Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать таблицу по размерам
Урок - Таблица в фотошоп
Урок — Страница с таблицей в фотошоп
1. Многие задаются вопросом, как же сделать таблицу в фотошоп? Такой функции в программе не предусмотрено, есть один быстрый и хороший способ. Решила поделиться с вами уроком, как же сделать таблицу в фотошоп. В Портфолио часто приходится использовать разлиновку.
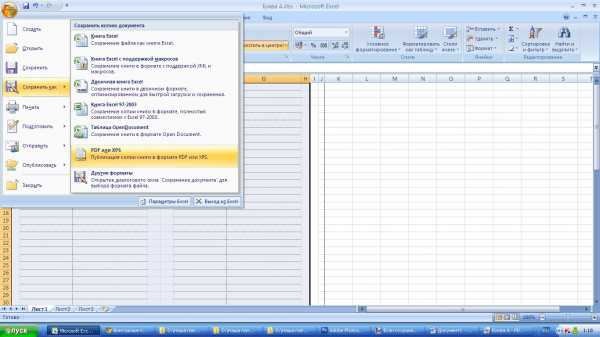
Создаем нужную вам таблицу в Microsoft Excel

2. Выделяем нужный фрагмент и сохраняем его в формате PDF

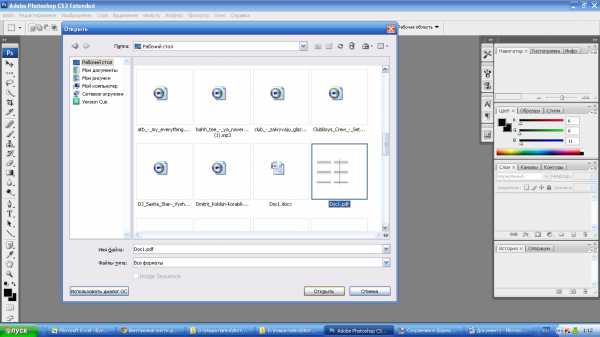
3. В Фотошопе открываем наш файл PDF

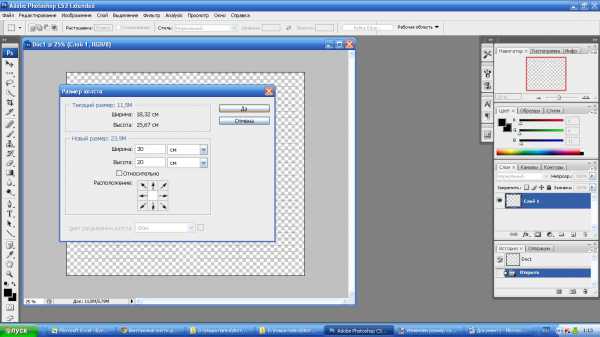
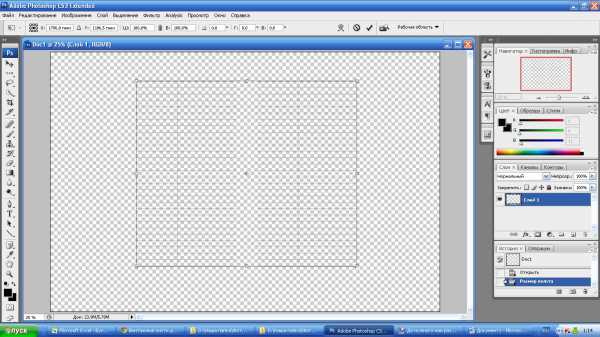
4. Изменяем размеры холста какие нам нужны Изображение — Размер холста

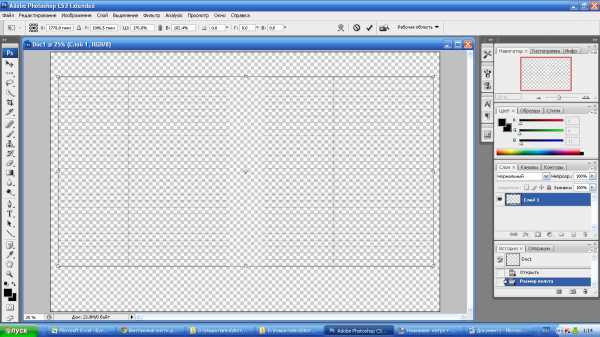
5. Теперь нам нужно подогнать таблицу под наш холст, нажимаем Редактирование — Свободное Трансформирование или просто Ctrl+T

6. Теперь «тянем» нашу таблицу в разных направлениях, подгоняя под холст, как нам это нужно

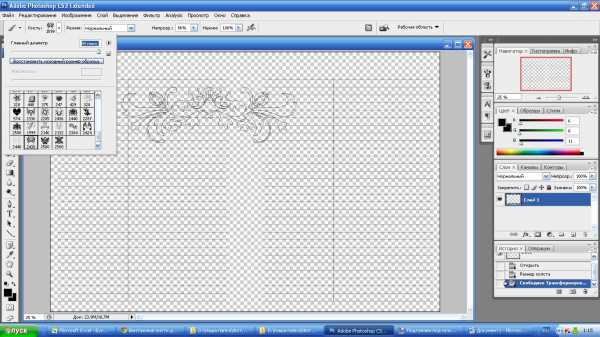
7. Остается дело за малым — оформить нашу таблицу как нам этого хочется, используя кисти, клипарты и т. д.

