Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать прямоугольную рамку в фотошопе
Как сделать красивую рамку в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 04 января 2017. Категория: Рамки в фотошопе.
Как сделать красивую рамку
Сделать красивую рамку в фотошопе совсем не сложно и, с помощью этих уроков, справится с этой задачей даже самый начинающий фотошопер. Мы рассмотрим несколько простых способов, при помощи которых Вы сможете создать свои, ни на что не похожие рамки.
Урок выполнен в русифицированной программе Photoshop СС, но может быть повторен в любой версии программы.
Нам понадобится найти в Интернете какую-нибудь текстуру, стиль или любой узорчатый фон, который Вам понравится.
Кстати, можно сделать его и самому, сфотографировав какую-либо поверхность – кирпичную стену, поверхность деревянного стола, полированного шкафа, текстурной бумаги и пр.
Вместо текстуры можно использовать готовые стили, которые можно найти в меню Окно > Стили.
Вот что мы получим в результате:

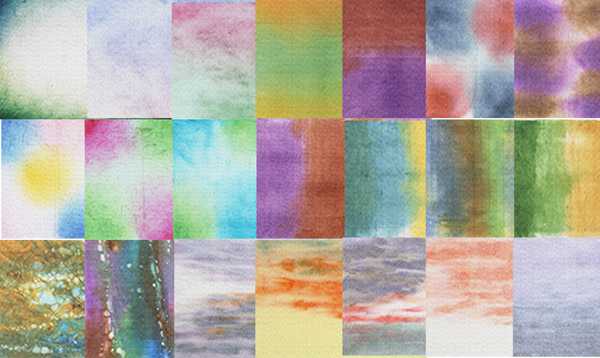
И, кроме того, Вы получите в подарок более 20 прекрасных текстур, выполненных акварелью на холсте.
Формат JPEG,1600x1100px. Это превью:

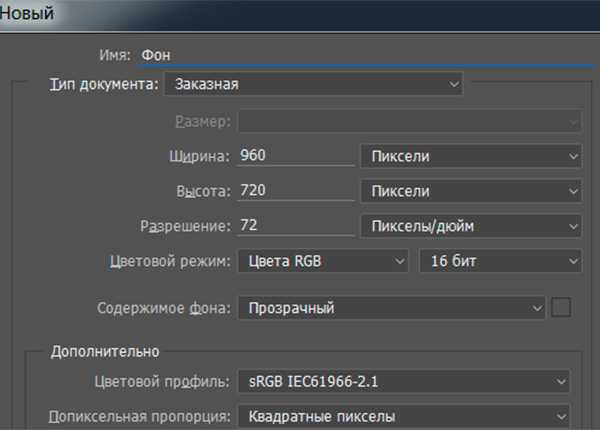
В программе Photoshop создаём новый документ – меню Файл > Создать (Ctrl + N). Ширину и высоту выбираем исходя из Ваших целей – если для трансляции в Интернете, то выбирайте те, что указаны ниже, Если будете печатать фотографии, то размеры выбирайте исходя из стандартных для фото, а разрешение – 300 Пикселы/дюйм.
Фон выбираем сразу Прозрачный.

Далее мы рассмотрим два простых способа создания оригинальных рамок.
Способ первый.
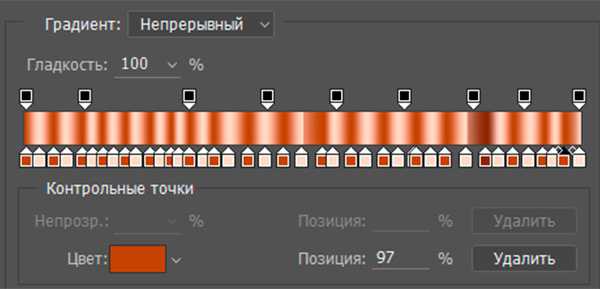
Накладываем поверх этого слоя Ваш фон (инструментом Перемещение перетаскиваете картинку с фоном на новый слой). Я, например, просто нарисовал на новом слое вот такой градиент (набросал сам за несколько мин.)- инструмент Градиент (клавиша G).

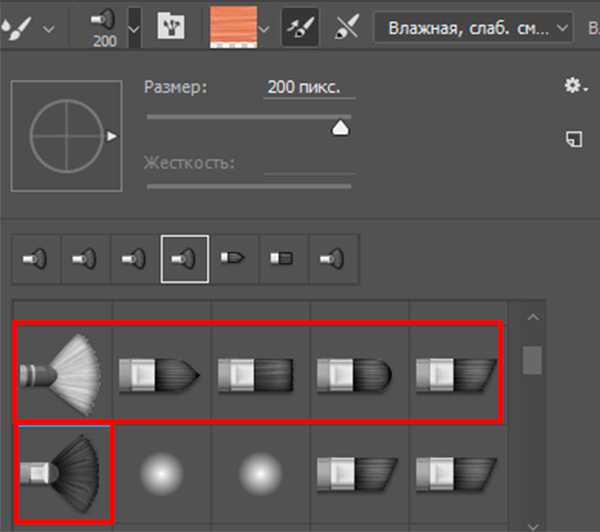
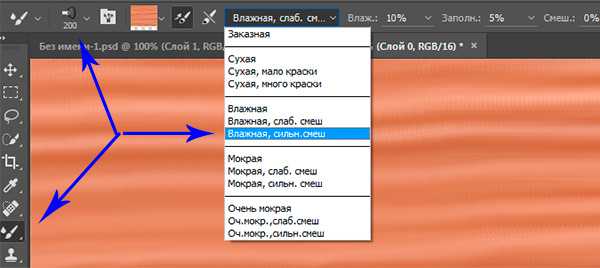
Протянул его вертикально сверху вниз и прошёлся вдоль волокон кистью Микс-кисть (из набора инструментов Кисть):
с такими параметрами:


