Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как делать аватарки в фотошопе
Сделай свой Аватар в Фотошоп
Автор видеоверсии урока: Елена Виноградова
Здравствуйте! В этом уроке я покажу, как сделать Аватар - гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования - Трансформирование – Деформация
- Слой-маска
- Выделение - Штамп, Лечащая кисть - Настройки кисти - Работа со слоями - Режим наложения - Стили слоя - Уровни - Свободное трансформирование - ФильтрыЕсли Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы – лицо. Поэтому я кадрировала фото.
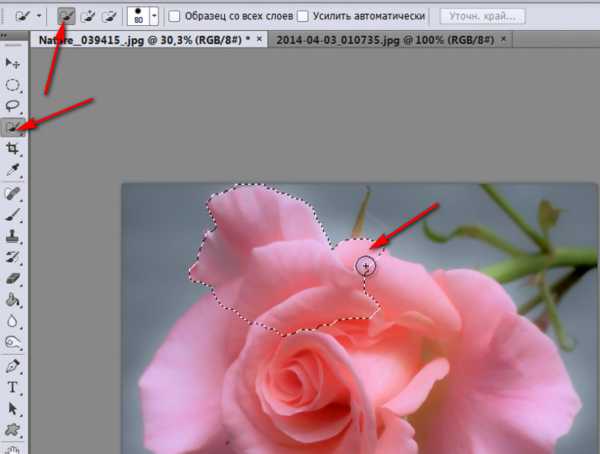
Нос у На`ви широкий, особенно между бровями. Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой». Редактирование – Трансформирование – Деформация.
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото. Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование – Свободное трансформирование. Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза. Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой. Фильтр – Искажение – Сферизация 70%. Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото. Брови у На`ви и выглядят как гладкие темные линии. Выделите и «Скопируйте на новый слой бровь».
Фильтр – Шум – Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей). Брови можно сделать потемней, используя Затемнитель . Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика». Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя - Наложение цвета. Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28e73.
Изображение – Коррекция – Уровни.
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать. С губами надо поступить так: в Слой-маске чернойкистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами. Вернитесь на слой Пластика, выделите глаза. Изображение – Коррекция – Обесцветить.
Создайте Новый слой над слоем Пластика. Зарисуйте радужку ffda8f цветом. Режим наложения Перекрытие. Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет.
Создайте Новый слой. Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой. Черной кистью радиуса 1 нарисуйте линии на радужке.
Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.Нужны длинные красивые ресницы. Их Вы можете скачать здесь или здесь. Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации. Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика. Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete, чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни.Пора изменить уши! Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование. Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха – это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии. Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску! Создайте кисть вот с такими настройками
Нарисуйте боевые линии Фильтр – Размытие – Размытие по Гауссу. Радиус около 1.
Или можете вставить уже готовый рисунок. Дублируйте слой Боевая раскраска. Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд. Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телуНе хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ. Дублируйте слой Звезды. Создайте Новый слой между ними. Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр – Рендеринг – Волокна. Все величины поставьте на максимум. Фильтр – Размытие – Размытие по Гауссу. Радиус около 4. Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.В итоге Вы должны получить вот это
Нажмите правой клавишей мыши на слой с Волокнами и выберите «Создать обтравочную маску». Для нижнего слоя Звезды Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.
Лицо слишком размытое, нужно добавить ему текстуру. Я взяла вот такую (она стандартная).
Фильтр – Шум – Добавить шум.
Режим наложения Мягкий свет, Непрозрачность около 30%. Добавьте Слой-маску и очистите волосы, губы, глаза и т.д.
Добавим надпись. Вы можете просто вырезать её вот отсюда, Режим наложения Осветление.
Или можете создать надпись сами. В новом документе залейте фон черным цветом. Напишите нужный текст.
Я взяла шрифт Tagsxtreme, но может Вам повезет найти более удачный.
Добавим стиль слоя Наложение градиента (цвета d9e9eb и 306988)
Сделайте вот такие настройки для кисти: (Жесткость 100%, Радиус около 2, Непрозрачность 100%)
Добавьте Слой-маску к слою Текста и пройдитесь этой кистью возле границ текста, чтобы они стали рваными. (Подсказка: Если удерживать Shift, ставя две точки, то между ними автоматически нарисуется прямая линия)
Добавьте Стиль слоя Внешнее свечение.
Добавьте Стиль слоя Внутренняя тень
Создайте Новый слой. Кистью белого цвета Жесткость 0% поставьте блики.
Осталось склеить все слои (кроме фона!) и скопировать на Аватар
Ну вот и всё! Аватар готов!
Спасибо за внимание! Буду рада увидеть Ваши Аватары!
Автор урока: Потапова Ирина
Как сделать аватар в фотошопе. Подробный фотоурок
Дорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
Как сделать аватар в фотошопе
Для урока я подобрал вот такую картинку (исходник какртинки, шрифт для работы в фотошопе и сам исходный файл аватара в psd формате, вы можете скачать себе на компьютер, в конце новости есть ссылка на скачивание архива с файлами).
![]()
Перейдем к самому уроку.
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O).
2. Берем инструмент Crop (Кадрирование, C) и выбираем вот такие настройки:
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
3. Далее просто выделяем квадратную область (ее можно двигать, если нажать клавишу Shift при рисовании или после выделения просто двигая область мышью)
![]()
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
4. Теперь добавим нашему аватару обводу в 1 пиксель. Идем в палитру Windows→Layers (Окна→Слои или F7). Выделяем фоновый слой «Background» и кликаем по нему два раза мышкой (переводим фоновый слов в простой слой). Название слою даем любое и жмем OK.
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK.
![]()
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
Сделать анимированный аватар в фотошопе
5. С помощью инструмента Horizontal Type Tool (Горизонтальный текст, T), напишем текст «Sponge Bob». Настройки для текста применяем такие:
6. Сделаем обводу для текста. В палитре Layers (Слои, F7) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
![]()
7. Далее копируем слой с текстом. В палитре Layers (Слои, F7) выбираем слой с текстом и нажимаем CTRL+J (получается копия слоя). После этого берем инструмент Horizontal Type Tool (Горизонтальный текст, T), кликаем им по нашему тексту и удаляем (выделяем текст мышкой и нажимаем Delete) все буквы кроме «S».
После этого для слоя с буквой «S», применяем заливку цветом, впалитре Layers (Слои, F7) кликаем по слою два раза и в стилях выбираем Color Overlay (Заливка цветом) , так же уберем у слоя обводку.
![]()
8. После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент Horizontal Type Tool (Горизонтальный текст, T), кликаем им по тексту и заменяем букву «S» на «P».
Далее по аналогии повторяем со всеми буквами.
В итоге должно получится, так:
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
Далее в окошке кликаем по кнопочке Convert to Frame Animation (справа внизу) и переходим в окошко покадровой анимации.
10. Настроим наш первый кадр. Идем в палитру Layers, F7, и отключаем видимость ненужных нам слоев (что бы включить/выключить отображение слоя, нужно убрать «глазик» рядом с его названием в палитре слоев).
![]()
11. Теперь скопируем наш кадр. В палитре Animation, нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
Далее настраиваем анимацию для второго кадра. В палитре Layers (F7) отключаем видимость ненужных нам слоев. Оставляем только основной текст и красную букву «P».
![]()
12. Далее копируем еще один кадр и по аналогии настраиваем его уже для следующей буквы и так далее. В итоге у меня получилось 9 кадров:
13. Уже теперь можно нажать кнопочку «Play» и посмотреть анимацию. Так же можно настроить время показа кадра, так как у нас все кадры практически одинаковые, время для каждого кадра можно поставить одно и тоже (выделяем с клавишей Shift, все наши кадры, кликаем правой кнопкой мыши под любым кадром), я выбрал 0,2 секунды.
![]()
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
.
15. Сохраняем нашу анимацию, идем меню File→Save for Web & Devices (Файл→Сохранить для веб… или ALT+SHIFT+CTRL+S). В окошке справа выбираем формат файла «GIF» и нажимаем OK.
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
Вы так же можете этот анимированный аватар скачать бесплатно в PSD формате (ссылка на скачивание архива с файлами — в конце новости).
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Как сделать аватар в Фотошопе
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100. Цвет фона белый.
Создаем новый слой «Сердце». Включаем режим «Quick Mask» (Быстрая маска / Клавиша «Q») .
Выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask» (Быстрая маска) рисуем сердце, удерживая клавишу «Shift».
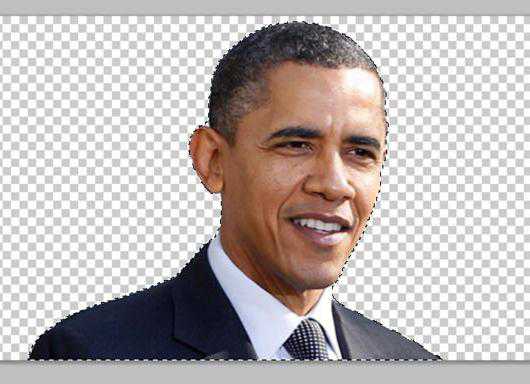
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце».
Далее вызываем инструмент Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Подгоняем фотографию под форму сердца (не забудьте удерживать «Shift»).
Создаем «Новый слой» над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на Soft Light (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U». Однако можете и не обесцвечивать, если Вам так больше нравится.
Далее используем - Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L»), регулируем на свое усмотрение.
Зажав Ctrl, щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete». Затем так же на слое с фотографией.
Склейте слои «красной заливки» с фотографией. Слой «Сердце» можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста. Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: Select - All (Выделение - Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy» (Вырезать на новый слой / С выбранным инструментом Rectangular Marquee Tool). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню Image - Canvas Size (Изображение - Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift», нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей (Layer Style - Stroke (Стиль слоя - Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат:
И последний штрих – сделаем надписи используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
Шрифт «Monte-Carlo», размер 20.
Черви (Hearts);
Буби (Diamonds);
Пики (Spades);
Крести (Clubs);
Сделайте тень, чтобы надписи выделялись (Layer - Layer Style - Drop Shadow (Слои - Стиль слоя - Тень)).
Расположите их, как Вам нравится. Далее через меню Layer - Flatten Image (Слои - Выполнить сведение).
Результат:
Вы, конечно, можете поэкспериментировать с цветами, брать любые формы, а не только масти, изменять фон...
Все в ваших руках! Удачи.
Автор: Потапова Ирина;
Источник;
⇐ • Как рисовать кистью на основе созданных контуров (предыдущая страница учебника)
• Два варианта выделения волос (следующая страница учебника) ⇒
Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
![]()
Нашел сегодня отличный урок Photoshopна русском о том, как самому в Фотошопе сделать аватарку с искрами. В уроке очень доступно и понятно рассказывается, как всего за 10 шагов сделать очень эффектную аватарку.
1 шаг
Сразу хочу оговориться один момент. Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа на сайте http://framestok.ru/templatess/ и не мучиться.
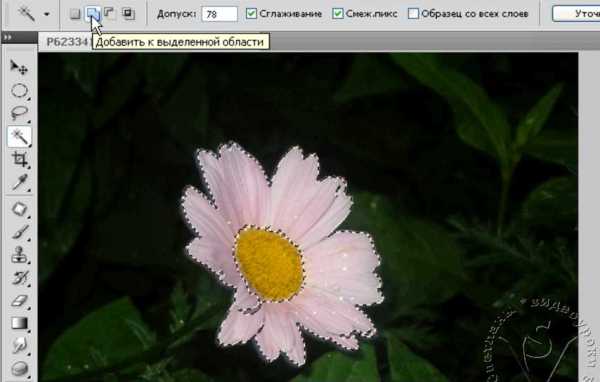
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ! Откройте фото в фотошопе и превратите его в черно-белое.
2 шаг
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) . Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо. А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
- Кликните по документу, чтобы поставить первую точку контура.
- Добавьте вторую точку, придайте контуру плавный изгиб.
- Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура. Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
A. Теперь возьмите инструмент мягкую круглую Кисть , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.
Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его. На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
Как такое сделать? Очень просто — берете штамп.
7 шаг
С помощью ластика сотрем лишние участки линии, которых не должно быть видно за ногами и руками.
8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя. Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет. Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
ФИНИШ! Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна(filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием. В итоге у вас дол;ен получиться замечательный эффект искр, таких, как делает газовая резка. На черно-белом фоне они смотрятся очень эффектно!
Удачи!
Поделись этой инфой в соцсетях!