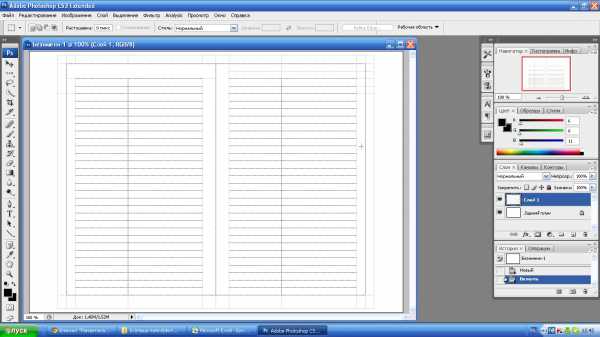
8. Остается один вопрос: почему мы из Экселя не копируем таблицу сразу в Фотошоп, — потому что она копируется вместе с ячейками программы, что очень неудобно. Вот так, сделав несколько простых шагов, мы получаем нашу вот такую табличку!
Как в Фотошопе вставить таблицу
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение. Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Графический редактор Adobe Photoshop предназначен для работы с изображением, но использующим его дизайнерам нередко приходится иметь дело и с текстовыми элементами. Например, иногда в картинке должна присутствовать таблица с какими-либо данными. Создание и заполнение этого элемента в самом графическом редакторе — процесс достаточно трудоемкий. Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп. Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Подробнее: www.kashkanov.ruМаксимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
Многие пользователи привыкли к тому, что Photoshop – программа исключительно для работы с картинками и изображениями, на крайний случай – с текстом. Однако не стоит забывать, что данное приложение считается многофункциональным, соответственно, в его распоряжении – огромное количество всевозможных инструментов и функций. А посему не следует удивляться тому факту, что с помощью Фотошопа можно даже нарисовать таблицу.
1. Многие задаются вопросом, как же сделать таблицу в фотошоп? Такой функции в программе не предусмотрено, есть один быстрый и хороший способ. Решила поделиться с вами уроком, как же сделать таблицу в фотошоп. В Портфолио часто приходится использовать разлиновку.
Подробнее: tramplin.artallday.ruИспользуемый для работы с электронными таблицами редактор Microsoft Office Excel позволяет включать и отключать отображение как отдельных строк или столбцов, так и их групп или даже целых листов. Такая операция состоит из двух основных действий -… Как в excel сделать все по строкам
Чтобы переносимые в Excel данные после вставки сами распределились по строкам и столбцам, необходимо предварительно их правильно отформатировать. Сделать это можно с помощью добавления в повторяющиеся символы знаков табуляции и окончания строки. А…
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе? Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Подробнее: TheDifference.ruПосле заполнения данными строк и колонок электронных таблиц в редакторе Microsoft Office Excel пользователю доступны различные операции с ними. Это могут быть не только с манипуляции с данными отдельных ячеек, но и целых строк или колонок. В… Как вставить столбец в экселе
Редактор Microsoft Office Excel идеально подходит для работы с таблицами, диаграммами, формулами. Лист в книге Excel сам по себе представляет готовую таблицу, пользователю необходимо лишь правильно ее оформить. Если вы вдруг ошиблись с количеством…
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов. В уроке вы научитесь: Создавать эскиз таблицы при помощи Направляющих и Сетки Рисовать таблицу с помощью инструмента Линия Добавлять в таблицу текст и изображения Содержание
Еще по теме: Microsoft последние новостиРабота с текстовыми таблицами в фотошопе
Работа с текстовыми таблицами в фотошопе
Leave a Comment to the Entry |
This page was loaded дек 23 2018, 13:57 GMT.
Создаем простую таблицу цен в Adobe Photoshop
В этом уроке Вы научитесь создавать простую таблицу цен, используя Photoshop.
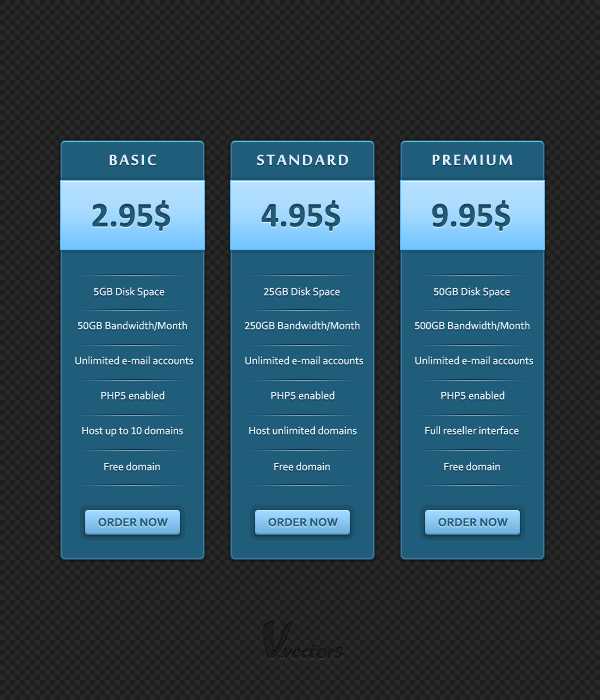
Предварительный просмотр результата
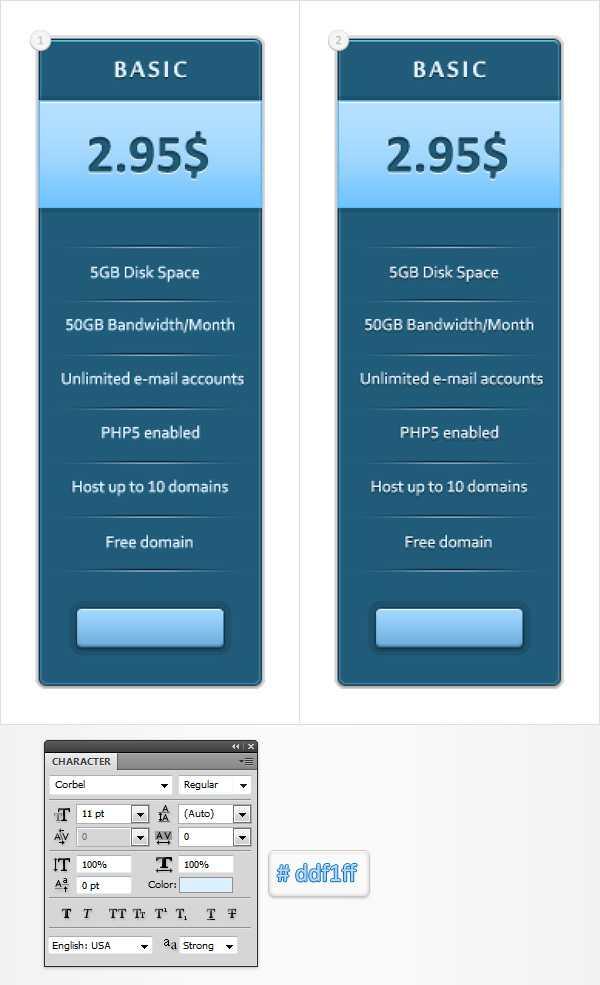
Как всегда, показываем, какое изображением мы будем создавать:

Источники
- Шрифт Sakkal Majalla
- Шрифт Calibri
- Шрифт Corbel
Шаг 1
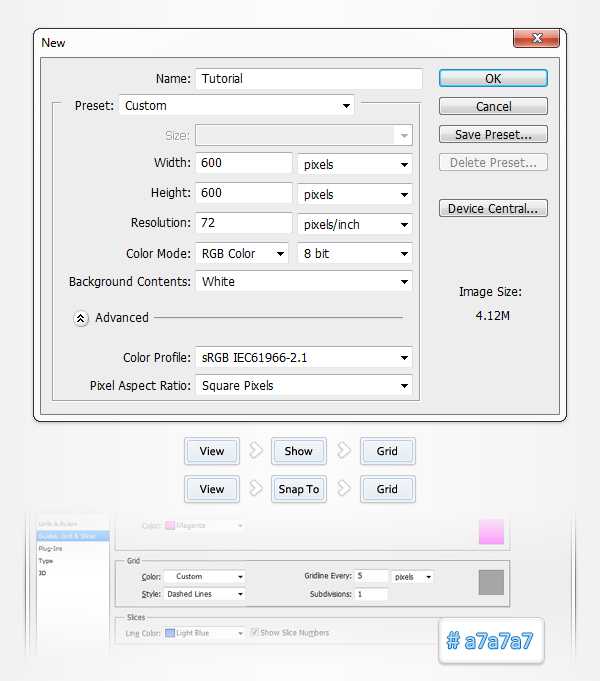
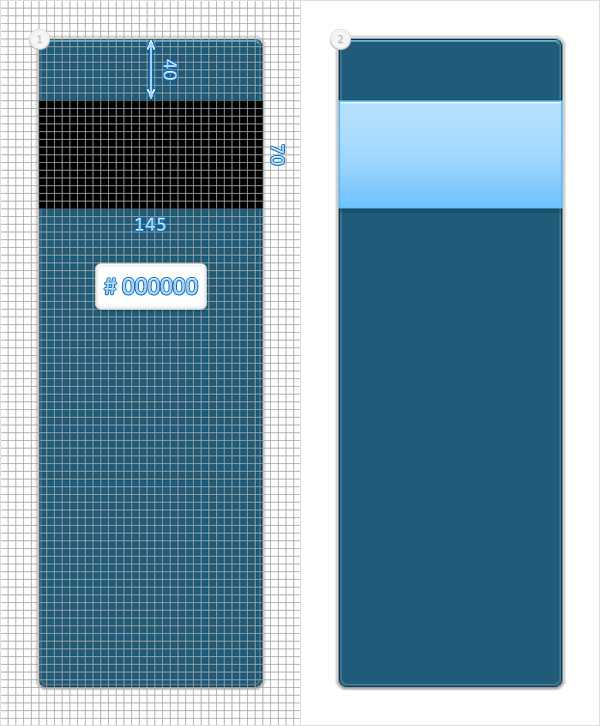
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все данные, показанные на следующем изображении, и нажимаем ОК. Включаем сетку Grid (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для перемещений Вам необходима сетка через каждые 5 рх. Переходим в меню Edit > Preferences > Guides, Grid & Slices и фокусируемся на секции Grid. Вводим значение 5 в окно Gridline Every и значение 1 – в окно Subdivision. Также устанавливаем цвет сетки #a7a7a7. После того, как Вы ввели все эти значения, нажимаем ОК. Не пугайтесь всех этих сеток. Они нам помогут в дальнейшей работе. Также Вам необходимо открыть панель Info (Window > Info) для просмотра размеров и расположения фигур в реальном времени.

