Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать плакат
Как самостоятельно сделать плакат в фотошопе
 Приближается день рождения вашего маленького именинника и вам хочется запечатлеть важные события и фотографии на плакате, но вы никак не можете найти подходящий шаблон? Тогда вы можете попробовать сделать плакат самостоятельно. Для этого вам понадобиться графическая программа фотошоп, составляющие для плаката (это фон, клипарт, рамки-вырезы, надписи) и конечно же ваша фантазия.
Приближается день рождения вашего маленького именинника и вам хочется запечатлеть важные события и фотографии на плакате, но вы никак не можете найти подходящий шаблон? Тогда вы можете попробовать сделать плакат самостоятельно. Для этого вам понадобиться графическая программа фотошоп, составляющие для плаката (это фон, клипарт, рамки-вырезы, надписи) и конечно же ваша фантазия.
1 шаг. Подумайте над идей плаката. Что именно вы хотите видеть на нем? В каком стиле хотите оформить плакат? Какой будет фон плаката, картинки на нем? Идеи плакатов можно придумать самим или поискать примеры в интернете.
2 шаг. Отберите фотографии, которые будут на плакате. Фотографий должно быть не больше 20-25шт. Лучше сделать два плаката, чем перегружать один большим количеством фотографий. Фотографии должны быть хорошего качества, не засвеченные и незатемненные. Избегайте темных фонов.
3 шаг. Найдите составляющие для плаката. Это фон, клипарт, отрисовки и рамки-вырезы. Все составляющие плаката должны быть высокого разрешения. Желательно чтобы все элементы вашего плаката сочетались друг с другом и были в одном стиле. Очень важно сочетание цветов не только самих картинок, но и с цветовой гаммой ваших фотографий. Все эти составляющие для плаката можно найти в интернете, набрав в поисковике, например, «клипарт» или «фоны для фотошоп»
Итак, начнем. Я подробно опишу, как сделать красивый плакат самостоятельно.
Открываем новый документ в фотошопе и выбираем размеры вашего плаката.
А1 (594ммх841мм) или А2 (420ммх594мм) или др. Разрешение 300 пикс/дюйм.
Открыв чистый лист сразу сохраним в формате фотошопа PSD
Фаил – Сохранить как – (пишем имя для плаката) – Тип файла – PSD –
Сохранить

