Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе наложить сетку
Как сделать сетку в фотошопе, Уроки фотошопа, как в фотошопе наложить сетку на изображение.
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам скачать кисти сетки, с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»Pencil:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
Все! Узор готов! Осталось его сохранить! Для этого перейдем в меню РедактированиеEdit —> Определить узорDefine Pattern и в открывшемся окошке назовем наше изображение, после чего нажмем «ок»:
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
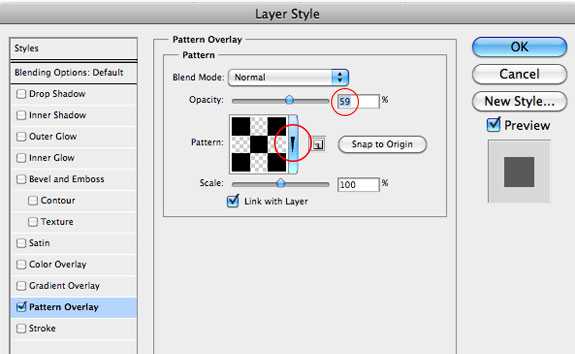
И обратимся в меню Слои[]layers -/> Стиль слоя[]layer style -/> Наложение узора[]Pattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слои[]layers -> Стиль слоя[]layer style -> Тень[]Shadow и установим следующие значения документа:
Далее в левой части окна перейдем к строке «Внутреннее свечение»[]Inner Glow и установим следующие параметры изображения:
В окне «Тиснение»[]Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»[]Define Pattern и таким же образом наложим созданный документ на любое изображение:
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе, зная несколько секретов её создания, успехов!
После этого урока я добавила Ваш сайт в закладки! Ибо я измучилась искать сетки в png, точечки и прочие подложки( я рисую графические ники для чатов на платформе Август). С сеткой-то ыопрос решила, а вот с подложкой — нет…Вы можете сделать подобный урок для создания сетки из точечек?
Как сделать сетку в фотошопе, как в фотошопе наложить сетку на изображение.
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать перемены, происходящие в изображении, с которым вы работаете в графическом редакторе. В этой статье вы научитесь создавать сетку в Фотошопе для любого изображения, чтобы она демонстрировала даже самые малейшие искажения в вашей работе.
Спонсор размещения P&G Статьи по теме «Как сделать сетку в фотошопе» Как уменьшить нос в фотошопе Как наложить в фотошопе картинку Как сделать фотографию четче в Фотошопе
Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. После подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
Сетку, при необходимости, можно сохранить. Для этого нажмите «Сохранить сетку» или «Загрузить сетку», если нужно открыть уже имеющуюся.
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы. Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Другие новости по теме:
Фотошоп, равно как и многие другие программные средства, позволяет дублировать выполнение основных команд с помощью горячих клавиш. Однако случайное нажатие определенной комбинации клавиш может вызвать появление нежелательных элементов в рабочей области, например, непечатаемых линий, или сетки. Как
Забор, построенный из сетки рабицы, является одним из самых популярных видов ограждения загородных участков. И это вполне объяснимо. Этот материал практичен, надежен, доступен по цене и прост в монтаже. Как же самостоятельно натянуть сетку рабицу? Вам понадобится — сетка рабица; — металлические
Если вы занимаетесь составлением коллажей в Photoshop, вам необходимо уметь комбинировать разные изображения на одной картинке. Сделать это можно разными способами, мы разберём наиболее простой из них. Вам понадобится — компьютер — программа Adobe Photoshop Спонсор размещения P&G Статьи по теме
Лето — самая яркая и лучшая пора года. Кажется, ничто не сможет ее омрачить. Но есть даже летом несколько существенных неудобств, способных испортить настроение. Одно из них – комары, мошка и прочий гнус. Если при выходе на улицу или при выезде на природу вам может помочь аэрозоль или спрей, то в
Забор из сетки-рабица пользуется большой популярностью у дачников и птичников. Сетка выпускается нескольких видов, но наибольшим спросом пользуется металлическая и оцинкованная ввиду ее дешевизны. Монтаж забора можно произвести очень быстро. Натягивать сетку лучше всего вдвоем. Срок службы
К созданию некоторых сайтов необходимо подойти серьезно. Особенно если предполагается сайт для массового доступа пользователей. Немалую роль играет дизайн сайта. В последнее время становится модным составлять меню сайта из фотографии, которая разделена на части. Каждая часть фотографии
Сетка-рабица повсеместно применяется как в промышленных, так и в бытовых нуждах – из нее делают каркасы, заборы, ограждения, загоны и клетки для животных, различные перегородки, и многое другое. Подобная сетка может существенно помочь вам в хозяйстве, и вы можете как приобрести ее у производителя,
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки, представив персонажа фотографической композиции в образе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты. Один из них — «рыбий глаз». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать
Любые изображения, полученные путем фотографирования реальных объектов, содержат искажения, обусловленные кривизной линз оптической системы фотоаппаратуры. Подобные дефекты снимков называют дисторсией (геометрической аберрацией). Различают положительную (подушкообразную) и отрицательную
Эффект наложения сетки на фотографию | Любители фотошопа

конечный результат
Недавно наткнулся на сайт ВВС США и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
Исходники для выполнения урока:
Шаг 1
Открываем фотографию в программе Photoshop

Шаг 2
Самый простой способ это наложение узора на саму фотографию. Создаем новый документ с размерами 3px на 3px и выбираем Transparent для фоновой заливки. Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Шаг 3
Теперь рисуем узор как на изображении. Используйте Rectangle Marquee Tool ( M ), для того чтобы создать прямоугольное выделение. Затем заливаем его Edit → Fill , устанавливаем черный цвет в выпадающем меню. Далее выберите Edit → Define Pattern и вводим имя узора(называем произвольно=))
Шаг 4
Сейчас мы добавим наш узор на саму фотографию. Возвращаемся к фотографии (файл с узором можно удалить). Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.


Шаг 5
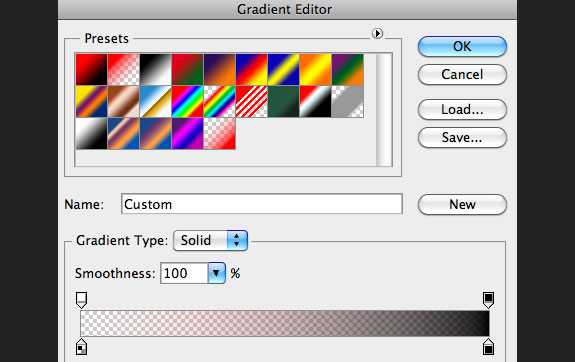
Мы создали эффект наложения узора из сетки, но, я предполагаю, что изображение станет еще лучше если мы добавим слегка эффект виньетки. Создаем в палитре слоев новый слой выше над всеми предыдущими и активируем инструмент Gradient Tool (G). Выберираем градиент от прозрачного к черному. Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20%.


Шаг 6
В последнем шаге я уменьшил прозрачность слоя, написал текст(пишите текст любым шрифтом, но я писал шрифтом который был показан вверху)

конечный результат
Как в Photoshop создать сетку, как в фотошопе наложить сетку на изображение.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
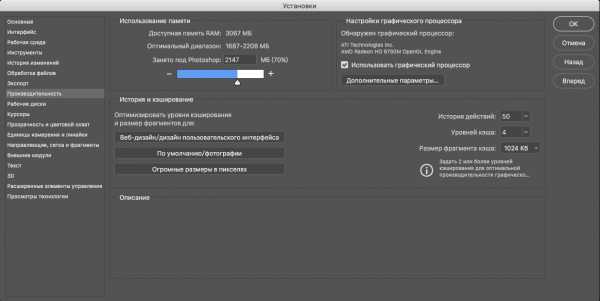
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
Похожие публикации
Добавить комментарий Отменить ответ
- C++ (1)
- CMS WordPress (6)
- Hi-Tech (3)
- iPhone (4)
- Photoshop (5)
- Windows (17)
- Вконтакте (9)
- Интернет (14)
- Компьютеры (20)
- Прочее (4)
- Сайтостроение (14)
Введите ваш e-mail адрес в это поле, если хотите получать новые статьи на почту.