Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе пользоваться стилями
Использование Стилей слоя в Фотошоп, Уроки
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
10. Наложение цвета (Color Overlay).
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
Что такое стиль слоя?
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
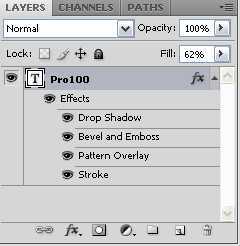
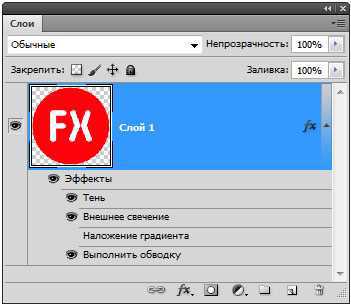
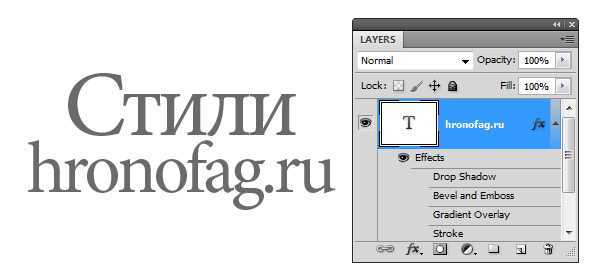
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
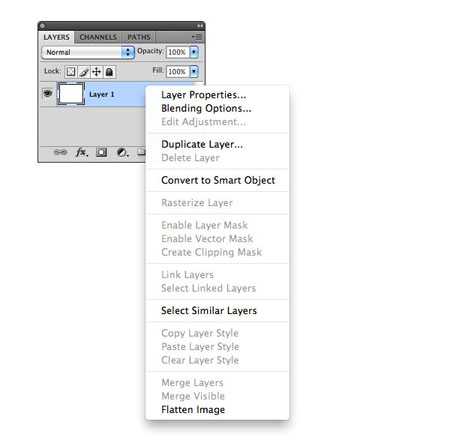
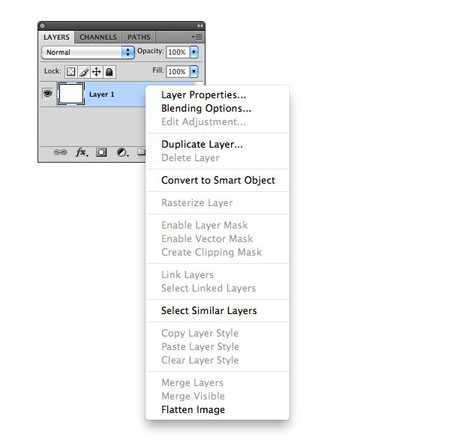
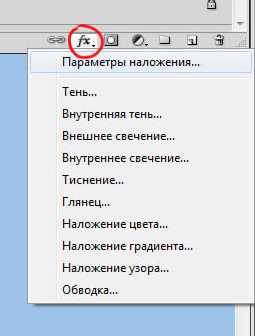
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .

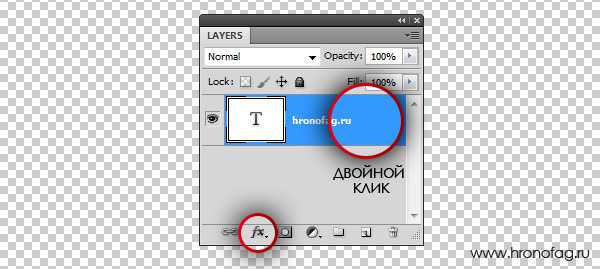
2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
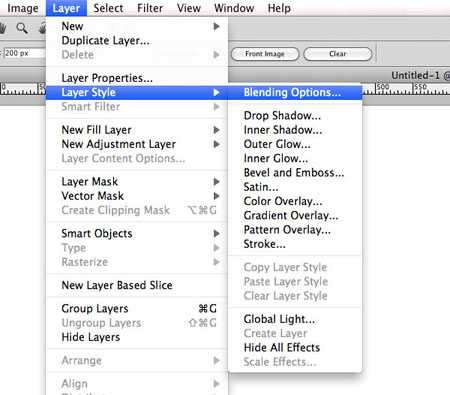
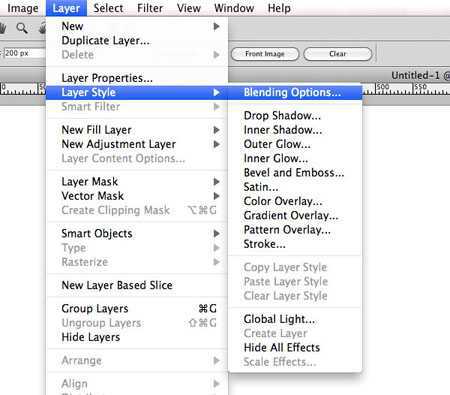
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).

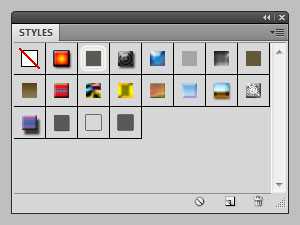
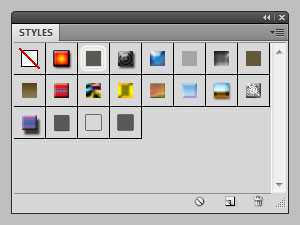
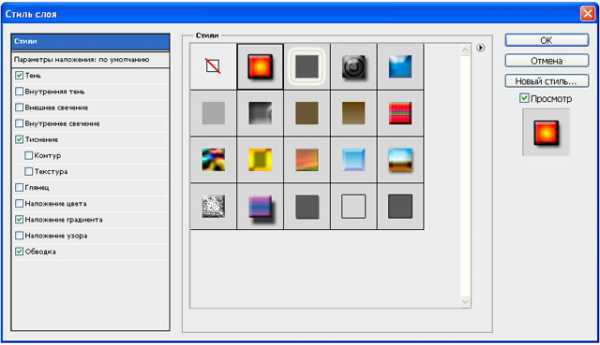
Использование образцов Стилей слоя при помощи панели «Стили». В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.

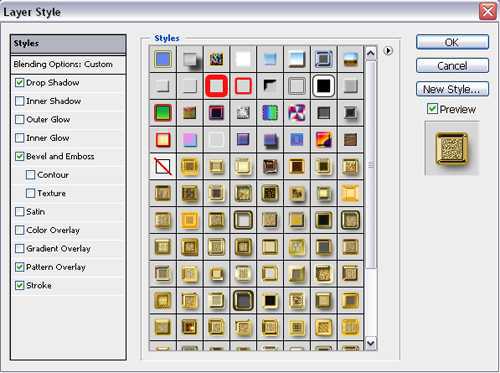
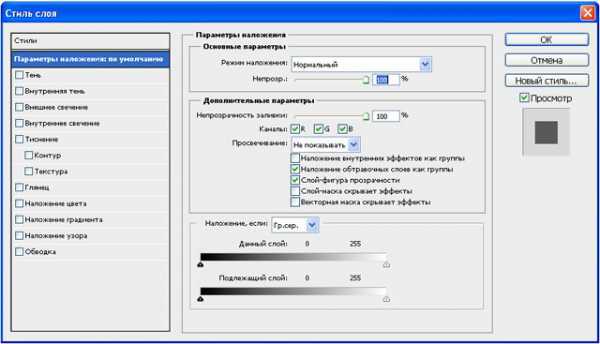
Диалоговое окно стилей слоя.
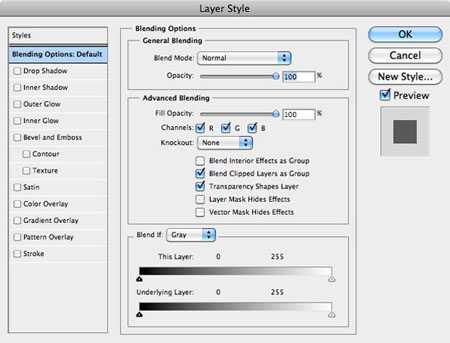
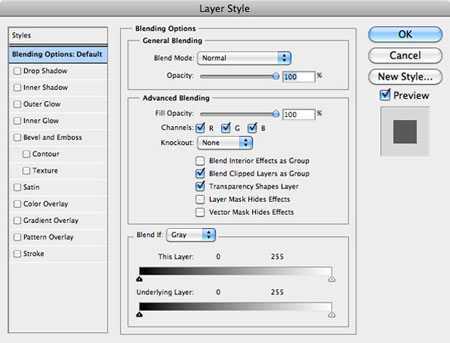
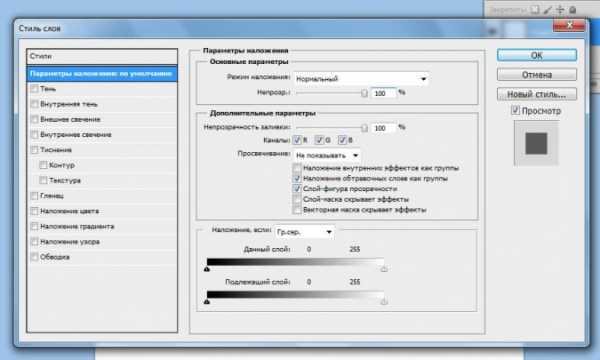
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.

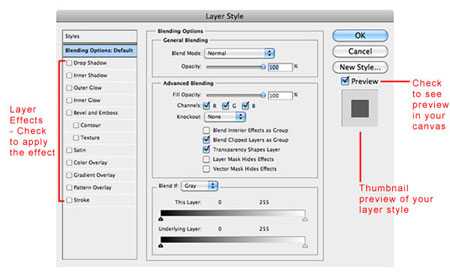
Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля. Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени. Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview.

