Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать баннер
Создаём анимированный баннер в Фотошоп
Анимированные Gif файлы были поводом для многих шуток в дизайнерских обществах. Это потому, что анимационные картинки известны тем, что немного навязчивы и загромождают интернет-странички. Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
Прим. переводчика: для этого урока подойдёт и Photoshop CS4.
Это тот самый баннер, о котором пойдёт речь в этом уроке.
Шаг 1. Создайте новый документ размером 250 х 250 пикселей и установите разрешение (resolution) до 70 пикселей. Цвет фона для баннера будет такой # f2f2f2.
Шаг 2. Поместите логотип в верхней центральной части баннера
Шаг 3. Напишите слоган под логотипом.
Шаг 4. Нарисуйте прямоугольник и установите цвет # b90909.
Откройте диалоговое окно Стили слоя (layer styles)и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 2px.
Теперь добавьте Наложение градиента (Gradient Overlay) и установите режим смешивания на Умножение (Multiply) с непрозрачностью 28%.
Добавьте обводку и уменьшите её размер до 1 пикс. Установите цвет # a31b1b.
Шаг 5. Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.
Растрируйте текстовые слои и создайте Обтравочную маску (Сreate a clipping mask).
Шаг 6. Теперь поместите привлекательную картинку. В нашем случае мы использовали значок премиум-программы для PSDTUTS, но вы можете использовать все, что подходит вам.
Шаг 7. Добавим ещё нужный текст ниже картинки, которую мы вставили в шаге 6.
Шаг 8. Создайте овальную фигуру и установите цвет # fdfcfc.
Откройте диалоговое окно Стили слоя (layer styles) и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 1px.
Включите и проверьте Внутреннее свечение (Inner glow) и оставьте в настройках все как есть.
Добавьте Наложение градиента (Gradient Overlay) с Непрозрачностью (Opacity) 6%
Шаг 9. Теперь, когда мы закончили создание всех наших слоёв, мы готовы приступить к работе по анимации. Во-первых, откройте панель анимации Окно – Анимация (Window> Animation). Я буду использовать панель анимации по Временной шкале (Timeline Animation), а не в Покадровой анимации (frame animation).
Примечание: Эта функция доступна только в Photoshop Extended.
Теперь устанавливаем все слои видимыми, но уменьшаем их непрозрачность до 0%. Фон не трогаем.
Шаг 10. Смотрите изображения ниже для инструкций о том, как вставлять ключевые кадры и где увеличивать непрозрачность. Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Прим. переводчика: ключевые кадры можно будет перемещать мышкой. Так же можно выделить несколько ключевых кадров для перемещения.
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
Шаг 11. Ваша Временная шкала (Timeline Animation), должна выглядеть примерно так, как ниже.
(нажмите на изображение, чтобы увеличить)
Шаг 12. Ну вот, мы и завершили нашу анимацию. Нажмите кнопку Пуск (Play), чтобы увидеть результат. Вы можете всё подстроить в случае необходимости. Чтобы сохранить ваш баннер, перейдите в меню Файл - Сохранить для веб и устройств (File - Save for Web & Devices). Установите настройки как на скриншоте ниже и нажмите кнопку Сохранить.
Вот и все! Вот такой баннер у нас получился!
А это баннер переводчика по уроку. Практика очень хорошо закрепляет теорию!
Здесь Вы можете скачать psd файл с баннером от переводчика.
Автор: Vikram Creative
Рисуем баннер для партнерки в Фотошопе
 Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, либо вовсе оставляют создание рекламы на откуп партнерам.
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, либо вовсе оставляют создание рекламы на откуп партнерам.
Если Вы попали в такую ситуацию, то не стоит отчаиваться. Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Скачать последнюю версию PhotoshopВ качестве товара выберем наушники из одного известного интернет магазина.
Технических приемов в этом уроке будет немного, в основном поговорим об основных принципах создания баннеров.
Основные правила
Первое правило. Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
Правило второе. Баннер должен нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, то это также можно указать.