Шаг 2
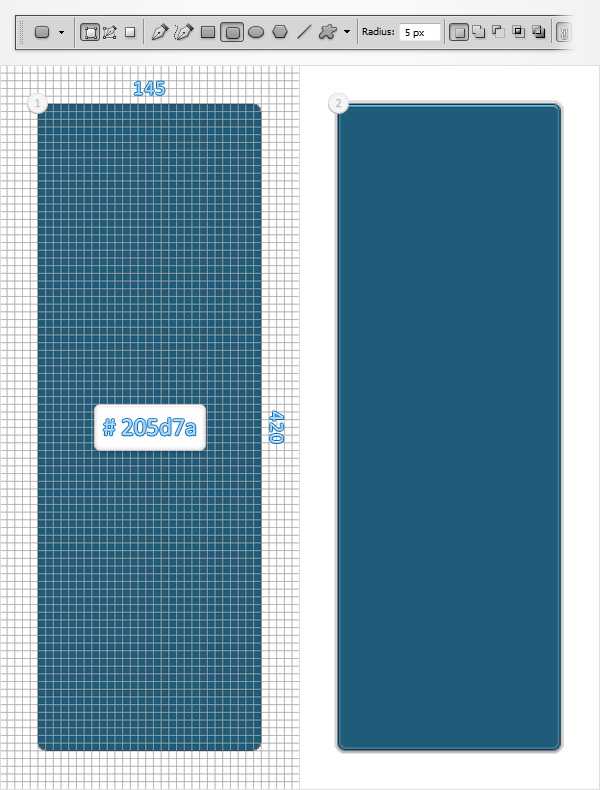
Устанавливаем цветом переднего плана цвет #205d7a, берем инструмент Rounded Rectangle Tool, устанавливаем радиус 5px и рисуем векторную фигуру с размерами 145 на 420рх. Перемещаемся на панель слоев и нажимаем дважды на скругленном прямоугольнике, чтобы открыть окно стилей слоя.
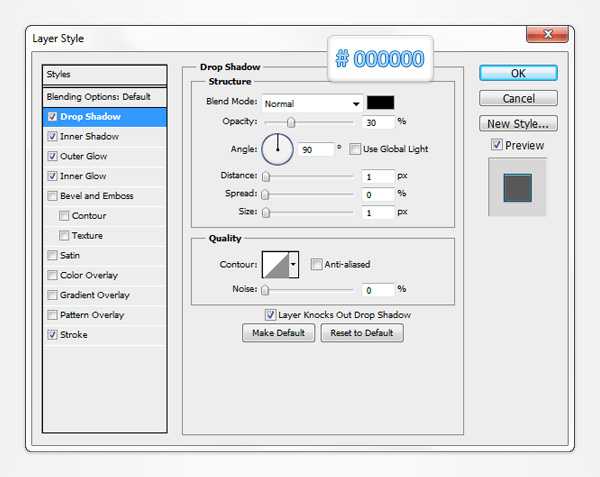
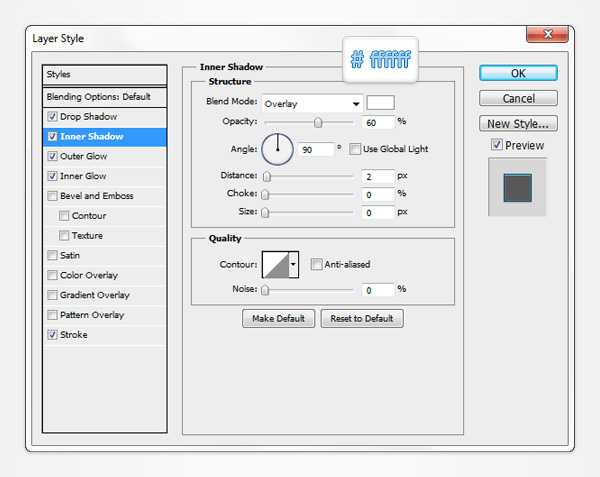
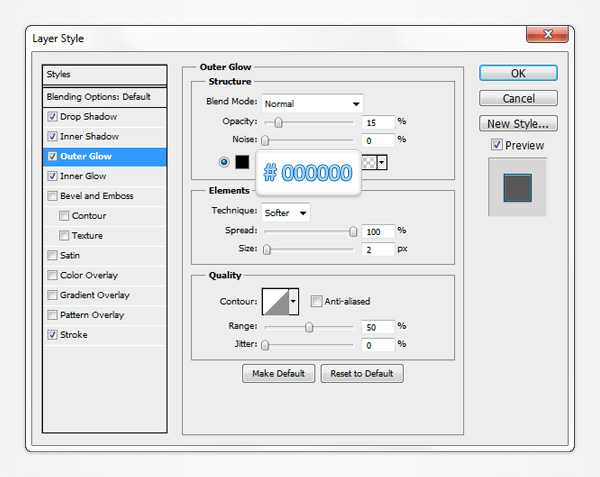
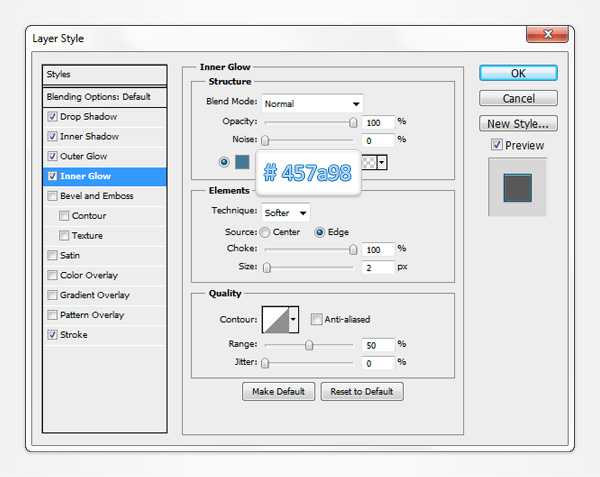
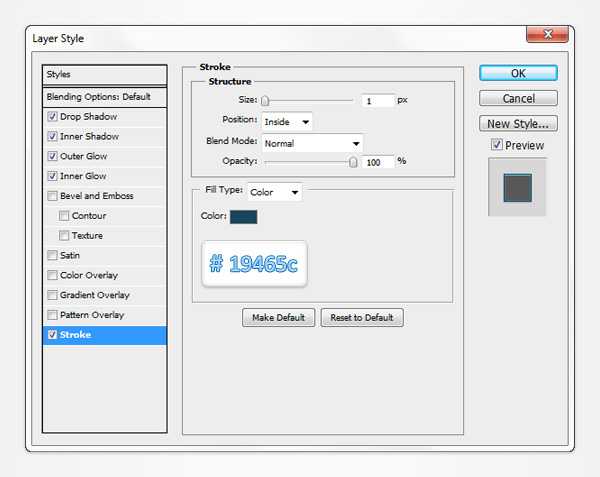
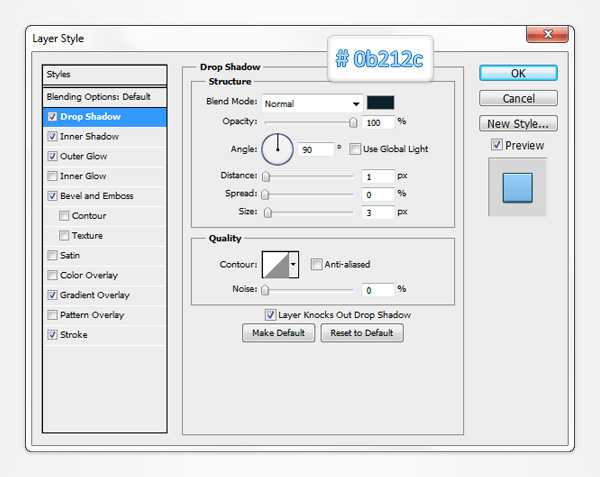
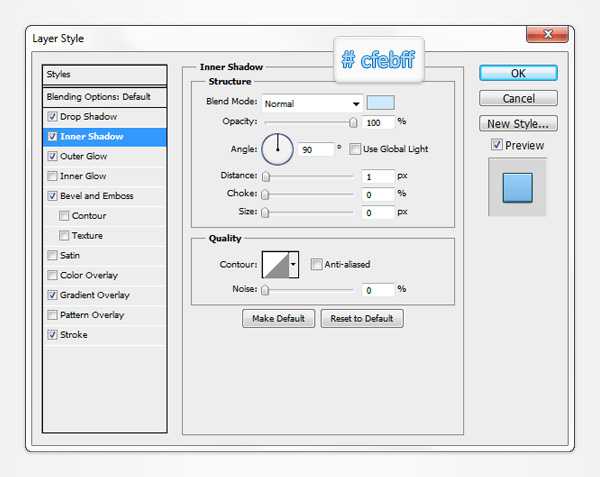
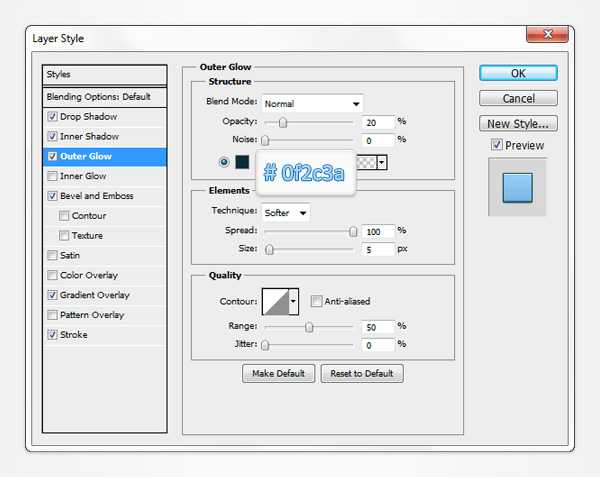
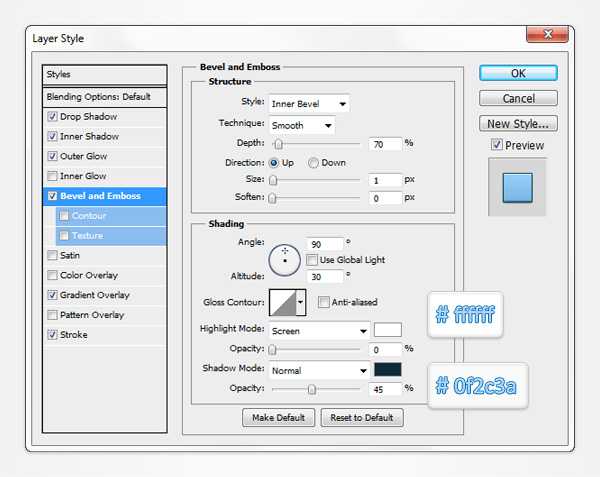
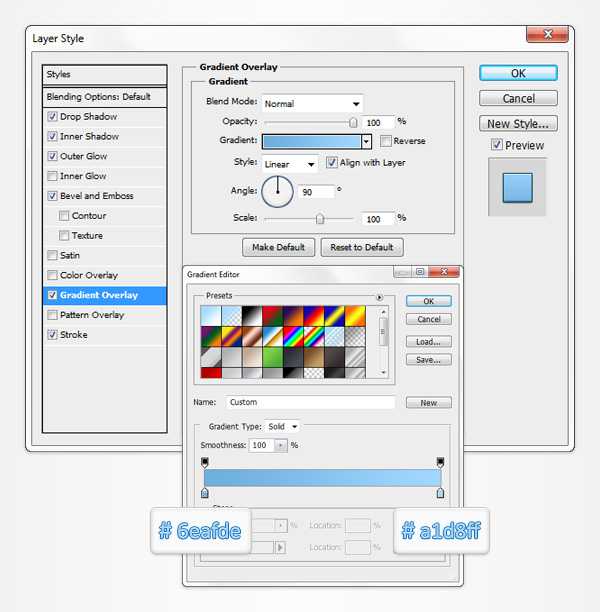
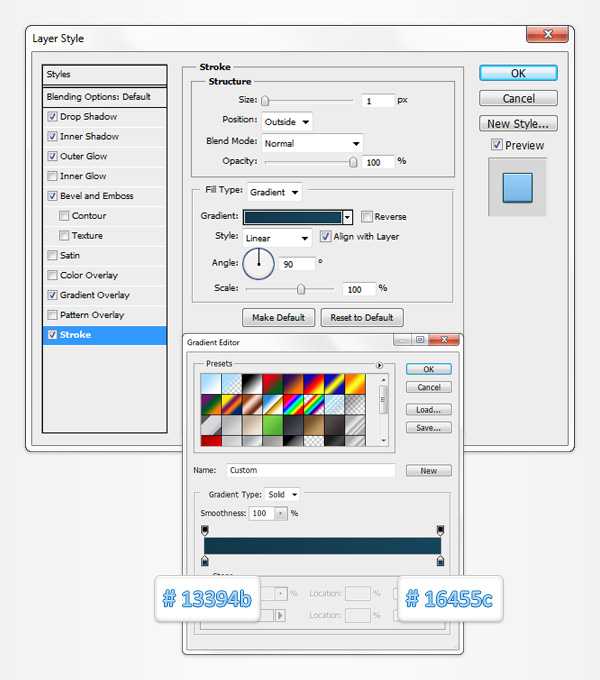
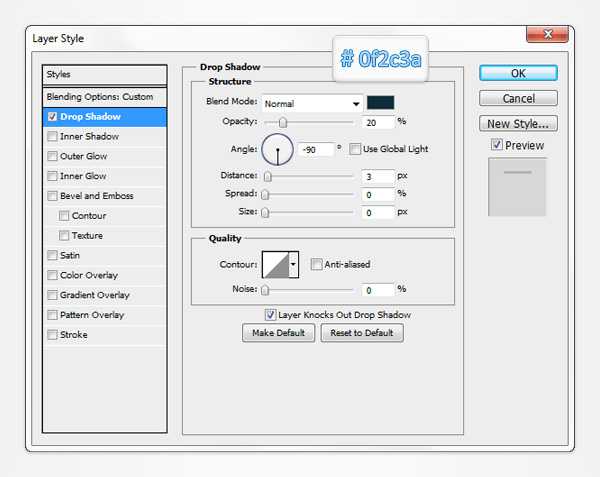
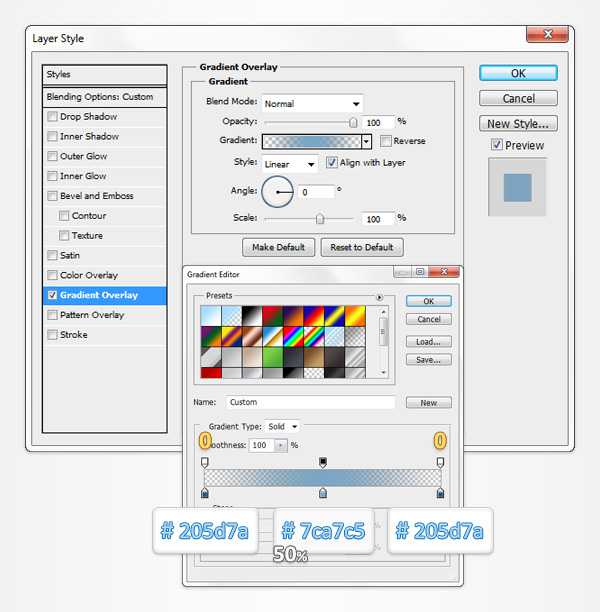
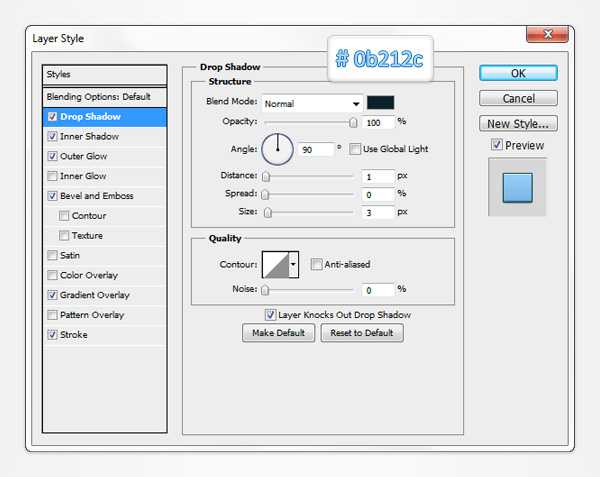
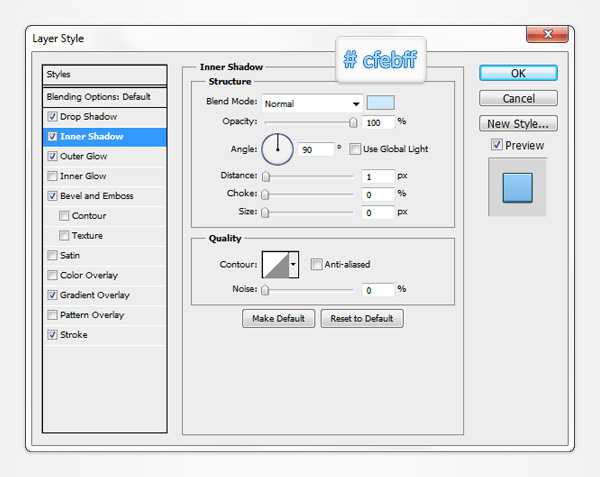
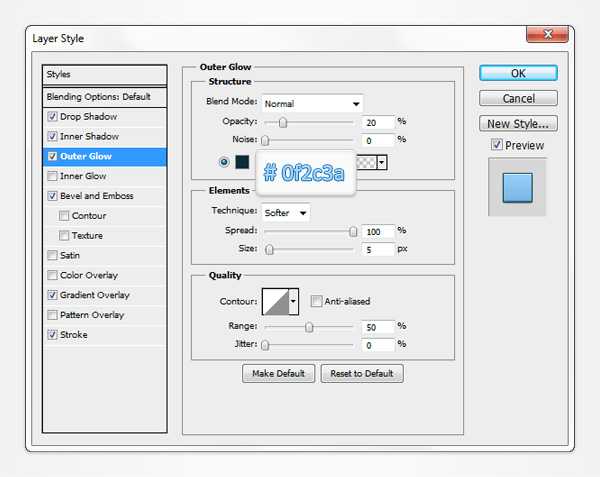
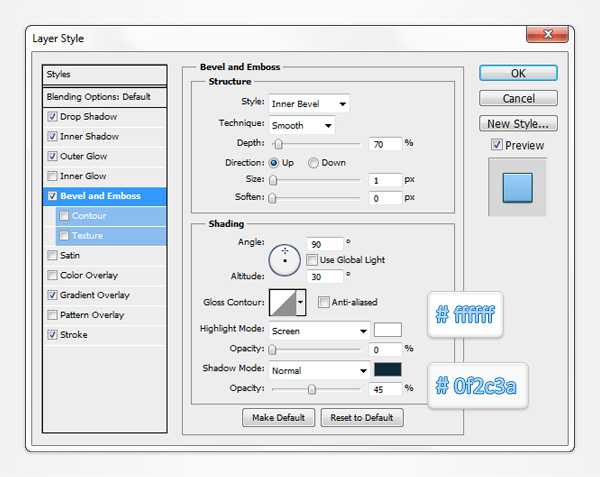
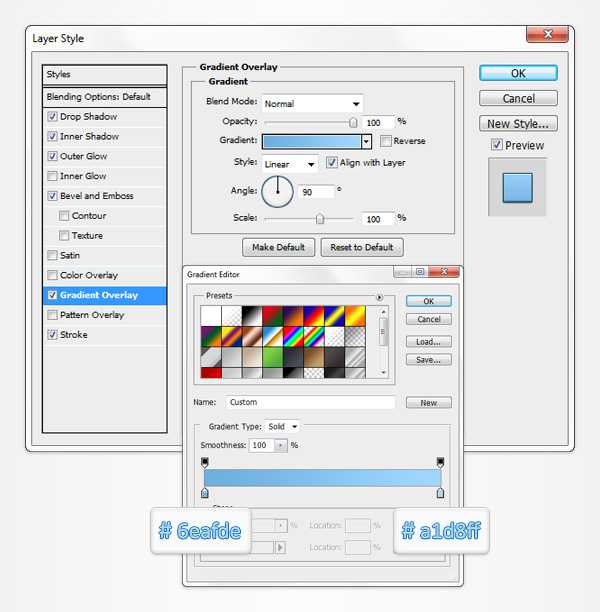
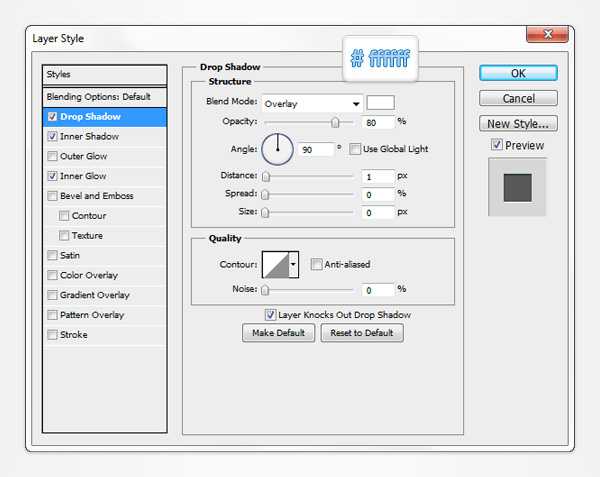
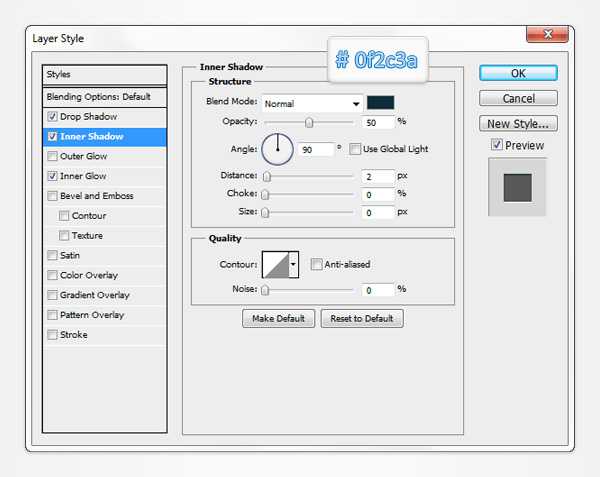
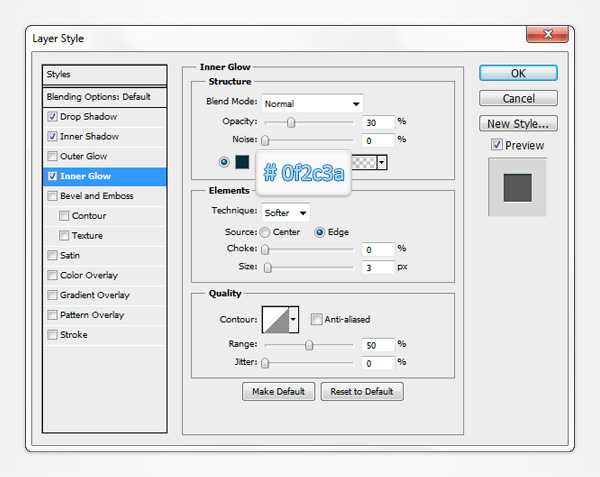
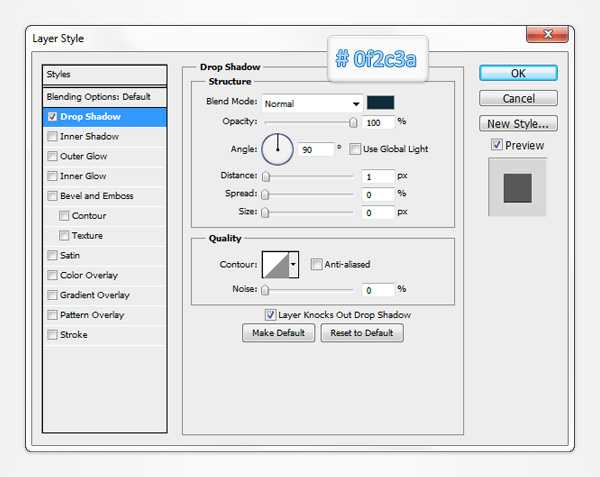
Активируем Drop Shadow, Inner Shadow, Outer Glow, Inner Glow и Stroke, а затем вводим все настройки, показанные на следующих изображениях.
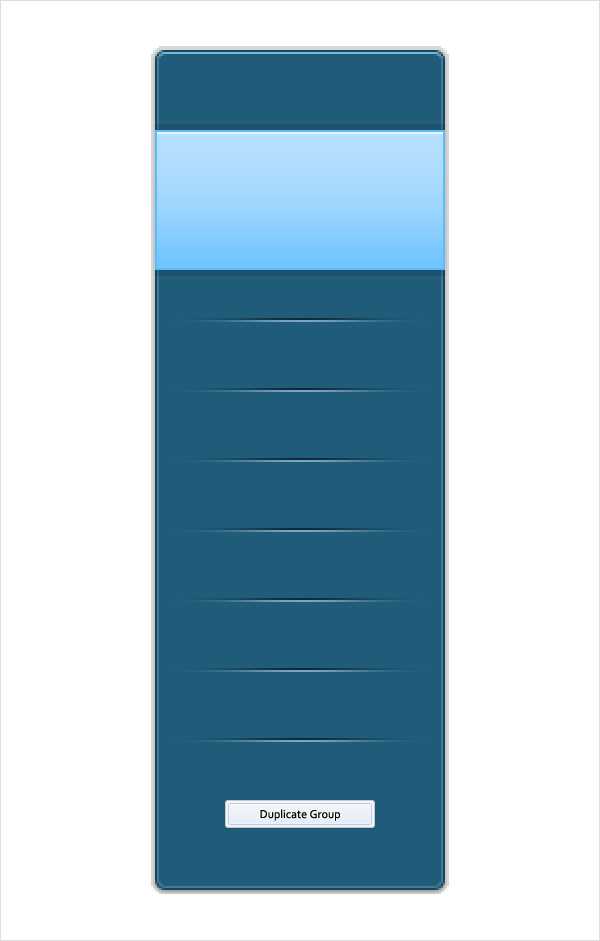
В конце концов, это должно выглядеть так, как показано на втором изображении. Вы можете временно отключить сетку (View > Show > Grid or Control + ” ), если Вы хотите получше рассмотреть фигуру.





