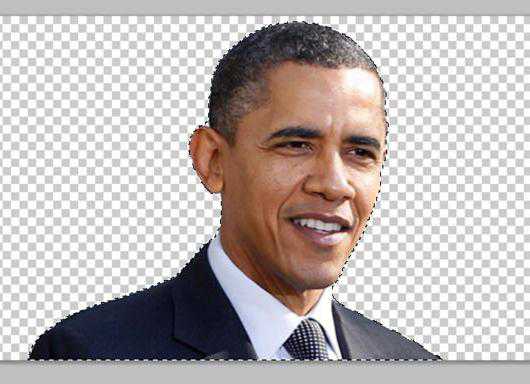
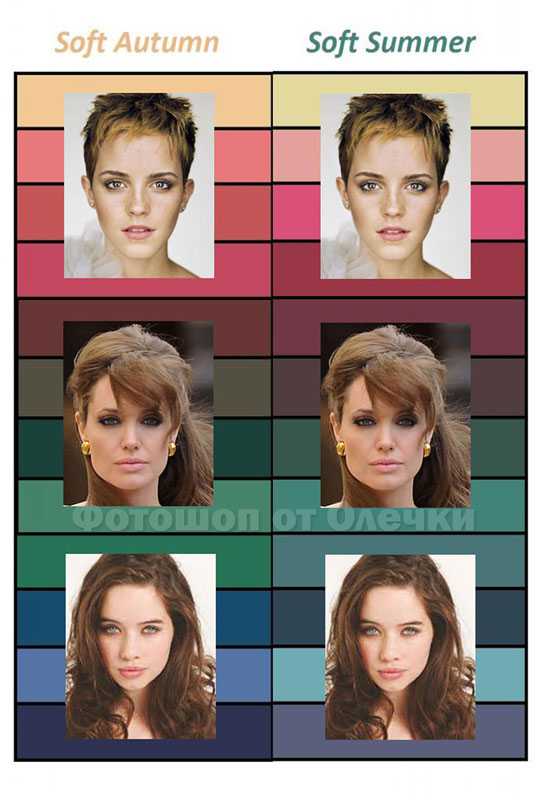
Итак, у меня был только присланный Леной коллаж, и нашла в интернете три фотографии известных дам, специально разного размера, чтобы объяснить некоторые нюансы работы в фотошопе.
Это будут ИСХОДНИКИ.
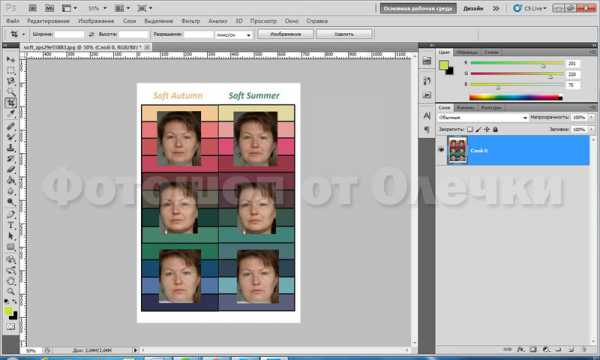
Коллаж Лены.
 И фото трех девушек. Вот они.
И фото трех девушек. Вот они.


Эти файлы я использовала для работы.
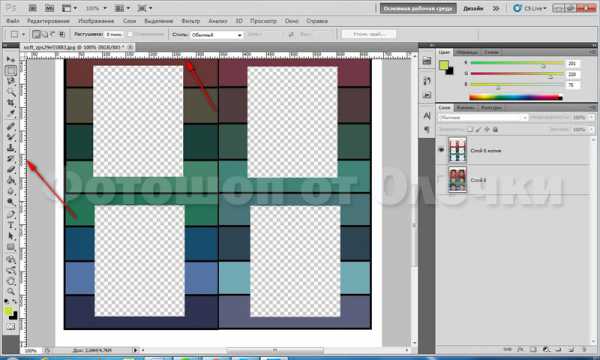
1. Загружаем коллаж в фотошоп. Надеюсь, что вы уже умеете это делать, если забыли, то урок здесь. И переводим фон в слой (снимаем замок).