Размер кисти, её вид и цвет кисти выбираем с каждым мазком, придерживаясь общей цветовой гаммы ( при нажатой клавиши Alt мы получаем Пипетку).
Делаем несколько длинных и неровных мазков вдоль волокон. Получился такой вот деревянный фон:

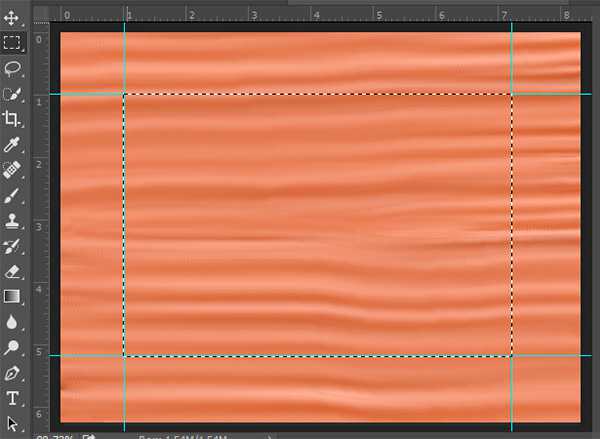
Инструментом Перемещение вытягиваем из линеек направляющие и располагаем их на одинаковых расстояниях от краёв документа. Выбираем инструмент Прямоугольная область (М) и протягиваем от верхнего левого угла направляющих до нижнего правого.

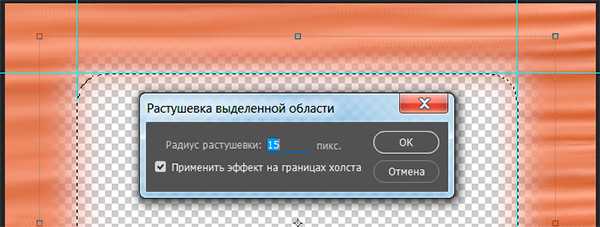
Идём в меню Выделение > Модификация > Растушёвка. Выставляем значение 15 – 20 пикс. Нажимаем клавишу Delete и у нас на месте выделения остаётся прозрачная область, куда мы и вставим наше фото, поместив его под слоем с фоном.


Снимаем выделение (CTRL +D) и удаляем направляющие (меню Просмотр > Удалить направляющие). Наша рамка готова.
Или, как вариант, в преддверии Нового Года, нам ничего не стоит навешать на нашу рамку всякого рода клипарта, коего в достатке можно скачать на этом сайте или на просторах Яндекса или Гугла.

Способ второй.
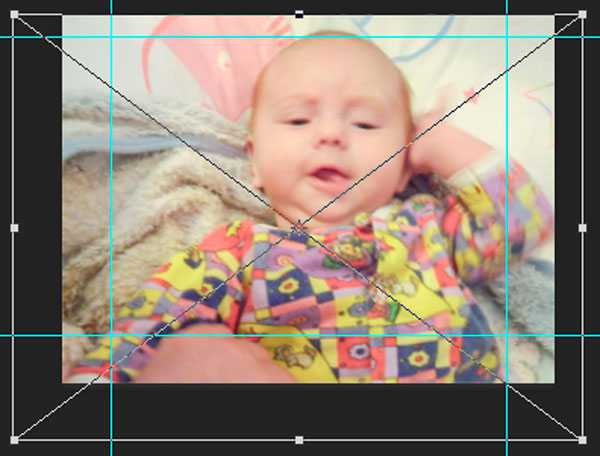
В случае с готовой текстурой (фоном) всё обстоит ещё проще. На созданный нами в самом начале новый документ переносим нашу фотографию (она откроется в том-же слое как Смарт-объект). Свободным трансформированием (Ctrl + T) выравниваем её по нашему документу.

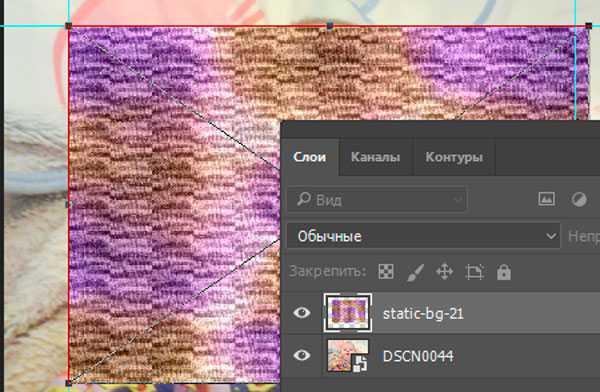
Создаём новый слой.

