Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Слой маска в фотошопе как пользоваться
Обтравочная маска в программе Photoshop
В этом уроке мы научимся использовать обтравочные маски (clipping masks), чтобы скрывать из вида отдельные нежелательные области слоя. Обтравочные маски похожи на маски слоя (слой-маски) (layer masks) программы Photoshop тем, что оба вида масок позволяют нам отображать и скрывать отдельные участки слоя, но принцип работы обтравочных масок в отличие от масок слоя иной.
При работе с масками слоя нам требуется сначала добавить на слой маску и затем закрасить или заполнить области на маске черным цветом (чтобы скрыть область), белым цветом (чтобы показать область) или серым цветом (чтобы скрыть область частично). В отличие от масок слоя обтравочные маски попросту используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми.
На первый взгляд, это может показаться немного запутанно, но как мы вскоре убедимся, использовать обтравочные маски достаточно легко. В действительности, их применение может быть намного быстрее и проще, чем применение слой-масок!
В программе Photoshop существует столько возможностей и способов применения обтравочных масок, что рассказать обо всех них в одном уроке просто невозможно. Поэтому в данном уроке мы рассмотрим азы работы с обтравочными масками, а в дальнейшем, после изучения материала, вы сможете сами поэкспериментировать с обтравочными масками и, возможно, придумать необычные способы их применения.
В этом уроке я буду работать в версии программы Photoshop CS6, но и другие, недавно вышедшие версии программы также подойдут для нашей работы.
Для того чтобы понять, как работают обтравочные маски, нам нужно сначала убедиться, что мы четко представляем себе разницу между прозрачными областями на слое и областями с фактическим содержимым. Для этого мы воспользуемся помощью моего маленького друга, который также по-своему пытается понять, для чего нужна вся эта процедура (прим. пер.: автор статьи в данном случае обыгрывает слово clipping) (изображение собаки взято из фотобанка Shutterstock):
Обтравочные маски…ножницы для собаки…посмотрите на меня…да-да, и собаку тоже не сильно впечатлит мой внешний вид
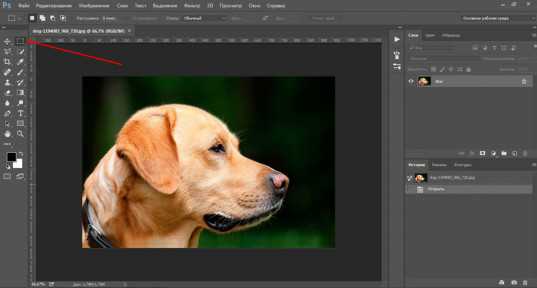
Если мы посмотрим на панель слоев, то увидим, что изображение собаки размещено на слое заднего фона (Background):
На панели слоев видно, что изображение находится на слое заднего фона
Для того чтобы показать, как работают обтравочные маски, я собираюсь добавить новый пустой слой под слой с изображением. В данный момент программа не позволяет нам добавлять другие слои под слой «Задний фон» (Background), и, чтобы обойти эту проблему, мы переименуем слой «Задний фон» и дадим ему любое другое название. Самый простой способ сделать это – удержав нажатой клавишу Alt (Win) / Option (Mac), дважды щелкнуть кнопкой мыши по названию слоя на панели слоев. Программа Photoshop тотчас переименует слой заднего фона, присвоив ему имя «Слой 0»(Layer 0), которое возможно не является слишком информативным, но вполне подходит для наших целей:
Слой заднего фона переименован в «Слой 0»
Теперь слой заднего фона стал обычным слоем, и мы можем добавить под него новый слой. Для этого я нажму клавишу Ctrl (Win) / Command (Mac) и, удержав ее нажатой, кликну по значку нового слоя в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), кликните по значку нового слоя
Как правило, программа добавляет новые слои поверх активного слоя, но, удержав нажатой клавишу Ctrl (Win) / Command (Mac) при выборе значка нового слоя, я пошел на небольшую хитрость, в результате чего программа добавит новый слой под активный слой, а не поверх него. Таким образом, под изображение, размещенное на Слое 0, программа добавила новый слой под названием «Слой 1» (Layer1):
Программа добавила новый слой под исходный слой с изображением
Давайте посмотрим внимательнее на наш новый слой. Для этого я на некоторое время скрою из вида исходное изображение, нажав на иконку видимости слоя (иконка в виде глазного яблока), расположенную слева от миниатюры изображения слоя на панели слоев:
Нажмите на иконку видимости слоя, чтобы скрыть или отобразить слой в документе
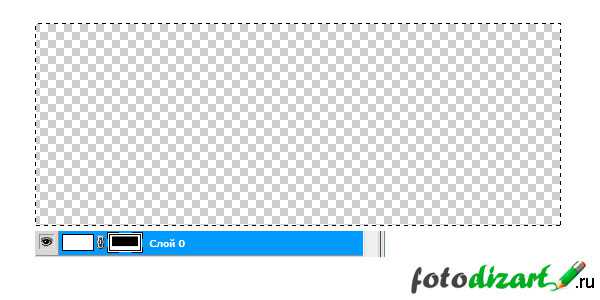
Скрыв из вида слой с изображением, мы видим в документе теперь только вновь добавленный слой. По умолчанию, новые слои являются пустыми, т.е. на них ничего не находится. Они не имеют никакого содержимого. Они могут содержать в себе много интересного, конечно, но не в данный момент. Когда у слоя нет содержимого, он – прозрачный. Мы можем видеть прямо сквозь данный слой. Программа Photoshop отображает прозрачность на слое в виде повторяющегося решетчатого узора, как видно на представленном ниже рисунке. Когда на слое ничего больше не находится, кроме этого решетчатого узора, это означает, что слой полностью пустой:
В окне документа отображен вновь добавленный пустой слой
Как я уже упоминал в начале урока, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми. Как же это работает? Итак, любые области на нижележащем слое, где действительно имеется изображение (неважно какое – в виде пикселей, фигур или текста), становятся видимыми областями вышележащего слоя, в то время как прозрачные области на нижележащем слое становятся скрытыми областями на слое вверху.