Далее рассмотрим каждый из эффектов окна «Стили слоя».
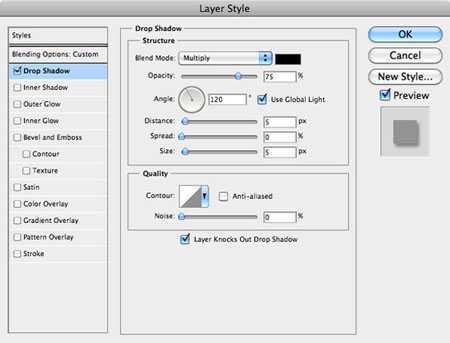
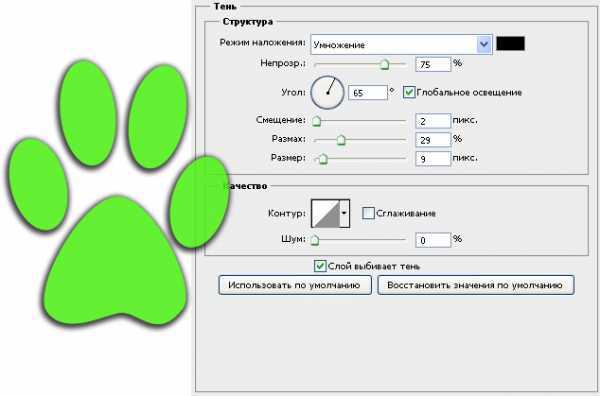
Тень (Drop Shadow).
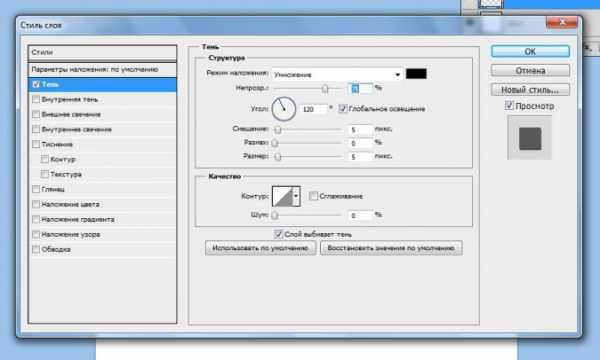
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.

Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
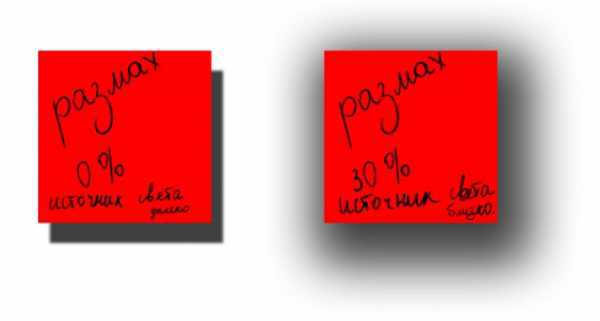
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру. Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).

Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.

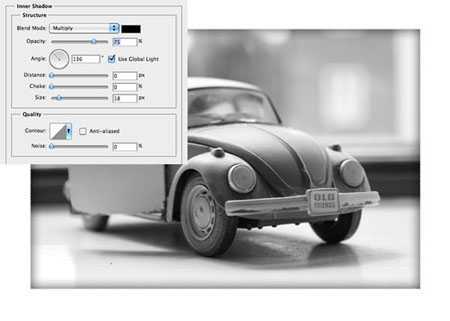
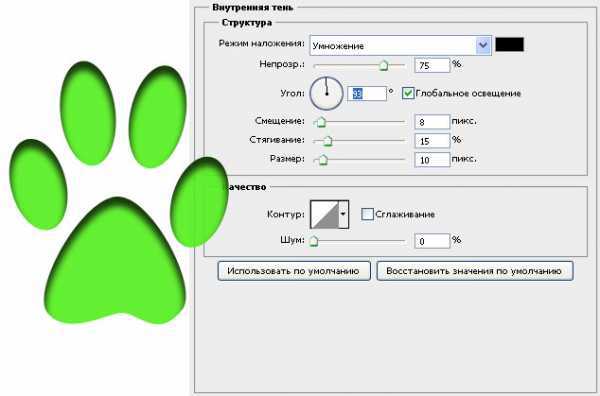
Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.

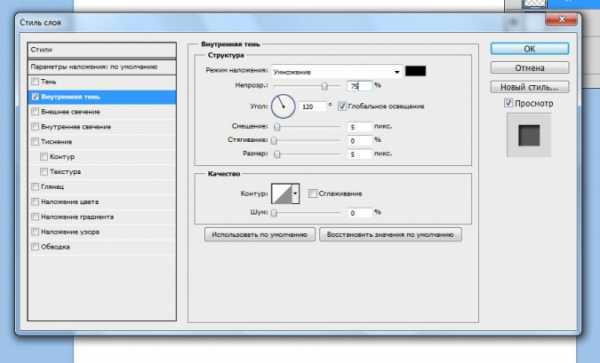
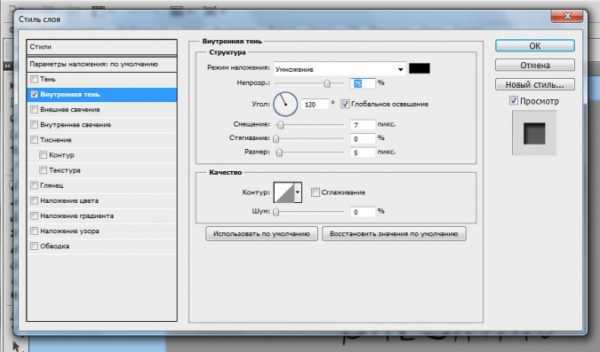
Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
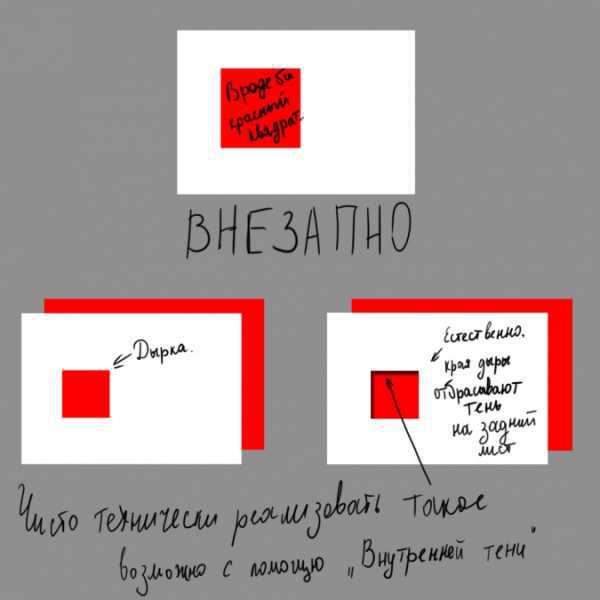
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.

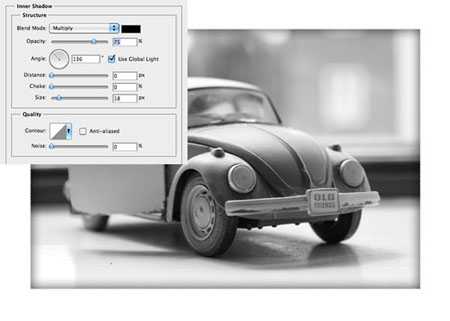
Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.

Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.

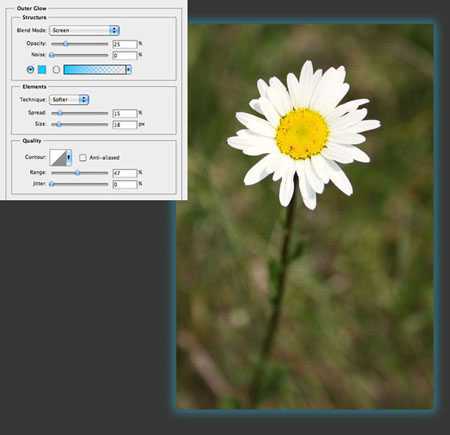
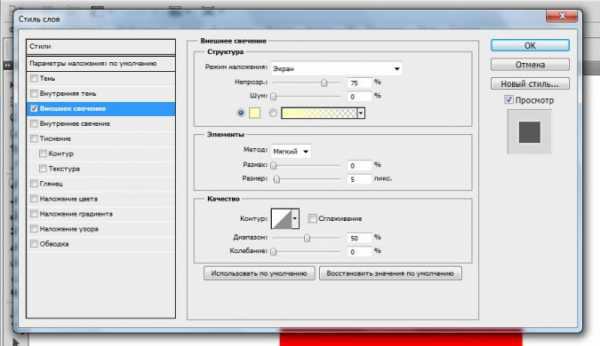
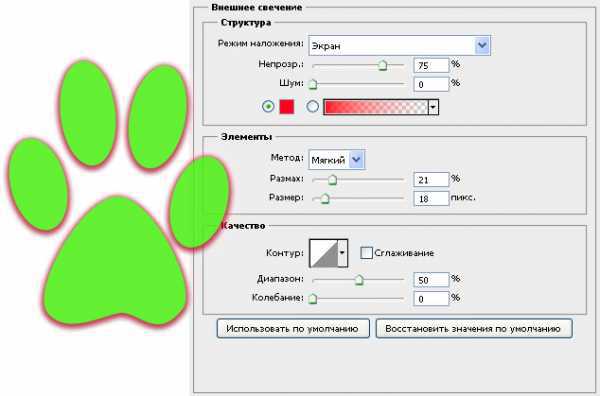
Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.