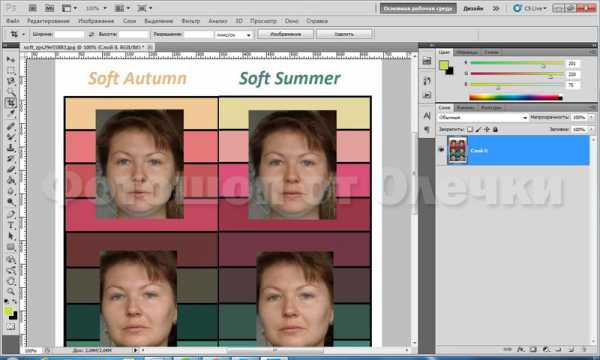
2.Выставляем масштаб 100% в нижнем левом углу панели состояния, чтобы было удобно работать.

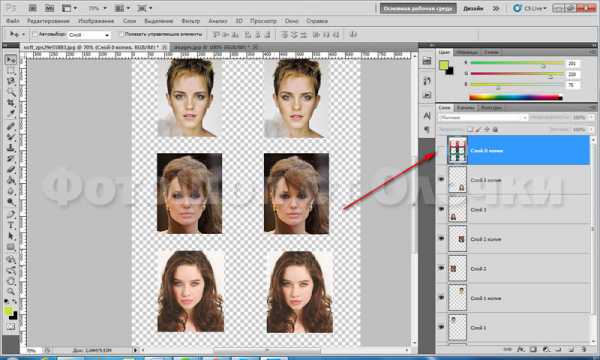
3. Создаем дубликат слоя, чтобы работать на нем, и, в случае чего, не испортить исходник. Для этого жмем по активному (синему слою) правой кнопкой мыши и в открывшемся окне ищем строчку СОЗДАТЬ ДУБЛИКАТ СЛОЯ, кликаем по ней левой кнопкой мыши. Можно его переименовать, я в этот раз этого не делала. Жмем ОК. Эти действия должны вам быть уже знакомы.

4. Начинаем вырезать квадраты с лицами женщин, чтобы потом использовать этот файл, как шаблон для последующей работы, если нужно.
Для этого активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ. Забыла пометить его на скриншоте. Он находится слева на панели инструментов и второй по счету.
Обводим им одну фотографию на пару пикселей больше по ширине и высоте, чем она сама, и вокруг нее вы увидите прерывистые линии. Это выделение. Жмем на клавишу Delete (Удалить) и первая фотография удалена.
Чтобы не повторять функцию ВЫДЕЛЕНИЯ, становимся в окно с удаленным и по-прежнему выделенным фото, зажимаем левую кнопку мыши и, не отпуская ее, тащим ВЫДЕЛЕНИЕ на соседнюю фотографию.

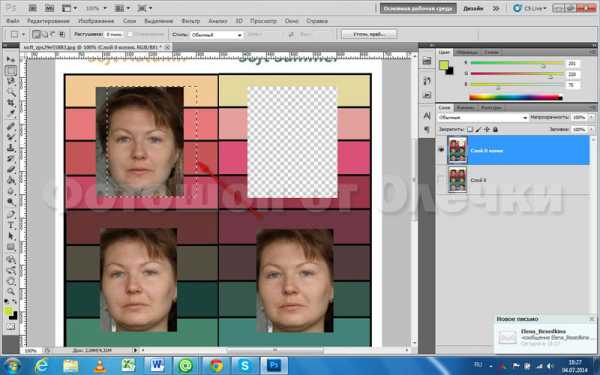
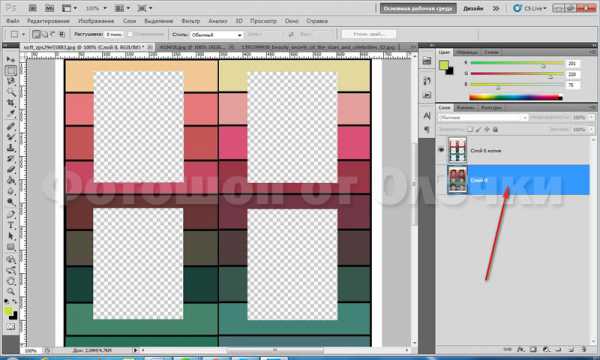
Повторяя описанные действия, удаляем все фотографии.

