Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Золотой шрифт в фотошопе как сделать
Создаём простой золотой текст в Фотошоп
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа - стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
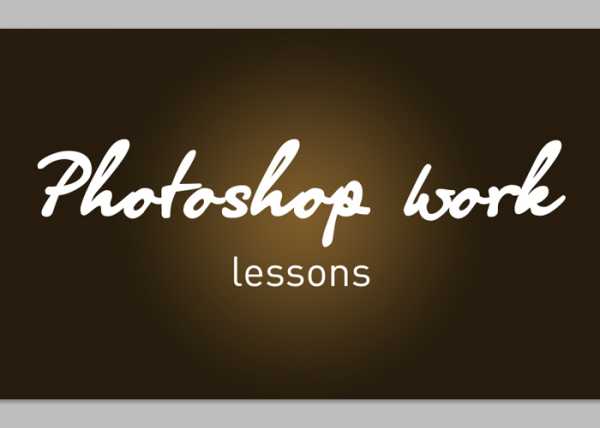
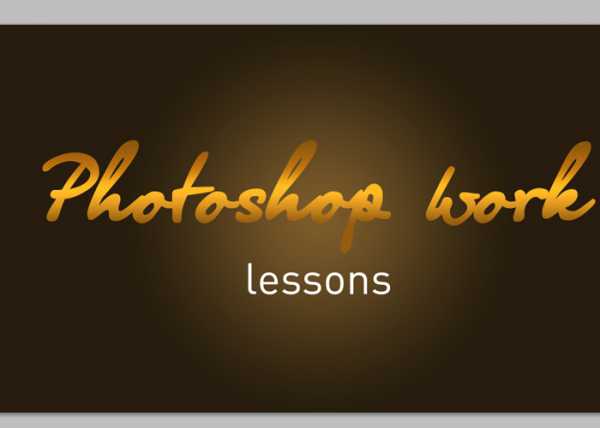
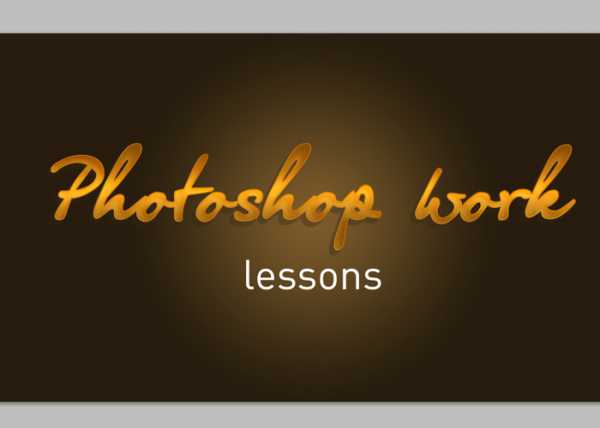
Финальный результат:
Шаг 1. Создаем фон
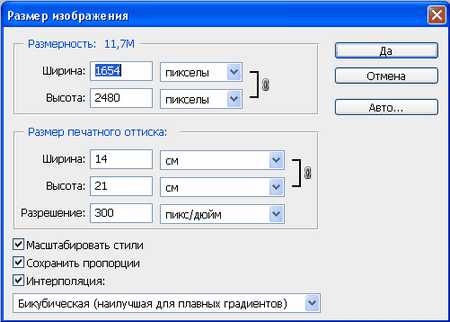
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
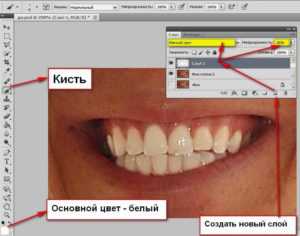
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
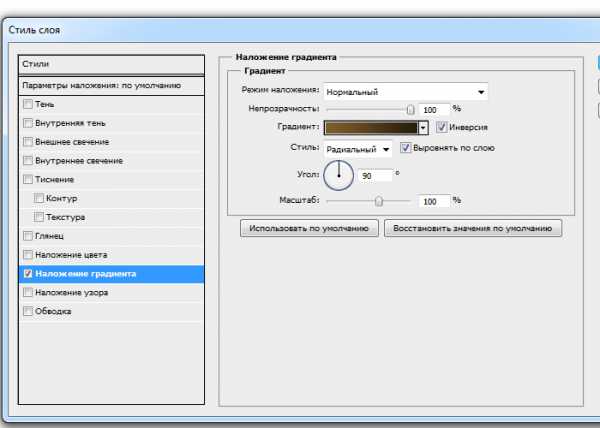
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
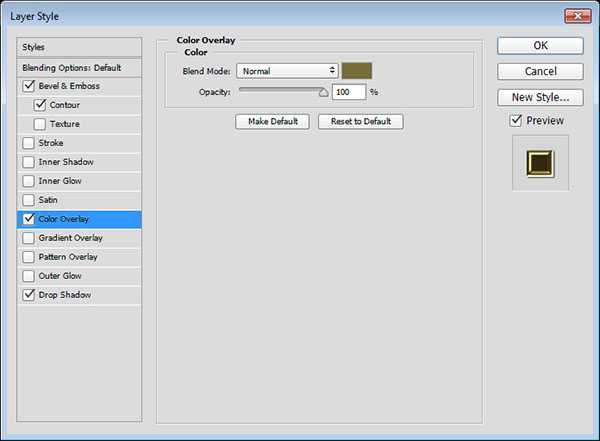
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
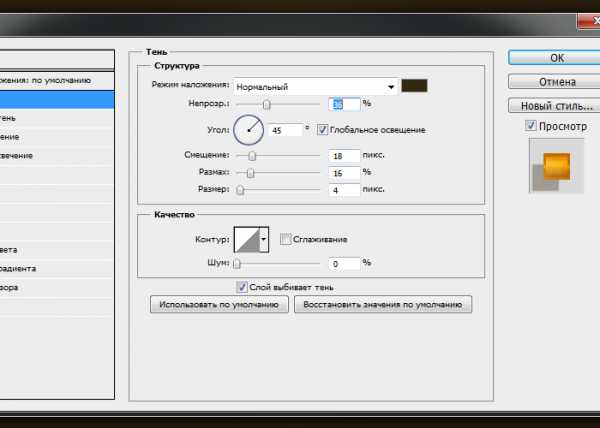
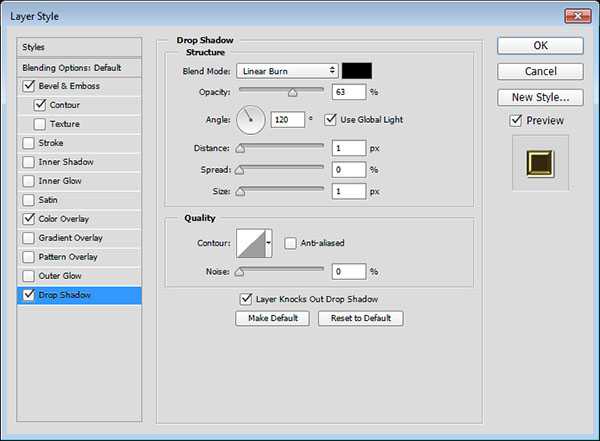
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Автор: Nikola Lazarevic
Золотая надпись в Фотошопе
 Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Скачать последнюю версию PhotoshopПосле создания нового документа необходимо создать подходящий фон для нашего золотого текста.
Создаем новый слой.