Как мы только что рассмотрели, у нашего нового слоя совсем нет содержимого. Он является пустым, прозрачным слоем. Давайте посмотрим, что произойдет, если мы попробуем использовать его как обтравочную маску для вышележащего слоя с изображением. Для того чтобы это сделать, я сначала верну видимость слою с изображением, опять нажав на иконку видимости слоя:
Вновь отображаем слой с изображением в окне документа
Изображение вновь появилось в окне документа:
Изображениеснова становится видимым
Далее мне нужно убедиться, что на панели слоев выбран нужный слой. При создании обтравочной маски мы выбираем слой, который будет «обрезаться» нижележащим слоем, таким образом, в нашем случае, я нажму на слой с изображением («Слой 0»), чтобы сделать его активным (выбранный слой подсвечивается голубым цветом). Нижележащий «Слой 1» в свою очередь станет обтравочной маской для слоя с изображением:
Выбираем слой с изображением, делая его активным
Для создания обтравочной маски мы выбираем пункт «Слои» (Layer) в строке меню в верхней части экрана и переходим в раздел «Создать обтравочную маску» (Create Clipping Mask):
Выбираем «Слои» > «Создать обтравочную маску»
Если мы снова посмотрим на панель слоев, то увидим, что слой с изображением («Слой 0») сдвинулся немного вправо, и слева от миниатюры слоя появилась маленькая стрелка, указывающая вниз на нижележащий «Слой 1». Таким образом, программа уведомляет нас о том, что слой «обрезан» нижележащим слоем. Мы благополучно превратили «Слой 1» в обтравочную маску для вышележащего «Слоя 0»:
На панели слоев видно, что верхний слой «обрезан» нижележащим слоем
Однако на самом деле, все, чего нам удалось добиться – это создать одну из самых неинтересных обтравочных масок, поскольку «Слой 1» в настоящий момент не имеет содержимого. Поскольку он совершенно прозрачен, то в окне документа ничего не отразилось, так как программа Photoshop использует прозрачные области маски для того, чтобы определить какие области вышележащего слоя следует скрыть из вида. Изображение на «Слое 0» теперь скрыто из вида целиком:
Поскольку на слое-обтравочной маске нет содержимого, вышележащий слой с изображением полностью скрыт из вида
Этот результат нам не интересен, поэтому давайте отменим нашу обтравочную маску. Для этого, опять перейдите в раздел меню «Слои» (Layer) в верхней части экрана и выберите пункт «Отменить обтравочную маску» (Release Clipping Mask):
Выбираем «Слои» > «Отменить обтравочную маску»
Теперь мы можем видеть, что слой с изображением больше не обрезан нижележащим слоем, так как он больше не сдвинут вправо на панели слоев:
Больше не панели слоев нет признаков обтравочной маски
Мы вернулись к тому, что изображение опять появилось в окне документа:
Отменивобтравочную маску, мы вернули изображение на документ
Давайте добавим какое-либо содержимое на наш пустой слой. Я снова спрячу слой с изображением из вида, нажав на иконку видимости слоя, чтобы было видно, что мы делаем, а затем я выберу пустой слой, нажав на него на панели слоев:
Скрываем из вида верхний слой и выбираем нижний слой
Далее на панели инструментов я выберу инструмент «Овальная область» (Elliptical Marquee Tool), нажав на иконку инструмента «Прямоугольная область» (Rectangular Marquee Tool) и удержав ее до тех пор, пока не появится всплывающее меню с перечнем других инструментов, доступных в данном разделе. Из появившегося перечня я выберу инструмент «Овальная область»:
Выбираем инструмент «Овальная область»
После выбора инструмента «Овальная область», я кликну в центре документа и, удерживая кнопку мыши нажатой, нарисую пунктирный контур овальной формы. Для меня не было важно использовать именно этот инструмент выделения. Главное в данном случае – добавить на слой какое-нибудь содержимое:
С помощью инструмента «Овальная область» рисуем пунктирный контур
Для того чтобы слой стал содержать что-либо, мне нужно залить овальный контур, поэтому я перейду в раздел меню «Редактирование»(Edit)в верхней части экрана и выберу команду «Выполнить заливку»(Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Это действие приведет к открытию диалогового окна команды «Выполнить заливку». В разделе «Использовать» (Use) в верхней части диалогового окна я выберу слово «Черный»(Black), режим наложения (Mode) в нижней части окна должен быть установлен «Нормальный»(Normal) и в разделе «Непрозрачность» (Opacity) должно стоять 100%. И снова я повторюсь, что мы просто добавляем на слой содержимое. Поэтому нет никакой особой причины в том, почему я выбрал черный в качестве цвета заливки – просто черный цвет хорошо видно на рисунках (скриншотах):
Диалоговое окно команды «Выполнить заливку»
Для выхода из диалогового окна я нажму ОК, и после этого программа Photoshop тотчас заполнит мой овальный контур черным цветом. И теперь на слое у меня появилась область, содержащая фактическое изображение, в то время как остальная область слоя осталась прозрачной:
Овальный контур заполнился черным цветом
Сам пунктирный контур овала все еще виден, поэтому, поскольку он мне больше не нужен, я уберу его, перейдя в раздел «Выделение» (Select) в верхней части экрана и выбрав команду «Отменить выделение»(Deselect):