Шаг 3
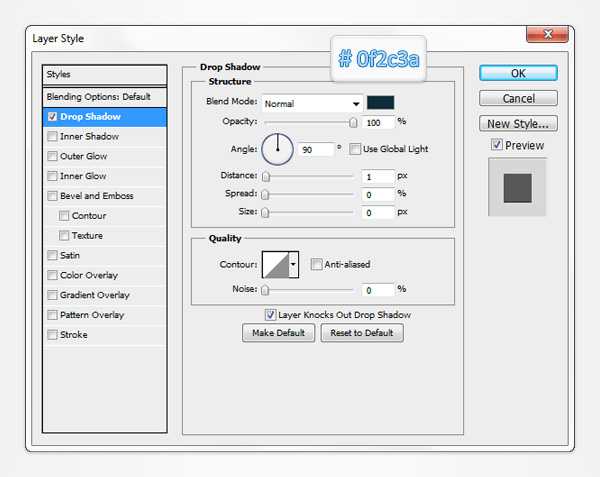
Устанавливаем цветом переднего плана черный цвет, берем инструмент Rectangle Tool, создаем фигуру с размерами 145 на 70px и располагаем её так, как показано на первом изображении. Перемещаемся на панель слоев, открываем окно стилей слоя для этой новой фигуры и вводим все настройки, показанные на следующих изображениях.







