Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе работает замена цвета
Инструмент «Color Replacement Tool» (Замена цвета) в Фотошоп, Уроки
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush). Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush), чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool).
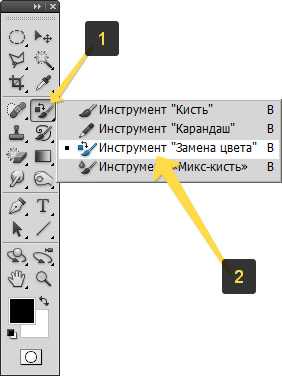
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground). Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
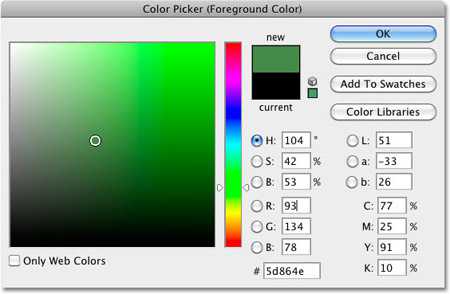
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.

Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый). Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool), то исходный цвет будет заменен на цвет переднего плана (зеленый).
Выберем для примера фотографию девочки с воздушным шариком.

Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.

Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.

Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.

Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск (Tolerance).
Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.

В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance). Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.

Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance). Вот такое получилось волшебное превращение.

Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool).
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.

Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.

Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush). Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания (Blend Modes).
Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue): изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation): изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color): задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity): изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.

Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.

Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками), если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.

Продолжаем закрашивать все шарики, чтобы выделить самый верхний.

Проблемы с яркостью (Brightness).
Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.

В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:

Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity).
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.

Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
Давайте пойдем дальше в изучении инструмента Color Replacement Tool.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling). Перечислим их слева-направо: проба: непрерывно (Continuous), она задана по умолчанию программы; проба: однократно (Once); проба: образец фона (Background Swatch). Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous). При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch). Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits). Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous). При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing). Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Удачи!
Описание инструмента «Замена цвета» в фотошопе
Обучение фотошопу / УЧЕБНИК 7249 Нет комментариевС помощью инструмента «Замена цвета» (Color Replacement Tool), в фотошопе можно с легкостью выполнить такую достаточно сложную и кропотливую задачу, как сделать замену цвета на изображении.
Да, в фотошопе существует множество способов, чтобы выполнить эту задачу. Ну еще бы! Ведь это программа по работе с цветом! Но все же разработчики программы посчитали, что такой мощный инструмент будет предпочтительнее при выборе решения как достичь выполнения такого рода задачи и поэтому вынесли его поближе в виде инструмента, а также наделили его прекрасными возможностями, которых, возможно, в большинстве случаев будет достаточно, чтобы сделать замену цвета.
Местоположение Замены цвета на панели инструментов
В ранних версиях фотошопа этот инструмент находился в блоке ретуши, рядом с Восстанавливающей кистью. В последующих версиях, он переехал к элементам рисования. И по сей день там обитает и вызывается горячей клавишей B, как и его «соседи».

Как пользоваться инструментом
Итак, инструмент Замена цвета может изменить цвет изображения на другой, который вы выбрали. Например, на картинке ниже я изменил цвет с желтого на зеленый:


