Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как правильно сделать визитку в фотошопе
Делаем правильную визитку в Фотошопе
Привет, друзья! Сегодня я не буду откладывать и, с вашего позволения, сразу приступлю к делу!
Недавно мне с моими партнерами понадобилось сделать визитки для одного офлайн проекта. Вкладываться финансово в разработку дизайна визиток особо не хотелось, тем более, что наметки этого самого дизайна уже были (я имею в виду некоторые визуальные представления), а посему решили делать визитки своими руками и бесплатно (исключая печать, конечно). А взялась их делать Ваша покорная слуга.
Если Вы занимаетесь видеомонтажом в программе Сони Вегас, то рано или поздно у Вас может возникнуть необходимость в создании и печати визиток. Эта статья будет полезна Вам, если Вы захотите сэкономить на их дизайне.
Ниже Вы найдете информацию о том, что и как необходимо делать, чтобы самостоятельно сделать правильную визитку в Фотошопе.
*сразу оговорюсь, что рассматривать различные онлайн сервисы в этой статье я не буду.
Как сделать правильную визитку
Итак, для начала давайте разберемся с вопросом: «Для чего нужна наша визитка?»
Визитка должна:
Во-первых, Ваша визитка – это Ваше лицо (или лицо Вашей компании) и она каким-то образом должна отражать Вашу суть (или, опять же, суть компании);
Во-вторых, ее основное назначение – Ваши контакты, которые всегда должны быть под рукой у клиента и Вашу визитку клиент всегда должен иметь возможность быстро отыскать среди прочих.
А это значит, что:
— Ваша визитка должна быть привлекательной и запоминающейся (только не переигрывайте с цветами, шрифтами и пр.);
— Конечно, она должна «служить» по-максимуму, то есть, грубо говоря, не истрепаться через месяц (хотя это уже к вопросу о качестве печати и материала);
— и, главное, быть максимально удобной (это к слову о размерах визитки и об этом мы погорим ниже).
Размеры визитных карточек
Итак, визитки могут быть стандартного и нестандартного размеров.
К числу нестандартных размеров для визиток, например, относится соотношение 85 х 55 мм (или 8 х 5 см) – этот размер более распространен в странах Евросоюза.
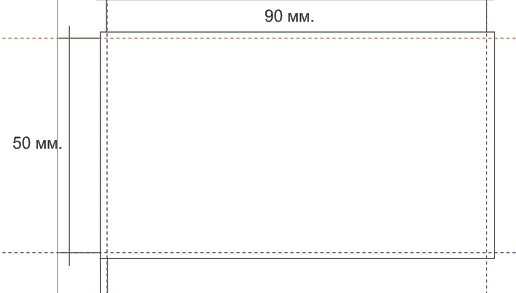
У нас же (Россия, Беларусь, Украина) стандартным размером визиток является соотношение 90 х 50 мм (или 9 х 5 см).

Советую использовать как раз стандартные размеры (90 х 50), потому как визитки этих размеров будут удобно размещаться в кошельках или кляссерах Ваших клиентов. В противном же случае мы с вами рискуем тем, что наша прекрасная визитка окажется утерянной клиентом и не сослужит нам верную службу.
Каким должен быть внешний вид визитки
В большинстве случаев визитка имеет горизонтальное положение, однако иногда есть необходимость и в создании вертикальных визиток (как вариант: у агентства творческая направленность и нужно подчеркнуть его креативный подход).
Визитка может быть как с обычными острыми углами, так и со скругленными.
Она может быть как простая одинарная, так и двойная (складная в виде книжечки).
Рисунок может располагаться как с одной (наиболее распространенный и удобный вариант), так и с двух сторон.
В общем, Вы можете сделать ее по своему усмотрению – всё зависит от того, что Вы хотите в ней сказать, но главное – Вы должны учесть важные правила оформления визитных карточек!
Главные правила оформления визитки:
1. Не используйте в визитке более трёх цветов и шрифтов.
2. Шрифт обязательно должен быть УДОБОЧИТАЕМЫМ! То есть понятным. Тут работает принцип: чем проще, тем лучше.
3. Текст на визитке должен легко читаться на расстоянии вытянутой руки.
4. Фон на визитке ни в коем случае не должен отвлекать внимания от текста, содержащегося на ней.
И еще один совет: если у Вас есть фирменный логотип (который Вы, к примеру, размещаете на своем сайте), то постарайтесь “вписать” его в дизайн визитки – это будет работать на Ваш бренд и повышать его запоминаемость.
Откройте программу Фотошоп и создайте в нем новый документ с параметрами: ширина – 94 мм, высота – 54 мм, разрешение – 300 dpi и цветовая модель – CMYK.
Или воспользуйтесь заготовкой, которую можете скачать ЗДЕСЬ и откройте ее в Фотошопе.
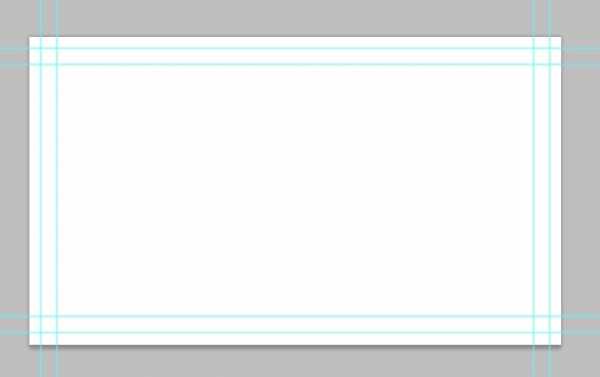
Выглядит она при открытии так:

Мы не случайно создаем документ с запасом по краям в 4 мм (по два мм от каждого края) – этот нюанс необходимо учитывать, так как при печати и обрезке эти края срезаются.
Обязательно располагайте все графические элементы и важный текст, не заходя за пределы внутренних наводящих линий – чтобы не рисковать потерей важной информации!
И, конечно же, учитывайте правила оформления визиток, о которых мы говорили выше.
После того, как Ваша визитка будет готова, сохраните ее в формате TIFF, так как он не ужимает изображение и, соответственно, не искажает его. А это очень важно при печати визиток!
Ну вот, в общем-то, и всё, что я хотела Вам сказать по поводу того, как сделать правильную визитку в Фотошопе самостоятельно.
Желаю Вам успехов в творчестве и пусть Ваши визитки приносят Вам много клиентов!
Надеюсь, что данная статья была для Вас полезной. Удачи вам, друзья!
Ваша Vиктория Sенокосова
creative-look.ru
Как сделать визитку в Фотошопе
В статье детально описаны ключевые моменты и алгоритм создания контактной карточки, которая запомниться вашим партнером и контрагентам.
Что такое «правильная визитка»?
Визитка – информационная карточка, которая должна отражать основную информацию о конкретном человеке/компании, а также содержать данные, касающиеся сферы деятельности организации, номера контактных телефонов/адрес электронной почты/ссылку на официальный веб-портал, название компании/ФИО человека и т.д.
Существует несколько принципов, которые являются основой успешного создания карточки. Итак, ключевое внимание следует уделить таким моментам:
- Дизайн и оформление (визитка обязательна должна быть запоминающейся и интересной. Это вовсе не значит, что она должна быть пестрой и буквально кричать о красочности. Основное задание сделать ее не такой как у всех, оригинальной);
- Износоустойчивость (следует помнить, что ваша визитка будет лежать в груде иных документов, и пригодится может через неопределенный период времени. Соответственно, необходимо ответственно подойти к выбору типографии, чтобы не волноваться о качестве печати и используемых материалах);
- Удобство (следует обращать внимание на стандартные размеры 9*5 см (аналог банковской карточки), размещение информации на обеих сторонах и материал покрытия).
Конечно же, это не все принципы, но именно на их основе будет раскрыт механизм создания визитки в фотошопе.
Перед тем, как правильно создать макет в cs5, необходимо принять во внимание несколько правил корректного изображения. Итак, необходимо запомнить такие моменты:
- Комбинация более 3 – х шрифтов/цветов на одном изображении – строгое табу;
- Подбирать необходимо читабельный шрифт (не нужно чрезмерно «мудрить» со шрифтом, ведь работает правило: «чем проще, тем лучше»);
- Шрифт не должен быть мелким (в идеале он должен быть таким, чтобы человек, не имеющий явных проблем со зрением, мог прочесть текст на карточке на расстоянии вытянутой руки);
- Необходимо обеспечить контраст между фоном и текстом, а задний план не должен отвлекать внимание от основной информации.
Если у вас есть логотип, то крайне желательно отобразить его на карточке. Наличие логотипа сделает визитку более запоминающейся и поможет быстро идентифицировать вашу карточку среди аналогов.
Механизм создания информационной карточки в Фотошопе
Поскольку основные правила оформления визитки уже были описаны, то самое время перейти к разбору того, как сделать визитку в Фотошопе.
Шаг 1. Запустите программу. Работа с приложением может осуществляться как после установки на ПК/ноутбук/планшет, так и в онлайн – режиме. Безусловно, пользователю будет надежней установить Фотошоп на компьютер, чтобы в случае технического сбоя или перепада в сети, макет не пропал.
Шаг 2. Необходимо создать документ (нажимаем CTRL + N), указав параметры. Для стандартных рекомендуем выбирать следующие параметры: ширина 96мм, высота – 56 мм, разрешение графики – 300, цветовая модель СМУК.
Выше упоминалось, что стандартные размеры – 50*90 мм, но при разработке необходимо сделать запас, который уберется при срезе краев в процессе печати. Поэтому делаем 96х56мм
Шаг 3. Необходимо выбрать фоновое оформление, а для этого кликнем CTRL + J и просматриваем стандартные обои. Если из предложенных вариантов ничего не подходит, то на рабочем окно есть функция «Добавить» и есть возможность использовать фоновый план, который сохранен на ПК.
На этом этапе можно добавлять специальные эффекты по типу «Градиент» или «Затемнение». Все дополнительные эффекты можно найти на панели инструментов (в верхней части рабочего поля), а их применение будет зафиксировано лишь после сохранения слоя.
Шаг 4. Располагаем текст и дополнительные изображения. Кликнем CTRL + R и появляется курсивное окно на cs6, где необходимо ввести текст визитки. Помимо текста, следует ввести параметры вспомогательных линий, которые отредактируют размещение текста на фоновом листе.
При размещении текста необходимо делать уклон на такие параметры полей: верхнее – 0,25, нижнее – 2, левое – 0,25, правое – 3,5 дюймов. Если вы хотите добавить какой – либо элемент на рабочую панель, то необходимо кликнуть на «Произвольная фигура», и выбрать понравившийся образ.
Интересное по теме Скрепки по-советскиНе стоит размещать текст/логотип по краям визитки. Текст, при таком размещении, может быть не только случайно обрезан в процессе печати, но и смотрится невыгодно, плохо запоминается.
Шаг 5. Объединяйте слои. Не стоит объединять все слои одновременно, следует выделить фон и текст, а потом текст и логотипы/дополнительные изображения. Помимо вышеуказанных моментов, можно использовать дополнительные эффекты, затемнения, ластики, штрихи и т.д., иными словами все, на что хватит вашей фантазии.
Если на каком — либо этапе возникла необходимость удалить вставленный элемент, то просто кликните на клавишу «Delete Insert» или «Cancel».
Шаг 6. Сохранение шаблона и загрузка его на компьютер. Если вы разобрались, как нарисовать визитку в Фотошопе и результат вас полностью устраивает, то сохраните готовый макет в формате TIFF, так как не происходит сжатия изображения.
Новые версии программы Photoshop обладают англоязычным интерфейсом, но в настройках можно изменить язык и выбрать русский, что значительно ускорит/упростит пользование программой, если вы не обладаете запасом знаний технического иностранного языка.
Если вы работаете с использованием английского интерфейса, то все параметры будут в соответствующих единицах измерения, незнание которых, может повлечь ряд ошибок при оформлении визитки.
Нюансы двухсторонней визитки
Надеемся, пошаговая инструкция помогла разобраться в несложной программе Фотошопа, и вы смогли создать уникальную визитку. Если вы хотите создать двухстороннюю визитку в Фотошопе, то необходимо следовать вышеуказанному алгоритму, но при этом соблюдать несколько моментов:
- Изначально создайте 2 рабочих листа;
- Если обе стороны планируете выполнять в едином фоне и стилистике, то оформляйте их параллельно, чтобы не возникало путаницы;
- Рабочие слои необходимо сохранять постепенно на каждой странице, в противном случае может проявиться «накладка» информации.
- Объединить двухстороннюю визитку в Фотошопе в единый файл можно лишь на этапе преобразования в формат TIFF.
Если вы разобрались как создать визитку в фотошопе и не сразу определились с тем, что вам нужно двухсторонняя визитка, то не следует удалять весь шаблон. Для того, чтобы добавить еще одну сторону визитки, необходимо:
- Отключить все текстовые слои (комбинация Ctrl + A);
- Скопировать тексты и лицевые изображения (Shift + Ctrl + C) и перетащить информацию на вторую страницу;
- Чтобы отобразить фоновое оформление, необходимо проследовать по такой функциональной цепи «Edit > Transform > Flip Horizontal».
Photoshop CS5 и CS6 – что выбрать?
CS6 – более современная версия, которая обладает широким функциональным наполнением, разрешением и частотой графики. Обе версии предназначены и разработаны под известные операционные системы Windows, iOS, Android. Обе версии идеально подходят для создания визиток, а отличие CS6 от CS5 в следующем:
- Производительность улучшена до 64 разряда (было 32);
- Поддерживает не только наиболее известные ОС, но и функционирует на эмуляторах;
- Объем оперативной памяти соответствует объему на ПК;
- Все операции выполняются на 8-12% быстрее.
Программа фотошоп — достаточно простая в использовании и не требует профессиональных умений, а лишь немного времени, чтобы разобраться в ключевых моментах.
Как сделать визитку в фотошопе
Добрый вечер. Хотелось бы сегодня показать то, как делать визитку в стиле минимализма в фотошопе. Создание такой визитки займет не больше 10 минут и сэкономить Вам деньги. Но, что же такое визитка? Визитная карточка – это лицо делового человека, даже можно сказать – лицо всей компании. А лицо должно быть привлекательным.
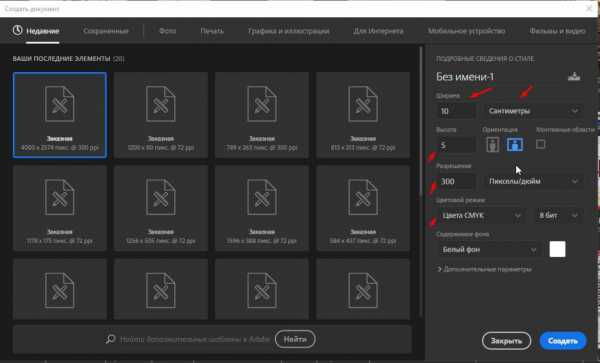
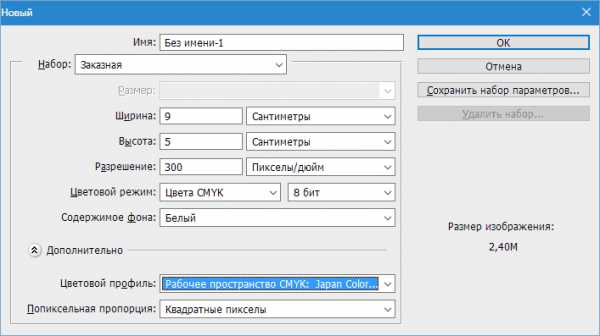
Шаг 1. Начнем с того, что нам нужно создать файл с правильным параметрами для печати. Сделайте так, как показано ниже.