Переносим на него текстуру (фон) и так же выравниваем

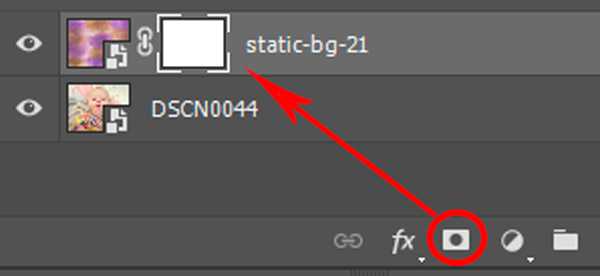
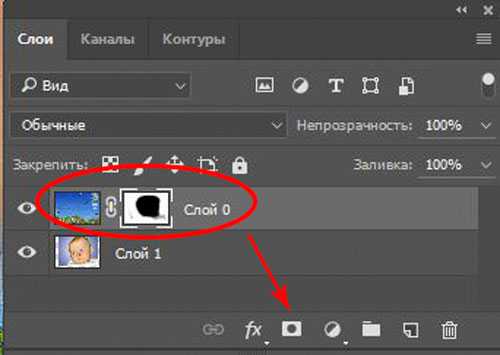
На слой с текстурой накладываем белую Маску слоя:

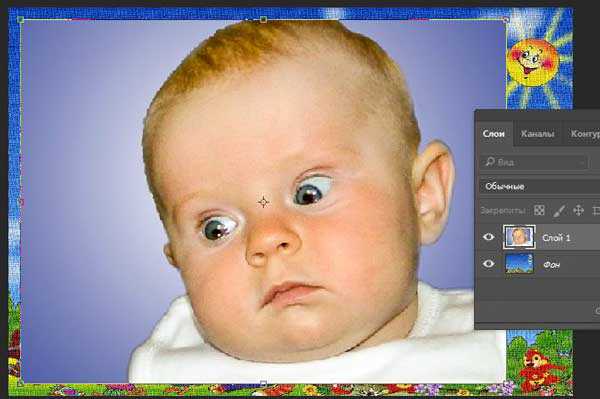
Выбираем инструмент Кисть, жёсткость – 0%, цвет – чёрный. Выставляем , как и в первом случае, направляющие линейки. И, начиная с центра фото, открываем ниже лежащий слой. В случае, если открыли больше требуемого, меняем цвет кисти на белый и подправляем.
Вот что получается в итоге:

Способ третий.
Так же выбираем фон. Я взял такую вот весёленькую картинку:

Чтобы не потерять бабочек, которые будут закрыты нашей фотографией, обводим их инструментом Лассо (особой точности здесь не надо, т.к. фон практически однородный) и, копируя выделение на новый слой, перемещаем их к краям картинки.
Как и в предыдущем случае, помогая себе направляющими, делаем прямоугольное выделение инструментом Прямоугольная область.

Затем берём любой из инструментов выделения (я использовал Быстрое выделение(W)). В режиме Добавить к выделенной области выделяем участок синего фона по контуру деревьев до вертикальных направляющих.

Меняя режимы Добавить и Вычесть из выделенной области, добиваемся аккуратного выделения границы.
Переходим в меню Выделение > Модификация > Растушёвка, выбираем значение 10-15 пикс. Нажимаем клавишу Delete – у нас осталась прозрачная область, куда мы и вставим нашу фотографию.


Способ четвёртый.
Этот способ, в принципе, такой же, как и второй. Нам не потребуется прибегать к выделению.
Возьмём тот же рисунок для фона и вставим поверх него нашу фотографию. Трансформируем её до необходимых размеров при зажатой клавише Shift, чтобы сохранить пропорции (меню Редактирование > Свободное трансформирование, или сочетание Ctrl + T).

После этого перетаскиваем слой с фото ниже слоя с фоном. Делаем активным верхний слой и применяем к нему Маску слоя:

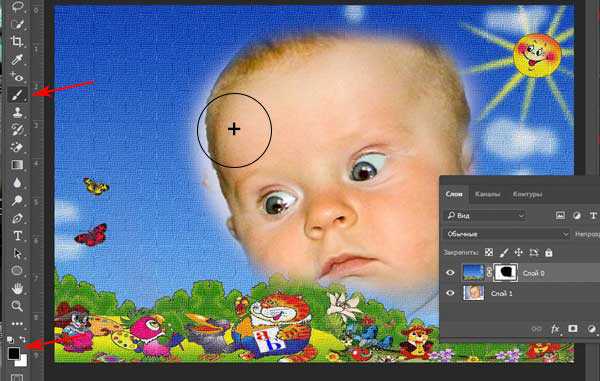
Выбираем инструмент Кисть, цвет Переднего плана – Чёрный, непрозрачность – 100%, жёсткость -0%. Начиная с центра изображения, круговыми движениями, закрашиваем белую маску чёрным, открывая ниже лежащее изображение.

