Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сохранить логотип без фона
Как сделать прозрачным фон логотипа
Инструкция
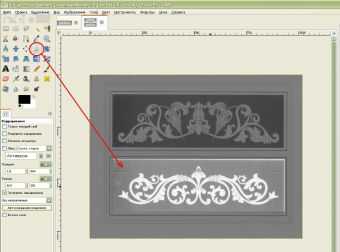
Сначала загрузим в программу Gimp файл узора с помощью команды Файл -> Открыть. Выделим изображение с помощью инструмента Кадрирование (в виде ножа), чтобы остался только один орнамент и дважды щелкнем по экрану, чтобы кадрировать.

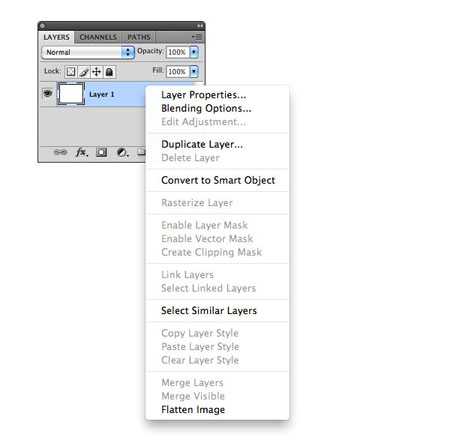
Чтобы к нашему узору можно было применить параметры прозрачности, надо выполнить команду Правка -> Вырезать -> Вставить -> Вставить как новый слой.
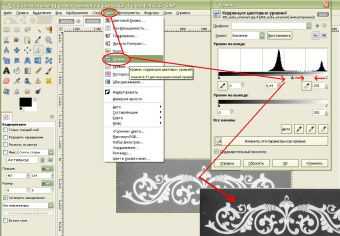
Чтобы точнее можно было выделить задний фон по цвету, можно применить команду Цвет -> Уровни и далее следует перетянуть треугольники, изменяя освещенность и насыщенность, при этом гораздо естественнее получаются цвета, чем с помощью команды Тон-Насыщенность.

Затем выделим задний фон с помощью инструмента Выделение по цвету (делается это для того, чтобы одним щелчком удалить весь фон одного цвета, в том числе и в промежутках между элементами узора). Перед удалением фона желательно проставить в настройках порог около 35,5%. Далее нажимаем Delete, чтобы удалить фон.
Можно изменить цвет рамки с помощью команды Цвет-Тонирование
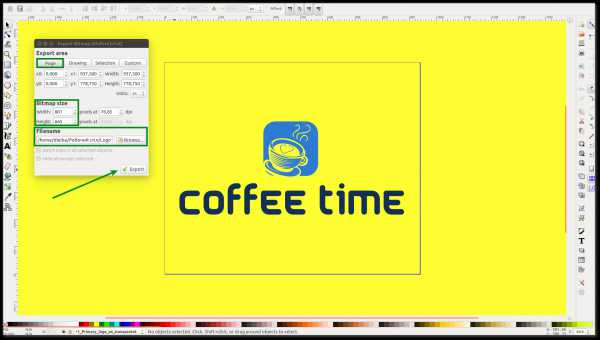
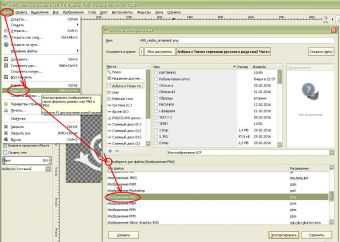
Теперь самое главное - экспортируем узор в файл с расширением .png. Для этого выполняем команду Файл -> Export as -> Щёлкаем по + плюсу , чтобы выбрать в выпадающем меню тип файла (Изображение PNG).

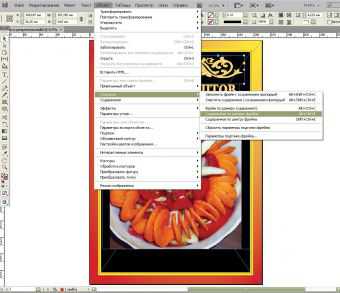
Заходим в InDesign, помещаем узор на обложку с помощью команды Файл-Поместить, уменьшаем и подгоняем под нужный размер с помощью команды Объект -> Подгонка -> Содержимое по размеру фрейма.

