Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать треугольник
Рисуем треугольник в Фотошопе
 В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Скачать последнюю версию PhotoshopСуществуют два (известных мне) способа.
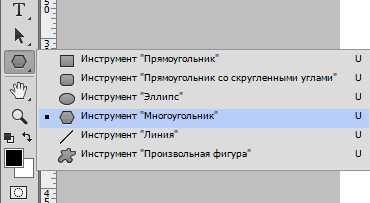
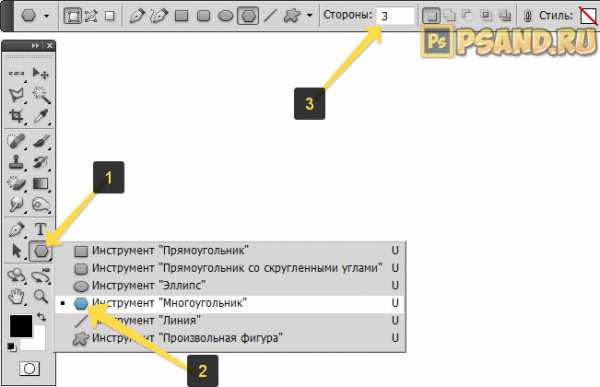
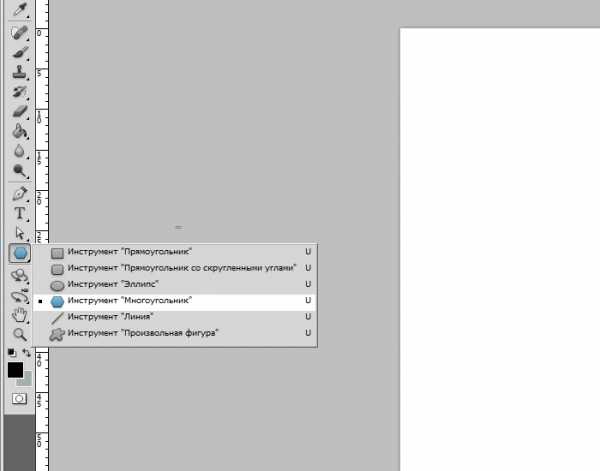
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.

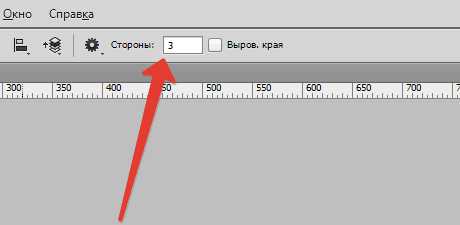
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.

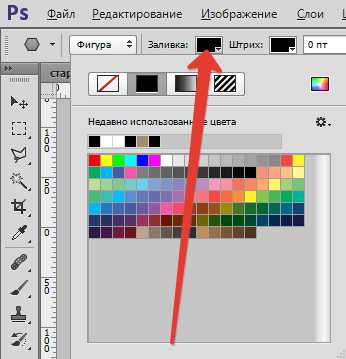
После настройки цвета заливки

ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.

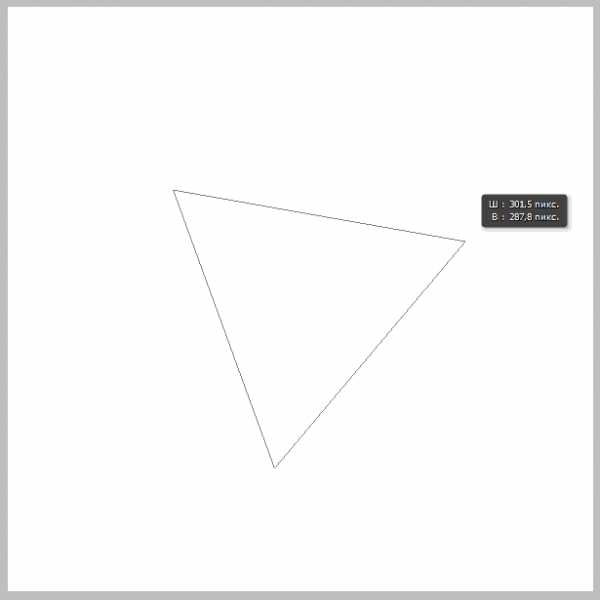
Полученный результат:

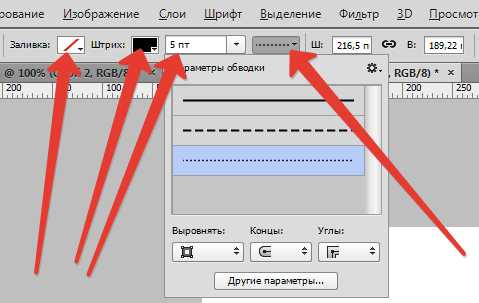
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.

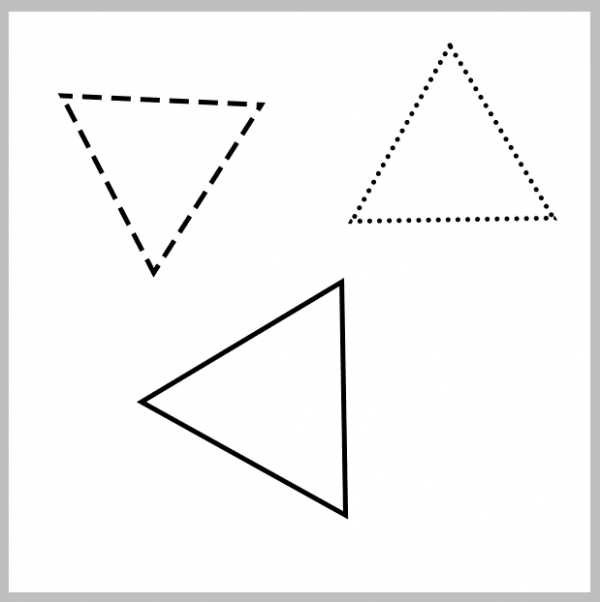
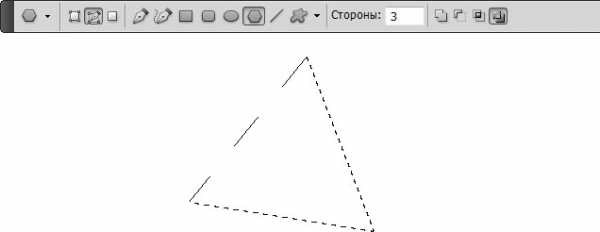
У меня получились такие треугольники:

С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
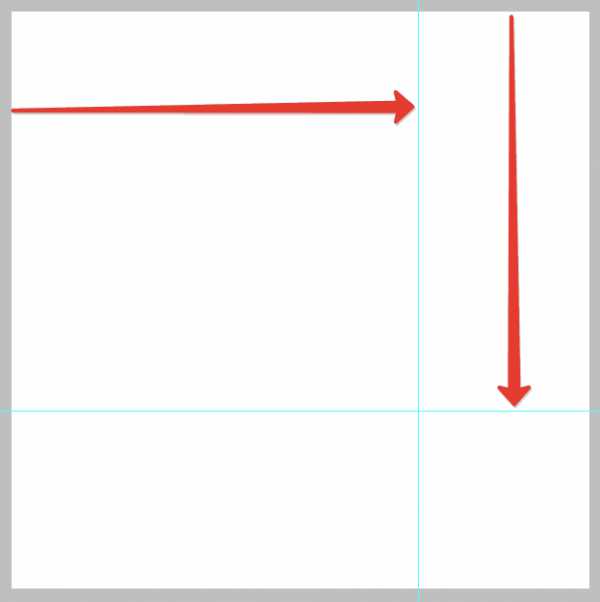
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.

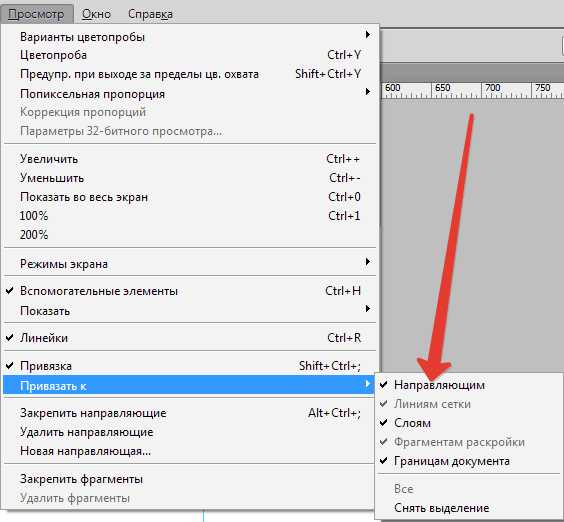
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.

