Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать сетку на изображение
Как сделать сетку в фотошопе
Вам понадобится
- - программа Photoshop;
- - фотография.
Инструкция
При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся поблизости от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
Картинке с более сложным фоном потребуется другая подготовка. При помощи инструмента Lasso выделите фигуру с небольшим количеством фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новый слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные поблизости от тех, с которыми вы работаете, могут оказаться измененными. После окончания работы вы восстановите их из исходной картинки.
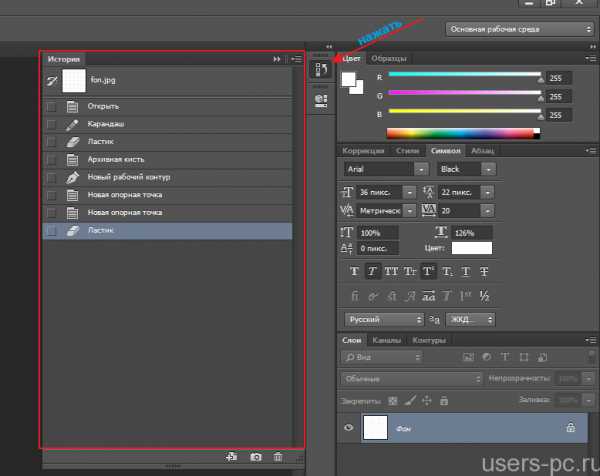
Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам возможность отслеживать ход трансформации.
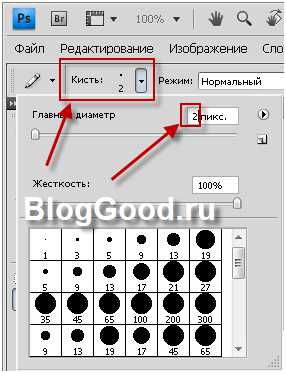
Включите инструмент Pucker Tool и обработайте с его помощью детали фигуры, которые нужно уменьшить. Для этого настройте размер кисти инструмента так, чтобы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на разном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет одинаково действовать на все пиксели, попавшие под кисть. Выставив небольшое значение Brush Density, вы ослабите изменение изображения в районе краев кисти.Параметр Brush Pressure управляет скоростью изменения картинки. Присвойте этому параметру небольшое значение, чтобы иметь возможность следить за процессом трансформации. Поместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь нужной степени изменения снимка.
Для сужения фигуры вам может потребоваться инструмент Forward Warp Tool, который смещает пиксели, попавшие под воздействие кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, который хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась чрезмерной, восстановите исходный вид этого фрагмента при помощи Reconstruct Tool.
Для восстановления фона, окружающего фигуру, создайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с помощью инструмента Brush Tool.
Продублируйте слой с исходным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это можно сделать инструментом Clone Stamp Tool.
Опцией Save As меню File сохраните отредактированное фото в файл jpg.
Источники:
- Знакомство с фильтром Пластика (Liquify)
Наложение сетки и горизонтальных или вертикальный линий на фото онлайн
IMGonline.com.ua
Обработка JPEG фотографий онлайн.
Для наложения сетки достаточно лишь указать картинку на вашем компьютере или телефоне, нажать кнопку ОК, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию. На этом сайте ещё есть похожий онлайн инструмент – пиксельная картинка в клеточку.
Пример фотографии с наложенной сеткой или клеточкой, а также с горизонтальными и вертикальными линиями: Первый пример, с наложенной сеткой на фотографию розы, сделан со всеми настройками по умолчанию. Второй пример, с горизонтальными полосами, сделан с таким параметром – «Наложить только горизонтальные полосы», а для создания третьего примера было указано «Наложить только вертикальные полосы».
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Связь | Карта сайта, ограничения© 2018 www.imgonline.com.ua
Как наложить сетку на изображение в фотошопе — Нужно на картинку наложить сеточку и распечатать-как? Какая программа это может сделать? — 22 ответа
В разделе Другое на вопрос Нужно на картинку наложить сеточку и распечатать-как? Какая программа это может сделать? заданный автором Короста лучший ответ это Проще всего создать сетку в Корел.Если рисунок растровый, фотка и т. д. , то открываем корел, создаем новый документ, вставляем туда нужную картинку. Проще всего - тупым перетаскиванием мышью значка нужной картинки в окно Корел.Предположим, что картинка размером 10 х 20 см и сетка должна быть 10 х 20.На панели инструментов ищем инструменты по рисованию объектов (может быть видет пятиугольник, звездочка, спираль, сетка. Это раскрывающееся меню, если удержать клик мыши, то раскроется. Нужно выбрать сетку.В верхнем левом углу появятся два окошка, рядом значки - три вертикальные, три горизонтальные полоски. в эти окошки надо ввести значения сетки, т. е. количество столбцов и рядов. В нашем гипотетическом случае в верхнем пишем 10, в нижнем 20.Наводим курсор на верхний левый угол изображения и растягиваем до нижнего правого.Сетка готова. Сохраняем и печатаем.В Фотошоп:Не пугайтесь, делать быстрее, чем описывать.Предположим, что сетка должна быть 1 х 1 см1. Создать новое изображение размером 1 х 1 см. Значение Background contents=transparent2. В меню view делаем видимой линейку. Обратите внимание, чтобы она показывала сантиметры, а не пикселы (edit-preferens-units rulers, значение units поставьте см или мм) .3. Берем инструмент карандаш, выставляем ему нужную толщину (например, 3 пикселя. Если не можете определиться с толщиной, нарисуйте пару линий и сделайте черновую распечатку). Рисуем одну вертикальную и одну горизонтальную линии крест на крест посередине: ориентируясь на линейку ставите одну точку посередине верхнего края картинки, затем, удерживая shift ставите точку посередине нижнего края. Аналогично рисуете горизонтальную линию.4. Меню edit-define pattern. Задаете имя, жмете ОК. Теперь изображение, с которым работали, можно закрыть, не сохраняя.5. Открываем изображение. на которое надо наложить сетку. Меню Layer-New fill layer- Pettern В появившемся окошке Color=none, mode=normal. Жмем ОК. Опять появится окошко. Scale=100, галочка на link with layer. Жмем ОК.6. Увидите сетку, которая является новым слоем. если ее положение не совпадает с желаемым, то просто перетаскиваете ее. сохраните кк д-т фотошоп или jpg и распечатывайте.
Проще способа не знаю, если не умеете совсем работать с этими программами, найдите, кто умеет.
Ответ от худосочный[активный]Это можно сделать здесь безо всяких Корелов. )) ссылкаСоздание эффекта наложения сетки на фотографию · «Мир Фотошопа»
7 апреля 2012 · Наталья Иванова · «Мир Фотошопа» 
Не так давно я наткнулся на сайт ВВС США и был поражен стилем его оформления и классными узорами. На внутренних страницах сайта акцент сделан на большие фоновые изображения с наложением необычной сетки. Я решил поэкспериментировать с фотошопом, чтобы понять, смогу ли я повторить этот эффект. Он оказался довольно простым, поэтому я хотел бы поделиться краткой инструкцией с Вами.
Исходные материалы для урока
- Оригинальная фотография,
- Шрифт Aldo.
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.

Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool ( M ), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
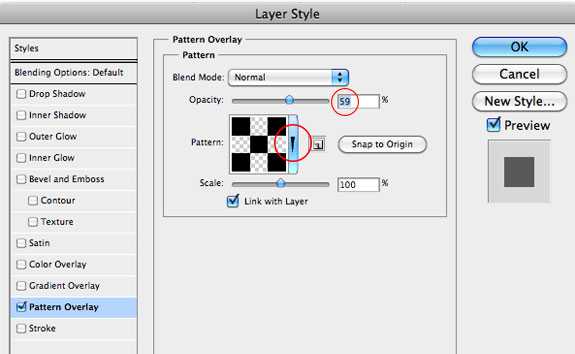
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии ( дополнительный файл с узором можно удалить, он нам больше не нужен ). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.


Шаг 5
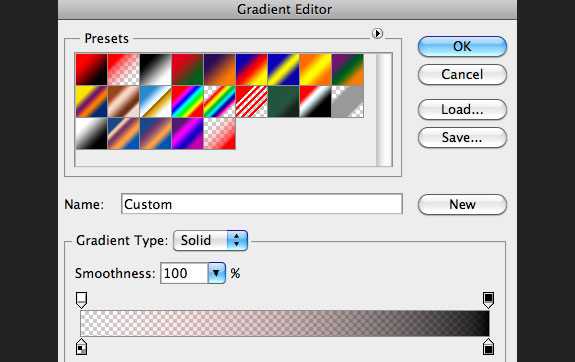
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool ( G ). Выберите градиент от прозрачного к черному ( левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю ( углу ). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.


Шаг 6
В этом последнем шаге я добавил белый фон и немного текста чуть ниже виньетки слоя. Уменьшите немного непрозрачность слоя, а затем напишите текст. Для текста я использовал шрифт Aldo.
Финальный результат

Небольшое послесловие
Я надеюсь, Вам понравилась эта краткая инструкция. Потенциал использования узоров очень большой. Экспериментируйте с другими узорами и другими стилями слоя.
технический осмотр нагатинаская
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.myinkblog.com, автор перевода указан в начале урока.