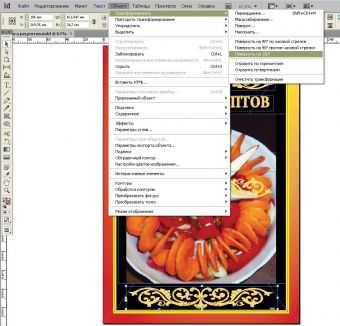
Теперь для красоты копируем узор и отражаем по вертикали с помощью команды Объект -> Трансформировать -> Повернуть на 180 и наслаждаемся результатом!

В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них. Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений: — такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
— размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений: — изображения не реалистичны;
— доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении: 
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений: — реалистичность, они способны передать графику, состоящую из тысяч мелких деталей; — к изображениям можно применять много разнообразных эффектов;
— с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений: — большой размер файлов;
— потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD. Рассмотрим, что произойдет с растровым изображением при увеличении:
 Самая популярная программа для редактирования растровых изображений — Photoshop.
Самая популярная программа для редактирования растровых изображений — Photoshop.
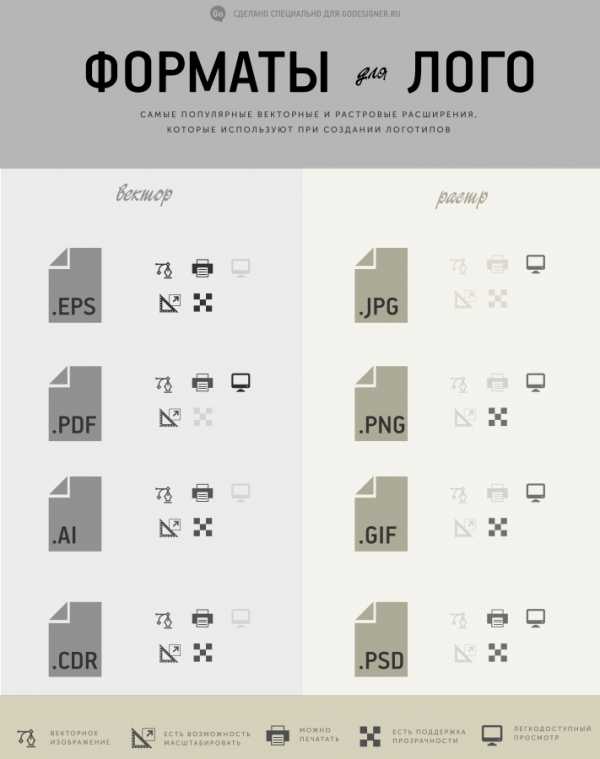
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.

Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде — все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS — возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview. Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG — самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра — любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой. Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах: — .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать. — .EPS или .PDF – для печати.
— .PNG — для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG. — векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам: — формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1, статья 2, видео как это сделать.
В каком формате сохранить логотип? Обзор графических форматов обновлено: Апрель 21, 2018 автором: adminКак сделать фон логотипа прозрачным
Главная / Блог / Как сделать фон логотипа прозрачным
Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн».

Зачем нужен прозрачный фон у логотипа
В начале кратко том, зачем для логотипа нужен прозрачный фон. Этот фирменный знак обязан красиво выглядеть и в веб версии, и в печатно-бумажной. Поэтому специалисты не рекомендуют использовать для лого цветной фон.
Фирменный знак с прозрачным фоном считается универсальным. Такой логотип может:
- Прекрасно вписаться в дизайн сайта;
- Отлично комбинировать, с имеющимся на веб странице, набором цветов;
- С успехом гармонировать с прочим соседними элементами.
Что нужно для обработки фона
Итак, у нас есть логотип на каком-то фоне, и мы хотим получить для фирменного знака прозрачный фон. Кроме рисунка нам понадобится редактор Фотошоп. Именно с помощью этой программы нужно будет выполнить этот процесс.
Есть два варианта. В первом случае этот редактор надо будет скачать на компьютер и установить. Тогда интернет не понадобится. Второй вариант – использовать программу в онлайн режиме, к примеру, на сайте editor.0lik.ru.
Посмотрим, как получить логотип с прозрачным фоном.

