Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как открыть палитру в фотошопе
Палитра инфо (info) в Фотошопе
Название палитры Info (Инфо) происходит от слова Information (Информация). И действительно, пользователю, знающему как читать данные этой палитры, она является незаменимым помощником в работе. Итак, рассмотрим по порядку структуру и особенности данного окна.
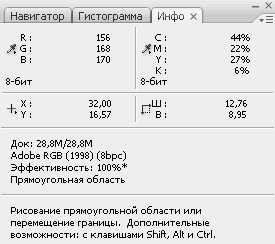
Чтобы увидеть палитру Info (Инфо), нажмите клавишу F8, либо перейдите в меню Window - Info (Окно - Инфо). Вашим глазам предстанет палитра примерно такого вида.

Рассмотрим параметры, отображаемые в окне палитры.
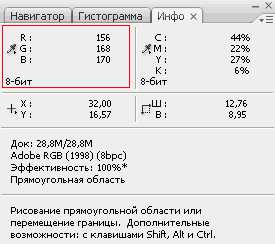
В левом верхнем углу показываются значения цветов в точке, где находится курсор на изображении. В какой цветовой модели будут отображаться цвета зависит оттого, как вы настроите палитру. По умолчанию это модель RGB.

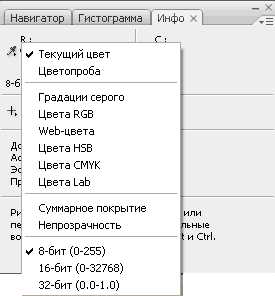
Справа вверху также отображаются значения цветов, но можно выбрать другую цветовую модель или параметр. Чтобы осуществить выбор, нужно щелкнуть левой кнопкой мыши на пипетке около обозначений цветов и в раскрывающемся списке выбрать нужный вам параметр. Знать значения цветов очень важно для правильной коррекции изображения, особенно если вы работаете на неоткалиброванном мониторе, но желаете, чтобы ваши фото адекватно выглядели на других мониторах и при печати. В этом случае используются так называемые памятные цвета, о работе с которыми я расскажу в одном из следующих уроков.
Также информация о цвете в разных точках изображения очень важна при подготовке изображений для каталогов, где цвет должен абсолютно точно соответствовать исходному (обычно в полиграфии используется библиотека цветов PANTONE). Как правило при подготовке изображений для печати используют цветовую модель CMYK.

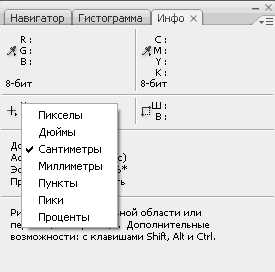
Ниже отображаются координаты курсора и размеры выделенной области. Их удобно использовать при кадрировании изображения, так как сразу можно видеть пропорции длины и ширины. Чтобы настроить единицы отображения размеров и координат, щелкните левой кнопкой на плюсике около значений координат, и в раскрывающемся списке выберите нужные.

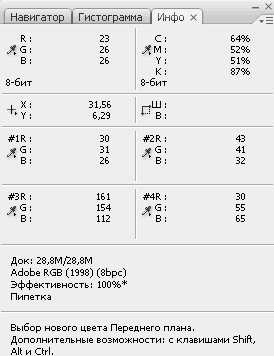
Кроме того, если на изображении проставлены контрольные точки, значения цветов в этих точках также отображаются в палитре Info (Инфо).
Можно поставить четыре контрольных точки в разных областях изображения.

Напомню, что делается это инструментом Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I») при нажатой клавише Shift. Чтобы перемещать точки, нужно при активном инструменте «Пипетка» удерживать Ctrl. Для удаления точки нужно переместить ее за пределы изображения. Можно изменять цветовую модель отображения каждой контрольной точки.
Контрольные точки нужны для отслеживания изменения цветов в различных частях изображения при выполнении цветокоррекции.
Также в палитре Info (Инфо) могут отображаться и другие параметры. Чтобы настроить вид палитры, щелкните левой кнопкой по верхнему правому углу палитры, где изображен маленький треугольник.