Шаг 2. Заливаем серым цветом (можно и другим, но я люблю в темных тоннах).

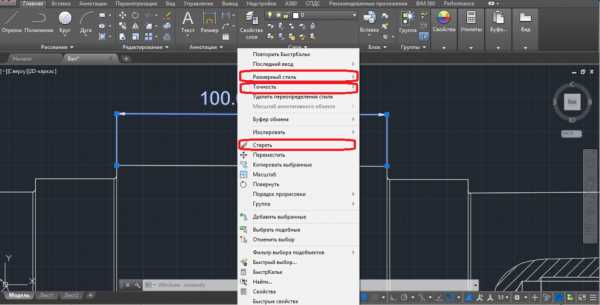
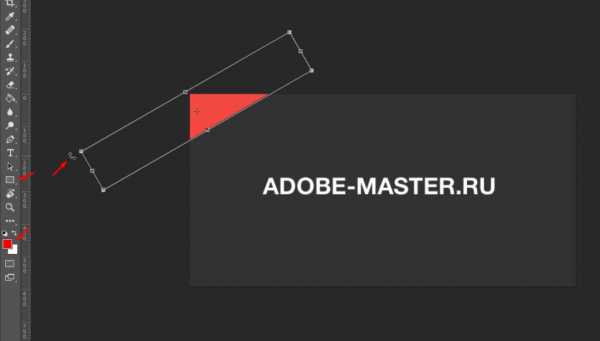
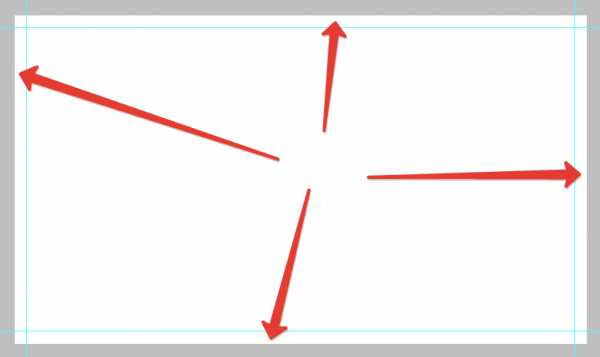
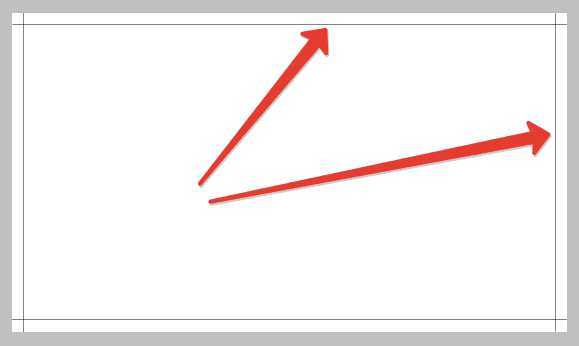
 Шаг 3. Теперь начинаем украшать её незамысловатыми объектами. Берем прямоугольник, закрашиваем, например, красным цветом (можно и другим, конечно же) и поворачиваем его «схватив» за углы так, как указано на скриншоте.
Шаг 3. Теперь начинаем украшать её незамысловатыми объектами. Берем прямоугольник, закрашиваем, например, красным цветом (можно и другим, конечно же) и поворачиваем его «схватив» за углы так, как указано на скриншоте.

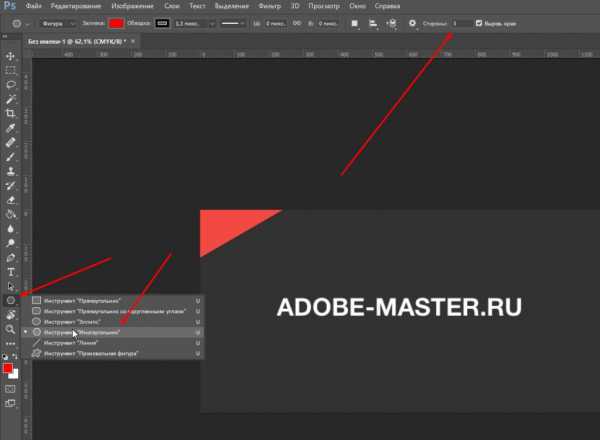
Шаг 4. Продолжаем оформлять визитку. Теперь возьмем треугольник. Такой фигуры в фотошопе по умолчанию нету, берем «Многоугольник» и выставляем количество углов «3».