Открываем фон для плаката
(я выбрала фон с полянкой) и перетаскиваем его на наш белый лист плаката
Размер фона меньше чем наш плакат, поэтому его нужно растянуть до нужных размеров.
Выбираем на левой боковой панели Инструмент перемещение (вторая сверху стрелка) Нажимаем на клавиатуре кнопку shift и удерживая левую кнопку мыши тянем за уголки фона.
Итак мы поставили фон на наш плакат.
Теперь сделаем надпись
«Мой 3 годик»
Надпись можно написать самим при помощи инструмента
текст «Т» либо взять уже готовую надпись.
Я открою уже готовую надпись, которая есть в моем архиве.
Открываем и перетаскиваем на фон плаката. Если надпись надо уменьшить или увеличить, то делаем это также с помощью клавиши shift и потянув левой кнопкой мыши за уголки надписи.
В нижнюю часть плаката я хочу поставить паровозик.
Я нахожу клипарт паровозик, вагончики и рельсы. Открываю и перетаскиваю всё на фон плаката.
Далее мне нужно выбрать рамочки в которые я буду вставлять фотографии
и разместить их на моем плакате.
Рамочки можно сделать самостоятельно (см. урок). А можно выбрать уже готовые. В данном уроке я взяла несколько разноцветных рамочек и разместила их на плакате. Количество и расположение рамочек зависит от количества ваших фотографий.
Чтобы сделать копию рамочки, выбираем в верхнем меню
Слои – создать дубликат слоя
Или на панели Слои – выбираем слой с нужной рамочкой – правой кнопкой мыши – создать дубликат слоя
Чтобы повернуть рамочку
Нажимаем правую кнопку мыши – Поворот
Нажимаем на уголок рамочки и удерживая левую кнопку мышки поворачиваем рамочку
в нужную сторону.
Под центральной рамочкой я решила написать небольшое стихотворение.
Для этого нужно скопировать стих и вставить при помощи инструмента «Текст» «Т»
На левой боковой панели выбираем инструмент «Т» (текст) Наводим курсор мыши на место на плакате, куда хотим вставить стихотворение. Нажимаем правую кнопку мыши и выбираем вставить (вклеить)
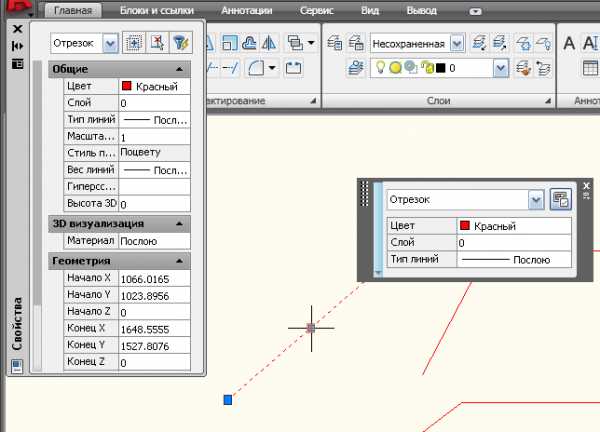
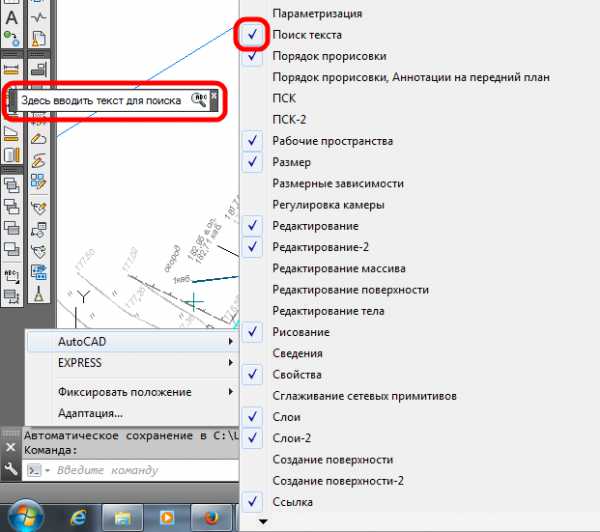
Редактировать Текст можно в окне «Палитры символов и абзацев» Выбрать её можно в верхнем меню. Само окно откроется справа от плаката. здесь мы выбираем цвет вид, размер шрифта и абзаца.
Так же это можно сделать и верхнем меню.
Размещаем клипарт на плакате.
Открываем клипарт (картинки мультигероев) и перетаскиваем их на плакат
Получаем шаблон нашего плаката.
Размещаем фотографии на плакате.
Если фотографии оказалась над рамочкой, переместить ее можно с помощью она Слои.
В нем перетаскиваем мышкой слой фотографии под слой рамочки.
Для того что бы уменьшить размер фотографии или увеличить, нужно удерживая клавишу shift, потянуть за уголок фотографии и растянуть или уменьшить фотографию до нужного размера.
Разместив все фотографии получился вот такой плакатик.
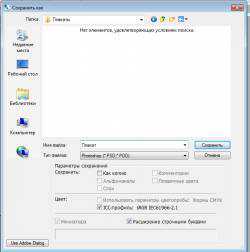
Сохраняем плакат в формате jpg
Выбираем в Меню – Файл - Сохранить как
Выбираем формат - JPEG (jpg). Нажимаем сохранить
Появится окно с параметрами. Выбираем Подложка - без цвета. Качество - наилучшее.
Базовый (стандартный).
Ваш плакат готов, можно распечатать и любоваться результатом!
Желаю Успехов!
Автор Кирикова Инна
Сайт http://plakatiki.ucoz.ru/
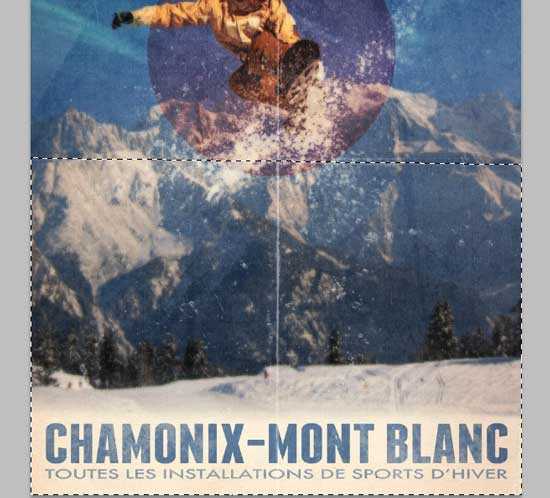
Создание плаката в винтажном стиле.
Шамони-Монблан или, более привычно, Шамони — город и коммуна на востоке Франции, в департаменте Верхняя Савойя был местом Олимпийских Игр Зимы 1924 года, первых Зимних Олимпийских Игр. В этом пошаговом уроке, с помощью программы Фотошоп, я покажу Вам, как создать плакат лыжника в старинном стиля. По ходу урока Мы будем объединять исходные фотографии, текстуры и кисти с методами, в которых будем применять режимы смешивания, фильтры, пока не достигнем желаемого результата.
Предварительный просмотр Для начала, посмотрите на изображение, которое мы будем создавать.

Шаг 1 Откройте Adobe Photoshop и создайте документ со своими желаемыми размерами плаката. Заполните документ белым цветом. Не забудьте использовать высокое DPI (между 150-300 точками на дюйм) и Режим Цвета CMYK, если Вы планируете посылать Вашу работу в прессу. Для этого урока я создал документ с размерами 842×1190 пикселей, Цвет RGB в 72 точках на дюйм для веб-использования.
Шаг 2 Скачайте и импортируйте на наш холст фото «гора Монблан». Для этого используйте ссылку, которая расположена ниже.

Добавьте Слой-маску (Layer Mask) для этого перейдите Слой > Слой маска > Показать все (Layer > Layer Mask > Reveal All), активируйте Градиент (Gradient Tool) (G), убедитесь, что цвет переднего плана черный (# 000000), в настройках инструмента установите градиент От основного к прозрачному (Foreground to Transparent). Сделайте несколько градиентных заливок из нижней части холста к верхней. Это поможет создать плавный переход от белого фона в нижней части холста к снегу на фотографии.


Шаг 3 Небо слишком простое, чтобы это исправить, мы добавим облака. Скачайте и импортируйте на наш холст фотографию «Облачное небо». Измените его размер при помощи инструмента Свободное трансформирование (Free Transform ) (Ctrl+T), как показано ниже.

Обесцветьте наше небо (Ctrl + Shift + U).

Измените режим наложения на Перекрытие (Overlay),

Как и в предыдущем шаге, используйте слой-маску и градиент, чтобы смягчить края неба для прекрасного сочетания с фоном.

Шаг 4 Скачайте фото «Сноубордист 1», откройте его в Фотошоп, после чего вырежьте сноубордиста с использованием Пера (Pen Tool) (P).

Скопируйте и вставьте сноубордиста на наш холст. Уменьшите его размер и расположите на холсте так, как показано ниже.

Шаг 5 Скачайте бесплатные Кисти брызг, затем смените цвет переднего плана на белый (#FFFFFF), создайте новый слой поверх предыдущего и используйте кисти брызг, которые Вы только что скачали, чтобы создать снег вокруг сноубордиста и ниже его.

Добавьте к слою Маску, и мягкой круглой кистью, используя черный цвет, уберите некоторые части брызг, которые, по вашему мнению, не подходят к нашему изображению.

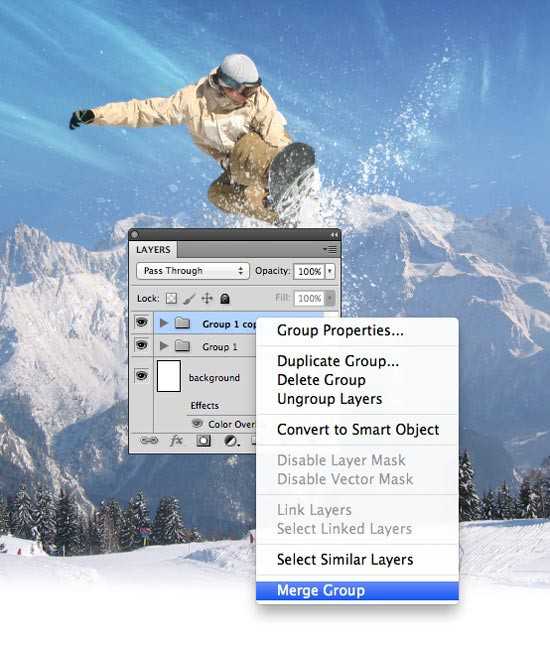
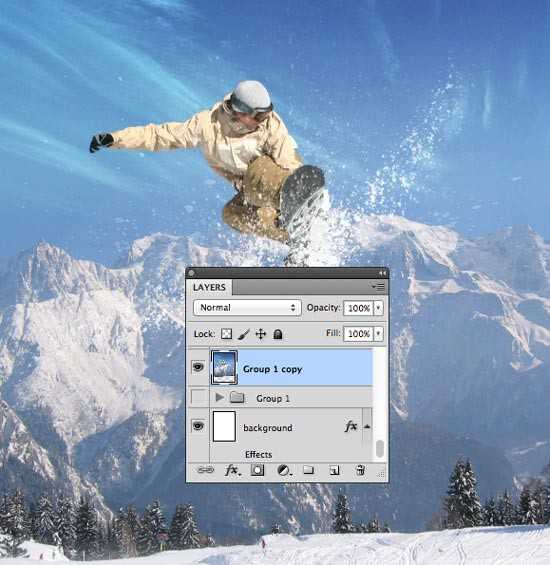
Шаг 6 Выберите все слои и сгруппируйте (Cmd / Ctrl + G). Создайте дубликат этой группы, а затем объедините их (правой кнопкой мыши на группе и выберите (Объединить группу) (Merge Group)). После чего, спрячьте Группу 1.



Сделайте две копии верхнего слоя. Скройте верхнюю копию и выберите нижнюю. Примените к ней фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur) со значением Радиуса – 5 пикселей.

Установите режим смешивания на Умножение (Multiply).

Сделайте видимым верхний слой и обесцветьте его (Ctrl + Shift + U).

Примените фильтр Цветовой Контраст. Для этого перейдите: Фильтр > Другие > Цветовой Котраст (Filter> Other> High Pass). Радиус установите на 10px.

Установите режим наложения на Мягкий свет (Soft Light).

Шаг 7 Снова выделите те 3 слоя, дублируйте их и объедините их. Добавьте к этому слою Размытие по Гауусу, радиус 6 пикс.

Добавьте маску к этому слою, выберите Инструмент Кисть (Brush), и используя Большую мягкую кисть с непрозрачностью 40%, кликните пару раз на сноубордисте.

Снизьте непрозрачность слоя до 70%.

Шаг 8 Время добавить текст в нашу композицию. Вам нужно скачать этот шрифт, и если вы еще его не установили, установите его. Давайте начнем с первой части текста “CHAMONIX-MONT BLANC”. Режим наложения слоя с текстом установите на Линейный затемнитель (Linear Burn).

Далее скачайте Гранжевую кисть, добавьте маску к слою с текстом, выберите любую кисть из скаченного файла, удостоверьтесь, что цвет переднего плана – черный, понизьте непрозрачность до 40% и рисуйте на маске слоя.

Добавляем следующий текст:

Установите режим наложения на Линейный затемнитель (Linear Burn), непрозрачность до 70%, добавьте маску слоя, и снова используйте кисти с предыдущего файла, чтобы рисовать на маске слоя.