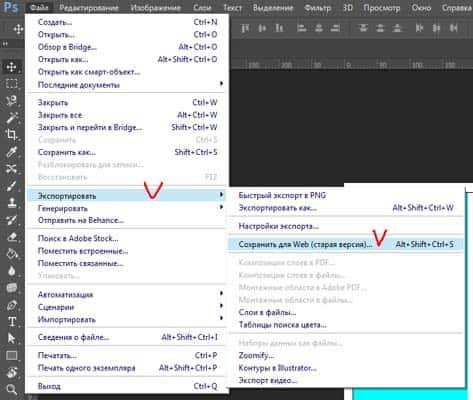
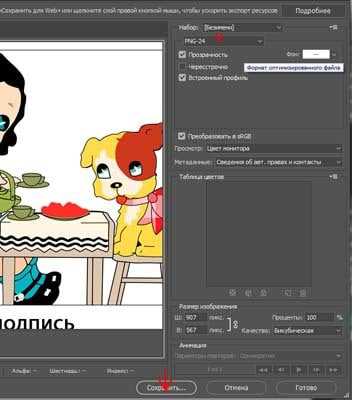
Вот и получился шаблон, который в дальнейшем можно использовать для работы. В данном случае это фон с окнами для фотографий. Для повторного использования его можно сохранить в формате png. Напомню как: Меню — Файл — Сохранить для Web и устройств. Только в настройках выставите формат png-24.
Теперь я сразу же расскажу, как им пользоваться. Я буду продолжать работу в этом же документе. Если вы будете начинать с использования уже готового шаблона, то его нужно будет только открыть в программе фотошоп.
5. С помощью линейки, я прикинула размер вырезанного окна. У меня получилось около 196 на 240 пк. Линейки вы видите на скриншоте.

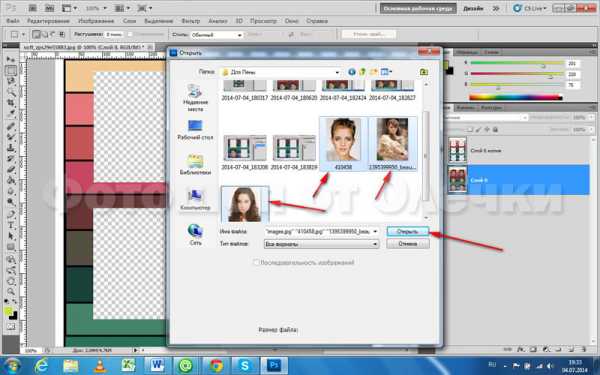
6. Будем вставлять в свободные окна фото девушек. Но для начала надо открыть ИСХОДНИКИ в программе фотошоп. Как это сделать вы уже знаете. Я буду открывать сразу три файла сразу.

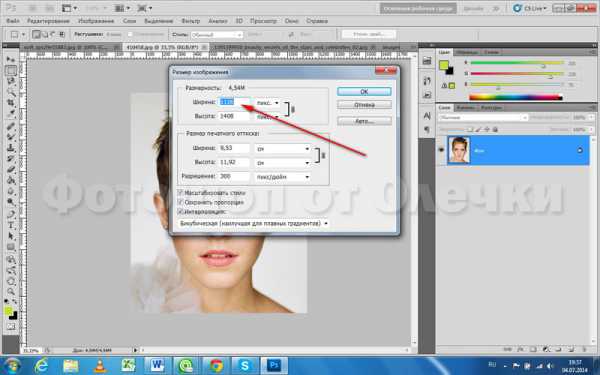
6.1. Проверим размер фотографии блондинки с короткой стрижкой. Эта фотография отлично подходит для замены в исходнике коллажа, так как на фото только лицо красавицы, но размер фото очень велик. Поэтому используем уже знакомый нам метод уменьшения размера фото.
Вместо оригинального размера изменим ширину до 198 — 200 пк. Напоминаю, что ширина окна для фото 196 пк.

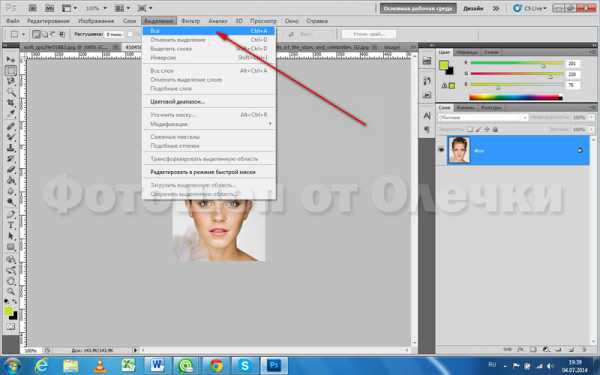
После уменьшения размера исходника выделяем его классическим способом. Для этого идем в Меню — Выделение — Все. Жмем на ВСЕ левой кнопкой мыши.

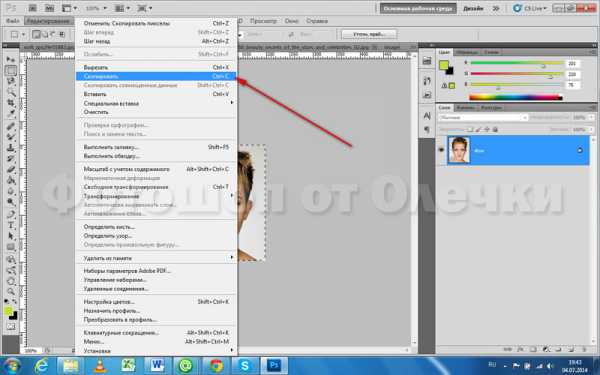
Далее копируем выделение. Меню — Редактирование — Скопировать.

Переходим на слой 0, чтобы скопированный слой встал выше.

Вставляем скопированное фото: Меню — Редактирование — Вставить. Вы уже видите, что в палитре слоев фото с лицом девушки встало под шаблоном, но на рабочем поле оно расположилось посередине шаблона.

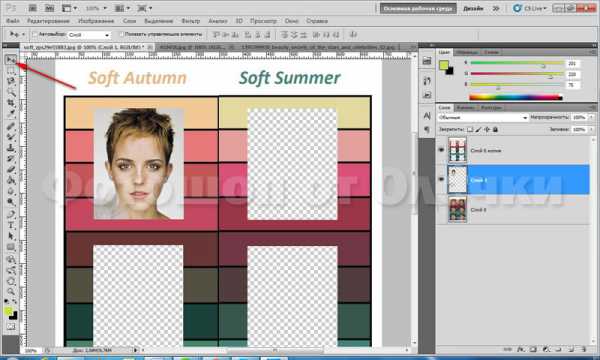
Активизируем инструмент перемещение и передвигаем слой 1 (блондинка) в нужное окно.

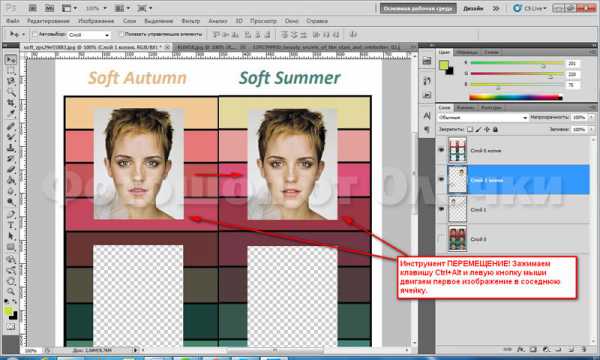
Один и тот же объект можно перенести во все пустые окна вышеуказанным способом ИЛИ при активном инструменте ПЕРЕМЕЩЕНИЕ зажимаем одновременно клавиши Strl+Alt и левую кнопку мыши и двигаем первое изображение в соседнюю свободную ячейку. Так можно заполнить все ячейки шаблона одинаковыми фотографиями.

