Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как делать стикеры в фотошопе
Создаём Mock-Up стикера в Photoshop
В этом уроке вы узнаете, как сделать редактируемый Mock-Up стикера с эффектом глянцевого покрытия. В процессе урока вы будете использовать смарт-объекты, трансформацию, фильтры и стили слоя.
Шаг 1
Откройте Фотошоп и создайте документ размером 3000 x 2000 пикселей, 72пикс/дюйм, RGB.
Шаг 2
Используя инструмент Прямоугольник (Rectangle Tool (U)) в режиме Фигура (Shape), нарисуйте в центре холста квадрат размером 1500 x 1500 пикселей. Цвет заливки не важен, поскольку слой будет использован в качестве заготовки.
Шаг 3
На панели слоёв выберите слой с квадратом, для удобства переименуйте его в «Смарт-объект» или любое другое имя, а затем преобразуйте в Смарт-объект.
Примечание переводчика: Используйте Слои - Смарт-объект - Преобразовать в Смарт-Объект (Layer - Smart Object - Convert to Smart Object или кликните правой кнопкой мыши по слои и в контекстном меню выберите Преобразовать в Смарт-Объект (Convert to Smart Object).
Шаг 4
Кликните дважды по иконке Смарт-объекта, чтобы открыть содержимое в новом окне. Отключите видимость слоя с квадратом. Используя инструмент Текст (Horizontal Type Tool (T)), напишите текст, который автоматически преобразуется в Текстовый слой. Настройки для текста «Sticker»: шрифт Bello Script, 480 px, #30D8B0.
Шаг 5
Убедившись, что вы довольны внешним видом текста, преобразуйте его в фигуру. Для этого кликните правой кнопкой мыши по слою и выберите в контекстном меню Преобразовать в Кривые (Convert to Shape). В следующем шаге займёмся добавлением белой обводки, которая характерна для дизайна стикеров.
Шаг 6
Выберите инструмент Выделение контура (Path Selection Tool (A)) и, используя меню с настройками инструмента, сделайте ободку толщиной 50 пикс. Убедитесь, что у вас выбран тип выравнивания обводки Внешний (Outside), а углы скруглённые.
Шаг 7
Как вы заметили, между буквами «t» и «i» имеется небольшое пустое пространство. Чтобы заполнить его белым цветом, достаточно нарисовать небольшую заплатку инструментом Перо (Pen).
Примечание переводчика: обратите внимание, что для заплатки тип выравнивания обводки Внутренний (Inside).
Шаг 8
Сохраните изменения и закройте окно (*.psb файл) со смарт-объектом. Вернувшись в основной документ, примените Трансформацию для слоя со смарт-объектом.
- Редактирование - Трансформирование - Поворот (Edit - Transform - Rotate). Поверните слой вокруг оси на -21º.
- Редактирование - Трансформирование - Наклон (Edit - Transform - Skew). Удерживая клавишу ALT, потяните за правый верхний угол и сместите его на 7º.
Шаг 9
Теперь используйте Слой - Новый слой заливка - Цвет (Layer > New Fill Layer > Solid Color Fill) и настройте цвет на #6dd6e9 . Нажмите ОК.
Шаг 10
Дайте название для слоя-заливки «Задний фон» и переместите его на палитре слоёв в самый низ. Продублируйте слой со смарт-объектом. Переименуйте дубликат в «Тень», переместите под слой «Stiker». Отключите видимость для слоя «Stiker». Расположение слоёв на панели вы можете увидеть ниже.
Шаг 11
Дважды кликните по слою «Тень», чтобы вызвать окно со стилями слоя. В Параметрах наложения (Blending options) непрозрачность заливки (Fill) снизьте до 0.
Шаг 12
Примените стиль слоя Наложение цвета (Color Overlay): цвет - чёрный (#000000), Непрозрачность 25%.
Шаг 13
Отлично, теперь добавим второй раз стиль слоя Наложение цвета (Color Overlay). Если у вас нет возможности многократного использования одного стиля на одном слое, то вы можете применить стиль слоя Наложение градиента (Gradient Overlay) с настройками:
- Градиент от чёрного к чёрному (Black to Black gradient);
- Режим наложения - Перекрытие (Overlay Blend Mode);
- Непрозрачность (Opacity) - 100%.
Шаг 14
Ниже вы можете увидеть расположение слоев и результат применённых стилей слоя.
Шаг 15
Теперь примените для слоя с тенью Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 2 пикс.
Шаг 16
Далее используйте фильтр Фильтр - Галерея Размытие - Tilt Shift (Наклон-Смещение) (Filter > Blur Gallery > Tilt Shift) с настройками: Размытие (Blur) 90 пикс., Искажение (Distortion) 100%.
Шаг 17
Нажимайте ОК и возвращайтесь в рабочий документ. На панели слоёв выберите теперь слой «Stiker».
Шаг 18
Выберите Редактирование - трансформирование - Деформация (Edit - Transform - Warp). В настройках режима Деформация выберите Арка (Arch) и установите изгиб (Bend) на -20%. Демонстрацию трансформации и результат вы можете увидеть ниже.
Шаг 19
Дважды кликните по слою «Stiker», чтобы вызвать стили слоя. Примените Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Умножение (Multiply);
- Непрозрачность (Opacity): 5%;
- Градиент (Gradient): От чёрного к белому (Black to White (Default))
- Стиль (Style): Зеркальный (Reflected);
- Угол (Angle): -150º;
- Масштаб (Scale): 60%.
Шаг 20
Далее Слой - Новый слой-заливка - Градиент. Используйте эти настройки:
- Градиент (Gradient): От чёрного к белому (Black to White (Default))
- Стиль (Style): Зеркальный (Reflected);
- Угол (Angle): -150º;
- Масштаб (Scale): 70%.
Шаг 21
Назовите слой с градиентом «Эффект глянца». Кликните по слою правой кнопкой мыши и выберите в контекстном меню Преобразовать в Смарт-объект (Convert to Smart Object). Идём в Изображение - Коррекция - Уровни (Image > Adjustments > Levels) … установите значения 50 - 1.00 - 90.
Примечание переводчика: либо можно использовать корректирующий слой в качестве обравочной маски для слоя «Эффект глянца».
Шаг 22
Переходим в Фильтр - Галерея Фильтров - Стекло. Установите Искажение (Distortion) на 20, а Смягчение (Smoothness) to 4.
Шаг 23
Теперь, Изображение - Коррекция - Яркость/Контрастность. Яркость (Brightness) 150, Контрастность (Contrast) 100.
Шаг 24
В заключение добавим резкость для глянца. Идём Фильтр - Усиление Резкости - Резкость + (Filter > Sharpen > Sharpen).
Шаг 25
Сделайте копию слоя «Эффект глянца» и примените оба слоя с глянцем в качестве обтравочной маски для слоя «Stiker». На верхней копии установите режим наложения на Мягкий свет (Soft Light) и Непрозрачность (Opacity) 25%.
Шаг 26
На нижнем слое «Эффект глянца» установите режим наложения Умножение (Multiply), Непрозрачность (Opacity) to 2%.
Заключение
Перед вами финальное изображение стикера. Как видите, простые приёмы и эффекты способны создать потрясающий результат. И что самое интересное, макет этого стикера легко редактируем, благодаря смарт-объектам. Поместив в них нужный текст, вы сразу можете увидеть итоговое изображение!
Автор: Tony Thomas
Делаем стикер для Telegram из фотографии в photoshop