Чтобы выполнить эту задачу мне потребовалось не больше одной минуты! Все очень просто, а главное эффективно.
Выберите инструмент, а затем выберите нужный цвет (внизу палитры инструментов, читайте — основной и фоновый цвет)
Указатель мыши примет вид прицела (круг с перекрестием внутри). Работать инструментом нужно как кистью, мазками закрашивая изображение по чуть-чуть, в соответствии с установленным размером кисточки.
Кстати, напоминаю, что размер кисти меняется либо с помощью вызова контекстного меню, нажатием правой кнопкой мыши, либо с помощью горячих клавиш [ и ] на клавиатуре.
Итак, самое время понять основной принцип действия Замены цвета:
Важную роль играет перекрестие внутри круга указателя. Он не просто указывает центр, это точка, которая делает ни что иное как сравнение. Когда вы нажимаете левой кнопкой мыши в любой части изображения, эта точка попадает в пиксель (рекомендую обязательно почитать, что такое пиксели, без этого вы не разберетесь с фотошопом никогда); пиксель обязательно содержит цвет, любой, неважно! Затем фотошоп сравнивает этот цвет с другими пикселями, которые сосредоточены вокруг перекрестия, но в пределах окружности кисточки. Если цвет этого пикселя, совпадает с цветами вокруг него, происходит магия — фотошоп делает замену всех пикселей в окружности на цвет, который был вами выбран.
В чем главная фишка этого алгоритма
Ниже по тексту углубимся в нюансы. Ведь цвет на изображении колеблется, он может быть темнее/светлей, уходить в желтизну/красноту и так далее. Для этого мы настраиваем инструмент и используем прежде всего опцию Допуск.
Но фишка кроется в другом — нам важно, чтобы фотошоп делал замену смежных, аналогичных по цвету пикселей. При этом, когда мы неизбежно касаемся других участков, содержащих другой цвет, эти места должны остаться нетронутыми. Именно тот факт, что не придется после замены потом исправлять ошибки, ореолы, места куда вы заехали кистью, что-то подчищать ластиком — все это экономит кучу времени, от чего и инструмент считается супер быстрым и удобным для выполнения данных задач.
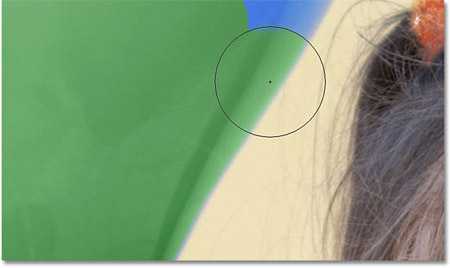
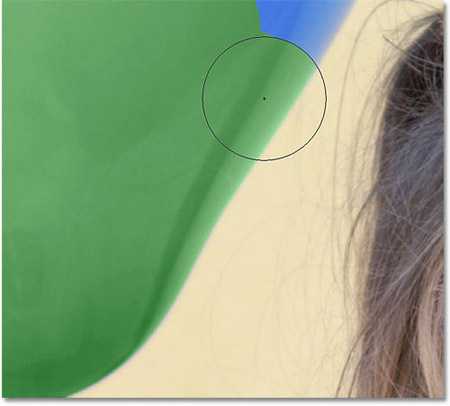
Посмотрите, что делает фотошоп — проводя кисть на границе контрастных цветов, замена цвета происходит только с одной стороны, потому что тот другой цвет уже не является смежным.
http://psand.ru/wp-content/uploads/2017/11/Rabota-instrumenta-na-krayah-izobrazheniya.mp4
Что происходит на примере: я выбрал замену на зеленый цвет. Затем кликнув мышкой на голубом цвете изображения, я специально прошелся вдоль линии встречи двух цветов. Они сильно отличаются друг от друга. И хотя окружность кисти задевает пиксели, отличающиеся от оттенков голубого цвета, фотошоп игнорирует это и не меняет синий, а затем и желтый цвет.
Итак, я кликнув мышью в голубой пиксель, задал фотошопу требование менять именно голубой цвет и его смежные оттенки в пределах допуска, а остальные цвета будут игнорироваться.
И это удобно, можно не быть чертовски аккуратным человеком и даже трясущейся рукой водить кистью по изображению, я замена при этом будет проходить четко и быстро. Вот она магия фотошопа и сила инструмента!
Фотошоп - замена цвета: как пользоваться функциями программы
Здравствуйте, дорогие читатели моего блога. С вами Андрей Зенков и мы продолжаем изучать возможности Photoshop. Недавно я показал, как перевести программу на русский язык, поэтому уроки начального уровня будут усваиваться вами гораздо проще.
Сегодня я вам расскажу о замене цвета в Фотошоп. Это не сложная, но очень полезная функция. Её можно применять для смены оттенка различных объектов на фотографиях. Она очень полезна при работе с шаблонами — можно менять цветовую гамму исходника на ту, которая вам нравится.

Замена цветов одного на другой — одна из основных функций в этом графическом редакторе. Предусмотрено несколько способов, именно о них сегодня пойдёт речь. Чтобы получить хороший результат, вам необходимо внимательно проделывать все этапы, которые я буду описывать.
Конечно, можно воспользоваться кистью (горячая клавиша B) и перекрасить нужный объект, но тогда он получится плоским, потеряет свою объёмность, блики, отражения и т.п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат.
Если вы хотите стать настоящим мастером в этом графическом редакторе, то советую пройти курс Евгения Попова «Photoshop от А до Я». После него вы будете быстро ориентироваться во всех инструментах программы и сможете переходить к урокам повышенной сложности.

Через дополнительный слой
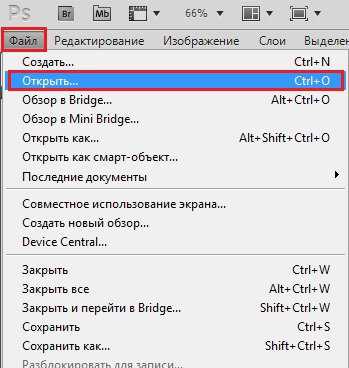
Суть первого способа заключается в создании дополнительного слоя, на который будет наноситься новый цвет, поверх основного. Для начала нам необходимо открыть нужное изображение в фотошопе. Для этого в верхнем меню выберите раздел «Файл» и нажмите на вкладку «Открыть».