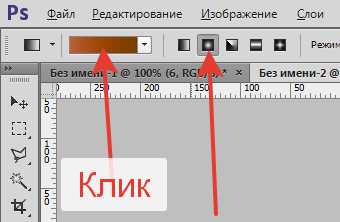
Затем выбираем инструмент «Градиент».
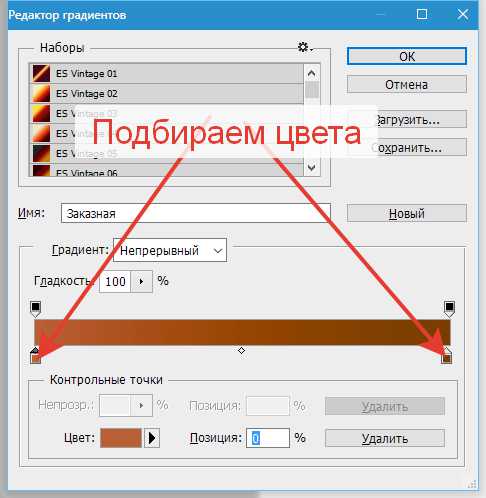
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.


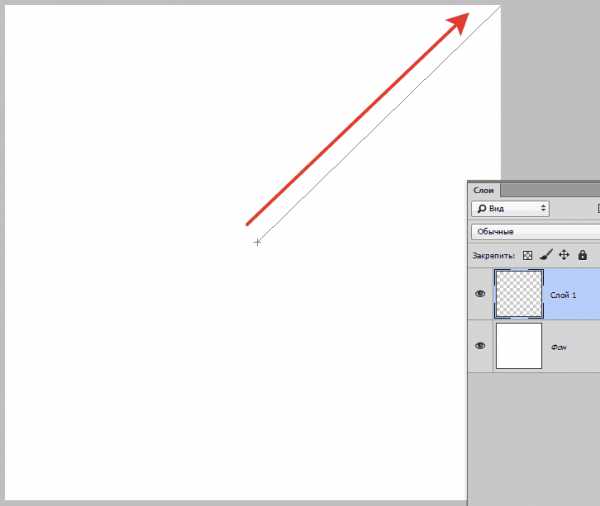
После настройки градиента протягиваем линию от центра холста к любому из углов.

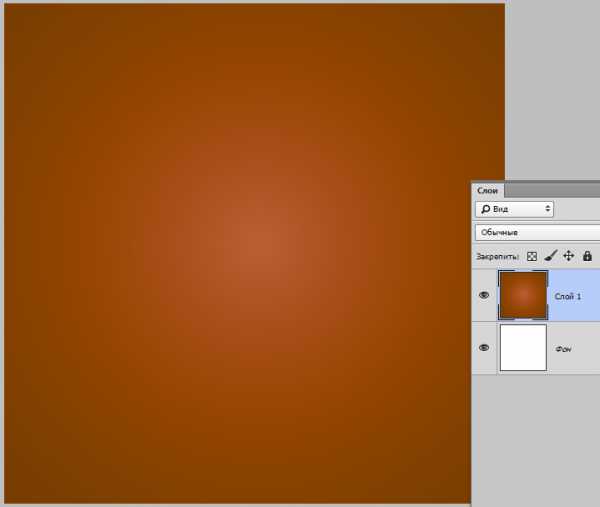
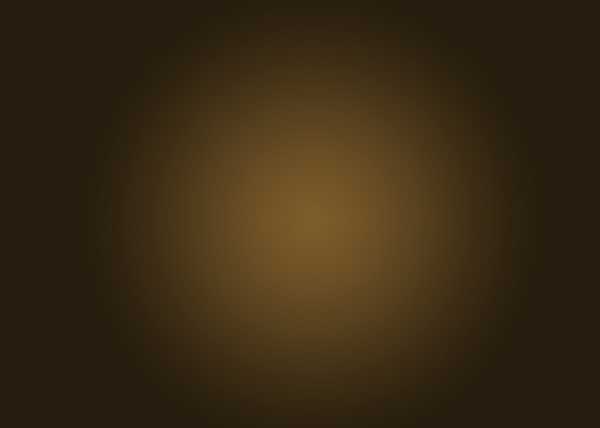
Должен получиться вот такой фон:

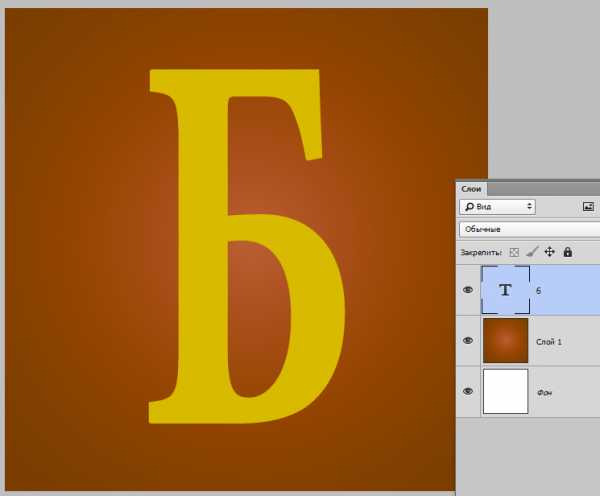
Теперь выбираем инструмент «Горизонтальный текст» и пишем…