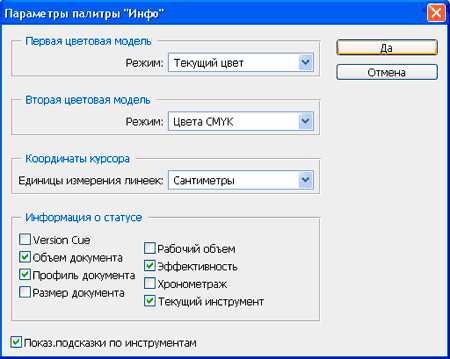
Щелкните «Panel Options» (Параметры панели/палитры). Отобразится диалоговое окно, где можно сделать необходимые настройки. Начинающим очень поможет показ подсказок по инструментам, а если вы хотите знать время, потраченное на сеанс работы с изображением, поставьте галочку в параметре хронометраж. Часто бывает необходимо знать цветовой профиль изображения, особенно тем, кто занимается печатью фотографий или подготовкой их к публикации.
На этом знакомство с палитрой/панелью/окном Info (Инфо) можно считать законченным.
Автор: Евгений Карташов;
Источник;
⇐ • Преимущества и недостатки разных форматов - Jpeg, Gif, Tiff, Eps, PSD, PDF, PNG (предыдущая страница учебника)
• Цветовые модели (следующая страница учебника) ⇒
Описание палитры Слои в фотошопе: из чего состоит и как ею пользоваться
Пройдя вводный урок о том, что вообще представляют из себя слои в фотошопе, какова их роль для программы и пользователей, нужно переходить к детальному обучению как пользоваться этой палитрой. Вы узнаете, что она умеет…
Описание всех элементов управления на палитре слоев
Вспомните-ка, а что вообще такое палитры в фотошопе.
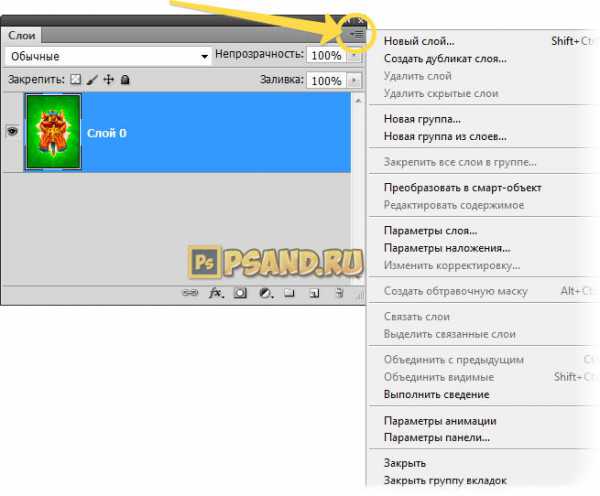
Элемент 1. Меню палитры
Меню содержит полный список команд для работы со слоями. Более тусклым цветом подкрашиваются те команды, которые не могут быть применены в данный момент для текущего выбранного слоя.

Элемент 2 и 3. Непрозрачность и Заливка
Для неподготовленного пользователя, оба этих параметра в конечном итоге покажутся совершенно одинаковыми — они добавляют к слою эффект прозрачности.
Важно понимать, что Заливка (Fill) все-таки отличается от Непрозрачности (Opacity). Это становится очевидным, когда в ход вступают стили слоя. Чтобы повторно не писать об одном и том же, я рекомендую ознакомиться со статьей, сравнивающей эти два инструмента.
Элемент 4. Режимы наложения
Режимы наложения определяют степень взаимодействия слоев друг с другом.
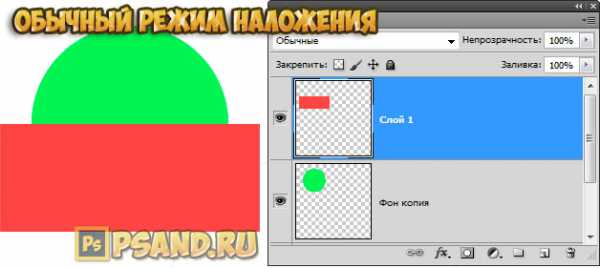
Любое растровое изображение (а обыкновенные слои работают только с такими) состоит из пикселей. С помощью режимов наложения, программа меняет алгоритм отображение цветов пикселей, пересекающихся на двух и более слоях. Например, так выглядит условное изображение из двух слоев:

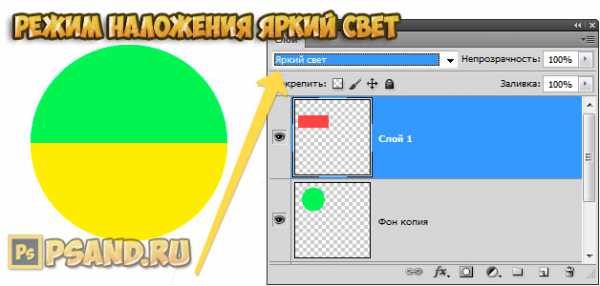
Если к верхнему слою с красным прямоугольником применить режим наложения «Яркий свет», то изображение неожиданным образом изменится:

Прямоугольник никуда не делся и, как видите, миниатюры слоев не изменились. Но по факту картинка теперь другая, потому что на пересечении круга и прямоугольника действует иной алгоритм взаимодействия и отображения цвета.
- Подробнее обо всех режимах наложения фотошопа.
Элемент 5. Закрепление слоев
С помощью этой группы иконок можно задать ограничение для редактирования слоя. Доступны следующие варианты:
- Сохранение прозрачности пикселей — нельзя редактировать прозрачные пиксели (на них просто не будут действовать инструменты типа Кисть).
- Сохранение цветов пикселей — нельзя рисовать кистью или другими инструментами, которые так или иначе добавляют/изменяют пиксели изображения.
- Закрепление положения слоя — фиксирует содержимое слоя в определенном месте документа, в дальнейшем его нельзя будет переместить.
- Запретить любое изменение слоя — запрещает вообще все действия в отношении выбранного слоя.
Вы можете ознакомиться с более подробным описанием принципов действия данных команд.
Элемент 6. Сокрытие и видимость слоев
Иконка в виде глаза отвечает за видимость слоя. По умолчанию все создаваемые слои мы можем видеть. Но если необходимо временно отключить его отображение, нужно нажать на иконку. Тогда слой никуда не исчезнет из проекта, но и его содержимое в рабочем пространстве скроется.
Это удобно, когда нужно, например, сравнить фото до и после изменений, или временно убрать какой-то элемент, отвлекающий от работы над другой частью изображения.
- Подробнее о сокрытии и видимости.
Элемент 7. Отображение слоев
В средней части палитры размещены сами слои и папки, в которые они помещены.
Каждая отдельная строчка — это самостоятельный слой. Он состоит из миниатюры, маски, имени слоя и информационных иконок, например, замочек, сигнализирующий, что это фон.
Размер миниатюры можно изменить. На выбор есть четыре варианта: большие, средние, маленькие или отключить их вообще.
Чтобы выбрать размер миниатюры, нажмите правой кнопкой мыши на любой из миниатюр и в контекстом меню выберите нужный размер.
Либо есть другой способ: откройте меню палитры (вы уже знаете где она находится), выберите команду Параметры панели. Откроется диалоговое окно, в котором наглядно видно каких размеров могут быть миниатюры.
Создаем палитры в Adobe InDesign, Illustrator и Photoshop
В прошлой статье мы рассказывали о пяти трендовых палитрах на 2018 год. Это красивые оптимистичные и смелые цветовые схемы, каждая из которых подойдет для определенных областей дизайна. Но все эти проекты будут рисоваться в графических редакторах, по большей части в продуктах компании Adobe. Поэтому этот урок расскажет о том, как создавать палитры в Adobe InDesign, Photoshop и Illustrator.
Создаем палитру в Adobe InDesign
Откройте Adobe InDesign, и в меню выберите File > New > Document/Файл>Новый>Документ, и создайте документ любого размера.
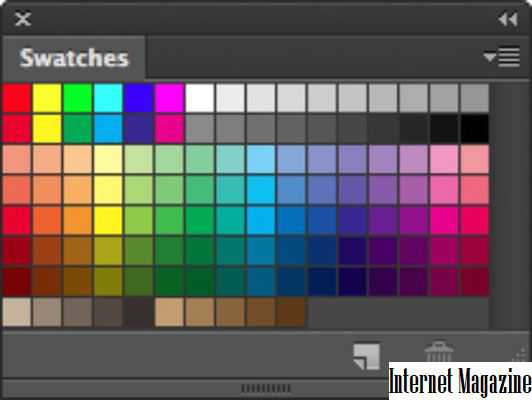
Откройте палитру Swatches/Образцы (Window > Color > Swatches/Окно>Цвет>Образцы) и выберите New Color Swatch/Новый образец цвета в выпадающем меню.

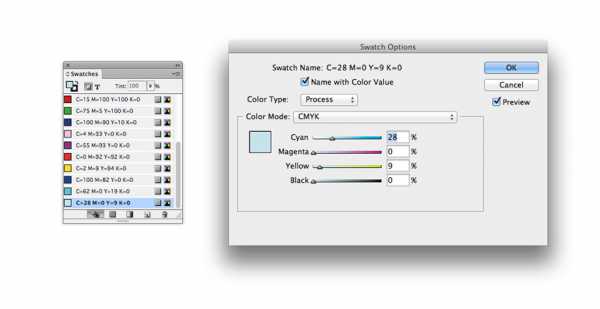
Для проектов, которые предполагают печать, выбирайте Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Введите параметры вашего цвета, сначала нажмите Add/Добавить а затем OK.
Повторите этот процесс для создания всех цветов палитры. Они все появятся в палитре Swatches/Образцы.

Теперь давайте сохраним нашу палитру в формате ASE. Для этого удалите все цвета, кроме созданных нами в палитре Swatches/Образцы. Выделите все лишние цвета, кликните по ним правой кнопкой и выберите Delete Swatch/Удалить образец.
Выделите все оставшиеся цвета и в выпадающем меню выберите Save Swatches/Сохранить образцы.
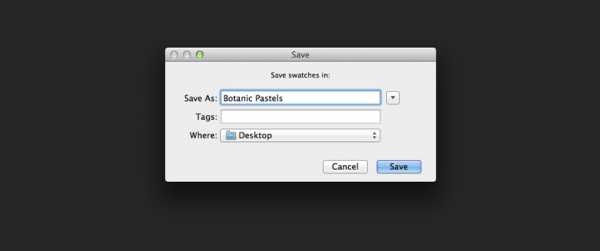
Укажите вашей палитре описательное и запоминающееся имя и нажмите Save/Сохранить.
Теперь вы можете открыть эту палитру в InDesign, Photoshop или Illustrator!
Чтобы открыть палитру в InDesign, в выпадающем меню выберите Load Swatches/Загрузить образцы.
Найдите ваш файл там, куда вы его сохранили и нажмите Open/Открыть.

Оттенки появятся в палитре Swatches/Образцы.
3. Создаем палитру в Adobe Illustrator
Откройте Illustrator и выберите File > New/Файл>Создать. Создайте документ любого размера.
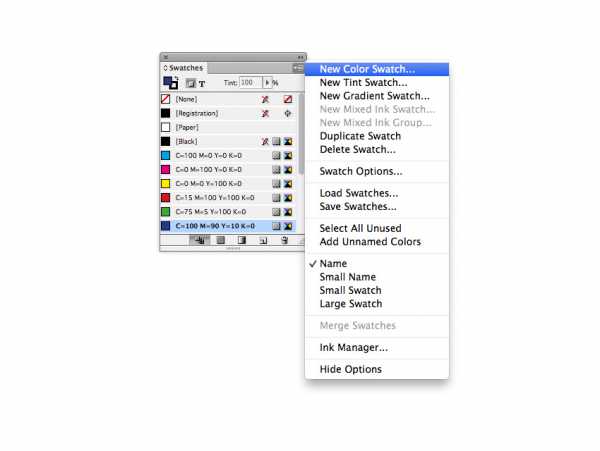
Откройте палитру Swatches/Образцы (Window > Swatches/Окно>Образцы), и выберите New Swatch/Новый образец в выпадающем меню.
Укажите Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Настройте параметры вашего цвета и нажмите OK.
Повторите процесс, чтобы добавить остальные цвета.
Чтобы сохранить палитру, выделите цвета в палитре Swatches/Образцы и в выпадающем меню выберите Save Swatch Library as ASE/Сохранить библиотеку образцов как ASE.
Укажите палитре имя и нажмите Save/Сохранить.
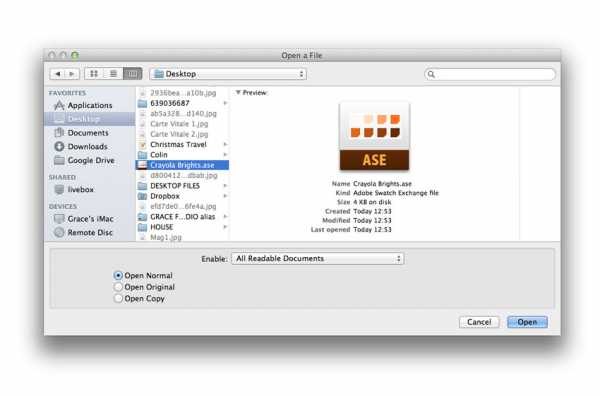
Чтобы открыть палитру в Illustrator, выберите Open Swatch Library/Открыть Библиотеку образцов в выпадающем меню палитры Swatches/Образцы, затем выберите Other Library/Другая библиотека.
Укажите расположение вашего файла и нажмите Open/Открыть. Тогда оттенки появятся в палитре.
4. Создаем палитру в Adobe Photoshop
Открываем Photoshop.
Кликните по квадратику Color Picker/Выбор цвета в нижней части палитры Tools/Инструменты (в левой части рабочего пространства).
Укажите значения CMYK для вашего цвета и нажмите кнопку Add to Swatches/Добавить в образцы.
Укажите имя, которое в наибольшей степени описывает ваш оттенок и нажмите OK.
Повторите процесс, чтобы добавить все цвета.
После того как все цвета созданы, удерживайте Ctrl и выделите все лишние цвета из палитры, затем удалите их.
Оставьте только созданные нами оттенки, и в выпадающем меню выберите Save Swatches for Exchange/Сохранить образцы для обмена.
Укажите палитре имя и нажмите на Save/Сохранить.

Чтобы открыть палитру в Photoshop, выберите Load Swatches/Загрузить образцы в палитре Swatches/Образцы.
После того как вы кликните на Open/Открыть, ваши цвета добавятся к уже имеющимся образцам.
Автор урока Grace Fussell
Перевод — Дежурка
Смотрите также: