Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать объемную фигуру
Объёмные фигуры в Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Финальное изображение
Взгляните на рисунок, который должен получиться в итоге:
Шаг 1
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Шаг 2
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Шаг 3
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Шаг 4
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Шаг 5
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Шаг 6
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Шаг 7
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
Шаг 8
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
Шаг 9
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Шаг 10
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Шаг 11
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Шаг 12
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Шаг 13
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
Шаг 14
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
Шаг 15
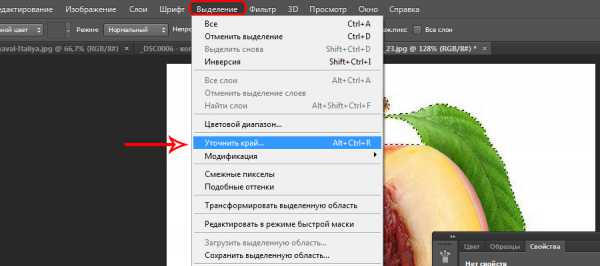
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Шаг 16
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Шаг 17
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Шаг 18
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Шаг 19
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Шаг 20
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Шаг 21
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Шаг 22
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Шаг 23
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Шаг 24
Теперь нужно повторить эти три шага для всех остальных клеток:
Шаг 25
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Шаг 26
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Шаг 27
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Заключение
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Другие предложения
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Перевод статьи “Blocks in Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Имитируем объём и глубину
Эффект Тиснение и рельеф (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп. Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Тиснение и рельеф (Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно. Стиль (Style) – с помощью этого параметра определяется тип объёма. Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов. Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру. Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих. Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон. Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Техника (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения: Плавный (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными. Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами. Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) - если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) – устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Colorbox - цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity). Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) - используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК. С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) - если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) - перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) - эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Автор: tommy Перевод: Оксана Гудкова Ссылка на источник
Объемные 3D фигуры в фотошопе - Вязаные сердечки
488
10.02.2015 | Автор: Любимова Екатерина | Просмотров: 3770
ВНИМАНИЕ! МАТЕРИАЛ БОЛЬШЕ НЕ АКТУАЛЕН

В этом видеоуроке от сайта фотошоп-мастер вы вместе с Екатериной Любимовой будете создавать объемные 3D фигуры в фотошопе под названием - Вязаные сердечки
Материалы к уроку
Видеоурок:
Источник: http://www.photoshop-master.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Создание сложных 3D объектов
Сегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения – заготовки (Данный урок актуален для пользователей Adobe Photoshop CS5 Extended.
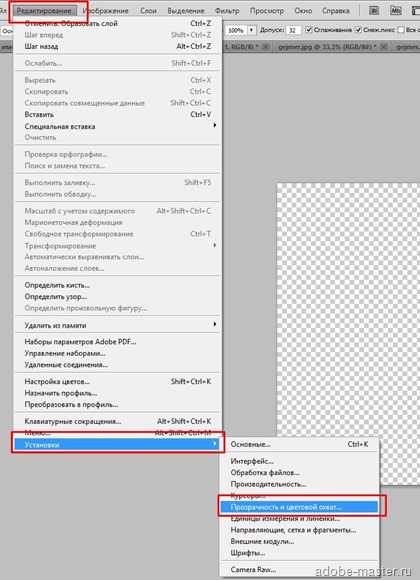
1.Немного теории без которой никак… Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов. Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте. Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях: - плоскость - двусторонняя плоскость - цилиндр - сфера
на основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2.Подготовка рабочей среды программы к работе. Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов: Edit (Редактировать)>Preferences (Установки)>Performance (Производительность), ставим галочку и нажимаем Ok.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D.
3. Создание заготовки. Создаем новый рисунок: File (Файл)>New (Новый (Cntr+N)), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок – заготовка.
4. Создание 3D объектов. В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Теперь повращайте ее инструментами:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть здесь.
Автор: Maxzeev