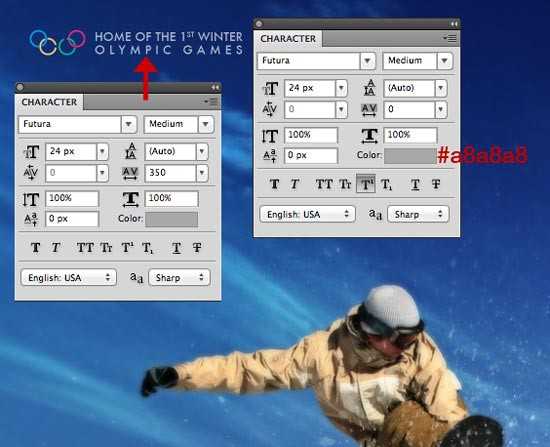
Поместите изображение логотипа олимпийских игр, как показано ниже. Установите режим наложения для слоев с текстом и логотипом на Экран (Screen). Текст, который я использовал, показан ниже.

Добавьте логотип авиакомпании.

Шаг 9 Скачайте и добавьте в наш документ эту текстуру. Уменьшите его, чтобы он соответствовал размерам нашего холста и измените режим наложения на Умножение (Multiply).

Используйте Инструмент Эллипс (Ellipse Tool (U)) и нарисуйте посередине холста круг красным цветом (#810000).

Измените режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 40%.

Вставьте в наш документ металлическую текстуру, уменьшите ее, установите режим смешивания на Мягкий свет (Soft Light) и непрозрачность слоя – 40%.

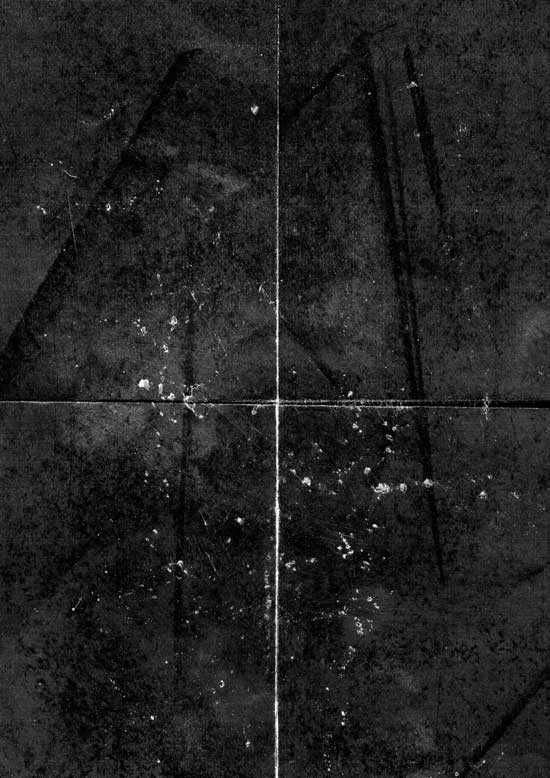
Шаг 10 Загрузите эту текстуру, вставьте в наш документ и растяните, как показано ниже.

Измените режим наложения на Экран (Screen) и установите непрозрачность на 50%.

Давайте сделаем сгибы изображения более интенсивными. Создайте новый слой, с помощью инструмента Прямолинейное лассо (Polygnal Lasso Tool (L)) создайте выделение, как показано ниже:

Убедитесь, что цвет переднего плана установлен на белый (#ffffff). Залейте выделенную область Градиентом (G) от белого к прозрачному.

Создайте новый слой поверх остальных, инвертируйте выделение (Ctrl+Shift+I), измените цвет переднего плана на черный и создайте Градиента от черного к прозрачному.

Вот, что у нас должно получиться:

Далее мы добавим вертикальный сгиб, используя метод, который описан выше.(при помощи Градиентов)



Закончив, понизьте непрозрачность слоев со сгибами до 60%.

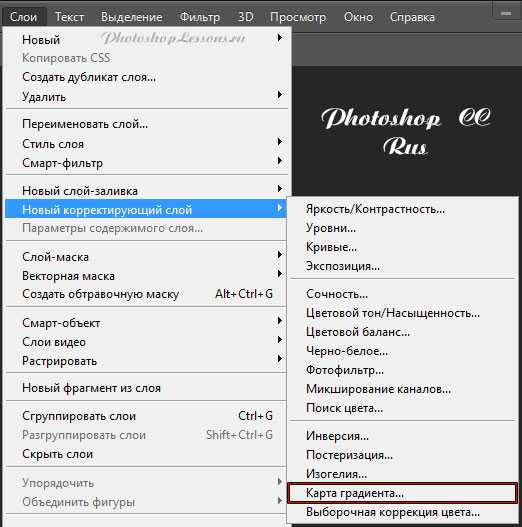
Шаг 11 Это заключительный этап урока. Добавьте корректирующий слой, чтобы добавить нашей композиции определенную цветовую гамму. Перейдите в Слой-Новый корректирующий слой-Яркость/Контрастность, чтобы добавить корректирующий слой поверх всех слоев. Установите Яркость на +10, Контрастность на +80 и все готово!

Ссылка на оригинал урока.