Для удаления пунктирного контура выбираем «Выделение» > «Отменить выделение»
После того как на нашем нижнем слое появилось содержимое, давайте взглянем на панель слоев еще раз. На миниатюре «Слоя 1» теперь можно увидеть черную область овальной формы. Обратите внимание, что если мы сравним миниатюру «Слоя 1» с миниатюрой вышележащего слоя, то увидим, как часть изображения на верхнем слое расположена прямо над черным овалом, в то время как остальное изображение располагается над прозрачными областями «Слоя 1»:
На миниатюре слоя видно, что заполненная черным область расположена прямо под частью изображения
Давайте посмотрим, что произойдет на этот раз при создании обтравочной маски. Как и раньше, сначала я верну видимость верхнему слою, нажав на соответствующую иконку, а затем нажму на сам слой, чтобы его выбрать и сделать активным:
Возвращаем видимость «Слою 0» и выбираем его
Я добавлю обтравочную маску, опять выбрав пункт «Слои» (Layer) в строке меню в верхней части экрана и перейдя в раздел «Создать обтравочную маску» (Create Clipping Mask):
Опять выбираем «Слои» > «Создать обтравочную маску»
На панели слоев нам снова будет видно, что верхний слой обрезан нижележащим слоем, поскольку миниатюра «Слоя 0» сдвинулась вправо. Пока все выглядит так же, как в прошлый раз при создании маски:
На панели слоев опять видно созданную обтравочную маску
Но если мы посмотрим на сам документ, то увидим, что там произошли значительные изменения. В то время как большая часть изображения опять скрыта из вида, поскольку она расположена над прозрачными областями нижележащего слоя, часть изображения, расположенная над овальным содержимым «Слоя 1», теперь нам видна:
Часть изображения над областью с содержимым осталась в документе видимой
Конечно, результат можно было бы улучшить, поместив изображение собаки прямо по центру овала. К счастью, благодаря свойствам обтравочных масок, перемещать изображение внутри них достаточно легко. Все, что мне нужно сделать – на панели инструментов выбрать инструмент «Перемещение»(MoveTool):
Выбираем инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» и выделения слоя с изображением на панели слоев, я могу просто нажать на изображение и переместить его в нужное место внутри обтравочной маски:
Нажимаем на изображение и передвигаем его с помощью инструмента «Перемещение» в нужное место внутри обтравочной маски
Давайте рассмотрим типичную ситуацию для применения обтравочной маски. Я открыл еще один документ, содержащий две фотографии. На нижнем слое (слой заднего фона) изображена фоторамка (старинная фоторамка взята из фотобанка Shutterstock):
Изображение старинной деревянной рамки
А если я верну видимость вышележащему слою, нажав на иконку видимости слоя:
Кликаем по иконке видимости «Слоя 1»
То мы увидим фотографию, которую я хочу поместить внутрь фоторамки (изображение молодой пары из фотобанка Shutterstock):
Изображение, которое нужно поместить внутрь фоторамки
Я снова временно скрою верхний слой, нажав на соответствующую иконку:
Скрываем из вида верхний слой
Для того чтобы поместить изображение молодой пары внутрь фоторамки, используя обтравочную маску, мне сначала нужно выделить внутри рамки определенную область. Так как область внутри рамки залита сплошным черным цветом, я с легкостью выделю ее инструментом «Волшебная палочка» (Magic Wand Tool), который расположен на панели инструментов. Для выбора данного инструмента, я кликну по значку инструмента «Быстрое выделение» (Quick Selection Tool) и удержу его до тех пор, пока не появится всплывающее меню, где я выберу инструмент «Волшебная палочка»:
Инструмент «Волшебная палочка» расположен в одном месте с инструментом «Быстрое выделение»
После это я сделаю слой с фоторамкой активным, нажав на него на панели слоев, и далее кликну курсором внутри фоторамки, чтобы быстро выделить всю черную область:
Кликаем курсором внутри фоторамки, чтобы выделить область с помощью инструмента «Волшебная палочка»
Следующим действием мне нужно скопировать выделенную область на отдельный слой. Для этого я перейду в раздел «Слои» (Layer) в строке меню в верхней части экрана, выберу пункт «Новый»(New)и далее – «Скопировать на новый слой» (LayerviaCopy) (или для большего удобства я мог просто нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac)):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа не видно никаких изменений, но если мы посмотрим на панель слоев, то увидим, что выделенная область внутри фоторамки продублировалась на отдельный слой, который расположился над слоем с исходным изображением. Обратите внимание, что скопировалась только область внутри фоторамки, именно она является содержимым для нового слоя, в то время как остальные области слоя – прозрачные:
Область внутри фоторамки скопировалась на новый слой
Я верну видимость верхнему слою, нажав на иконку видимости слоя. Затем я выберу этот слой, сделав его активным, чтобы мы могли добавить обтравочную маску. Не забывайте, что мы всегда выбираем тот слой, который хотим «обрезать» нижележащим слоем:
Возвращаем видимость «Слою 1» и выбираем его