6.2. Но у меня еще есть фото другой девушки, и на этой фотографии не только лицо, и она тоже большого размера, поэтому сразу же покажу, как вставить в шаблон только лицо этой девушки.
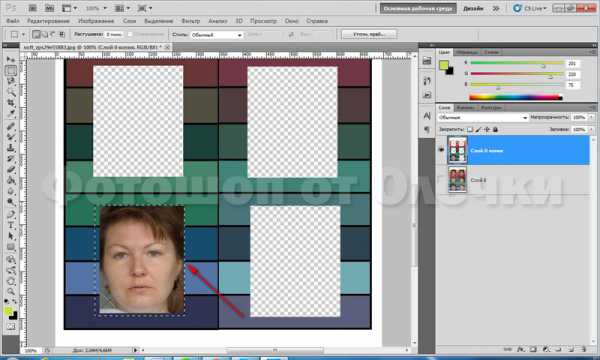
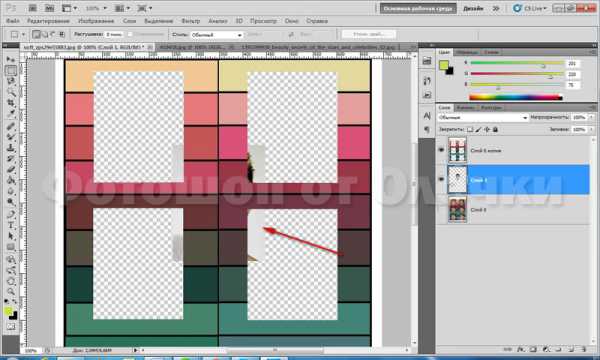
Копируем фото в шаблон тем же классическим способом, который я описала выше. Напоминаю: на вкладке с фото Меню — Выделение — Все, затем Меню — Редактирование — Скопировать. Переходим на вкладку с шаблоном: Меню — Редактирование — Вставить. Фото большое и закрыло все свободные окна.

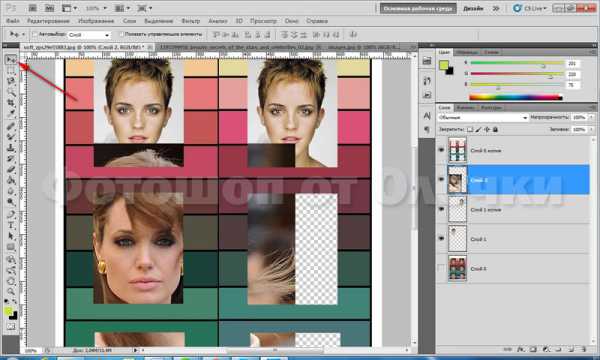
Инструментом перемещение передвигаем лицо девушки в нужное свободное окно.

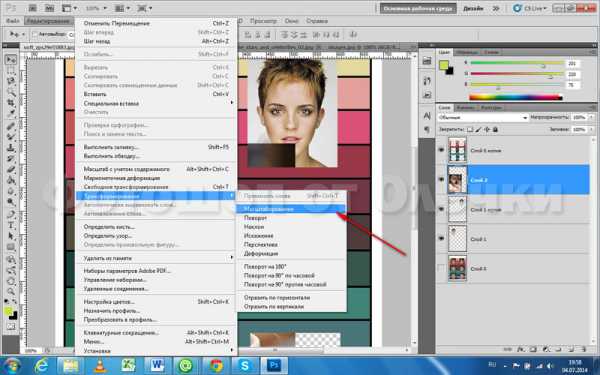
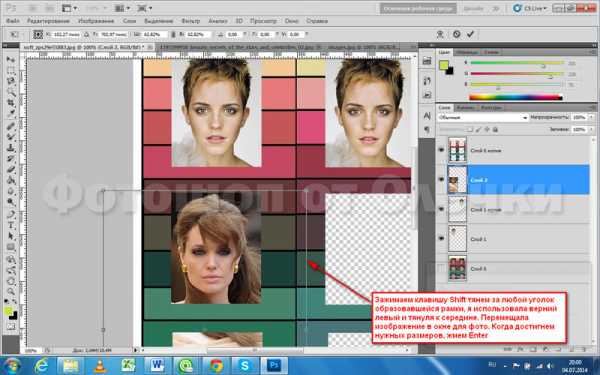
Теперь будем его уменьшать и передвигать в пределах нужного окна. Для уменьшения идем в Меню — Редактирование — Трансформирование — Масштабирование.

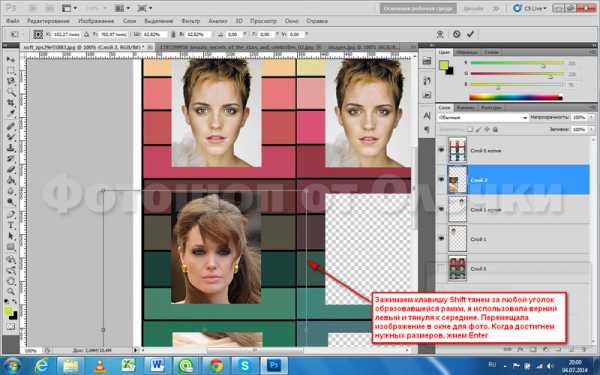
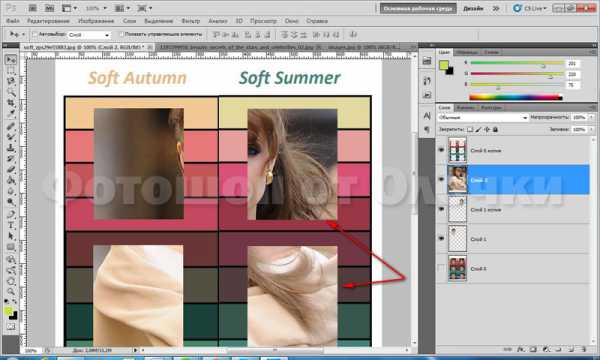
Возле фотографии образуется рамка, которую можно уменьшать и увеличивать при необходимости, потянув за уголок. Чтобы размеры фото оставались пропорциональными, делать это нужно с зажатой клавишей Shift. В нашем случае уменьшаем фото до нужных размеров и выставляем лицо по центру свободного пространства так, как написано в тексте скриншота.

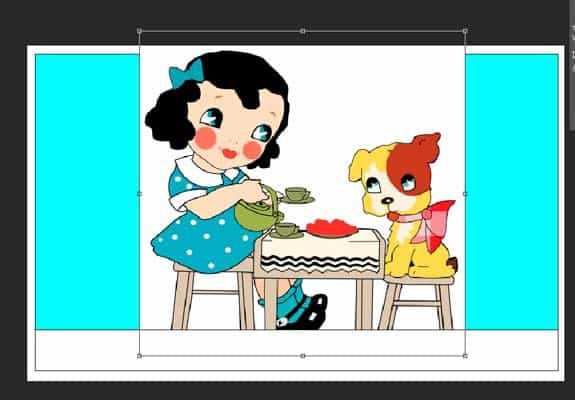
Когда фотография уменьшится до нужных размеров, не забываем убрать лишнее, вышедшее за рамки шаблона, но не видное, с помощью инструмента КАДРИРОВАНИЕ.
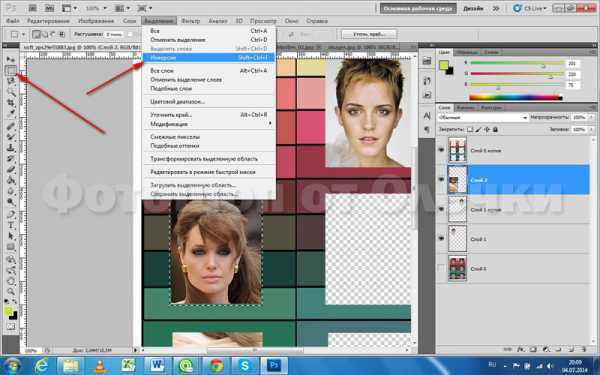
Теперь можно и лицо красавицы вырезать. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ, обводим им лицо девушки размером на пару пикселей больше окна для вставки, выделяем область лица. Чтобы обрезать одежду и все ненужное, спрятавшееся под шаблоном, идем в Меню — Выделение — Инверсия, и жмем на клавишу Delete.

