Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
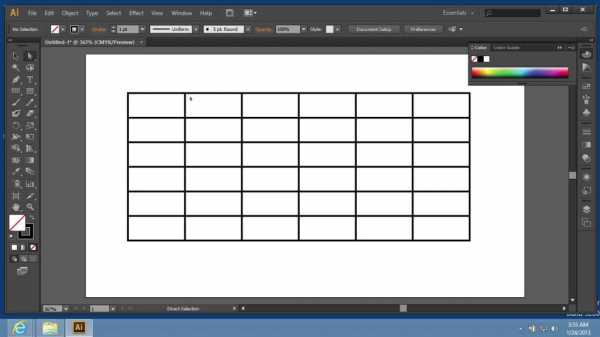
Как в фотошопе создать таблицу
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.

Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.

Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.

Построение таблицы этим методом будет включать в себя следующие шаги.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.

Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Источник
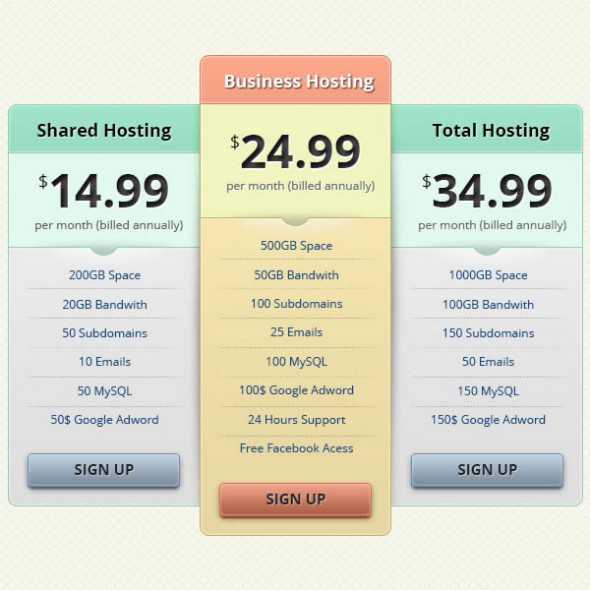
Создаем прайс-таблицу в Photoshop
Photoshop часто используется для создания различной графики и макетов веб-дизайна. В этом уроке мы расскажем, как создать прайс-таблицу для дизайна компании, используя простые фигуры и стили слоя. Давайте начнем!
- Софт: Adobe Photoshop CS6
- Сложность:Intermediate
- Время: 1 час
Исходники к туториалу
Следующий исходник будет использоваться при создании урока
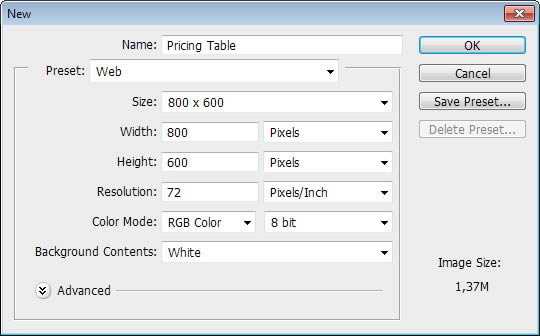
Шаг 1
Давайте начнем с создания нового файла (Command / Ctrl + N) размером 800 пикселей × 600 пикселей.

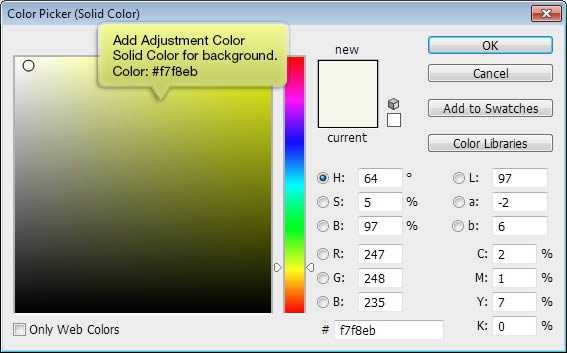
Шаг 2
Добавляем корректирующий слой Adjustment Layer с цветом #f7f8eb, который будет использоваться как слой фона.

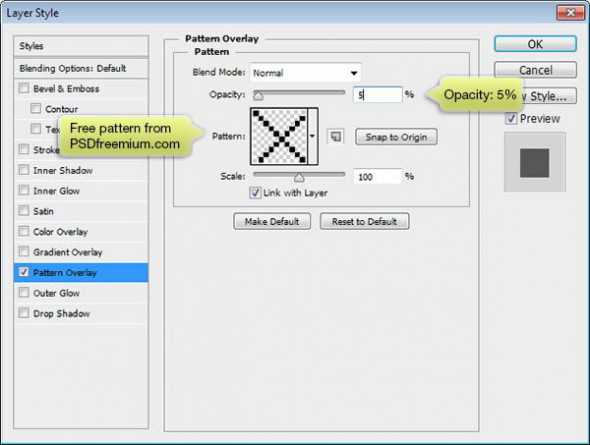
Шаг 3
Возьмите бесплатный узор со скачанного исходника PSDfreemium. Дважды щелкните на корректирующем слое Adjustment Layer,чтобы добавить Pattern Overlay, использую скачанный шаблон.

Шаг 4
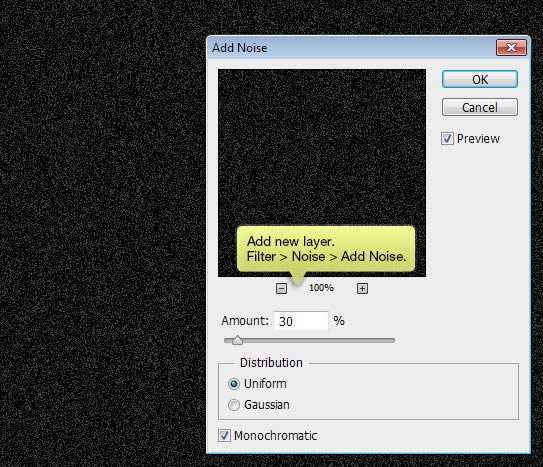
Добавляем новый слой и заливаем его черным цветом. Нажмите Filter> Noise> Add Noise.

Шаг 5
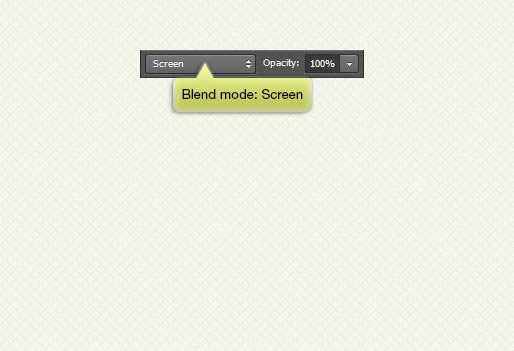
На панели слоев установите его режим наложения Screen.