Подходя к краям фотографии, уменьшаем прозрачность кисти. Меняем цвет Переднего плана на белый и проходим кистью по кустам, восстанавливая их непрозрачность.
Вот что получилось в итоге:

Такими вот простыми действиями мы можем сделать красивые рамки в фотошопе.
На этом урок закончен.
Успехов Вам в Вашем творчестве.
Автор: Олег Лодянов (kinoLOG)
Скачать урок в формате PDF, исходники к нему и текстуры:
Чтобы получить интересные уроки на свой адрес,введите свои данные в форму подписки:
Печать
Как в фотошоп сделать рамку. Часть 2.
В этой части научимся применять стили к шаблону, что бы можно было использовать шаблон к любой фотографии, с разными фонами.
1.Открываем сохраненную в нужном формате рамку. У меня это TIFF. Если сохранить в Jpeg, то редактировать ее уже не удастся.
2. Если у вас окно стилей не открыто, то открываем его. ОКНО — СТИЛИ.
Как загрузить стили мы уже рассматривали в одном из уроков.
Стили можно применить как к одному слою, так и к двум. Причем стили могут быть различны.
На скрине показаны несколько вариантов применения разных стилей по отдельности к слоям.
А это, стиль, примененный к группе слоев. В этом случае я сделала активной иконку группы и применила стиль к ней.
Так же можно делать свои стили и применять их к рамкам.
Если выделить группу и применить к ней трансформацию (CTRL + T), то можно из квадратной рамки сделать прямоугольную. Но нужно учитывать, что при трансформации те стороны, которые сужаются сами станут тоньше. Поэтому, если вам нужно немного (около 20%) вытянуть рамку, то можно спокойно это сделать. А для большего преобразования, лучше сделать новый шаблон для прямоугольной рамки.
Если же нужно просто уменьшить размер квадрата, то сделать трансформацией это можно. Либо поменять размер холста, как мы делали в уроке.
На этом все. Встретимся в следующих МК.
Если Вам понравилась статья, Шлепните по социальным кнопочкам.
Если хотите получать новости на почту, подпишитесь на обновления.
На главную
Метки: как в фотошопе сделать рамку. Закладка Постоянная ссылка.
Как сделать рамку в Photoshop
Автор: Сергей Бунин. Дата публикации: 22 июня 2016. Категория: Обработка фотографий в фотошопе.
В данном уроке рассмотрим, как в программе Photoshop CC 2015 можно сделать эффектную стеклянную рамочку для фото.
Повторить этот процесс можно и в других версиях программы Photoshop.
Урок простой и легко повторимый, но при этом дает возможность пополнить Ваш багаж знаний по работе с различными инструментами программы, а результат может украсить Вашу коллекцию снимков.

Открываем исходную фотографию и первым делом создаем копию, одновременно нажимая клавиши «Ctrl» и «J».

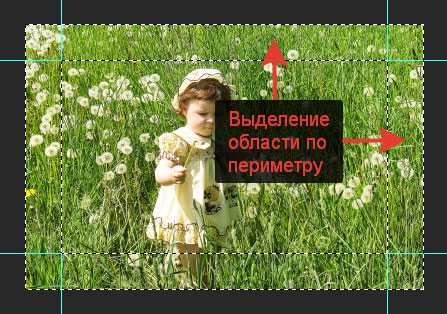
Следующим шагом создаем контур рамки. Для того чтобы ширина рамки была одинаковой по всему периметру изображения, можно выставить вспомогательные направляющие, которые помогут определить одинаковое расстояние от краев.
Рамка будет смотреться эффектней, если ее ширина будет составлять примерно 10÷15% от размеров фотографии.
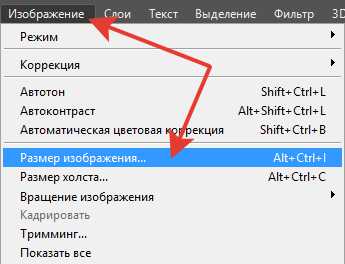
Чтобы узнать размер изображения в меню «Изображение» выбираем пункт «Размер изображения» или зажимаем комбинацию клавиш Ctrl+Alt+I.

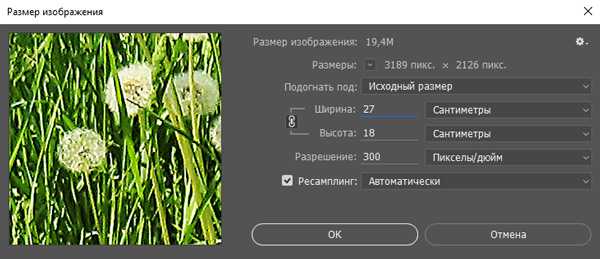
Высветится окно, в котором и будут указаны размеры. Исходное изображение имеет размер 27см на 18см. Вычисляем, что ширина рамки приблизительно должна быть равной 2,5см.

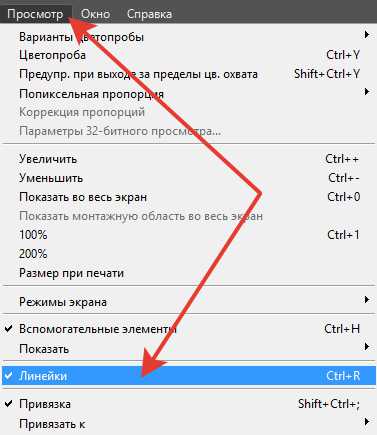
Чтобы установить направляющие на необходимое расстояние, у Вас должен быть активирован инструмент «Перемещение», и в окне просмотра включена «Линейка».