Давайте пойдем далее и создадим обтравочную маску. На этот раз, вместо того чтобы выбрать пункт «Создать обтравочную маску» из раздела «Слои», мы воспользуемся более быстрым способом, который поможет нам создать маску прямо в пределах панели слоев. Все что нам потребуется – это нажать и удержать клавишу Alt (Win) / Option (Mac) и при этом провести курсором мышки над горизонтальной линией, разделяющей два слоя, которые мы хотим соединить маской. Когда курсор превратится в значок обтравочной маски, нажмите на кнопку мышки:
Нажимаем на кнопку мыши, когда курсор превратится в значок обтравочной маски между двумя слоями
Верхний слой немедленно станет «обрезан» нижележащим слоем, в результате чего на панели слоев верхний слой сдвинется вправо:
«Слой 1» теперь «обрезан» нижележащим «Слоем 2»
И теперь в окне документа мы видим, что изображение на «Слое 1» размещено только внутри области, которую мы выделили в фоторамке и скопировали на отдельный слой. Остальная часть изображения скрыта из вида, поскольку нижележащий слой, превращенный в маску, в этих местах прозрачен:
Благодаря обтравочной маске изображение теперь размещено внутри фоторамки Ранее мы изучили, что с помощью инструмента «Перемещение» (Move Tool) можно передвигать изображение внутри обтравочной маски. Мы можем использовать и команду «Свободное трансформирование» (Free Transform) для этой цели, а также с помощью данной команды мы можем изменять размеры изображения. В моем случае, я хочу сделать изображение молодой пары поменьше, чтобы внутри фоторамки оно выглядело более естественно. Таким образом, после того, как я сделаю слой с изображением пары активным, кликнув по нему на панели слоев, я перейду в раздел меню «Редактирование» в верхней части экрана и выберу пункт «Свободное трансформирование» (Free Transform):
Выбираем «Редактирование» > «Свободноетрансформирование»
Это действие приведет к появлению вокруг фотографии рамки свободной трансформации со специальными маркерами. Обратите внимание, что когда мы изменяем размеры изображения внутри обтравочной маски, рамка транформации появляется вокруг всего исходного изображения, в том числе и скрытых маской частей, а не только вокруг видимых нам областей. Просто кликните по любому угловому маркеру рамки и потяните его, чтобы изменить размер изображения, как вам требуется. Нажмите и удержите нажатой клавишу Shift по мере перемещения маркера, чтобы сохранить исходные пропорции изображения и случайно не нарушить соотношение сторон. Когда вы будете довольны результатом, нажмите клавишу Enter (Win) / Return (Mac) для окончательного подтверждения транформации:
Используя команду «Свободное трансформирование», изменяем размер изображения внутри обтравочной маски
Для того чтобы изображение внутри фоторамки выглядело еще более реалистичным, необходимо добавить завершающий штрих – затемнить внутренние углы рамки. Для этого мы применим к обтравочной маске определенный стиль слоя. Мне нужно добавить тень прямо на слой-обтравочную маску, поэтому на панели слоев я нажму на «Слой 2» для его выбора:
Делаем слой-обтравочную маску активным
Выбрав слой-обтравочную маску, я кликну по иконке стилей слоя в нижней части панели слоев:
Нажимаем на иконку стилей слоя
Затем из появившегося списка стилей слоя я выберу стиль «Внутреннее свечение» (InnerGlow):
Выбираем стиль «Внутреннее свечение»
Это действие приведет к открытию диалогового окна стиля слоя, где в среднем столбце расположены параметры «Внутреннего свечения». Сначала мне необходимо изменить цвет свечения (так как в действительности мне нужен эффект тени, а не свечения), поэтому я нажму на значок образца цвета:
Нажимаем на значок образца цвета
В результате моего нажатия откроется палитра цветов. В ней я выберу черный цвет и далее нажму ОК для закрытия палитры:
В палитре цветов выбираем черный цвет
Вернувшись в диалоговое окно стиля слоя, я изменю режим наложения (BlendMode) эффекта с «Экрана» (Screen) на «Умножение»(Multiply)и затем уменьшу непрозрачность (Opacity) до 25%. Также я увеличу размер (Size)свечения (тени) до 10 пикселей:
Настройка оставшихся параметров стиля «Внутреннее свечение»
Далее я нажму ОК для выхода из диалогового окна, и всё – мы закончили! Если мы посмотрим последний раз на панель слоев, то увидим, что на слой-обтравочную маску (Слой 2) добавился только что созданный стиль слоя «Внутреннее свечение»:
На панели слоев под слоем появляются все стили, которые мы к нему добавляем
Ниже представлен конечный результат, который у нас получился благодаря удобству и легкости применения обтравочных масок:
Конечный результат
И вот мы закончили! Мы с вами рассмотрели основы работы с обтравочными масками в программе Photoshop! Изучите наш урок «Как вставить изображение в текст», чтобы познакомиться с еще одним способом применения обтравочной маски. Или посетите наш раздел «Основы программы Photoshop» для изучения других полезных навыков работы в программе!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна. Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова. Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости. Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
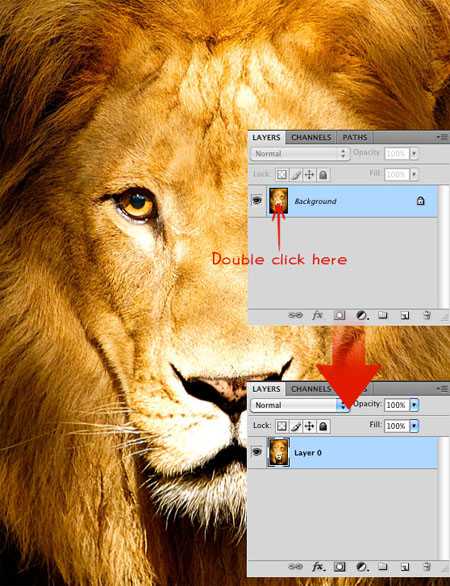
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении. Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его. Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.