Шаг 6
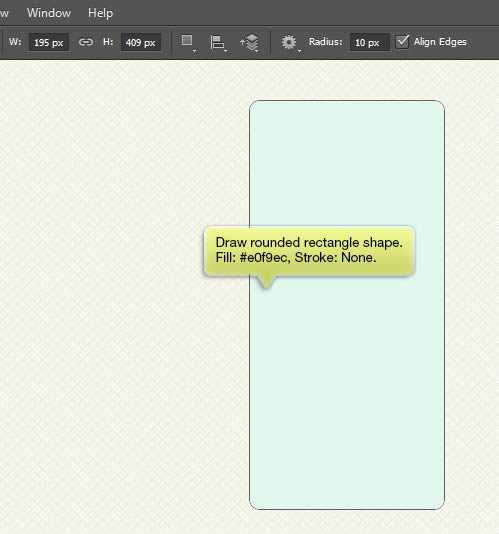
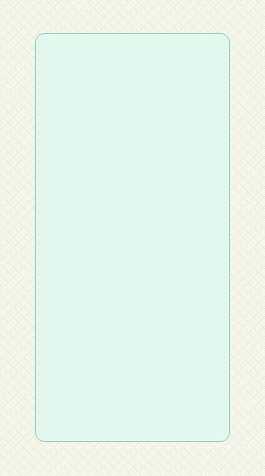
Нарисуйте прямоугольник с закругленными углами с радиусом 10 пикселей. Установите для заливки светло-голубой цвет без обводки.

Шаг 7
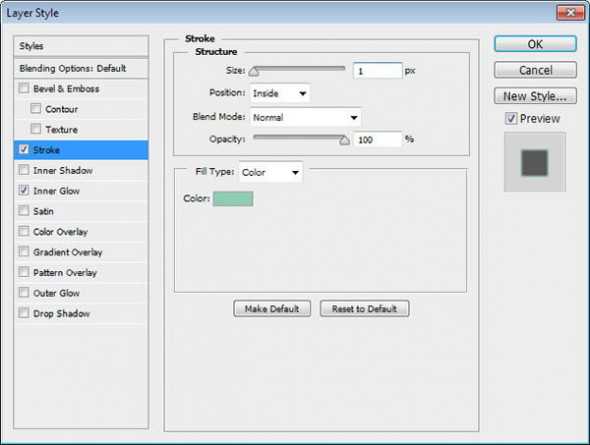
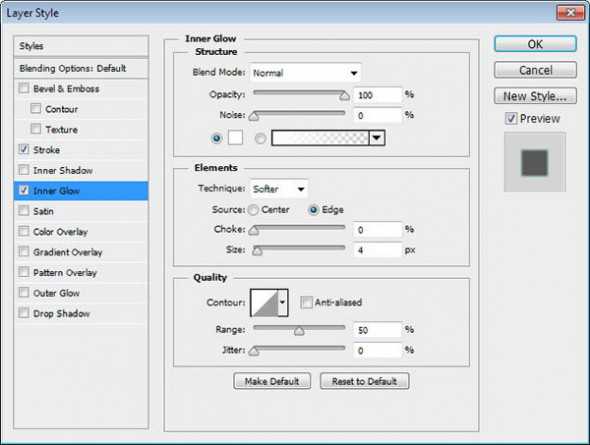
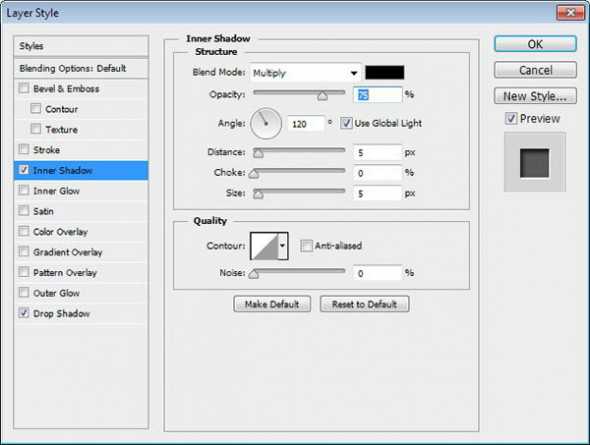
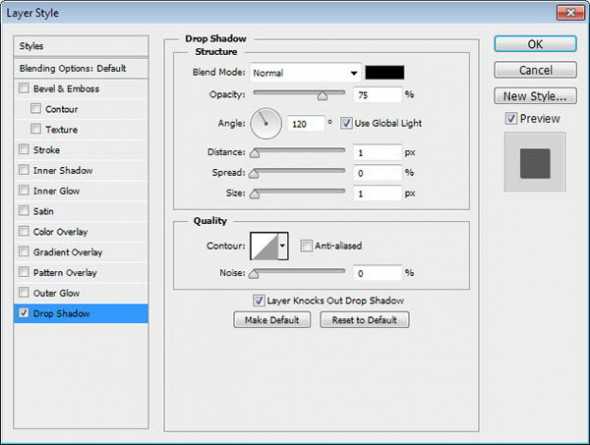
Дважды нажмите на слое, чтобы добавить к слою Layer Style. Применяем обводку и Inner Shadow, используя следующие параметры.



Шаг 8
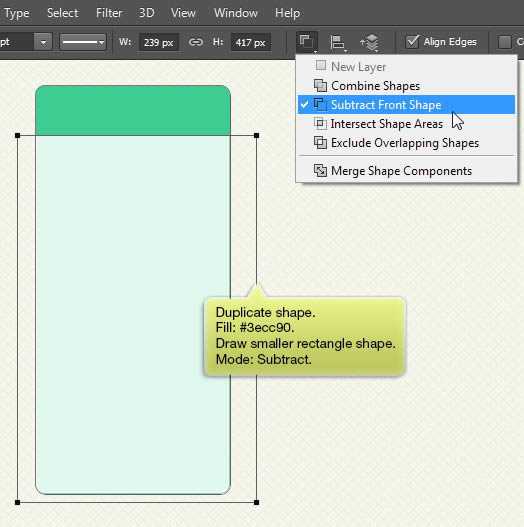
Копируем форму и изменяем ее цвет. Добавляем прямоугольник к нижней части и устанавливаем для него режим Subtract Теперь у нас есть поле для заголовка.

