Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создать вектор в фотошопе
Вектор в Фотошопе
С самого начала основания Хронофага я раскрывал покровы работы всех векторных инструментов в Фотошопе. Этим уроком я хочу подвести итог всей работы и собрать воедино все уроки, касающиеся вектора в Фотошопе и работы с ним. Я должен сказать, что тема вектора в Фотошопе кажется очень сложной и отпугивает новичков. И конечно, если вы не разбираетесь в векторе, но хотите его основательно изучить, одной статьи вам будет мало.
Но для этого ведь я и написал целый цикл статей, посвященный, наверное, всем даже незначительным аспектам работы с вектором. А эта статья — собирательная. Относитесь к ней, как к микро учебнику по работе с вектором в Фотошопе. До сих пор, найдя разрозненные статьи по различным вопросам, начинающий Фотошопер может легко запутаться. Ведь по началу не знаешь что важнее и с чего нужно начать. Однако, такой проблемы не будет, если изучение вектора вы начнете с этой статьи.
С чего начать изучение вектора в Фотошопе?
Вот как нужно читать эту статью. Начните с начала. Читайте абзац за абзацем и переходите по специфическим ссылкам. Ссылки будут раскрывать обширные темы работы с вектором в Фотошопе и выстраивать изучение в правильном постепенном порядке. Например, в этом уроке вы найдете ссылки, раскрывающие отдельные инструменты и настройки вроде инструмента Пера Pen Tool. Перейдя по ссылке и изучив Pen Tool возвращайтесь к этой статье. И если двигаться по всем урокам Хронофага именно так, то вам хватит нескольких дней чтобы закрыть вопрос работы с вектором раз и навсегда.
Изучение вектора нужно начать с самого вектора. И прежде всего ответить себе на простой вопрос. Зачем в Фотошопе нужен вектор? Ведь Фотошоп программа исключительно растровая. Вы будете удивлены, когда узнаете, что даже вектор в Фотошопе весьма условный. Он конечно вектор, но отображается на экране растровым образом. Поэтому приблизив некий векторный элемент вы всегда столкнетесь со следующей картиной. Идеальный векторный контур, а внутри пиксельная заливка.
Причин использовать векторные инструменты в растровом редакторе много. Это и легкий способ внести изменение в графику, и отсутствие потери качества при масштабировании. Обо всех плюсах применения вектора в Фотошопе вы узнаете из статьи:
- Зачем в Фотошопе нужен вектор?
Векторные режимы
Прежде чем начать работать в векторных инструментах, я считаю крайне важным для начинающего пользователя разобраться в 3-х основных режимах работы векторных инструментов Фотошопа. Почему же это так важно? Бывает, начинающий пользователь выбирает векторный инструмент, а он не рисует. Или рисует, но каким-то тонким контуром, который затем пропадает. Загадки. Но разгадать их легко, если знать, какой в данный момент режим векторного инструмента активирован.

Всего их три. Это режимы Shape Layer, Path и Fill Pixels. Первый режим — это тот что вам нужен, если вы намерены создавать векторные элементы в Фотошопе. Второй Path создает пустые векторные контуры. Сами по себе они ничего не делают, но их можно использовать для разных целей и даже превратить в полноценный шеип. Третий режим Fill Pixels используя векторные инструменты, рисует пиксельные фигуры. Впрочем обо всем это вы узнаете более подробно из статьи:
- Векторные режимы Shape Layer, Path и Fill Pixels в Фотошопе
Примитивные векторные фигуры в Фотошопе
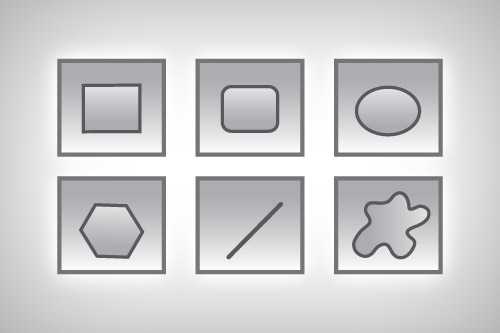
Начать освоение вектора вы можете уже сейчас с примитивных инструментов Фотошопа для рисования прямоугольников Rectangle Tool, окружностей Ellipse Tool и других простейших инструментов. Что же они делают? Понятно что. Рисуют в векторе простые фигуры.