В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
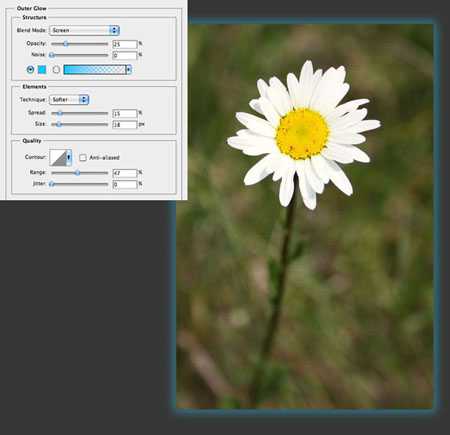
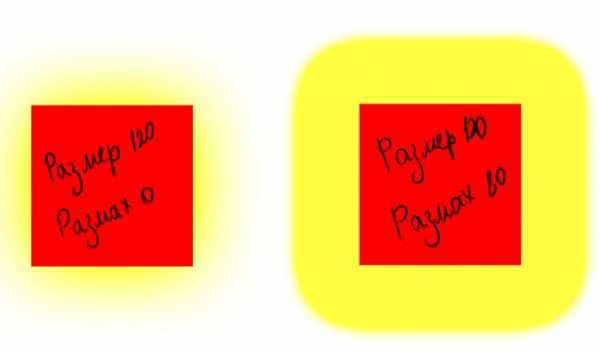
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:

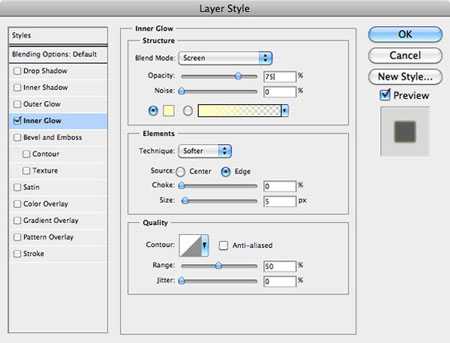
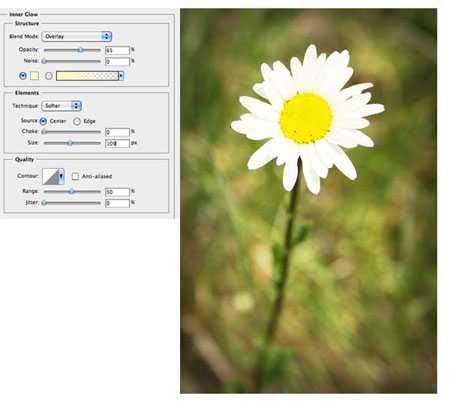
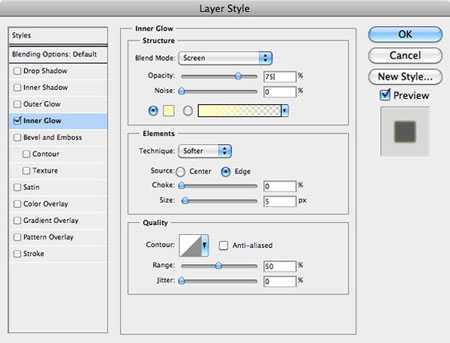
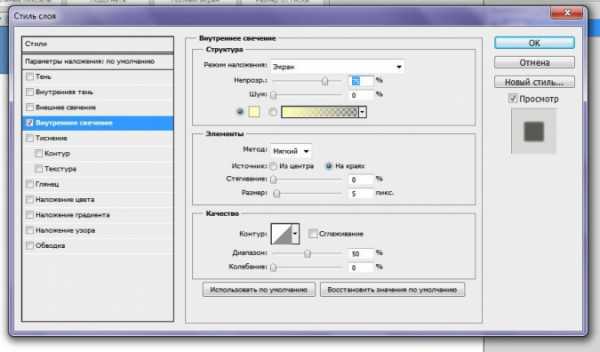
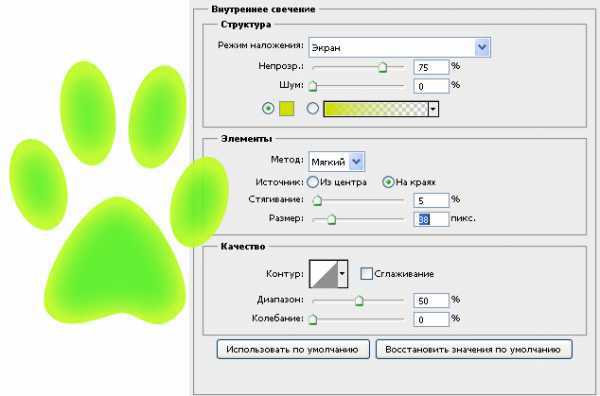
Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.

Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
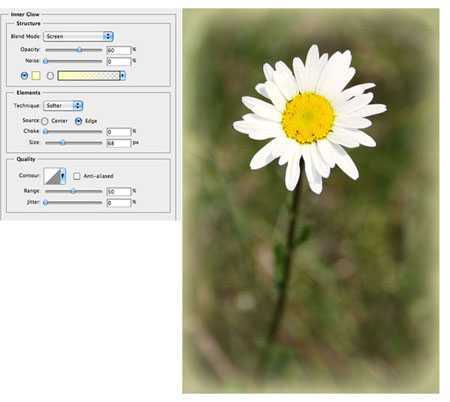
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.

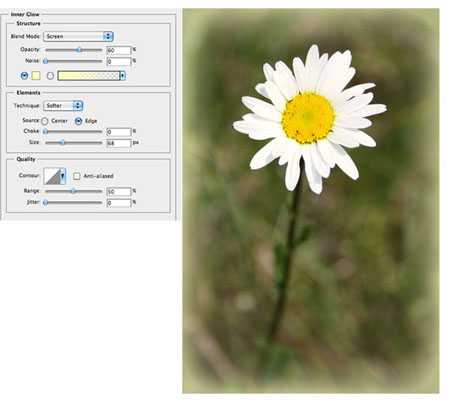
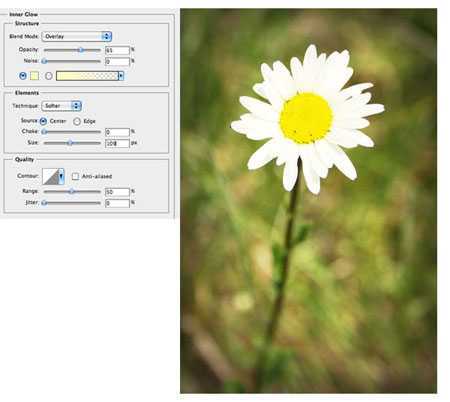
Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.

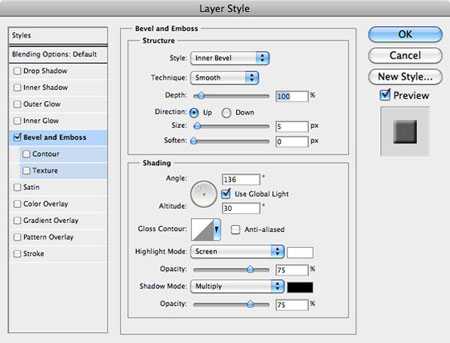
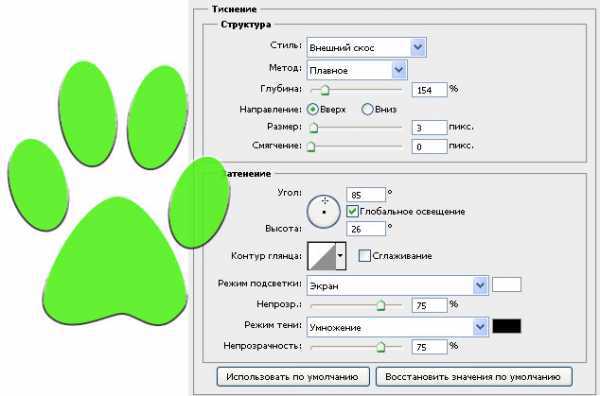
Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .

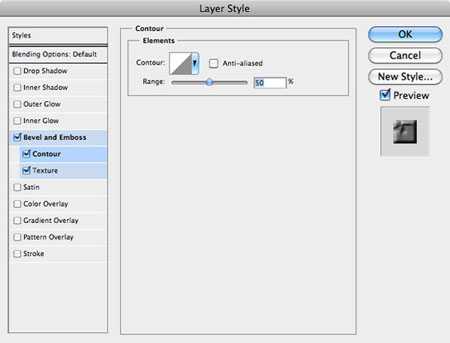
Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.

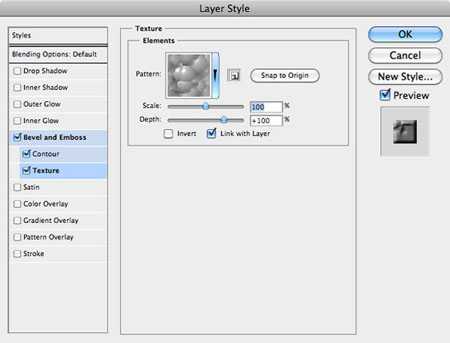
Использование «Текстуры» добавляет объекту узорное покрытие.

При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
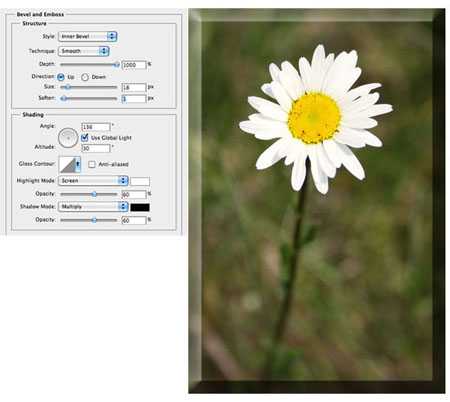
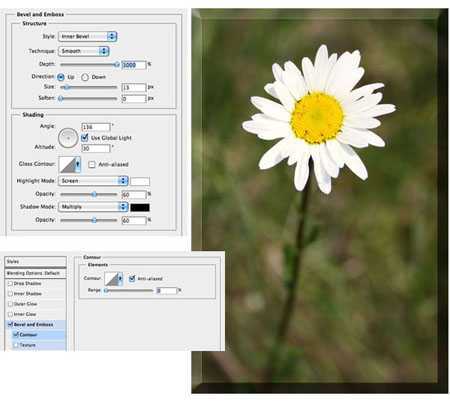
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.