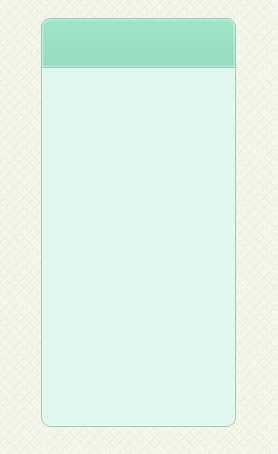
Шаг 9
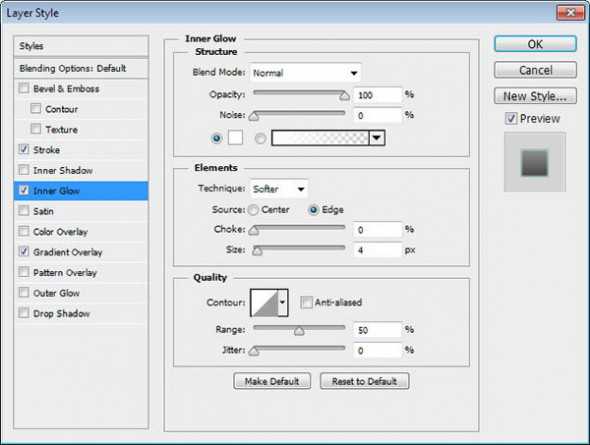
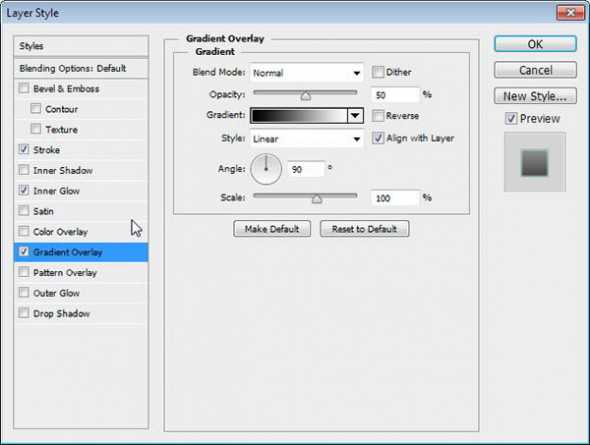
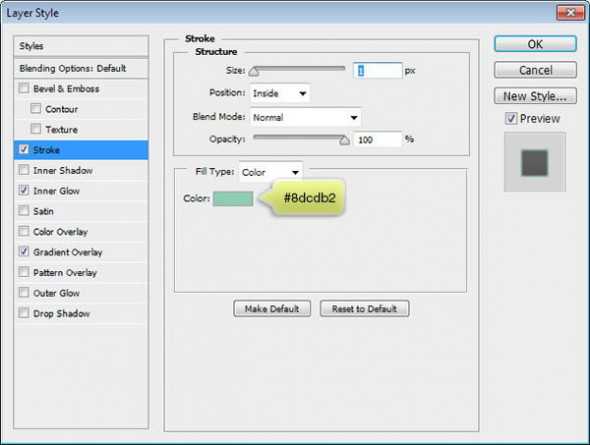
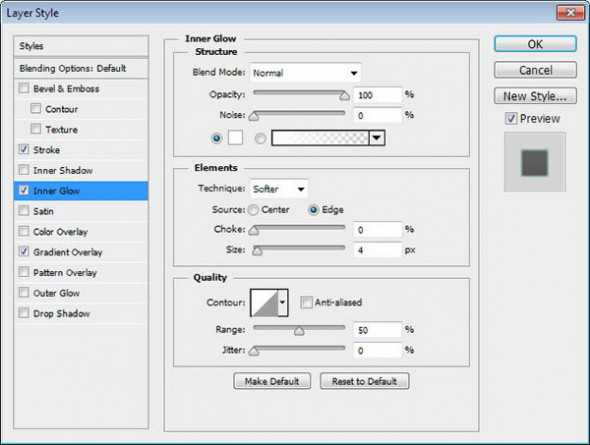
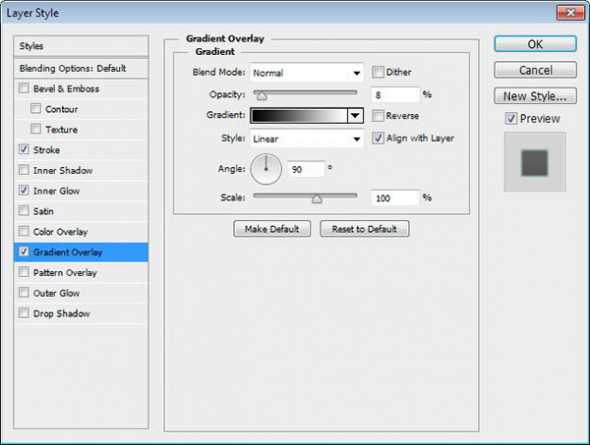
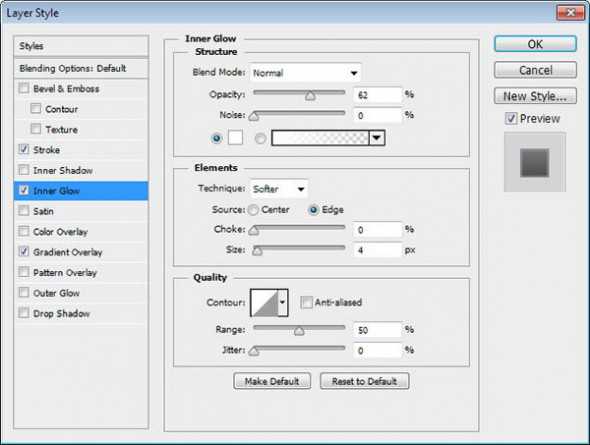
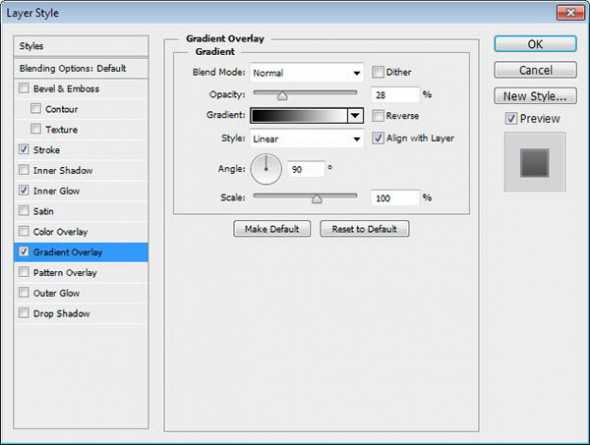
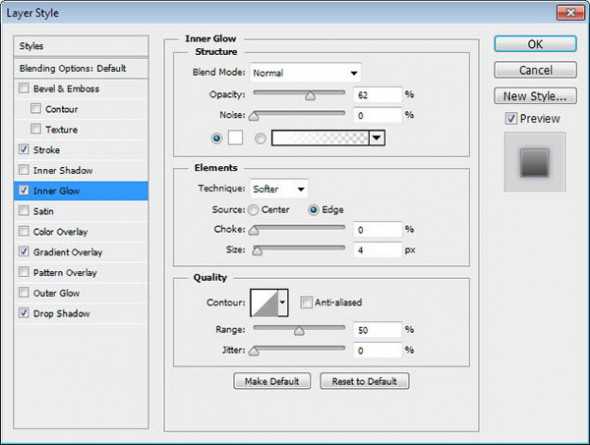
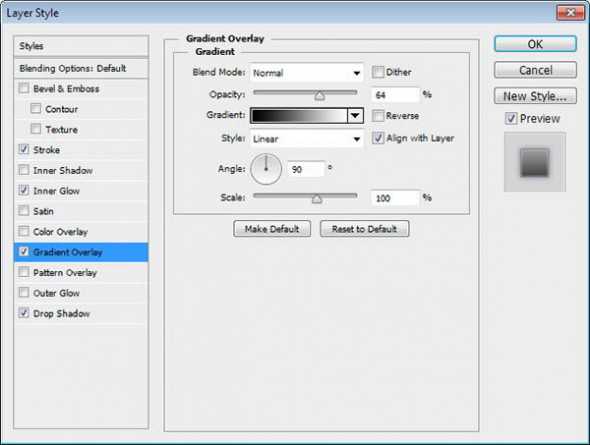
Добавляем Stroke, Inner Glow и Gradient Overlay, используя следующие параметры.



