Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе фото разделить на части
Делим фотографию на равные части в Фотошопе
 Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Скачать последнюю версию PhotoshopУрок: Создаем коллажи в Фотошопе
Разделение фото на части
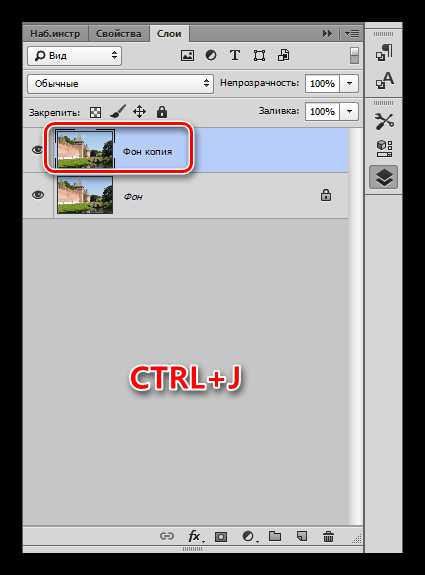
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.

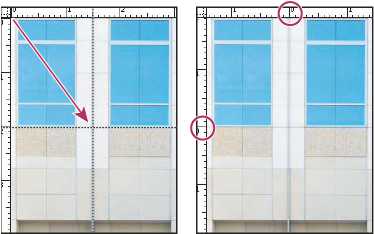
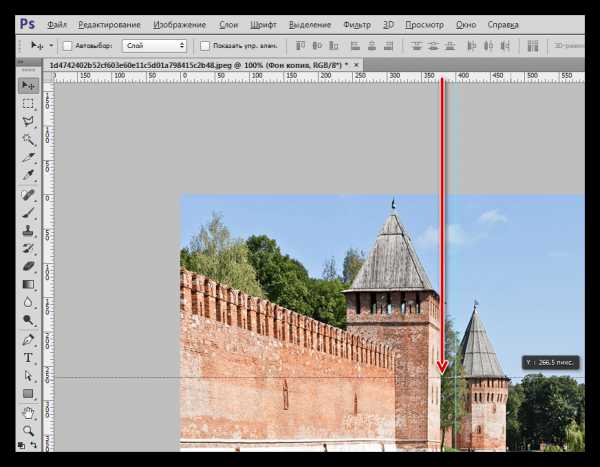
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.

Урок: Применение направляющих в Фотошопе
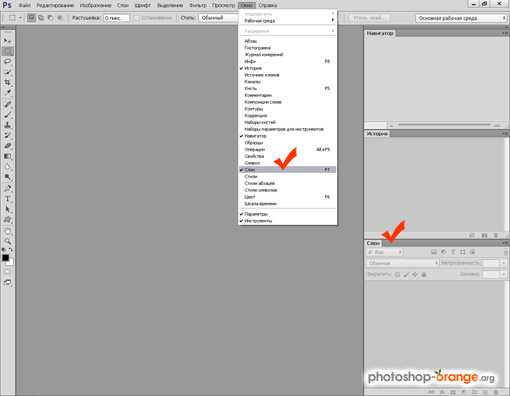
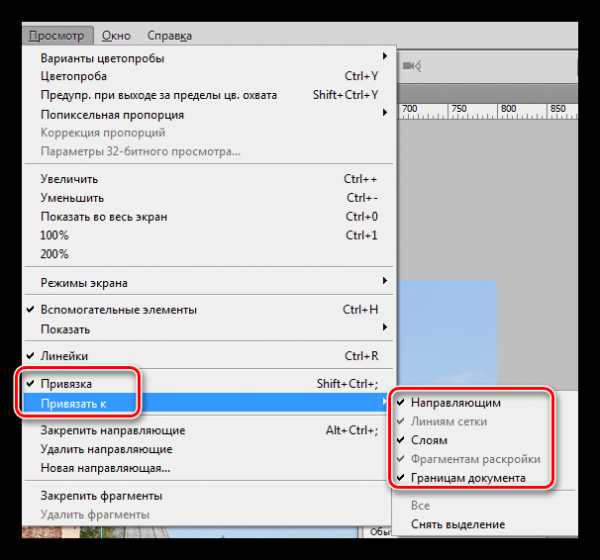
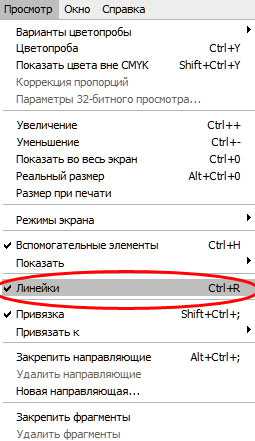
Советы: • Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R; • Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;