Шаг 4
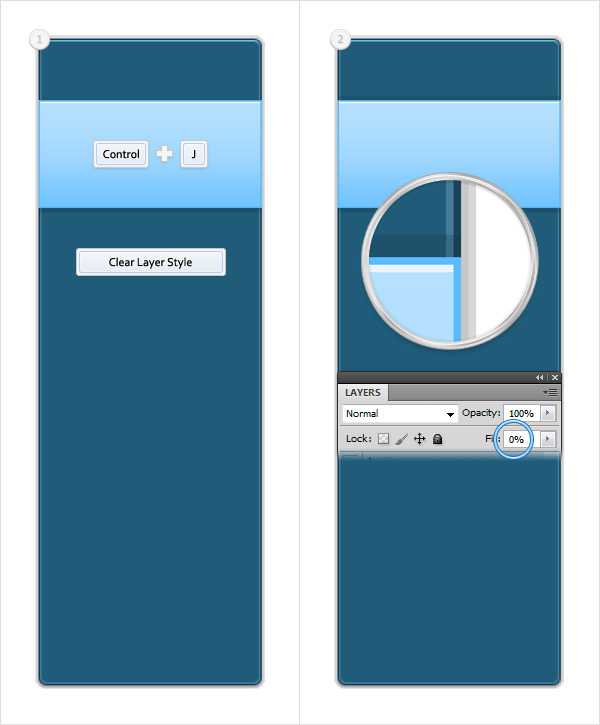
Выделяем векторную фигуру, созданную в предыдущем шаге, и дублируем её (Control + J). Фокусируемся на панели слоев, нажимаем правой кнопкой на этой копии и нажимаем Clear Layer Style. Выделяем эту копию, снижаем уровень заливки до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.


Шаг 5
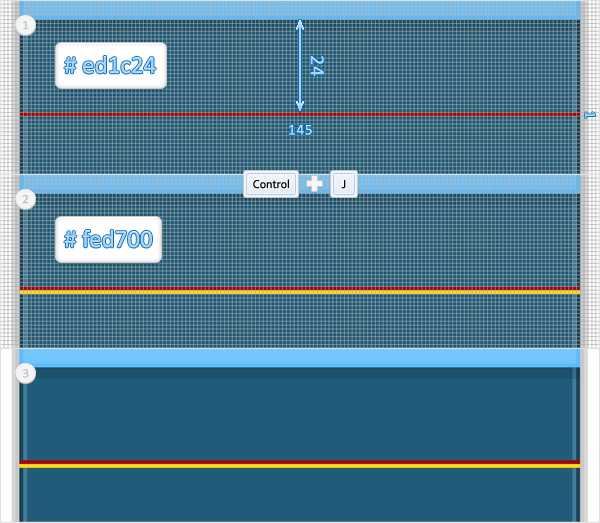
Для этого шага Вам необходима сетка через каждый 1рх. Просто переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 1 в окно Gridline Every. Устанавливаем цветом переднего плана цвет #ed1c24 и берем инструмент Rectangle Tool. Создаем фигуру с размерами 145 на 1рх, располагаем её, как показано на первом изображении, а затем дублируем эту фигуру (Control + J). Выделяем эту копию, перемещаем на 1рх вниз и заменяем темно-красный цвет цветом #fed700.

Шаг 6
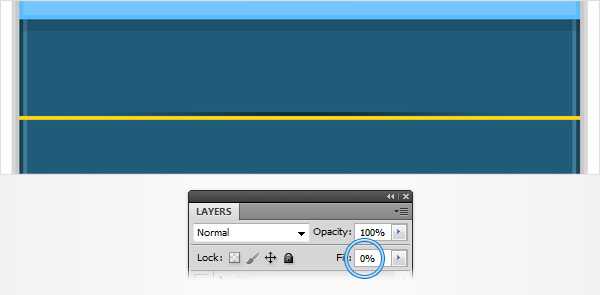
Снова выделяем красную векторную фигуру, созданную в предыдущем шаге, снижаем её заливку до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.

Шаг 7
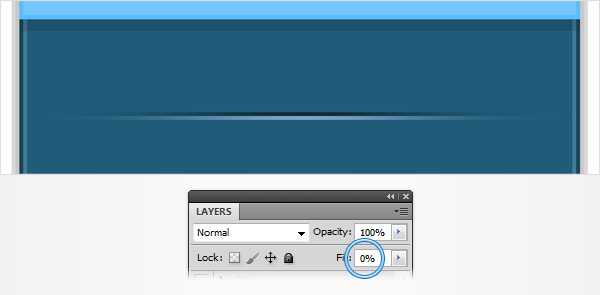
Снова выделяем желтую векторную фигуру, созданную в пятом шаге, снижаем уровень её заливки до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.


Шаг 8
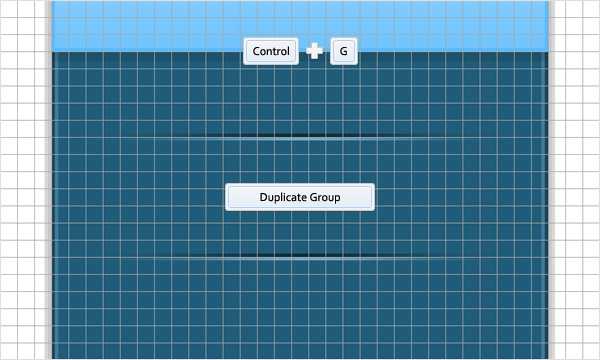
Возвращаемся к сетке через каждые 5рх. Для этого переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим 5 в окно Gridline Every. Снова выделяем два тонких прямоугольника, отредактированных в предыдущем шаге, и группируем их (Control + G). Перемещаемся на панель слоев, нажимаем правой кнопкой на новой группе, а затем нажимаем на Duplicate Group. Выделяем копию этой группы и перетаскиваем её вниз, как показано на следующем изображении.

