Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать фавикон
Как сохранить фавикон в фотошопе?

Здравствуйте уважаемые посетители и гости моего сайта! Сегодня я вам расскажу как сохранить фавикон в фотошопе. А также покажу в видеоурок и дам бесплатно файл на скачивание для сохранения фавикон в вашем фотошопе.
Я долго бился над этим вопросом, пока не нашел решение, как сохранить фавикон в фотошопе.
Все оказалось до банальности просто!
Смотрим...
Когда я нашел Photoshop CS6 и нашел, где скачать его бесплатно. Решил «Ну все, теперь я сделаю себе на сайт свою, уникальную favicon!» Но не тут-то было!
Начинаю делать, все вроде получается, а как дело дошло до сохранения, тут начались проблемы!
Открываю сохранить и ищу формат ICO, в котором сохраняется фавикон. А его нет!
В общем метался я долго. Пока мне не подсказали добрые люди, что нужен специальный плагин для фотошопа, который выводит favicon в формат ICO.
Потом были поиски этого плагина для фотошопа. Скачано много разных. Они не подходили для моего Photoshop CS6. Муки да и только! Но все таки нашел подходящий и храню его, как зеницу ока!
Теперь хочу и с вами поделиться. Я не жадный!
Вот видео о том, как сохранить фавикон в фотошопе. Посмотрев его Вы сможете без всех мытарств пройденных мной сохранить фавикон в фотошопе.
А также я прилагаю ссылки, где можно скачать сам фотошоп и нужный плагин, чтобы можно было сохранить фавикон в фотошопе!
Смотрим видеоурок...
Как сохранить фавикон в фотошопе в формате ICO?Здесь качаем плагин поделившись в любой соцсети!
Качаем бесплатно плагин для фотошоп!
А здесь можно: Photoshop CS6 скачать бесплатно!
Понравилось?
Пишем комментарии и подписываемся на свежие новости!
Как создать фавикон для сайта: полезные советы и сервисы
Сложно догадаться, что такое фавикон когда впервые слышишь это слово. Это миниатюрная иконка, которая отображается на вкладках браузеров, в адресных строках и других областях, в зависимости от используемой вами операционной системы и интернет браузера. Его можно смело назвать одним из наиболее сложных и капризных элементов в дизайне сайта.
Создать хороший фавикон довольно сложно, так как иконка имеет небольшой размер, она должна быть четкой и отображать что-то связанное с вашим сайтом. Создать фавикон, который будет совместим со всеми популярными браузерами также может стать непростой задачей. В этой статье мы разберемся со всеми сложными аспектами его создания. Если вам нужен еще и логотип, то у нас есть статьякак его сделать.
Как создать фавикон
Начнем с разработки дизайна фавикона. Хороший дизайн, несмотря на свою компактность, должен отражать всю сущность вашего сайта и являться органичной частью фирменного стиля. Обычно в качестве иконки выступает графический знак (иконка) компании а не целый лого (иконка, текст и слоган).
В качестве фавикона эти вебсайты используют свои иконки (или близкие к ним изображения).
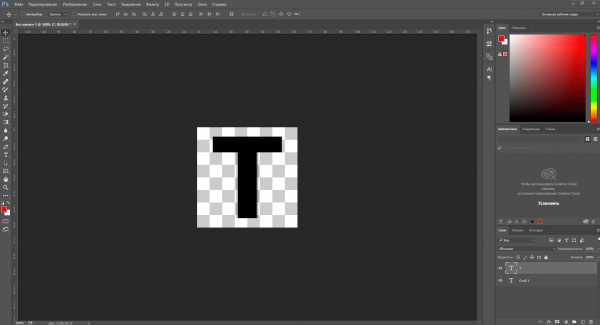
Текст в фавиконе использовать не стоит, поскольку из-за маленького размера изображения этот текст будет нечитабельным. Исключением из этого правила могут служить лишь всемирно известные текстовые символы, которые автоматически ассоциируются с определенными брендом. Например, онлайн-ресурс Wikipedia оставил на фавиконе свою заглавную букву «W», а Facebook — букву «F».