Какие фигуры можно создать в Фотошопе через вектор, какие у них настройки и возможности? Ответы на эти вопросы вы найдете в статье:
- Инструменты векторных примитивов в Фотошопе
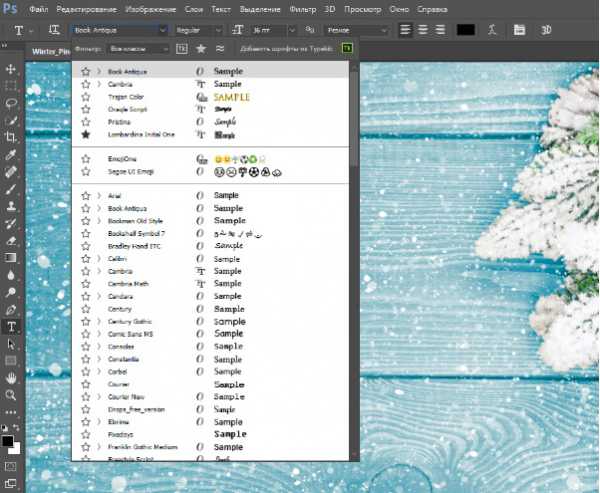
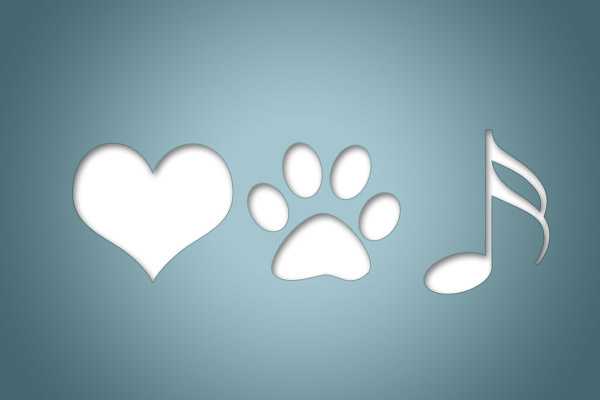
Произвольные векторные фигуры
Только ли примитивные ромбики да квадратики можно рисовать в векторе в Фотошопе? Конечно же нет. В Фотошопе есть инструмент, в котором записано множество готовых векторых форм. Найти там можно что угодно, от изображений рыб и собак, до полноценных векторных артов. Называется этот инструмент Custom Shape Tool (произвольная фигура) и находится он в том же ряде инструментов где живут примитивы Rectangle Tool и прочие. Кроме того, при помощи этого инструмента вы можете нарисовать свою векторную фигуру и записать её в этот инструмент для дальнейшего применения.

Разобраться в этом инструменте очень просто, если вы прочитаете статью посвященную только ему, и просмотрите видео урок с демонстрацией работы в этом инструменте Произвольной фигуры.
Режимы совмещения в Векторе
Если вы немного увлекались 3D графикой, то наверняка знаете, что все сложные объекты состоят из простых. Стол состоит из пяти прямоугольников, стул из 7-8-ми. Большая часть объектов представляет из себя совмещение шаров, овалов и кубов и прочих вытянутых или сжатых объектов. Тоже самое происходит с вектором в Фотошопе.
Луна — это окружность, а лунный месяц — две окружности, одна из которых вырезает другую. Сыр с дырками — это прямоугольник и 5 окружностей, которые проделывают дырки в прямоугольнике.