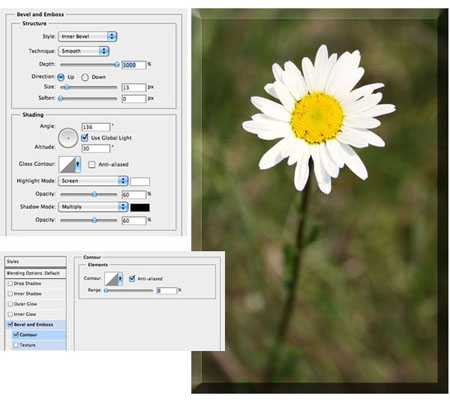
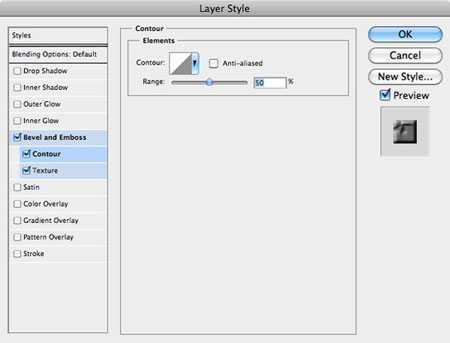
Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.

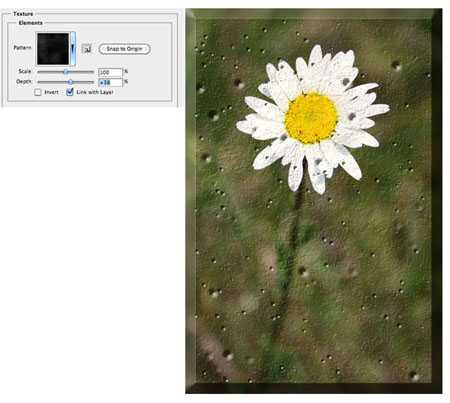
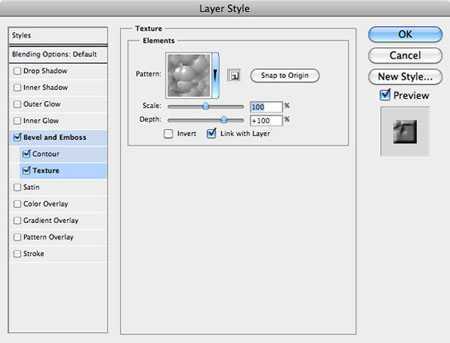
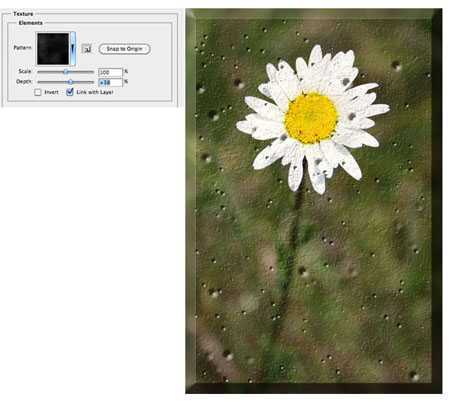
Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.

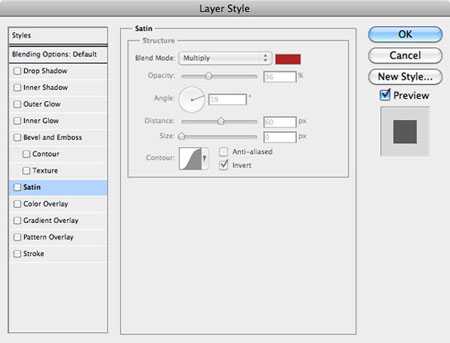
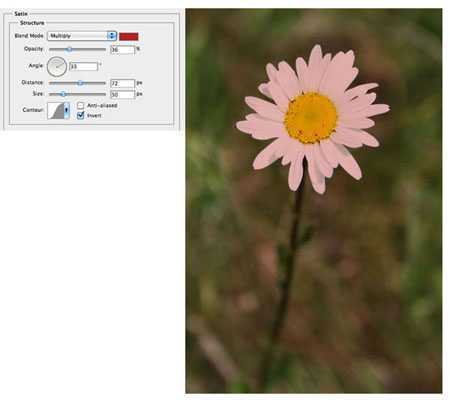
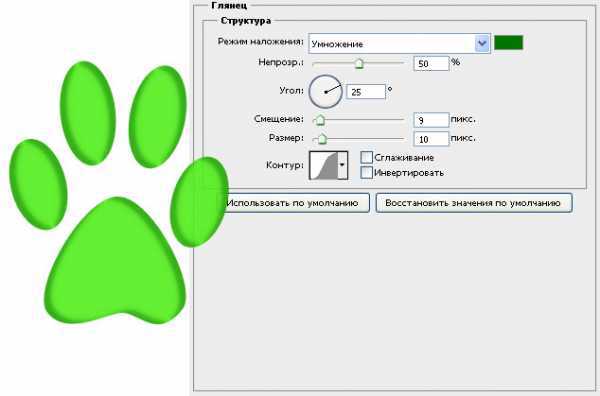
Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.

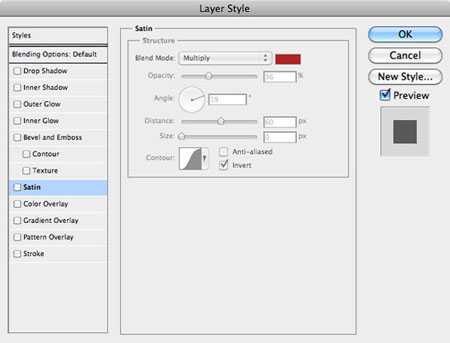
Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
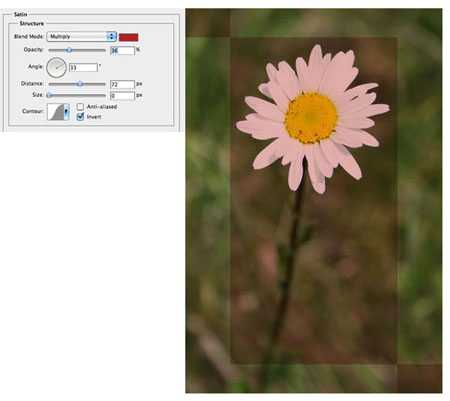
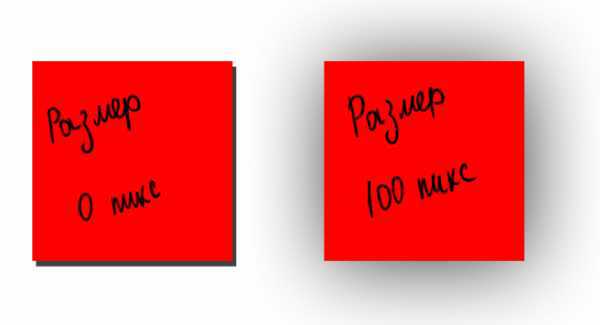
Пример 1:
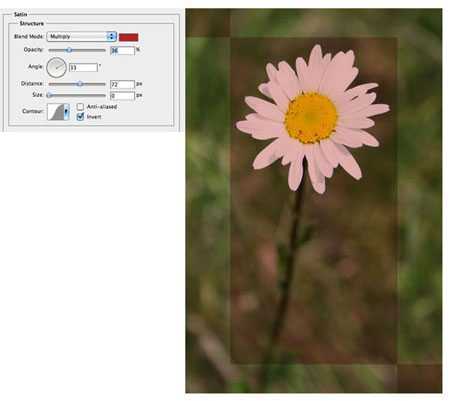
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.

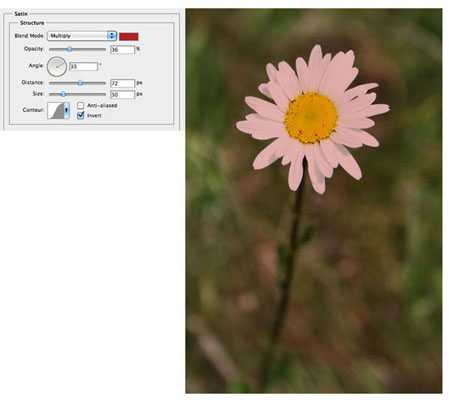
Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.

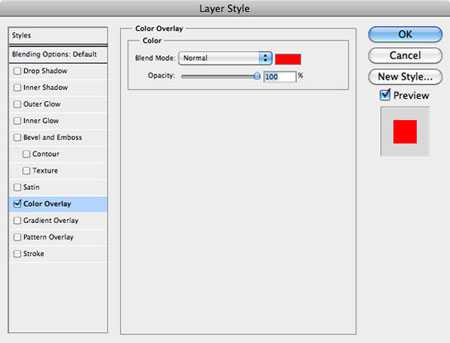
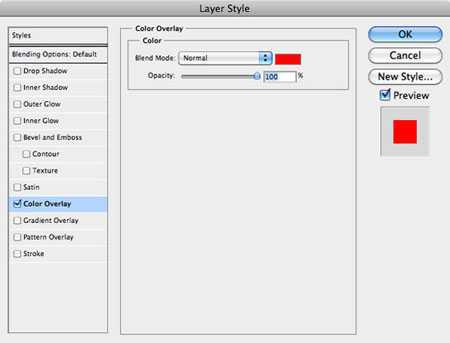
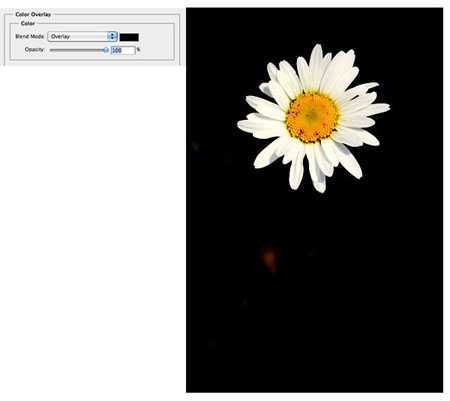
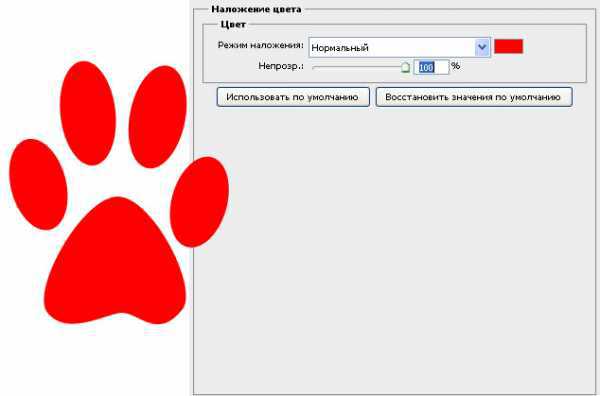
Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.