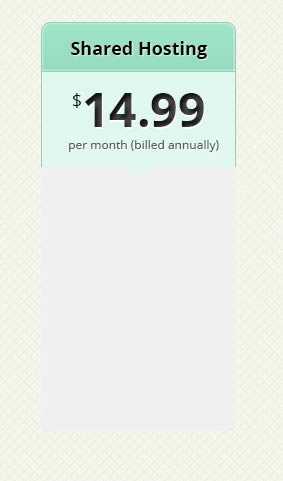
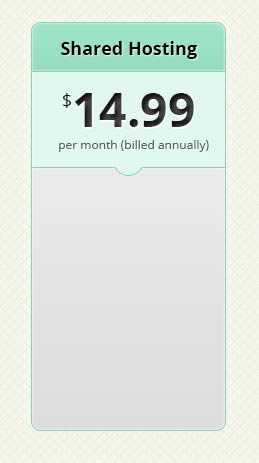
Ниже вы можете увидеть результат.

Шаг 10
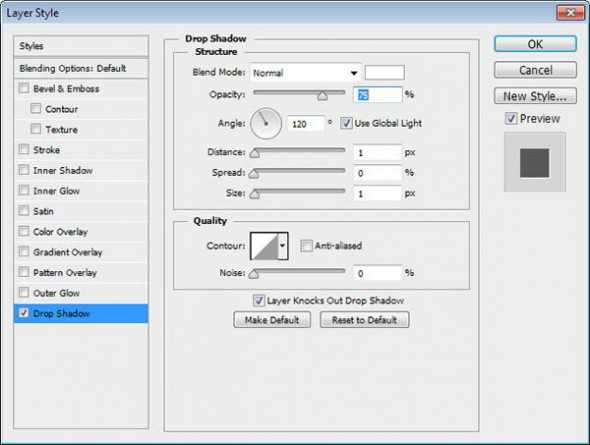
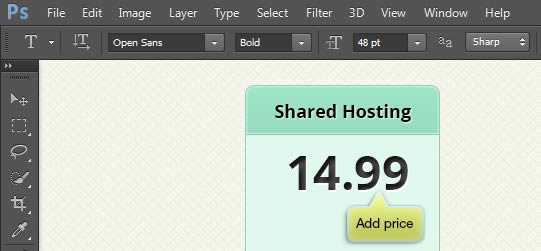
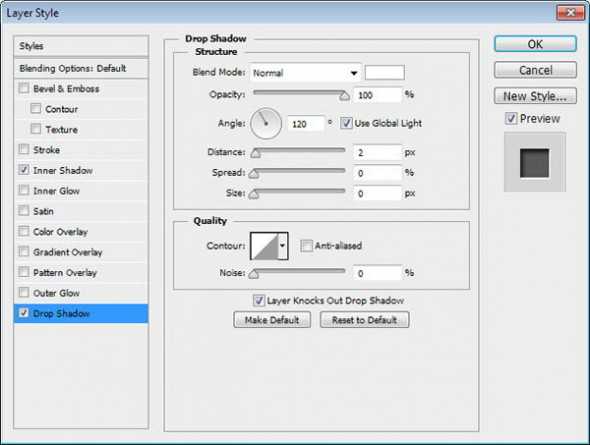
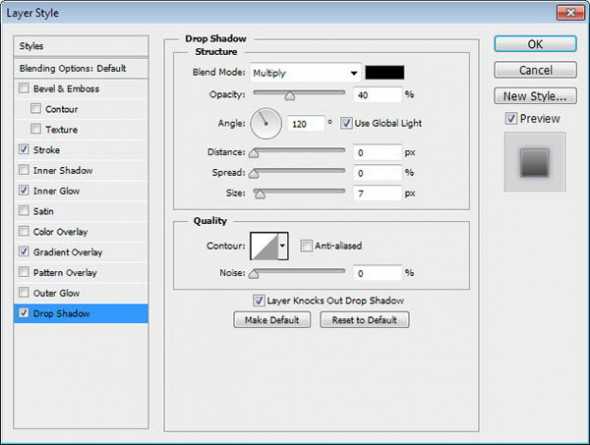
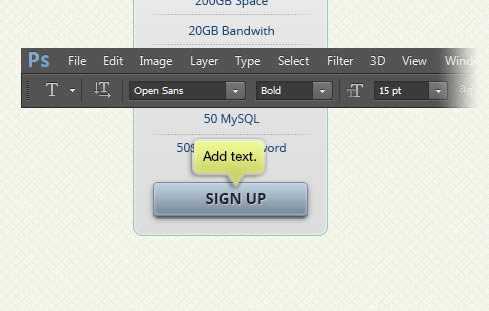
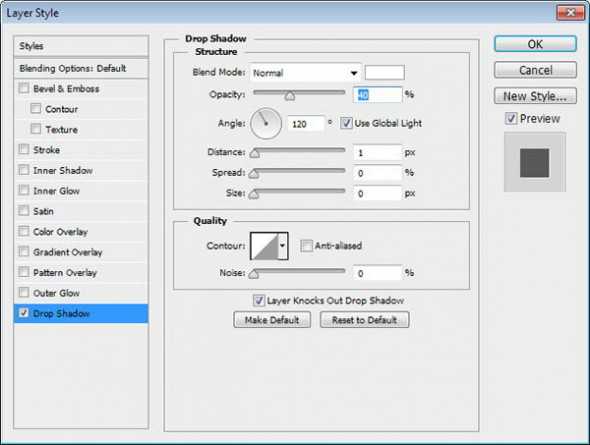
Добавляем названия. Применяем к тексту Drop Shadow.

Шаг 11
Добавляем текст серого цвета с ценой. Применяем Inner Shadow и Drop Shadow, чтобы добавить эффект Emboss.



Ниже вы можете увидеть разницу до и после добавления стилей Layer Styles.

Шаг 12
Добавить еще информацию ниже текста с ценой.

Шаг 13
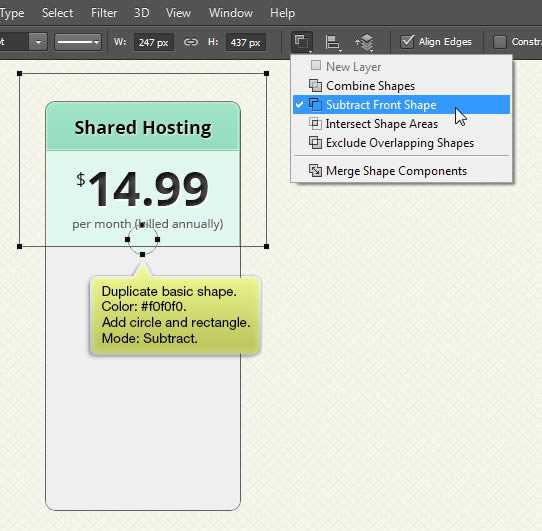
Дублируем изначальную таблицу и устанавливаем цвет # f0f0f0. На вершину верхнего прямоугольника добавляем круг и выбираем режим Subtract.