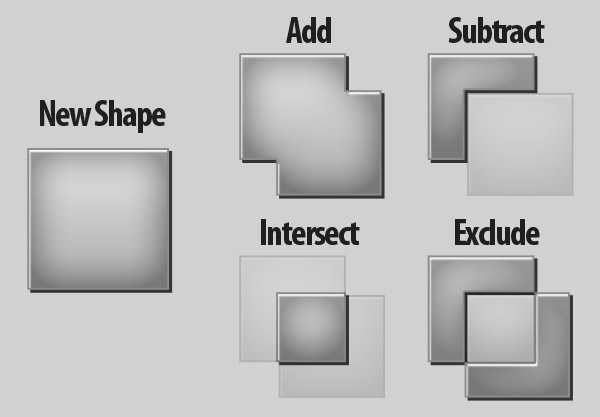
Зная об этом мы понимаем, что разные элементы вектора имеют разные режимы совмещения друг с другом. Одни прибавляют, другие вырезают. Какие же режимы совмещения есть в Фотошопе, как ими пользоваться и на их основе создавать более сложные фигуры? Обо всем этом вы узнаете в статье:
- Режимы совмещения Add, Subtract, Intersect и Exlude в Фотошопе
Инструменты управления векторными точками
После того, как вы научились превращать простые фигуры в сложные, пора научиться манипулировать с точками и направляющими, из которых состоит векторные фигуры. За управление фигурами и точками отвечают два инструмента, похожих на Move Tool, о которыx и пойдет речь. Разобраться в управлении просто, если прочитать статью:
- Инструменты Path Selection и Direct Selection Tool в Фотошопе

Инструменты рисования в векторе Pen Tool
Не долго будешь играться с окружностями да прямоугольниками. И даже изучив режимы совмещения, творчество заковано в рамки примитивных фигур. Настало время взяться за настоящие инструменты рисования. Поэтому в этой части изучения вектора мы поговорим об инструментах рисования.

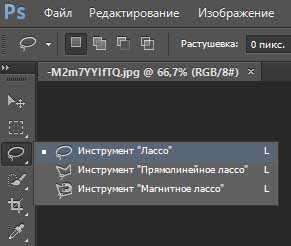
Инструменты рисования в векторе это инструмент Pen Tool и примыкающие к нему инструменты вроде Freeform Pen Tool, Convert Point Tool и так далее. Все они входят в одну общую группу инструментов. И в этой статье вы найдете подробное описание их возможностей и настроек:
- Векторные инструменты рисования (Pen Tool, Freeform Pen Tool)
Как рисовать инструментом Pen Tool
Те пользователи, кто взялись за инструмент Pen Tool уже знают, что рисовать им не так просто. Говорят что Pen Tool один из самых сложных инструментов Фотошопа, да и не только Фотошопа. Ведь этот векторный инструмент встречается практически во всех графических программах. Я изучал этот инструмент, что называется, с нуля без всяких учебников. Поняв принципы его работы, я надеюсь что нашел наиболее простой способ освоения этого инструмента для тех, кому он кажется сложным и непонятным.
Рисовать Пером просто. Главное понять логику его работы, а так же логику устройства векторных кривых вообще. О том как легко рисовать инструментом Pen Tool различные объекты вы узнаете в уроках:
В добавление к этому будет полезно изучить такую же статью о Pen Tool в иллюстраторе, которая рассматривает его с немного другой стороны.
Панель настроек вектора в Фотошопе
Потратив столько времени на отдельные элементы управления вектором мы возвращаемся к панели настроек. Если вы заметили, она является общей для практически всех векторных инструментов рисования. До сих пор мы изучали вектор в Фотошопе по отдельным крупицам.
Инструменты рисования, настройки, режимы совмещения. Пора, наконец, пройтись по всей панели настроек в целом и соединить свои знания в одно целое.
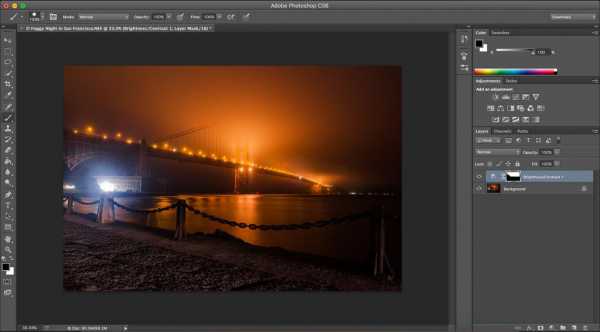
Если же вы уже перескочили на последнюю версию фотошопа — Photoshop CS6, то вам будет интересно просмотреть видео уроки об изменениях на панели настроек и новых опциях и возможностях работы с вектором.
- Векторные фигуры в Фотошопе CS6
- Пунктирная линия в Фотошопе CS6
Если вы справились со всеми статьями, я вас поздравляю. Теперь вы векторный специалист в программе Фотошоп и знаете о векторе все.
Для чего пригодиться вектор в фотошопе?
Все знают, что Photoshop растровая программа.
 На несмотря на это в редакторе есть много хороших инструментов для работы с вектором. Так, что же представляет собой вектор в столь мощной растровой утилите? В Adobe векторная фигура это контур, который залит растровой начинкой. Вот и получается, что с одной стороны это вектор, а с другой стороны устроен то он несколько иначе в отличие от векторных программ. Если вы раньше никогда не пользовались вектором в Photohop, то рекомендую начать с ним работать. Ниже я приведу ряд аргументов благодаря которым вы точно отбросите ваши сомнения (если конечно такие имеются).
На несмотря на это в редакторе есть много хороших инструментов для работы с вектором. Так, что же представляет собой вектор в столь мощной растровой утилите? В Adobe векторная фигура это контур, который залит растровой начинкой. Вот и получается, что с одной стороны это вектор, а с другой стороны устроен то он несколько иначе в отличие от векторных программ. Если вы раньше никогда не пользовались вектором в Photohop, то рекомендую начать с ним работать. Ниже я приведу ряд аргументов благодаря которым вы точно отбросите ваши сомнения (если конечно такие имеются).
Зачем нужен вектор? На самом деле проще спросить для чего он не нужен. Лично я при работе с графикой в 50% пользуюсь именно векторными инструментами. При работе с графикой приходиться постоянно экспериментировать. Меняешь что-то одно, потом это возвращаешь назад, и потом ещё раз меняешь уже то, что сделал. Это хорошо когда получается всё сделать в один день, но честно говоря чаще всего работа растягивается на дни.
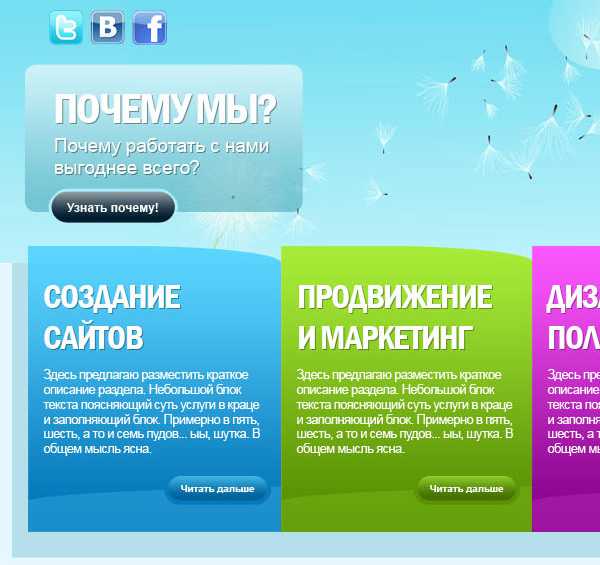
Например на картинке ниже вы видите графические блоки и часть сайта, которые нарисованы вектором. Я попробовал около пяти различных вариантов отрисовки форм кнопок, блоков, меню до того, как решил что нынешняя композиция подойдёт лучше всего.

