Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как установить скрипт в фотошоп
5 способов запустить скрипт
Установка скрипта в фотошоп
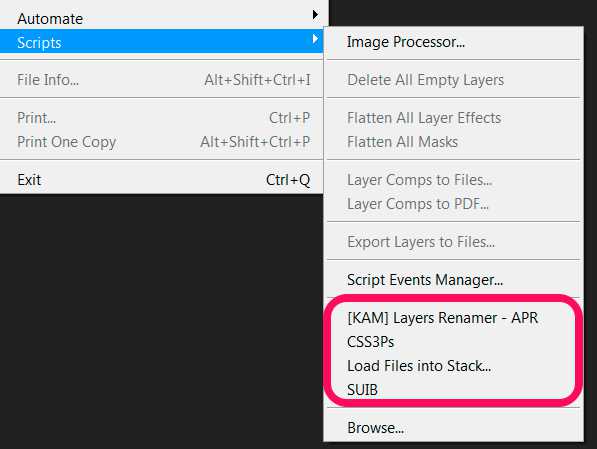
Скрипты, установленные таким способом, доступны для постоянного использования в меню File > Scripts.
- Закройте Photoshop, если открыт.
- Скопируйте скрипт в папку со скриптами. Для Windows путь по умолчанию будет таким: C:\Program Files\Adobe\Photoshop CC\Presets\Scripts. Для Mac: Applications > Photoshop CC > Presets > Scripts.
- Откройте Photoshop.
- Теперь скрипт появится в File > Scripts, откуда его можно запустить.

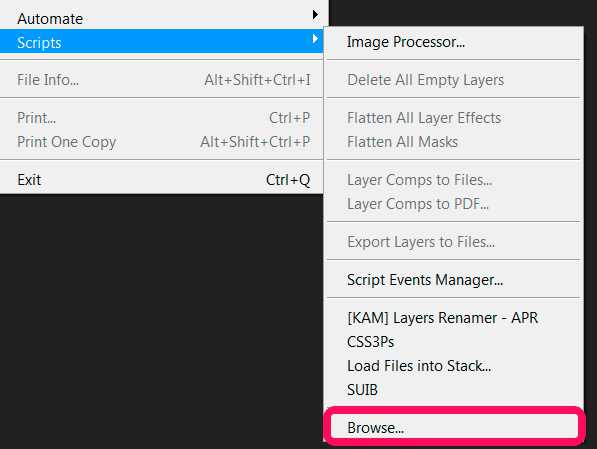
- Выберите File > Scripts > Browse и проследуйте по пути хранения нужного файла скрипта.
- Скрипт запустится.

Множество программ используют горячие клавиши — это быстро и удобно. Если скрипт был установлен первым способом, то на вызов скрипта можно повесить горячие клавиши.
- Зайдите в меню Edit > Keyboard Shortcuts.
- Под ‘Application Menu Command’ раскройте ‘File’.
- Опуститесь вниз до ‘Scripts’ и вы увидите пункт с названием скрипта.
- Нажмите на область с названием.
- Нажмите предпочитаемую комбинацию клавиш. Помните:
- Вы должны использовать клавишу ‘Ctrl’ либо функциональную клавишу. Не используйте ‘Alt’. Это запустит отладочный режим.
- Если комбинация клавиш занята, вы получите предупреждающее сообщение.
- По завершению нажмите ОК.
Закрепить скрипт на панели задач можно просто перетянув файл на иконку фотошопа. Теперь у вас есть быстрый доступ к скрипту: просто нажмите правой кнопкой мыши на иконке PS.
Если вы чаще используете скрипты, чем редактируете, то настройте запуск “Открыть с помощью” фотошопа.
Как записать действия в фотошопе в скрипт
Программа фотошоп обладает рядом возможностей по записи и запоминанию ваших действий в программе. Сюда можно отнести: запись действий в текстовый файл, создание экшенов и запись действий в скрипт. В этой статье речь пойдет о скриптах.