Шаг 14
Добавить стили слоя Stroke, Inner Glow и Gradient Overlay.




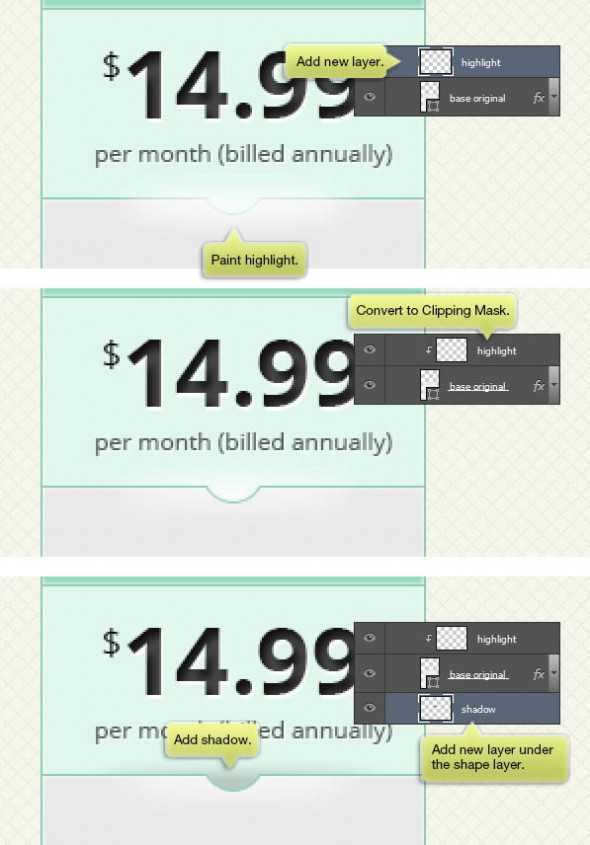
Шаг 15
В верху верхней части формы добавляем новый слой и заливаем его белым цветом. Нажимаем Command/Ctrl + Alt + G , чтобы преобразовать слов в обтравочную маску. Под формой создайте новый слой и залейте его черным цветом, чтобы таким образом добавить тень к форме.


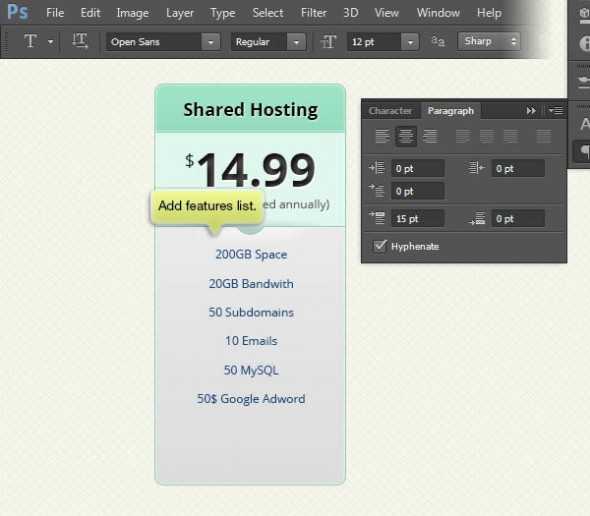
Шаг 16
Добавляем список с необходимого текста, используя инструмент Type tool.

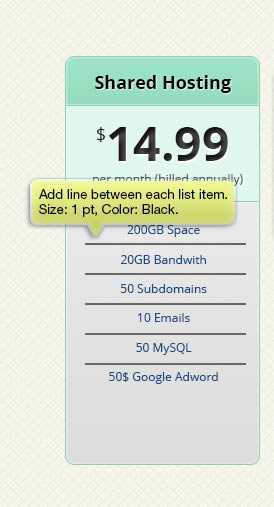
Шаг 17
Между каждым элементом списка добавляем линию размером 1 пиксель.

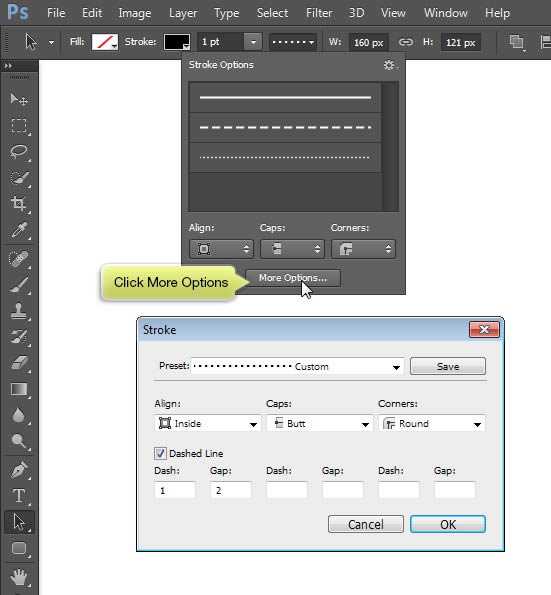
Шаг 18
Убедитесь, что линии по прежнему выбраны, нажмите кнопку More Options, а затем измените опцию Stroke, выбрав пунктирную линию.

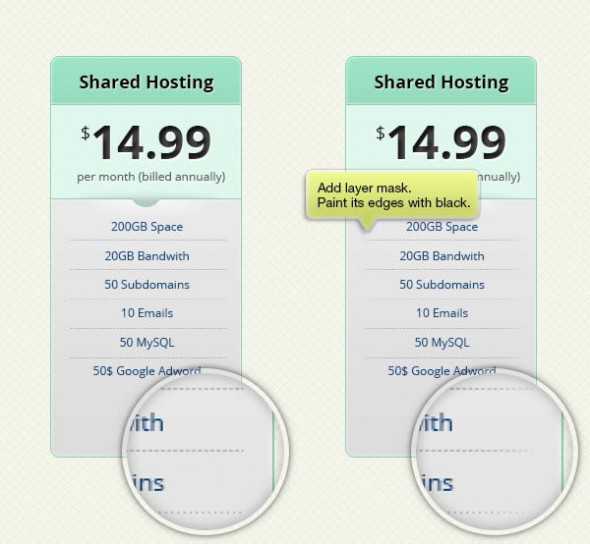
Шаг 19
Добавляем маску слоя к слою с линиями, и закрасьте левые и правые края черным цветом, чтобы создать плавный переход.

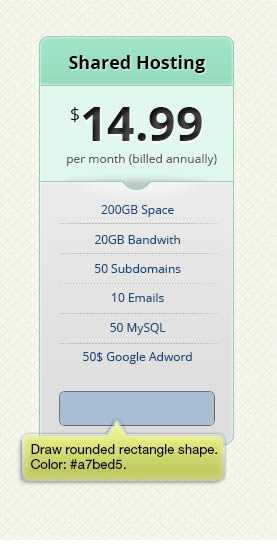
Шаг 20
Нарисуйте прямоугольник с закругленными краями с цветом # a7bed5.

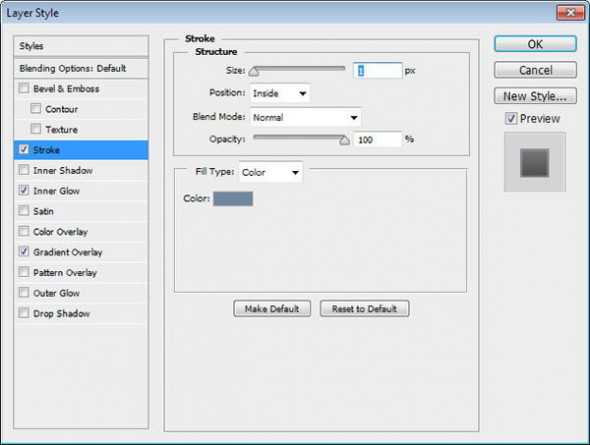
Шаг 21
Добавляем стили слоя Stroke, Inner Glow и Gradient Overlay.




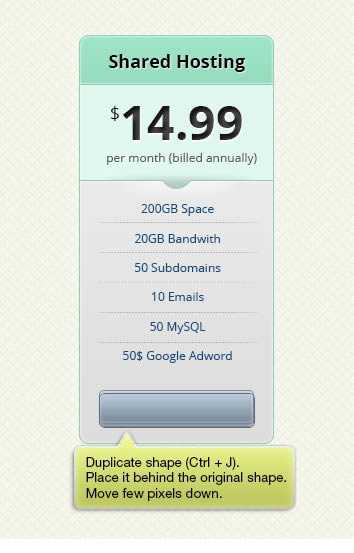
Шаг 22
Дублируем кнопку и помещаем копию за оригинальным слоем. Смещаем копию на несколько пикселей вниз.
Д
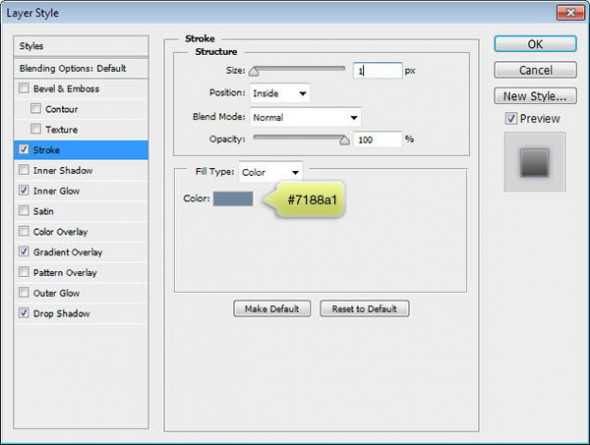
Шаг 23
Используйте те же стили слоя, но на этот раз нужно увеличить Gradient Overlay Opacity, чтобы сделать форму его более темной.



Мы также добавляем Drop Shadow, чтобы добавить мягкие тени вокруг кнопки.

Кнопка будет иметь следующий вид.

Шаг 24
Добавляем текст с белой тенью (Drop Shadow ).


Шаг 25
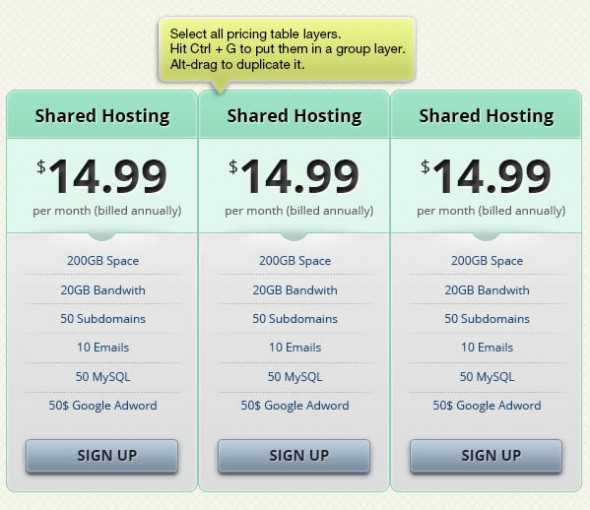
Выберите все слои прайс-таблицы и нажмите Command/Ctrl + G, чтобы объединить их в группу. Дублируйте группу два раза.

Шаг 26
Конечно же, мы не хотим, чтобы все таблицы были идентичны. Поэтому нужно изменить их текст.

Шаг 27
Мы хотим выделить одну из таблиц. Размещаем ее немного выше остальных.

Шаг 28
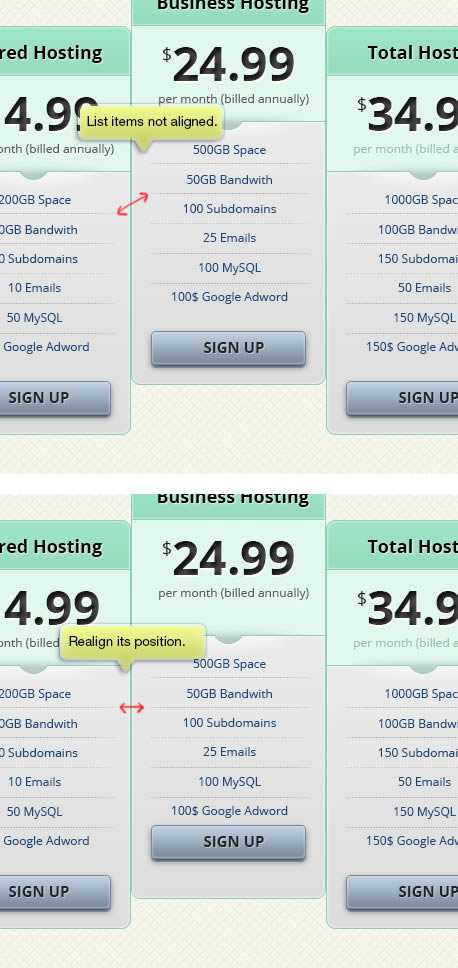
Мы также хотим, чтобы убедиться, что элементы списка все выравнивается.

Шаг 29
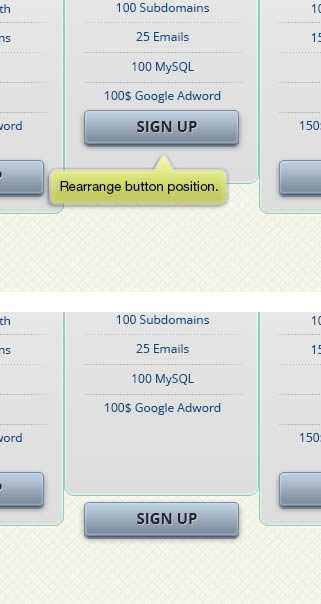
Переставляем кнопку в соответствующую позицию таблицы.

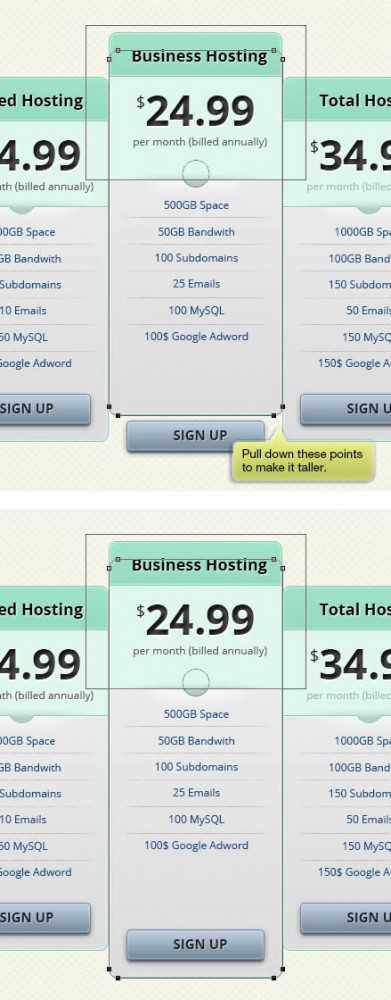
Шаг 30
Изменяем размеры базовой формы, чтобы сделать таблицу выше.

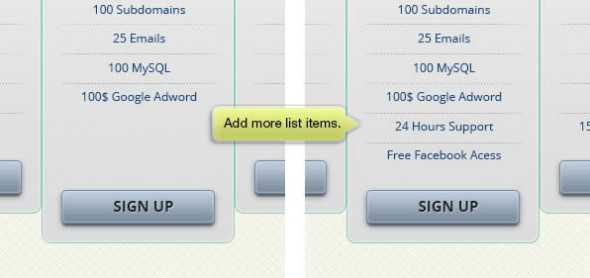
Шаг 31
Добавить несколько элементов списка.

Шаг 32
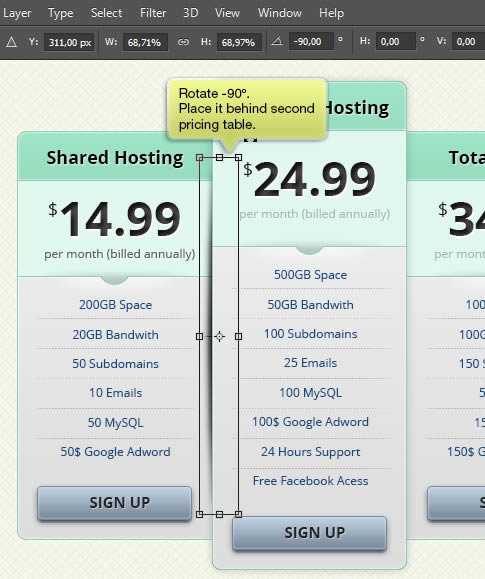
Перейдите на вторую таблицу и вытяните немного правую сторону на первую таблицу, как показано на изображении ниже.

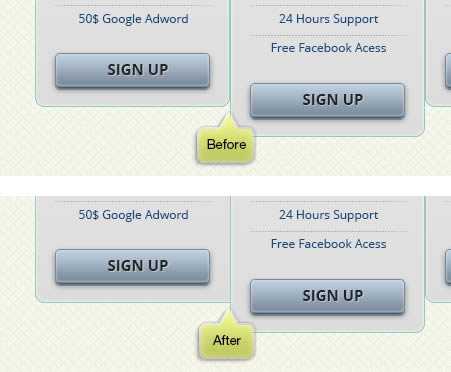
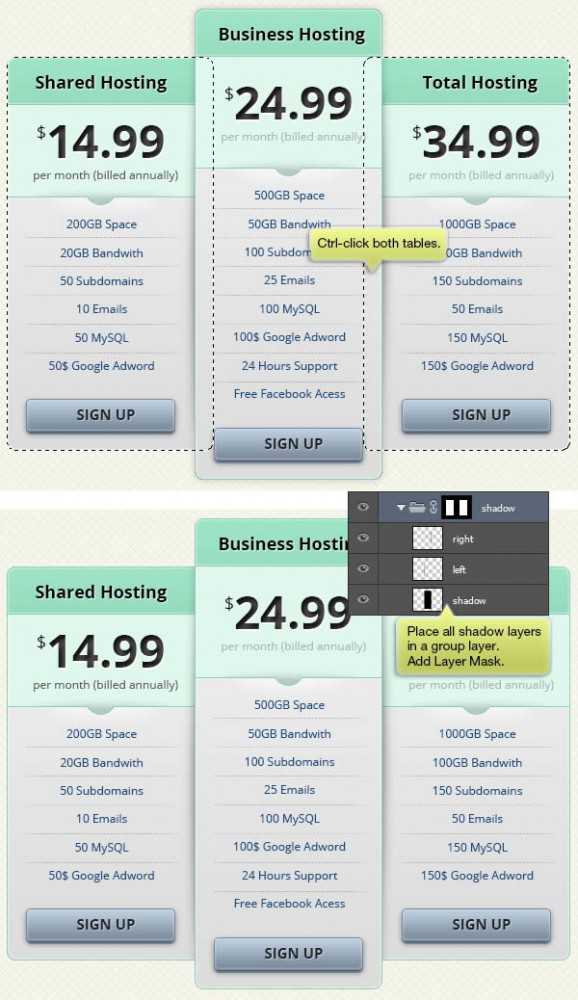
Шаг 33
Ниже вы можете видеть результат до и после редактирования формы.



Шаг 34
Для того, чтобы добавить к таблице эффект того, что она размещена выше остальных, добавляем к ней тени. Удерживая Command / Ctrl. нажимаем на форме таблицы, чтобы создать выделение.

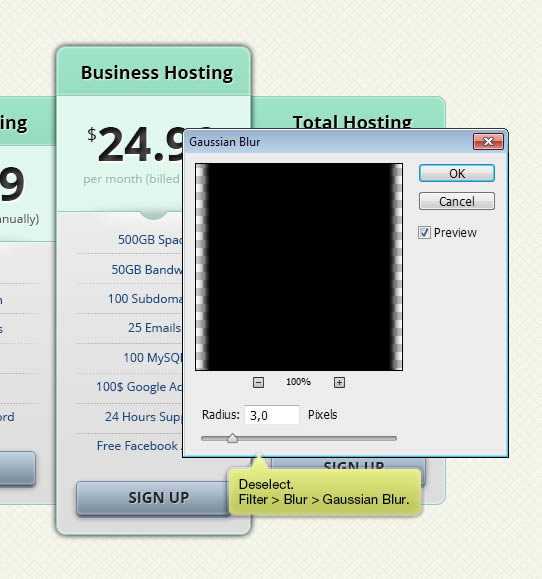
Шаг 35
Создайте новый слой и заполните выделение черным. Смягчить его, добавив Gaussian Blur.

Шаг 36
Уменьшите непрозрачность слоя.

Шаг 37
Создайте новый слой и нарисуйте черную линию, используя мягкую кисть.
Шаг 38
Нажмите Command / Ctrl + T, а затем нажмите кнопку Warp. Доя его режима выберите Arch.