В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
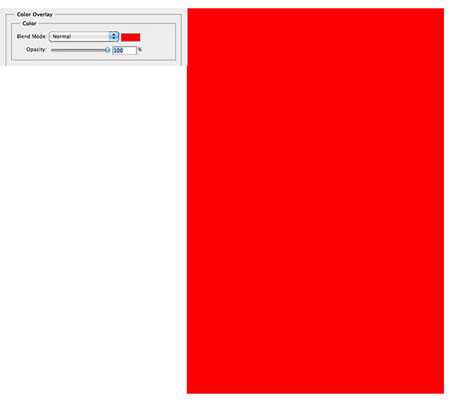
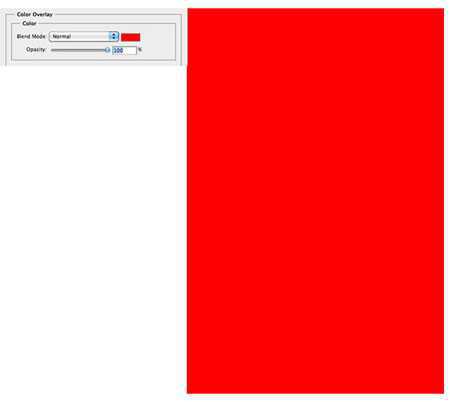
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.

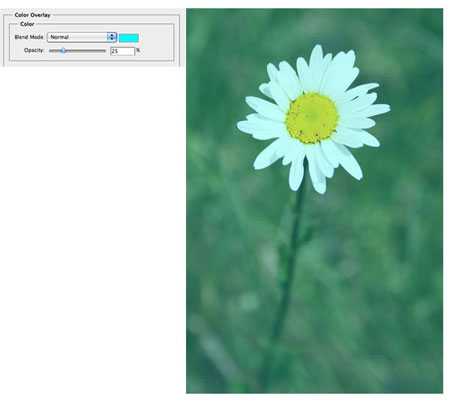
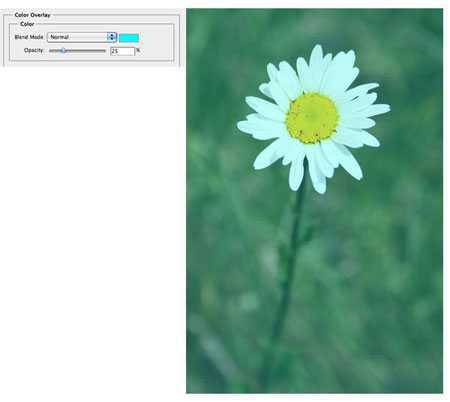
Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.

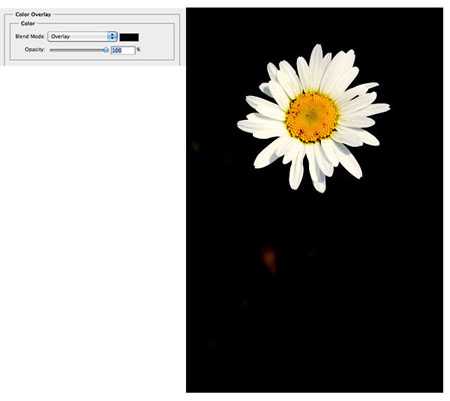
Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.

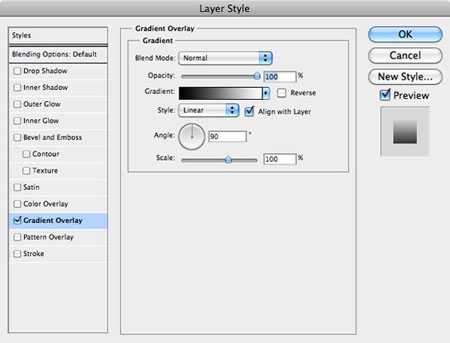
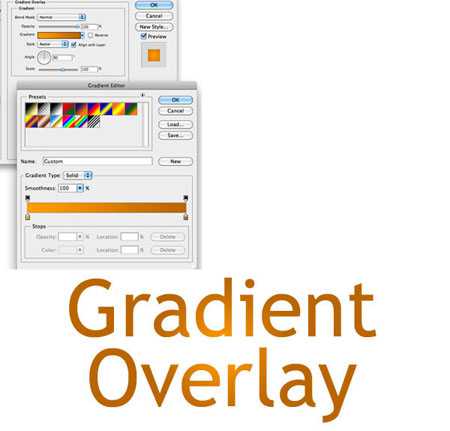
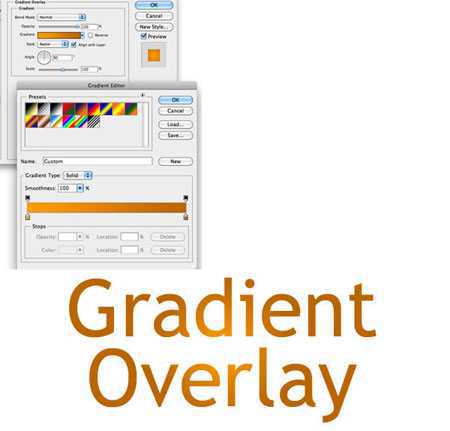
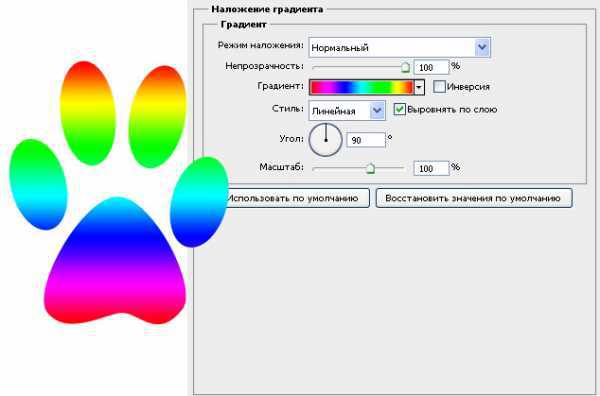
Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.

Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
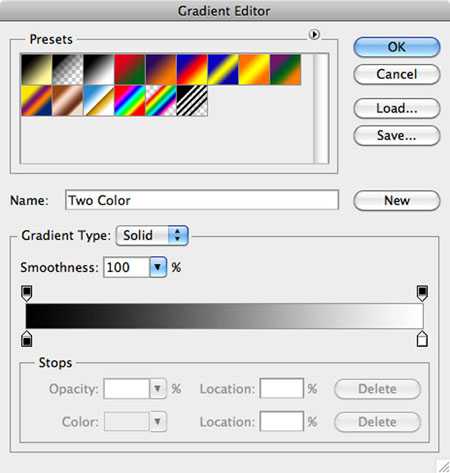
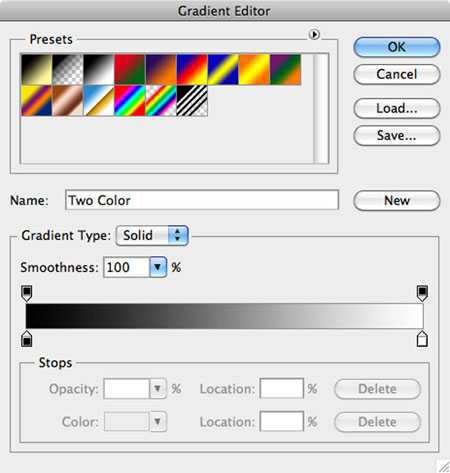
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента. При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.

Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.

Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.