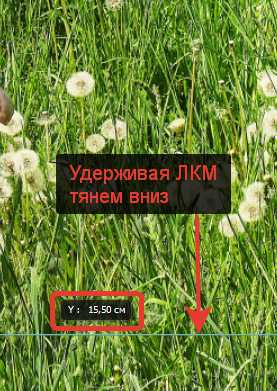
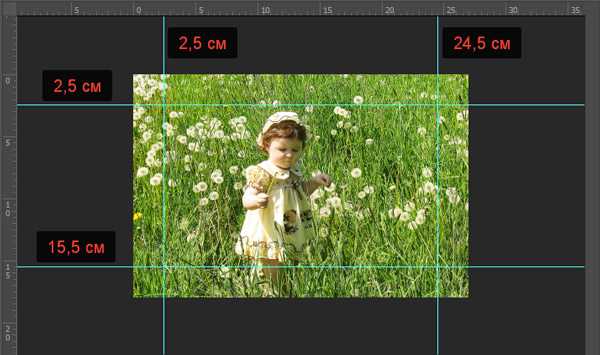
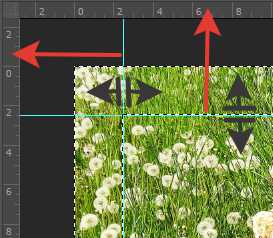
Наведя курсор мышки на вертикальную линейку, расположенную в верхней части окна просмотра, зажмем ЛКМ и потянем вниз. При этом появляется линия голубого цвета и небольшое окошко с цифровым указанием расстояния, на которое Вы отвели вспомогательную направляющую от верхнего края изображения, получив нужное значение, отпускаем ЛКМ. Первую направляющую опускаем на расстояние 2,5см, вторую опускаем на 15,5см = 18 – 2,5.

Таким же образом выставляем и горизонтальные направляющие, наведя курсор на горизонтальную линейку, расположенную в левой части окна просмотра, зажимаем ЛКМ, вытягиваем линии. Первую линию отводим вправо на 2,5см. Вторую на 24,5см = 27 – 2,5. Получаем на изображении четыре направляющих, очерчивающих контур рамки.

Активируем инструмент «Прямоугольное выделение», выбрав его на панели инструментов или нажав клавишу «М» английской раскладки.
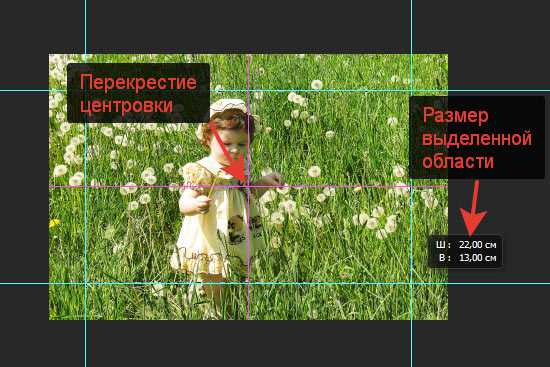
Курсор мышки меняет свой вид на перекрестие. Наводим его четко на один из углов контура образованного вспомогательными направляющими, зажимаем левую кнопку мышки, и перемещаем курсор в противоположный угол, например с верхнего левого в нижний правый.
В процессе перемещения видно, что за курсором образовывается область, которая ограничивается пунктирной линией совпадающая с нашим контуром. В итоге получаем выделенную центральную часть фотографии. При совпадении выделения с ограниченной областью на изображении появляется перекрестие центровки розового цвета. В окошке по цифровым значениям Вы можете проконтролировать размер выделенной области.

Но нам надо ограничить не центральную область, а выделить рамку по периметру, чтобы это исправить нажимаем комбинацию клавиш Ctrl+Shift+I. Выделение инвертируется, т.е. выделенной становится область по периметру ограниченная нами шириной в 2,5см.

Теперь можно убрать вспомогательные направляющие. Выбираем инструмент «Перемещение». Подводим курсор мышки к одной из направляющих линий, он должен принять вид параллельных прямых с двунаправленной стрелкой, зажав ЛКМ, горизонтальные направляющие перетягиваем на верхнюю линейку до их исчезновения, а вертикальные на линейку слева.

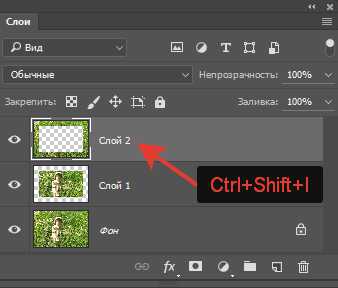
Далее необходимо создать слой с выделенной областью. Одновременно нажимаем комбинацию клавиш Ctrl+J. На палитре слоев образовывается новый слой, на котором отображается выделенная рамка.

