Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сетку настроить в фотошопе
Как включить (вызвать) и убрать сетку в фотошопе
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
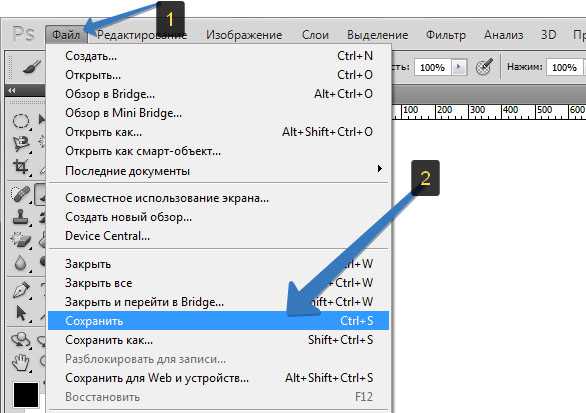
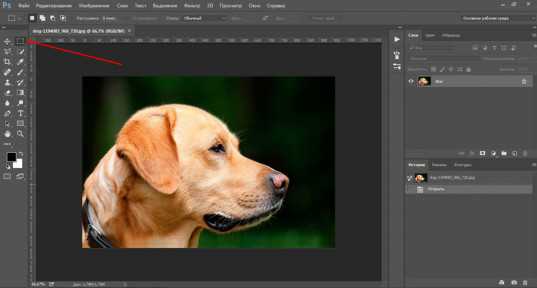
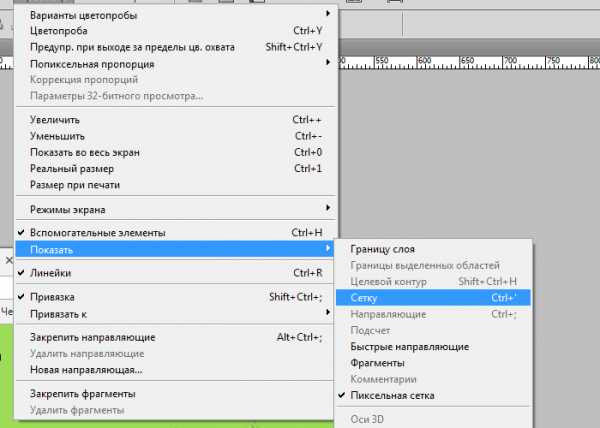
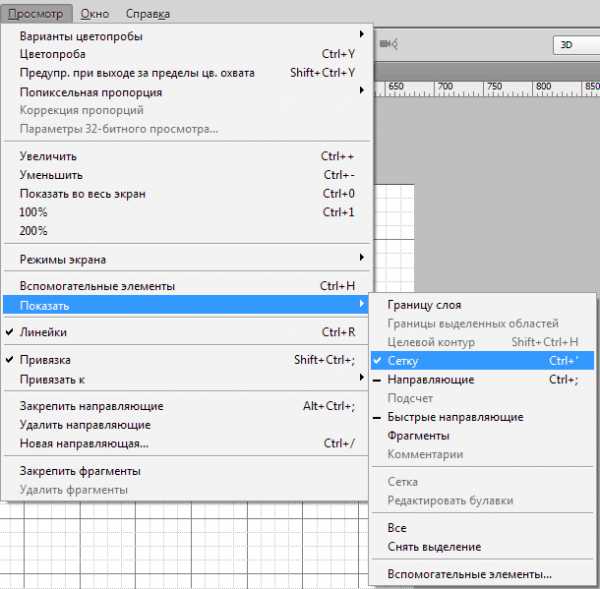
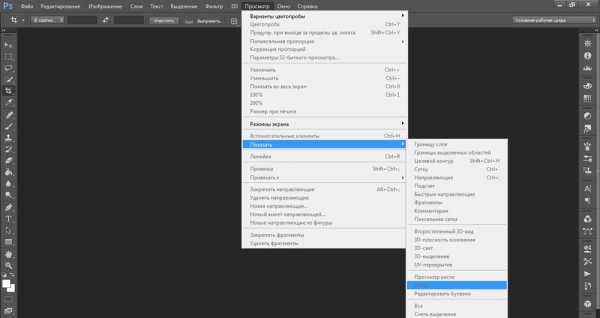
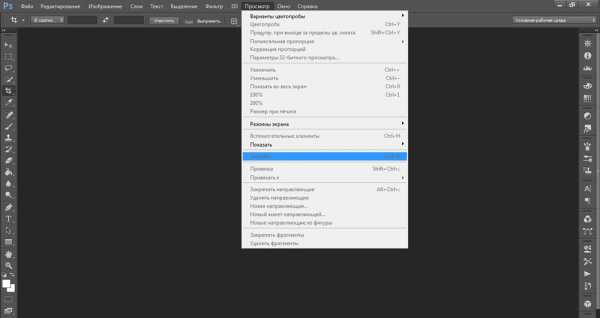
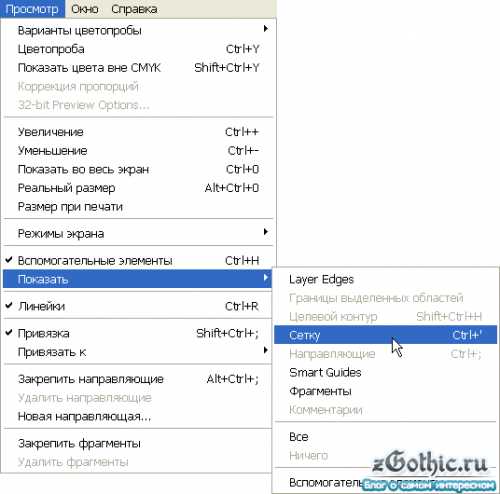
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» - «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
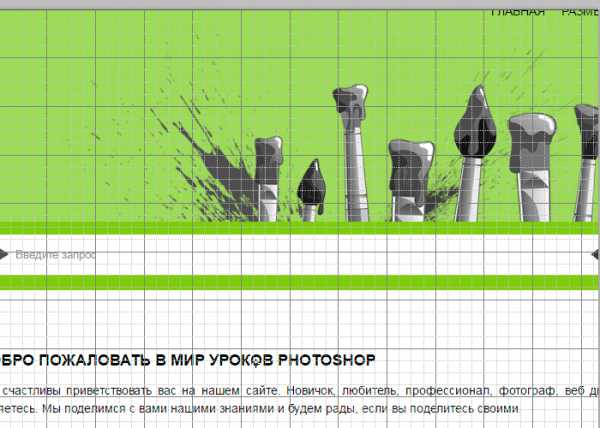
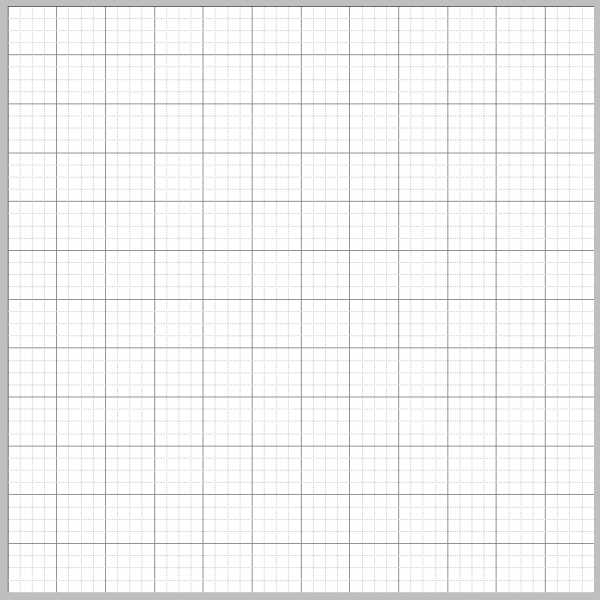
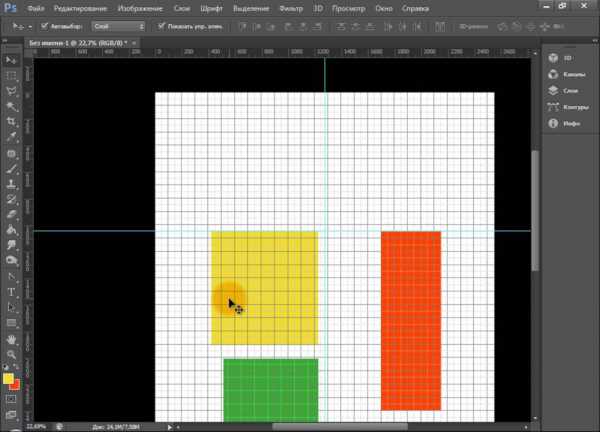
Выглядит это примерно так:


Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» - «привязать к» - «линиям сетки».
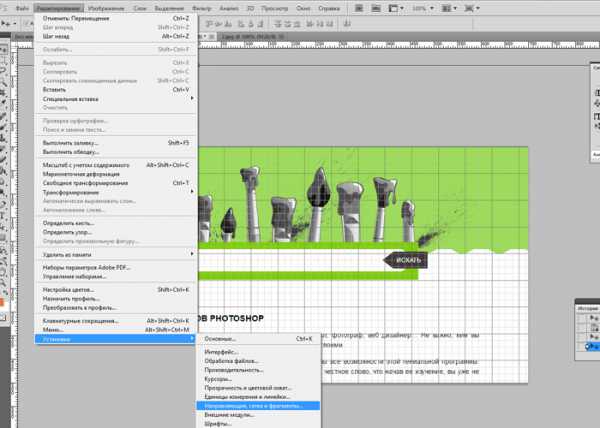
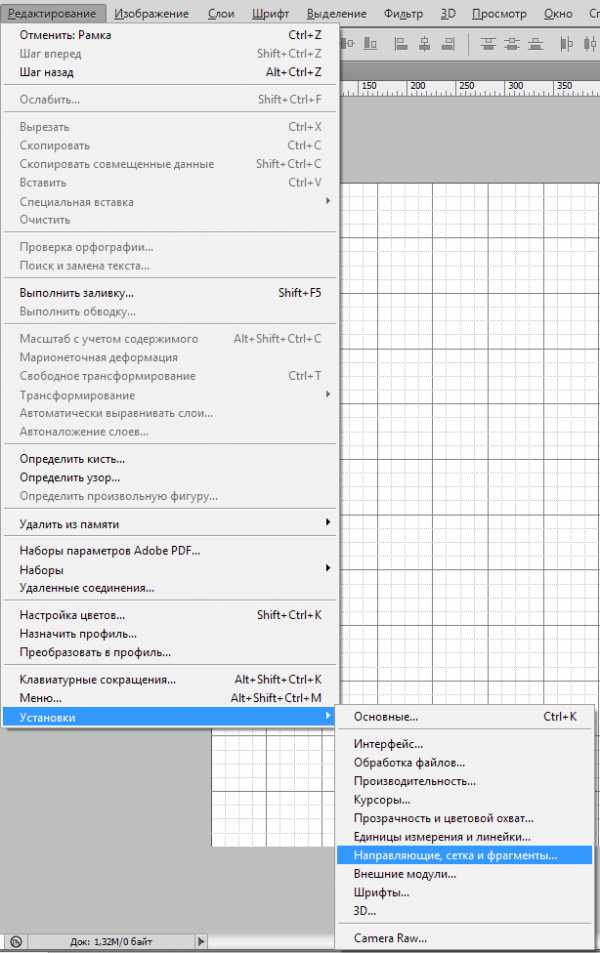
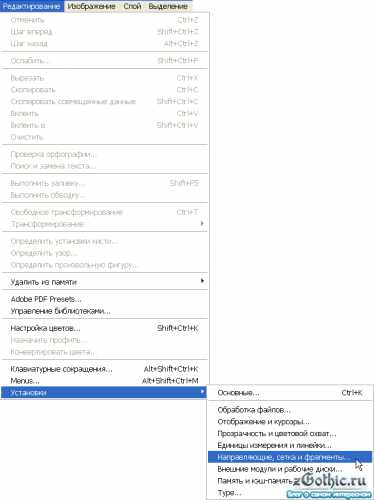
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» - «направляющие, сетка и фрагменты».

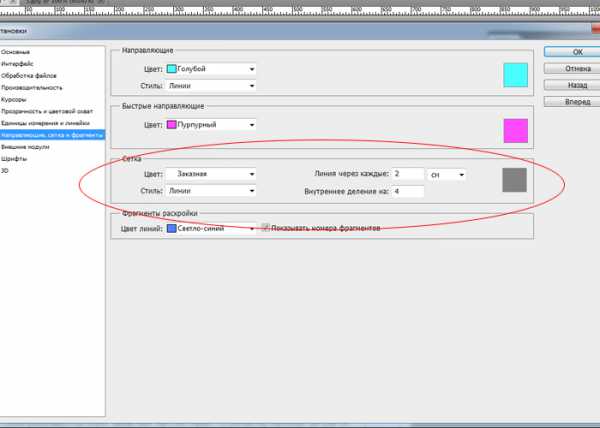
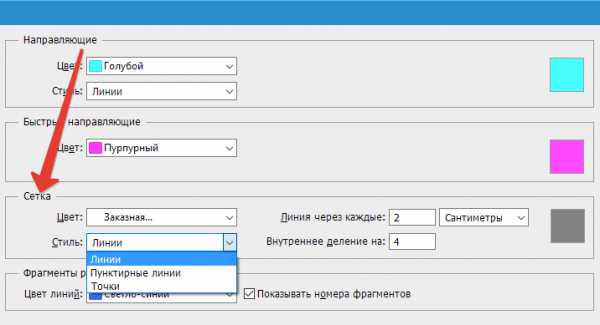
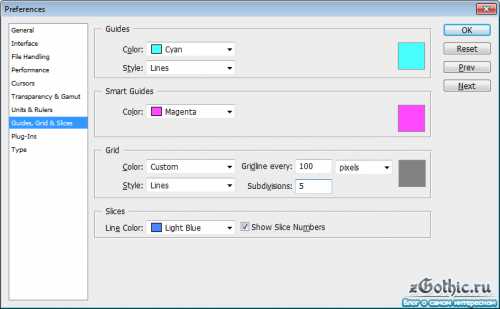
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.

Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» - «показать» - «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Как включить сетку в Фотошопе
 Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью.
Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью.
Этот коротенький урок посвящен тому, как включить и настроить сетку в Фотошопе.
Скачать последнюю версию Photoshop
Включается сетка очень просто.
Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.

Кроме того, сетку можно вызвать, нажав сочетание горячих клавиш CTRL+’. Результат будет тот же.
Настраивается сетка в меню «Редактирование – Установки – Направляющие, сетка и фрагменты».

В открывшемся окне настроек можно поменять цвет разлиновки, стиль линий (линии, точки или пунктир), а также настроить расстояние между основными линиями и количество ячеек, на которое будет поделено расстояние между основными линиями.

Это вся информация, которую необходимо знать о сетках в Фотошопе. Пользуйтесь сеткой для точного расположения объектов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУстановка и удаление сетки в Adobe Photoshop
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке

Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.

Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.

Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как в Photoshop создать сетку
Автор zgothic 24 апреля 2012 Рубрика Photoshop
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.

По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.

В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.

Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).