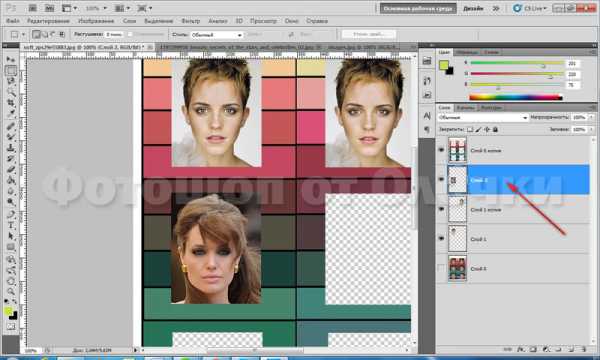
Теперь видим, что на слое 2 осталось только лицо девушки.

Создаем дубликат слоя 2. И перетаскиваем его в ячейку справа.
Выполняем перечисленные ранее действия для вставки 3-его фото, тем более, что оно маленькое и особым изменениям не подлежит.

Так что наши свободные ячейки заполнены красавицами. Мы получили документ, который моей читательнице Лене понадобится для работы. Сохраним его в формате jpg (Меню — Файл — Сохранить для Web и устройств).

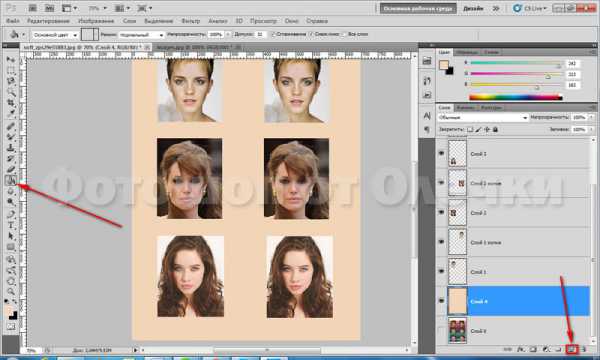
7. Хочу вам показать, как заменить фон, на котором находятся наши подопечные. Отключаем видимость шаблона. В моем случае это слой 0 копия.

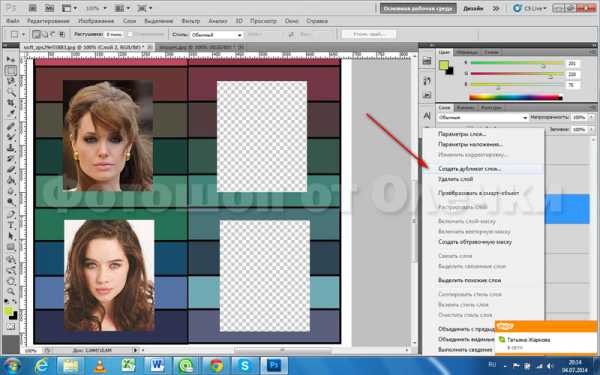
Добавляем новый слой в палитры слоев, кликнув по значку с отогнутым уголком внизу палитры, перетаскиваем его вниз под слои с фотографиями девушек, и заливаем его любым подходящим цветом.

А можно подложить под фото другой фон.
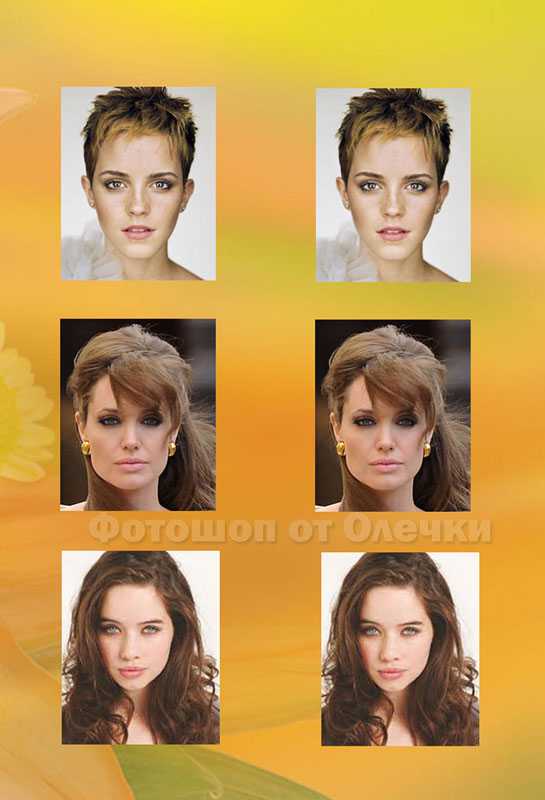
В моем случае буду использовать фон, который я делала для открыток предыдущей записи.