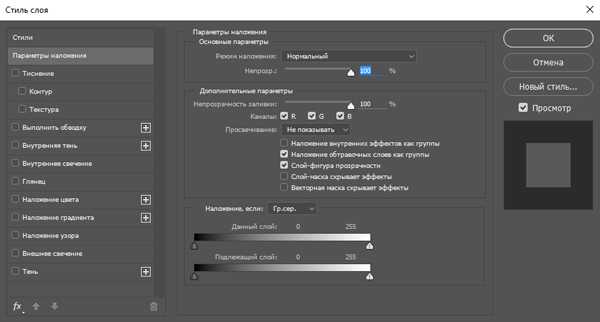
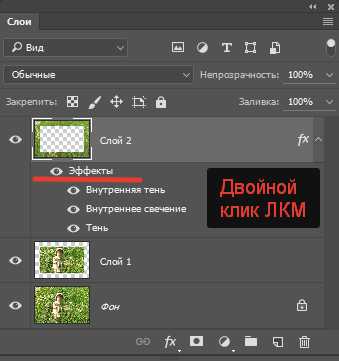
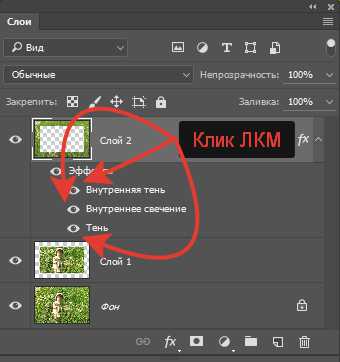
Для того чтобы отделить нашу рамку от основного изображения и придать ей объем обратимся к свойствам слоя с ее изображением. Дважды кликаем по слою левой кнопкой мышки, высвечивается окно «Стиль слоя».

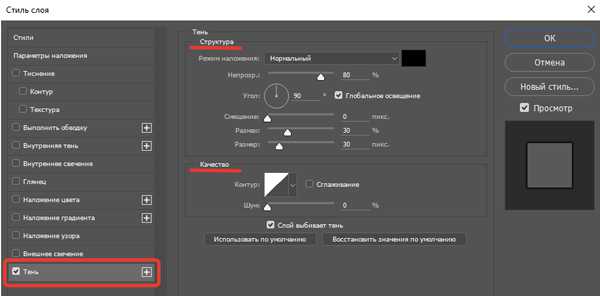
В этом окне сначала зададим параметры для внутренней границы рамки. Кликая на строку с названием параметра «Тень», при этом устанавливается галочка напротив названия параметра. В правой части окна, на поле «Структура», устанавливаем режим наложения «Нормальный», непрозрачность примерно 80%, угол – 900. Регулятор «Смещение» устанавливаем 0 пикс., «Размах» - 5 пикс. и «Размер» - 30 пикс. В поле «Качество» оставляем все без изменения.

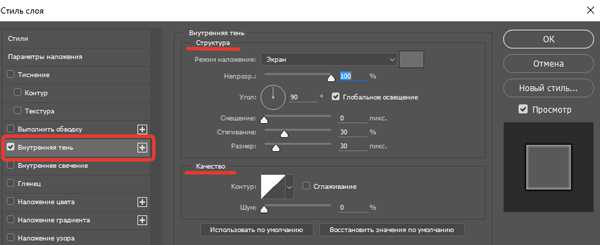
Далее кликаем по строке с надписью «Внутренняя тень», для придания большего объема внутренней границе рамки устанавливаем следующие параметры: режим наложения «Экран», непрозрачность 100%, угол – 90%. Регулятор «Смещение» устанавливаем 0 пикс., «Стягивание» и «Размер» - 30 пикс. В поле «Качество» оставляем все без изменения.

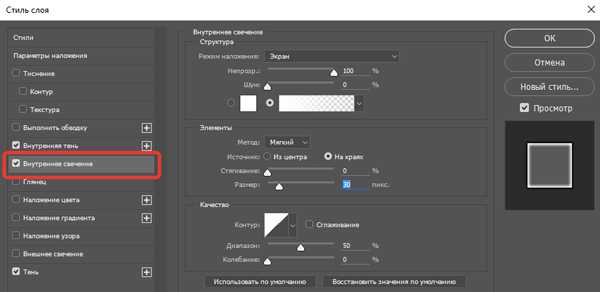
Еще один параметр это «Внутреннее свечение. Регулировки: в поле «Настройки» режим наложения «Экран», в поле «Элементы» размер 30 пикс. Остальное не трогаем. Нажимаем «Ок».

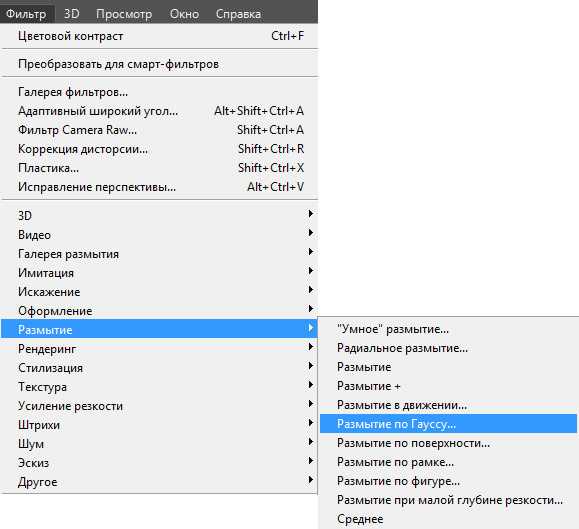
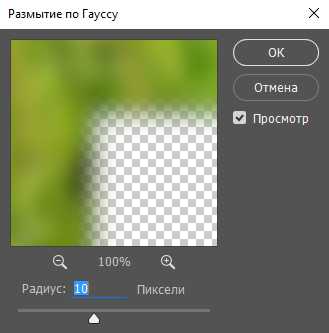
Стеклянная рамка будет смотреться лучше, если ее сделать немного матовой. Затирать абразивным камнем ничего не надо, просто обратимся к Гауссу. В меню «Фильтр» переходим на вкладку «Размытие» и выбираем пункт «Размытие по Гауссу».