Шаг 39
Поверните искривленную линию и разметите ее, как показано на скриншоте ниже.

Шаг 40
Уменьшите его непрозрачность.

Шаг 41
К другой стороне тоже добавляем тень.

Шаг 42
Удерживая Command / Ctrl создайте выделение нижних таблиц. Разметите слои с тенями в группе слоев. Нажмите кнопку Add Layer Mask, чтобы добавить маску слоя к слоям группы.

Шаг 43
Чтобы создать контраст между таблицами, изменяем цвет верхней. Изменяем цвет названия на оранжевый. Чтобы цвета нормально сочетались, нужно также изменить настройки стилей слоя Layer Styles.



Шаг 44
Изменить цвет названия на белый и тень на черный.

Конечный результат

Как нарисовать таблицу в Photoshop
Многие пользователи привыкли к тому, что Photoshop – программа исключительно для работы с картинками и изображениями, на крайний случай – с текстом. Однако не стоит забывать, что данное приложение считается многофункциональным, соответственно, в его распоряжении – огромное количество всевозможных инструментов и функций. А посему не следует удивляться тому факту, что с помощью Фотошопа можно даже нарисовать таблицу.
Конечно, кто-то скажет, что для этих целей больше подходит Word или Excel, и будет прав отчасти. Дело в том, что в Photoshop можно получить яркую и красочную табличку, чего не получится добиться в вышеуказанных программках! Поэтому не буду ходить вокруг да около, и расскажу вам о том, как нарисовать таблицу в Фотошопе.
Для того чтобы нарисовать табличку красиво и максимально быстро, предлагаю вам воспользоваться следующей инструкцией:
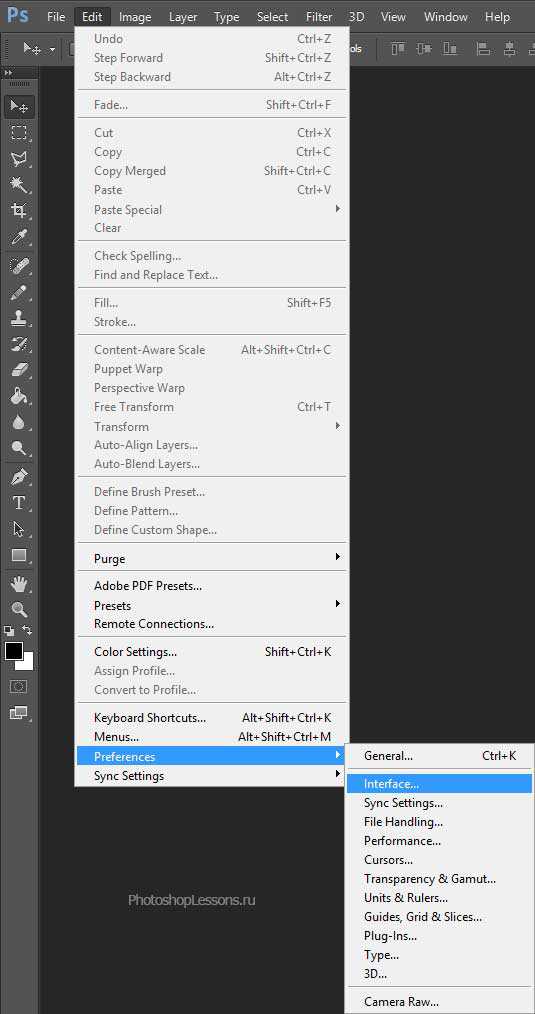
- откройте графический редактор, после чего кликните на кнопку «Файл», которая располагается на Панели инструментов;
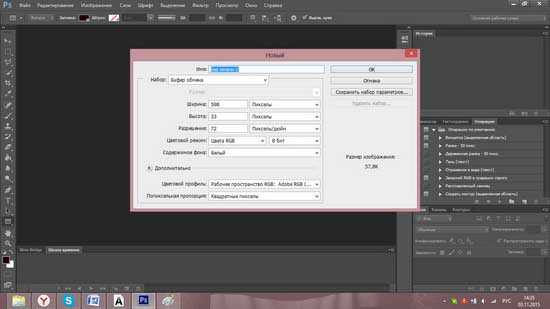
- в выпавшем контекстном меню выберите строчку «Создать», дабы открыть новый документ;

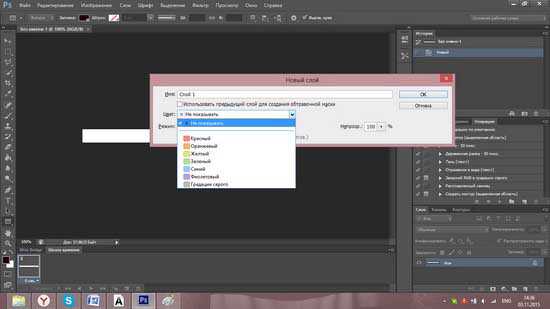
- теперь нужно добавить новый слой, на котором, собственно говоря, и будет нарисована ваша таблица. Для этого нужно на клавиатуре одновременно зажать комбинацию клавиш Ctrl+Shift+N или же на Панели слоев нажать на кнопку «Создать новый слой»;
- далее в поле «Цвет» появившегося окна выберите любой оттенок, которые впоследствии будет фоном таблицы. Сделав это, нажмите «ОК»;

- следующий шаг – инструмент «Прямоугольник», который надо выбрать на вертикальной панельке с левой стороны программы. С его помощью нарисуйте будущую ячейку вашей таблицы. Обратите внимание, что для того чтобы она получилась квадратной, параллельно нужно зажать кнопку Shift. Для того чтобы переместить ячейку в другое место, нужно зажать клавишу Ctrl;
- после того, как выстроите все ячейки в требуемом порядке, жмите на инструмент «Управление выделением». Затем кликните правой мышиной кнопкой по контрольным узелкам последней ячейки и выберите пункт «Удалить точки привязки»;
- следующее действие заключается вот в чем: на Панели инструментов выберите «Кисть» и вручную установите ее диаметр, который будет соответствовать ширине границ таблички. Потом опять – «Прямоугольник» и кликните правой кнопкой по таблице, чтобы вызвать контекстное меню. Там нажмите на строчку «Обводка».
Другие способы
Нарисовать таблицу в Photoshop можно и другими способами, например, посредством инструмента «Линия». Просто активируйте его и рисуйте таблицу с нужным количеством строк и столбиков. А для того чтобы линии получались ровными, не забывайте удерживать Shift. По итогу кликните правой мышиной кнопкой и в контекстном меню выберите пункт «Обводка», предварительно установив параметры кисти.
Вот и все, с помощью таких нехитрых рекомендаций можно легко и просто нарисовать табличку в графическом редакторе Photoshop.
Как в Фотошопе создать таблицу?
Создавать таблицы гораздо удобнее с помощью программ из пакета MS Office – Excel и Word. У графического редактора Adobe Photoshop другие цели и объекты обработки. Но, если постараться, можно нарисовать таблицу и его инструментами.