 Делаем цвет чуть темнее.
Делаем цвет чуть темнее.
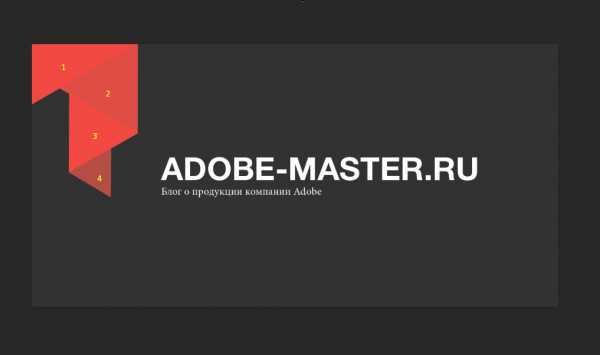
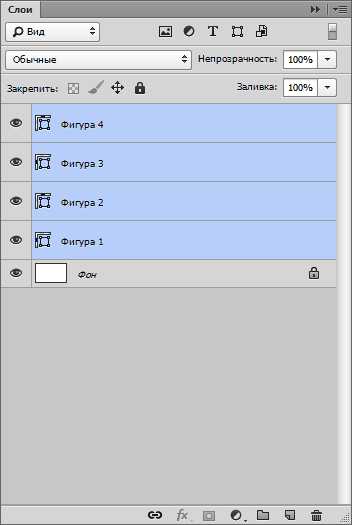
Шаг 5. В итоге должно выйти так. Как Вы видите, я использовал 1 прямоугольник и 3 треугольника.

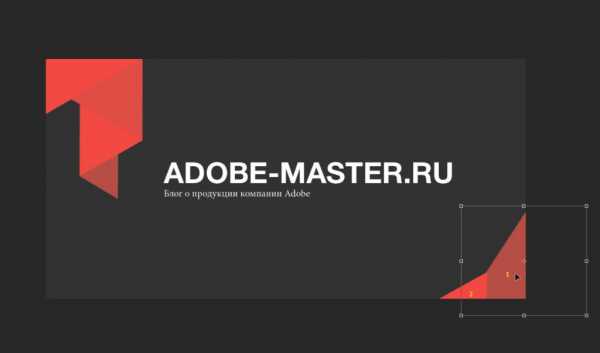
Шаг 6. Теперь украсим правый угол, чтобы он не был таким пустым.
 Я использовал 2 треугольника разных цветов.
Я использовал 2 треугольника разных цветов.
Шаг 7. Теперь добавляем контакты. Для того чтобы украсить их и выделить, используем два круга.
 В итоге я получил такой результат:
В итоге я получил такой результат:

Если Вы не хотите заморачиваться, то можете просто скачать PSD.
Шрифт использовался Helvetica Neue Cyr Bold.
С ув. Владислав
Оцените, мне важно Ваше мнение: (+6 ) Загрузка...Создаем визитку для печати в Фотошопе
 Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Воспользуемся готовым шаблоном визитки, скачанном из интернета и руками (да-да, руками).
Скачать последнюю версию PhotoshopИтак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
Создаем новый документ (CTRL+N) и настраиваем его следующим образом:
Размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.

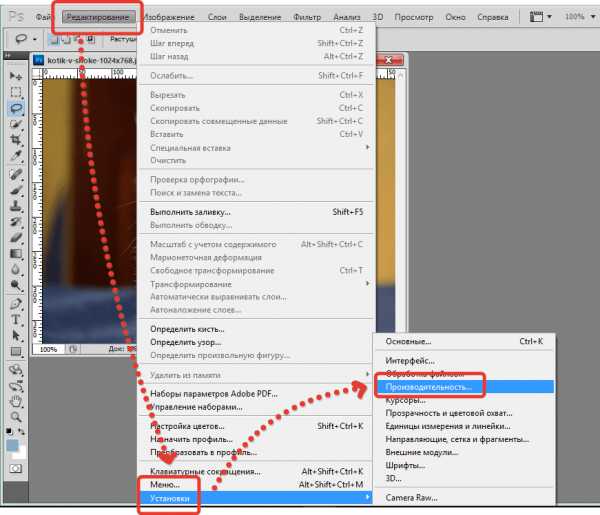
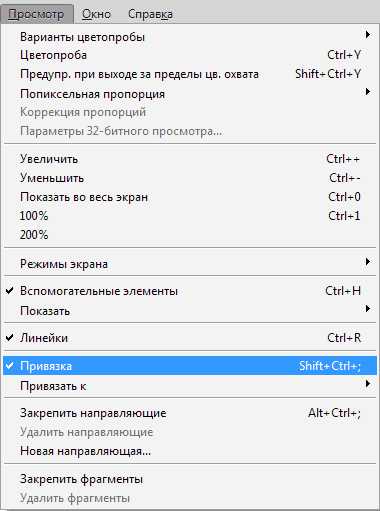
Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.

Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.

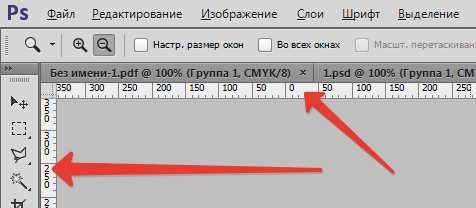
Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).

Следующую «тянем» от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия.
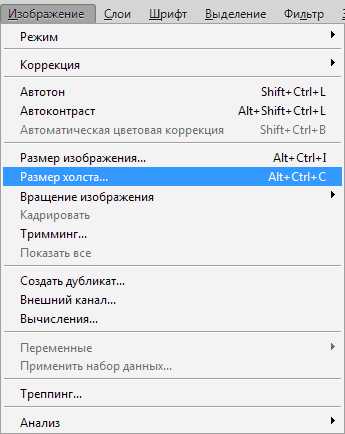
1. Переходим в меню «Изображение – Размер холста».

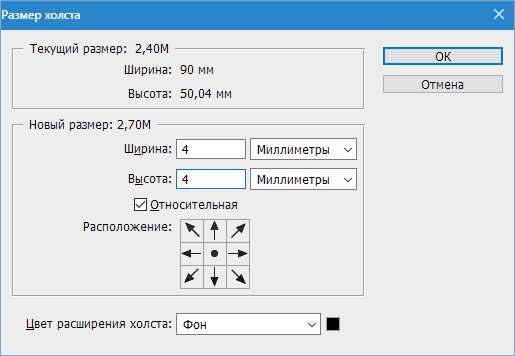
2. Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.

Результат – увеличенный размер холста.

Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
Настройки следующие:
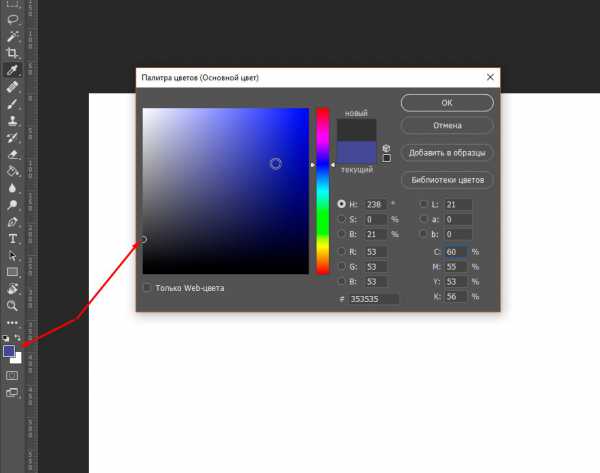
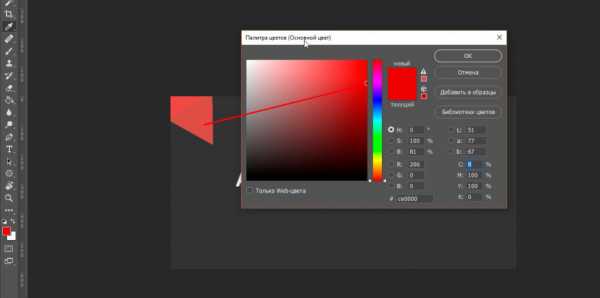
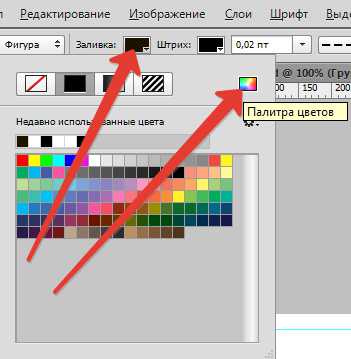
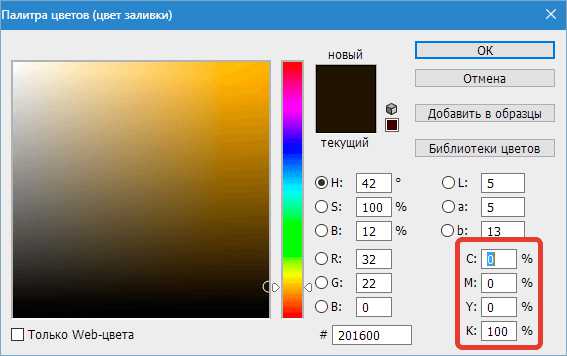
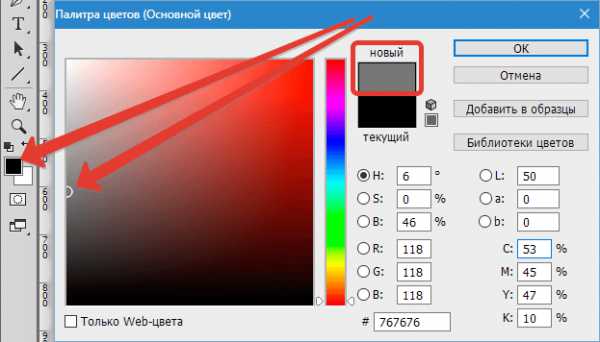
Заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».

Толщину линии задаем 1 пиксел.
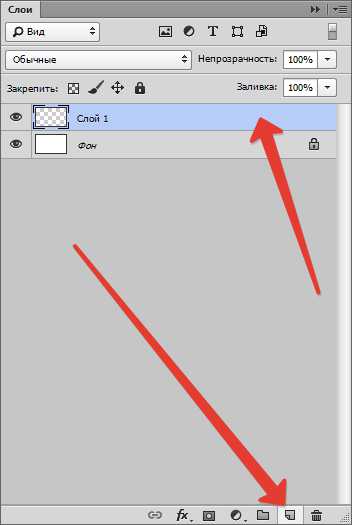
Далее создаем новый слой для фигуры.

И, наконец, зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста.
Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой.
Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб. Линии проявятся, если привести изображение к оригинальному размеру.
Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.

Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

Подготовительные работы закончены, теперь можно помещать в рабочую область шаблон визитки. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида
Шаблоны визиток PSD
В поисковой выдаче ищем сайты с шаблонами и скачиваем их.
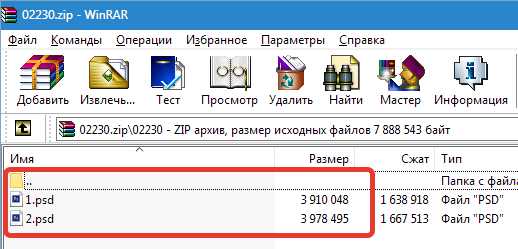
В моем архиве лежит два файла в формате PSD. Один — с фронтальной (лицевой) стороной, другой – с тыльной.

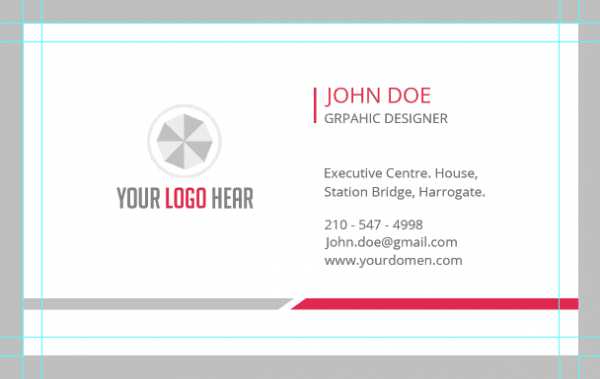
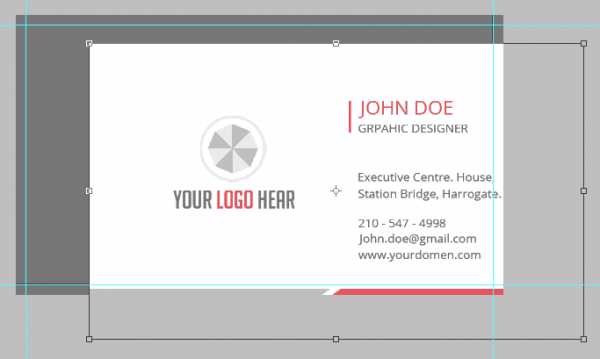
Открываем двойным кликом один из файлов и видим визитку.

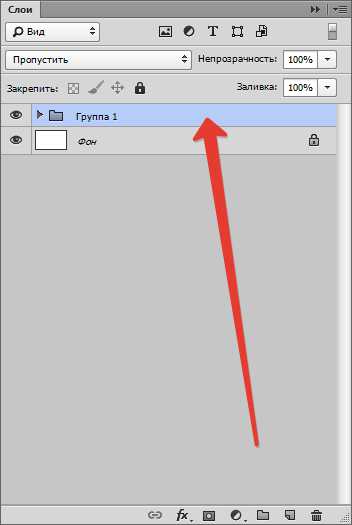
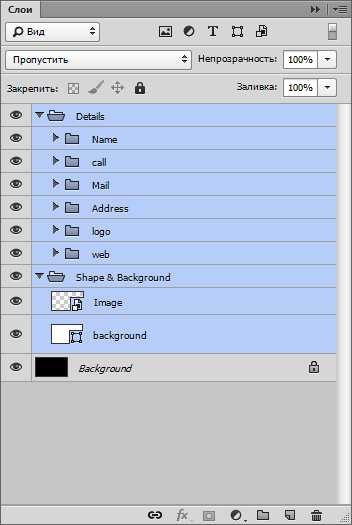
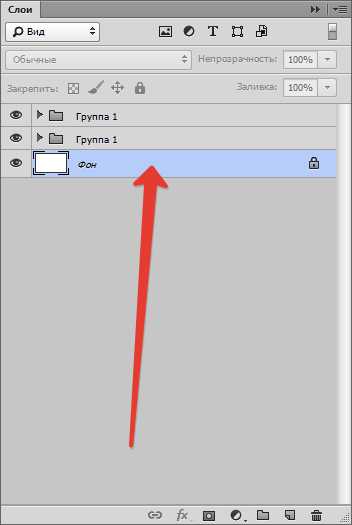
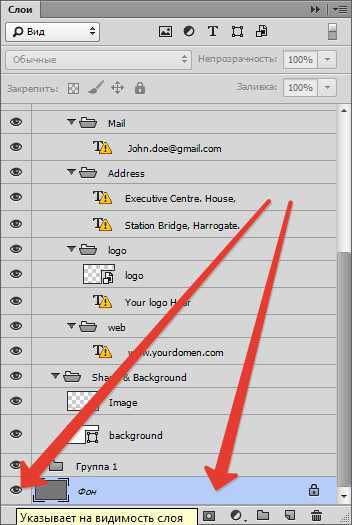
Посмотрим на палитру слоев этого документа.

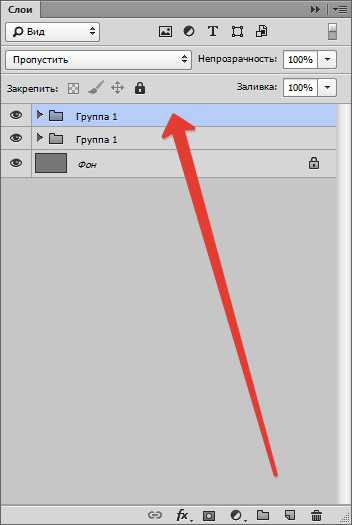
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.

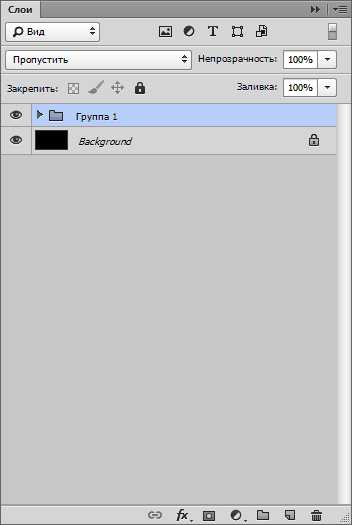
Получится вот что:

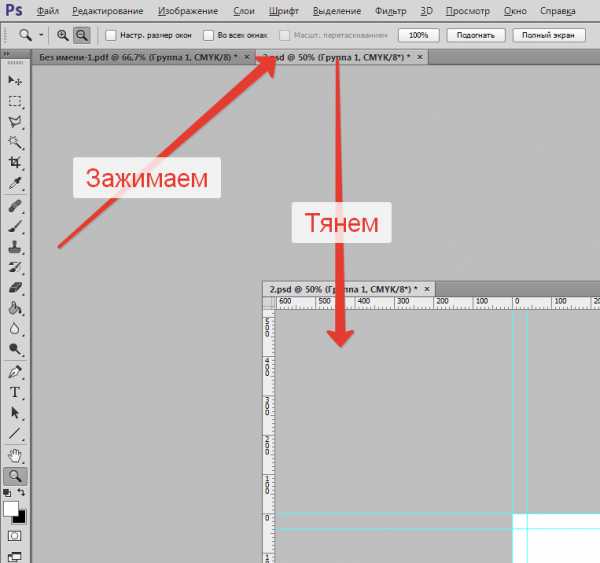
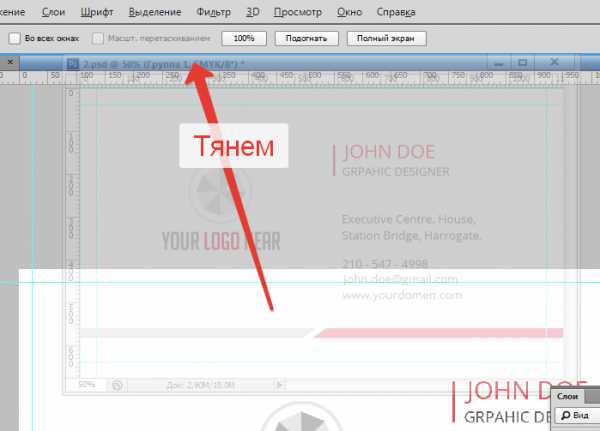
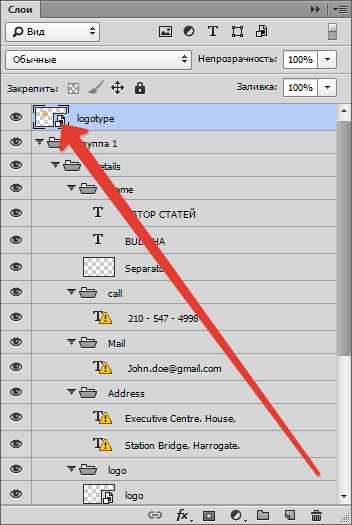
Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить.
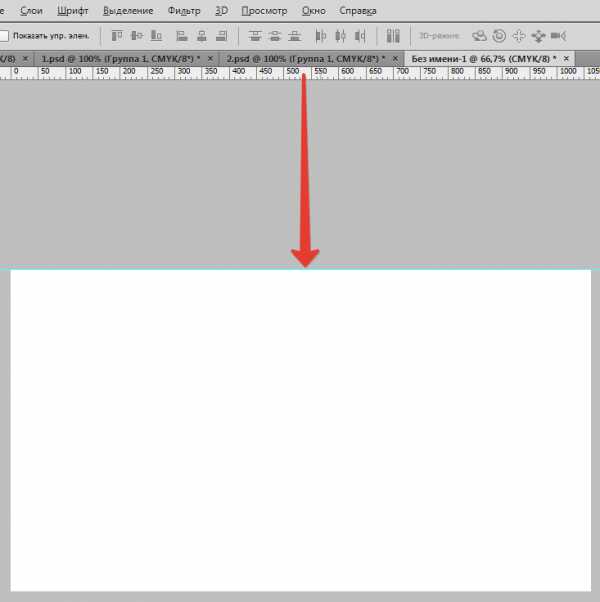
Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.

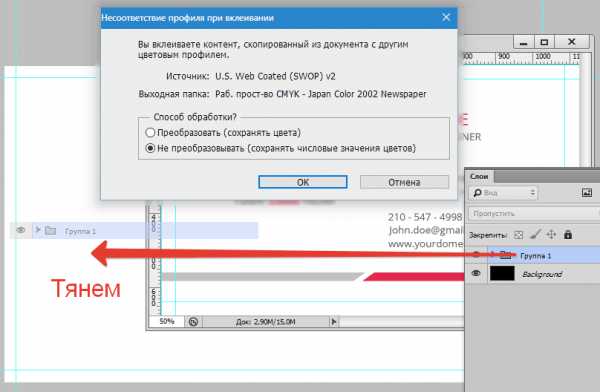
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».

Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

Далее редактируем контент визитки, то есть:
1. Подгоняем по размеру.
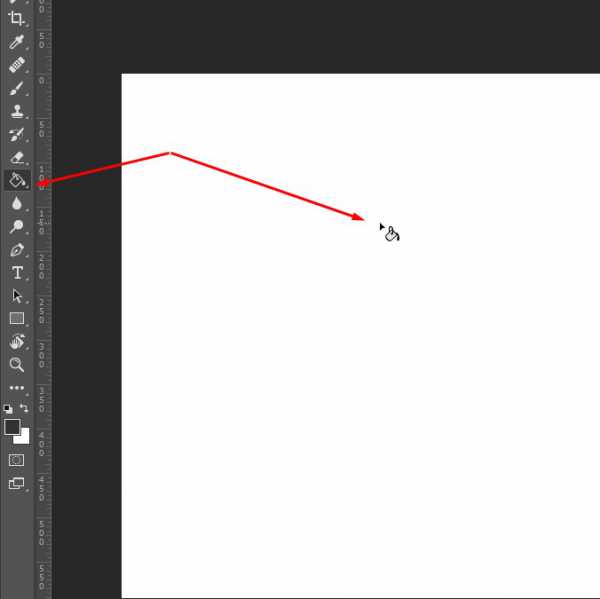
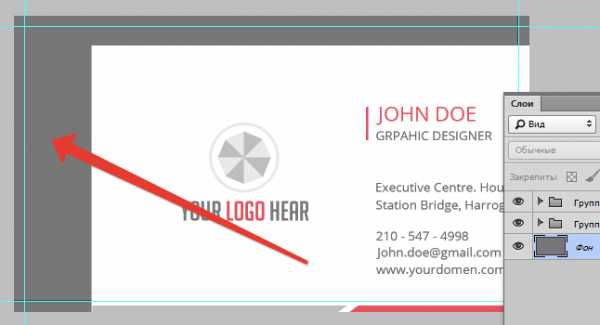
Для большей точности зальем фон контрастным цветом, например темно-серым. Выберем инструмент «Заливка», зададим нужный цвет, затем выделим слой с фоном в палитре и кликнем внутри рабочей области.



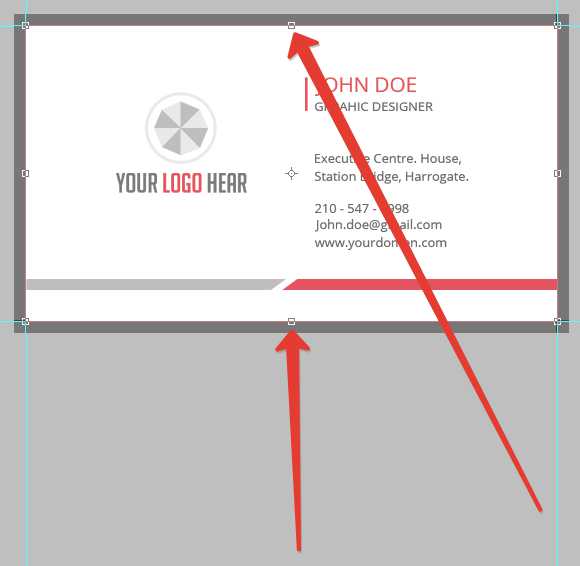
Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу и вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T.


При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций.
Помним про линии отреза (внутренние направляющие), они очерчивают границы контента.
В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.

Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие).
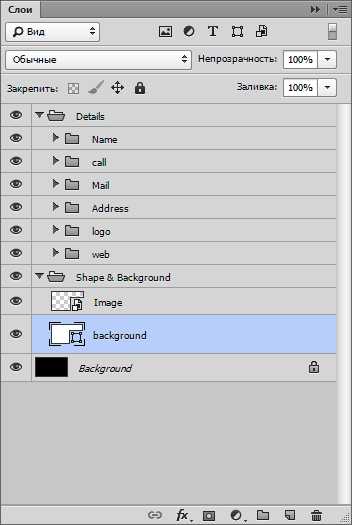
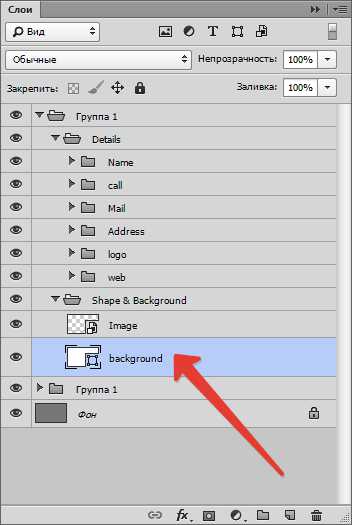
Давайте это исправим. Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.

Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

2. Редактируем типографику (надписи).
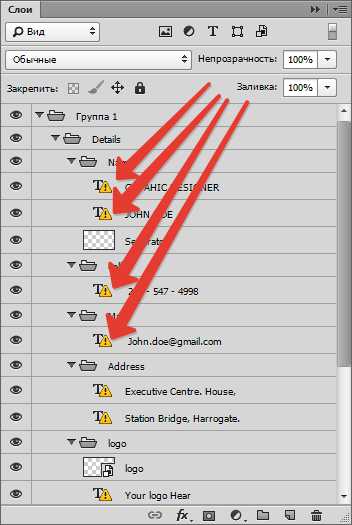
Для этого необходимо в палитре слоев найти все, содержащие текст.
Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

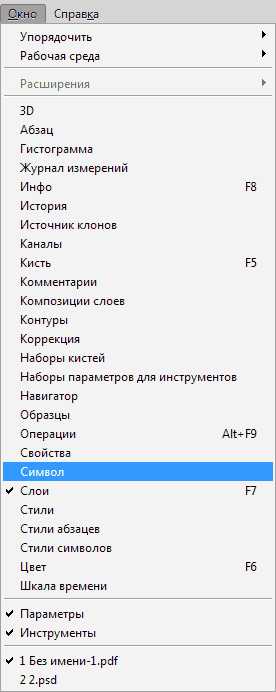
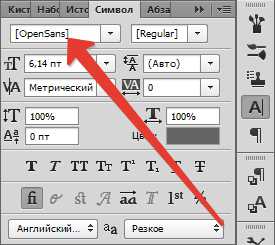
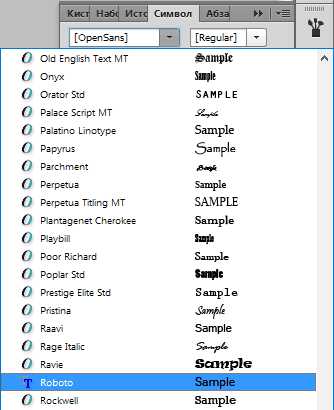
Для того чтобы узнать, какой шрифт был в шаблоне, нужно выделить слой с текстом и перейти в меню «Окно – Символ».



Open Sans…
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto.
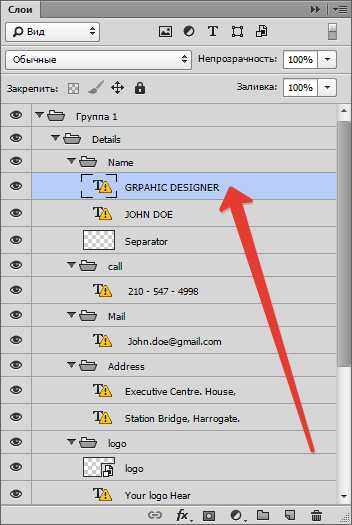
Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт. В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.

Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить, либо сразу написать по выделению свое.

Таким образом редактируем все текстовые слои, внося свои данные.
3. Меняем логотип
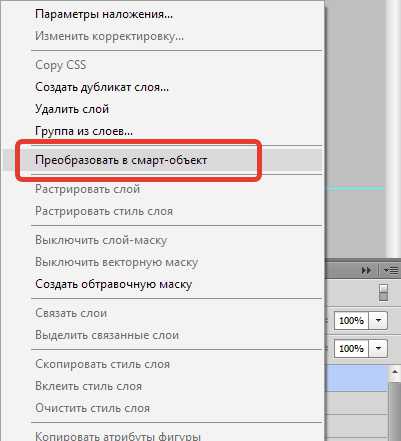
При замене графического содержимого необходимо преобразовать его в смарт-объект.
Просто перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее об этом можно прочитать в статье «Как вставить изображение в Фотошопе»
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».

Возле миниатюры слоя появится значок, как на скрине.

Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как качество ее может ухудшиться.

После всех манипуляций визитку необходимо сохранить.
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S.
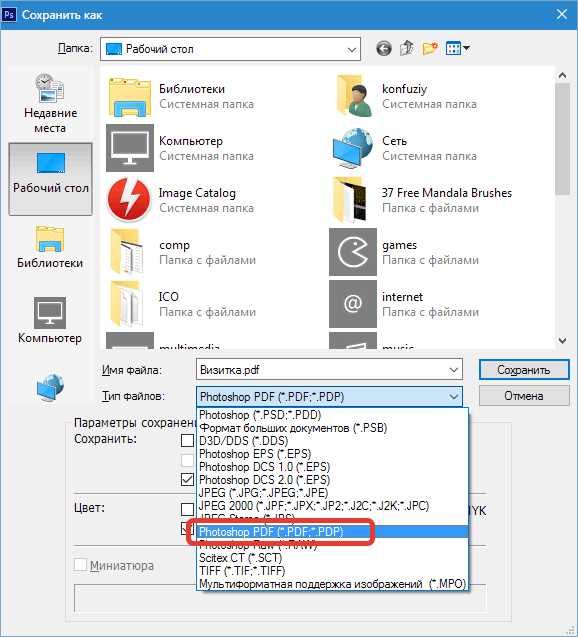
В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».

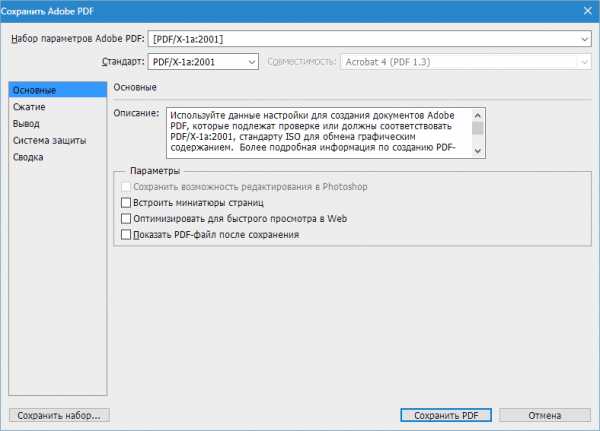
Настройки выставляем, как на скриншоте и жмем «Сохранить PDF».

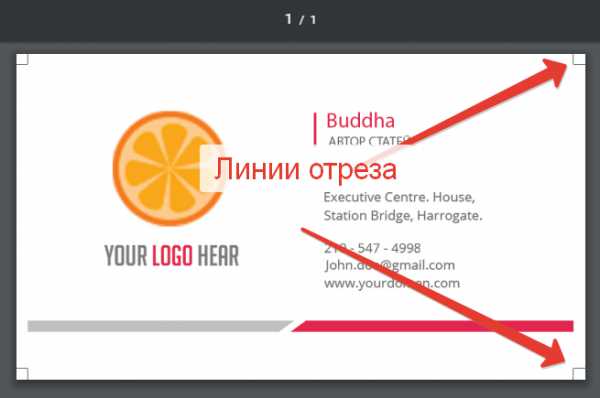
В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.