Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе наложить градиент
Как легко и без лишних усилий наложить градиент в фотошопе?
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал как работать с инструментом «Заливка» в фотошопе, а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.

Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
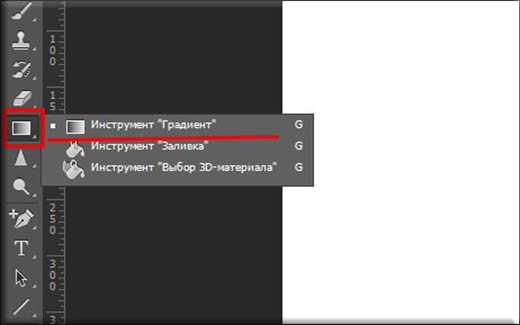
Создайте любой новый документ, например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент». Он находится так же, где и «Заливка». Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?

Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT.

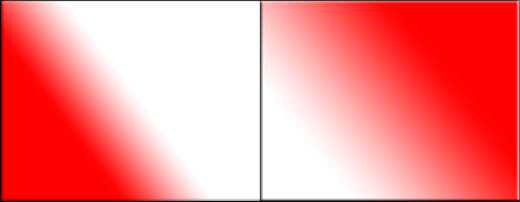
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.

Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.

Я уже как-то говорил, что на цвет градиента в фотошопе влияют выбранные цвета кисти. Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.

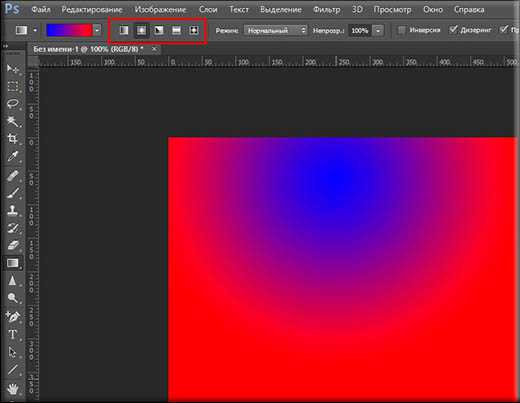
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.

И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите любой инструмент выделения и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.

Свойства инструмента
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
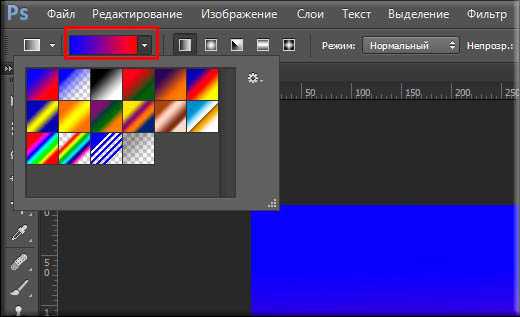
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.

- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Ну а далее вы можете сами посмотреть как будут выглядеть ваши градиентики, а также увидите фиксированные они или зависимые.
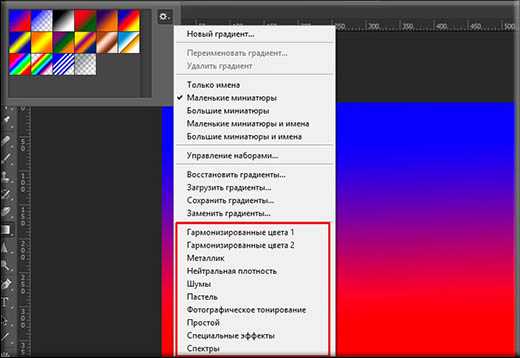
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.

Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.

Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
- Режим. Здесь определяется способ наложения градиента на уже существующее изображение. О режимах наложения я хотел бы рассказать подробнее в отдельной статье, так как они используются не только здесь.
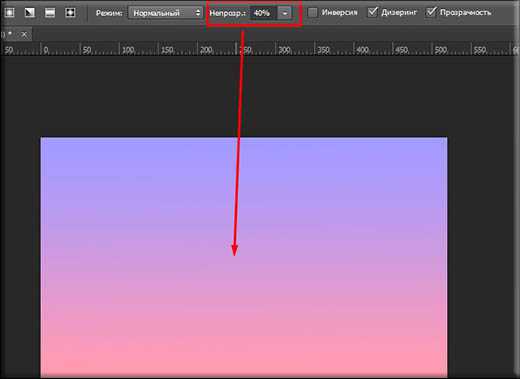
- Непрозрачность. Свойство говорит само за себя. Если непрозрачность стоит на 100%, то заполнение будет полным, а если поставите на 40%, то сам градиент станет более прозрачным.

- Инверсия. Если вы поставите это свойство, то просто изменится переход. Он будет уже не от основного цвета к дополнительному, а наоборот.
- Дизеринг. Если этот флажок включен, то переход между цветами будет плавным без образования лишних полос. На самом деле это даже незаметно. Но пусть он у вас всегда будет включен.
- Прозрачность. Если здесь стоит галочка, то градиенты будут использовать прозрачные области (если они есть), в другом случае прозрачности не ждите. То есть, если вы выбрали тип перехода от основного цвета к прозрачному и у вас снят значок прозрачность, то создав градиент у вас просто всё зальется основным цветом и никакого перехода не будет вообще.
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.

Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс. Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
Ну а я с вами на сегодня прощаюсь. Изучайте фотошоп дальше и не останавливайтесь на полпути. Это очень интересно и в жизни пригодится. Я надеюсь, что урок вам понравился. Не забудьте подписаться на обновления блога и поделиться с друзьями в социальных сетях. Еще увидимся. Пока-пока!
С уважением, Дмитрий Костин.
❶ Как накладывать градиент
Вам понадобится
- Adobe Photoshop, изображение
Инструкция
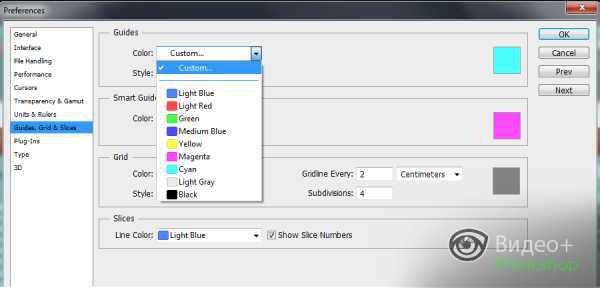
Инструменты Paint Bucket Tool («Заливка») и Gradient находятся в одной группе на панели инструментов. После того, как выбрали градиент, на панели свойств задайте его параметры. По умолчанию, для градиента устанавливаются цвета основного и заднего фона, которые выбраны на панели инструментов. Чтобы выбрать другой вид, щелкните по левому окошку в панели свойств и попадете в редактор градиента – Gradient Editor. Там вы можете выбрать один из стандартных или создать новый градиент.
Широкая цветная полоса посередине окна показывает текущие настройки градиента. Нижние движки управляют цветом, а верхние – прозрачностью. Щелкните дважды по левому движку Color Stop, и вы попадете в палитру цветов. Выбирайте начальный цвет градиента и подтвердите выбор, нажав кнопку OK. Кликните дважды по правому нижнему движку и установите конечный цвет. Если вы хотите, чтобы градиент был многоцветным, увеличьте количество движков. Щелкните мышкой по нижней кромке, и у вас появится еще один движок. Присвойте ему желаемый цвет, зайдя в палитру цветов. Чтобы удалить движок, нажмите на кнопку Delete в правом нижнем углу окна редактора. Прозрачность в процентах каждого цвета можно задать, щелкнув дважды по верхнему движку. Однако для того, чтобы градиент был действительно прозрачным, на панели свойств необходимо отметить флажком крайнее правое окошко Transparency.Справа от окошка вида на панели свойств находится группа, в которую собраны типы градиентов:- линейный- радиальный- угловой- зеркальный
- бриллиантовыйВыбирайте тип и вид градиента, исходя из той задачи, которая перед вами стоит.
Накладывать градиент лучше на отдельном слое, чтобы не испортить исходное изображение. Из начальной точки проведите линию в конечную. Если результат вас не устроил, отмените действие, используя комбинацию клавиш Alt+Ctrl+Z, и попробуйте выбрать другой тип и вид градиента.
Видео по теме
Полезный совет
Очень интересный эффект дает использование градиента вместе с фильтром Clouds.
Как легко и без лишних усилий наложить градиент в фотошопе?