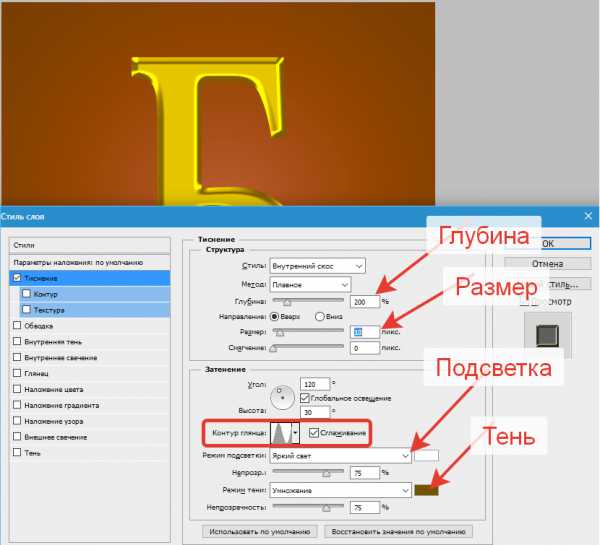
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%. 2. Размер 10 пикс. 3. Контур глянца «Кольцо». 4. Режим подсветки «Яркий свет». 5. Цвет тени темно-коричневый. 6. Ставим галку напротив сглаживания.

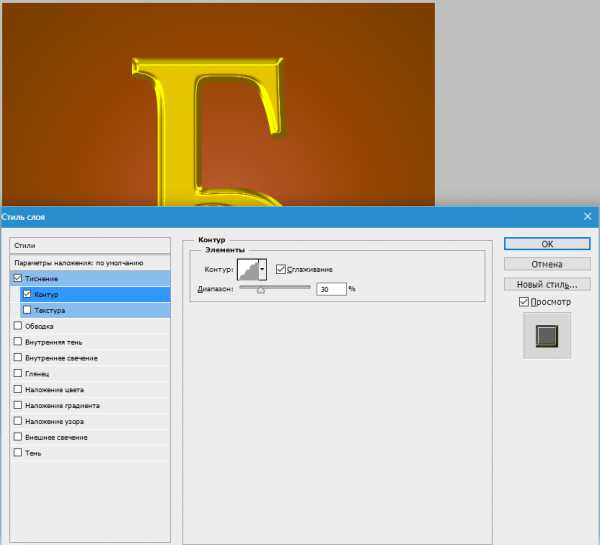
Далее переходим в «Контур».
1. Контур «Скругленные ступени». 2. Сглаживание включено. 3. Диапазон 30 %.

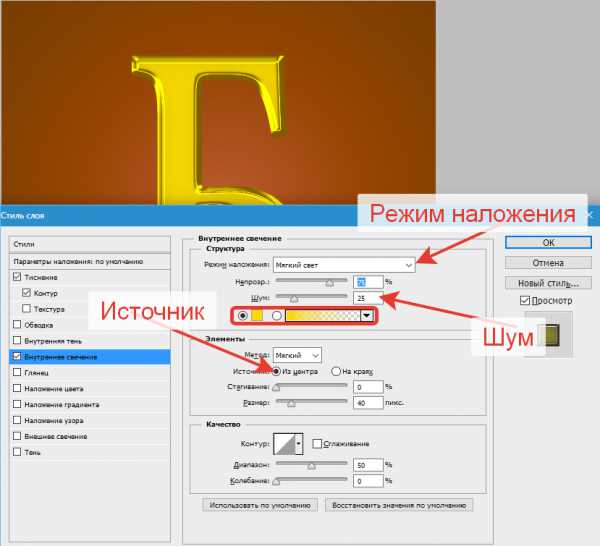
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет». 2. «Шум» 20 – 25%. 3. Цвет желто-оранжевый. 4. Источник «Из центра». 5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.

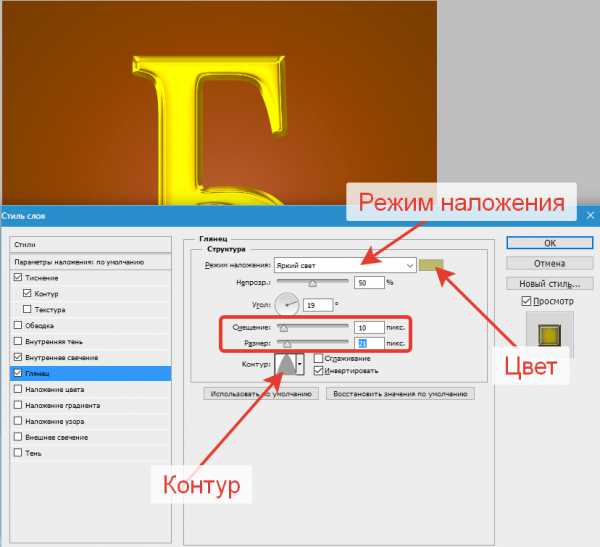
Далее следует «Глянец».
1. Режим наложения «Яркий свет». 2. Цвет грязно-желтый. 3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».

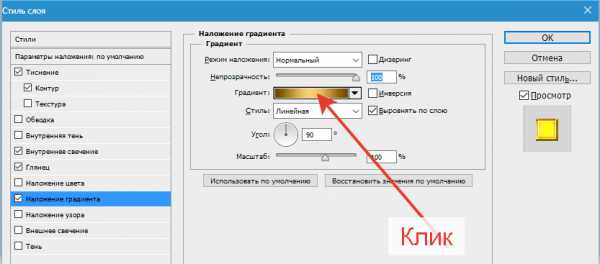
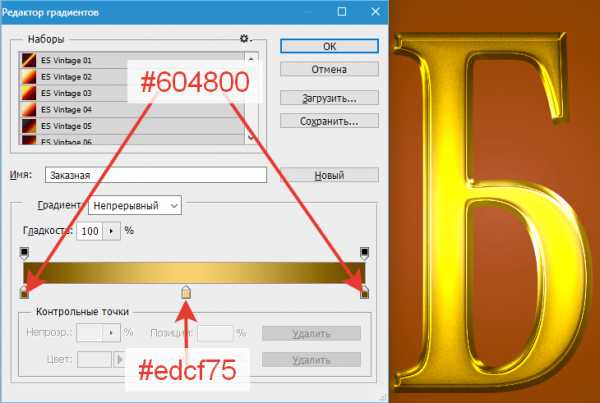
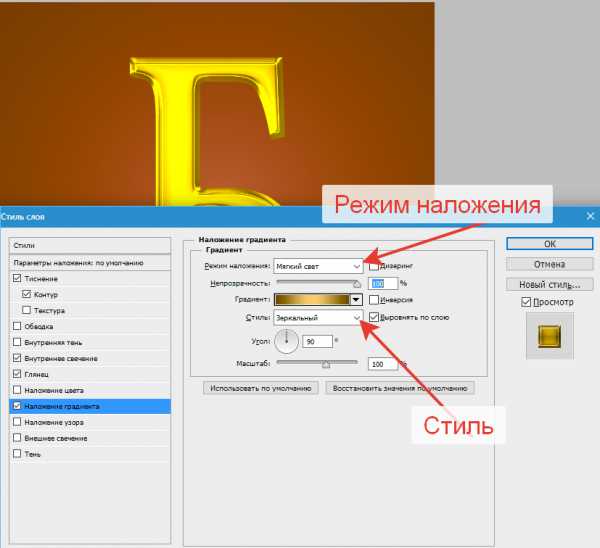
Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

1. Режим наложения «Мягкий свет». 2. Стиль «Зеркальный».

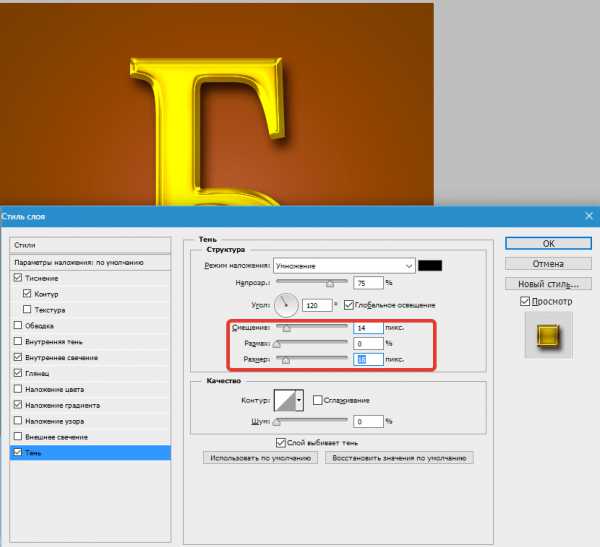
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

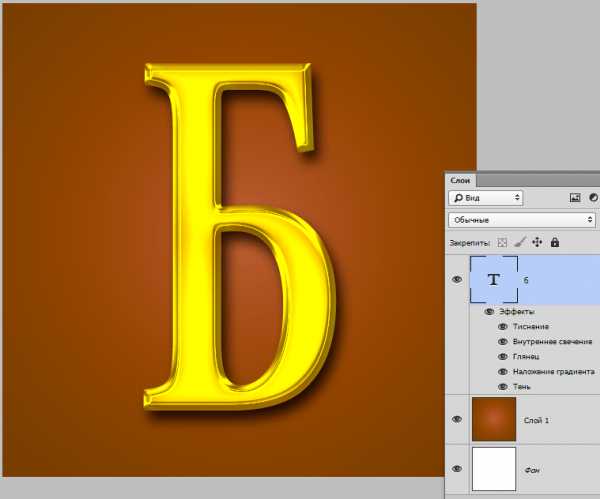
Взглянем на результат работы со стилями.

Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать текст золотом в фотошопе
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
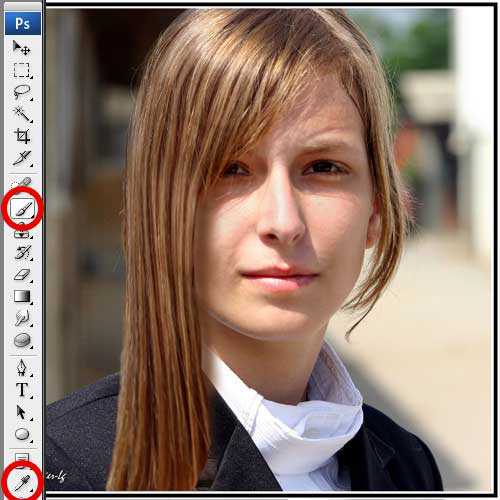
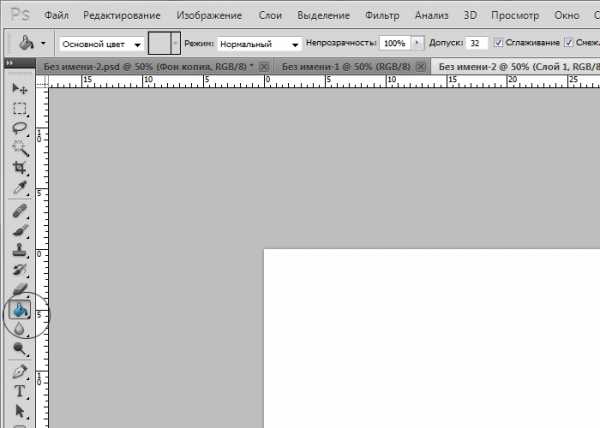
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.

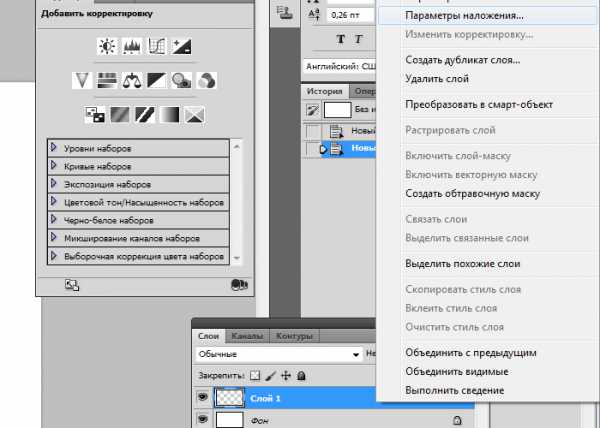
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».

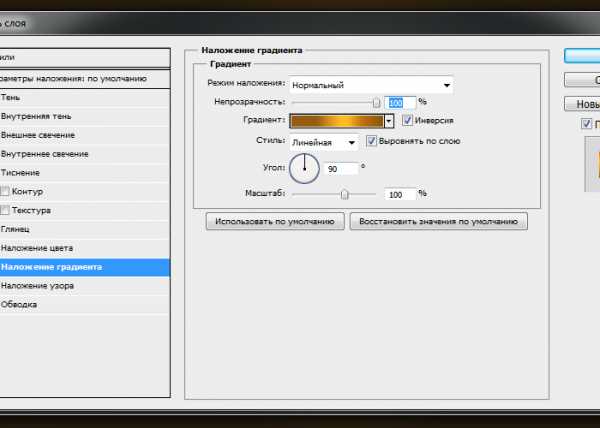
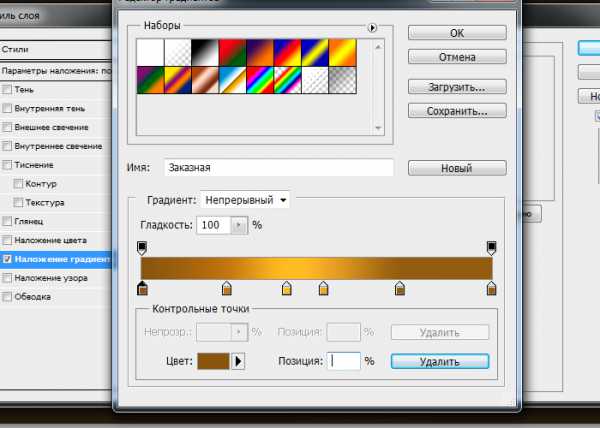
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:

А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.

Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.

А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:

Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.

Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
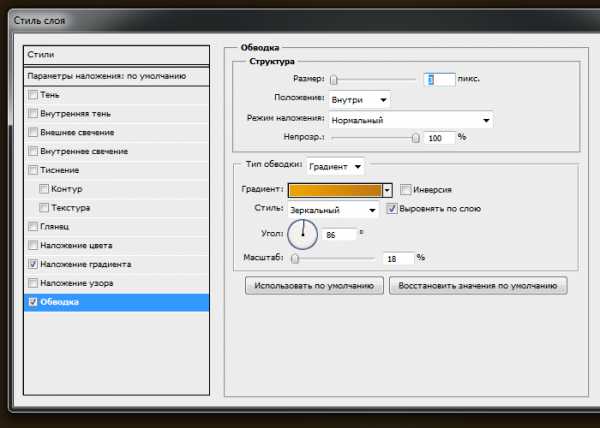
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.

Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:

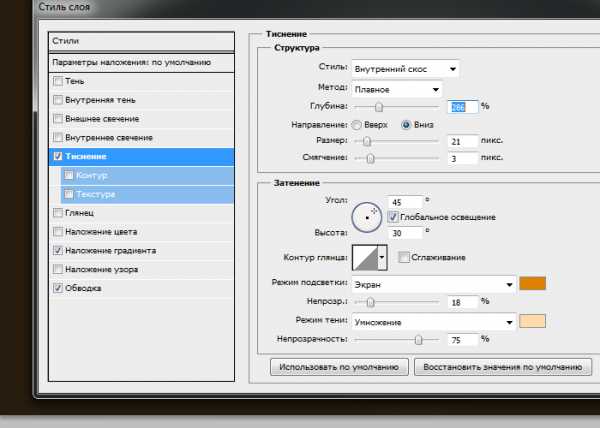
Добавляем тиснение:

Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b

Смотрим промежуточный результат:

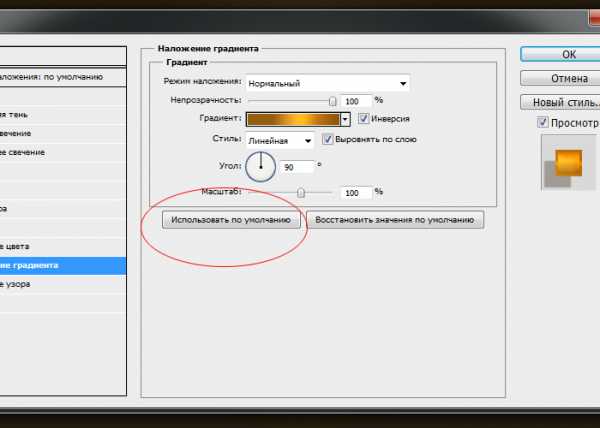
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:

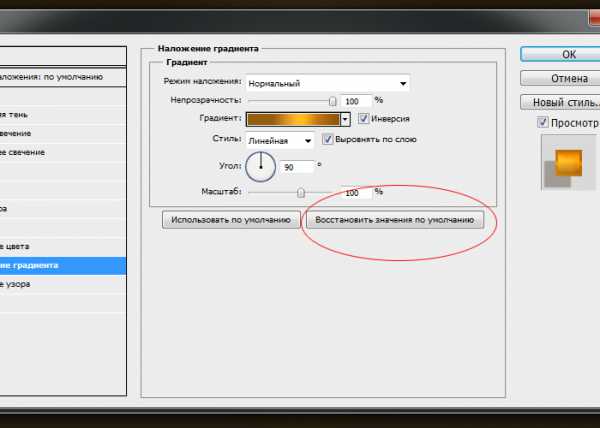
И уже после, на новом слое нажать:

Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?

Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Изящный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат

Исходники
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
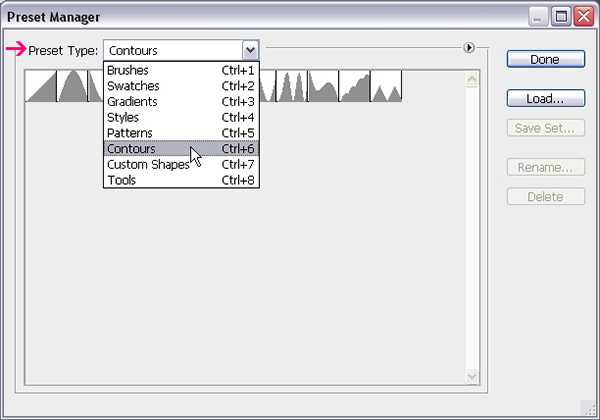
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.

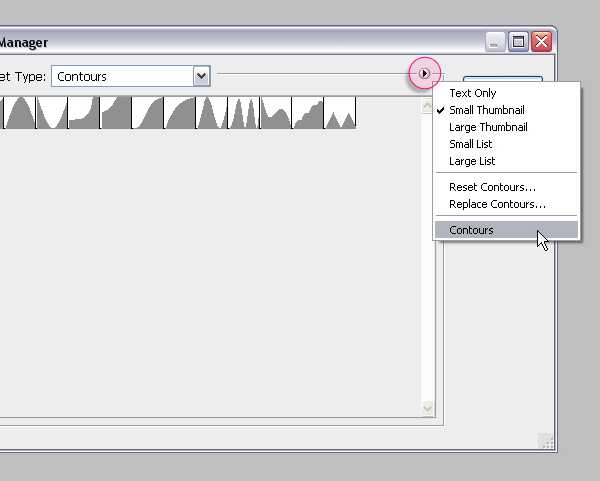
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.

Нажмите Append/Добавить в появившемся окне.

Шаг 1
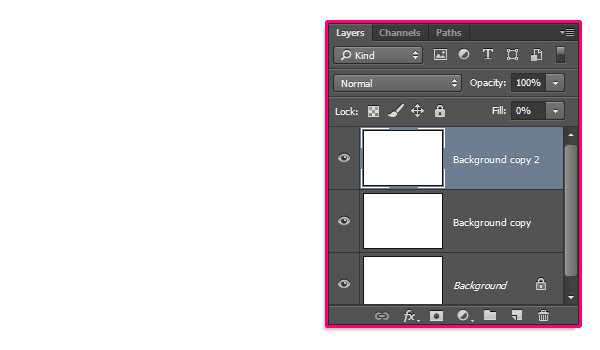
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.

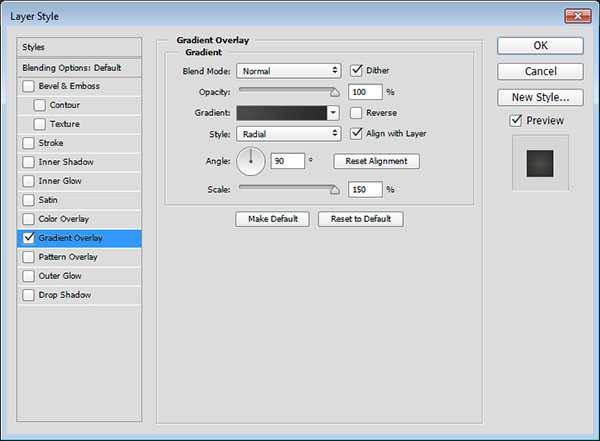
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.

Это добавит обычный градиент фону.

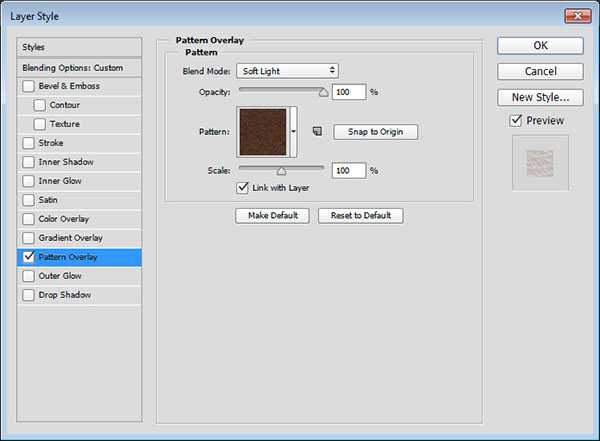
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.

Так вы добавите фону текстуру кожи.

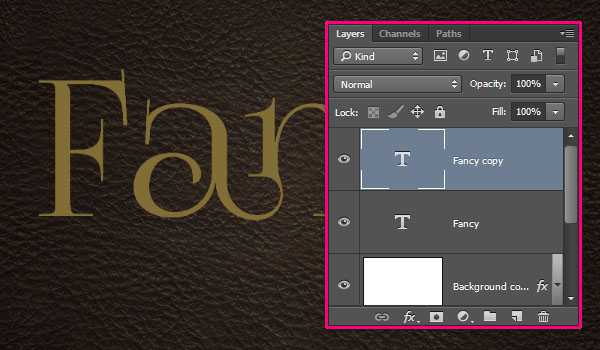
Шаг 2 Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.

Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
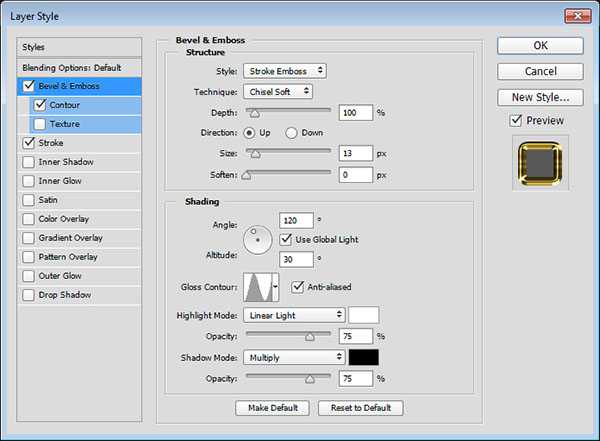
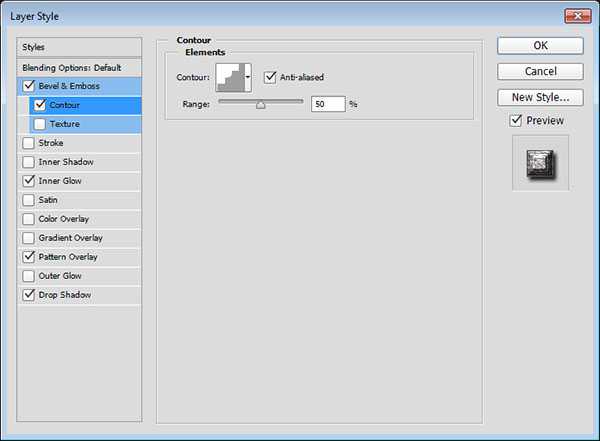
Bevel and Emboss/Тиснение

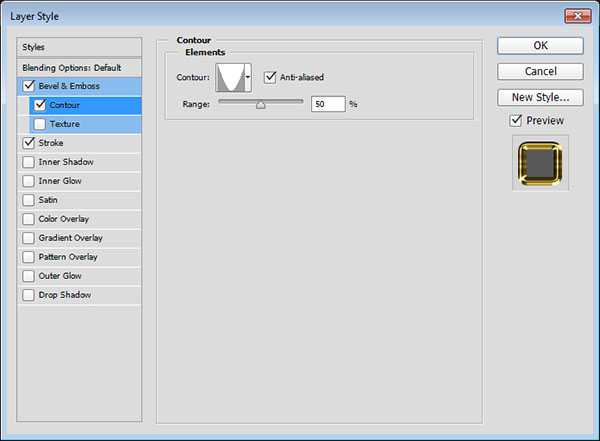
Contour/Контур

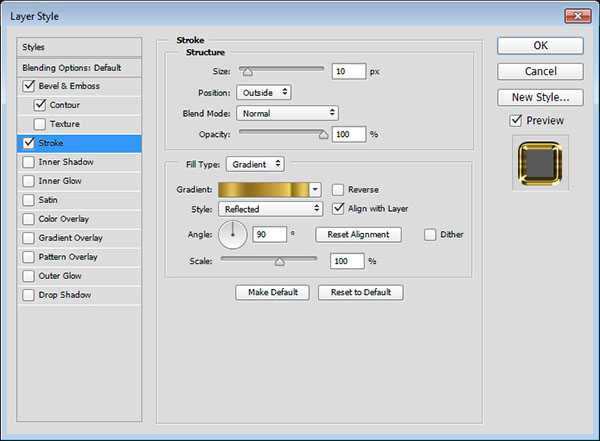
Stroke/Обводка Используйте градиент Gold Rail G2.

Так мы создадим обводку.

Шаг 3
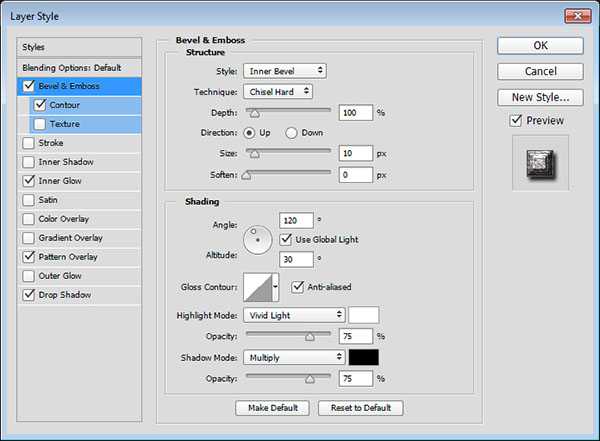
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение

Contour/Контур

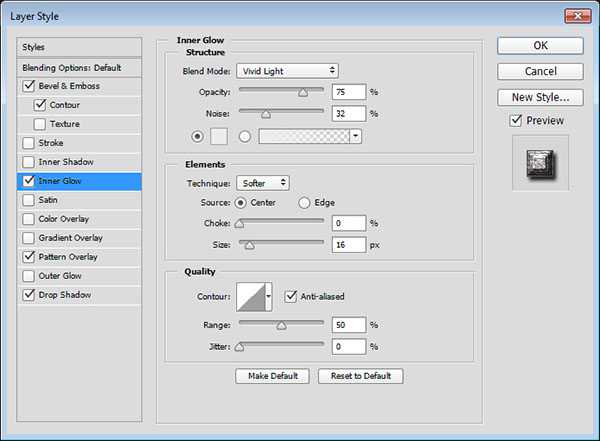
Inner Glow/Внутреннее свечение Используйте цвет #ececec

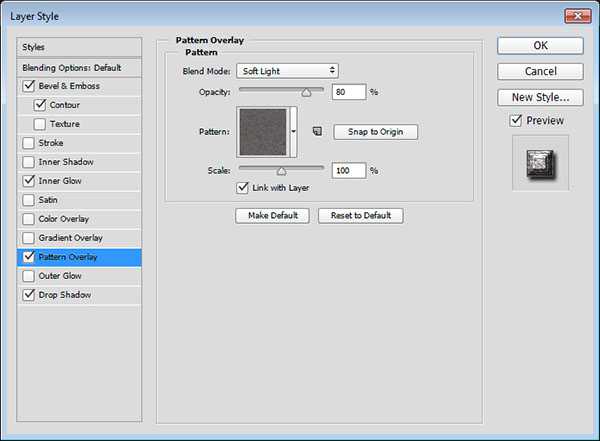
Pattern Overlay/Перекрытие узора Используйте паттерн webtreats_grey_leather.jpg

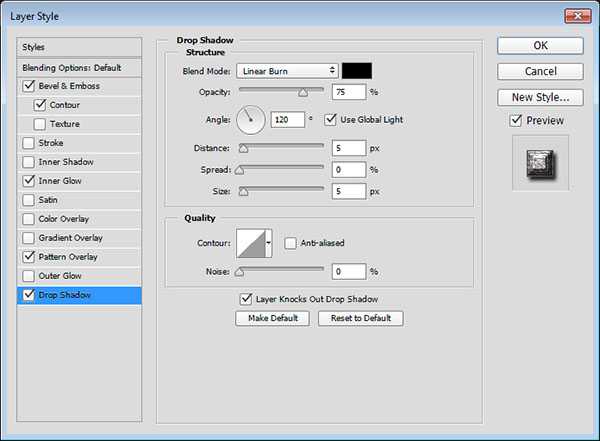
Drop Shadow/Тень

Так мы стилизуем текст.

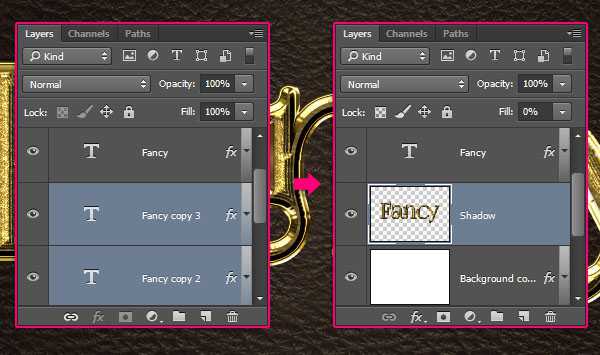
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои. Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.