Скрипты — это автоматизация действий по средствам написания кода на языке программирование JavaScript или Visual Basic. Если вы обладаете такими познаниями, то возможности фотошопа можно сильно расширить.
Перейдем к примеру. В интернете в свободном доступе есть скрипт по автоматическому добавлении даты. Скачав и установив его, в меню фотошопа Файл — Сценарии появится новая команда Добавить дату. Если ее применить, то на фотографии появится дата создания файла.
Но как быть, если вы наоборот не обладаете знаниями в программировании? Есть решение — плагин который в фоновом режиме записывает все ваши действия в программе, а затем их воспроизводит. Звучит классно, но здесь есть минус — этот скрипт понимает не все действия в фотошопе, поэтому для некоторых ваших задумок придется искать другие методы.
Но как бы то ни было, сейчас я вас научу как это делать.
Шаг 1
Скачиваем плагин для записи действий в фотошоп — ScriptListener.8li.
Шаг 2
Его нужно будет скопировать в системную папку программы: C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins; для более ранних версий программы C:\Program Files\Adobe\Adobe Photoshop\Scripting\Utilities.
Шаг 3
Если в этот момент фотошоп был открыт — перезапустите его.
Шаг 4
Сделайте любое действие в программе, затем сверните ее. На рабочем столе автоматические появятся два файла: ScriptingListenerJS.log и ScriptingListenerVB.log. В этих двух файлах идет запись действий как раз на двух разных языках JavaScript и Visual Basic соответственно.
Шаг 5
Выбираете язык, что вам более понятен. В моем случае это JavaScript.
Шаг 6
Прежде чем начать, откройте файл через блокнот и удалите из него все записи, а затем сохраните.
Шаг 7
Делайте в фотошопе то, что хотите впоследствии автоматизировать.
Например. Создаем новый текстовый слой, добавляем ему цвет и тень, а затем разместим в нужном месте на изображении.
Когда все сделано, сверните фотошоп и откройте файл в блокноте. Вы обнаружите длинный код. Этот код нужно прtоброзовать в скрипт. Для этого выберите в блокноте команду Сохранить как, придумайте имя (на английской раскладке) и поставьте после имени расширение файла .jsx
Установим новосозданный скрипт в фотошоп. Откройте системную папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Scripts и скопируйте в нее файл. Перезапустите фотошоп.
Теперь ваше действие должно будет отображаться в Меню — Сценарии.
Чтобы файлики на рабочем столе вас не донимали, когда не записываете скрипты, то удалите из системной папки сам плагин.
Запись действий в Photoshop CS6 и CC в скрипт
Скрипты в Photoshop не только предоставляют возможность автоматизировать повторяющиеся действия, но и позволяют записывать события, производимые в Фотошопе пользователем, в скрипт! Это очень полезно, когда не знаешь, как прописать в программном коде то или иное действие.
Как я указывал в предыдущих материалах этого цикла, скрипты имеют ряд преимуществ перед более простыми в использовании Action, например, с помощью скриптов можно воспроизвести те операции, которые не под силу Action - это создание файлов с возрастающей нумерацией, распознание по ориентации изображения, очень важную для меня операцию - сохранить для Web и многое другое.
Примечание. Для лучшего понимания материала, смотрите видео внизу этой странички.Для того, чтобы Photoshop записывал свои действия, следует в папку C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins или C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins для 64-х битного Фотошопа поместить файл ScriptListener.8li. В более ранних версиях программы этот файл размещался в директории Files\Adobe\Adobe Photoshop CS5\Scripting\Utilities, а для CS6 его придётся скачать на официальном сайте программы или по ссылкам внизу этой страницы.

После добавления файла следует перезапустить программу. После этого произведите любое действие в Photoshop и на Вашем рабочем столе появятся два файла - ScriptingListenerJS.log и ScriptingListenerVB.log. В первом из них события записываются на языке JavaScript, во втором - на Visual Basic Script.
Я пользуюсь JavaScript, поэтому далее буду рассматривать второй вариант.
Итак, перед записью событий откройте файл ScriptingListenerJS.log в любом текстовом редакторе, удалите все имеющиеся в нём записи и сохраните его. Затем произведите нужные действия в Photoshop`е.
Теги:6 Бесплатных Плагинов, Расширений и Скриптов Для Photoshop
Adobe – мировой лидер в области разработки программного обеспечения разного направления. Это и векторный дизайн, с поддержкой последующей печати и экспортированием в Adobe XD; это и веб-прототипирование; работа с фотографиями, видео и даже с сайтами на уровне программного кода. Но энтузиасты с каждым месяцем создают и улучшают данные продукты по своему вкусу. И Photoshop тому не исключение. Именно поэтому мы сегодня вновь обратим внимание на лучшие и удобные плагины для всех дизайнеров, которые работают с мобильными приложениями или макетами веб-сайтов. И совершенно неважно какой у вас опыт работы в Adobe Photoshop.
Три месяца назад мы уже освещали данную тему, но теперь решили посвятить ей еще один материал. И причина тому проста – плагинов, расширений и скриптов, упрощающих работу дизайнера так много, что порой «голова идет кругом» от мысли: «а вот именно ЭТО мне нужно?». Разумеется, решение о необходимости останется за вами, но все «наши» новые плагины не имеют ничего общего с прошлыми примерами. Да, мы подобрали совсем иные и кардинально отличающиеся по задачам и возможностям.
Подготовка
Отметим сначала, что работоспособность плагинов и скриптов проверялась на версиях Adobe Photoshop СС 2015-2017, CS6. Обычно установка производилась через приложение Adobe Extension Manager CC, но иногда достовернее было сделать её вручную, точнее скопировать папки из архива в папку Adobe. Поэтому об установке каждого конкретного плагина мы расскажем отдельно; универсальный рецепт здесь может только навредить.
Также отметим, что неважно какая лицензия у вашего Photoshop. Работать у вас «наша» подборка будет.
Возможно, самих расширений будет не так и много, но мы рассмотрим их подробно, ибо зачастую даже, казалось бы, простенький плагин на переименование слоев может у некоторых вызывать весьма любопытные вопросы.
Craft
Большое, информативное и функциональное расширение от компании Invisionapp. Хотя правильнее было бы его назвать – набор мини-скриптов и плагинов, которые тесно перемешались друг с другом.
Установка: на страничке продукта введите свой e-mail и получите ссылку на загрузку. Или скачайте архив отсюда. Затем установите .exe файл или скопируйте папки из архива в C:\Users\[пользовательN]\AppData\Roaming\Adobe\CEP\extensions
Плагин появится в меню Окно -> Расширения. Версия 1.1 для Windows последняя, поскольку расширение развивается теперь только для Mac OSX.
Описание: Craft имеет много функций, которые позволяют быстро создавать прототипы проектов, автоматизировать работу с контентом, проводить синхронизацию ресурсов в облаке. Состоит он из нескольких разделов.
На вкладке Фото можно выбрать расположение нужной фотографии и она автоматически вставится на холст. Если у вас размещен объект, например, эллипс и выбран этот слой, то при указании папки изображение будет выбрано случайное и вставлено в объект. Аналогично и с облачным хранилищем, и с фотками из интернета с Unsplash.com.
Если фотографий мало своих и на ресурсе, то можно отправиться на вкладку Stock и поискать тематические предложения на портале iStock. Загрузить их на компьютер и использовать.
Вкладка Type тоже интересна. Она позволяет поработать с необходимыми и скучными действиями. Расставить время, продумать заголовки, ввести дату, город и прочее. Создаем пустой текстовой слой, выделяем его на панели слоев и выбираем, например, Headlines -> Motivation. Затем создаем еще слой и выбираем Имя, затем еще слой и дату, затем еще один и Article. По умолчанию размер шрифта в плагине 12 пунктов. Вот таким образом быстро получилось смастерить макет страницы со статьей и фоном. Главное, что быстро.