Хороший сутки, дорогие читатели. Весьма рад, что вы просматриваете мой блог, и я надеюсь, что он вам оказывает помощь изучить что-то, чего вы не знали. Сейчас мы с вами снова продолжим фотошопить. Не, ну фотошопить я загнул.
До тех пор пока мы изучаем только азы, ну а позже будем уже полноценно в нем трудиться и шалить!
В одной из прошлых статей я показывал как трудиться с инструментом «Заливка» в фотошопе, а сейчас мы познакомимся с ее братом — градиентом. А что это такое? Говоря несложным языком, это постепенное и плавное изменение цветов от одного к второму.
Сейчас мы с вами определим как наложить градиент в фотошопе, делая простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, отправились!
Создайте любой новый документ, к примеру с шириной 500, а высотой 400 (конечно пикселей). Цвет фона выберете белый. Сейчас выберете инструмент «Градиент».
Он находится так же, где и «Заливка». Т.е. в случае если сейчас у вас активирована заливка, то надавите на ней правой кнопкой и выберете градиент. Ну вы понимаете целый процесс.
Чего я вам растолковываю?
Сейчас давайте попытаемся сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А сейчас, не отпуская кнопку, ведите линию градиента в самый низ картины.
Дабы вы не нервничали, что линия у вас окажется на ровная, зажмите клавишу SHIFT.
Смотрите, что оказалось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к второму.
А сейчас попытайтесь сделать то же самое, лишь уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите.
Сейчас градиент рисуется с боковых сторон. Совершенно верно кроме этого вы имеете возможность и рисовать наискосок либо под любым углом. Но от этого будет изменяться вид самого градиента.
Не забывайте, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к второму.
Я уже как-то сказал, что на цвет градиента в фотошопе воздействуют выбранные цвета кисти. Смотрите. У меня главный цвет стоит красный, а фоновый — белый.
Соответственно и будет таковой градиент по умолчанию.
Давайте я на данный момент выберу другие цвета как основной, так и фоновый. Допустим я желаю светло синий и красный. Меняю цвета и делаю снова операцию с градиентом. И что я вижу?
Сейчас изображение стало синекрасным, к тому же и с плавным переходом. И данный переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, к примеру вы имеете возможность закрасить лишь определенный слой либо кроме того любую выделенную область. К примеру заберите любой инструмент выделения и создайте область. Затем сделайте градиент в данного выделения.
Должно всё оказаться.
Свойства инструмента
Давайте мало поболтаем о особенностях, а правильнее для чего они по большому счету необходимы.
Палитра градиентов
Давайте откроем палитру этого превосходного инструмента и посмотрим, что она из себя воображает. Конкретно вы имеете возможность заметить тут разные переходы двух и более цветов. Кое-какие из этих переходов зависят от выбранного цвета, а кое-какие имеют собственные фиксированные цвета.
- Самый первый градиент — это хороший переход от главного цвета к фоновому, т.е. вы сами выбираете цвета. Как раз его мы используем по умолчанию.
- Следующий тип — это переход от главного цвета к прозрачному, т.е. тут всё зависит лишь от выбора главного цвета.
- Третий тип — это будет неизменно переход от тёмного цвета к белому и уже тут выбор вашего цвета в палитре по большому счету ни на что не воздействует.
Ну а потом вы имеете возможность сами взглянуть как будут смотреться ваши градиентики, и заметите фиксированные они либо зависимые.
Помимо этого, если вы надавите на шестеренку, т.е. настройки, то у вас покажется контекстное меню, где вы сможете выбрать дополнительные комплекты градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, вернуть комплект по умолчанию и т.д.
В то время, когда вы выберете какой-то комплект, то у вас будет выбор — или добавить к существующему, или заменить всецело. Выберете «Добавить» и вы заметите, что у вас показались новые переходы.
Типы градиентов
Следующее свойство, которое мы разглядим — это типы. Тут в принципе всё достаточно легко. По умолчанию стоит «Линейный градиент». Т.е. это простой переход, что вы уже понимаете.
Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого окажется.
Видите, как отличается данный тип от стандартного. Главный цвет появляется в центре, по окончании чего медлено по кругу перерастает в дополнительный. Посмотрите остальные типы, дабы разобраться что к чему.
Другие свойства
- Режим. Тут определяется метод наложения градиента на уже существующее изображение. О режимах наложения я желал бы поведать подробнее в отдельной статье, поскольку они употребляются не только тут.
- Непрозрачность. Свойство говорит само за себя. В случае если непрозрачность стоит на 100%, то заполнение будет полным, а вдруг поставите на 40%, то сам градиент станет более прозрачным.
- Инверсия. Если вы поставите это свойство, то переход. Он будет уже не от главного цвета к дополнительному, а напротив.
- Дизеринг. В случае если данный флажок включен, то переход между цветами будет плавным без образования лишних полос. В действительности это кроме того незаметно. Но пускай он у вас постоянно будет включен.
- Прозрачность. В случае если тут стоит галочка, то градиенты будут применять прозрачные области (если они имеется), в другом случае прозрачности не ожидайте. Другими словами, если вы выбрали тип перехода от главного цвета к прозрачному и у вас снят значок прозрачность, то создав градиент у вас легко всё зальется главным цветом и никакого перехода не будет по большому счету.
Ну вот в принципе главные момент, каковые я желал поведать в данной статье. Градиент — это весьма эргономичная вещь, в особенности, в случае если этому инструменту отыскать верное использование. Я вот, к примеру весьма обожаю его применять для придания результата тексту.
Вот вам несложный пример.
Способов применения легко куча. И для полного изучения градиента, вторых инструментов и по большому счету всего фотошопа я вам советую взглянуть хороший видеокурс. Уроки простоя превосходные, все данные представлена полностью и без «воды», а поведано всё людской зыком. Смотрится легко на одном дыхании. Я сам выделил из него большое количество нового для себя.
Так что в обязательном порядке посмотрите.
Ну а я с вами на сегодня прощаюсь. Изучайте фотошоп дальше и не останавливайтесь на половине пути. Это весьма интересно и в жизни понадобится. Я надеюсь, что урок вам понравился.
Не забудьте подписаться на обновления блога и поделиться с приятелями в соцсетях. Еще увидимся. Пока-пока!
С уважением, Дмитрий Костин.
Работа с текстом в Photoshop CS6. Прекрасный текст в Фотошопе (тень, градиент, обводка, свечение…)
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как легко можно сделать зеркальное отражение в фотошопе?
Здравствуйте, дорогие посетители и мои читатели блога koskomp.ru. С вами опять Дмитрий Костин. Помнится мне, как наткнулся я фотографию автомобиля, что…
-
Как легко и быстро увеличить грудь в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. С вами опять Дмитрий Костин, и если вы не забывайте, то в моей прошедшей статье я…
-
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
-
Как можно легко и быстро убрать красноту с лица в фотошопе?
Всем привет! Сейчас у нас новый сутки, соответственно пришло время новой статьи. И вот вы понимаете? Всё таки классная вещь данный фотошоп. Не могу прям…
-
Как легко и быстро убрать синяки под глазами в фотошопе?
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я вам предлагаю опять мало поработать с изображениями, а конкретнее я вам…
-
Как легко сделать инверсию в фотошопе и в каких случаях она применяется?
Хорошего всем субботнего денечка, мои дорогие приятели, читатели и товарищи. Вспомнилось мне тут, в то время, когда я лишь изучал фотошоп, то первое…
Использование «Градиента» в Фотошоп
Художественная обработка фотографий весьма увлекательное занятие, способное превратить обычные фотографии в маленькое произведение искусств. К тому же с помощью несложных инструментов можно улучшить фотографию, или акцентировать внимание на определенном фрагменте изображении.
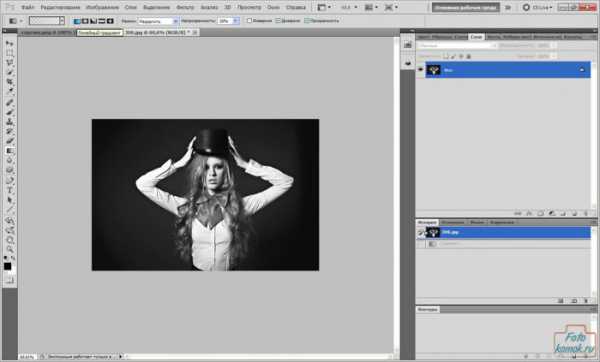
 Итак, приступаем к эксперименту. Открываем фотографию, на которой будем производить изменения.
Итак, приступаем к эксперименту. Открываем фотографию, на которой будем производить изменения.