После открытия нужной картинки, необходимо создать новый слой. Для этого можно нажать сочетание клавиш CTRL + SHIFT + N или проследовать по следующему пути в верхней навигации:
Чтобы изменить элемент на основном изображении, потребуется сменить режим наложения только что созданного нового слоя. Делается это за пару кликов. По стандартным настройкам софта, рабочие инструменты располагаются на панели справа.

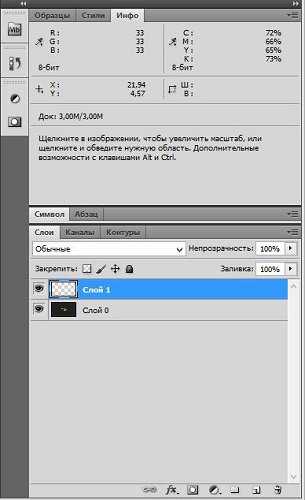
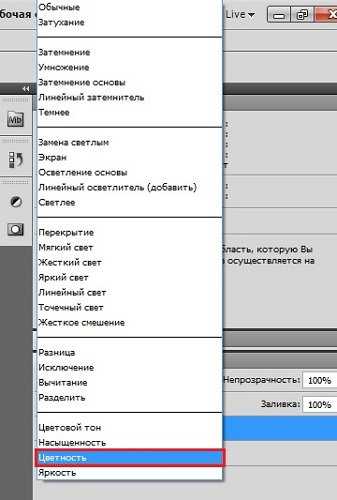
Нас интересует вкладка «Слои». Здесь вы можете увидеть слой с фотографией и пустой слой выше её. Нажмите левой кнопкой мыши на только что созданный, чтобы выделить его. Над ним располагается открывающийся список (по стандарту там установлен режим «Обычные»). Это — настройки режима наложения. Нажмите на стрелку, чтобы просмотреть все варианты. В самом низу выберите «Цветность»:

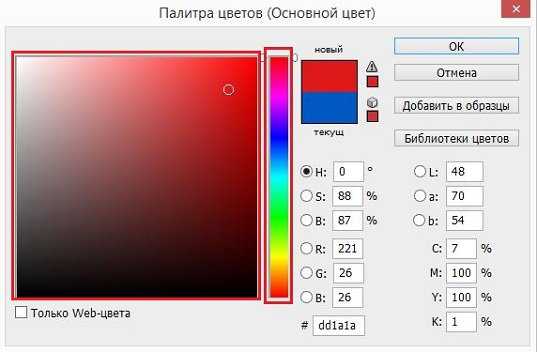
Как сделать замену цвета после указания всех настроек? Выберите «Кисть» в левом меню инструментов или нажмите на клавишу «B». После её активации, нажмите на квадрат, который я выделил внизу на изображении:
Откроется окно с выбором оттенка. В фотошоп можно выбрать любой цвет: от белого до чёрного. Работа осуществляется с помощью ползунков в указанных на скрине областях. Так же в интернете можно найти сайты с номерами готовых цветов, которые вставляются сюда. Показатели оттенков могут быть разными (например, R G B), но многие привыкли к шестизначным номерам, которые используются в HTML и CSS:

Как только вы определились с оттенком, можете приступать к закрашиванию требуемой области. Я взял простенький рисунок — какой-то логотип. По умолчанию он зелёный. Правый элемент логотипа я покрасил простой кистью без применения дополнительного слоя, центральная часть имеет первоначальный вид, а правая отредактирована по описанному методу:

Преимущество этого способа заключается в сохранении объёма, насыщенности и других элементов исходника. Минус — кропотливая работа. Чтобы покрыть края картинки, придётся приложить немало усилий. Не расстраивайтесь, если вы вылезли за пределы. Поправить это можно простым ластиком (горячая клавиша E).
При помощи кисти
Второй метод работает аналогично первому, только теперь нам не нужно создавать дополнительный слой. Всё сводится к использованию разновидности стандартной кисточки. Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
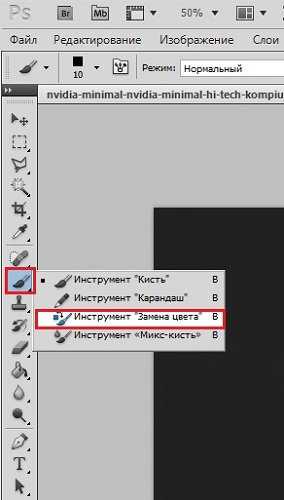
На левой панели сначала нажмите на инструмент «Кисть» левой кнопкой мыши, а затем правой. Нам пригодится «Замена цвета».

После этого настройте нужный вам оттенок. Алгоритм этого процесса описан в первом пункте статьи. Дальше просто наносите новый колор на нужный элемент. Получается то же самое, что и в первом варианте, только процесс оптимизирован, приходится делать меньше шагов.

Здесь есть одно неоспоримое преимущество — ориентируясь по крестику в центре круга (появляется при активации «Замена цвета»), можно уменьшить количество мест, где новый оттенок выходит за границы. То есть после проведения всех работ, вам потребуется внести минимальное количество изменений посредством ластика. Пользоваться первыми двумя способами можно в любых ситуациях: изменять цвет кожи, глаз, волос и многого другого.
При помощи цветового диапазона
Данный метод применяется для сложных изображений. Для демонстрации его возможностей я перекрашу за несколько секунд хороший автомобиль красного цвета — Audi A4. Попробуем обновить его в синий. Первым делом откройте нужное вам изображение по привычной схеме.
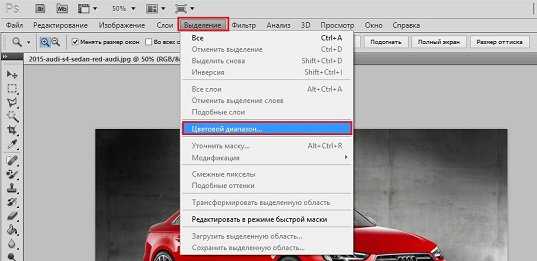
В верхнем меню зайдите в раздел «Выделение» и выберите пункт «Цветовой диапазон». Здесь начинается самое интересное и важное.

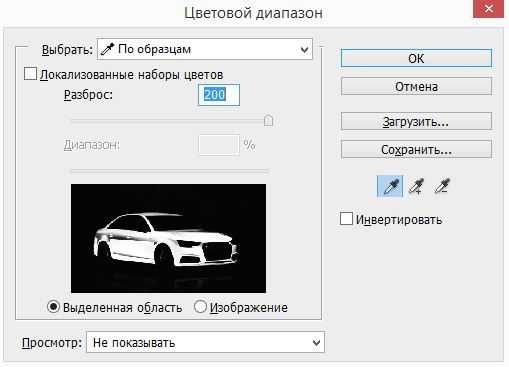
С помощью открывшегося окна нам нужно максимально выделить кузов машины для её покраски. По умолчанию после открытия вам «в руки» даётся инструмент «Пипетка». Если вы не знали, то с помощью него (активируется горячей клавишей I) можно узнавать цвета в любой области открытой картинки. Просто нажатием левой кнопки вы можете определять понравившиеся оттенки и получать их номера.
Так вот, пипеткой нажмите левой кнопкой мыши в любое место корпуса транспорта, где есть основной цвет. В открытом окне на чёрном фоне белым цветом отображается та область, которая будет выделена. Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата.

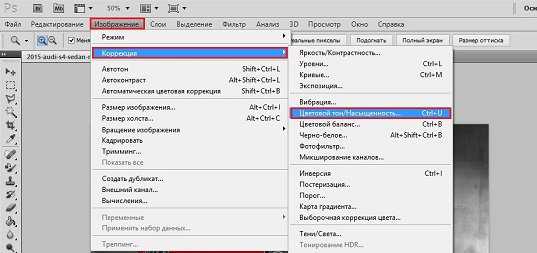
После того, как вы выделили требуемую область, нажимайте «ОК». На изображении появится выделение. Чтобы перекрасить нашу машину, необходимо воспользоваться ещё одной функцией. Найти её можно здесь:

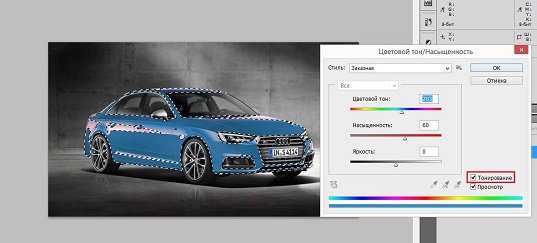
В открывшемся окошке вы увидите три ползунка. Прежде чем перейти к изменению их положения, активируйте режим «Тонирование» (нажмите левой кнопкой мыши в пустом квадратике рядом с ним). Дальше не нужны никакие специальные знания. Просто перемещайте ползунки, пока не получите желаемого. Все изменения видны на изображении. Я, как и хотел, сделал синий цвет, мои настройки получились такими:

Конечно, результат получился не самым идеальным. Если вы хотите достигать того, что рисуется в вашем воображении, придётся упражняться не с одним десятком картинок. Стремитесь к этому, и вы станете настоящими мастерами!
Как видите, ничего сложного в этом нет. Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
А моё сегодняшнее время подходит к концу. Это не последняя статья, которую я посвящу фотошопу. В будущем мы будем разбирать более сложные уроки, совершенствуя свои навыки. Чтобы не пропустить их, подпишитесь на мой блог, чтобы всегда быть в курсе новых публикаций!
С вами был Андрей Зенков и блог Start Luck, до скорых встреч!