Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе наложить на изображение сетку
Как наложить сетку на дизайн сайта, как в фотошопе наложить сетку на изображение.
2. Вообще, я эту сетку расставлял сам за пару минут. Выставить в настройках Фотошопа сетку (настройки этой сетки Edit — Preferences — Guides, grid and slices, а сама сетка включается по Ctrl +’) по 8рх (это значение для удобства, ну и просто я люблю делать именно так под 960; можно посчитать другие значения исходя из целей) и делишь направляющими на нужное количество колонок (6, 8, 12 и т.п.) кратное модулю в 8рх. Потом рисуешь вертикальные полупрозрачные прямоугольники и расставляешь как надо. Все, сетка готова.
Соответственно, для другой ширины окна придется делать новый макет с новой шириной колонок (если подразумевается изменение их ширины). На моей практике для верстальщика достаточно макета под минимальную и под максимальную ширину. Дальше он сам.
3.Если лень настраивать самому, то гуглите «XXX grid psd», где ХХХ — это ширина макета и/или указание других особенностей (например, бутстрап).
4. Сайты типа 960.gs на которых готовая сетка под ширину 960рх. На главной можно просто скачать готовые шаблоны с нанесенной сеткой. Собственно, по запросу в поисковике можно скачать такие же шаблоны под разную ширину макета.
— сетка на дизайне это работа дизайнера?
— на данный момент все шаблоны (бесплатные) которые я скачал с интернета, у них были Guides как на второй картинке. В таком случаи мне не нужно скачивать сетку «XXX grid psd» так как она уже есть? Если ее нету я ищу «XXX grid psd» и подставляю в макет, но нюанс в том, если ее изначально нет, значит и дизайн был сделан непонятно как и сетка вряд ли подойдет тогда? (это по поводу визуальной сетки)
— по поводу самого кода. Так как ширина колонок и расстояния разные, скорее всего нужно писать код сетки почти всегда новый, неплохо было бы генерировать сетку, я зашел на 1200px.com выставил параметры и нажал скачать Variable CSS Fluid вот что выдает screenshot.ru/2f0331d444351d1420101a7d619f1aea что это может быть?
— На счет отступов слева и справа я понял что они предусмотрены, получается есть ширина сетки, а отступы это margin по сторонам которые доплюсовуются до ширины макета?
2. Оба варианта на скриншоте это сетки, просто в одном варианте показаны только окрашеные столбцы, а во втором направляющие. Не исключено что в первом макете можно включить напрявляющие, а на втором в одном из слоев есть дополнительно столбцы (не раз встречал такое, да и сам использую оба варианта). Если нужны именно сетки без дизайна, то просто гуглите конкретно их. Если же нужен дизайн с сеткой, то тут уже как повезет (предположу что в платных шаблонах сетка есть гарантированно).
3. Сервис сломали) У меня тоже самое выдает, благо подобных есть немало и можно попробовать другой.