В окне с настройками фильтра выбрать радиус на Ваше усмотрение, который будет определять степень матового покрытия на рамке. Для подтверждения нажимаем «Ок».

Если Вам показалось, что объема недостаточно, всегда можно вернуться к настройкам стиля слоя, т.к. он является смарт-фильтром. Дважды кликнув ЛКМ на строку с надписью «Эффекты» вызываем повторно окно с настройками «Стиль слоя» и по желанию изменяем необходимые Вам настройки.

Для того чтобы наглядно увидеть какой параметр отвечает за тот или иной эффект, можно отключить а потом включить отображение эффекта кликая левой кнопкой мышки по глазику напротив его названия.

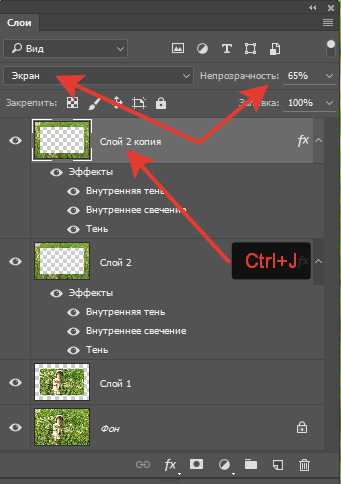
Чтобы рамочка «засветилась», а точнее надо внести разницу в свечении между фотографией и рамкой, дублируем слой с рамкой, зажав комбинацию клавиш Ctrl+J. Меняем режим наложения на «Экран» и с помощью непрозрачности регулируем степень осветления рамки.

Кликнув по любому слою правой кнопкой мышки, выбираем пункт «Выполнить сведение».
А теперь восхищаемся своими успехами.

Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Как нарисовать прямоугольник в Фотошоп
Google+
VK
OK
Mailru
При подготовке картинок к публикации в интернет, иногда требуется добавить простую прямоугольную рамку.
Просто нарисовать прямоугольник в Фотошоп.
Поэтому новички и задаются вопросом “Как нарисовать прямоугольник в Фотошоп”.
На самом деле процедура достаточно простая.
Рассмотрим рисование прямоугольника в Фотошоп по шагам.
Шаг 1. Открываем картинку, на которой нужно нарисовать прямоугольник

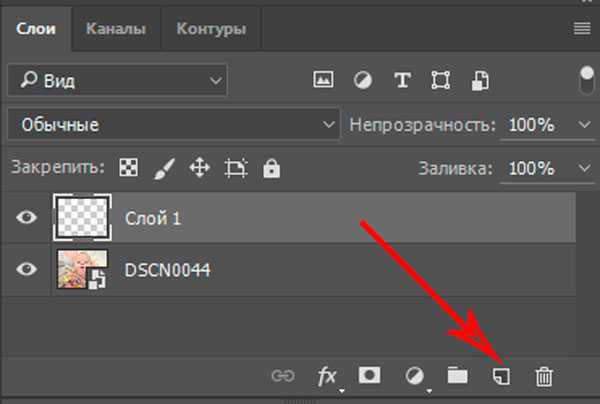
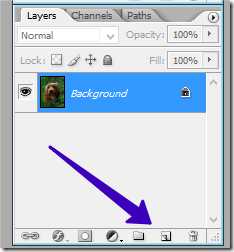
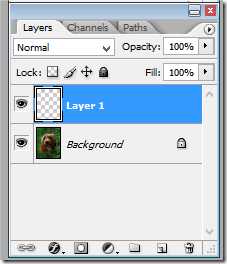
Шаг 2. Создаем новый слой и уже на новом слое будем рисовать прямоугольник, чтобы создать новый слой просто нажмите на соответствующую иконку на панели Layers

Шаг 3. Сделайте новый слой активным, просто щелкните по нему мышкой

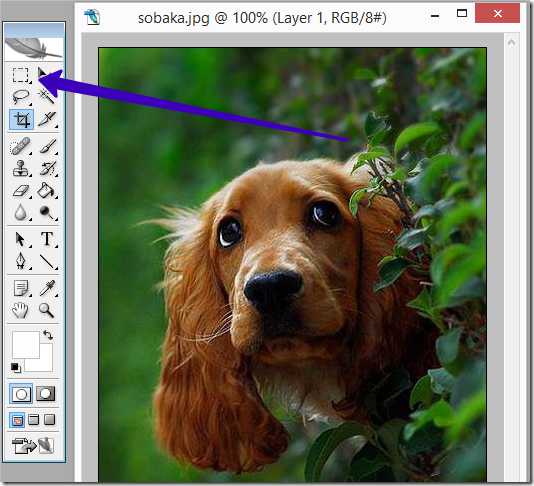
Шаг 4. На главной панели инструментов, выбирайте инструмент выделяющий прямоугольную область

