Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект освещенности
Добавляем световые эффекты на фотографию в Фотошоп
В этом уроке вы узнаете, как создать потрясающие тёмные эффекты на ваших фотографиях. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
В этом уроке я покажу вам, как создать эффект, представленный на изображении слева.
Если вы хотите создать эффект, который представлен на изображении справа, с помощью одного клика мышкой, то вы можете использовать мой экшен.
Итоговый результат:
Результаты экшена Dark Fantasy в программе Photoshop
Исходные материалы:
- Портрет Девушки
- Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. Вы можете использовать свою фотографию либо альтернативный вариант модели из архива к уроку.
1. Давайте приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, перейдите Файл – Открыть (File > Open) и в появившемся окне выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы продолжим, просто уточните пару моментов:
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000 px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
2. Выделяем объект
Шаг 1
Теперь нам необходимо создать активное выделение вокруг нашего объекта. Вы можете сделать это с помощью следующих инструментов:
- Используем инструмент Перо (Pen Tool (P))
- Используем инструмент Лассо (Lasso Tool (L))
- Используем инструмент Быстрое выделение (Quick Selection Tool (W))
- Используем инструмент Волшебная палочка (Magic Wand Tool (W))
Существует множество способов создания выделения, но в данном примере я собираюсь использовать инструмент Волшебная палочка (Magic Wand Tool (W)). Если вы решили использовать тот же самый инструмент, то просто настройте значение Допуска (Tolerance), а затем начните создавать выделение вокруг изображения вашего объекта. Используйте клавиши Shift / Alt, чтобы добавить к выделенной области или вычесть отдельные участки из выделенной области. Не стесняйтесь часто менять значение допуска.
Иногда проще выделить задний фон (например, как в данном примере). Итак, выделите задний фон, а затем идём Выделение – Инверсия (Select > Inverse) для инверсии выделенной области, и вы получите выделение вокруг объекта.
Шаг 2
Теперь идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы создать новый слой из выделенной области. Теперь у нас есть выделенное изображение объекта на отдельном слое. Дважды щёлкните по названию слоя, чтобы дать новое название слою, назовите этот слой Основное Фото (Main Photo).
3. Создаём задний фон
Шаг 1
Перейдите на слой с Задним фоном (Background layer), а затем идём Слой - Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цвета. В появившемся окне дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’.
Примечание переводчика: слой с Задним фоном (Background layer) - это слой с оригинальным изображением, в данном случае, изображение с девушкой.
Шаг 2
Повторите предыдущий шаг, добавьте ещё один слой-заливку с теми же самыми настройками, только на этот раз дайте название слою Средний свет (Middle Light). Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay) к слою Средний свет (Middle Light). Щёлкните правой кнопкой мыши по новому слою с заливкой в панели слоёв и в появившемся меню выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Шаг 3
Уменьшите Непрозрачность (Opacity) данного слоя до 25%.
Примечание переводчика: уменьшите Непрозрачность (Opacity) для слоя Средний свет (Middle Light).
4. Создаём источник света
Шаг 1
Теперь, чтобы создать источник света, идём Слой - Новый слой-заливка - Градиент (Layer > New Fill Layer > Gradient) для создания нового слоя с заливкой градиента. Назовите этот слой Источник света (Light Source), а затем нажмите кнопку ‘OK’. После этого, появится другое окно с настройками градиента. Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Шаг 2
Теперь нам необходимо убедиться, чтобы свет не попал в нижнюю часть изображения. Для этого, мы собираемся использовать слой-маску. Перейдите на маску текущего слоя, нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Примените настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Примечание переводчика: чтобы перейти на маску текущего слоя, просто щёлкните по белой маске слоя-заливки Градиент (Gradient).
Шаг 3
Находясь всё ещё на слой-маске, выберите инструмент Лассо (Lasso Tool (L)), щёлкните правой кнопкой мыши в любом месте внутри хоста и в появившемся окне выберите опцию Свободная трансформация (Free Transform). Установите расположение опорных точек и вертикальный масштаб, как показано на скриншоте ниже, а затем нажмите клавишу ‘Enter’.
Шаг 4
Находясь всё ещё на слой-маске, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже.
Шаг 5
Поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 85%.
Примечание переводчика: поменяйте режим наложения для слоя-заливки с градиентом.
5. Совмещаем объект
Шаг 1
Перейдите на слой Основное фото (Main Photo), теперь щёлкните правой кнопкой мыши по данному слою в панели слоёв и в появившемся окне выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с выделенным изображением девушки, чтобы загрузить активное выделение, а затем идём Выделение - Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) 30 px и нажмите кнопку ‘OK’.
Шаг 3
Идём Слой - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Шаг 4
Идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже:
6. Добавляем световые эффекты на ключевые участки изображения
Шаг 1
Теперь нам нужно осветлить ключевые участки на изображении объекта, учитывая направление источника света. Перейдите на слой Основное фото (Main Photo), а затем идём Слой - Новый – Скопировать на новый слой (Layer > New > Layer Via Copy). Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo).
Примечание переводчика: чтобы перейти на слой Основное фото (Main Photo), просто щёлкните по миниатюре слоя, чтобы слой стал активным, а не маска.
Шаг 2
Теперь нам нужно удалить слой-маску и очистить стиль слоя данного слоя. Итак, идём Слой - Слой-маска - Удалить (Layer > Layer Mask > Delete), чтобы удалить слой-маску, а затем идём Слой - Стиль слоя - Очистить стиль слоя (Layer > Layer Style > Clear Layer Style), чтобы удалить стиль слоя.
Шаг 3
Весь объект у нас сейчас освещён, но мы не хотим этого, поэтому нам нужно создать новую слой-маску для данного слоя. Идём Слой - Слой-маска - Скрыть всё (Layer > Layer Mask > Hide All), а затем выберите инструмент Кисть (Brush Tool (B)), выберите мягкую круглую кисть, нажмите клавишу ‘D’, чтобы установить цвет переднего плана на белый цвет, теперь просто прокрасьте кистью ключевые участки вашего объекта в соответствии с направлением света.
Шаг 4
Теперь давайте добавим немного контраста на освещённые участки нашего объекта. Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой - Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой КонтрастОригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Контраст будет применён ко всему изображению, но мы хотим применить контраст только к освещённым участкам, поэтому идём Слой - Создать обтравочную маску (Layer > Create Clipping Mask).
Шаг 5
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 11%.
7. Добавляем частицы
Шаг 1
Теперь мы добавим мелкие частицы. Идём Слой - Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color).
Примечание переводчика: название слоя по умолчанию будет Слой 1 (Layer 1).
Шаг 2
Теперь идём Фильтр – Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint). В окне настроек данного фильтра, установите Шрифты (type) на Крупные точки (Coarse Dots). Далее, идём Выделение – Цветовой диапазон (Select > Color Range) и, используя инструмент Пипетка (Eyedropper Tool), выделите белый цвет, щёлкнув по любым белым частицам на изображении, также установите Разброс (Fuzziness) на 200.
Шаг 3
Теперь идём Выделение – Уточнить край (Select > Refine Edge). Установите следующие настройки в окне настроек данного инструмента, которые указаны на скриншоте ниже. Затем идём Слой - Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Частицы 1 (Particles_1).
Шаг 4
Нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на белый цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill), примените настройки, которые указаны на скриншоте ниже. Далее, идём Выделение – Отменить выделение (Select > Deselect), перейдите на слой Слой 1 (Layer 1), а затем идём Слой - Удалить – Слой (Layer > Delete > Layer).
Примечание переводчика: автор удаляет слой, который был создан в Шаге 1 данного параграфа.
Шаг 5
Поменяйте режим наложения для данного слоя с частицами на Перекрытие (Overlay) и в зависимости от того, сколько частиц вы хотите добавить, вы можете повторить всю процедуру, чтобы создать больше частиц. Я дважды повторил действие, таким образом, у меня получилось, в общем, три слоя с частицами.
Шаг 6
Теперь перейдите на самый верхний слой с частицами (в моём случае, это слой Частицы 1 (Particles_1)), удерживая клавишу (Shift), выделите последний слой с частицами (в моём случае, это слой Частицы 3 (Particles_3). Далее, идём Слой – Новый – Группа из слоёв (Layer > New > Group from Layers). Назовите новую группу Частицы (Particles).
Шаг 7
Создайте активное выделение вокруг изображения вашего объекта, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Основное фото (Main Photo). Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция - Инверсия (Image > Adjustments > Invert) для инверсии слой-маски.
Примечание переводчика: автор добавил слой-маску к слою с группой Частицы (Particles), провел инверсию, таким образом, скрыв эффект частиц в области изображения девушки.
Шаг 8
Находясь всё ещё на слой-маске, идём Окно - Свойства (Window > Properties). В панели настроек Свойства (Properties), установите Растушёвку (Feather) на 160 px, а также уменьшите Непрозрачность (Opacity) до 54%.
Примечание переводчика: в версии программы Photoshop SC6, появилась новая закладка Свойства (Properties), если вы работаете в более ранней версии, то находясь на слой-маске слоя группы Частицы (Particles), идём Фильтр – Размытие – Размытие по Гауссу (Filter - Blur – Gaussian Blur), а затем в окне настроек данного фильтра поэкспериментируйте с радиусом размытия (установите радиус размытия примерно на 15-20 рх).
8. Создаём цветовой фон
Шаг 1
Теперь мы создадим красивый цветовой фон. Идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustments Layer > Color Balance), чтобы создать корректирующий слой цветовой баланс. Назовите этот корректирующий слой Цветовой фон (Color Look).
Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой Баланс (Color Balance), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
9. Проводим заключительную цветовую коррекцию
Шаг 1
Далее, мы проведём заключительную цветовую коррекцию всей картины, используя несколько корректирующих слоёв. Вначале мы усилим насыщенность. Идём Слой - Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой Цветовой тон / Насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).
Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
Шаг 3
Далее, мы добавим корректирующий слой Карта градиента (Gradient Map), чтобы усилить контраст. Нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию, а затем идём Слой - Новый корректирующий слой - Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).
Шаг 4
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 31%.
Шаг 5
Теперь мы проведём коррекцию яркости. Итак, идём Слой - Новый корректирующий слой - Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Яркость всей картины (Overall Brightness).
Шаг 6
Дважды щёлкните по миниатюре корректирующего слоя Уровни (Levels), чтобы установить следующие настройки, которые указаны на скриншоте ниже:
Шаг 7
В заключение, давайте добавим резкости к нашей картине. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой из всех видимых слоёв. Далее, идём Фильтр - Другое - Цветовой контраст (Filter > Other > High Pass). Установите Радиус (radius) на 2 px.
Шаг 8
Дважды щёлкните по названию данного слоя, чтобы переименовать его, назовите этот слой Резкость всей картины (Overall Sharpening). Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя примерно до 64%.
10. Вы справились!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже:
11. Меняем дизайн
Теперь вы можете изменить заключительный дизайн; я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Источник света (Light Source), дважды щёлкните по нему, чтобы поменять угол (Angle) и / или Масштаб (Scale).
- Перейдите на слой-маску слоя Оригинальное фото (Original Photo), выберите инструмент Кисть (Brush Tool (B)), выберите мягкую кисть и с помощью белой/чёрной кисти, прокрасьте различные участки, которые должны быть освещены.
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по нему, чтобы изменить цвет.
- Перейдите на слой Цветовой фон (Color Look), дважды щёлкните по его миниатюре слоя и внутри панели Свойства (Properties), поменяйте настройки, чтобы изменить цветовой фон.
Результат, который у меня получился:
Если вы хотите создать более сложный эффект волшебного затенения, как на скриншоте ниже, с помощью всего лишь одного клика, то воспользуйтесь моим Экшеном Тёмная Фантазия в программе Photoshop (https://graphicriver.net/item/dark-fantasy-photoshop-action/13467329).
Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх объекта вашей фотографии, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои. Экшен также создаст для вас 25 цветовых решений. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.
Итоговый результат:
Автор: Marko Kožokar
Эффекты освещения в Фотошоп
295
29.05.2012 | Автор: Кузьмичев Алексей | Просмотров: 12143

В этом фотошоп видеоуроке Алексей расскажет вам об эффектах освещения на фото. Благодаря несложным действиям вы научитесь создавать великолепные живые фотографии.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Эффекты освещения в Фотошоп29.05.2012 | Просмотров: 12143
В этом фотошоп видеоуроке Алексей расскажет вам об эффектах освещения на фото. Благодаря несложным действиям вы научитесь создавать великолепные живые фотографии.
15.03.2018 | Просмотров: 688
Фотошоп видеоурок от Елены Бут, в котором разбирается интересная техника по созданию эффекта распада
Распад в фотошопе. Обзор action (экшена)03.08.2015 | Просмотров: 5293
В этом фотошоп видеоуроке Басманов Максим расскажет про один интересный action (экшен), который позволяет создавать эффект распада
Эффект рисования в фотошопе17.10.2011 | Просмотров: 14405
В этом фотошоп видео уроке я покажу вам как создать эффект нарисованного, как будто карандашом, фото.
Эффекты освещения в Фотошопе · «Мир Фотошопа»


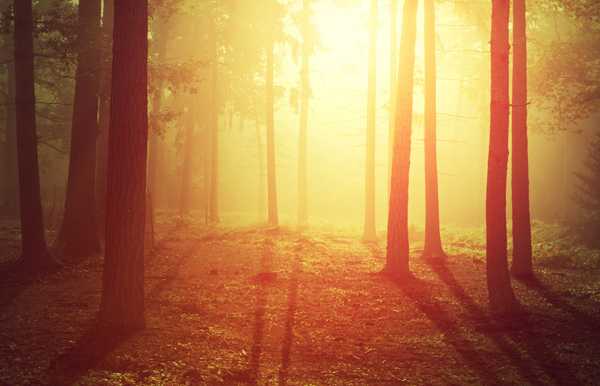
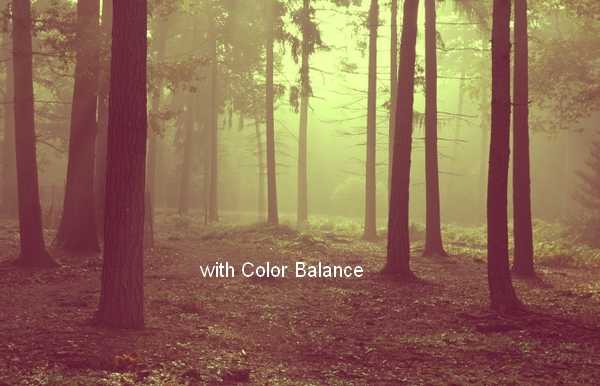
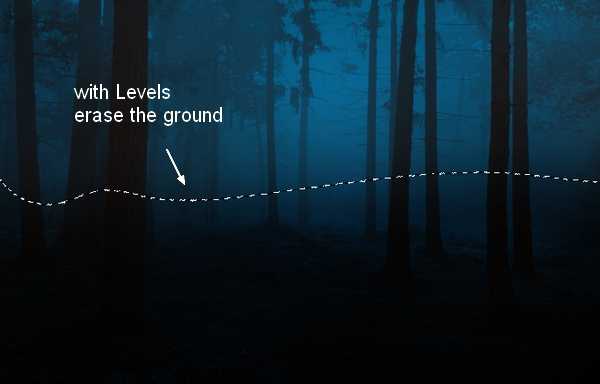
Откройте фотографию туманного леса в Фотошопе. Сперва мы уберем ненужные детали. Создайте копию фонового слоя (Ctrl + J).

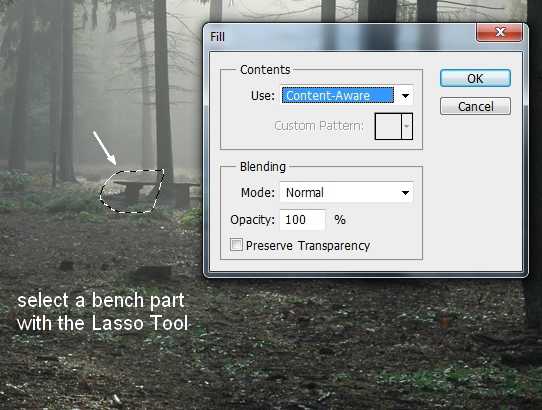
Инструментом Lasso Tool (L) выделите скамейку и перейдите в меню Edit ? Fill ? Content-Aware.

После заливки вы получите такой результат:

Сделайте то же самое со второй половиной скамейки.

Шаг 2
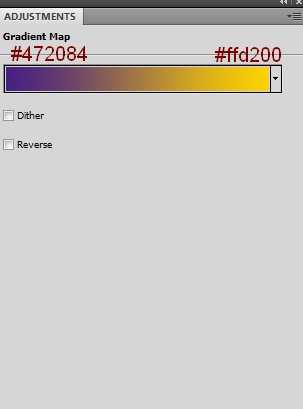
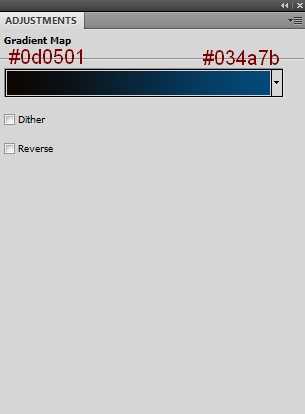
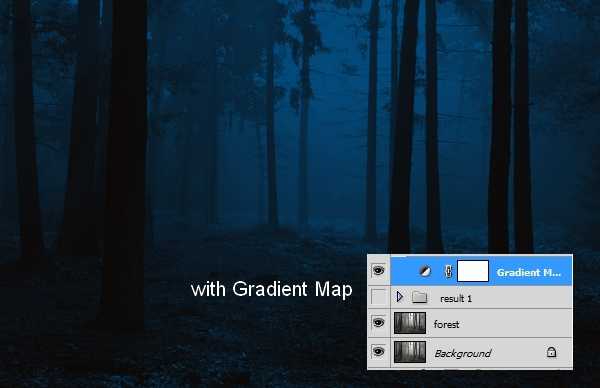
Создайте корректирующий слой Gradient Map, чтобы изменить цвета:

Уменьшите непрозрачность слоя до 20%.

Шаг 3
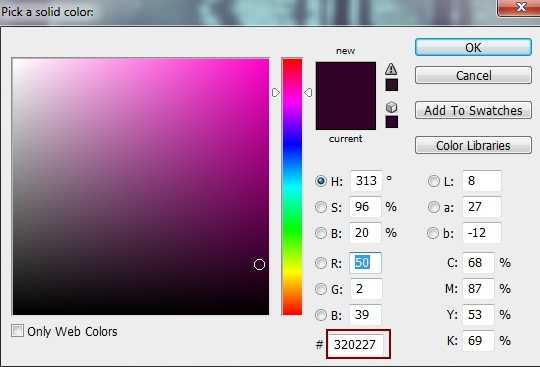
Создайте слой-заливку Solid Color:

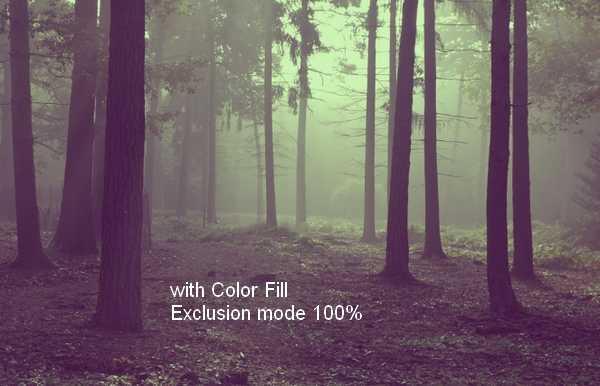
Установите режим наложения Exclusion:

Шаг 4
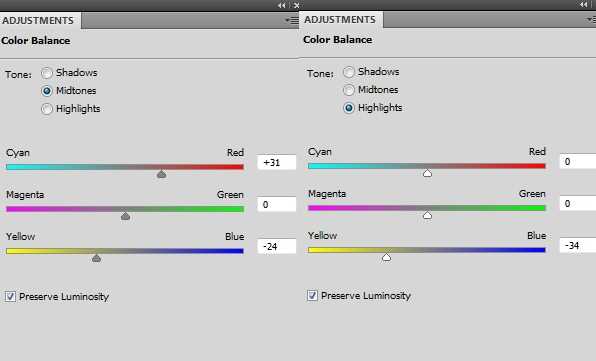
Создайте корректирующий слой Color Balance:


Шаг 5
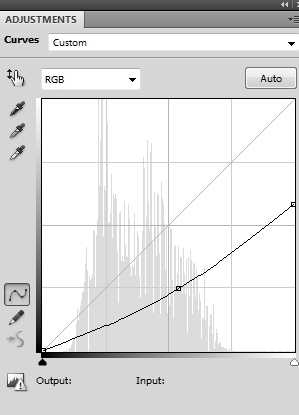
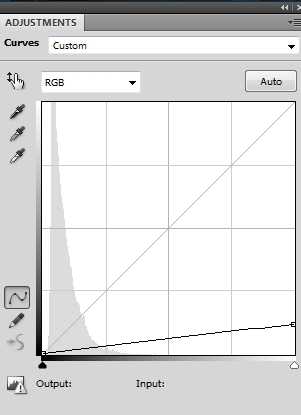
Создайте корректирующий слой Curves, чтобы улучшить контрастность.

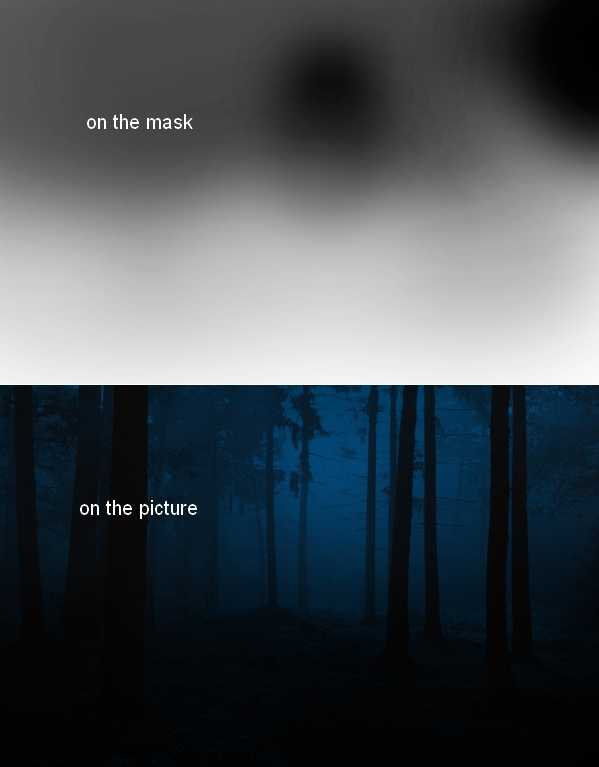
На маске слоя мягкой кистью закрасьте область источника света.

Все корректирующие слои объедините в одну группу (Ctrl + G).
Шаг 6
Создайте новый слой на самом верху и мягкой кистью цветом #190900 закрасьте область, где нужно добавить свет. Установите режим наложения Linear Dodge.

Шаг 7
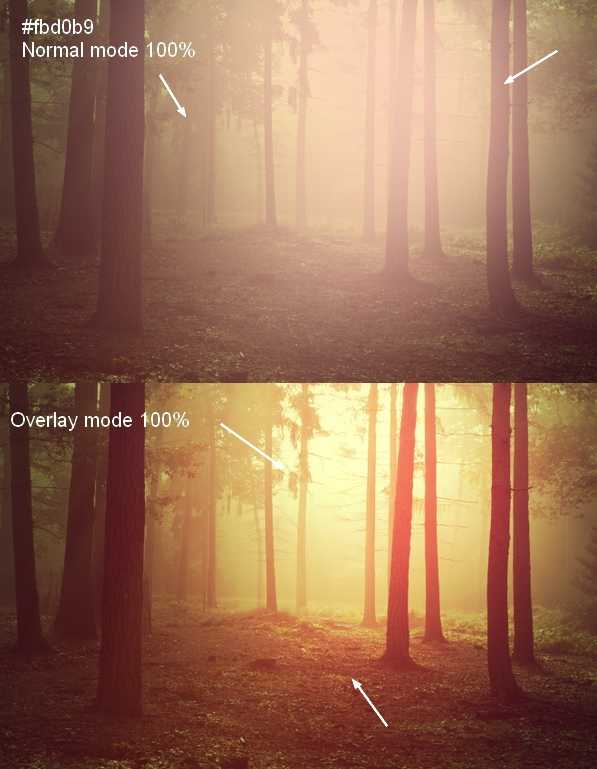
Создайте новый слой и цветом #fbd0b9 закрасьте верхнюю часть изображения. Установите режим наложения Overlay.

Шаг 8
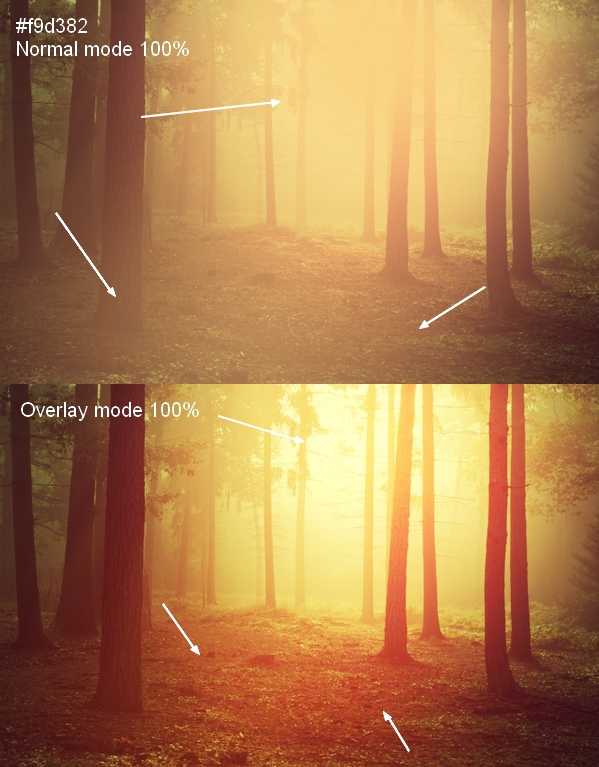
На отдельном слое цветом #f9d382 усильте свечение. Режим наложения — Overlay.

Шаг 9
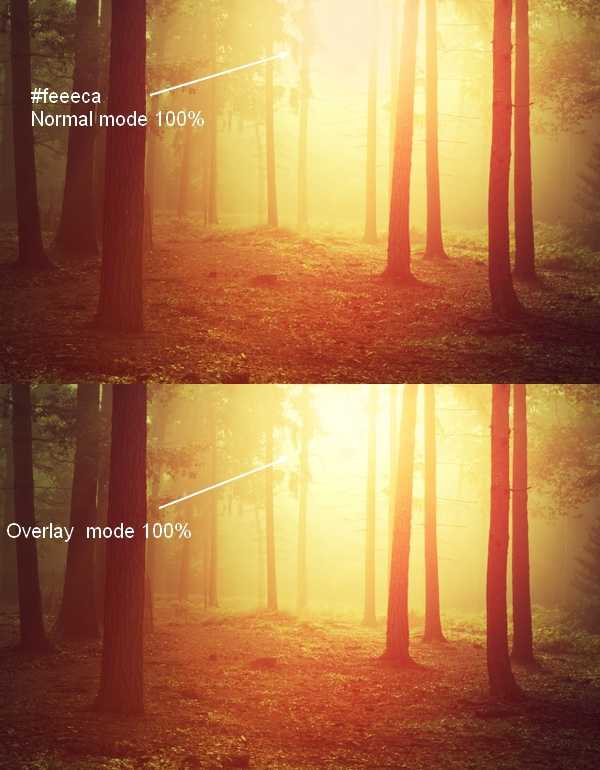
На новом слое в режиме Overlay нарисуйте яркое свечение цветом #feeeca.

Все слои со светом объедините в одну группу (Ctrl + G).
Шаг 10
Мы почти закончили. Нам нужно проработать очень важную деталь: тени на деревьях. На исходной версии фотографии деревья были едва заметны. Так как мы повысили общую контрастность, то и тени должны стать более заметными.
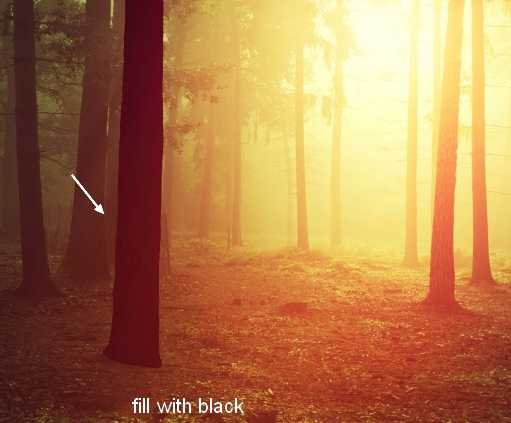
Создайте новый слой под группой корректирующих слоёв. Инструментом Polygonal Lasso Tool (L) выделите дерево на переднем плане. Залейте его чёрным цветом.


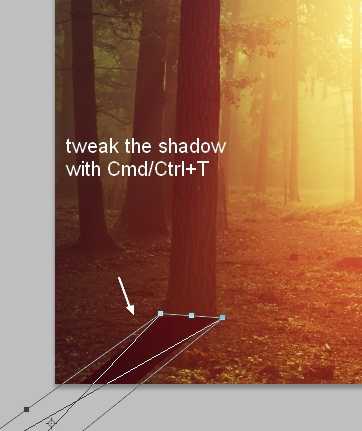
Преобразуйте слой тени в смарт-объект. Затем перейдите в меню Edit ? Transform ? Flip Vertical. Опустите тень под дерево и измените перспективу в режиме Free Transform (Ctrl + T).

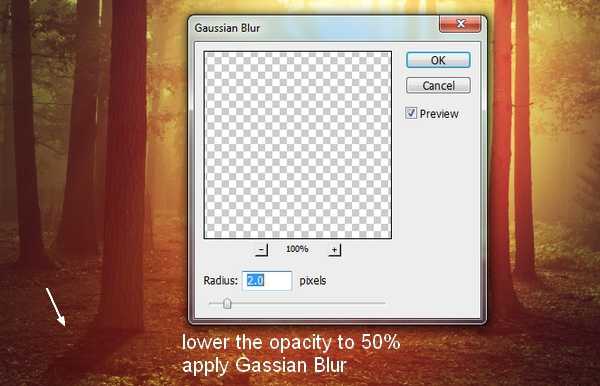
Уменьшите непрозрачность слоя тени до 50% и примените фильтр Gaussian Blur:

Добавьте маску к слою тени и мягкой кистью сотрите часть тени, которая накладывается на дерево.

Шаг 11
Таким же способом создайте тени от других деревьев. Помните, чем дальше объект находится от источника света, тем мягче и светлее должны быть тени. Уменьшите непрозрачность теней боковых деревьев до 30%.

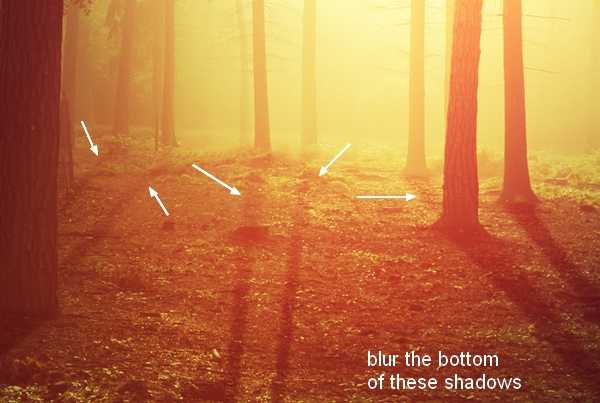
Чем больше тень погружена в туман, тем светлее она должна быть. Основание таких теней нужно размыть.

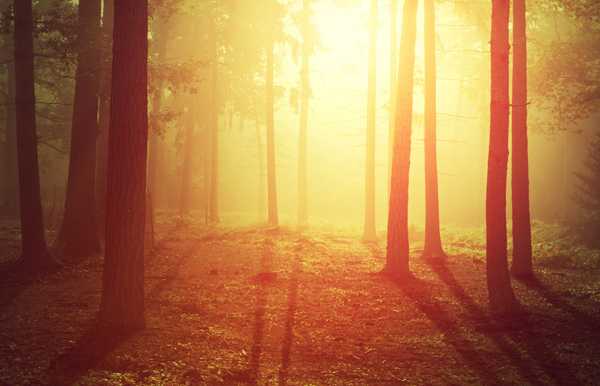
Результат:

Объедините слои теней в одну группу, а затем все группу в одну общую, и выключите её. Мы продолжим работу с фотографией и займёмся созданием ночи.
Как превратить дневную фотографию в ночную
Шаг 12
Чтобы сменить время суток на сцене, используйте корректирующий слой Gradient Map:


Шаг 13
Сделайте изображение ещё темнее при помощи корректирующего слоя Curves.

На маске корректирующего слоя Curves мягкой кистью уберите темноту в верхней части изображения.

Шаг 14
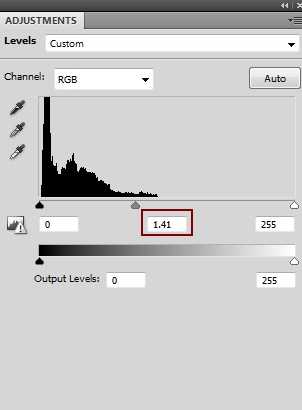
Осветлите туманную область вдали при помощи корректирующего слоя Levels:

На маске закрасьте нижнюю часть.

Шаг 15
Добавьте больше туманности через корректирующий слой Solid Color:

Уменьшите непрозрачность слоя до 60% и мягкой кистью удалите заливку при помощи маски.

Шаг 16
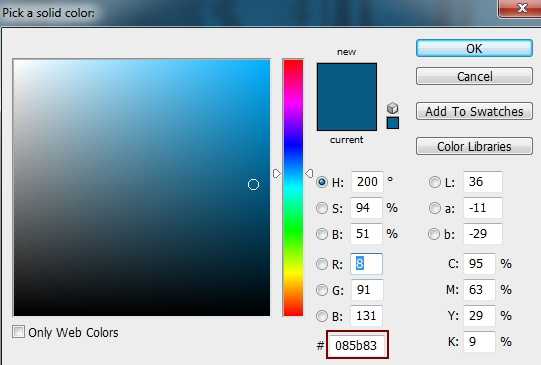
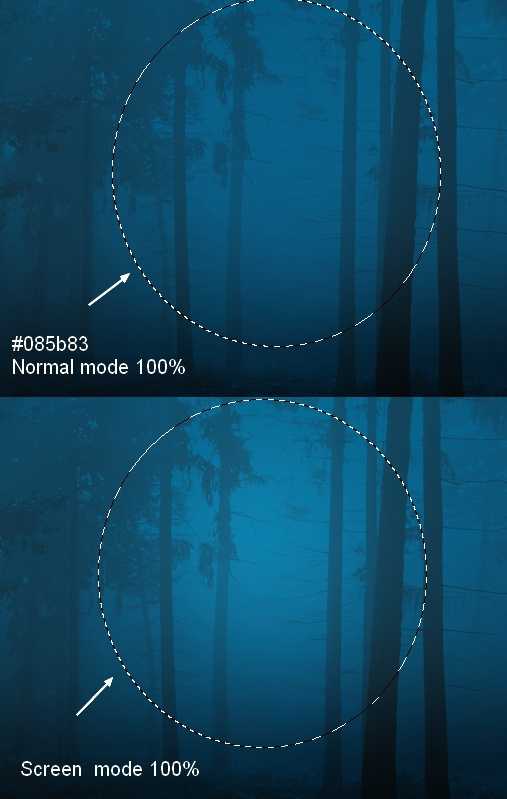
Давайте усилим свечение в центре. Создайте новый слой и мягкой кистью цветом #085b83 закрасьте область источника света. Установите режим наложения Screen.

Конечный результат:


В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Эффект ночного освещения в фотошопе
129
28.06.2011 | Автор: Трофименко Владимир | Просмотров: 3938

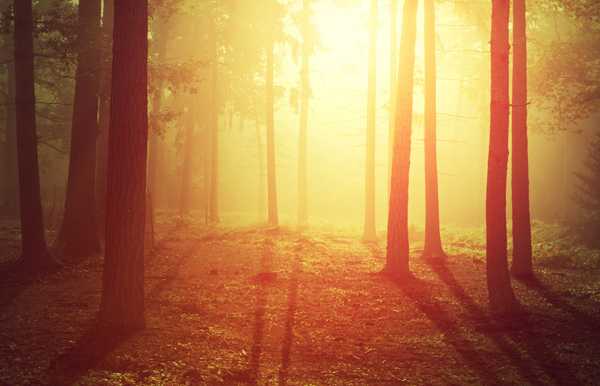
Видеоурок по Фотошоп в котором я расскажу вам как создать эффект освещения фотографии как на фото выше
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Матовый черно-белый эффект17.02.2016 | Просмотров: 3770 | видео + текст
Из сегодняшнего урока вы узнаете как создать матовый черно-белый эффект в фотошопе.
Эффект изогнутого фото в Фотошоп14.03.2018 | Просмотров: 555
Интересный видеоурок, в котором Вы будете создавать эффект изогнутой фотографии с помощью программы Фотошоп Красивый эффект для фотографии21.09.2015 | Просмотров: 2546 | видео + текст
В этом уроке фотошоп Басманов Максим расскажет как создать красивый эффект для фотографии с помощью 3-х корректирующих слоев.
Эффект старой бумаги в фотошопе22.06.2011 | Просмотров: 6865
В очередном видеоуроке от сайта, посвященном работе в программе Фотошоп, мы с вами будем создавать интересный эффект старой бумаги