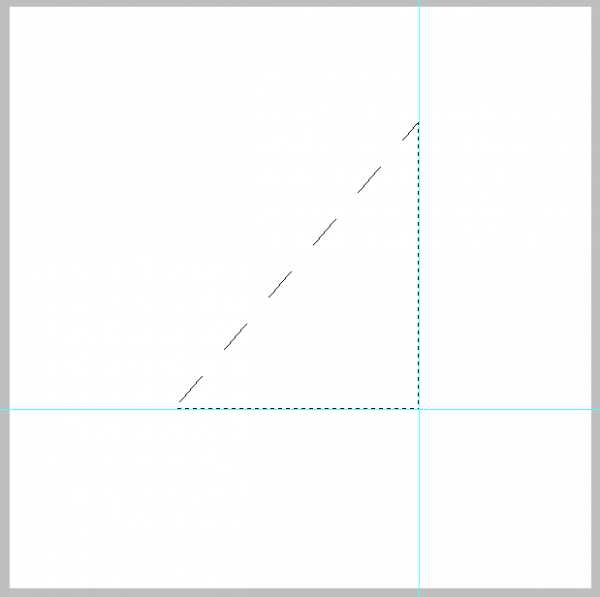
Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.

Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
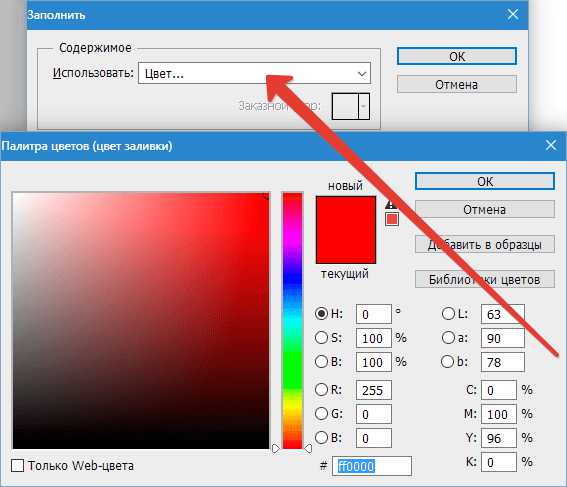
Цвет заливки настраивается следующим образом:

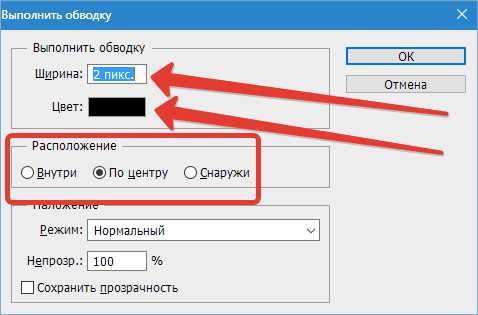
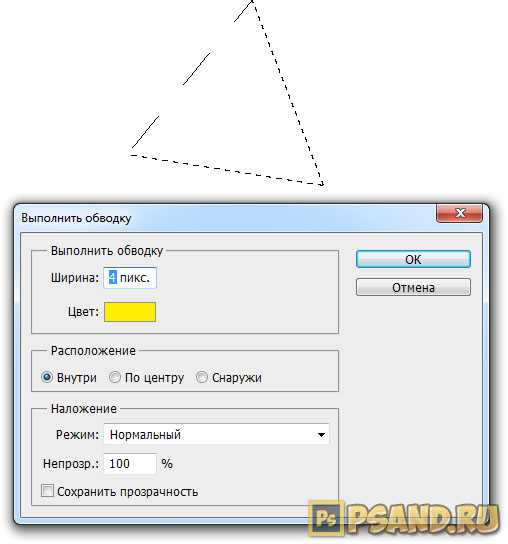
Для обводки также можно настроить ширину и расположение.