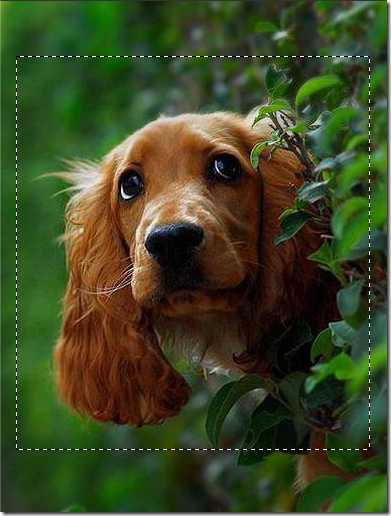
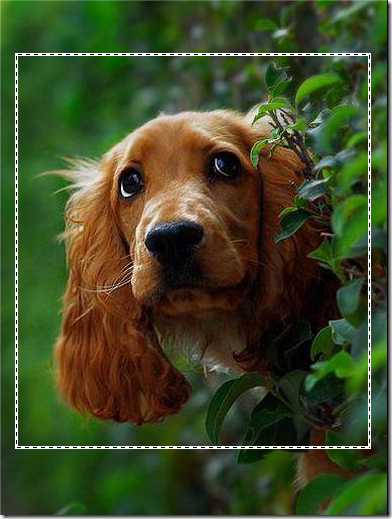
Шаг 5. Рисуете прямоугольник нужных размеров

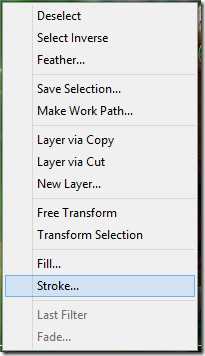
Шаг 6. Кликаете правой кнопкой мышки внутри выделенной области и в появившемся контекстном меню выбираете “Stroke…” (Выполнить обводку)

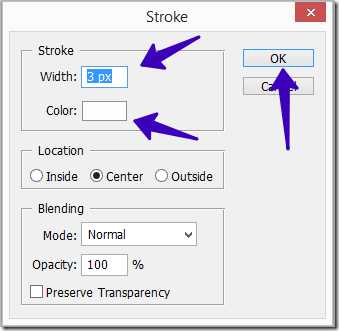
Шаг 7. В открывшемся окне “Stroke” задайте параметры вашего прямоугольника: Width — толщину, Color – цвет и нажмите ОК.

Шаг 8. Поздравляю! Вы нарисовали прямоугольник в Фотошоп!

Чтобы убрать пунктир, нажмите CTRL + D

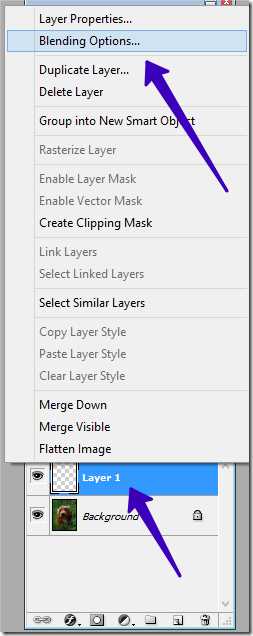
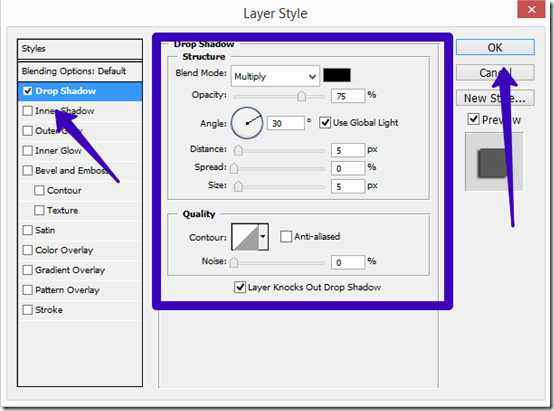
Шаг 9. При желании придать вашей рамке дополнительную выразительность, добавьте к ней тень. Наведите мышь на слой с рамкой, нажмите правую кнопку, в появившемся окне найдите “Blending Options…”

В открывшемся окне нажмите “Drop Shadow”, настройте нужные параметры, или оставьте все как есть и нажмите ОК

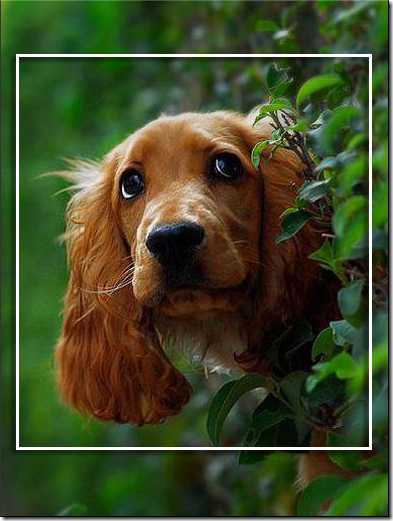
Шаг 10. Сохраните картинку, с нарисованной прямоугольной рамкой.

Успехов!
С уважением, Владимир Есипов
Нажмите на кнопку соцсети и я буду знать, что меня читают хорошие люди :)
Google+
VK
OK
Mailru