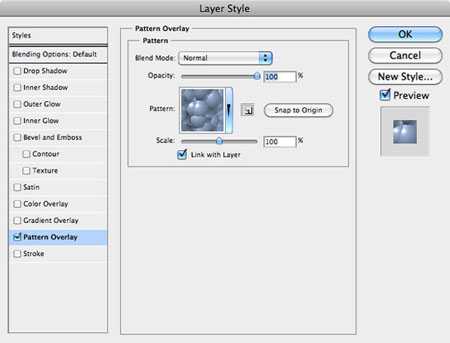
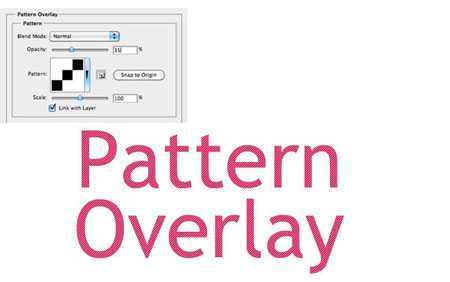
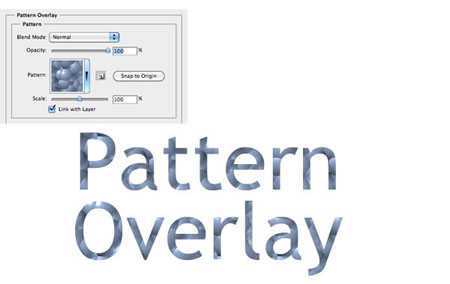
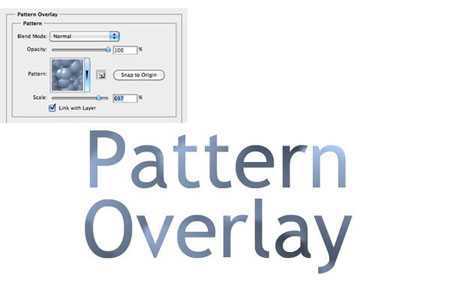
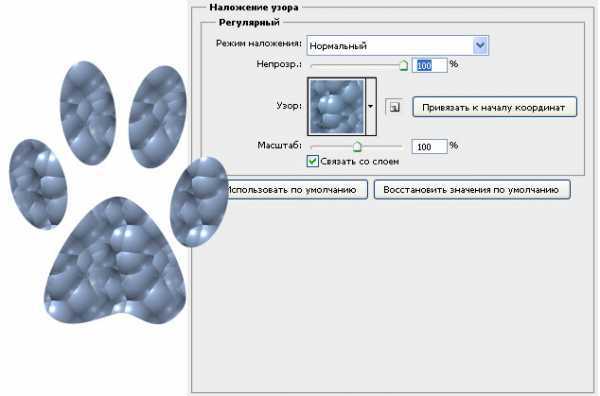
Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».

Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
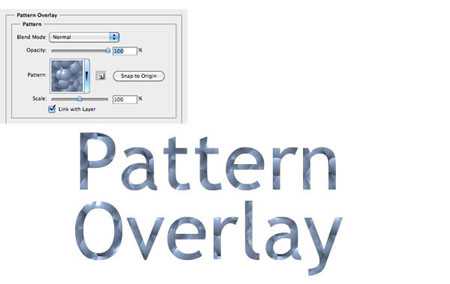
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.

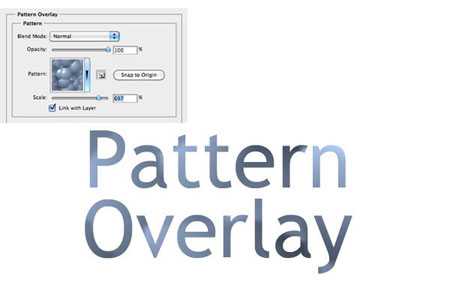
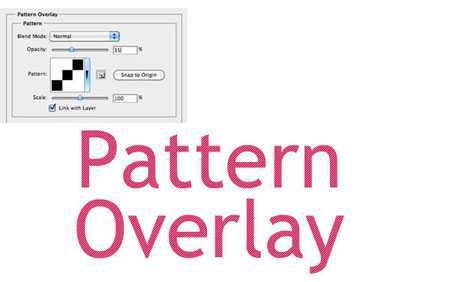
Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.

Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.

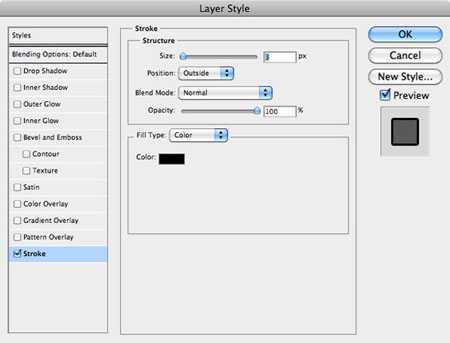
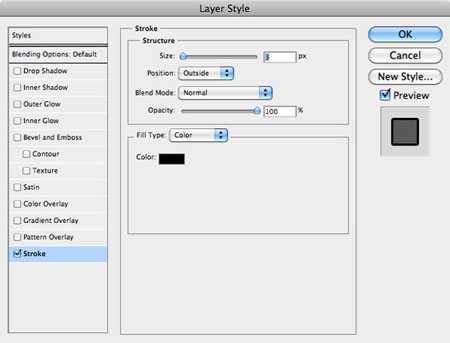
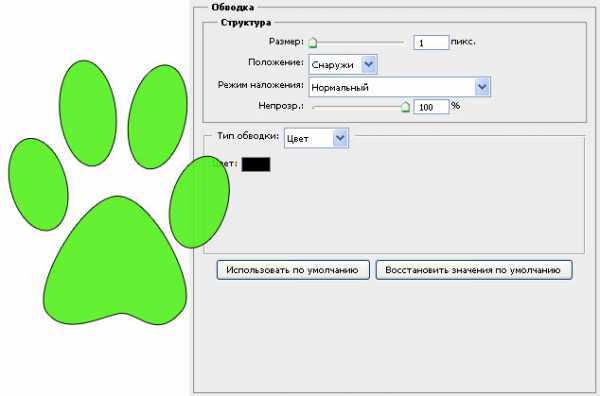
Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.

Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
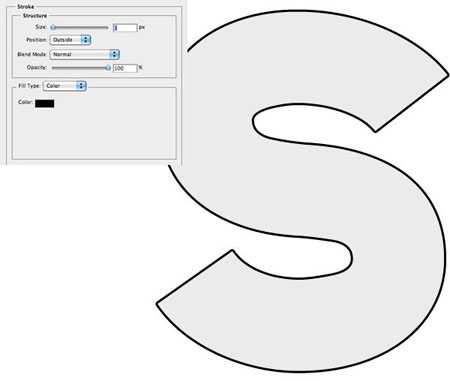
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
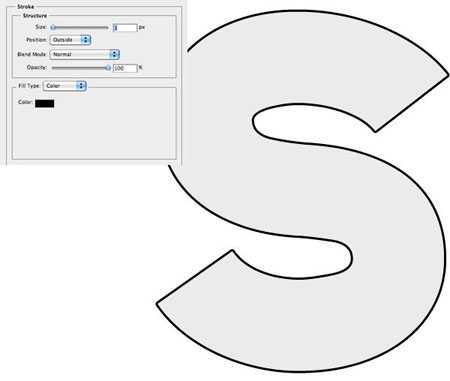
В этом примере представлен стиль слоя с настройками «по умолчанию».

Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.

Советы по работе со стилями слоя.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Как пользоваться в фотошопе стилями – Уроки фотошопа. Стиль для фотошопа. Как пользоваться. Открытки в фотошопе. Как сделать открытку в фотошопе.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
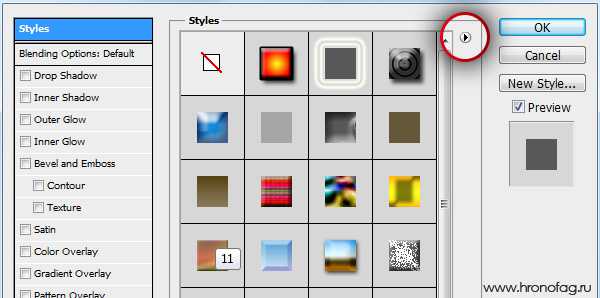
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
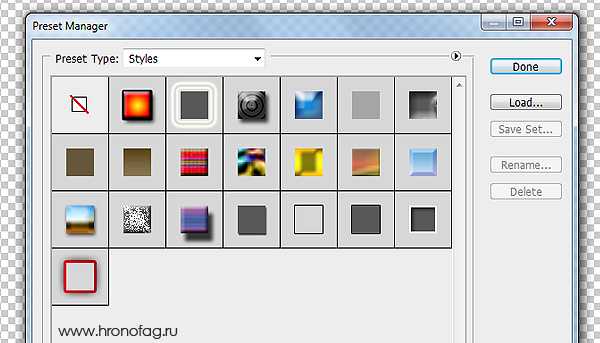
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).

Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).

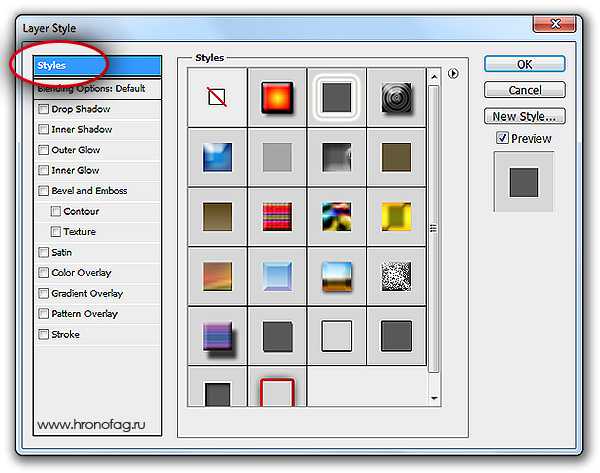
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль

Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
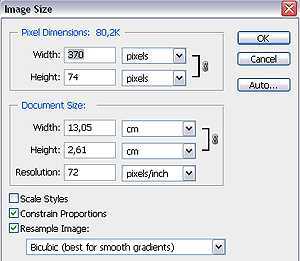
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.

При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
www.takpro100.net.ua
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.

Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
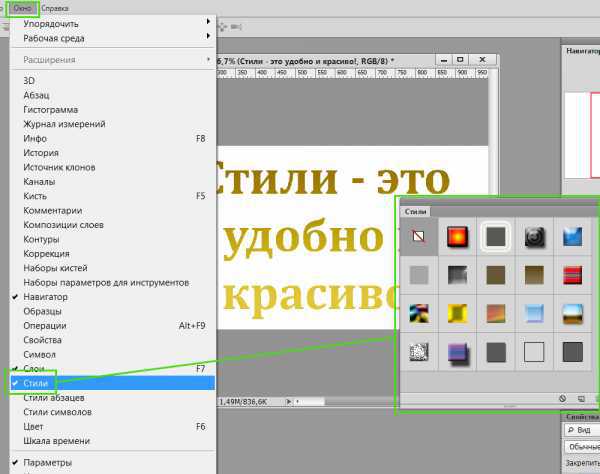
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.

В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.

Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
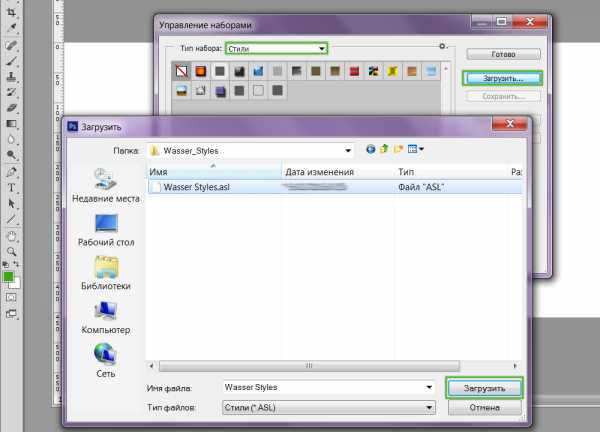
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».

Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.

В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
nastroyvse.ru
Уроки фотошопа. Стиль для фотошопа. Как использовать стили в фотошопе.
Уроки фотошопа. Стиль для фотошопа. Как использовать стили в фотошопе.
Как использовать стили в фотошопе? Такие вопросы прозвучали в комментариях к моему посту с коллекцией разноцветных стилей и к посту с уроком фотошопа, где я объясняла, как стили можно добавить в фотошоп. Стили многим понравились, но не все знают как на практике можно применить стили. Я постараюсь рассказать, как я пользуюсь стилями и как их можно использовать в фотошопе.
В первую очередь, это конечно наши тексты. В блогах на майле или на Лиру все мы размещаем какую-то интересную информацию и конечно хочется ее как-то красивее подать, чтобы были красивые картинки и заголовки, потому что сам текст особо не изменить-выбор шрифтов и цветовая палитра небогаты. Вот вам и первый способ, как использовать стили в фотошопе.Будем делать красивый заголовок поста. Например вот такой золотой:
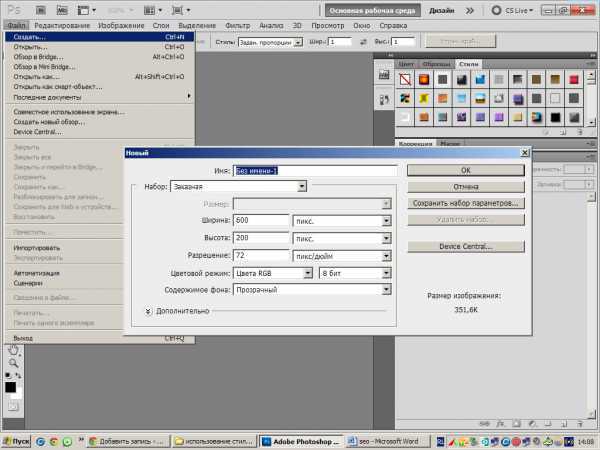
1. Вы придумали, как назовете свой пост. Допустим: Стихи о любви. Открываем фотошоп, Файл — Создать и создаем новый документ вот с такими параметрами: 600 на 200 пикселей, потому что обычная стандартная рамка идет шириной 700 пикселей. 2. Берем на панели инструментов инструмент с буквой Т-это текст, открываем окно Символ ( на верхней панели Окно-Символ) и в окне выбираем название шрифта и размер шрифта, также может сделать его жирным или с курсивом. И пишем наше название черным цветом,(на нем лучше всего будут видны изменения после применения стилей.
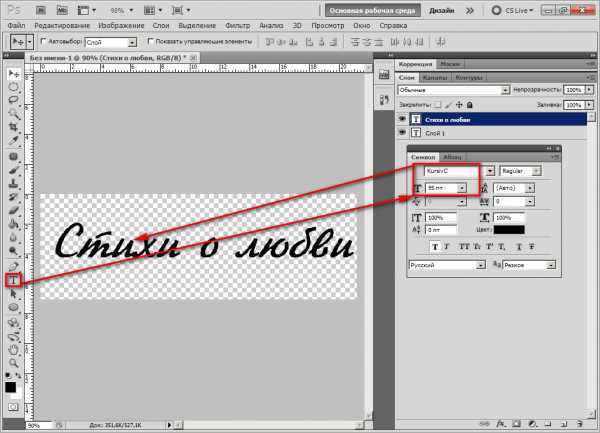
2. Берем на панели инструментов инструмент с буквой Т-это текст, открываем окно Символ ( на верхней панели Окно-Символ) и в окне выбираем название шрифта и размер шрифта, также может сделать его жирным или с курсивом. И пишем наше название черным цветом,(на нем лучше всего будут видны изменения после применения стилей.


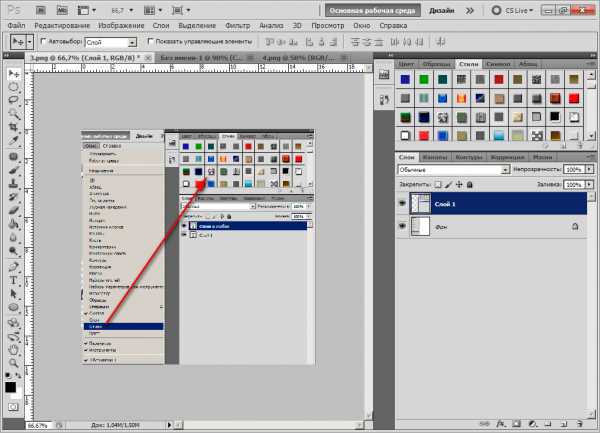
Если вы делаете рамочку в фотошопе, то такие сохраненные заголовки можно будет сразу открывать и вставлять на новый документ, а если вы делаете рамочки в Рамочнике или по кодам, то сохраненный таким образом заголовок нужно будет загрузить в Радикал, снять там все 3 галочки, выбрать не кликабельный и взять оттуда 6 код, тогда ваш заголовок останется на прозрачном фоне и вы сможете поставить его и перед рамочкой и в самой рамочке, загрузив в новую запись на Лиру кодом.Украшайте свои посты красивыми заголовками.
Скачать урок с текстом и картинками можно бесплатно с Яндекс Диска.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
gylhataj.ru
Использование Стилей слоя в Фотошоп, Уроки
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.
В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
10. Наложение цвета (Color Overlay).
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
Что такое стиль слоя?
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .

2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).

Использование образцов Стилей слоя при помощи панели «Стили».
В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.

Диалоговое окно стилей слоя.
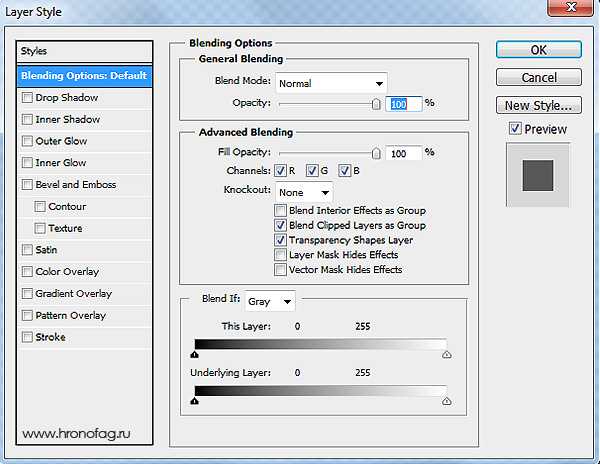
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.

Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля.
Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени.
Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview.

Далее рассмотрим каждый из эффектов окна «Стили слоя».
Тень (Drop Shadow).
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.

Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру.
Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).

Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.

Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.

Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.

Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.

Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.

Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.

В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:

Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.

Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.

Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.

Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .

Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.

Использование «Текстуры» добавляет объекту узорное покрытие.

При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.

Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.

Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.

Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.

Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
Пример 1:
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.

Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.

Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.

В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.

Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.

Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.

Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.

Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента.
При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.

Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.

Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.

Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».

Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.

Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.

Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.

Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.

Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
В этом примере представлен стиль слоя с настройками «по умолчанию».

Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.

Советы по работе со стилями слоя.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
www.photoshop-info.ru
Как работать со стилями слоя в Фотошопе
«Стили слоя» в фотошопе
Этот урок создан для тех, у кого словосочетание «Стили слоя» вызывает самый неподдельный ужас. Ужас этот совершенно напрасен, ибо ничего сложного на самом деле тут нет. С помощью стилей слоя можно придавать рисункам объем, создавать иконки для Windows, рисовать украшения, цветы, завитушки (как я, например)… Одним словом, эта функция открывает безграничные возможности для творчества. Не освоить стили слоя – не узнать очень многого о фотошопе.
Итак, мы по пунктам разберем каждый стиль слоя и узнаем, что означают все эти многочисленные цифры с ползунками.1. Начнем с теории. Список стилей слоя можно увидеть, щелкнув один раз по кнопке, выделенной красным цветом:
 Как видите, стилей слоя ровно 10. Позиция «Параметры наложения» откроет вам окошко, с помощью которого вы сможете управлять непосредственно слоем, на котором вы работаете:
Как видите, стилей слоя ровно 10. Позиция «Параметры наложения» откроет вам окошко, с помощью которого вы сможете управлять непосредственно слоем, на котором вы работаете:




Золотое правило: чем дальше источник света от объекта, тем четче тень.Размер показывает, расползется ли тень во все стороны от объекта или будет видна только с одной стороны:
 А вот позицию «Контур» оставляю вам на самостоятельное изучение.Б) Внутренняя тень
А вот позицию «Контур» оставляю вам на самостоятельное изучение.Б) Внутренняя тень







Автор урока: Принцесса АндросаБольшое спасибо за этот урок!
www.youloveit.ru
Стили слоя в фотошопе: описание, применение
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя, где они находятся и как применять.
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя.
Примечание
Если слой заблокирован (рядом с миниатюрой находится замочек), то при двойном клике появится окно Новый слой, где нажав ОК, вы снимите блокировку и преобразуете его в полноценный слой. Еще раз сделайте двойной клик для открытия стилей.

Условно, окно можно разделить на три части:
- слева столбик — стили слоя и готовые специальные эффекты фотошопа;
- в середине — параметры и настройки, выбранных эффектов;
- справа узкий столбик — стандартные кнопки и миниатюра просмотра изменений, которая показывает как будет меняться слой при выборе тех или иных настроек.
Стили
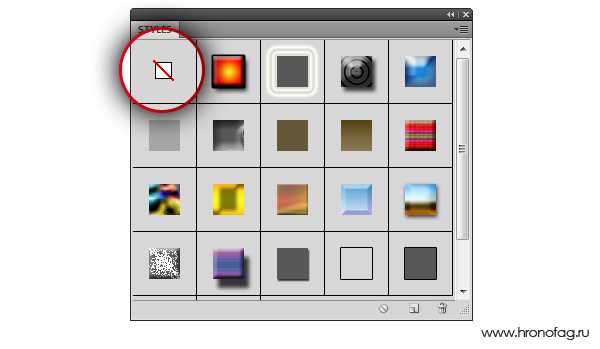
Это самая первая строчка первого столбца. Нажав на нее, увидите стандартный набор стилей, примерно, вот такой:

Что такое стили слоя? Их история началась давно и созданы они были только для веб. Когда в интернете становилось все больше и больше сайтов, каждый вебмастер пытался сделать свой сайт красивым. Это сейчас интернет перенасыщен миллионами способов как это можно сделать, а тогда наличие такой кнопки было предметом гордости:
Именно поэтому фотошоп в себя включил такого рода графику. Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Конечно, нужны они или не нужны — решать каждому самостоятельно. Раз они включены в состав программы, то подробно разберем, что это такое.
Для наглядности создайте слой в виде какой-нибудь фигуры и начинайте щелкать по стилям. В результате, к фигуре начнут применяться Стили — это своего рода заранее сохраненная комбинация из эффектов, например, тиснение, тень, свечение, обводка, градиент и другие, а также применяется определенная цветовая схема. Самое замечательное то, что все наложенные параметры можно будет подкорректировать, причем каждый в отдельности. Как это сделать? Допустим, вы применили стиль. Теперь внимательно посмотрите на левый столбик диалогового окна и вы увидите, что вдруг появились галочки у специальных эффектов. Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Рядом с выбором стилей, имеется маленькая кнопочка в виде стрелочки в кружочке. Нажав на нее появится дополнительное меню, в котором можно изменить размер миниатюр, загрузить свой набор/сохранить его или восстановить стандартный. Также можно переключиться на один из дополнительных наборов стилей.
Стоит упомянуть, что в сети интернет есть масса наборов, которые можно скачать. Для удобства их применения можно вывести в рабочее пространство отдельную палитру с ними. Для этого поставьте галочку Стили в команде Окно в верхней части фотошопа.
Параметры наложения
О параметрах наложения есть целая большая статья, поэтому не буду на этом останавливаться, тем более это неосновная составляющая стилей. По большому счету, параметры дублируют те инструменты, которые располагаются в верхней части палитры слоев: наложение, заливка и непрозрачность.
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
Тень
К слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.

Внутренняя тень
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.

Внешнее свечение
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.

Внутреннее свечение
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)

Тиснение (Контур, Текстура)
Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более подробно о тиснении можно почитать тут.

Глянец
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.

Наложение цвета
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.

Наложение градиента
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.

Наложение узора
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.

Обводка
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.

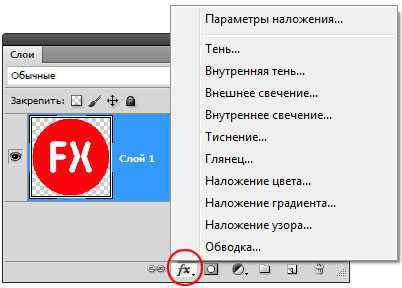
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.

В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:

Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как пользоваться стилями в фотошопе?
Стили применяются к слоям изображения, нажатием на иконку в левом нижнем углу (laquo;Добавить стиль слояraquo;)
Такие эффекты: «тень; внутренняя тень; внешнее свечение; внутреннее свечение; перекрытие узора; градиента; тиснение; глянец; обводка и т.п.
Нажимаем на laquo;Добавить стиль слояraquo;
Поставив галочку рядом выбранным эффектом, вы активируете его диалоговое окно.
Тень (Drop Shadow) ndash;очень распространенный эффект.
Благодаря, режиму смешивания (Blend Mode) можно наложить тень на фон (Перекрытие, Осветление, Умножение)
Используя цветовую палитру, можно также выбрать цвет тени.
Непрозрачность можно регулировать ,двигая бегунок.
Угол» — подразумевает положение тени относительно света.
Расстояние/смещение» это расположение тени ближе или дальше от исходного объекта.
Размах сделает тень плотнее.
Размер увеличивает или наоборот уменьшает тень.
Качество» — добавлять шум и может изменять контуры тени.
Внешнее свечение (Outer Glow):
Этот эффект похож по свойствам на эффект тень. Его используют, когда надо выделить края изображения световым эффектом.
В диалоговом окне данного стиля, также можно менять режим смешивания.
Выбрать можно лишь один из способов свечения это мягкий либо точный. Мягкое свечение придает свету тонкий эффект , а точное увеличивает «плотность.
Диапазон — изменение толщины свечения.
Внутреннее свечение (Inner Glow):
Этот стиль используют, если надо выделить внутренние края изображения световым эффектом. Настройки схожи с предыдущим стилем. Добавлен лишь режим смешивания Источник.
Тиснение (Bevel and Emboss):
Этот стиль придает изображению выпуклую форму.
Там же можно настроить контур и текстуру.
Глянец (Satin):
Применяется при создании эффекта старинных фото. Настройки схожи с предыдущими слоями.
Наложение цвета (Color Overlay):
Закрашивание любого объекта цветом.
Наложение Градиента (Gradient Overlay):
Объект в данном случае покрывается не цветом, а с помощью градиента.
Стиль градиента бывает: линейный, радиальный, зеркальный, угловой ,ромбовидный.
Масштаб» может увеличиваться или уменьшаться, зависит от размера нашего изображения.
Есть такая функция, чтоб поменять местами начало и конец градиентной заливки. Можно создать уникальный ваш градиент, выбрав цвет, нажатием на бегунки.
В случае, если вы применили много стилей к одному изображению и хотите скопировать ,примененные стили, на другой объект, то : правая кнопка — скопировать стили слоя. Переключаемся на новый слой: правая кнопка — вклеить стиль слоя.
Успехов!»
questione.ru
Как сделать стили в фотошопе?
Этой статьей я открываю новый цикл заметок на сайте hronofag.ru, посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks, которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers, которую можно открыть через Windows > Layers. Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.

Воспользоваться стилями можно и из панели стилей Style. Открыть её можно через Windows > Styles. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.

Ещё один способ управлять стилями — Preset Manager. Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.

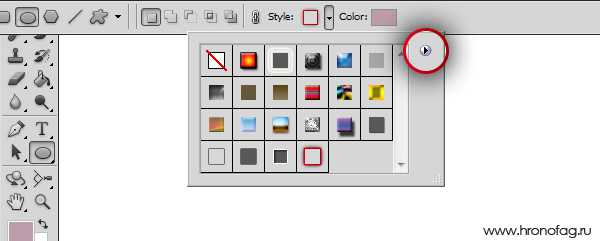
Стили содержатся во всех панелях настроек всех векторных примитивов. Например в настройках инструмента Rectangle Tool или Custom Shape Tool. Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.

Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style. Появится диалоговое окно Стилей слоя Layer Style.

В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК. И ваш первый стиль готов.

Панель стилей Styles
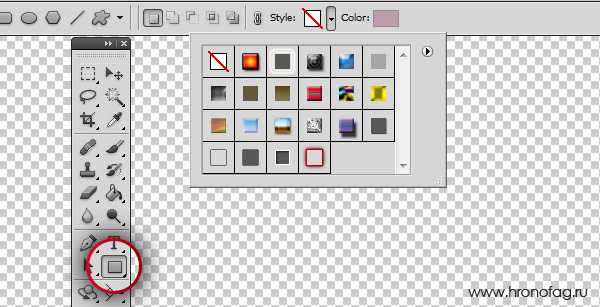
Поговорим о панели стилей Styles. Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style.

Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style. Или кликнув по белой иконке с красной чертой.

В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.

В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.

В первой группе единственная опция — Create New Style, она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager, которая вызывает менеджер настроек, о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK, это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles.
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.

Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.

Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles. Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.

Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles.

И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Как пользоваться стилями
Доброго времени суток . Стили - это отличный способ сделать свою работу краше, придать новый эффект. И меня часто спрашивают на форумах, как пользоваться стилями . Конечно же это вопросы от начинающих , для них я и написал эту статейку.
Как пользоваться стилями в фотошопе:
Для начала определитесь куда вы будете использовать их . Я например буду налаживать на текст, но их можно применять на все что угодно. Открываю новый документ, пишу на нем название нашего сайта :)
Теперь нам надо применить стиль на этот слой (слой с текстом)
Найдите в в фотошопе пункт Styles (смотрите скрин), и выберите нужный вам стиль. Лично у меня стили сверху, но я сам так настроил , где они находятся по умолчанию показано стрелочкой.
Выберите нужный стиль . И нажмите на него один раз.
Все , стиль на слой наложен.
Темка подготовлена администрацией сайта 4photoshop.3dn.ru.
PS. Скачать стили можете ТуТ
Научится их устанавливать можете ТуТ
Источник: http://4photoshop.3dn.ru