Правило третье. Баннер должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
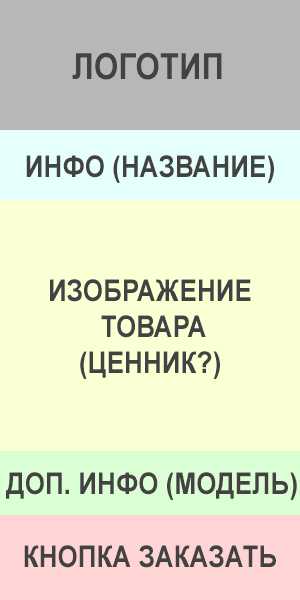
Примерная схема-макет баннера, который мы будем рисовать в уроке.

Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца.
Кнопку можно создать самостоятельно, либо поискать в Гугле подходящий вариант.

Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках.
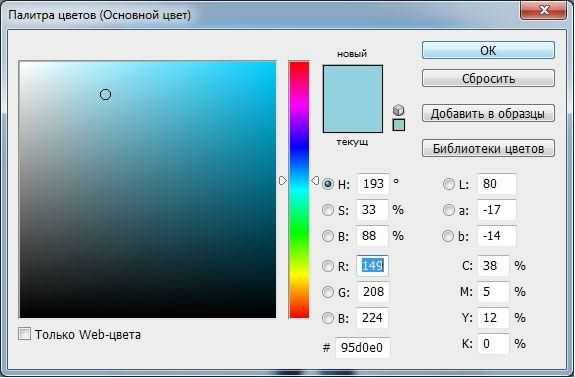
Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.

Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера.
Фон не должен менять цветовую концепцию баннера и иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем.
Главное, что бы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.

Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя.
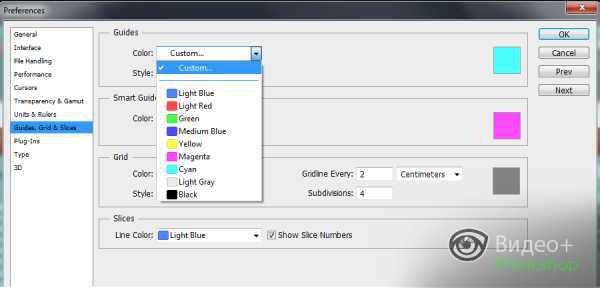
Расстояния между элементами должны быть примерно одинаковыми, так же как и отступы от границ документа. Пользуйтесь направляющими.

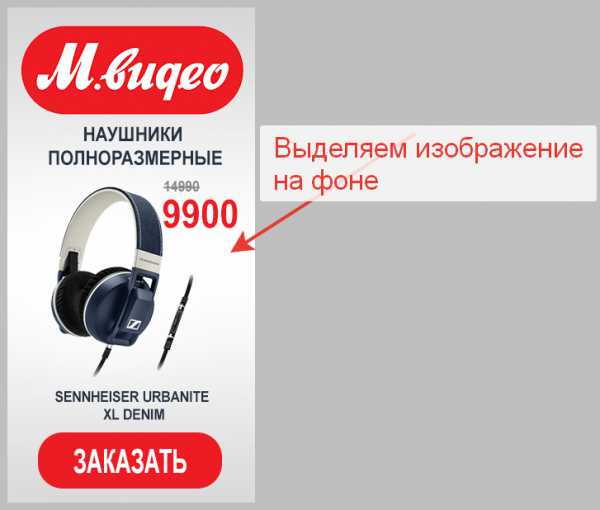
Итоговый результат:

Мы с Вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать баннер в Фотошопе
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
 Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
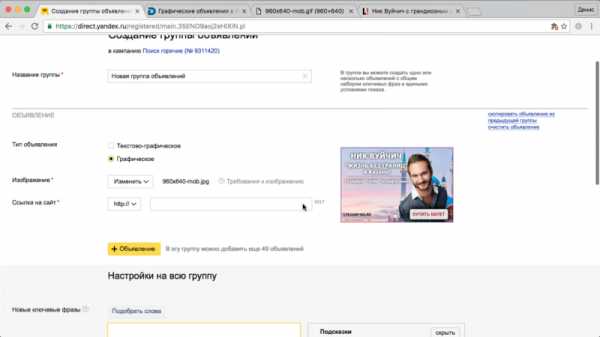
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
 Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
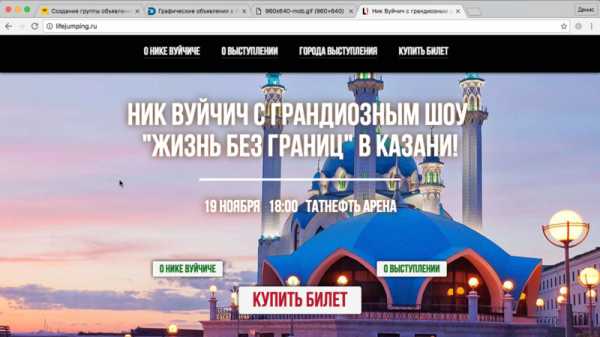
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
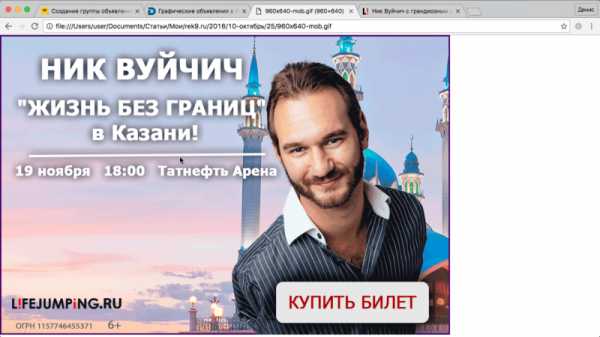
 В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
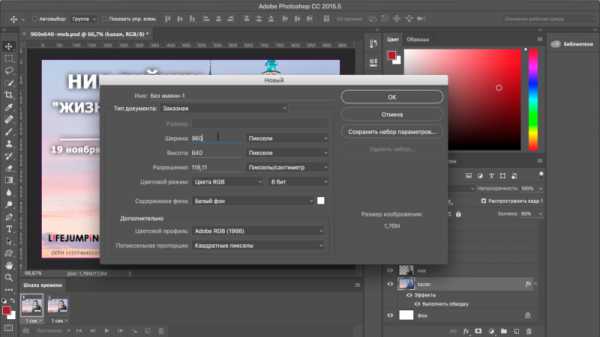
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
 Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
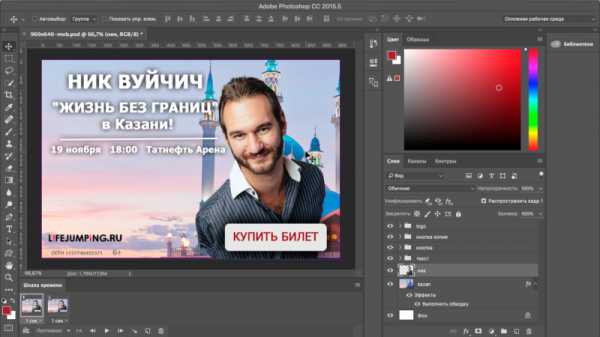
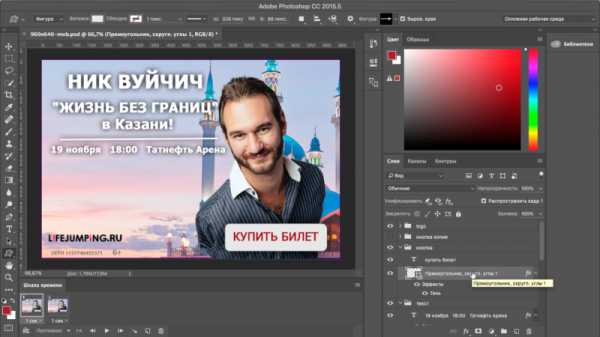
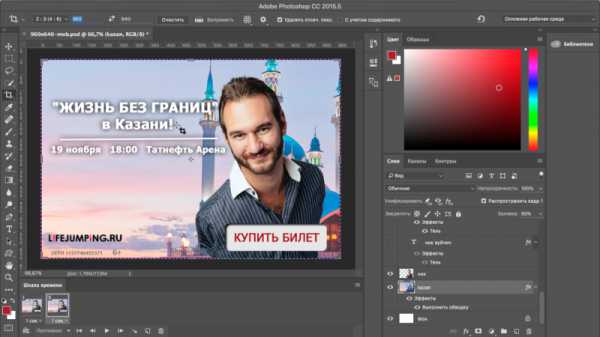
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
 Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.Кнопка, которая будет двигаться
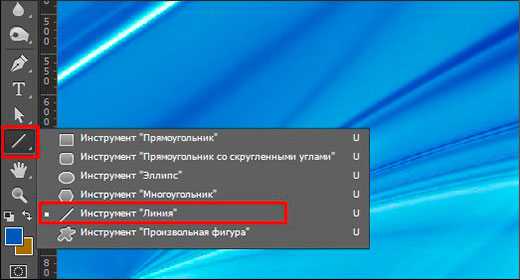
 Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?