Шаг 9
Продолжаем фокусироваться на группе, созданной в предыдущем шаге, создаем пять новых копий и располагаем их, как показано на следующем изображении.

Шаг 10
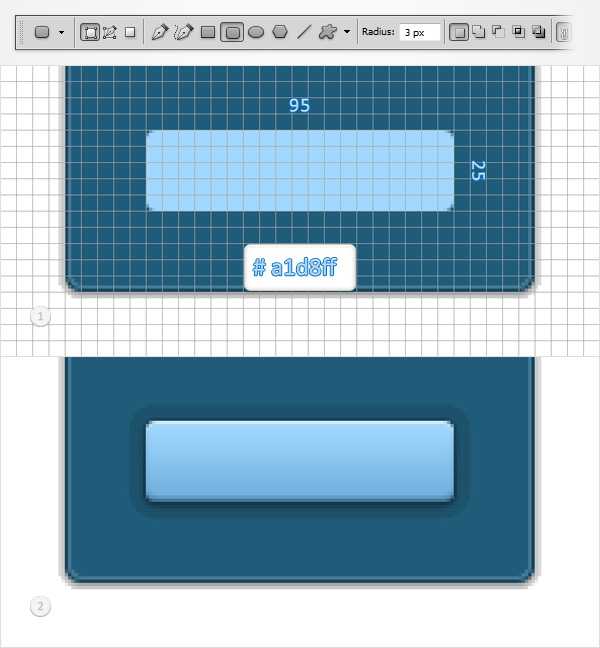
Устанавливаем цветом переднего плана цвет #a1d8ff, берем инструмент Rounded Rectangle Tool, устанавливаем радиус 3рх, создаем фигуру с размерами 95 на 25рх и располагаем её так, как показано на первом изображении. Перемещаемся на панель слоев, открываем панель стилей слоя для вновь созданного скругленного прямоугольника и вводим настройки, показанные на следующих изображениях.






Шаг 11
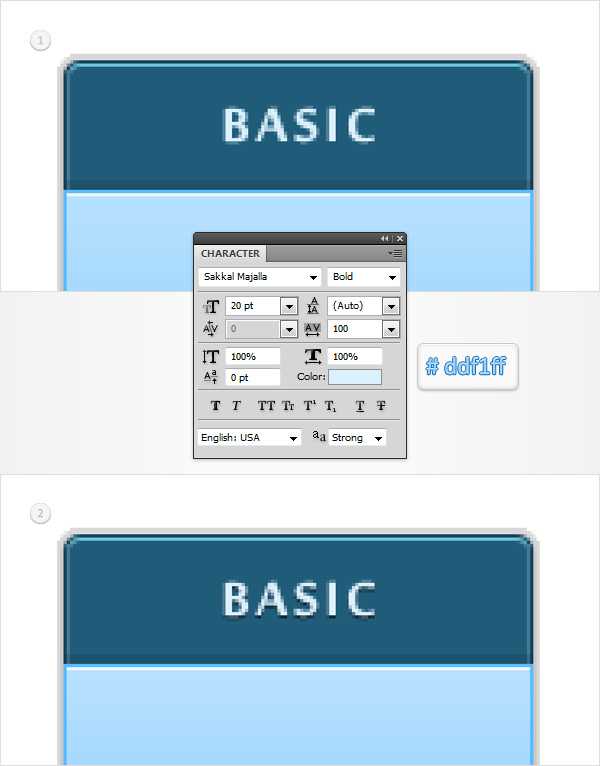
Отключаем сетку (View > Show > Grid). Открываем панель символов (Window > Character), берем инструмент Type Tool(T), устанавливаем цвет #ddf1ff и добавляем часть текста “BASIC”, как показано на следующем изображении. Используем шрифт Sakkal Majalla, стиль шрифта – полужирный и размер – 20pt. Переходим на панель слоев, открываем окно стилей слоя для этой маленькой части текста и вводим настройки, показанные на следующем изображении.


Шаг 12
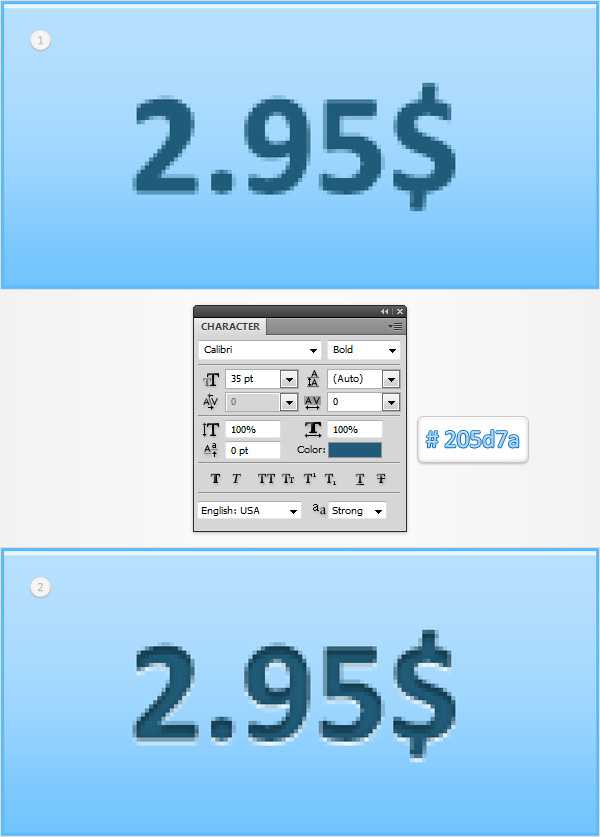
Берем инструмент Type Tool(T), устанавливаем цвет #205d7a и добавляем цены, как показано на следующем изображении. Используем шрифт Calibri, стиль шрифта – полужирный и размер – 35pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.




Шаг 13
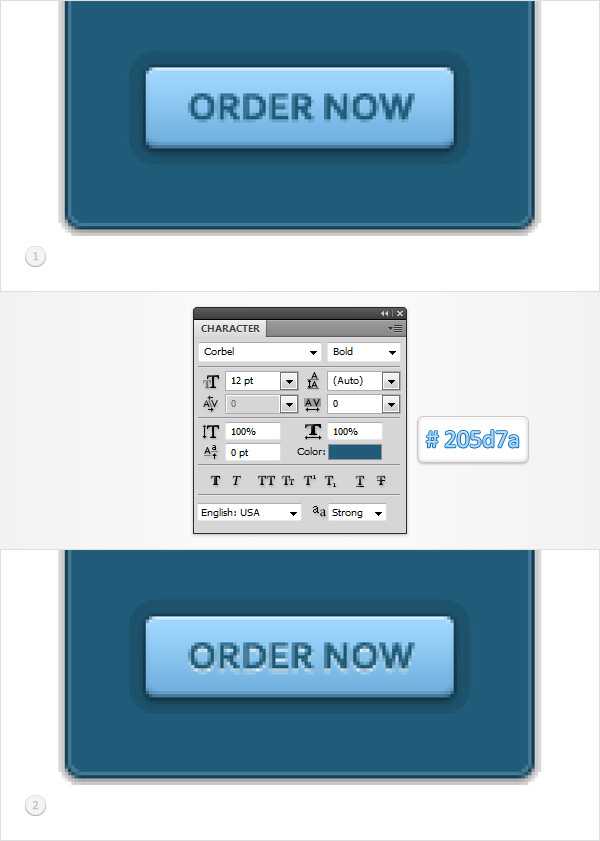
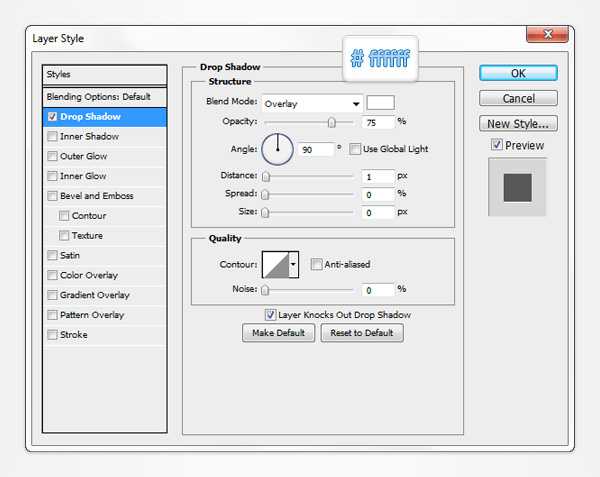
Берем инструмент Type Tool(T), устанавливаем цвет #ddf1ff и добавляем новый текст, как показано на первом изображении. Используем шрифт Corbel, стиль шрифта – обычный и размер – 11pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.