• Скрываются направляющие сочетанием клавиш CTRL+H.
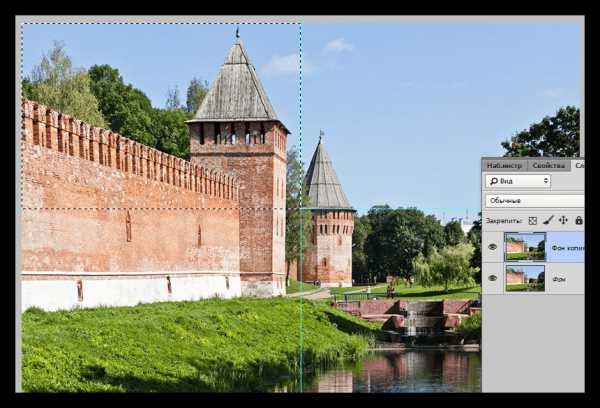
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.

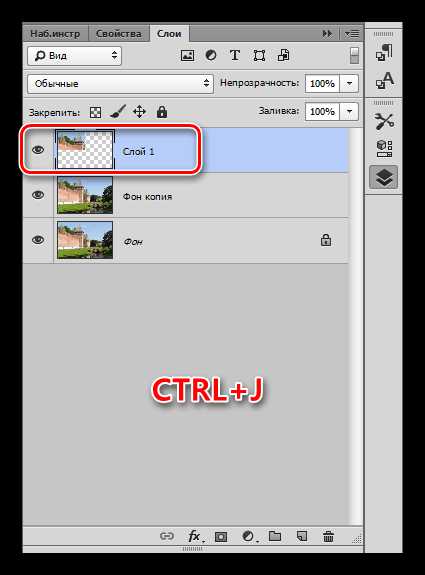
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.

5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.

6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:

7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.

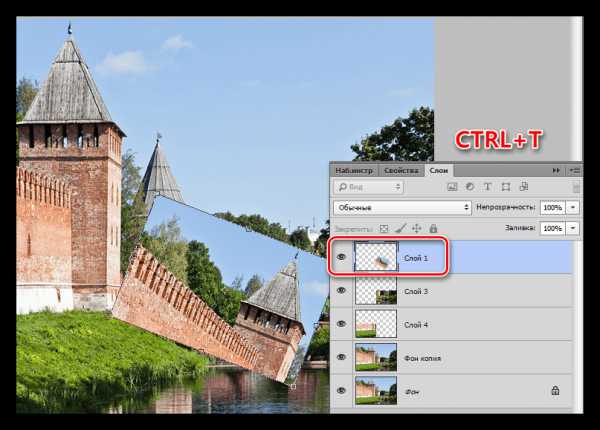
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.