4. Макет в ширину имеет Н колонок, у каждой из них есть отступы У (т.е. расстояние между колонками получается 2*У). Чтобы контент не прилипал друг к другу в соседних колонках. Собственно, колонка это модульная единица и контент на странице располагается исходя из этого. Важно понимать что сначала располагается контент красиво и понятно, а уже потом ищется решение для сетки. Хотя чаще дизайнер сначала рисует сетку, а потом пытается впихнуть в нее контент))
Урок фотошоп, как в фотошопе наложить сетку на изображение.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Этапы в Photoshop
Шаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Шаг №2 – добавьте маску слоя
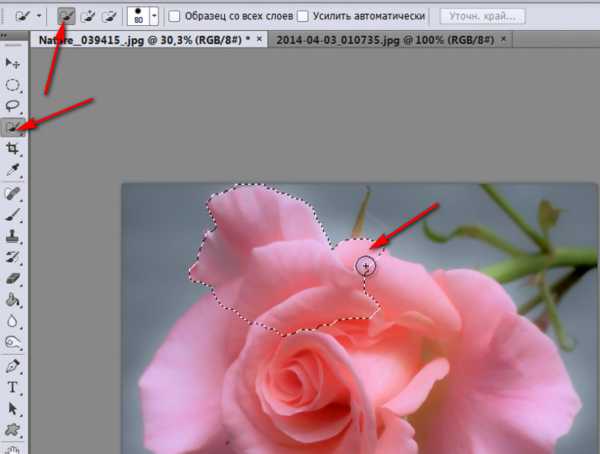
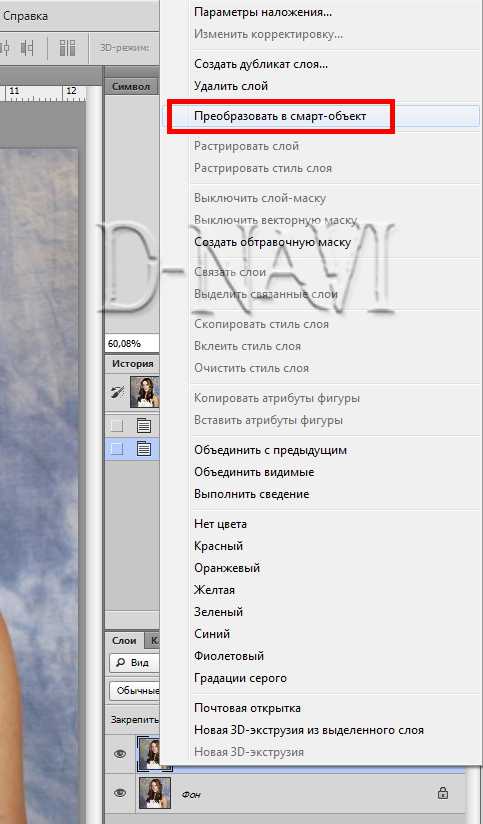
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Автор: Ash Moosa
Перевод: Татьяна Сапрыкина
Комментарии
Добавить комментарий
Фототехника
БЕСПЛАТНЫЙ ВИДЕОКУРС: ФОТОГРАФИЯ ДЛЯ НОВИЧКА
ВИДЕОКУРС: СЕКРЕТЫ ФОТОСЪЕМКИ С ДЛИННОЙ ВЫДЕРЖКОЙ ДЛЯ НОВИЧКОВ
УСПЕВАЙТЕ ЗАБРАТЬ С ХОРОШЕЙ СКИДКОЙ И ОТЛИЧНЫМИ БОНУСАМИ.
ВИДЕОКУРС: ДОМАШНЯЯ — МОБИЛЬНАЯ ФОТОСТУДИЯ ДЛЯ НОВИЧКА
ПРОФЕССИОНАЛЬНАЯ ФОТОСЪЕМКА ПРИ ПОМОЩИ ОБЫЧНЫХ ФОТОВСПЫШЕК
ВИДЕОКУРС: МАСТЕР ОБРАБОТКИ В РЕДАКТОРЕ DXO OPTICS PRO
ПРОФЕССИОНАЛЬНАЯ ОБРАБОТКА ФОТО ЗА СЧИТАННЫЕ МИНУТЫ
ВИДЕОКУРС: LIGHTROOM — НЕЗАМЕНИМЫЙ ИНСТРУМЕНТ ФОТОГРАФА
КАК БЫСТРО И ПРОФЕССИОНАЛЬНО ОБРАБОТАТЬ «ТОННУ» ФОТОГРАФИЙ
ВИДЕОКУРС: СЕКРЕТЫ КРЕАТИВНЫХ ФОТОГРАФИЙ ДЛЯ НОВИЧКА
ПРОДВИНУТЫЙ ВИДЕОКУРС ПО ФОТОГРАФИИ ДЛЯ НОВИЧКОВ
ВИДЕОКУРС: ЦИФРОВАЯ ЗЕРКАЛКА ДЛЯ НОВИЧКА 2.0 | ОТ ЧАЙНИКА К ПРОФЕССИОНАЛУ
ЛУЧШИЙ ПОШАГОВЫЙ ВИДЕОКУРС ДЛЯ НАЧИНАЮЩИХ ФОТОГРАФОВ
Наложить сетку на фото, картинка в клеточку онлайн — IMG online, как в фотошопе наложить сетку на изображение.
Для наложения сетки достаточно лишь указать картинку на вашем компьютере или телефоне, нажать кнопку ОК, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию. На этом сайте ещё есть похожий онлайн инструмент – пиксельная картинка в клеточку.
Пример фотографии с наложенной сеткой или клеточкой, а также с горизонтальными и вертикальными линиями:
Второй пример, с горизонтальными полосами, сделан с таким параметром – «Наложить только горизонтальные полосы», а для создания третьего примера было указано «Наложить только вертикальные полосы».
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Как сделать контур четким фотошопе, как в фотошопе наложить сетку на изображение.
Для создания коллажей и других многослойных изображений могут потребоваться контуры тех или иных объектов. Также привлечь внимание зрителя поможет обводка человека или другого предмета по его контуру. Создать контур — это не самая легкая операция. Далеко не каждому новичку данные действия по силам. Этот урок будет посвящен именно работе с контурами и силуэтами. Если вы будете повторять наши действия, то легко научитесь новой операции.
Контур в Фотошопе
Создать контур в Фотошопе (или силуэт) можно без особого труда. Нужно лишь уметь выделять предмет и знать, что делать дальше. Этот урок поможет понять, что же нужно нажать, чтобы в графическом редакторе появился силуэт выбранного предмета.
Сначала необходимо открыть в Фотошопе снимок, на котором изображен тот или иной предмет. В нашем случае это будет сердечко. Именно его контур мы постараемся перенести на другую фотографию. В этом нет ничего сложного, в чём вы скоро убедитесь.
Как создать контур изображения Фотошопе?
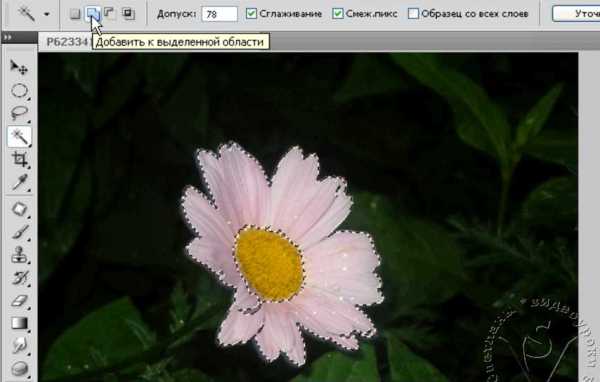
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой. Но заметьте: выделение сохранилось!
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Контур рисунка в Фотошопе
Но контур рисунка в Фотошопе можно создать и другим способом. Давайте вернемся к тому моменту, когда мы выделили сердечко. Новый слой ещё не создан. Напомним, делали мы это в панели «Слои». Теперь же для создания слоя будет использоваться отдельное меню.
Когда предмет выделен — перейдите по пути «Слои>Новый слой-заливка>Цвет». Дальше вам будет предоставлена знакомая уже палитра цветов. Выберите тот или иной цвет, после чего им будет залита вся выделенная область. Заливка окажется на новом слое. Мы повторили рассмотренную ранее операцию, но уже другим путем. Графический редактор Adobe Photoshop тем и хорош, что он позволяет добиться одного и того же результата при помощи разных действий.
Если вы повторяли действия вслед за нами, то уже догадались о том, что силуэт можно окрасить не только в какой-нибудь цвет. Ещё раз перейдите по пути «Слои>Новый слой-заливка». В выскочившем контекстном меню имеются пункты «Градиент» и «Узор». Они действуют сходим образом, только теперь вам будут предоставлены на выбор градиенты и узоры. Градиент вы даже сможете создать с нуля.
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
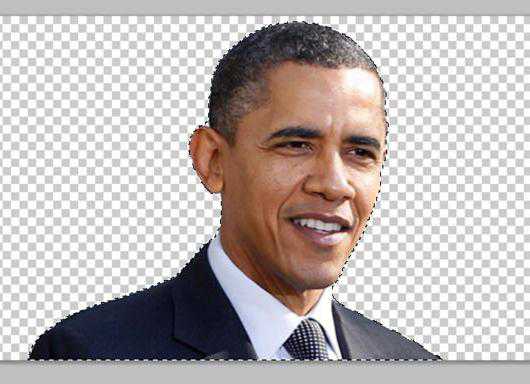
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Как в Фотошопе вырезать контур?
Выделение почти завершено. Осталось лишь уточнить края выделения. Ведь как бы вы не старались — помарки будут. Устранить их поможет автоматика. А если точнее, то кнопка «Уточнить край». Нажмите её, после чего выскочит не самое маленькое диалоговое окно. Если вы знакомились с нашими прошлыми уроками, то суть этого окна вам уже знакома.
Данная функция позволяет добиться идеального выделения. Для начала следует поставить в окне галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого вы регулируете радиус работы автоматики. А ещё ниже можно найти ползунки, отвечающие за настройку краев. С их помощью можно уточнить выделение ещё лучше. В нашем случае особая работа в данном диалоговом окне не требуется. Ведь в дальнейшем человек будет закрашен, поэтому за сохранение детализации бороться не следует.
Остается лишь перейти по пути «Слои>Новый слой-заливка>Цвет». Щелкните по черному цвету и нажмите кнопку «OK».
Как сделать контур в Фотошопе?
Теперь вы поняли, как сделать контур в Фотошопе и сейчас мы совершили самые простые операции. Графический редактор Adobe Photoshop способен и на большее. Выделение контура нужно для реализации самых разных задач. Давайте вернемся к тому моменту, когда мы выделили человека. Что можно сделать после этого выделения?
В данный момент вы сможете до неузнаваемости изменить человека. Выделен именно он, поэтому фона это никак не коснется. Легче всего изменить картинку при помощи фильтра. Графический редактор обладает большим их количеством. Особенно богата на всевозможные фильтры последняя версия Adobe Photoshop. С их помощью можно даже превратить человека в карандашный рисунок. Способны на подобные действия и сторонние фильтры. Их ещё называют плагинами.
Но исказить таким образом можно не только человека. В данный момент выделен его контур. Если же перейти по пути «Выделение>Инверсия», то картина изменится. Теперь можно произвести любые изменения с фоном. Попробуйте перейти по пути «Фильтр>Размытие>Размытие по Гауссу». Далее останется лишь подобрать степень размытия. После этого лишь размытый контур вокруг человека не позволит сказать, что кадр получен при помощи сильного раскрытия диафрагмы. Как избавиться от этого контура — тема отдельного урока, который уже имеется на сайте.
Обводка контура в Фотошопе
В самом начале нашего урока было сказано, что речь пойдет не только о создании силуэта. Иногда улучшить изображение помогает обводка контура в Фотошопе — это делается примерно так же, как и создается силуэт.
Вновь мы возвращаемся к тому моменту, когда человек оказывается выделенным. Впрочем, вы можете тренироваться и на более простых объектах, это уже не важно. После выделения перейдите в панель «Слои». Здесь необходимо создать новый слой, который тут же сделается активным. Далее перейдите по пути «Редактирование>Выполнить обводку». Выскочит небольшое диалоговое окно. В нём вам необходимо выбрать цвет обводки и её толщину. К сожалению, толщину предстоит выбирать наугад, так как предпросмотр в данном случае не работает.
Как обвести контур в Фотошопе?
Пожалуй, вы получили ответ на вопрос, как обвести контур в Фотошопе — но на самом деле тему можно продолжить. В данный момент человек у нас обведен по контуру стандартным белым цветом. Но иногда может потребоваться более интересная обводка. Например, в виде градиента. Как же это сделать?
При создании обводки нам предлагают стандартную палитру цветов. Никаких градиентов нам не предлагается. Поэтому белым цветом изначально обвести контур придется. Или любым другим, это совершенно не важно. Затем перейдите по пути «Выделение>Отменить выделение». Теперь нам не будет мешаться пунктирная линия. Затем взгляните на панель «Слои». Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
Как сделать контур четким фотошопе фото