Сделать стикер для telegram на самом деле не так сложно, как может показаться. Стикеры уже довольно прочно вошли в обыденность для общения в мессенджерах. Их существует достаточно много, чтобы было из чего выбрать. Но бывают случаи, когда хочется чего-нибудь оригинального. И в первой части мы рассмотрим, как можно сделать стикер для telegram своими руками, используя photoshop. Тем более, что этот замечательный мессенджер позволяет создавать свои наборы стикеров.
Создадим свой стикер для telegram из фотографии с помощью photoshop:
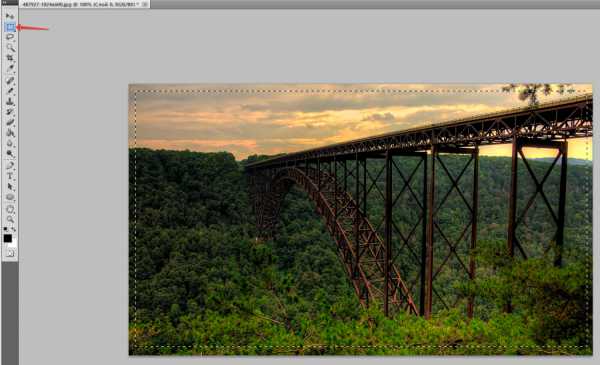
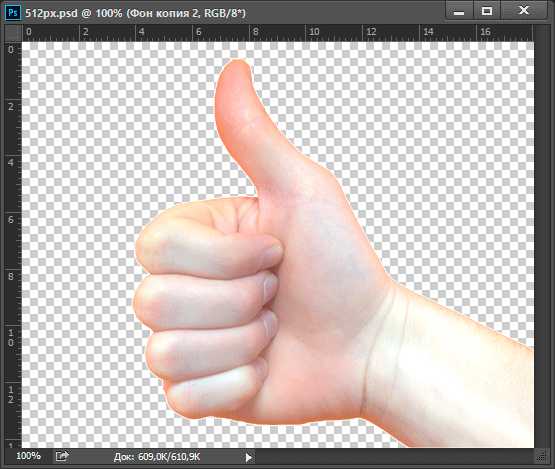
- Открываем фотографию в photoshop. Вы можете использовать свою, либо попрактиковаться на моём примере.

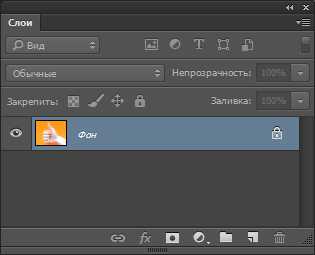
- Справа, во вкладке «Слои», перетаскиваем активный слой на пиктограмму листочка -как показано ниже, затем удаляем нижний слой (перетаскиванием его на пиктограмму с урной). Это нужно для того, чтобы при вытравливании (стирании) фона, он остался прозрачным.

- Слева, в инструментах, выбираем «Прямолинейное лассо». Им мы будем выделять контур изображения.
- Вверху, в поле «Растушевка», ставим значение — 2px. Так мы немного размоем края вытравленного изображения, чтобы не было заметно пиксельной лесенки.
- Инструментом «Прямолинейное лассо» начинаем выделять изображение по контуру. Чем меньшее расстояние будет между точками, тем более плавным получится контур. Вообще для данного изображения можно было бы использовать инструмент «Магнитное лассо», и так было-бы проще в данном случае. Но я намеренно выбрал именно “прямолинейное”, чтобы показать, как будет лучше вытравливать изображения со сложным неоднородным фоном. Выделяйте изображение по кругу пока возле курсора с лассо не появится пиктограмма с кружочком, тогда его можно замкнуть.

- Теперь, чтобы удалить фон, мы должны инвертировать наше выделение на него. Переходим вверху к пункту меню «Выделение» — «Инверсия», или нажимаем комбинацию клавиш Shift+Ctrl+I.
- Когда фон выделен, нажимаем клавишу Del на клавиатуре, затем снимаем выделение комбинацией клавиш Сtrl+D.

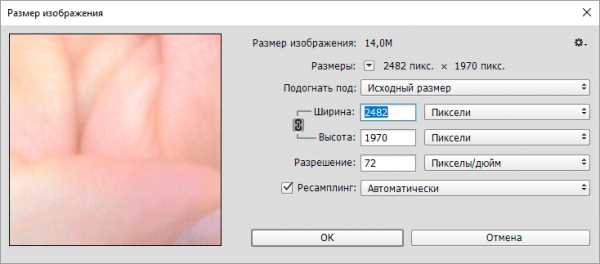
- Изображение для стикера Telegram должно быть равным по ширине 512px и не превышать это же значение по высоте. Нажимаем комбинацию клавиш Ctrl+Alt+I и в открывшемся окне прописываем наш размер. Убедитесь, что единица измерения — «Пиксели».

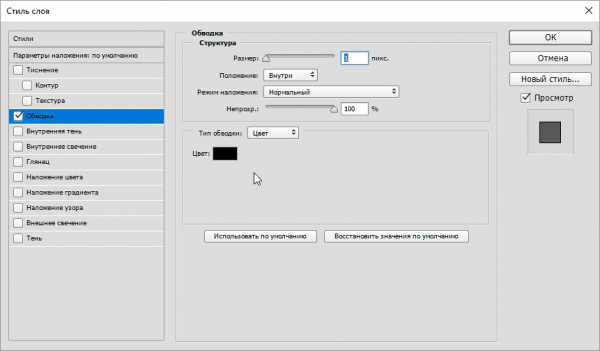
- Чтобы наше изображение выглядело как стикер, добавим ему белую обводку. Переходим во вкладку «Слои» и нажимаем на кнопку с пиктограммой «fx», выбираем пункт меню — обводка.

- Задаём в поле цвет # значение «fff», чтобы обводка получилась белой. Выбираем положение обводки — снаружи, и ползунком регулируем толщину обводки.


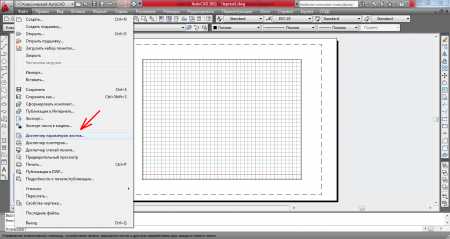
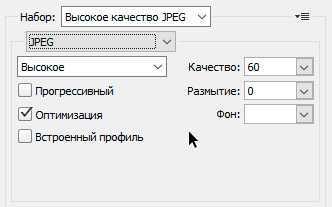
- Наш стикер готов! Теперь необходимо его сохранить в формате png. Нажимаем комбинацию клавиш Ctrl+Alt+Shift+S, или переходим в пункт меню Файл — Сохранить для Web. В открывшемся окне выбираем формат файла PNG-24. Проверяем, чтобы стояла галочка на пункте прозрачность и сохраняем.

- В следующей инструкции я расскажу как разместить стикер в telegram.
Создаем красивый стикер в фотошопе
77
19.06.2011 | Автор: Трофименко Владимир | Просмотров: 3879

В этом фотошоп видеоуроке создаем эффектный стикер.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Фотошоп видеоурок - В морских глубинах02.07.2011 | Просмотров: 5103
Видеоурок по Фотошоп будет посвящен созданию пейзажа из морских глубин, который вы можете спокойно взять за основу для создания своего шедевра
Карвинг с помощью Фотошоп24.09.2014 | Просмотров: 2573
В этом видеоуроке вы будете заниматься карвингом, а на помощь нам придет программа Фотошоп.
Рисуем липкие стикеры в фотошопе | Серьезный блог о серьезном
Привет всем, кто читает SerBlog.ru. Сегодня немного пофотошопим и узнаем, как нарисовать красивые стикеры в фотошопе. Стикеры могут понадобится для оформления своих сайтов.
Итак, в качестве примера создадим в фотошопе документ, можно стандартный web (640×480), разрешение 72рх на дюйм. Зальем фон цветом #3e3d3d. Далее создадим новый слой, выбираем инструмент Кисть белого цвета в форме круга. Размер кисти 50рх, жесткость 0. Посередине документа на новом слое нажимаем кистью один раз. Делаем прозрачность круга 60%. Применяет размытие по Гауссу 70рх. К фону добавляем шум. Вкладка: Фильтр — Шум — Добавить шум и выставляем значение 2% по Гауссу, монохромный. Можно еще применить наложение цвета, какой Вам больше нравится и сделать его прозрачность примерно 10%.
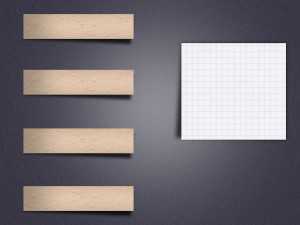
Итак, фон у нас готов. Теперь берем инструмент Прямоугольник и рисуем прямоугольную фигуру белого цвета. Копируем Ctrl + J фигуру и перемещаем копию ниже оригинала (перетащить мышкой слой копии). к копии слоя применяем наложение черного цвета. Затем выбираем инструмент Трансформирование или же просто нажимаем Ctrl + T. Зажимаем Ctrl и тянем правый нижний угол копии фигуры вниз на несколько пикселей и немного влево по диагонали. Выставляем прозрачность слоя 70% и применяем размытие по Гауссу 3рх. В принципе один стикер мы уже изготовили. Должно получиться примерно вот так: Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.
Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.