На этих фавиконах присутствуют буквы, которые прочно ассоциируются с определенным брендом. Например, Facebook использует свой графический знак. Также обратите внимание на то, что на изображении Disney видны пиксели. Это объясняется тем, что скриншот был сделан на Retina-дисплее, который совместим с иконками размером 16×16, в то время как сайты используют иконки размером 32×32.
Поскольку фавиконы это маленькие изображения, каждый пиксель играет важную роль. Иногда после уменьшения логотипа становятся видны отдельные пиксели, из-за чего изображение приобретает «размытый» вид. Чтобы добиться четкости, необходимо редактировать иконку на пиксельном уровне.
Чтобы избежать этого нужно изменить размер логотипа с помощью специальных редакторов, например Photoshop или GIMP. Сначала нужно уменьшить размер изображения до 64х64 пикселей (это самый крупный размер фавиконки). Затем нужно отредактировать каждый пиксель с помощью инструмента «Карандаш», пока изображение не будет четким. Это трудоемкий процесс, но результат того стоит. Когда фавикон 64х64 будет готов, нужно проделать ту же самую работу с изображением 16×16, 24×24 и 32×32 пикселей. Столько размеров нужно, чтобы изображение правильно отображалось во всех браузерах и гаджетах:
- 64х64 — закладки браузера Safari;
- 32х32 — дисплеи высокого разрешения (Ретина);
- 24х24 — закладки браузера Internet Explorer и MicroSoft Edge;
- 16х16 — Google Chrome и другие браузеры.
Как сделать фавикон в Фотошопе
Для начала нужно создать несколько холстов с вышеуказанными размерами.
 Затем нужно добавить иконку, букву или другое изображение на холст.
Затем нужно добавить иконку, букву или другое изображение на холст.

Как сохранить фавикон
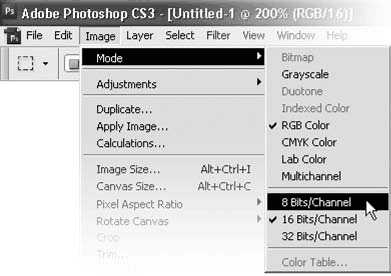
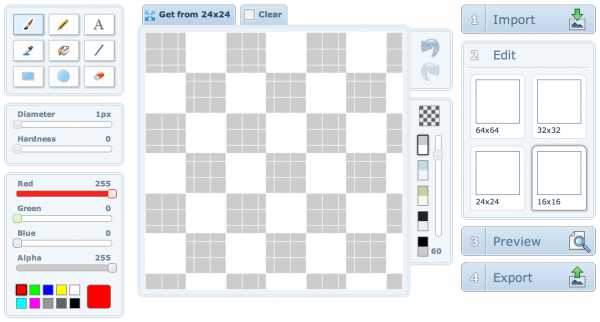
Создав иконки разных размеров, сохраните каждую из них как прозрачный файл PNG (24 бит). В Photoshop можно воспользоваться функцией «Сохранить для веб», доступной в меню «Файл». Затем необходимо объединить все PNG-файлы в один ICO-файл. Можно одновременно использовать и файлы PNG, и файлы ICO, но нередко даже Safari и Chrome предпочитают исключительно формат ICO. На мой взгляд, проще создать один ICO-файл. Формат ICO нельзя назвать очень распространенным, но, к счастью, существует ряд инструментов, которые помогут вам конвертировать ваши файлы в этот формат. Для этой цели я предпочитаю использовать X-Icon Editor. Это бесплатный онлайн-сервис, который мгновенно конвертирует загруженные изображения в один ICO-файл, после чего вы можете его скачать. В этом нет ничего сложного, просто следуйте инструкции на сайте. Если вы считаете себя отчаянным человеком, можете поэкспериментировать с пиксельным редактором этого сервиса и нарисовать фавикон самостоятельно. (Хотя я предпочитаю редактировать фавиконы в более профессиональном редакторе, например, в Photoshop).
 Загрузив свои PNG-изображения в редактор X-Icon Editor, на выходе вы получите один файл формата ICO.
Загрузив свои PNG-изображения в редактор X-Icon Editor, на выходе вы получите один файл формата ICO.
Как вставить фавикон на сайт
Итак, у вас уже есть файл формата ICO. Теперь его необходимо добавить на веб-сайт. Переименуйте файл в favicon.ico и разместите его в корневой папке вашего веб-сайта (туда, где хранится файл index.html и другие стандартные файлы). После успешного добавления вы можете посмотреть его по адресу: вашсайт .com/favicon.ico. Практически все браузеры ищут файл favicon.ico в корневой папке. Поэтому важно, чтобы вы загрузили фавикон именно в эту папку. Для обеспечения совместимости с разными браузерами, лучше не добавлять никакие HTML-элементы или ссылки, которые указывают на его местоположение. Этот прием работает для всех браузеров, вплоть до IE6. Также, если у вас сайт на WordPress, то во многих темах фавикон можно добавить в настройках темы. Этот способ также можно использовать.
Как заменить фавикон
По какой-то необъяснимой причине браузеры добавляют его в кэш. Поэтому когда вы загружаете новый файл ICO, браузер может продолжать показывать ваш старый фавикон. Что же делать в таком случае? Вы можете добавить временный HTML-файл который указывает на местоположение вашего нового фавикона. Также в конец URL необходимо добавить короткую строку запроса:
Так браузер будет думать, что это уникальный URL, и, следовательно, будет вынужден отображать новую иконку. После обновления фавикона этот HTML-код можно полностью удалить. Если вам нужно будет внести изменения в фавикон, воспользуйтесь тем же приемом, каждый раз увеличивая цифру после «v» в строке запроса. Таким образом, браузер будет каждый раз воспринимать этот URL как уникальный и отображать новую его версию. И не забывайте удалять HTML-код после успешного обновления.
Как создать более сложные фавиконы
В этой статье я хотел описать универсальный и простой способ создания фавиконов, которые будут работать на практически любых платформах. Но в веб-дизайне и разработке нет предела совершенству. Если вы хотите научиться создавать более сложные иконки, то можете попробовать использовать сервис favico.js. Он позволяет создавать динамические изображения с изменяющимися цифрами. Благодаря такой иконке, вы сможете видеть количество непрочитанных сообщений, даже когда соответствующая вкладка не активна. Если вы хотите создать анимированные фавиконы онлайн, то можете попробовать использовать генератор фавиконов favicon.cc.
Больше онлайн генераторов вы можете найти здесь.
Если вы хотите поделиться своими советами по созданию фавиконов или задать вопрос, я жду вас в комментариях!
Как сделать фавикон для сайта?
Здравствуйте, дорогие мои читатели и гости сайта «SEO мастерская для WordPress сайт блог темы». Вас приветствует Валерий Бородин. Сегодня я хочу поговорить о том, как Вы можете не имея опыта работы в фотошопе, сделать фавикон для сайта самостоятельно и без посторонней помощи. Вы спросите, а разве это возможно? Я Вам отвечу, конечно возможно! И сейчас я Вам об этом расскажу и покажу в видеоуроке, все в подробностях. После этого Вы уже не будете думать и спрашивать, а как же можно сделать фавикон для сайта не зная фотошопа?
И так, приступим к изучению данного вопроса о favicon для собственного сайта...
Сначала давайте разберемся, для чего он, favicon, нужен для сайта? И нужен ли он вообще? Может и без него обойдемся?
Вот на примере со мной, набрав в строке поиска определенный запрос, мне выпадают результаты поиска и там разнообразные сайты из которых я должен выбрать нужный и понравившийся. И моя самая первая реакция реакция будет какой? Я выберу наиболее привлекательный по оформлению, а сайт без фавикон не очень привлекателен. Согласитесь со мной?
Это первый довод зачем нужен фавикон для сайта!