Как получить прозрачный фон у логотипа
Открываем программу и загружаем изображение с компьютера. Затем:
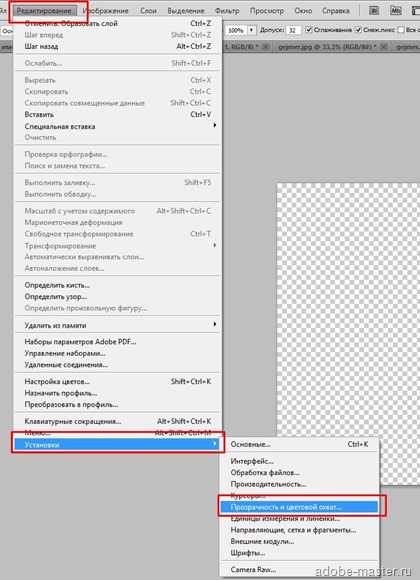
- Заходим в раздел «Слои»;
- Дважды щелкаем на замочек, расположенный справа от надписи «Задний фон». Вместо него должна появиться галочка, а название меняется на «Слой 0». Этой операцией происходит разблокировка слоя;
- Слева, на панели инструментов выбираем «Волшебную палочку» (можно также нажать на клавиатуре букву W);
- Кликаем по фону, который следует убрать;
- В меню «Редактировать» выбираем команду «Очистить». Но проще будет нажать на клавиатуре кнопку «Delete». Если какие-то участки фона не стали прозрачными, наводим на них мышку, кликаем палочкой и очищаем, пока фон полностью не станет прозрачным.
Если есть сомнения, что фон прозрачный (не вырезался), можно провести проверку. Надо логотип поместить на другое изображение. На клавиатуре нажимаем комбинацию ctrl+C, чтобы скопировать логотип в буфер обмена. Открываем любой другой файл с изображением и, нажав комбинацию ctrl+V, размещаем логотип на фото. Если он поместился на второе изображение без фона, значит операция проведена верно.

Типы форматов для сохранения логотипа с прозрачным фоном
Получив логотип на прозрачном фоне, следует нажать на меню «Файл» и сохранить картинку. Отметим, что сохранять изображение надо в форматах, поддерживающих прозрачность.
Самый популярный вариант – формат PNG, сохраняющий изображения с минимальной потерей качества. Он поддерживается всеми известными редакторами изображений:
- Photoshop;
- LightRoom;
- Illustrator.
Поэтому он удобен и активно используется. Почти 80% логотипов сохраняются в этом формате и применяются для оформления сайтов многих компаний.
Можно сохранить логотип и в GIF формате, хотя он уже вытеснен предыдущим типом. Отрегулировать степень прозрачности у этого формата невозможно. Поэтому его сегодня используют для загрузки мемов в соцсетях.
Третий тип формата, SVG – удел настоящих профессионалов. Им часто пользуются дизайнеры с программистами, потому что он создан на основе языка разметки XML, что упрощает размещение на сайте фирменного знака. Но для обычного юзера такой тип формата не подойдет.
Теперь вы знаете, как сделать прозрачным фон логотипа.
Как изменить фон логотипа с помощью Inkscape или Photoshop?
В этой статье мы расскажем вам, как изменить фон логотипа с помощью программ редакторов изображений — Inkscape и Photoshop.
Изменения фона с помощью Inkscape
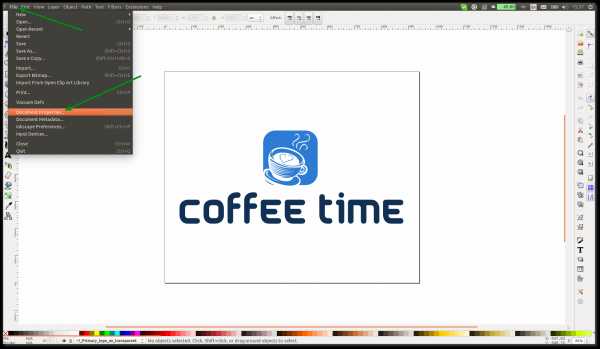
Чтобы изменим фон в Inkscape следуйте пошаговой инструкции: 1. Скачайте логотип в формате PDF и откройте его с помощью программы. Скачать бесплатно Inkscape можно здесь. Как скачать логотип читайте здесь.  2. Кликните “File” и выберите “Document properties” в выпадающем списке.
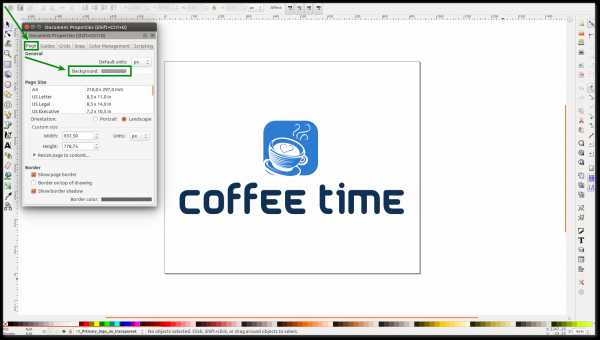
2. Кликните “File” и выберите “Document properties” в выпадающем списке.