Открываем его в фотошопе, выполняем уже известные вам и привычные действия Выделения, Копирования и Вставки. Сохраняем вот такую картинку, если нужно.

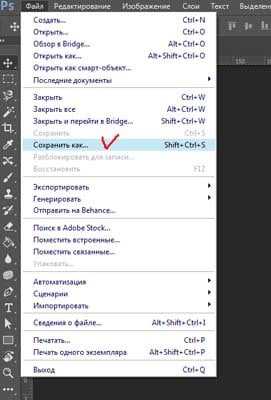
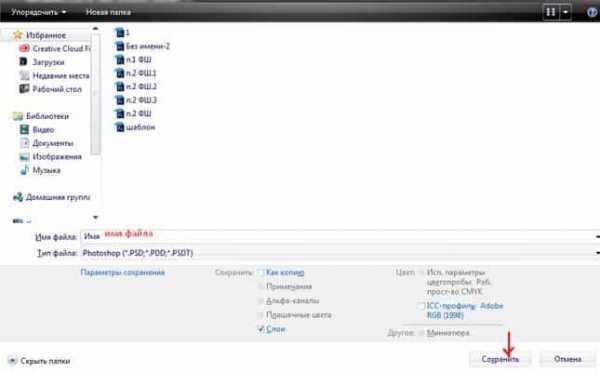
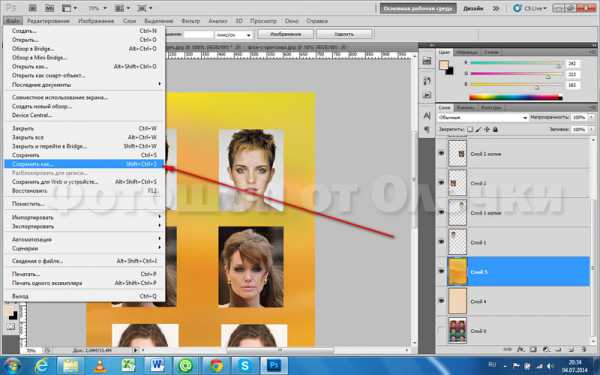
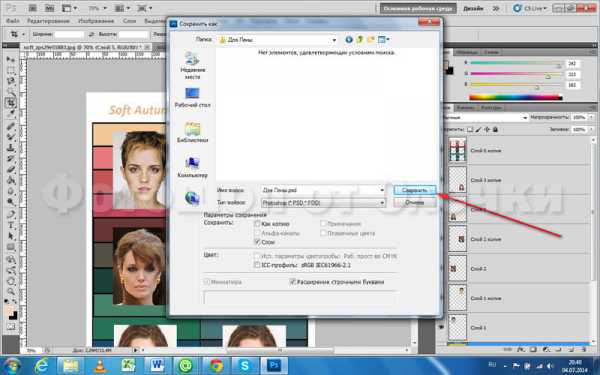
И наконец, для использования этого документа в будущих работах, для его редактирования сохраним его в формате PSD. Идем в Меню — Файл — Сохранить как…


Лена, такой документ я выслала тебе на почту.
Надеюсь, что мой урок вам пригодится хотя бы для закрепления навыков работы в фотошопе.
Урок по созданию простого коллажа я опубликую совсем скоро.
Если у вас есть вопросы по этому уроку, или вы хотите чему-то научиться конкретно, то пишите на е-мейл или в комментариях.
Всегда рада быть вам полезной.