Вторым, не менее весомым будет то, что малюсенький favicon способен сделать ваш ресурс уникальным, то есть ваш сайт приобретет свою индивидуальность, а это немало важный момент в SEO оптимизации и продвижении. Согласны со мной!
Теперь будем делать наш индивидуальный знак-favicon.
Вы конечно можете найти в интернете массу разнообразных ресурсов, предлагающих сделать фавикон для сайта онлайн, но на мой взгляд лучше сделать фавикон самостоятельно! Этим Вы поднимете свою самооценку и повысите свой уровень веб-разработчика!
Вот так выглядит фавикон на сайте:
favicon картинка
Вроде не примечательный, но очень запоминающийся! Это действует на подсознательном уровне на посетителя. И он еще вернется к Вам, поверьте!
Давайте создадим фавикон для сайта!
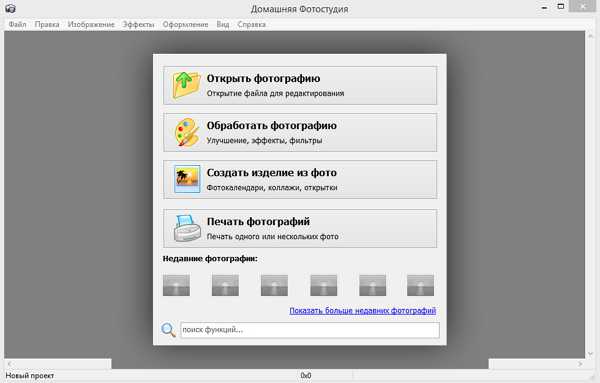
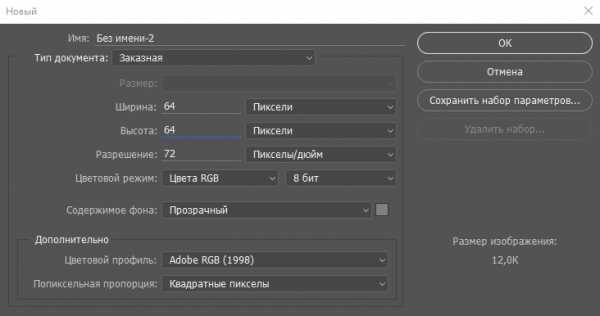
Открываем фотошоп и создаем новый файл. Делаем все как на рисунке. Изображение кликабельно!
как сделать фавикон для сайта
Делее жмем ОК и немного растянем рамку, потянув мышкой за правый нижний угол. Увеличим его для наглядности, прибавив масштабирование в нижнем левом углу, исправив 100% на 1000% и кликнув по картинке. Изображение кликабельно! Вот так:
сделать фавикон
Теперь выбираем вкладку «файл» и там жмем «поместить». В выпавшем окошке выбираем наш рисунок или картинку, заранее приготовленные для нашего favicon. Все наш будущий фавикон расположен в окошке! Изображение кликабельно!
фавикон для сайта
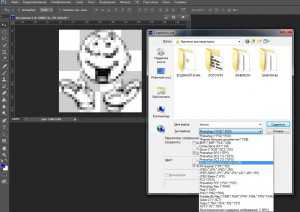
Теперь нам нужно его сохранить в нужном нам формате ICO. Для этого мы опять жмем на «файл», «сохранить как» и выпавшем окошке выбираем нужный нам формат для сохранения, жмем сохранить. Изображение кликабельно!
 сделать фавикон для сайта
сделать фавикон для сайта
Все наш favicon готов для сайта!
favicon готов
Все просто! Не правда ли?
Если кому-то не совсем понятно. Для Вас специально приготовлен видеоурок:
Как сделать фавикон для сайта? В фотошопе, без опыта! Видео:Где взять рабочую программу фотошоп?
Смотреть здесь!
Почему у меня не сохраняется фавикон в моем фотошопе в формате favicon.ico?
Смотреть здесь!
Если Вам понравилась статья?
- Поделитесь ей с друзьями!
Спасибо за внимание!