Благодаря тому, что пользовался именно вектором мне было очень легко управлять блоками. Их можно закруглить, проделать в них дыры, сжимать и всячески увеличивать. И самое важное, практически все изменения вы сможете вернуть всего за пару секунд, ведь все контуры будут сохраняться на одном слое.
Какие есть альтернативы вектору? Ну например, разные инструменты выделения. Я могу выделить область, а потом залить её цветом. Ведь это отличная идея, а что если вам потребуется увеличить всё это дело — вы потеряете качество, у вас будут размытые края. Даже если вы просто захотите закруглить края, в данном случае работа без вектора это просто огромная трата времени. Да есть функция наложения контуров, но всё равно вам придётся что то подмазывать, корректировать.
Продолжение во второй части.
Опубликовано 27.11.2013
Как создать векторный рисунок
Инструкция
Откройте исходный вариант в программе Photoshop. Необходимо, чтобы фигура на фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной палочки).Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к центру. Для нормальной корректировки изображения увеличьте масштаб до 300%.Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference). Получился не достаточно красивый вариант, но это возможно исправить. Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки. Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза приобрели лучшее очертание. Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску. Далее произойдет преобразование рисунка из обычного в векторный. Чтобы это проделать, нужно из получившегося изображения создать произвольную фигуруВыделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».Далее прибегните к помощи (Edit - Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.

Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом окне ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК. Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка узором» (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Если вы хотите сохранить полученный результат, нажмите пункт меню «Файл» (File) > «Сохранить как» (Save as), выберите путь, впишите имя, в поле «Тип файлов» (Format) укажите Jpeg и щелкните «Сохранить».
Источники:
Вектор в фотошопе. Часть вторая
Прежде, чем вы начнёте работать с векторными инструментами очень важно разобраться в трёх основных режимах работы с векторными инструментами.
 Почему это столь важно? Потому что бывает что новичок выбирает какой-нибудь векторный инструмент, а он не работает. Или наоборот работает, но чертит линии каким-то тонким контуром, который потом таинственно пропадает. Не пугайтесь, эти тайны легко разгадать, если вы будете знать какой из режимов вектора у вас активирован.
Почему это столь важно? Потому что бывает что новичок выбирает какой-нибудь векторный инструмент, а он не работает. Или наоборот работает, но чертит линии каким-то тонким контуром, который потом таинственно пропадает. Не пугайтесь, эти тайны легко разгадать, если вы будете знать какой из режимов вектора у вас активирован.
Всего у нас есть три режима. Это Fill Pixels, Path и Shape Layer. Последний как раз тот, что вам нужен если вам хотите создавать векторные элементы в Photoshop. Второй режим будет делать пустые векторные контуры. Они сами по себе ничего не могут сделать, но вы можете их использовать для самых разных целей. Ну и третий режим, он у нас называется Fill Pixels может рисовать пиксельные фигуры. Обо всём этом я расскажу вам далее в этой статье.
Начать осваивать вектор вы можете прямо сейчас. Вам потребуются самые примитивные инструменты, например Ellipse Tool. С их помощью вы сможете нарисовать в векторе самые простые фигуры. Какие именно фигуры вы сможете создавать в Photoshop через вектор, какими настройками и возможностями они обладают? Об этом я расскажу подробнее в отдельной статье.

Произвольные векторные фигуры. Конечно вы сможете рисовать не только примитивные квадраты и ромбики. В редакторе есть инструмент, который обладает большим количеством готовых векторных форм. Вы сможете найти там практически всё, что угодно, от изображении собак и рыб до полноценных векторных изображении. Данный инструмент называется Custom Shape Tool (переводиться, как произвольная фигура), он находиться в том же ряде инструментов где и Rectangle Tool. Кроме этого с помощью данного инструменты вы сможете сделать собственную векторную фигуру, и сохранить её в этом инструменте для дальнейших нужд.
Опубликовано 29.11.2013