Как сделать красочный плакат в Фотошопе
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов. ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат

Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета;Фотография гранаты;
Шаг 1.
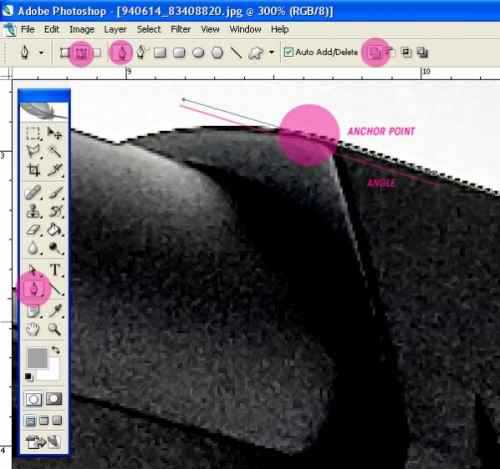
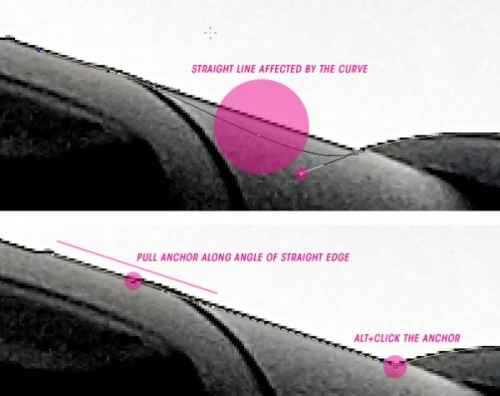
Открываем наше изображение пистолета, увеличиваем его размер на 300% (Zoom Tool (Инструмент Лупа / Клавиша 'Z')) и выбираем Pen Tool (Инструмент Перо / Клавиша 'P'). Убедитесь, что выбран Paths (Контуры) и Add to path area (+) (Добавить к контуру), затем начинайте обводить пистолет. Потяните Anchor Point (Опорные точки) так, чтобы он вытянулся прямо вдоль границы: ↓

Шаг 2.
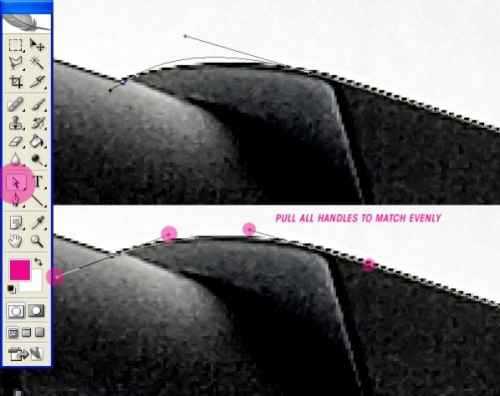
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Direct Selection Tool (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓

Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша 'P'), зажав Alt кликаем по Anchor Point (Опорные точки) на конце кривой. Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓

Шаг 4.
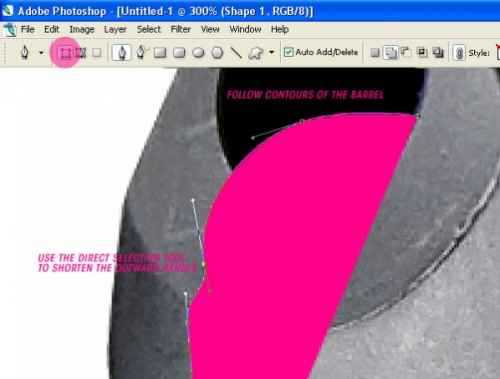
Заканчиваем выделение изображения. Ниже приводится пример по управлению Anchor Point (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линии использовать как можно меньше точек.

Шаг 5.
Создайте новый документ (File > New (Файл > Новый / Сочетание клавиш 'Ctrl+N')) (формат A5, 300dpi), куда скопируйте и вставьте изображение пистолета. Возьмите Pen Tool (Инструмент Перо / Клавиша 'P') и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100% Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓

Шаг 6.
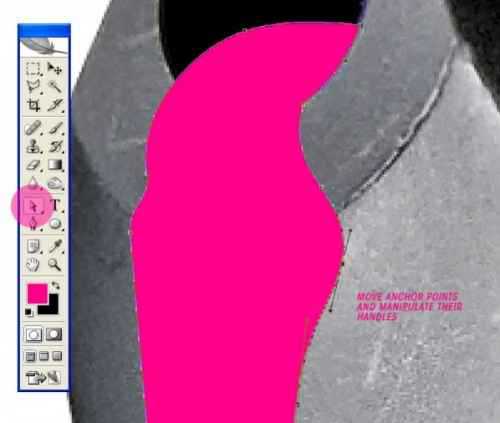
Используем свою фантазию и законы физики: ↓

Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓

Шаг 8.
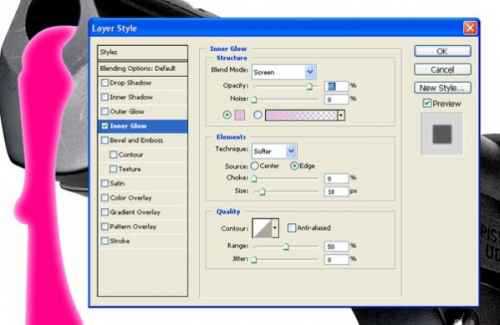
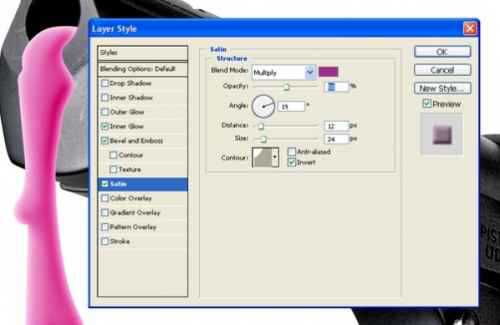
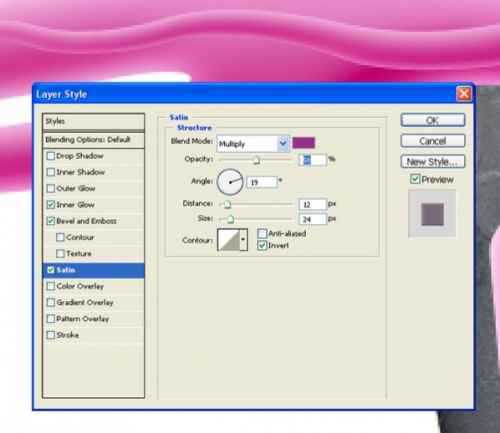
Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓



Шаг 9.
Нарисуйте побольше слизи, вылетающей из дула пистолета. Измените толщину и направление струи, попробуйте их немного увеличить. Рисуя мелкие брызги, представьте их движение относительно больших. Выбрав слой со слизью, заходите в меню Layer > Layer Style > Copy Layer Style (Слой > Стиль слоя > Скопировать стиль слоя). Выберите слой назначения и зайдите в меню Layer > Layer Style > Paste Layer style (Слой > Стиль слоя > Вклеить стиль слоя).

Шаг 10.
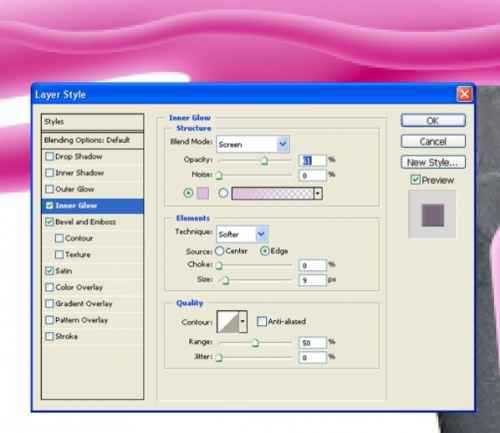
Настройки Layer Style (Стиля слоя) для мелких брызг несколько отличаются, поэтому кликните по иконке Layer style (Стиль слоя) (буква 'f' в черном кружке) и примените следующие настройки: ↓




Шаг 11.
Рисуйте струйки, пока не добьётесь нужного результата. Можно добавить пару капель, вылетающих из дула пистолета: ↓

Шаг 12.
Нарисуйте немного мелких капель и, чтобы они были похожи на остальные, примените к ним Layer Styles (Стиль слоя). С помощью инструмента Move Tool (Перемещение / Клавиша 'V'), держа клавишу Alt, потяните мышкой за изображение, копируя наши капли. Нажмите Ctrl+T и поменяйте размер и положение капли. Повторяйте это, пока не добьётесь нужного вам результата. Поэкспериментируйте с глубиной, меняя расположение слоёв.

Шаг 13.
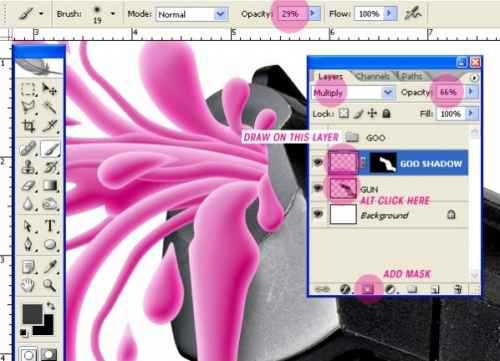
Нарисуем на дуле пистолета тени от капель: инструмент пипетка (Eyedropper Tool (Пипетка / Клавиша 'I')), новый слой, мягкая кисть, выделение пистолета, маска слоя, рисование теней и режим наложения Multiply (Умножение).

Шаг 14.
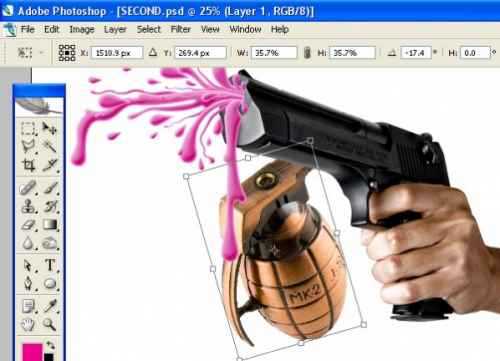
Открываем изображение гранаты, вырезаем его, импортируем в документ, затем нажимаем комбинацию клавиш Ctrl+T и меняем размеры и положение изображения: ↓

Шаг 15.
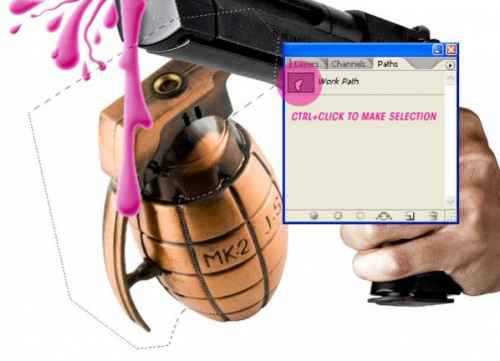
Инструментом Pen Tool (Инструмент Перо / Клавиша 'P') создадим выделение гранаты, вырежем её и вставим на новый слой. Продолжим вырезать части гранаты, пока не получим несколько кусков, по желанию. Как только вы разделите гранату, сместите части, словно их сдуло ветром.