Шаг 14
Берем инструмент Type Tool(T), устанавливаем цвет #205d7a и добавляем текст “ORDER NOW”, как показано на первом изображении. Используем шрифт Corbel, стиль шрифта – полужирный и размер – 12pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.


Шаг 15
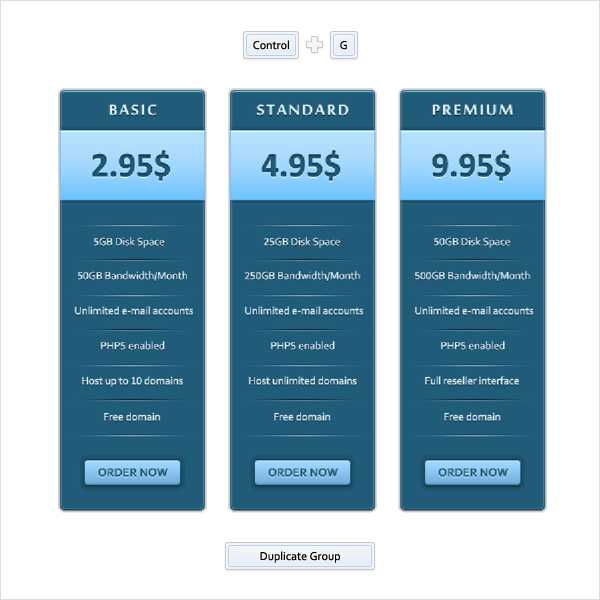
Снова выделяем векторные фигуры и части текста, созданные недавно, и группируем их (Control + G). Создаем две копии этой группы и перемещаем их вправо, как показано ниже.
Фокусируемся на этих новых группах и просто редактируем текст, как показано на следующем изображении.

Шаг 16
Нажимаем Control + N, чтобы создать новый документ. Вводим 10 в качестве ширины и высоты окна и нажимаем ОК. Перемещаемся на панель слоев и удаляем фоновый слой по умолчанию.
Включаем сетку (View > Show > Grid) и устанавливаем черный цвет в качестве цвета переднего плана.
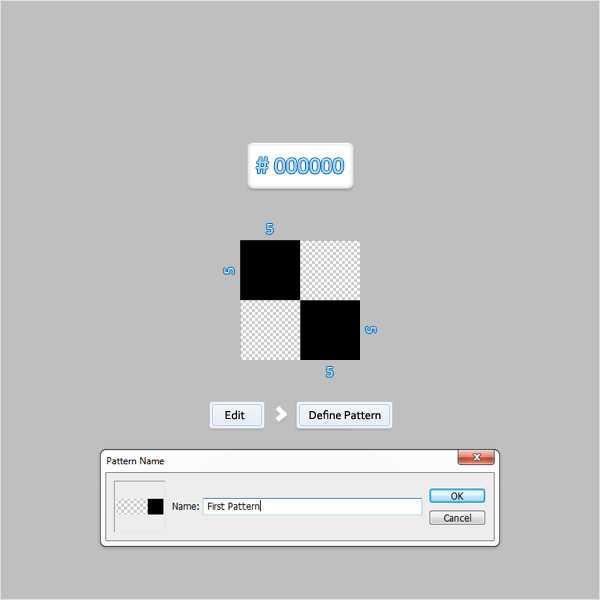
Берем инструмент Rectangle Tool и устанавливаем черный цвет в качестве цвета переднего плана. Создаем два квадрата с размером 5рх и располагаем их, как показано на следующем изображении. Затем Вам необходимо превратить этот маленький документ в узор.Просто переходим в меню Edit > Define Pattern, вводим имя нашего узора и нажимаем ОК.
Закрываем этот документ (Вам не нужно его сохранять) и возвращаемся к нашему первому документу.
Шаг 17
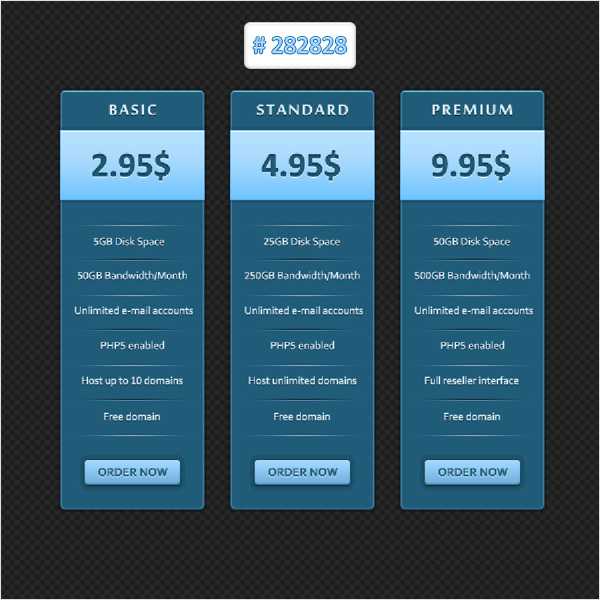
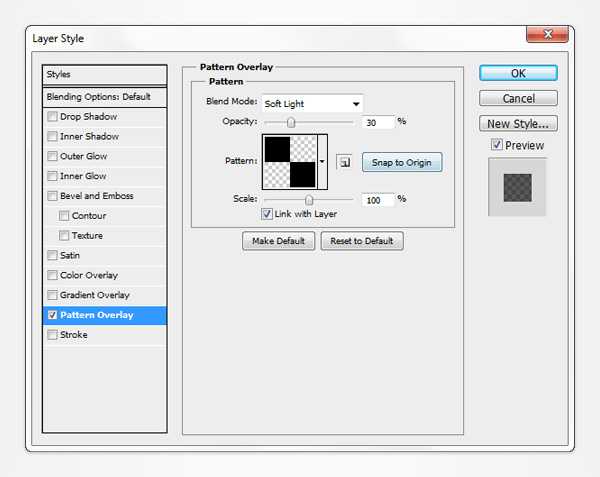
Берем инструмент Rectangle Tool и устанавливаем цветом переднего плана цвет #282828. Создаем фигуру с размерами 600 на 600рх, ставим её на задний план (Shift + Control + [ ), затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении. Используем узор, созданный в предыдущем шаге.


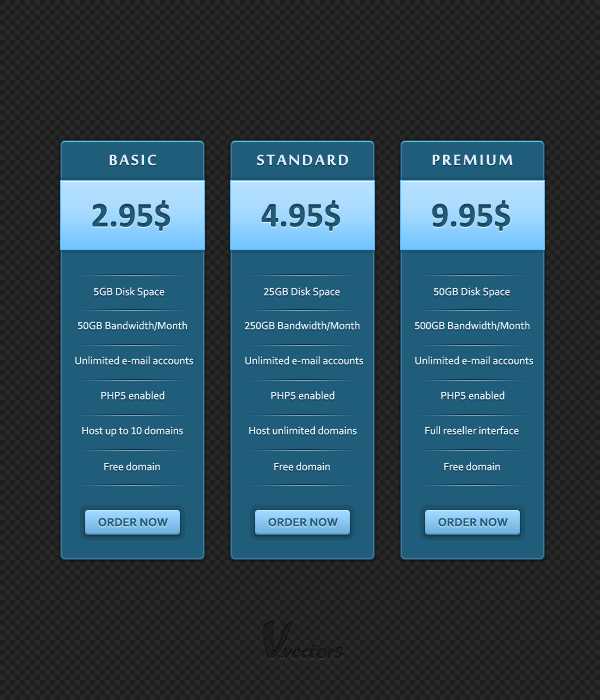
Результат
Вот как должен выглядеть результат.

http://www.photoshopstar.com Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Как создать реалистичные слезы в Photoshop• Создание логотипа в стиле Web 2.0 в Photoshop• Как создать пули в Photoshop