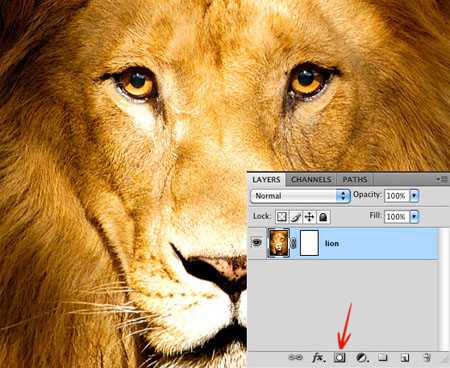
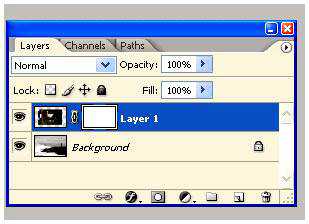
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.

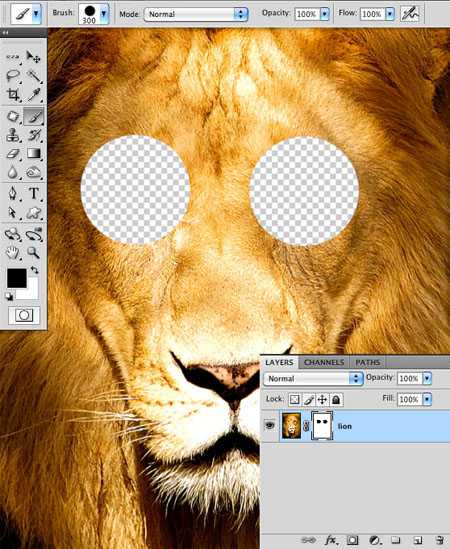
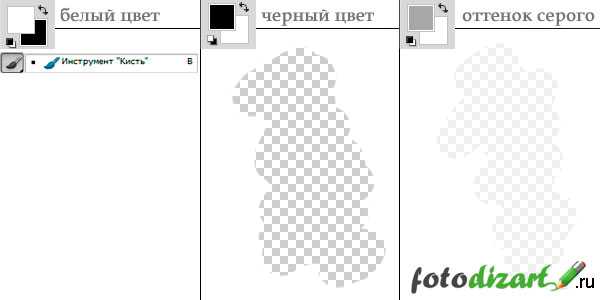
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.

Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
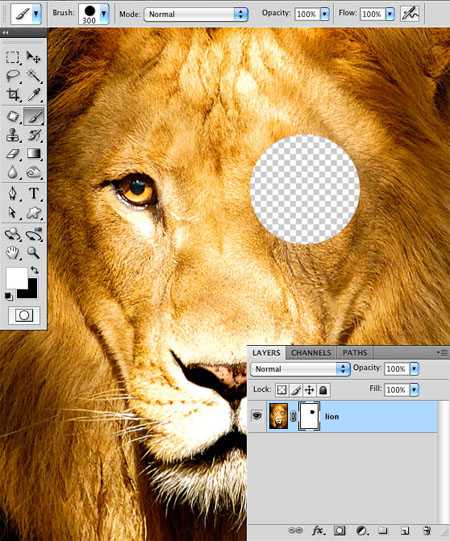
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место. Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета. При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
Черный цвет на маске – скрывает (удаляет) пиксели.
Белый цвет на маске – восстанавливает (проявляет) пиксели.
Серый цвет на маске – уменьшает непрозрачность пикселей.

Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1.
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
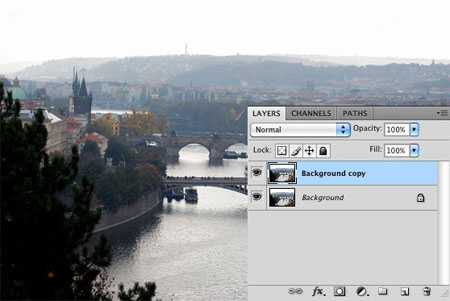
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.

Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .

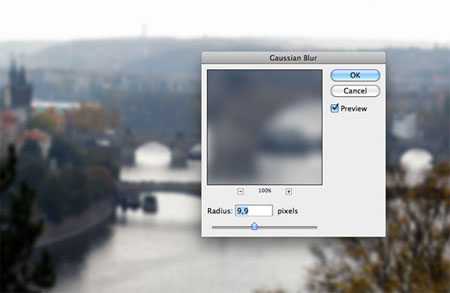
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.

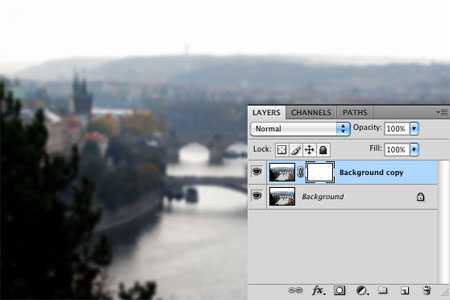
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).

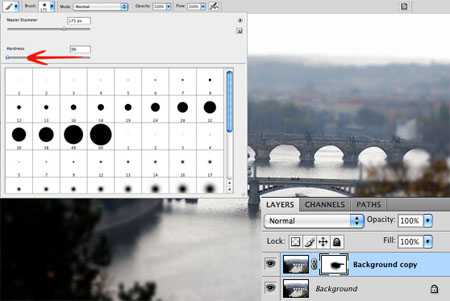
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.

Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.

Пример 2.
Работа с Градиентами (Gradient).
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя. Открываем в Фотошоп изображение цветка.

Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .

Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»). Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь. Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде. Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .

Пример 3.
Маски и выделения.Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона. Давайте посмотрим, как это работает.
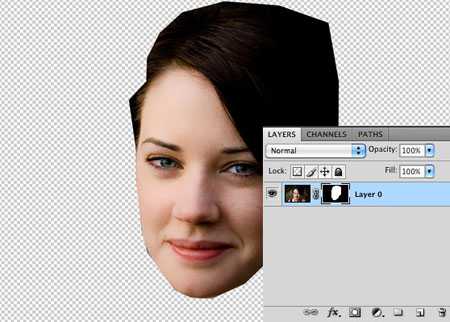
Скачайте фото девушки и откройте его в Фотошоп.

Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.

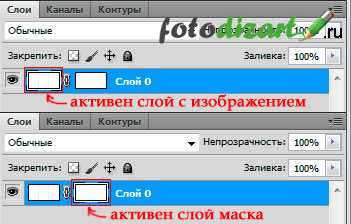
Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.

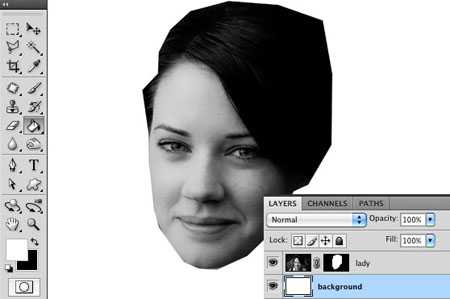
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.

Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.

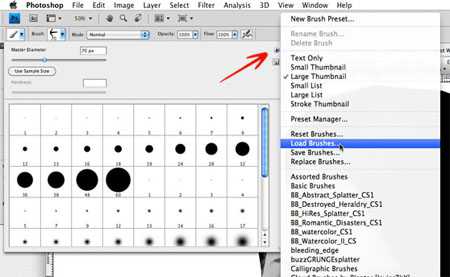
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек. Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу - тип файла (ABR) . Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.

Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:

Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом. Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое. Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:

Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Фото Праги Лев Цветок лилии Фото девушки Кисти «Dry Paint strokes brushes»Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание - это еще не сила. Использование знаний - вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный - сквозь него видно горизонт, хотя кусочек лимона и ножка - непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:


Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент - «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

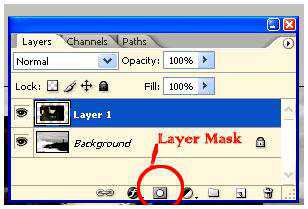
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) - внизу палитры.
Она представляет собой прямоугольник с кругом внутри .

После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть... это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет - маскирует объект, а белый - разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре - нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом - она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать - серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе - то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:- «Layer - Layer Masks - Reveal All» (Слой - Слой-маска - Показать все) или «Hide All» (Скрыть все).- Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета - придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Обучение в фотошопе: слой маска
/ Сергей Нуйкин / Теория по фотошопу
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.

Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.

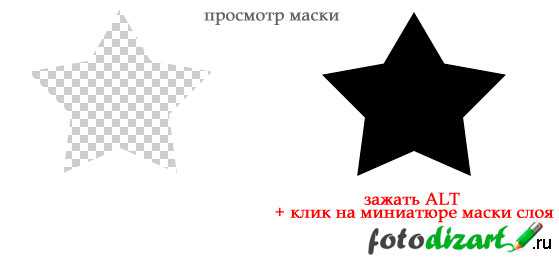
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.

Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.

- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.

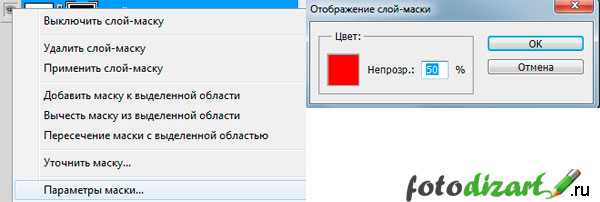
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.

Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.