FreeHand позволяет редактировать макеты рукописным вариантом, а на вкладке Sync можно синхронизировать данные с InVision (требуется аккаунт).
Подробнее о том, как что-то работает, рассказано на сайте плагина. И да, он полностью бесплатен, несмотря на такой большой функционал. Он будет бесплатен всегда. Удобен ли Craft для работы? Безусловно.
Fontea
Работа со шрифтами и текстами, заголовками и прочим всегда непроста для веб-дизайнера. Даже порой сложно сказать, что более творчески выглядит: обработка фотографий или текста. Но благодаря набору шрифтов от Google можно создавать действительно интересные решения и зачастую искать в интернете часами замысловатый шрифт не всегда нужно. Плагин Fontea как раз и работает с базой Google Web Fonts. Но как работает!
Установка: загрузив архив со странички автора, устанавливаем exe. Теперь самое занятное и важное. Если вы запустите Photoshop и перейдете в Окно -> Расширения, плагин там будет и даже запустится, и шрифты появятся. НО! Работать он в 99% случаев не будет. Так или иначе, но плагин требует доступа к папке C:\Program Files\Common Files\Adobe\Fonts. И не просто доступа, а «Полный контроль» для группы пользователя Windows.
Если коротко и это важно: по умолчанию Windows создает две записи: Администратор и Пользователь (которых затем может быть много и с разными правами). Работа в Photoshop обычно осуществляется под Учетной записью пользователя. Поэтому отправляемся по адресу выше и открываем свойства папки Fonts, вкладка Безопасность. Здесь видим, что группа Администраторы имеет галочку «Полный контроль», Пользователи её не имеют. Кликаем «Изменить», выбираем «Пользователи», ставит галочку, сохраняем. Это безопасно, но если у вас везде галочки уже есть, то – отлично.
Описание: Fontea предлагает не просто перечень Google шрифтов с примерами написания, но разбивку на категории, поиск по названию, избранное. Причем, выбранный шрифт применяется к тексту мгновенно, а потому можно просто перебором подобрать нужный.
Разумеется, что не все шрифты поддерживают кириллицу, а перебирать и искать нужное – долго. Что предлагаем мы… Открыть проект Google web Fonts, выбрать справа Languages -> Cyrillic. Пред взором предстанет много названий шрифтов и примеры написания. Мы увидели Ubuntu. Переходим в Photoshop и в поиске Fontea вводим Ubuntu. Нашли три варианта. Применяем понравившийся, и текст обрел новые краски. Отдельно можно отсортировать, таким образом, кирилистические шрифты и отметить их звездочкой.
Зачем доступ к папке? Если вы выбираете шрифт, он загружается на компьютер, и вы можете затем работать с ним в дальнейшем. Если не кликнули по шрифту в списке плагина, то его на вашем компьютере нет. Именно поэтому и доступ нужен, чтобы загрузить файл в папку для дальнейшей работы.
Copio
Небольшой скрипт, который позволит проще оперировать со Слоями в разных документах. Если вы хотите скопировать слой, его можно дублировать в пару кликов мышкой. Но именно скопировать один слой из одного документа в другой – нельзя. Можно долго размещать рядом холсты, перетаскивать слои на иконки и прочее. Это муторно.
Copio предлагает в корне иной и простой подход. Бесплатный плагин позволяет с помощью двух команд скопировать слой, а затем вставить его. И количество слоев неважно.
Установка: на страничке скрипта нажмите Download, введите свой e-mail и именно на него придет ссылка для скачивания. Распакуйте .zip архив и скопируйте папку Copio в /Presets/Scripts/.
Описание: уже в самом Photoshop откройте Файл -> Сценарии и увидите два элемента Copio Paste и Copio Copy. Для удобства можно перейти в окно Клавиатурные сокращения и назначить на эти сценарии клавиши быстрого вызова.
Теперь у нас есть два документа и мы хотим наш эллипс с картинкой скопировать в новый документ. Выделяем два слоя, нажимаем Copio Copy, переходим в новый документ и выбираем Copio Paste. В новом документе вы увидите сначала мелькание всех слоев предыдущего холста, а затем останется активным только нужное. И все. Быстро и легко. Если работа над макетом или фотографиями идет с несколькими холстами, то это удобно.
Long Shadow Generator 2
Еще один небольшой, но интересный плагин. Material Design подразумевает использование длинных теней на иконках. Некоторые рисуют их от руки, кто-то ищет готовые решения. Мы же нашли этот плагин, и возможно вы его знаете, а может, и нет.
Установка: На страничке проекта загрузите версию для Photoshop CC и установите файл .zxp через Adobe Extension Manager CC. Или переименуйте архив из .zxp в .zip, распакуйте куда-нибудь и папку из архива скопируйте в C:\Program Files (x86)\Common Files\Adobe\CEP\extensions. Теперь в Photoshop плагин появится в Окно -> Расширения.
Описание: создание тени проходит в один клик, но перед этим вы можете настроить длину этой самой тени, её прозрачность, цвет, направление. И не имеет значения – какая у вас фигура. Тень тоже будет фигурной. Просто, быстро, удобно. И вот что у нас получилось.
Font Awesome PS
Без этого плагина наша подборка была бы не полной. О Font Awesome и иконочном шрифте знают многие, особенно если речь идет об использовании иконок вместо отдельных букв или в качестве значков. Все они векторные, поэтому и на Retina-дисплеях выглядят отлично, и на больших по разрешению экранах.
Но ведь и макет сайта хочется создавать в Photoshop с использованием готовых иконок. И не только…
Установка: переходим на сайт авторства плагина Creative Do и загружаем бесплатное расширение, заполнив форму. Устанавливаем файл .zxp с помощью Adobe Extension Manager CC или переименовываем .zxp в .zip (в Windows 10 можно сделать сразу в Проводнике) и файлы и папки из архива копируем в C:\Program Files (x86)\Common Files\Adobe\CEP\extensions.
Описание: теперь остается только создать холст и выбрать нужную иконку из большого количества. Здесь представлены все иконки шрифта Font Awesome. Да, создаются они на отдельном слое и очень маленькими. Зато потом можно их увеличить, изменить им цвет, сделать тень или свечение и многое другое. И они векторные.
Наличие самого иконочного шрифта Font Awesome на компьютере не требуется.
Layers Control 2
Еще одно большое, интересное и бесплатное расширение. Оно вновь помогает оперировать с большим количеством слоев в документе. На одной панели автор разместил семь скриптов, что ускоряют работу и упрощают её даже, в некотором роде.
Установка: загрузите архив со странички проекта. Если архив не распознается в системе, то нажмите ПКМ, выберите из меню «Открыть с помощью» и откройте любым архиватором, например, WinRar. В архиве найдется нужный файл установки .zxp. Установите его все тем же способом, о котором мы писали ранее для других расширений и запускайте Photoshop.
Описание: расширение позволяет переименовать слой или слои (разными вариантами), растрировать смарт-объект или наоборот превратить объект в смарт, удалить пустые слои, объединить слой с эффектами, наложенными на него. Удобно быстро, просто.
Обычно, все это мы делаем вручную или ищем разные отдельные скрипты. Теперь и художники, и дизайнеры могут делать все это автоматически и не задумываться о сложности.
Завершение
Это лишь немногие из тех плагинов, удобных для веб-дизайна. Всегда существуют и появляются более новые, улучшенные версии. И даже вполне вероятно, что сама Adobe рассматривает некоторые идеи с тем, чтобы преобразовав их, включить в очередное обновление или новую версию. Так или иначе, но мы надеемся, что расширения выше пригодятся вам и немного упростят работу в Photoshop, оставляя больше времени и сил для художественных фантазий, полета мыслей, нахождению интересных идей.