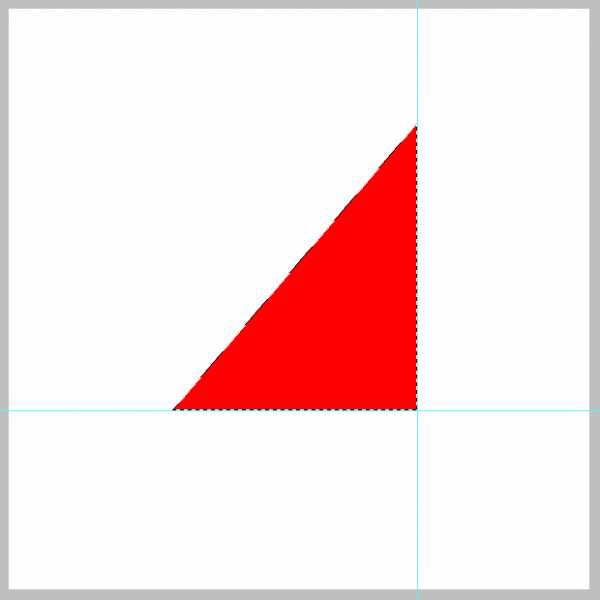
Получаем следующие результаты: Заливка.

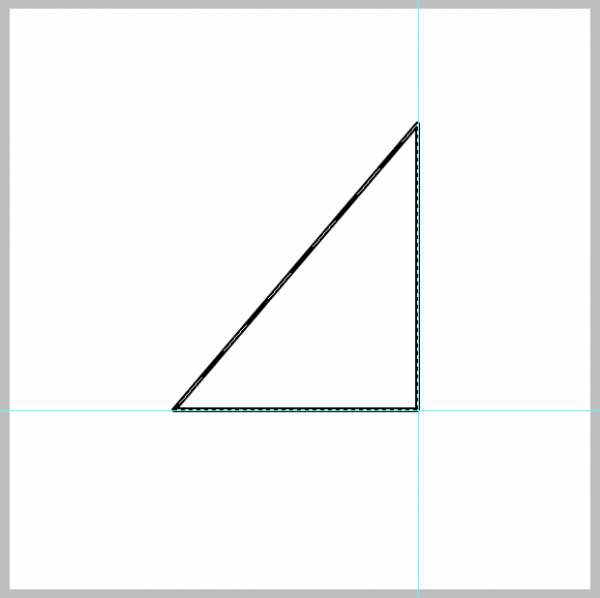
Обводка.

Для получения острых углов обводку нужно выполнять «Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.

Вот такие два простейших способа рисования треугольников в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать треугольник в фотошопе
Базовые уроки / Обучение фотошопу 36719 2 комментарияВ этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник.
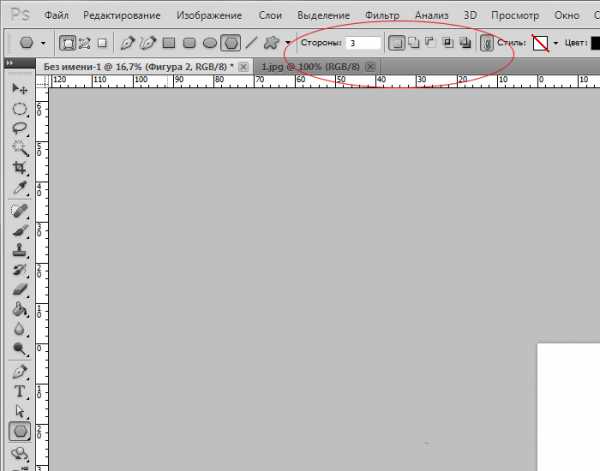
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.

Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
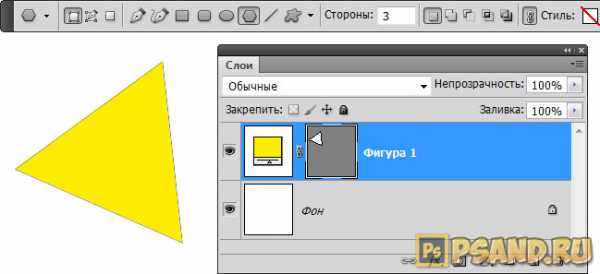
На панели параметров выберите опцию Слой-фигура.
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.

Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду Свободного трансформирования — Ctrl+T.
Чтобы позже превратить его в растровый треугольник, используйте команду Растрировать.
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
- Понятие векторного и растрового типа изображения
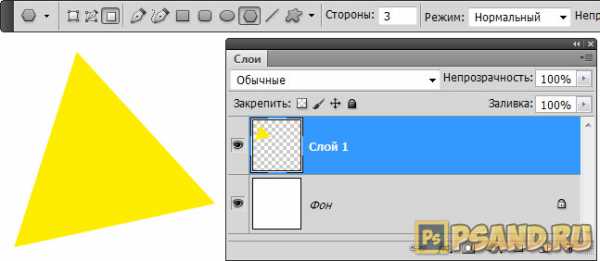
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов.
Перед созданием такого треугольника, нужно первоначально создать для него новый слой.
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.

Как нарисовать контур равностороннего треугольника
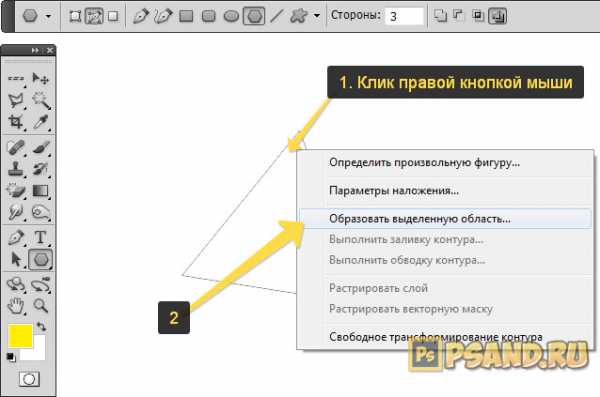
Для такой фигуры выберите на панели параметров опцию Контуры.
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область.

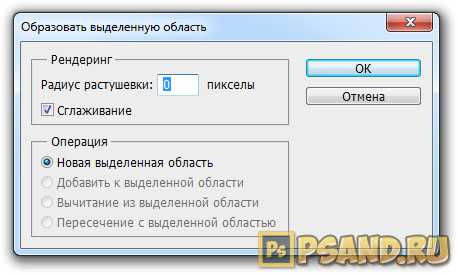
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.

В итоге мы из контура сделали выделенную область.

А теперь, как в примерах с квадратом и кругом, можно сделать обводку выделенной области.
Для этого выполните команду Редактирование — Выполнить обводку. Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.

Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D. Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Создадим новый документ в фотошопе, который будет превышать будущие размеры треугольника, например, 600 на 600 пикселей.
Теперь с помощью направляющих и инструмента Линейка наметим габариты треугольника. Для этого сначала создайте горизонтальную направляющую ближе к низу документа (это будет основание). Затем вертикальную направляющую ближе к левому краю (от нее будем считать ширину):
Итак, основание (оно же ширина) договорились будет 300 пикселей. Отмеряем это расстояние от левой направляющей. Для этого возьмите инструмент Линейка и проложите прямой отрезок измерения (с зажатой клавишей Shift). На панели параметров смотрите в поле Ш.
В точке, где будет 300 пикселей проложите еще одну направляющую.
Теперь тоже самое сделаем с измерением высоты, напомню, она 400 пикселей. Отмеряем от нижней направляющей.
Так получили габариты треугольника в соответствии с заданными размерами. Теперь в этом прямоугольнике нужно нарисовать треугольник.
Нужно отметить, где проходит середина. Поскольку ширина 300 пикселей, то середина будет проходить на 150. Отсчитаем это расстояние Линейкой и проведем там еще одну направляющую.
Возьмите инструмент Линия (расположен там же, где и многоугольник). На панели параметров выберите опцию в зависимости от того, какой треугольник нужен. Здесь прямая аналогия с тем, что было описано у равностороннего треугольника. Я выберу Слой-фигуру.
Теперь, начиная с вершины, соединяйте углы треугольника линией. Благодаря направляющим, линия будет примагничиваться четко к центру пересечений, а значит нарисуем фигуру ровно пиксель в пиксель.
Объедините три стороны в один слой.
Для этого выделите их на палитре, а затем вызовете контекстное меню и выберите команду Объединить слои.
Равнобедренный треугольник по заданным размерам нарисован!
В разностороннем треугольнике все стороны различны.
Как нарисовать треугольник в фотошопе
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.

Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.

А теперь на верхней панели устанавливаем кол-во углов треугольника.

Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!

Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
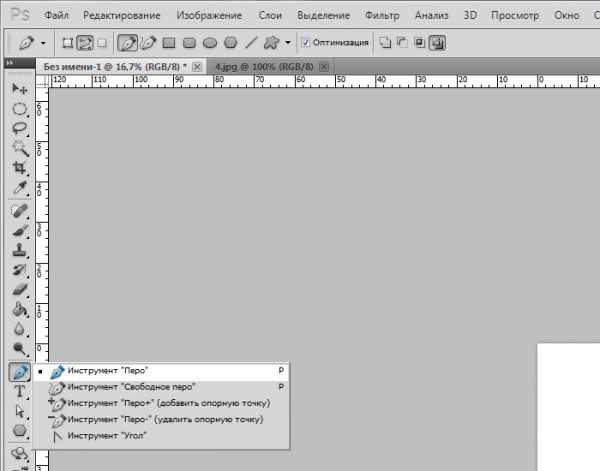
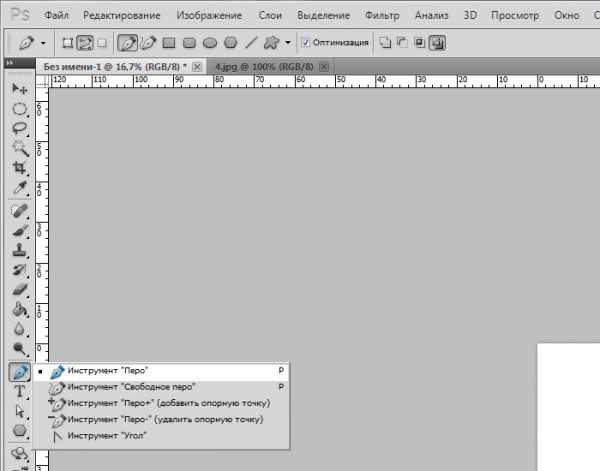
Возвращаемся к той же панели инструментов. Выбираем «перо».

Делаем 2 клика по рабочей области и замыкаем контур.

Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
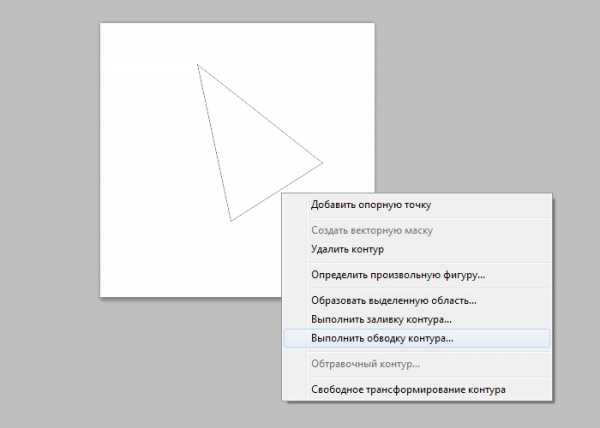
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».

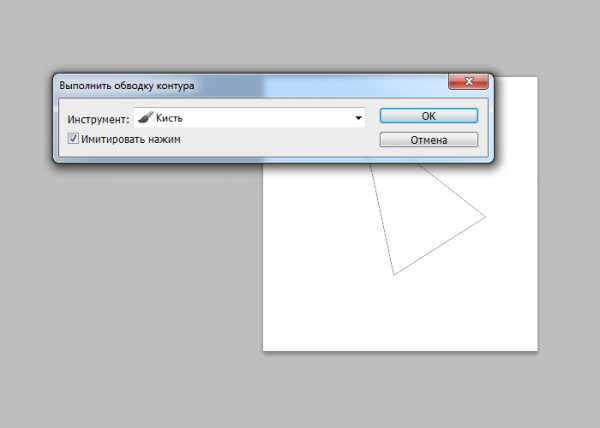
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.

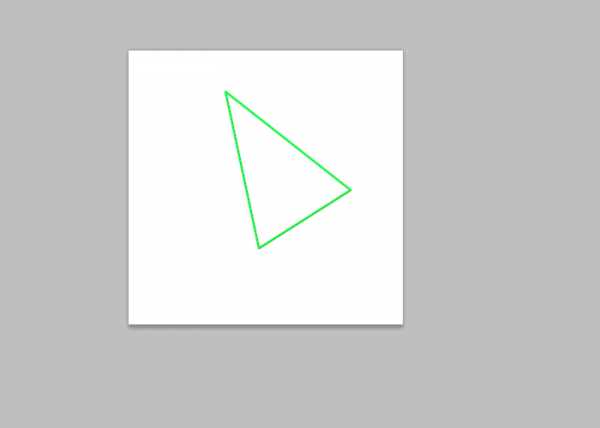
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».

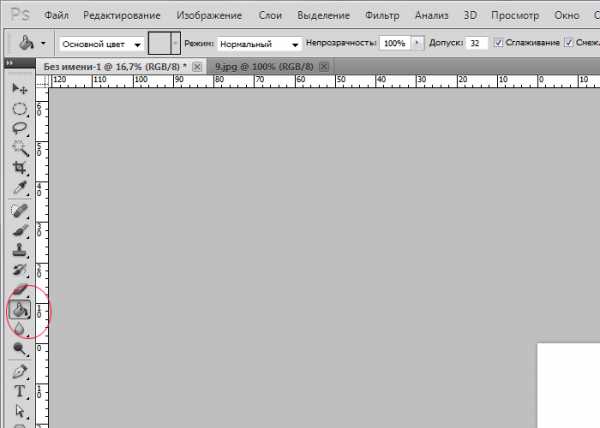
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».

Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!

На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Как нарисовать в фотошопе треугольник
Вам понадобится
- - Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите Adobe Photoshop CS5 и создайте новый документ: щелкните пункт меню «Файл», затем «Создать» (или более быстрый вариант – комбинация клавиш Ctrl+N), в полях «Высота» и «Ширина» укажите, к примеру, по 500, и щелкните «Создать».Найдите панель «Слои», по умолчанию она находится в правом нижнем углу программы, а если она отсутствует, нажмите F7. Во вкладке «Слои» нажмите кнопку «Создать новый слой» (ее иконка выполнена в виде переворачиваемого бумажного листа) и назовите его «Треугольник». Чтобы переименовать слой, дважды щелкните левой кнопкой мыши по его названию, введите текст с клавиатуры и нажмите Enter.
Выберите инструмент «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) и изобразите с его помощью квадрат: зажмите левую кнопку где-нибудь в левой верхней части рабочей области, потяните мышь к правой нижней части и отпустите кнопку. Получится рамка, границы которой будут иметь вид «шагающих муравьев», – это область выделения.
Если вы хотите закрасить эту область, активируйте инструмент «Заливка» (горячая клавиша «G», переключение между смежными инструментами – Shift+G), выберите цвет (F6) и щелкните правой кнопкой мыши внутри области выделения.
Нажмите пункт меню «Редактирование», а затем «Свободное трансформирование» (комбинация клавиш Ctrl+T), чтобы вызвать команду изменения объекта. В углах и на каждой из сторон прямоугольника появятся маркеры трансформирования – маленькие прозрачные квадратики. Кликните правой кнопкой внутри области выделения и в появившемся меню выберите «Перспектива». Щелкните на левом верхнем маркере и потяните его к середине верхней стороны квадрата. Вместе с левой стороной прямоугольника к центру подвинется и правая сторона. Равнобедренный треугольник готов.
Чтобы сохранить результат нажмите комбинацию клавиш Ctrl+Shift+S, выберите путь, тип файла поменяйте на Jpeg, укажите имя и кликните «Сохранить».