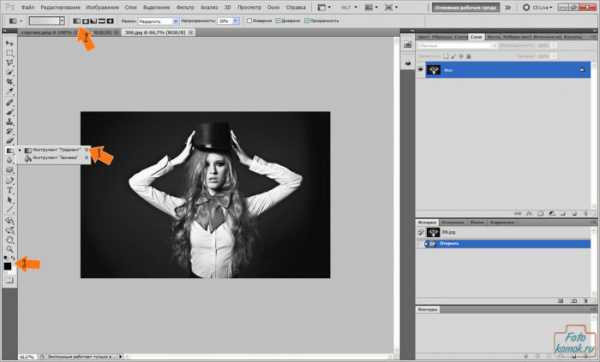
Выбираем на панели инструментов «Градиент», как показано на рисунке стрелочкой № 1 переходим к полю «Градиент», как показано на рисунке стрелочкой № 2. Также слева в палитре основного и фонового цветов устанавливаем черный и белый, соответственно, как показано рисунке стрелочкой № 3.

В палитре Градиента как показано на рисунке стрелочкой № 1 выбираем тип градиента «От основного к прозрачному», как показано на рисунке стрелочкой № 2.

Стоит отметить, что данный тип градиента «От основного к прозрачному» позволяет самостоятельно задавать необходимые цвета переднего плана и конечного цвета градиентного перехода на панели инструментов, где мы уже установили белый и черный цвета.
Далее выбираем «Линейный градиент»

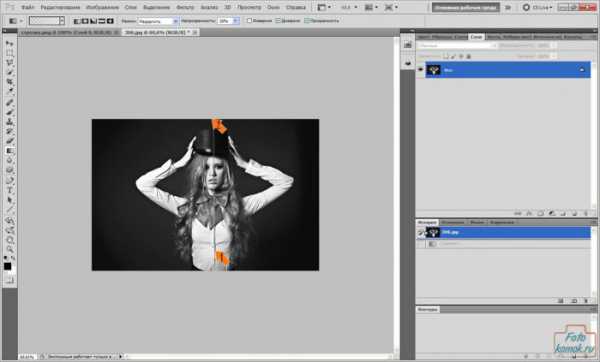
Теперь протягиваем градиент, удерживая левую кнопку мыши от середины туловища девушки до верха фотографии.

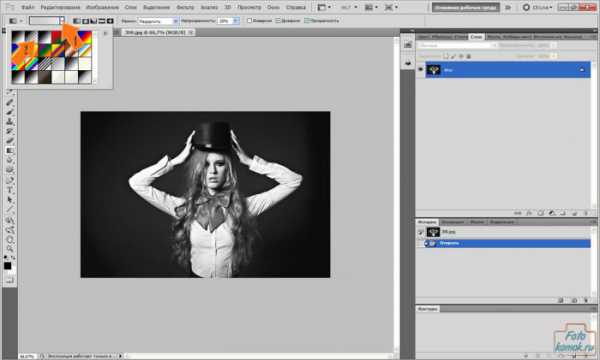
В итоге получается эффект направления света сверху вниз, тем самым высветляя определенный участок изображения. При необходимости можно наложить градиент столько раз на изображении, сколько потребуется для достижения искомого результата. К примеру, на данном изображении градиент был использован еще три раза, в направлении сверху вниз.
 РЕЗУЛЬТАТ линейного градиента.
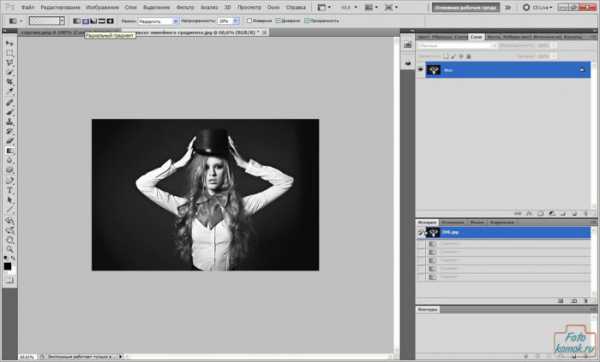
РЕЗУЛЬТАТ линейного градиента. Также можно использовать и другие градиенты, к примеру «Радиальный градиент».

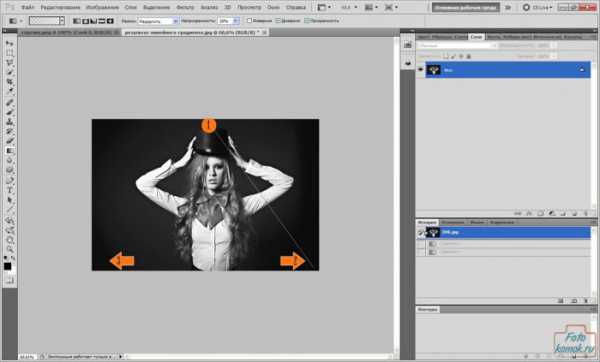
Наложить градиент на изображение можно столько, чтоб достигнуть желаемого результата. Так, проведя две диагонали от середины верха изображения до низа как показано на рисунке стрелочками.
Можно получить такой результат:
 РЕЗУЛЬТАТ радиального градиента
РЕЗУЛЬТАТ радиального градиента Таким образом, инструмент «Градиент» удобен в придании различных цветовых переходов на изображении.
Источники изображений к уроку: