Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошоп из фото сделать рисунок карандашом
Как сделать фото карандашом в Photoshop?
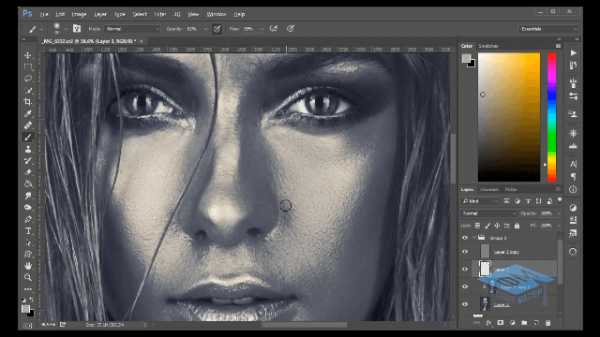
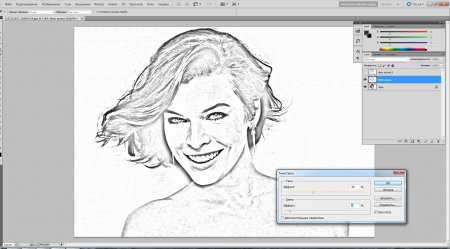
 Очень красивое получается, когда с цветной фотографии художник делает набросок одним карандашом. С помощью программы фотошопом можно сделать, что-то подобное. В этом уроке мы научимся делать из цветной фотографии - рисунок карандашом.Для примера я возьму фотопортрет известной актрисы Милы Йовович.
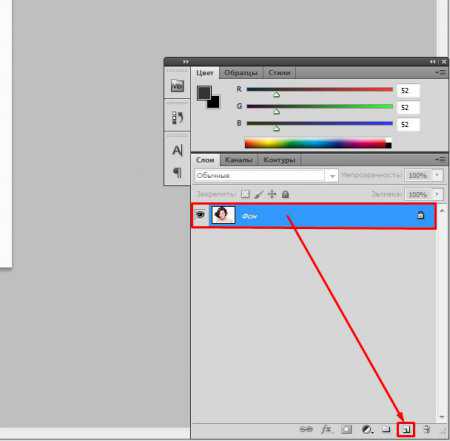
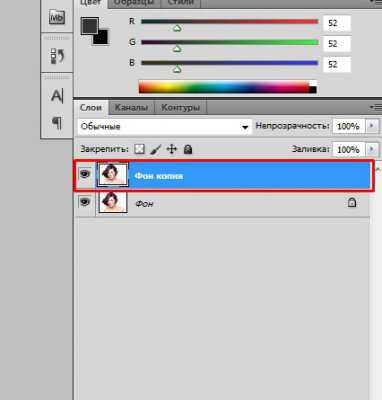
Очень красивое получается, когда с цветной фотографии художник делает набросок одним карандашом. С помощью программы фотошопом можно сделать, что-то подобное. В этом уроке мы научимся делать из цветной фотографии - рисунок карандашом.Для примера я возьму фотопортрет известной актрисы Милы Йовович. 1) И так приступим. Для начала делаем копию слоя. Переносим картинку слоя в правый нижний угол на квадратик. (или Ctrl+J)
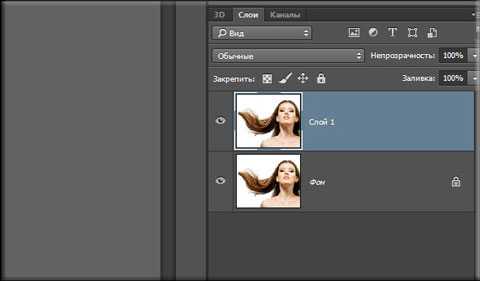
1) И так приступим. Для начала делаем копию слоя. Переносим картинку слоя в правый нижний угол на квадратик. (или Ctrl+J)
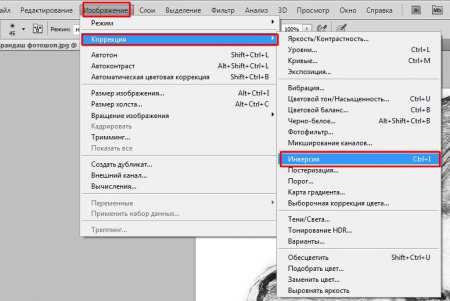
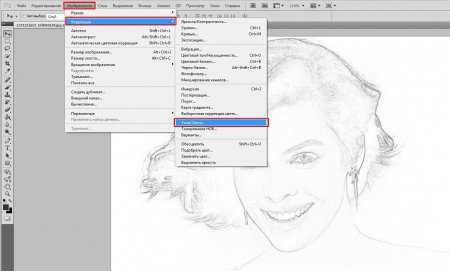
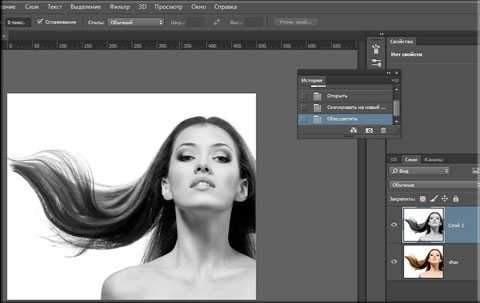
 2) Затем обесцвечиваем фото. Заходим в Изображения --> Коррекция --> Обесцветить. (или Shift+Ctrl+U)
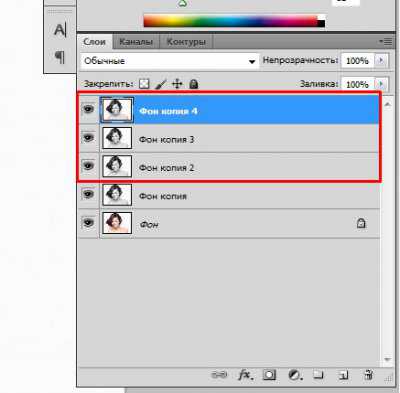
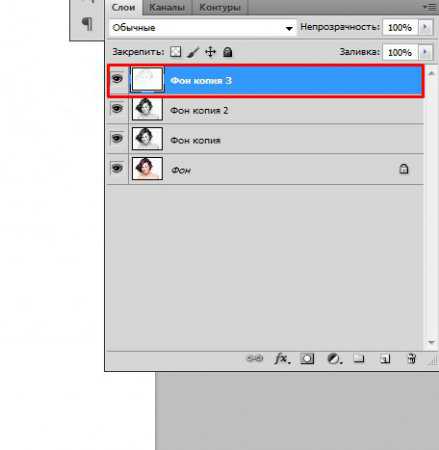
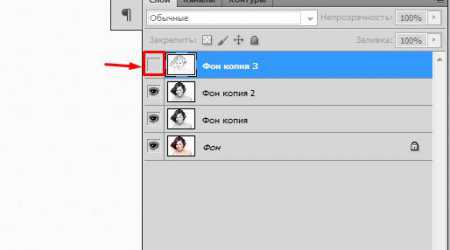
2) Затем обесцвечиваем фото. Заходим в Изображения --> Коррекция --> Обесцветить. (или Shift+Ctrl+U) 3) Делаем еще дополнительно 3 слоя этого уже обесцвеченного слоя. (повторяем первый пункт 3 раза)
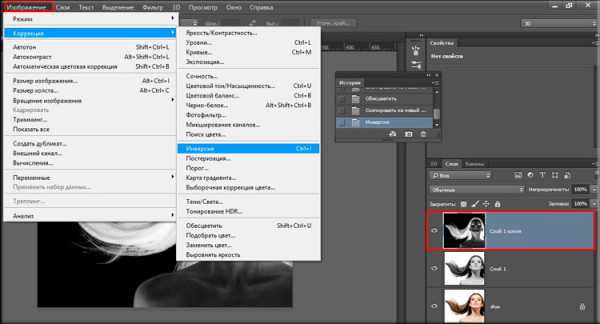
3) Делаем еще дополнительно 3 слоя этого уже обесцвеченного слоя. (повторяем первый пункт 3 раза) 4) Выбираем верхний слой и Инвертируем его. Заходим в Изображения --> Коррекция --> Инверсия. (или Ctrl+I)
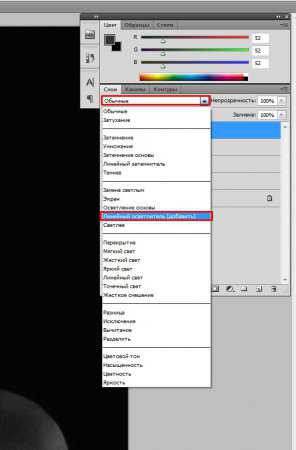
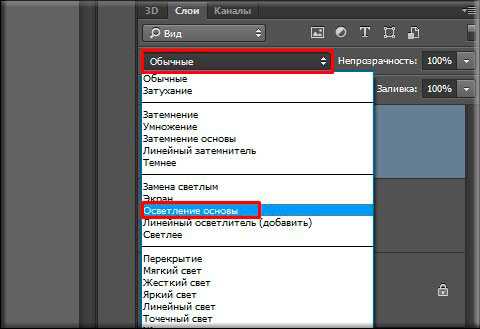
4) Выбираем верхний слой и Инвертируем его. Заходим в Изображения --> Коррекция --> Инверсия. (или Ctrl+I) 5) Применяем к слою Линейный осветлитель (добавить). Изображения пропадет!
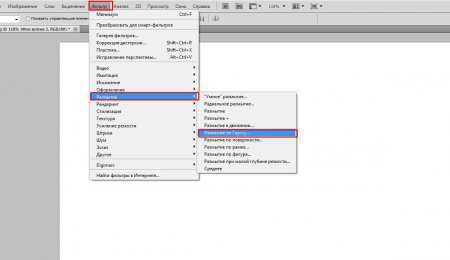
5) Применяем к слою Линейный осветлитель (добавить). Изображения пропадет! 6) Чтобы стало видно изображение - входим в Фильтры --> Другое --> Минимум… В открытом окне Радиус выставляем так чтобы было видно лишь слегка изображения.
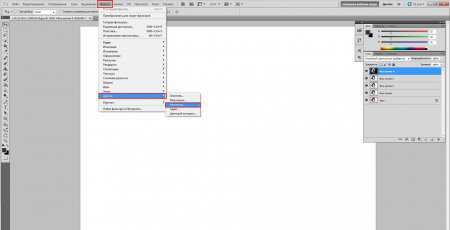
6) Чтобы стало видно изображение - входим в Фильтры --> Другое --> Минимум… В открытом окне Радиус выставляем так чтобы было видно лишь слегка изображения. 7) Сливаем этот слой с нижним с помощью клавиш Ctrl+E.
7) Сливаем этот слой с нижним с помощью клавиш Ctrl+E. 8) Заходим в Изображения --> Коррекция --> Тени/Света…
8) Заходим в Изображения --> Коррекция --> Тени/Света… И ползунком делаем так, чтобы немного больше проявлялся нижний фон.9) Закрываем этот слой и приступаем к редактированию нижнего слоя.
И ползунком делаем так, чтобы немного больше проявлялся нижний фон.9) Закрываем этот слой и приступаем к редактированию нижнего слоя. 10) С этим слоем делаем повторно пункты 4 и 5. А дальше заходим в Фильтр -->
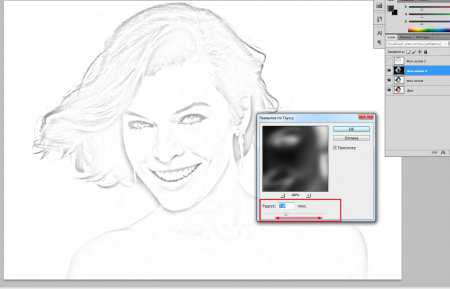
Размытие --> Размытие по Гауссу…
10) С этим слоем делаем повторно пункты 4 и 5. А дальше заходим в Фильтр -->
Размытие --> Размытие по Гауссу…  11) Радиус ставьте на свое усмотрения, чтобы получилось примерно как у меня.
11) Радиус ставьте на свое усмотрения, чтобы получилось примерно как у меня. 12) И опять сливаем с нижним слоем Ctrl+E13) И снова делаем пункт 8, так чтобы рисунок был более явным.
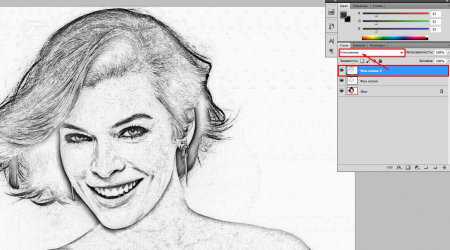
12) И опять сливаем с нижним слоем Ctrl+E13) И снова делаем пункт 8, так чтобы рисунок был более явным. 14) Включаем выключенный слой и применяем к нему Умножения. И сливаем их Ctrl+E
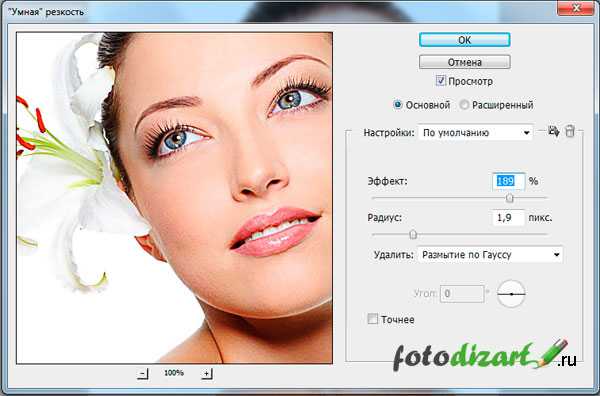
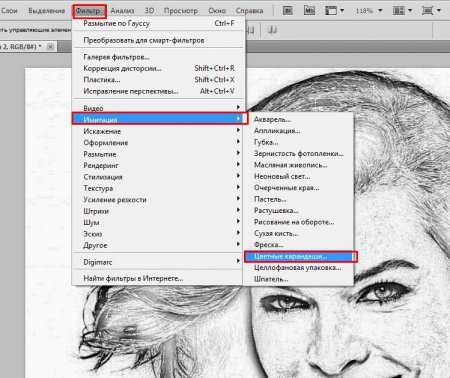
14) Включаем выключенный слой и применяем к нему Умножения. И сливаем их Ctrl+E 15) Почти готово, но сейчас еще добавим штрихов. Делаем снова копию слоя и заходим в Фильтр --> Имитаци --> Цветные карандаши… и делаем настройки, такие как показаны на рисунке ниже.
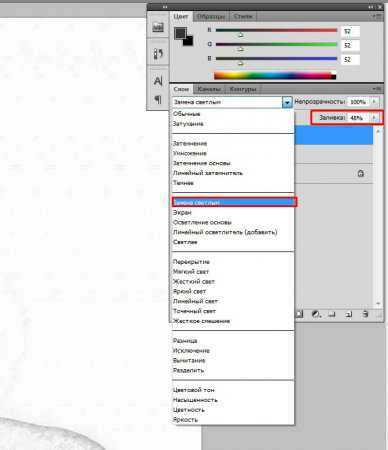
15) Почти готово, но сейчас еще добавим штрихов. Делаем снова копию слоя и заходим в Фильтр --> Имитаци --> Цветные карандаши… и делаем настройки, такие как показаны на рисунке ниже. 17) Потом применяем к этому слою Замену светлым и заливку ставьте так, как вам нравится.
17) Потом применяем к этому слою Замену светлым и заливку ставьте так, как вам нравится. Вот уже готово, по желанию берем ластик и затираем фон. Таким получился конечный результат.
Вот уже готово, по желанию берем ластик и затираем фон. Таким получился конечный результат.
Page 2
Привет в этом уроке я вам расскажу как быстро и красиво сделать коллаж в фотошопе. Я так же писал про коллаж в онлайн вы можете почитать здесь, может быть все-таки вам будет удобней каким-то способом, который указан именно там. И так повторюсь, коллаж – это изображения на котором расположены в каким либо порядке или в хаотично другие изображения, что делает некую картину из других картинок.  И так приступаем к уроку как сделать коллаж в Photoshop.Вот что по итогу получится показываю сразу.
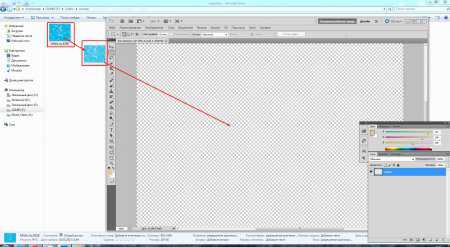
И так приступаем к уроку как сделать коллаж в Photoshop.Вот что по итогу получится показываю сразу. 1) Создаем файл, как создавать файл я писал в этом уроке;2) На уже созданный файл выбирайте и добавляем фон. Просто переносим фон в окно фотошоп.
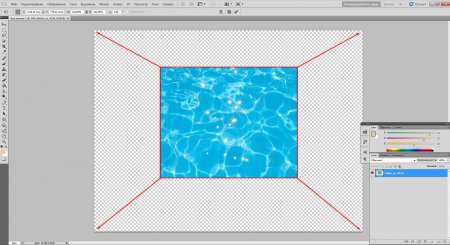
1) Создаем файл, как создавать файл я писал в этом уроке;2) На уже созданный файл выбирайте и добавляем фон. Просто переносим фон в окно фотошоп. 3) Распределяем на все полотно Ctrl+T. Фон готов.
3) Распределяем на все полотно Ctrl+T. Фон готов.
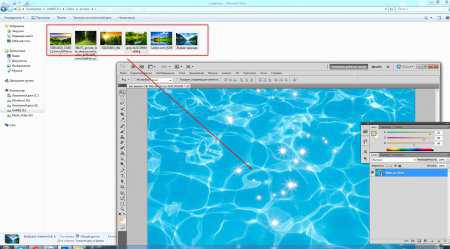
 4) Добавляем файлы, которые будут входить в коллаж. Также переносим их на фон.
4) Добавляем файлы, которые будут входить в коллаж. Также переносим их на фон. 5) Нажимаем Ctrl+T. Вокруг изображения появилась рамка, уменьшаем или увеличиваем и примерно размещаем, куда вы их хотите поставить.
5) Нажимаем Ctrl+T. Вокруг изображения появилась рамка, уменьшаем или увеличиваем и примерно размещаем, куда вы их хотите поставить.
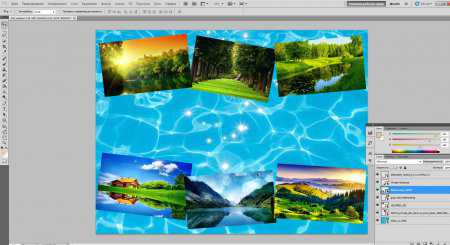
 6) Теперь заново все их выставляем и размещаем уже не много прокрученные и в правильном месте.
6) Теперь заново все их выставляем и размещаем уже не много прокрученные и в правильном месте. 7) В принцем коллаж готов я на свое усмотрения хочу добавить еще текст по центру. Выберем слева текстовую функцию (Т).8) Выбираем где хотите ввести текст и вводим. Настройки текста, цвет, размер все сверху в панели управлений.
7) В принцем коллаж готов я на свое усмотрения хочу добавить еще текст по центру. Выберем слева текстовую функцию (Т).8) Выбираем где хотите ввести текст и вводим. Настройки текста, цвет, размер все сверху в панели управлений. 9) Если хотите сделать рамку, в слоях нажимает 2 раза на слой с текстом и открывается меню с функциями к тексту и там есть очень интересные эффекты.
9) Если хотите сделать рамку, в слоях нажимает 2 раза на слой с текстом и открывается меню с функциями к тексту и там есть очень интересные эффекты.  В прочем коллаж готов. Там можно экспериментировать много и долго, думаю дальше вы уже справитесь сами.
В прочем коллаж готов. Там можно экспериментировать много и долго, думаю дальше вы уже справитесь сами.
Page 3
Привет в этом уроке я вам расскажу, как изменить фон в Photoshop. Для чего изменять фон - это уже ваше дело, я сегодня буду менять фон на картинке с красивой девушкой. Возможно эта картинка не очень подходит, но мне главное показать, как это правильно и быстро сделать. Методов изменения фона существует огромное множество, но тот метод, который я вам покажу - самый эффективный, но к сожалению самый долгий и нудный. Вы можете потом приспособиться менять фон для своих товаров в интернет магазине, либо просто убирать фон на любых фотографиях. Все завидит дальше от вашей фантазии.  Итак, начнем урок, как изменить фон в фотошопе.
Итак, начнем урок, как изменить фон в фотошопе.
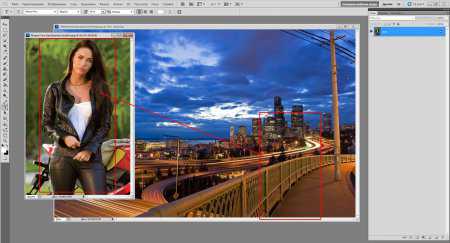
 Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон.
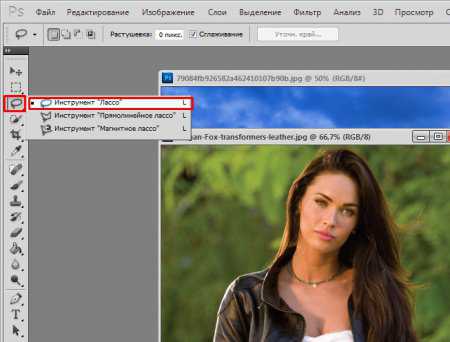
Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон. Первое берем инструмент Лассо.
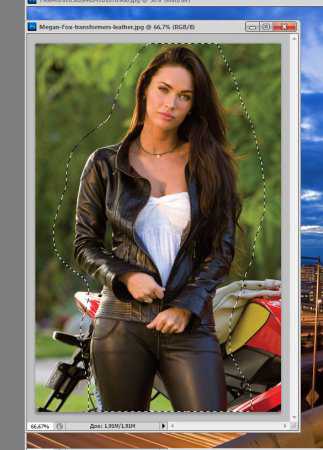
Первое берем инструмент Лассо. Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте.
Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте. Затем берем Перемещения (или нажимаемV) Переносим на наш фон.
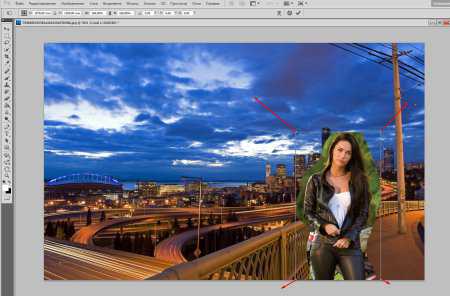
Затем берем Перемещения (или нажимаемV) Переносим на наш фон. Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т, появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V.
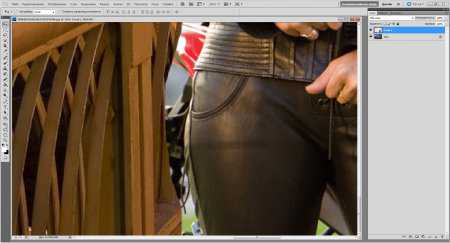
Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т, появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V. И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня.
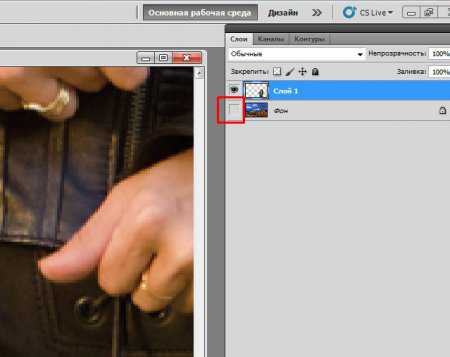
И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня. Выключаем в слоях наш фон, чтобы его было невидно.
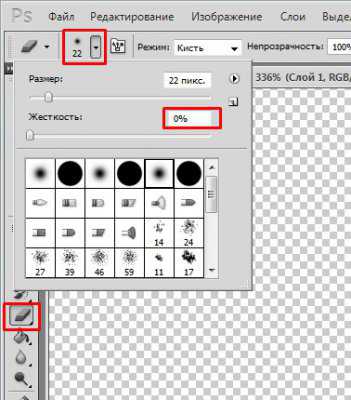
Выключаем в слоях наш фон, чтобы его было невидно. Выбираем Ластик (или нажимаем Е), в параметрах указываем Жесткость 0, а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными.
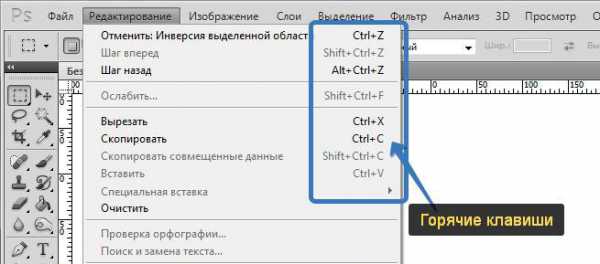
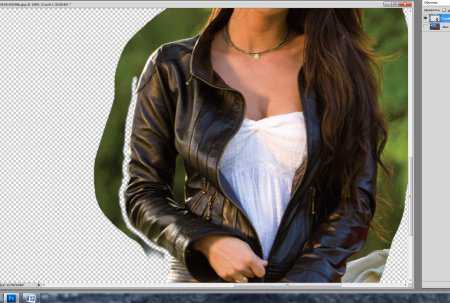
Выбираем Ластик (или нажимаем Е), в параметрах указываем Жесткость 0, а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными. И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х - уменьшить, Ъ - увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов.
И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х - уменьшить, Ъ - увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов. После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
Как в фотошопе из фото сделать карандашный рисунок?
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали! 
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J. Создалась точная копия слоя? Отлично!

- Вновь созданный слой нам нужно обесцветить, т.е. сделать изображение черно-белым. Самый простой способ — идите в меню «Изображение» — «Коррекция» — «Обесцветить». Фото стало ч/б? Отлично.

- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение» — «Коррекция» — «Инверсия» или просто нажмите CTRL+I. Не пугайтесь, что картинка стала негативом. Так надо).

- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы». Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».

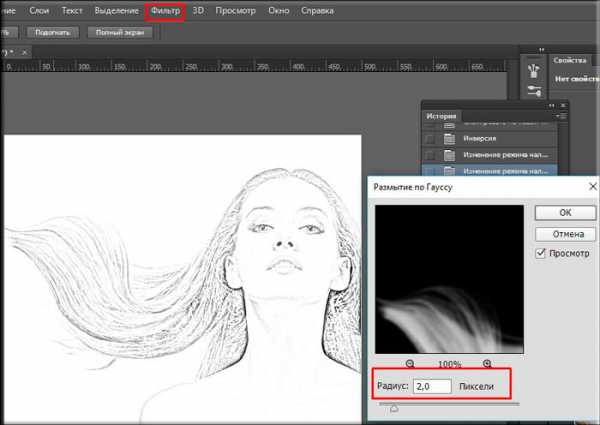
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу». Если вы не помните где он находится, то заходите в меню «Фильтр» — «Размытие» — «Размытие по Гауссу». Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.

По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
- Теперь вам нужно объединить все слои. Если кто не знает, то можно нажать правой кнопкой мыши на любом слое и выбрать там «Выполнить сведение» или «Объединить видимые». Все слои сольются в один.
- Теперь дублируйте этот слой и в параметрах наложения выберите «Умножение». Тогда ваш рисунок станет четче.

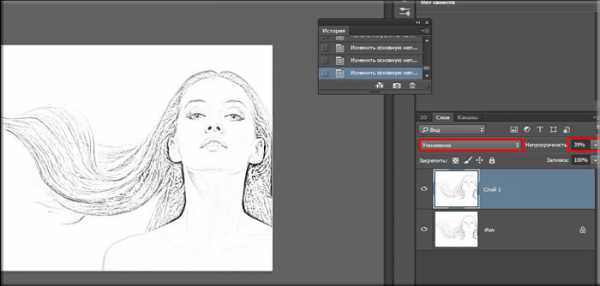
- Кроме этого вы можете менять непрозрачность, чтобы делать слой более или менее ярко выраженным. Мне больше всего понравилось непрозрачность 39-40, а вы уже смотрите сами.

В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу. Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
Ну а я с вами прощаюсь. Не забудьте подписаться на мой блог и поделиться статьей с друзьями в социальных сетях. Кроме того рекомендую пошляться по блогу в поисках ценной информации. Уверен, что для вас найдется много всего. Удачи вам, еще раз с Днем Победы! Пока-пока!
С уважением, Дмитрий Костин.
Создаем карандашный рисунок из фотографии в Фотошоп
В этом уроке вы узнаете, как создать карандашный рисунок из фотографии в программе Photoshop с помощью простых фильтров. Таким образом, вы сможете создать свой собственный карандашный рисунок всего лишь за несколько минут. Если вы хотите использовать более быстрый способ, то вы можете попробовать мой экшен ‘Карандашный рисунок’. Надеюсь, вам понравится этот урок, и вы примените этот эффект к своим фотографиям.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Я начну с создания заднего фона для карандашного рисунка, для этого я подобрал красивую текстуру Бумаги. Вы можете выбрать любую текстуру Старой Бумаги по ссылке в начале этого урока. Далее, вам необходимо обесцветить текстуру.
Примечание переводчика: чтобы обесцветить текстуру, идём Слой - Новый корректирующий слой – Цветовой тон / Насыщенность (Layer – New Adjustment layer – Hue / Saturation). В окне настроек данного корректирующего слоя, уменьшите значение Насыщенности (Saturation) до -100.
Шаг 2
Пришло время добавить фотографию. Я использовал изображение девушки, которое вы можете скачать по ссылке в начале этого урока, также вы можете использовать любое другое изображение, которое вам нравится, единственное, возможно, вам придётся провести небольшую коррекцию исходного изображения. Установите цвет переднего плана на чёрный цвет, а цвет заднего плана на белый цвет. Продублируйте исходное изображение с девушкой три раза, таким образом, у вас получится всего 4 слоя с изображением девушки. Перейдите на слой Девушка 2 (Girl 2 Layer). Далее, идём Фильтр – Эскиз – Линогравюра (Filter > Sketch > Stamp).
Примечание переводчика: 1. В качестве небольшой коррекции исходного изображения, я бы предложил немного усилить контрастность изображения 2. Назовите дубликаты слоёв с изображением девушки ‘Девушка 2’, ‘Девушка 3’ и ‘Девушка 4’ соответственно.
Шаг 3
Теперь перейдите на слой Девушка 3 (Girl 3 Layer), чтобы применить тот же самый фильтр Линогравюра (Stamp), единственное, на этот раз будут другие настройки.
Шаг 4
Возвращаемся на слой Девушка 2 (Girl 2 Layer). Откройте окно Стилей слоя (layer style), скройте белый цвет.
Примечание переводчика: дважды щёлкните по слою Девушка 2 (Girl 2 Layer), чтобы открыть окно параметров наложения. В основном окне Параметров наложения (Blending Options), в нижней части настроек Наложение, если (Blend if), сместите белый бегунок до конца влево. Не забудьте уменьшить значение Заливки (Fill) для слоя Девушка 2 (Girl 2 Layer) до 0, в противном случае, у вас не получится желаемый эффект.
Шаг 5
Щёлкните правой кнопкой мыши по слою Девушка 2 (Girl 2 Layer) и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object); дополнительную информацию про смарт-объекты, вы можете прочитать здесь (http://www.psd-dude.com/tutorials/resources/create-smart-object-photoshop-tutorials.aspx). Повторите процесс для слоя Девушка 3 (Girl 3 Layer).
Шаг 6
Далее, мы используем карандашный узор, который я создал. Мы применим данный узор к слою Девушка 2 (Girl 2 Layer) с помощью стиля слоя Наложение узора (Pattern Overlay). Как вы видите, это не цельный узор, но мы исправим это в следующих шагах. Скачайте узор по ссылке в начале этого урока или создайте свой собственный узор.
Примечание переводчика: 1. для скачивания узора, необходимо зарегистрироваться на стоковом сайте. Чтобы установить узор в программу Photoshop, просто дважды щёлкните по файлу с узором, и он автоматически установится в вашу программу Photoshop. 2. В зависимости от настройки масштаба, вы можете регулировать интенсивность карандашного штриха. 3. В зависимости от размеров вашего исходного изображения, настройки масштаба будут отличаться от настроек автора.
Шаг 7
Проделайте то же самое со слоем Девушка 3 (Girl 3 Layer), только на этот раз, немного уменьшите масштаб узора, а также сместите узор, чтобы текстура карандашного штриха не выглядела однообразно.
Примечание переводчика: 1. Чтобы сместить карандашный узор автора, откройте окна стиля слоя Наложение узора (Pattern Overlay), далее, переместите курсор с настроек на изображение. Курсор поменяется на стрелку с крестиком. Теперь вы можете сместить узор, таким образом, у вас получится красивый узор карандашного штриха 2. если у вас не устроит полученный эффект, тогда попробуйте для слоя Девушка 3 (Girl 3 Layer) использовать другой узор карандашного штриха.
Шаг 8
Перейдите на слой Девушка 4 (Girl 4 Layer), а затем идём Фильтр – Галерея фильтров – Эскиз – Ксерокопия (Filter > Filter Gallery > Sketch > Photocopy).
Шаг 9
Поменяйте режим наложения для слоя Девушка 4 (Girl 4 Layer) на Умножение (Multiply).
Шаг 10
Переместите слой Девушка 1 (Girl 1 Layer) наверх, расположив поверх всех остальных слоёв. Поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, к данному слою Девушка 1 (Girl 1 Layer), добавьте корректирующие слои Цветовой тон / Насыщенность (Hue/Saturation) и Яркость / Контрастность (Brightness/Contrast) в качестве обтравочных масок.
Примечание переводчика: в данном случае, слой Девушка 1 (Girl 1 Layer) – это оригинальный слой с изображением девушки.
Шаг 11
В качестве заключительного штриха, продублируйте слой с текстурой бумаги. Расположите дубликат слоя с текстурой бумаги поверх всех остальных слоёв. Обесцветьте текстуру, а затем поменяйте режим наложения для слоя с текстурой бумаги на Умножение (Multiply). Вы можете откорректировать нажим карандаша, а также интенсивность цвета с помощью корректирующего слоя Яркость / Контрастность (Brightness/Contrast), добавив его поверх всех остальных слоёв.
Шаг 12
Итак, вы можете увидеть итоговый результат карандашного рисунка на скриншоте ниже, который мы создали за несколько простых шагов, используя готовый узор карандашного штриха. Если хотите, то вы можете воспользоваться кистями “Карандашные штрихи” вместо карандашного узора. Или вы можете использовать оба варианта, чтобы получить наилучший результат.
Шаг 13
Подсказка! Если не обесцвечивать слой Девушка 1 (Girl 1 Layer), то у вас получится эффект цветного карандашного рисунка, который также отлично смотрится. Или вы можете добавить коррекцию Цветовой тон / Насыщенность (Hue/Saturation) и с помощью опции тонирование (colorize) добавить цветовой эффект.
Итоговый результат:
Работа переводчика:
Автор: psddude
Как превратить фото в рисунок карандашом в Фотошопе

В этом уроке мы узнаем, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
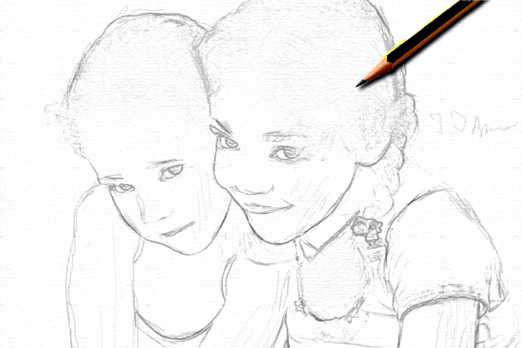
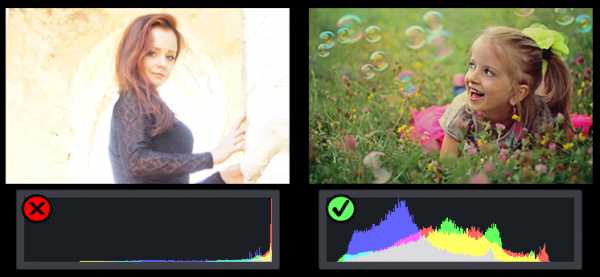
Откройте фото с девочками.

Шаг 2. Обесцвечиваем изображение
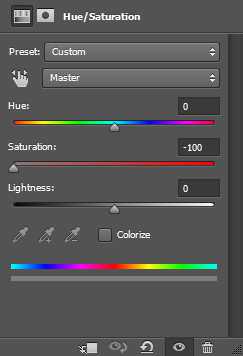
Обесцветьте изображение с помощью корректирующего слоя: перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), затем установите значение Насыщенности (Saturation) -100.


Шаг 3. Усиливаем контраст
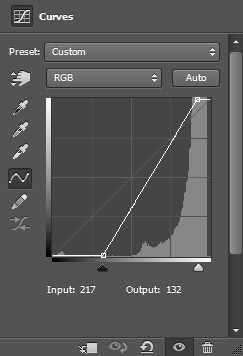
Теперь добавьте еще один корректирующий Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый ползунок еще немного вправо, чтобы немного усилить контраст.


Шаг 4. Создаем копию слоев
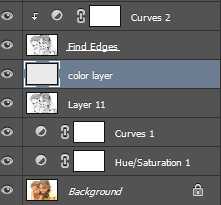
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Шаг 5. Используем фильтры
Далее перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges)

Шаг 6. Добавляем корректирующий слой
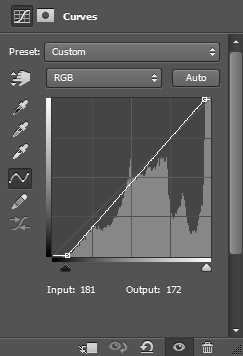
Затем добавьте корректирующий слой Кривые (Curves): Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый и левый ползунки по направлению к центру (см. рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.


Шаг 7. Добавляем новый слой
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его (Alt + Delete) цветом #eaeaea. Переместите его ниже слоя с фильтром Выделение краев (Find Edges).

Шаг 8. Изменяем непрозрачность слоя
Теперь измените Непрозрачность (Opacity) слоя с фильтром Выделение краев (Find Edges) до 22% (вы можете установить значение, наиболее подходящее для вашего фото).

Шаг 9. Работаем с кистью
Создайте новый слой. Возьмите мягкую круглую Кисть – Brush Tool (B), возьмите образец цвета с фона, зажав Alt + кликнув левой кнопкой мыши. Начните раскрашивать области, которые, на ваш взгляд слишком сильно искажены стилизацией (например, волосы). После того, как закончите, возьмите черный цвет и добавьте немного штрихов по краям, чтобы изображение выглядело более реалистично. Для большего эффекта можете также добавить подпись.

Шаг 10. Добавляем текстуру бумаги
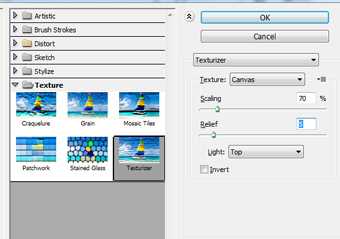
Теперь мы сымитируем текстуру бумаги. Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E. Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.


Шаг 11. Добавляем фото карандаша
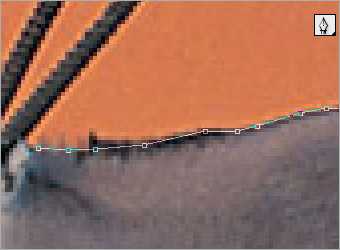
Все выглядит достаточно хорошо, но давайте добавим еще и карандашик для большего реализма. Откройте изображение с карандашом. Выделите карандаш любым удобным для вас способом (например, Инструментом Перо - Pen tool (P) и затем скопируйте и вставьте (Ctrl + C > Ctrl + V) карандаш в ваш документ.

Шаг 12. Добавляем тень к карандашу
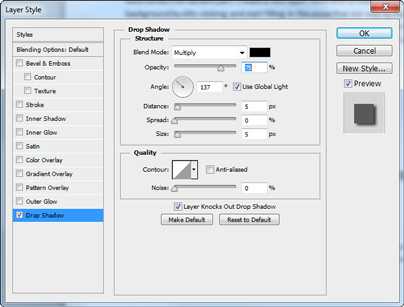
Добавьте тень от карандаша: дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стилей слоя (Layer Style), отметьте галочкой стиль Тень (Drop Shadow) и установите такие настройки:
- режим наложения: Умножение (Multiply)
- Цвет (Color): черный
- Непрозрачность (Opacity): 75%
- Угол (Angle): 137
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 пикселей
- Размах (Spread): 0 %
- Размер (Size): 5 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)


Шаг 13. Добавляем цветокоррекцию
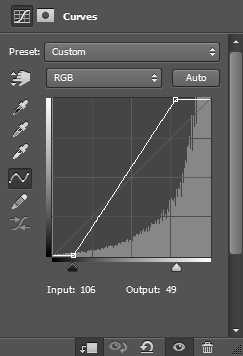
Мы почти закончили. Перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и установите ползунки, как показано на рисунке ниже:

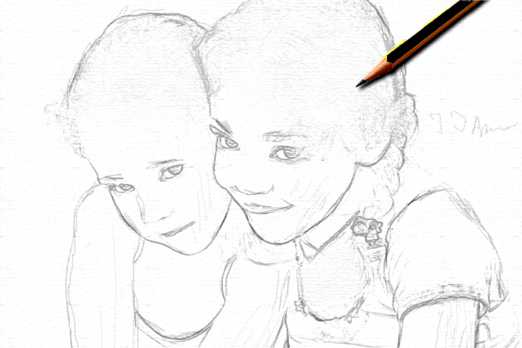
Шаг 14. Финальное изображение.
Вот и всё!
В этом уроке мы узнали, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Переделать фото в рисунок, переделать фото в рисунок онлайн, фото переделать в рисунок карандашом, переделать фото в рисунок карандашом онлайн, переделать фото в карандашный рисунок, фотошоп переделать фото в рисунок, как сделать рисунок из фото, как из фото сделать рисунок, сделать из фото рисунок онлайн, как из фото сделать рисунок в фотошопе, как из фото сделать рисунок карандашом, сделать из фото рисунок карандашом в фотошопе, как из фото сделать контурный рисунок.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.