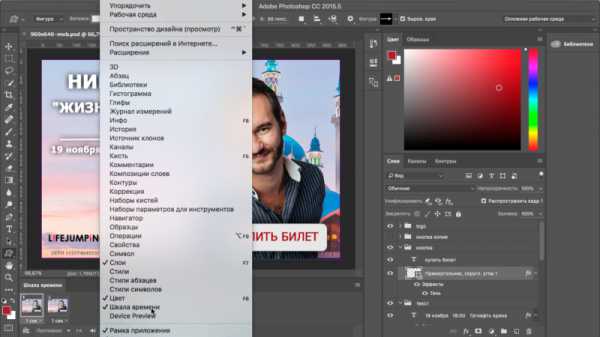
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
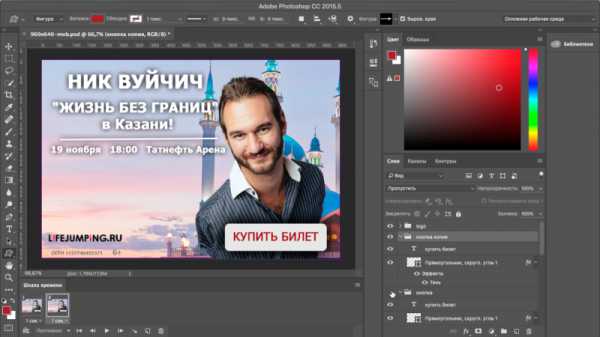
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
 Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
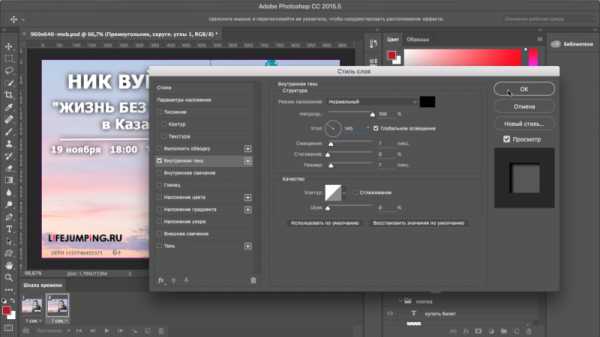
 Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
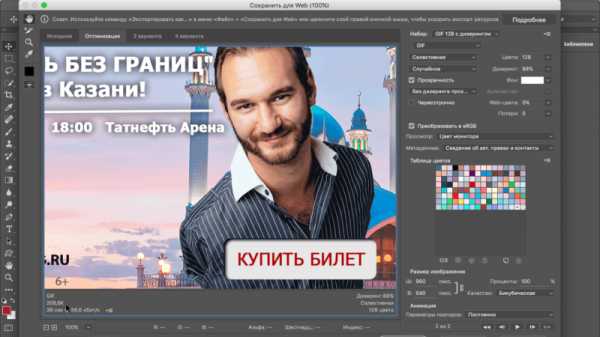
Сохраняем gif баннер с анимацией
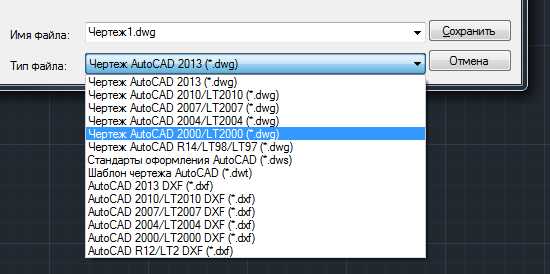
 Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
 Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
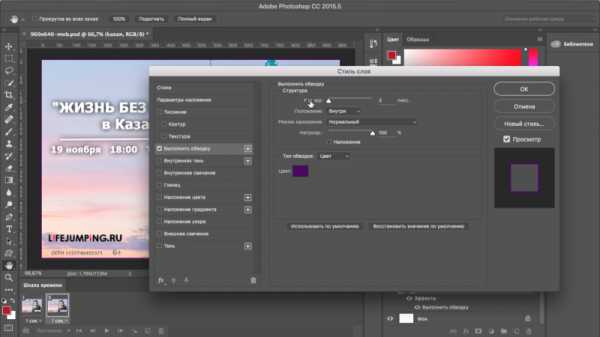
 После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Подпишитесь на YouTube канал
Как создать анимированный баннер в фотошопе — бесплатный видео урок
Sergey Ivanisov 30 марта 201724
Приветствую Вас на страницах моего блога. Речь в сегодняшней статье пойдёт о баннерах, а если быть точнее, то об их создании с помощью программы фотошоп. Прежде всего, сегодняшний урок ориентирован на тех, кто хотел бы заработать деньги на фрилансе. О заработке таким способом я напишу немного позже в своем новом кейсе. Сейчас же могу сказать, что это очень выгодное и относительно просто ремесло. Сделать такой баннер, как в нашем уроке, стоит от 500 рублей и больше.
Баннеры сегодня — это важная составляющая интернет маркетинга. Сегодня сложно представить, как бы без них выглядел интернет. Их использует практически любой человек, у которого есть свой сайт. Но, чтобы создать баннер для сайта, нужно либо отвалить денег, либо воспользоваться скудными онлайн сервисами, в которых нет никакой свободы действий.
Но есть и третий вариант — это создание баннера в фотошопе. Я считаю этот способ самым лучшим. И вот почему:
- Бесплатность;
- Полная свобода действий;
- Быстрый результат;
- Много бесплатных обучающих материалов;
- Шаблоны всегда можно быстро подредактировать.
Однако, сначала этим способом нужно овладеть. Не обязательно быть каким-то художником или творческим человеком. Посмотрите на мои баннеры в сайдбаре справа — всех их сделал я сам. И в видеоуроке далее, я покажу основные приёмы, которые я использовал и продолжаю использовать:
В итоге у Вас должен получится создать такой рекламный баннер:

Что скажете? Нормально получилось?
Использовав мою инструкцию можно легко создать рекламный баннер для сайта самому. Надеюсь после просмотра Вы в этом убедитесь
Дополнительные материалы
В видео я обещал поделится с Вами PSD шаблонами всех баннеров, которые я когда-либо делал. Я сдержу своё обещание, но немного позже. [1-2 дня].
И, в конце статьи я бы хотел объявить небольшую акцию: Как только статья наберёт 50 комментариев, пусть это будет даже через год, я запишу ещё одну видео инструкцию на эту же тему, но уже с другим примером. Таким образом Вы узнаете о ещё большем количестве фишек и плюшек, что сделает Вас более востребованным и высокооплачиваемым фрилансером.
В общем-то, это всё, о чём я хотел написать. Буду очень рад, если кому-то данное видео реально поможет.
С уважением, Иванисов Сергей.
Помните, ум — ваш лучший мускул
 Напишите комментарий...
Напишите комментарий...Замечательный обзор! Всё просто и понятно.👍
Какой приложение для фотошопа скачать.
Сергей в каком именно фотошопе PS делаете баннер?
- Sergey Ivanisov
Сейчас стоит фотошоп 2017 года.
- Sergey Ivanisov
Вы обещали дать PSD шаблоны баннеров. Где их получить?
- Николай Савенков
Сергей, а можешь подсказать, куда и как ты закидываешь свои баннеры? У тебя МакХост, или ты сменил хостинг?
- Sergey Ivanisov
в любую папку закидывай и затем указывай к ней путь. Я сменил хостинг.
- Sergey Ivanisov
- Николай Савенков
Думаю, что в этом. Они пропали раньше, чем мы «переехали» на новый движок. И это совпало с появлением ошибки : «404 Not Found» при переходе на тот хостинг… Ну да чуть не в этом… Спасибо за ответ! 😉
- Николай Савенков
Привет, Сергей! Смотрю в твоём коде прописан путь баннера (картинки) на сайт. Если я правильно понял, ты закидываешь баннер на хост, на котором размещён твой блог. Теперь, пока работает твой блог — баннер всегда будет показываться, независимо от площадки, на которой он будет размещён? А то я раньше закидывал свои баннеры на ПиксСевелину, а она, походу, канула в Лету, потому что все картинки с Урлом с этого хостинга просто пропали. Как пример — все мои статьи на твоём Форуме, которые были написаны раньше, теперь без картинок…
- Sergey Ivanisov
Именно так) только на форуме проблема не в этом:)
- Sergey Ivanisov
Спасибо Сергей очень классная и полезная статья, а видео вообще молодец всё подробно без воды и ещё раз спасибо за полезность, побольше бы таких сайтов и авторов видео.
- Sergey Ivanisov
Большое спасибо за положительный отзыв)
- Sergey Ivanisov
- Николай Савенков
Привет! Сергей — классная статья, шикарное видео. Только вот вопрос такой: баннер то оздан, картинка. А вот как сделать HTML-код для баннера. Я как-то нашёл в Интернете формы, якобы, через которые создаётся код для баннера, но не получается так, чтобы ссылки в кодах вели туда, куда надо. Или они совсем не работают. Или картинка не показывается… В общем, всё время что-то с такими баннерами случается. Не работают они. Не мог бы ты рассказать об этом?
- Sergey Ivanisov
такие баннеры работают точно также как и любые другие картинки!) Обычный HTML код.
Вот пример: [a href=»http://ССЫЛКА» target=»_blank» rel=»nofollow»][img class=»aligncenter» src=»sergey-ivanisov.ru/inc/uploads/2016/04/pic30.gif» alt=»пример баннера» width=»300″ height=»600″ /][/a]
Только скобки поменяй на , а то если я их ставлю, то ты кода не увидишь)
- Sergey Ivanisov
Баннер получился классный. Но я бы хотела научиться делать баннер см привязкой к смартреспондеру, т.е., чтобы в баннере была форма подписки. Сделай такой урок.
- Sergey Ivanisov
Это уже совсем другая тема:)))
Ну, так вот, темку я тебе и подкинула. Знаешь меня уже задолбали вопросами по поводу дизайна, который ты для меня сделал. Короче я тупо всех буду к тебе направлять, а ты сам с ними разбирайся. Слишком постарался ты для меня. Дизайн получился СУПЕРСКИЙ. Я сама не могу налюбоваться и цвет светло — коричневый мне даже очень нравится и не раздражает абсолютно никак. Спасибо тебе, дружочек! 😉
- Sergey Ivanisov
Спасибо большое:) Буду иметь ввиду себе тему для урока. Тем более Вы не первая, кто просит это сделать:)
- Sergey Ivanisov
- Sergey Ivanisov
Полезная инфа. Реально спасибо! А за запись вебинара так тем более)
- Sergey Ivanisov
Полезный урок! Как-то пытался в фотошопе создать баннер, но не получилось. Теперь думаю получиться) А какая версия Фотошопа это?
- Sergey Ivanisov
Урок конечно немного длинный, аж 33 минуты, но он того стоит. Баннер, что под видео мне очень понравился. Попробую свой баннер сделать. Спасибо.
- Sergey Ivanisov
У вас может ещё и лучше получится:)
- Sergey Ivanisov
- Cashback15
- LifeHack3
- MyLife4
- YouTube11
- Банкинг13
Показать все