Шаг 17.
Чтобы нарисовать дым, возьмите Pen Tool (Инструмент Перо / Клавиша 'P') и воспользуйтесь той же техникой, что и ранее. Для дыма я использовал различные цвета.

Шаг 18.
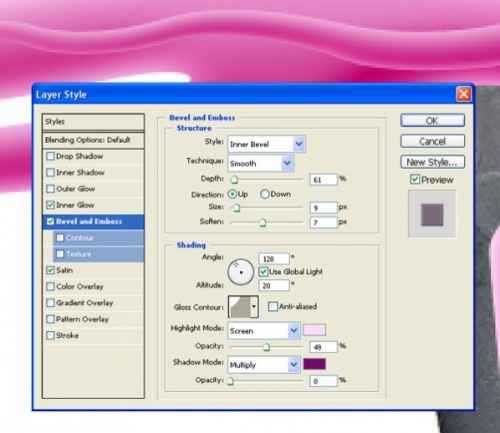
Чтобы дым не выглядел плоским, придадим ему глубину и свет (что мы делали со слизью). См. скриншоты. Скопируйте и вставьте Layer Styles (Стиль слоя) на все слои дыма.

Шаг 19.
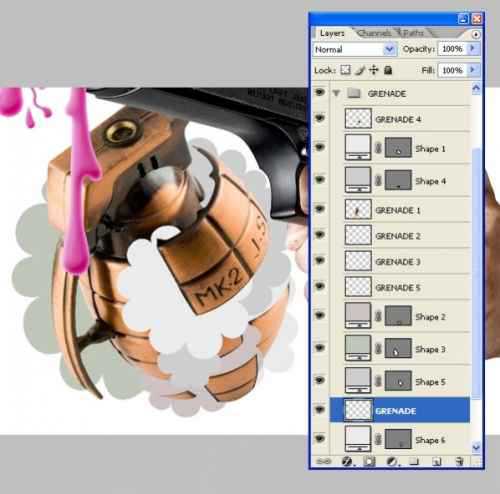
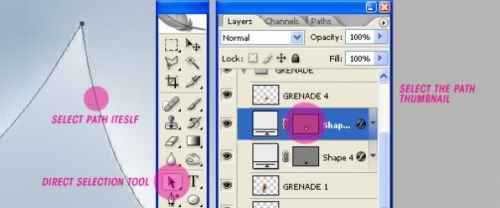
Сделаем мультяшные наброски вокруг дыма. Вы можете сделать это вручную или выбрать слой с формой дыма, где видна дорожка (path/путь/контур), затем скопируйте её. На панели Paths (Контуры) создайте новый слой и вставьте туда дорожку. С помощью выделения индивидуальных Anchor Points (Опорные точки), удалите ненужные части. Дорисуйте детали и, если нужно, продолжите линии.

Шаг 20.
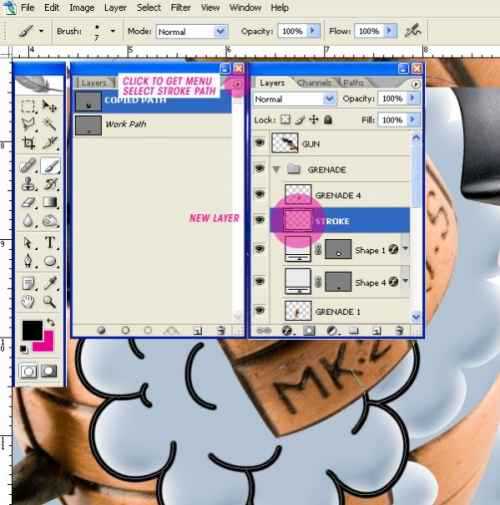
Создайте новый слой, используйте его для нарисованного вами контура. Выберите инструмент Brush Tool (Инструмент Кисть / Клавиша 'B'), 7 pixels, твёрдость 100%. Выберите Path (Контур) на палитре Paths (Контуры), затем Stroke Path (Обводка контура) из контекстного меню (небольшая стрелка в кружке в верхнем правом углу палитры). Затем я изменил размер всех слоев с изображением гранат (включая слой с дымом и т.д.) для придания эффекта присутствия.

Шаг 21.
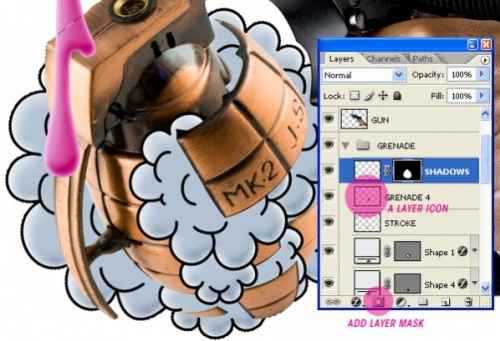
Теперь немного повозимся. Создадим новый слой, Blending mode (Режимы наложения) - Multiply (Умножение). Ctrl+ клик на всех маленьких окошках слоёв (в палитре слоев) с изображением гранат, выделив их, добавим маску слоя (белый кружок в чёрном квадрате).
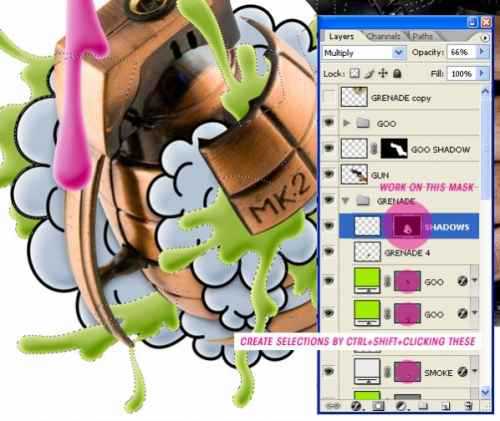
Теперь (работаем с новым слоем, а не с маской) нажимаем Ctrl+ клик по верхнему куску гранаты и инвертируем выделение (Ctrl+Shift+I). Берём инструмент Brush Tool (Инструмент Кисть / Клавиша 'B'), мягкую кисть и рисуем на тени, я использовал тёмно-серый. Нажимаем Ctrl+Н, чтобы спрятать выделение. Продолжаем в том же духе. Меняем кисть с 45 pixel brush на 20 pixel.

Шаг 22.
Нарисуем побольше слизи, как на пистолете. Переместите слой со слизью между дымом и гранатой. Примените маску к слою с тенью (Ctrl+ клик по всем слоям с гранатой и слизью и их маскировка на слое с тенью). Возможно вам придётся создавать выделение вручную, с помощью инструмента Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша 'L').

Шаг 23.
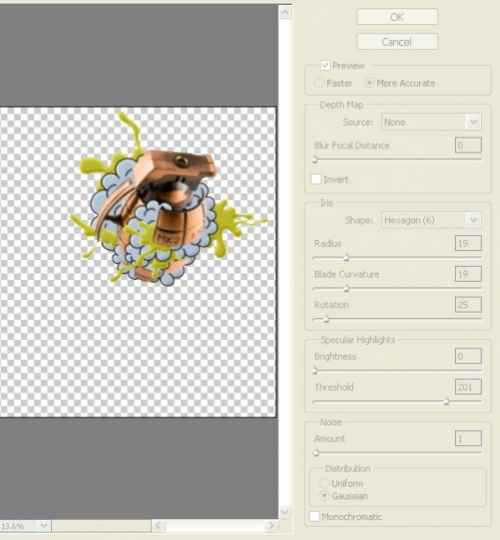
Скопируем все слои с гранатой на один слой. Перетащите новый слой с гранатой на самый верх и измените придав перспективу. Идите в Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости) и сделайте настройки как на скриншоте. Затем размоем границы гранаты с помощью инструмента Filter > Blur > Box Blur (Фильтр > Размытие > Размытие по рамке).

Шаг 24.
Объединим в один все розовые слои со слизью из дула пистолета, и применим размытие → Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) в 0.6 Pixel. То же самое сделайте со слизью на гранате. Затем скопируйте всё в один слой.

Шаг 25.
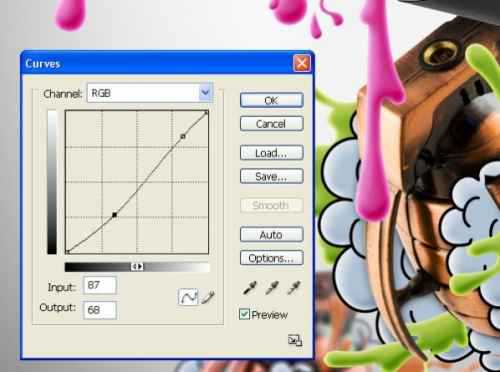
Думаю нужно увеличить контраст. Сделаем это с помощью кривых. Заходим в Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые) и настраиваем следующим образом: ↓

Шаг 26.
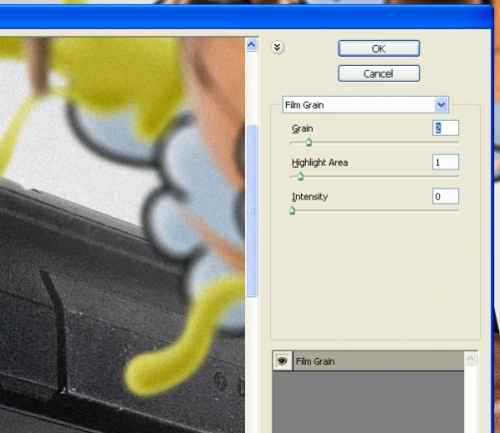
В заключение, дублируем слой 'Background' (Фон) и заходим в меню Filter > Artistic > Film Grain (Фильтр > Имитация > Зернистость фотопленки). Настраиваем по скриншоту. Снижаем Opacity (Непрозрачность) слоя до 55%. Теперь можно подправить Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность - Сочетание клавиш 'Ctrl+U'): ↓

Всё! Наша работа готова.
Финальный результат

Оригинал;Текст доработан командой сайта PhotoshopPro.ru