Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать зеркальное отображение
Меняем в Фотошоп отражение в зеркале
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало – это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока – весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока – найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
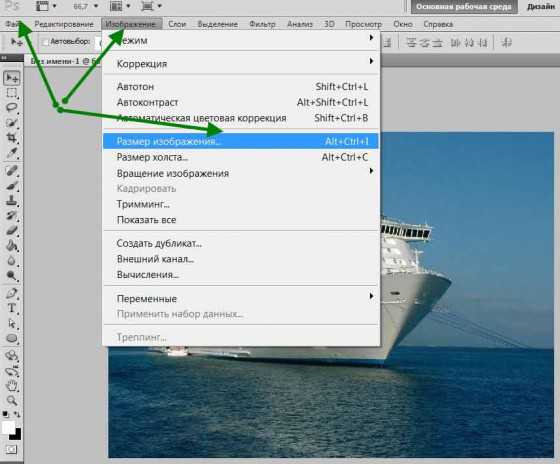
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image – Adjustments – Curves (Изображение – Коррекция – Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit – Transform – Distort (Редактирование – Трансформация – Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter - Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой - Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter – Blur – Radial Blur (Фильтр – Размытие – Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) – 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача – создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter – Distort – Lens Correction (Фильтр – Искажение – Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Автор: Kirk Nelson
Как легко можно сделать зеркальное отражение в фотошопе?

Здравствуйте, дорогие посетители и мои читатели блога koskomp.ru. С вами опять Дмитрий Костин. Помнится мне, как наткнулся я фотографию автомобиля, что как бы отражался от поверхности пола.
Мне тогда так понравилась эта фотография, что я решил определить как в фотошопе сделать зеркальное отражение, дабы достигнуть для того чтобы потрясающего результата.
В действительности это весьма сильно и презентабельно смотрится, и кстати делается совсем несложно, так что приготовьте собственные ручки для маленькой работы и откройте изображение в вашем родненьком фотошопчике. И данную фишку возможно использовать к любому объекту, будь то простое изображение либо текст.
Лишь в случае если это изображение, то заберите его на прозрачном фоне в формате PNG, или отделите объект от фона посредством любого инструмента выделения.
1 метод
- В первую очередь вам нужно создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, что желаете скопировать, и перетащите его на значок создания нового слоя.
- Сейчас, пребывав на слое с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я намерено не говорил об данной функции в статье про трансформирование объектов, дабы растолковать принцип действия наглядно.
- Сейчас создайте еще один слой и выполните заливку всецело белым цветом. Не смотря на то, что совсем не имеет значение, какой цвет вы заберёте за итоговый цвет фона, хоть тёмный либо оранжевый.
- Ну что? Где машинки? А нет их. Всё вследствие того что верхний слой залит цветом. Дабы отечественные машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с машинами. Сейчас машинки будут видны.
- Потом поднимитесь на слой с копией и поставьте ее ровно под оригиналом. И применяя инструмент «Свободная изменение» (CTRL+T). Подвиньте машину так, дабы заднее колесо копии соприкасалось с задним колесом оригинала.
- Потом активируйте мой любимый вид трансформирования, в частности «Деформация». И посредством этого инструмента подгоняйте остаток автомобиля, дабы он как возможно реалистичнее и правильнее касался уникальной тачки.
- Ну а сейчас осталась легкотня. Поднимаемся на копию слоя и приводим к слою-маску.
- Сейчас выберете инструмент «Градиент» и выберете цветность от тёмного к прозрачному.
- Сейчас этим градиентом совершите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины-оригинала. Вуаля. Как здорово оказалось.
- Еще последний штрих. В палитре слоев поставьте непрозрачность на 60-70 процентов. Тогда будет еще эффектнее смотреться. Само собой разумеется имеется корявые моменты, и по хорошему нужно еще подрихтовать, а все косяки убрать. Но я надеюсь, что сущность вы осознали).
2 метод
Ну и дабы уж увеличить кругозор, я поведаю вам о еще одном методе. Лишь на этот раз мы заберём не картину, а напишем текст. И мы создадим как раз отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800?600 и белым фоном.
- Сейчас активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Сейчас проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. По окончании этого подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете главной цвет белым, ну либо тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё ясно?
- А сейчас входим в стили слоя копии отечественного текста и в том месте ставим галочку «Наложение градиента». Затем поставьте режим наложения «Обычный», а непрозрачность 100%. Белый цвет выбран? Тогда надавите на само окно с градиентом левой кнопкой мыши и в показавшемся окне выберете переход от белого к прозрачному. Ну и затем подвигайте правее ползунок, что находится ниже. Именно поэтому площадь заливки белым цветом будет больше и переход будет прекраснее. Используем всё это дело.
- Ну и в завершении возможно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас оказалось. Разве не прелесть? А вдруг еще и тексту добавить результата, то такую конфетку возможно сделать.
Ну как-то так. Ну что? Понравились вам методы? А какой больше? Попытайтесь сделать самостоятельно.
Это весьма интересно. Кстати, вспомнилась ветхая шутка:
Вы желаете, дабы у вас стало вдвое больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто желает освоить фотошоп с нуля, я весьма советую вам взглянуть отличный видеокурс. Именно поэтому курсу вы сможете освоить данный превосходный графический редактор всего лишь за пару-тройку недель, ну в случае если само собой разумеется нормально заниматься, а не по 10 мин. в сутки. Все уроки превосходно выстроены и подойдут для любого уровня пользователя, и самое основное всё по делу и никакой воды.
Ну в общем на данной радостной ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я со своей стороны советую вам подписаться на обновления блога и поделиться с приятелями в соцсетях.
Тогда вы совершенно верно будет в курсе всего занимательного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как создать зеркальное отражение в фотошопе Уроки по фотошопу
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как сделать зеркальное отражение в фотошопе | Серьезный блог о серьезном
 Здравствуйте, друзья. Сделать зеркальное отражение в фотошопе не так сложно, как вам кажется. Нужно лишь немного терпения и все получится. Я часто работаю в фотошопе и иногда применяю зеркальное отражение к элементам. Сейчас расскажу, как я это делаю. Буду показывать на примере. Вы тоже можете следовать инструкции и постигать этот метод сразу на практике. Повторюсь, что сложность создания зеркального отражения минимальная и с ней справится даже новичок. Итак, я буду использовать вот эту фигуру человечка.
Здравствуйте, друзья. Сделать зеркальное отражение в фотошопе не так сложно, как вам кажется. Нужно лишь немного терпения и все получится. Я часто работаю в фотошопе и иногда применяю зеркальное отражение к элементам. Сейчас расскажу, как я это делаю. Буду показывать на примере. Вы тоже можете следовать инструкции и постигать этот метод сразу на практике. Повторюсь, что сложность создания зеркального отражения минимальная и с ней справится даже новичок. Итак, я буду использовать вот эту фигуру человечка.
Открываем фотошоп и создаем новый документ Ctrl + N. высота его должна быть в 2 раза больше этой картинки. Помещаем это изображение в документ и создаем копию слоя Ctrl + J. Далее идем в Редактирование — Трансформирование — Отразить по вертикали и перемещаем копию картинки вниз под первую. Затем первый слой с картинкой переносим на самый верх. У копии слоя устанавливаем прозрачность примерно 40%. Теперь берем мягкую кисть и проводим один-два раза по низу скопированной картинки. Вот, собственно и все манипуляции. Процент прозрачности зависит от фона, на котором расположена фигура, к которой применен эффект зеркального отражения, ну и цвет самой фигуры. Для того, чтобы изображение получилось уникальным, я добавил к нему фон. Как проверить картинку на уникальность, читайте по ссылке. Вот. что получилось в итоге:
Хотите закруглить углы изображения, то читайте об этом здесь. Если вам что-то показалось непонятным при создании зеркального отражения в фотошопе, то спрашивайте об этом в комментариях, постараюсь вам помочь. И не забудьте поделиться записью в социальных сетях. 😉 Благодарю.
Не стесняйтесь делиться записью в социальных сетях. Спасибо