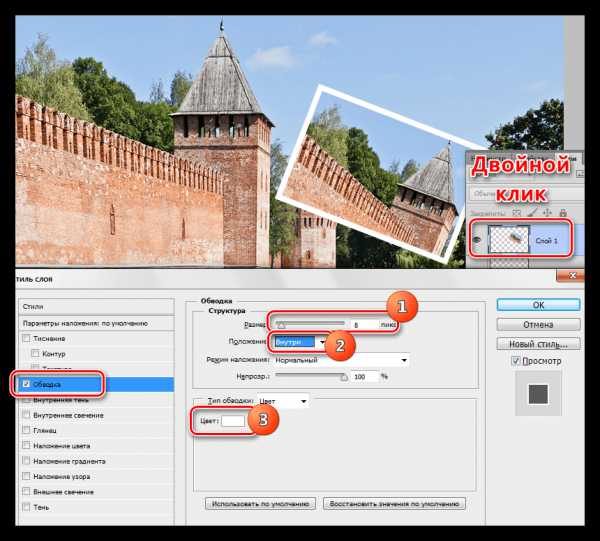
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.

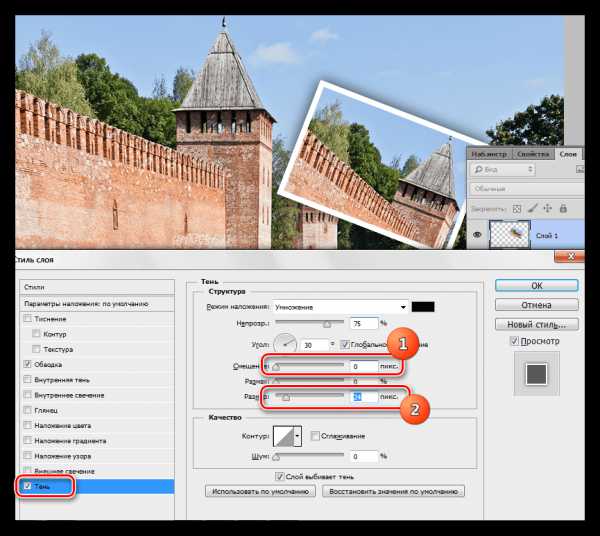
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.

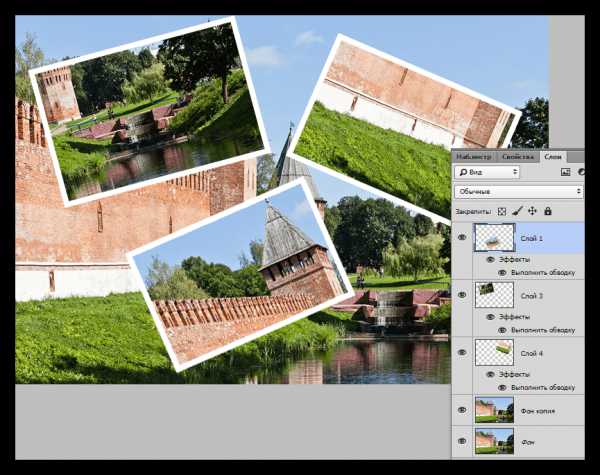
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.

Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
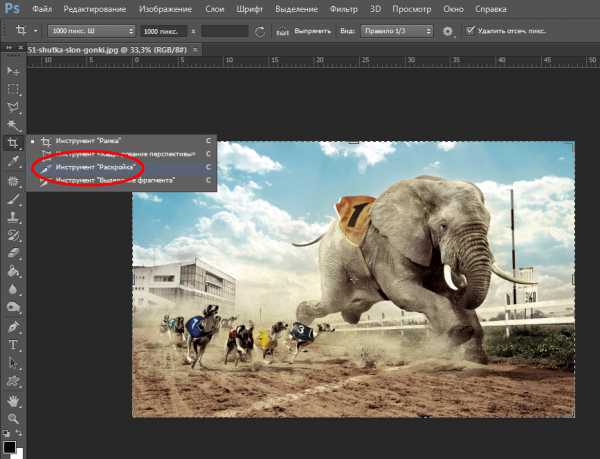
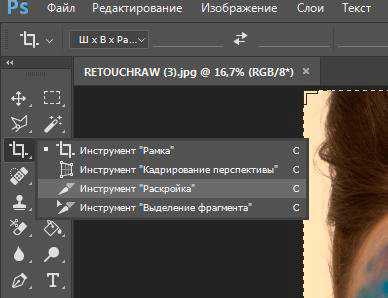
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».

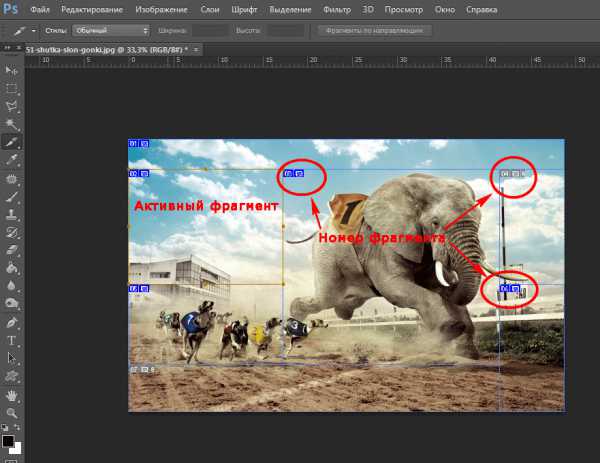
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.

Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
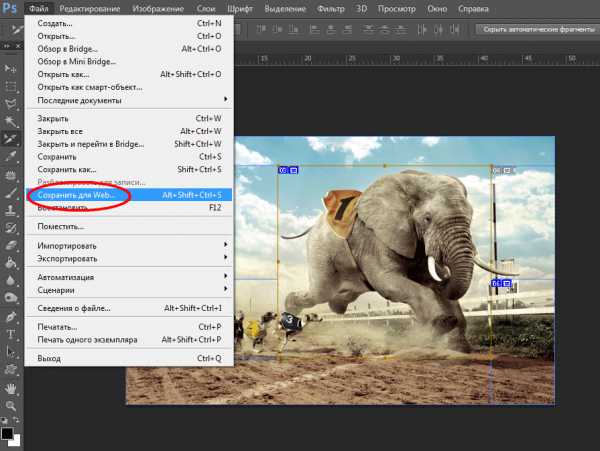
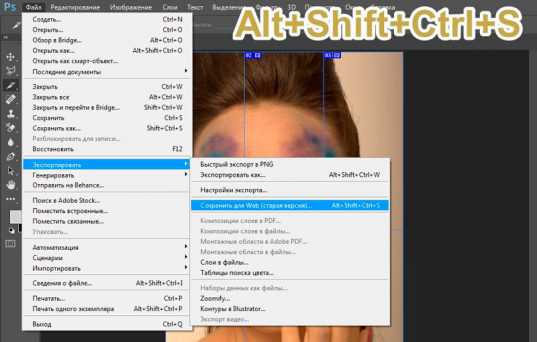
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».

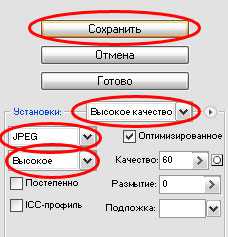
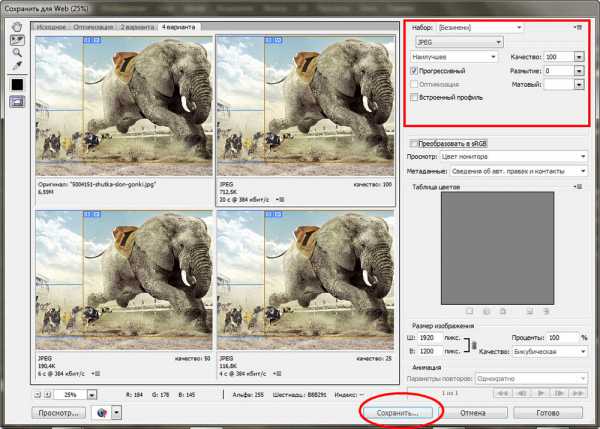
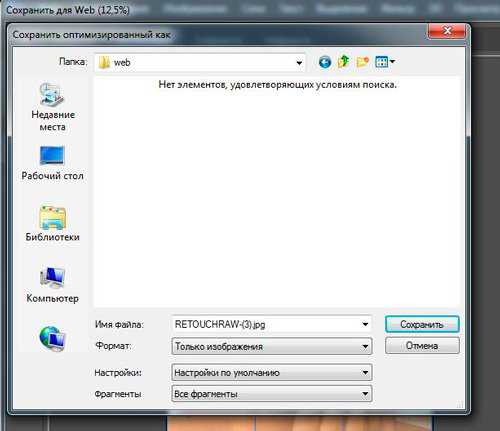
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.

После этого жмём кнопку «Сохранить» и указываем режим сохранения.

Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.

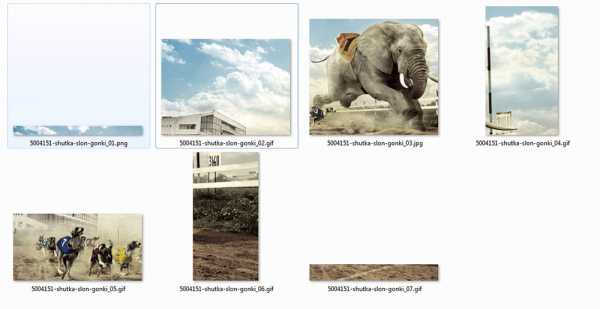
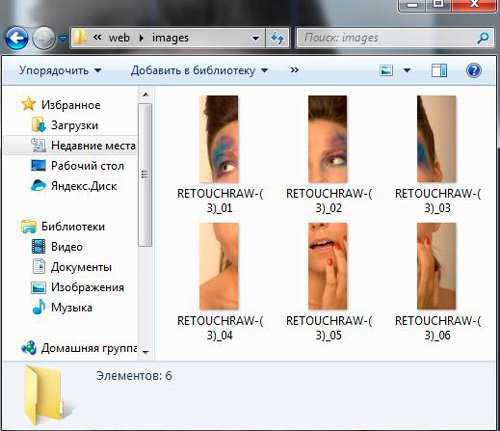
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.

Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».

Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.

Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».

Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.

Вот такой результат у меня получился.

Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.

Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.

Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.

Выбираете папку и готово.

Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.

Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.

Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.

Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
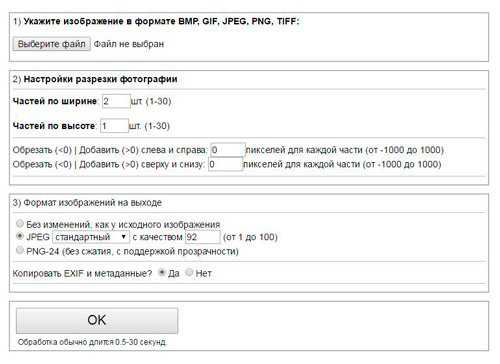
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».

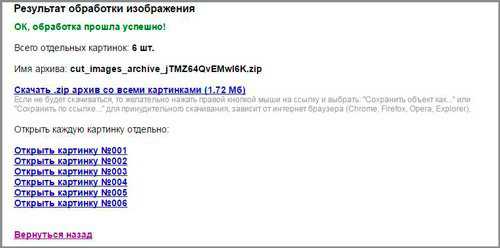
Готово, осталось лишь скачать архив и все фрагменты как на ладони.

Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разделить фото на несколько частей
Вам понадобится
Инструкция
Для начала, если у вас еще не включены линейки, включите их (Ctrl+R). В меню «Просмотр» возле пункта «Линейки» должна стоять галочка. Теперь вы получили возможность разделить иллюстрацию с помощью направляющих. Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки.
Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки.  По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши.
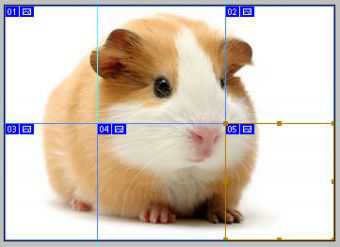
По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши.  После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу. На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов.
После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу. На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов.  После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.
После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.