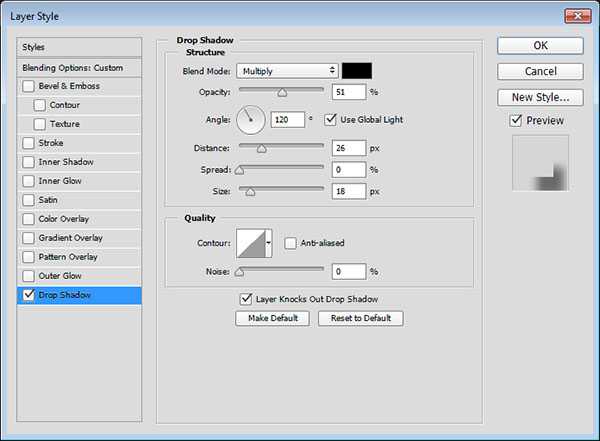
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:

Так мы добавим еще больше глубины эффекту.

Шаг 5
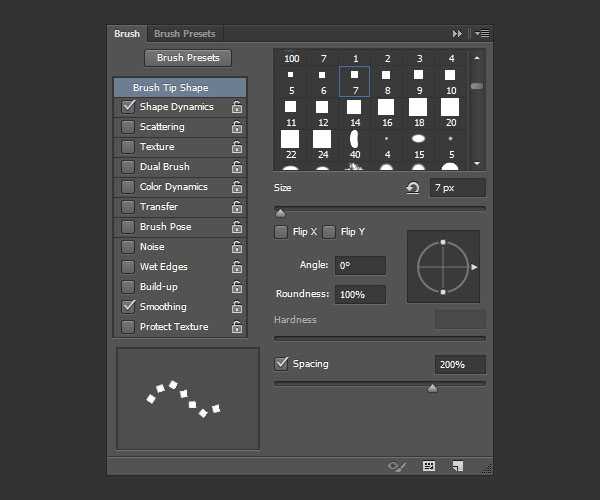
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти

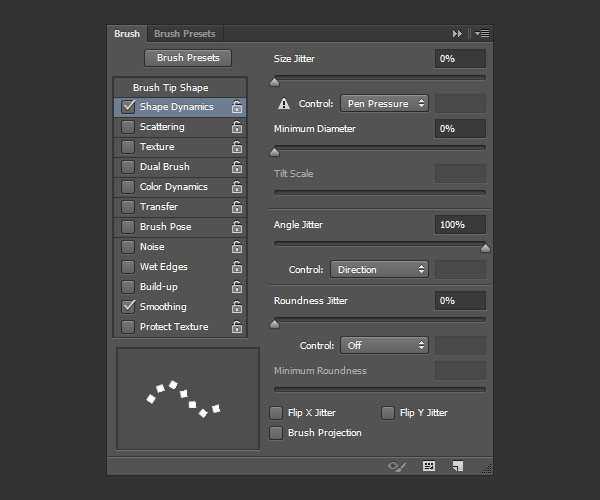
Shape Dynamics/Динамика формы

Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
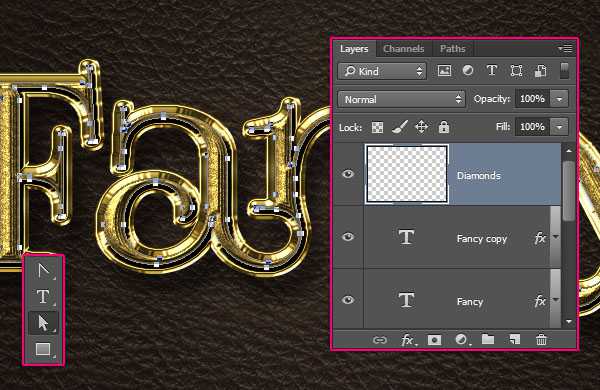
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.

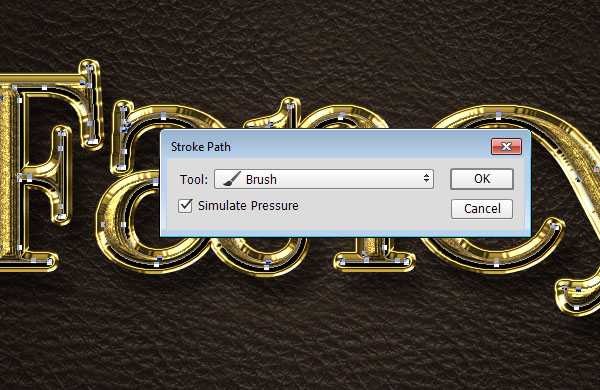
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.

Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.

Шаг 7
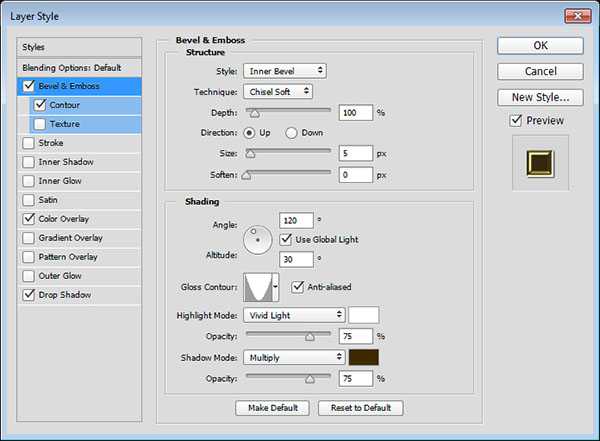
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение Цвет тени: #3e2900

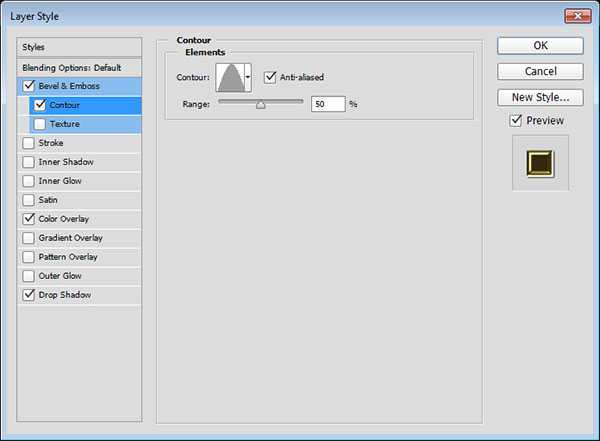
Contour/Контур

Color Overlay/Перекрытие цвета Цвет: #776d38

Drop Shadow/Тень

Таким образом у нас появятся камушки.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также: